cssファイルで、colorプロパティなどに記述してあるカラーコードの値ってわかりずらいですよね。16進表記の#600F2B・#DABBC5・#9CBAB7、10進表記のrgb(255,0,0)、さらに透明度を加えたrgba(255,0,0,0.5)などなど……記号みたいな文字を並べられてもいまいち視覚的にピンとこないですよね。なので『カラーコード値が、表示色で強調(=ハイライト・塗りつぶし)されて、そのまま直感的にわかればなぁ……』と思いませんか?
実はAtomテキストエディタには、そんな時に便利なpigmentsパッケージ(=補助プログラム)があります。今日はそのインストール方法を説明しますね。

あっ、日本語環境で使用するためのパッケージ「japanese-menu」をインストールしていない人は、先にインストールしておいてくださいね。→Atomテキストエディタを日本語環境で使用するためのパッケージをインストールする方法
ちなみにpigmentsとは「絵の具・染料などの原料」「色素」などの意味です。それでは、はじめますね。
pigmentsをインストールする
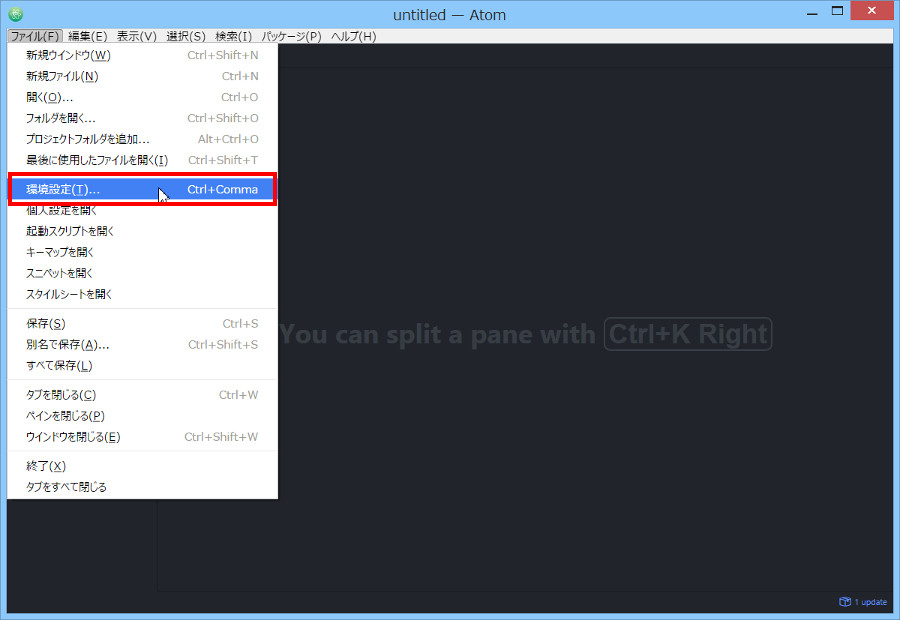
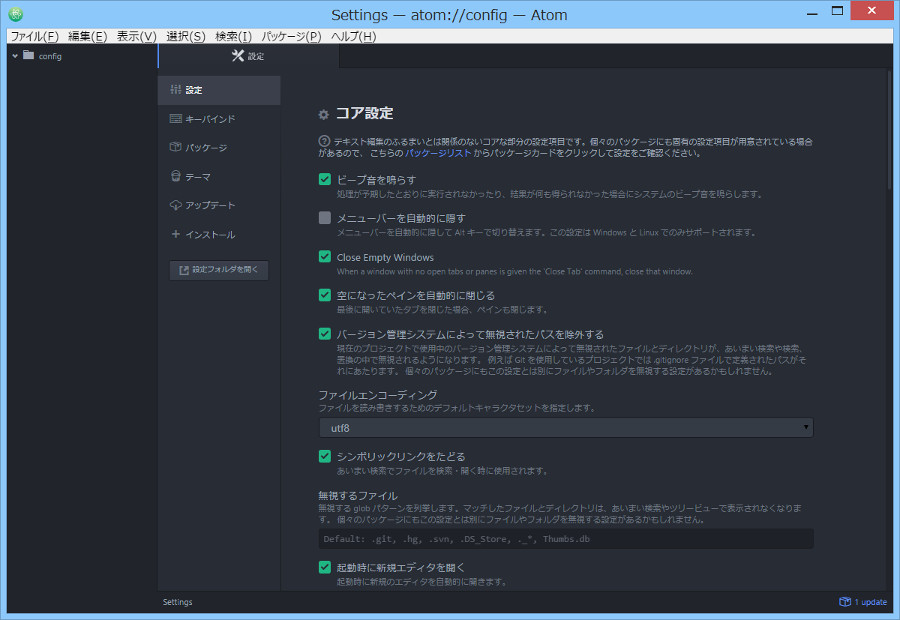
それではpigmentsのインストールをします。まずは[ファイル]→[環境設定]で設定画面を表示します。


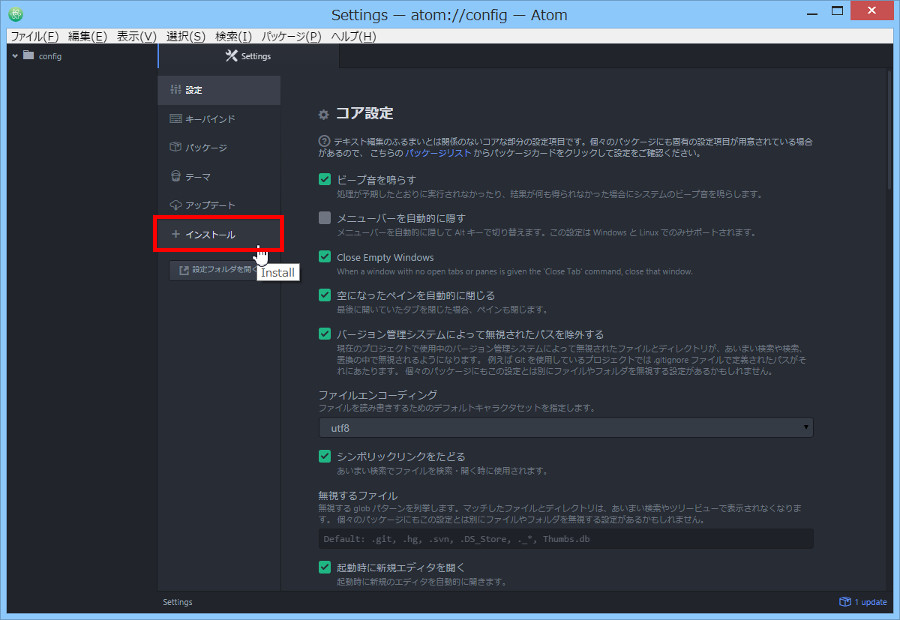
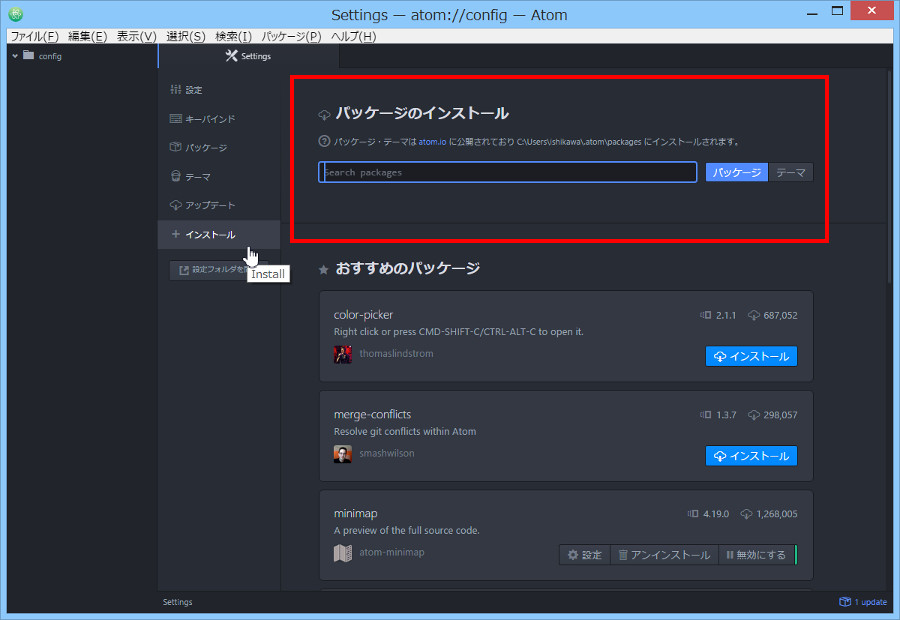
インストールをクリックしてください。パッケージのインストール という画面が表示されます。


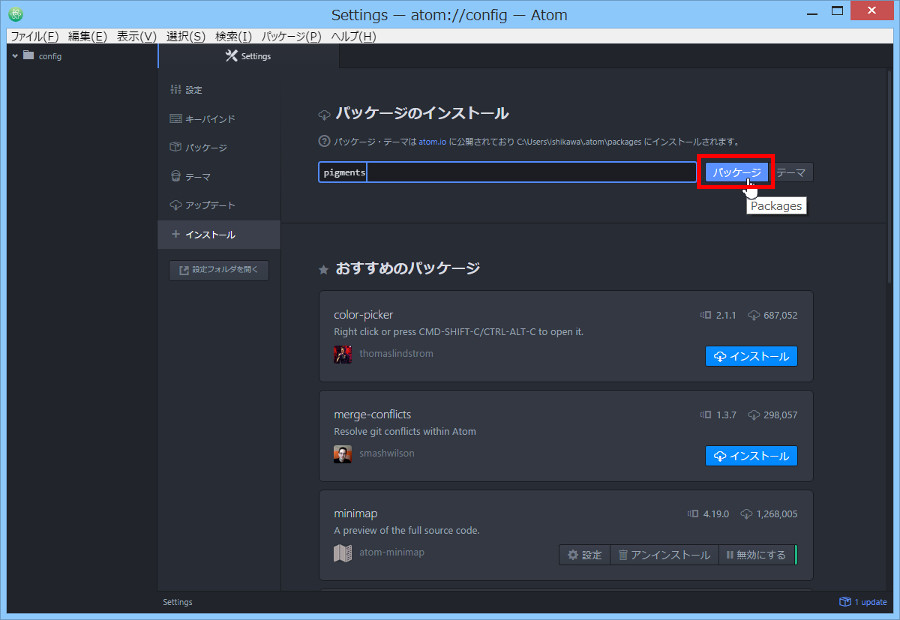
検索枠に pigments と入力してください。

パッケージボタン をクリックしてください。

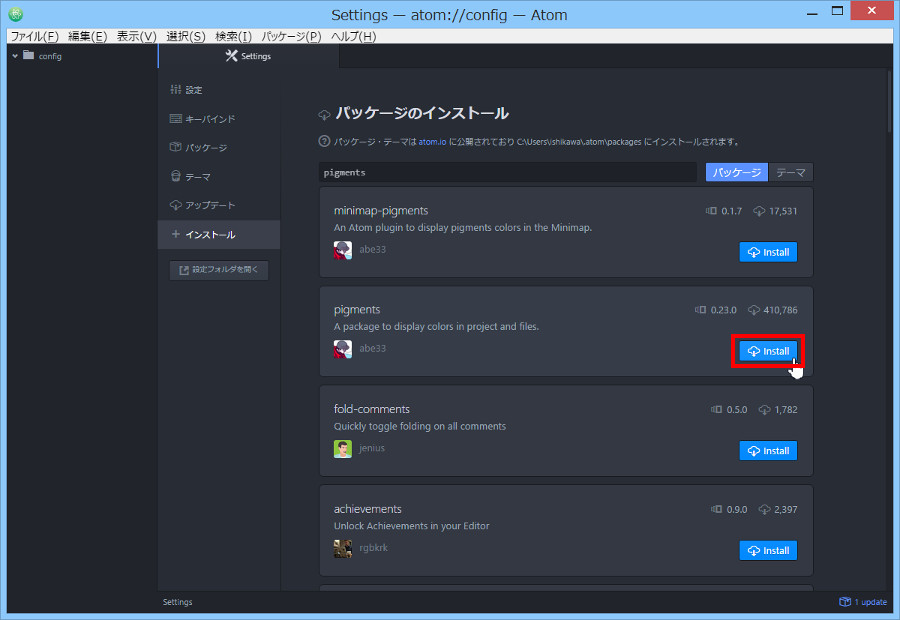
しばらくすると pigments と表示された枠が表示されます。一番上とは限らないので、ご注意を。

Installボタン をクリックします。

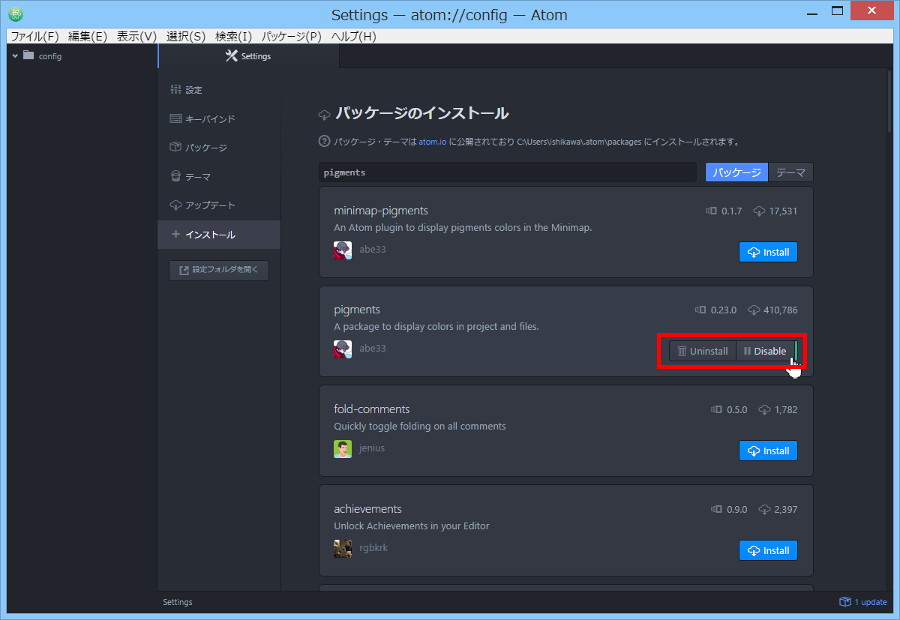
しばらく時間がかかりますので、お待ちください。インストールが終了すると、以下の画面のようになります。Uninstallボタン・Disableボタンが表示されていますね。これで正常にインストールが終了しています。

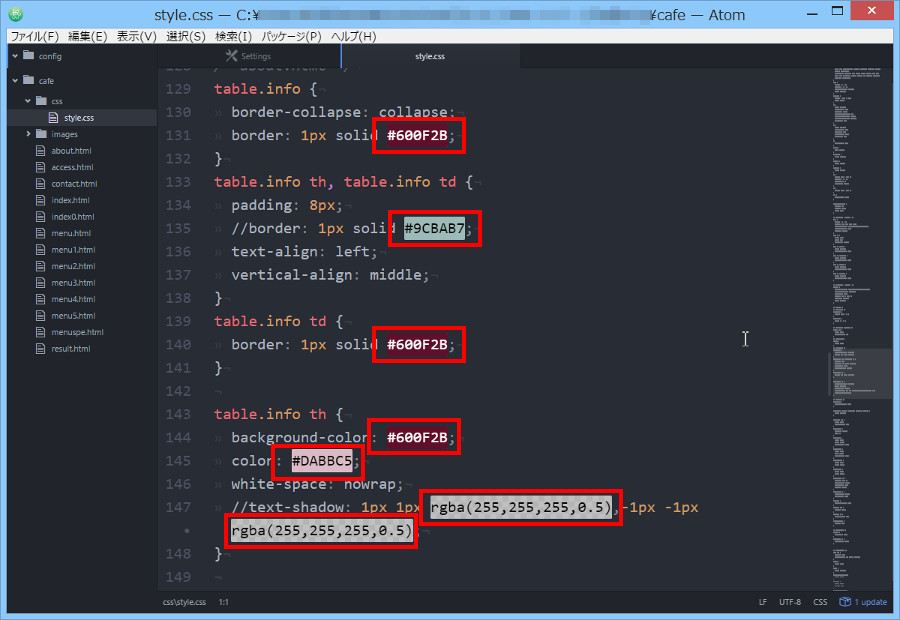
それでは、cssファイルをみてみましょう。color・background-color・border-colorプロパティあたりをみてください。カラーコード値が表示色で塗りつぶされているのがわかります。直感的に色がわかるのですごく助かりますね。

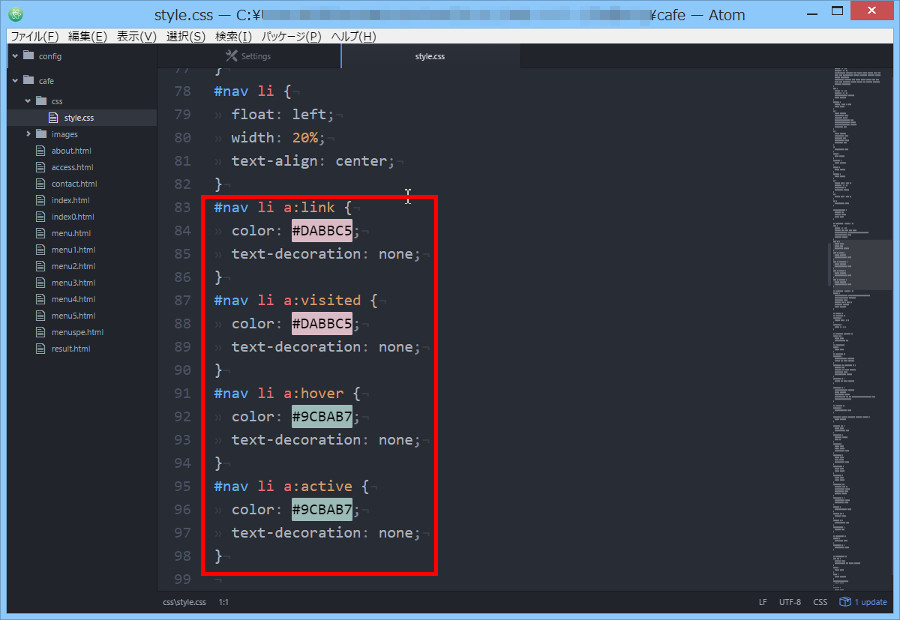
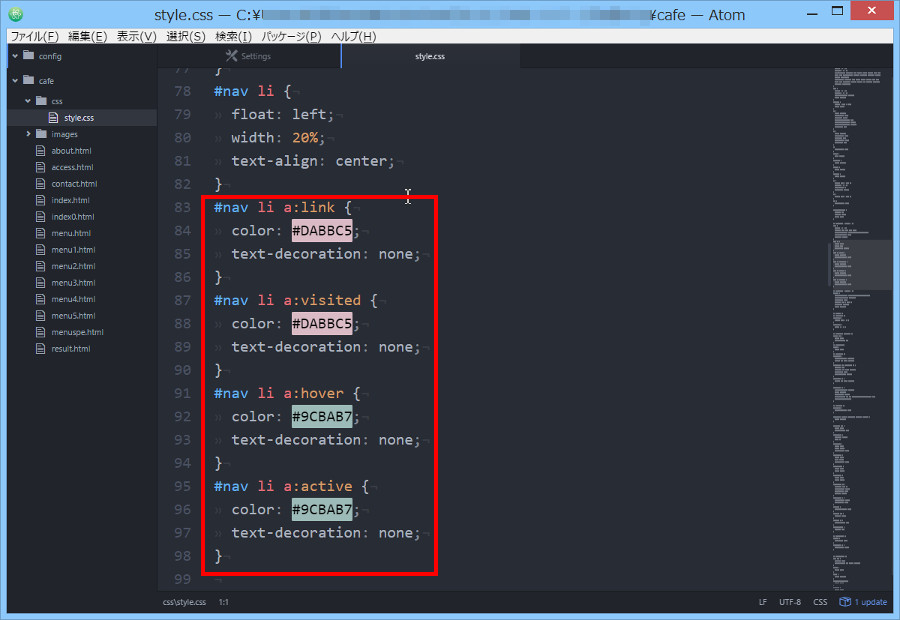
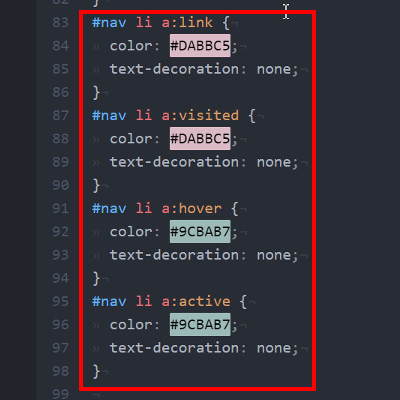
あとものすごく便利だなぁと思う場所は、cssファイルで、<a>タグの(タイプ)セレクタによく記述されるlink・visited・hover・activeの疑似クラスの箇所です。こんな感じでカラーコード値が表示色で塗りつぶされるのですごくわかりやすいです。

ちなみにpigmentsパッケージを使用しないとこんな感じです。う~ん、わかりずらい……

まとめ
今日は、cssファイルで、color・background-color・border-colorプロパティなどに記述してあるカラーコードの値が、表示色で強調(=ハイライト・塗りつぶし)されて、視覚に直感的にわかるようになるpigmentsパッケージ(=補助プログラム)の説明をしました。特に<a>タグの(タイプ)セレクタによく記述されるlink・visited・hover・activeの疑似クラスの場所で便利だなぁと思います。
2016/02/05追記 → pigmentsパッケージで色の強調(ハイライト)表示形式を変更する方法
2017/05/19追記 → cssで使用しているすべての色を検索し、色一覧を出力する方法
2017/05/20追記 → CSSの色指定での表記方法を、16進、RGB、RGBa、HLS、HLSaへ変換する方法


コメント