Atomテキストエディタのproject-managerパッケージを使用すると、プロジェクトフォルダを登録しておいて、プロジェクトフォルダをいつでも呼び出すことができます。つまり、このproject-managerパッケージを利用すると、いちいち作業を開始する前に、[ファイル]→[プロジェクトフォルダを追加]からフォルダを選択して……という面倒な作業をせずに、一覧から選択するだけでよくなるのです。


ということで今日はAtomテキストエディタのproject-managerパッケージで「登録&呼び出す方法」を説明しますね。例としてcafeプロジェクトフォルダを登録して、呼び出す方法を説明します。
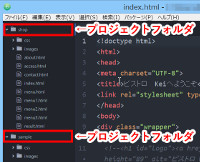
あっ、『プロジェクトフォルダってなに?』というあなたはコチラをどうぞ

『project-managerパッケージのインストール方法は?』というあなたはコチラをどうぞ

それでははじめますね。
ツリービューに登録したいプロジェクトフォルダを表示する
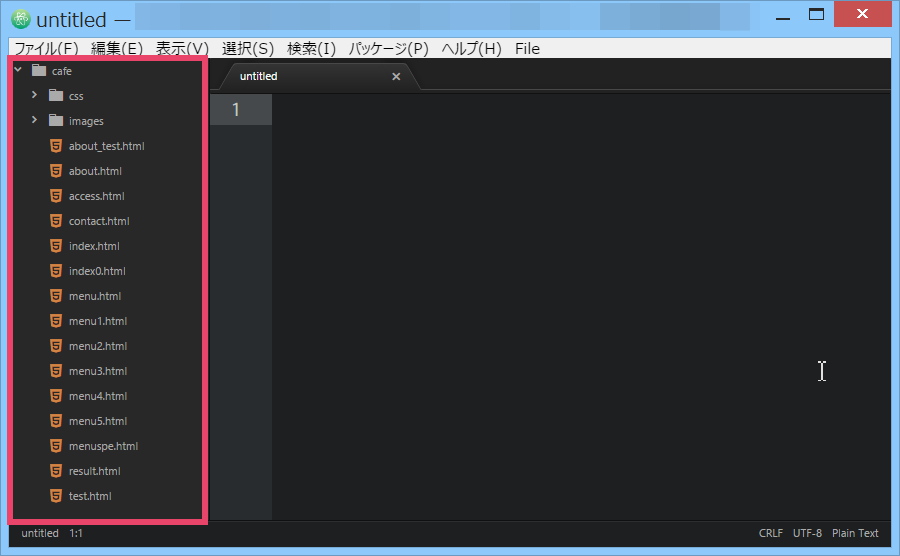
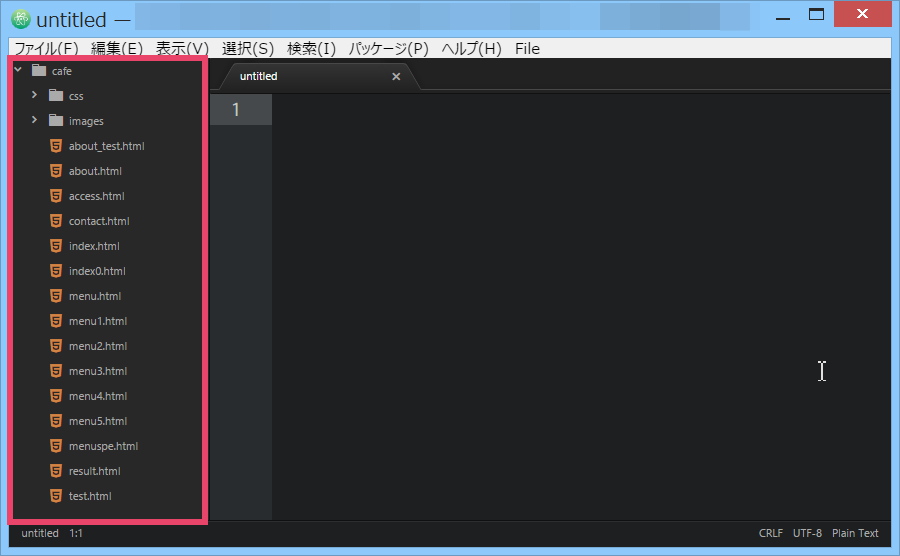
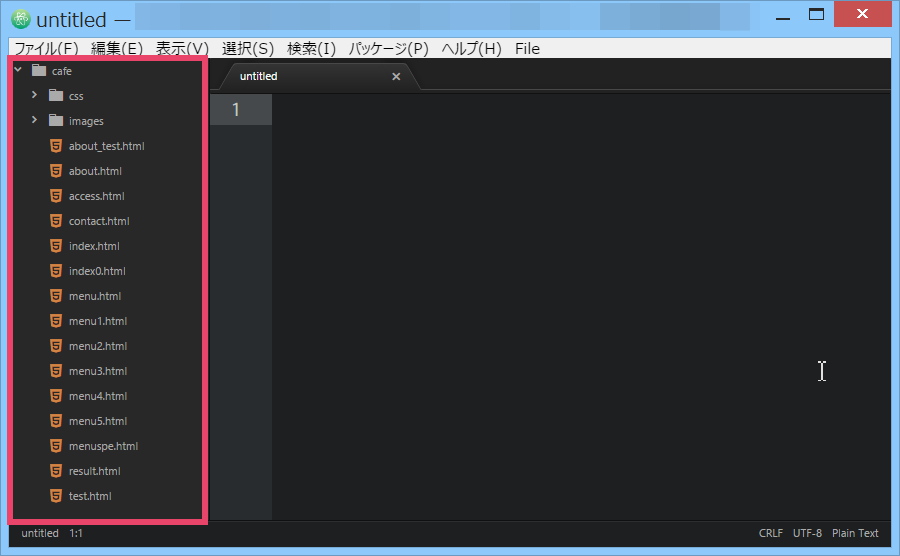
まずは、ツリービューに登録したいプロジェクトフォルダを表示してください。ここではcafeプロジェクトフォルダを表示しますね。

ツリービューに登録したいプロジェクトフォルダを表示する方法がわからない人はこちらをみてくださいね

それでは次にすすみますね。
Save Projectでプロジェクトフォルダを登録
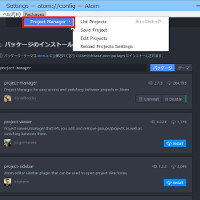
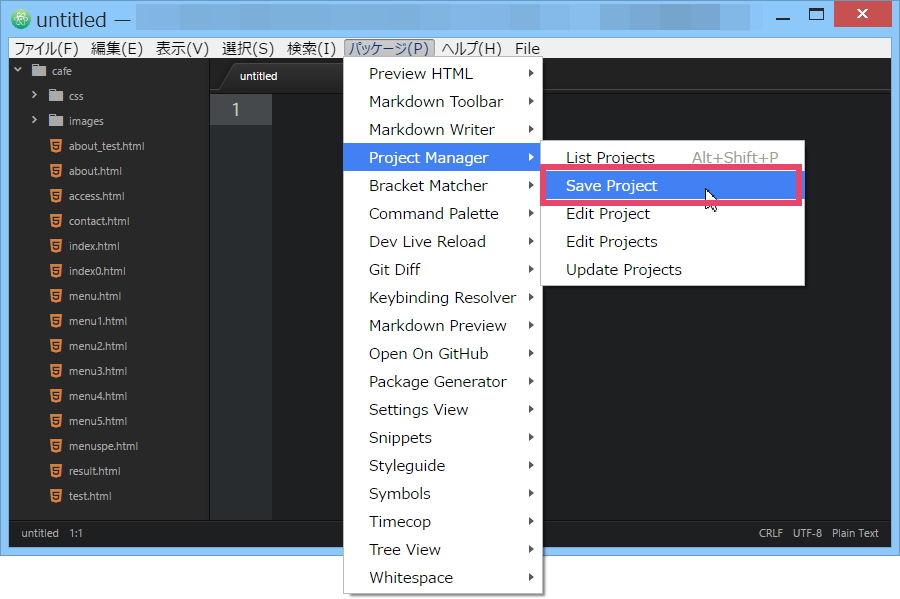
次にプロジェクトフォルダを登録します。ファイルメニューの[パッケージ]→[Project Manager]→[Save Project]を選択してください。

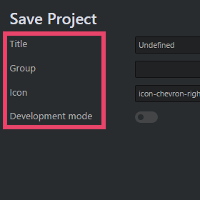
プロジェクトフォルダを登録するための[Save Project]画面が表示されます。

[Title]項目に「プロジェクト名」を入力します。ここではそのまま「Cafe」とします。

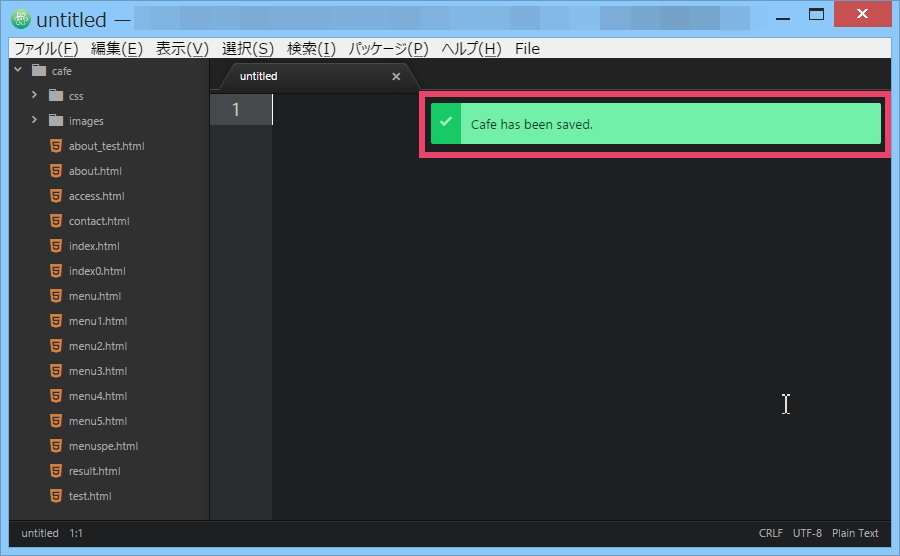
[Save]ボタンを押すと、画面に[Cafe has been saved.]と表示されます。

![]()

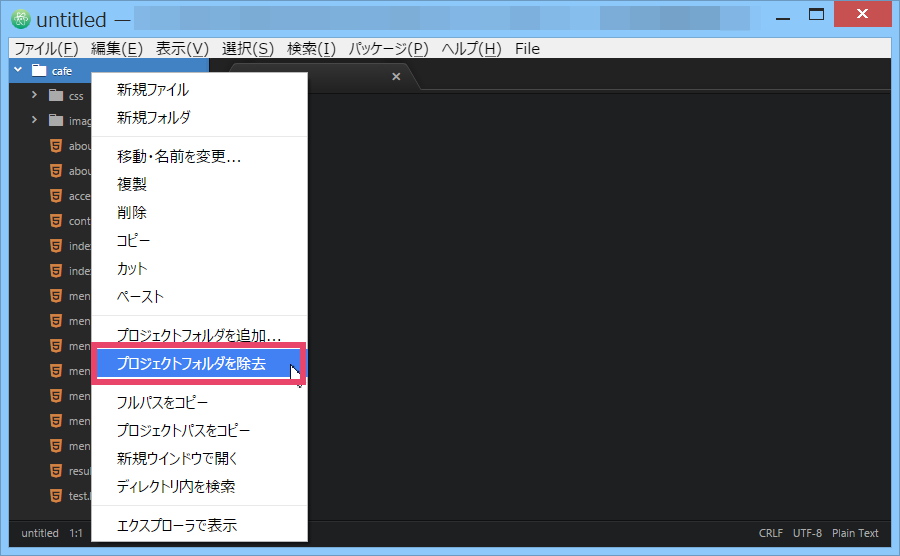
これで、cafeプロジェクトフォルダがAtomに登録されました。次は……と行きたいところですがそのまえに、分かりやすくするために、一度ツリービューをきれいにしましょう。ツリービューからcafeプロジェクトフォルダを除去します。


プロジェクトフォルダを除去する方法がわからない人はこちらをどうぞ→プロジェクトフォルダの除去 の方法
それでは次に登録したcafeプロジェクトフォルダを呼び出しますね。
List Projectでプロジェクトフォルダを呼び出す
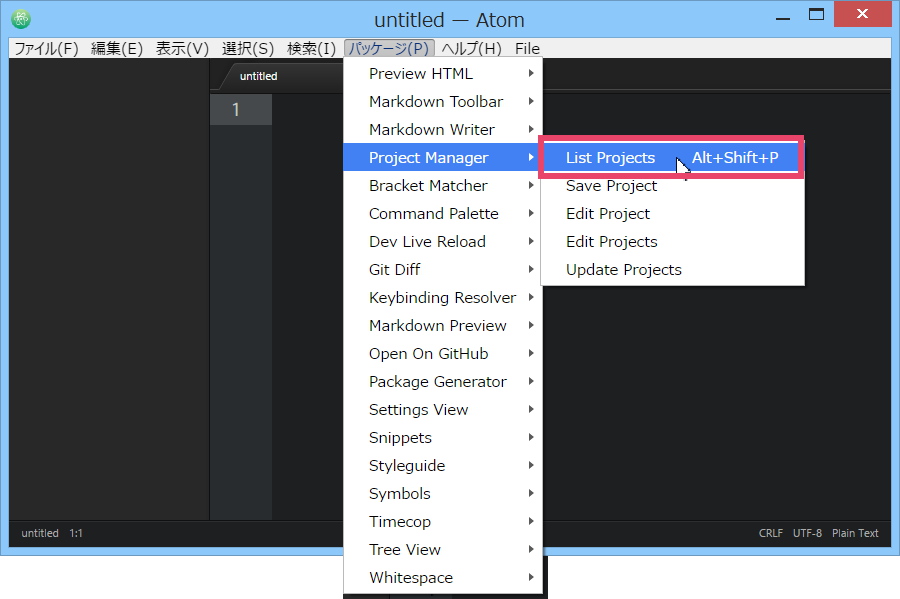
次に、登録したプロジェクトフォルダを呼び出します。ファイルメニューの[パッケージ]→[Project Manager]→[List Project]を選択してください。ショートカットキーはAlt+Shift+pになります。

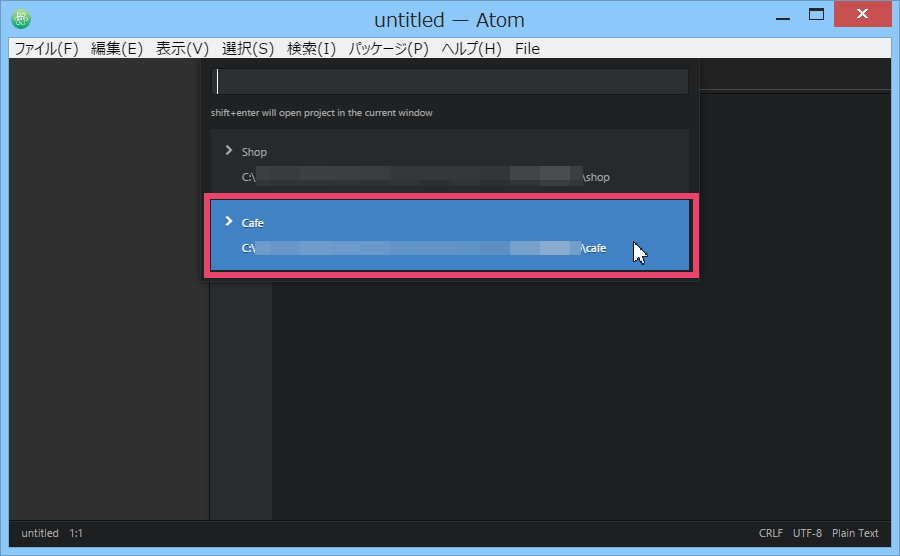
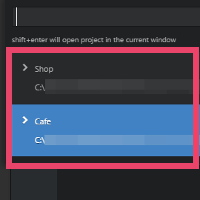
ここに先ほどSave Projectで登録したプロジェクトフォルダが表示されるわけです。先ほど登録したcafeプロジェクトがありますね。ここでcafeプロジェクトを選択すると、ツリービューにcafeプロジェクトフォルダが表示されます。


これで、project-managerのひととおりの流れがわかるようになりましたね。落ち着いたらこちらの記事も参考にしてください


まとめ
今日はプロジェクトフォルダを登録しておいて、簡単に呼び出すことができるAtomテキストエディタのproject-managerパッケージ(=補助プログラム)の使い方を説明しました。このproject-managerパッケージが便利だなぁと思うようになるのは、あなたが2つのホームページ(=2サイト)を作成している場合になります。なので『これの何が便利なの?』と思ったら、わからないまま進めてもらって大丈夫です。
ところで『プロジェクトフォルダを登録したのいいけど、じゃぁ削除はどうするのよ』と思ったあなた。するどいですね。ということで次回は、project-managerパッケージ(=補助プログラム)でプロジェクトフォルダを削除する方法を説明しますね。
また、登録した内容を、変更・修正したいというあなたはこちらをどうぞ→project-managerで登録した内容を、変更・修正する方法
さらに、そもそもSave Project画面にあるTitle以外ので入力項目は何?というあなたはこちらをどうぞ→project-managerのSave Project画面とEdit Project画面との入力項目


コメント