Atomテキストエディタのプロジェクトフォルダってそもそも何? 最初にAtomテキストエディタを操作した時にそう思ったのですが、あなたもそう思いませんでしたか? ホームページを作成していく上で、知っておいて損はありませんので今日はそのことについて説明しますね。

Atomテキストエディタのツリービューに登録したフォルダ
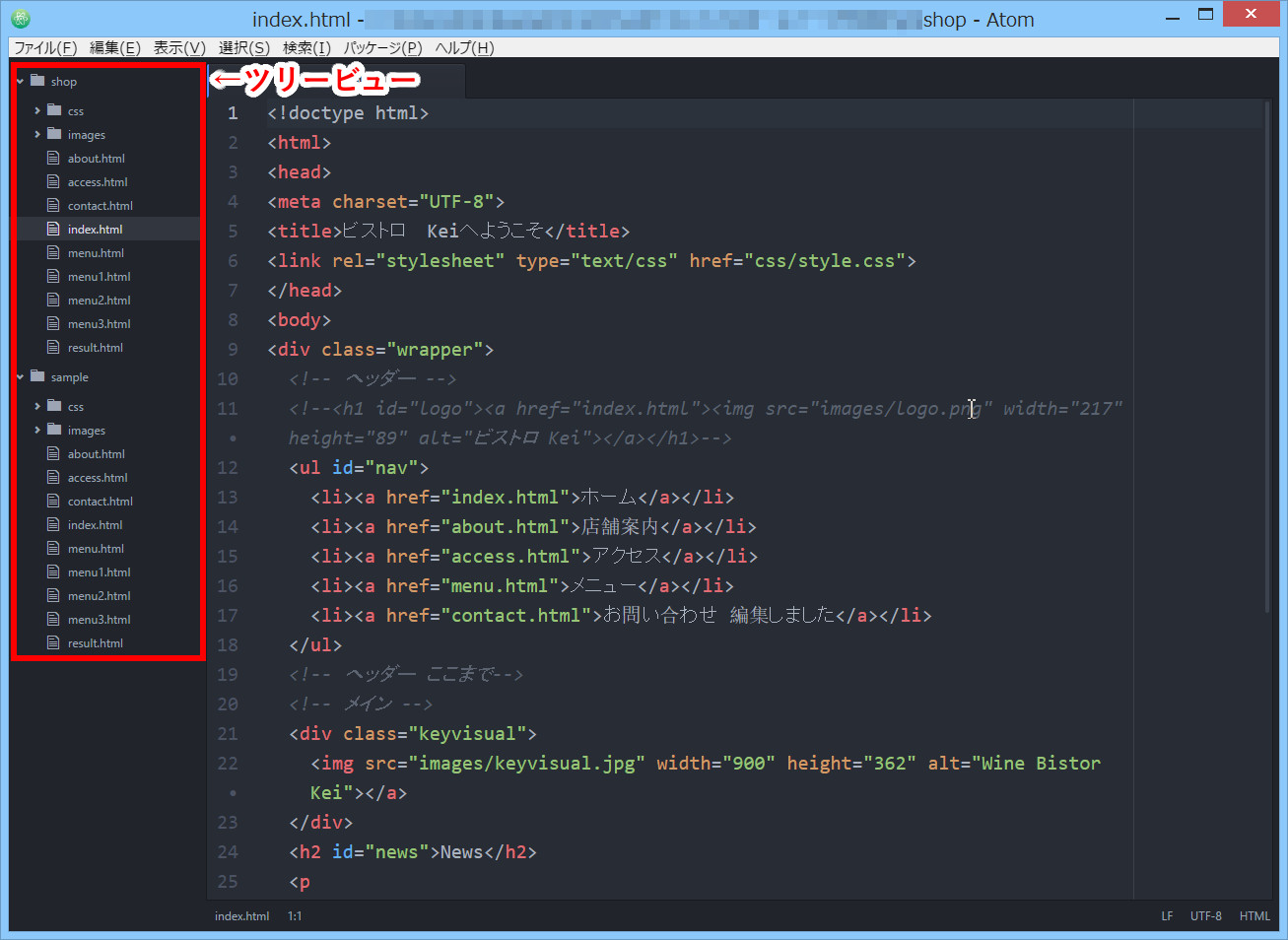
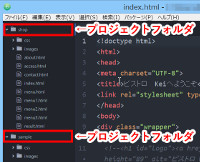
プロジェクトフォルダが何かと一言でいえば「Atomテキストエディタのツリービューに登録した(一番左側にみえる)フォルダ」となります。下の画像をみてください。このツリービューに表示されている、一番左側にあるフォルダがプロジェクトフォルダになります。

『えっ、ちょっと待ってよ。ツリービューって何?』というあなた。Atomテキストエディタでは画面左側のフォルダやファイルを表示している部分を「ツリービュー」と呼んでいます。意味的には、ツリー(Tree=木)&ビュー(view=見え方)という感じです。まぁ感覚的にいうと「フォルダやファイルを、木を眺めるように、見る窓」と思ってください。

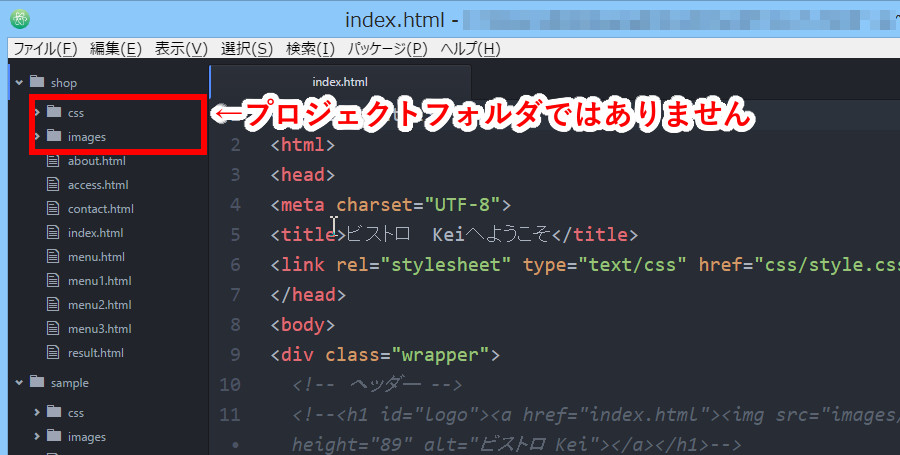
話はプロジェクトフォルダに戻ります。ちょっと補足しておくと、shop はプロジェクトフォルダですが、css や images はプロジェクトフォルダではありません。

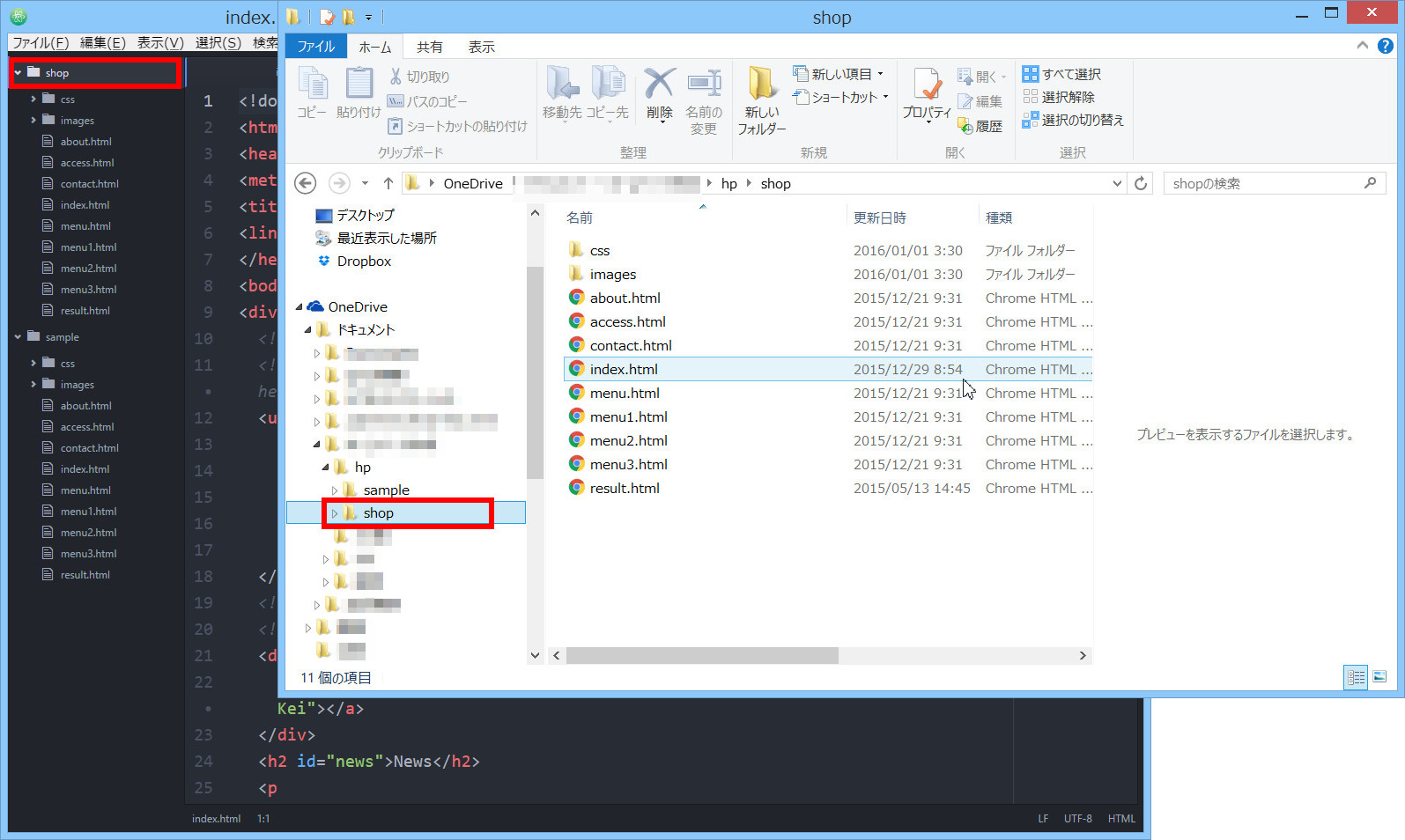
『じゃぁ、プロジェクトって何?』って思いますよね。まぁ、いろいろと言い方はあるのですが、超簡単にいっておくと「Windowsエクスプローラーでみた時に、index.htmlが入っているフォルダ」になります。

プロジェクトフォルダにしたいフォルダはあなたが選べます
先ほど、「shop はプロジェクトフォルダですが、css や images はプロジェクトフォルダではありません。」といいましたが、実はあなたが『cssをプロジェクトフォルダにしたいなぁ』と思えば、cssをプロジェクトフォルダにすることができます。あくまでAtomテキストエディタへ「フォルダをどうやって登録するか」の問題なのです。つまりプロジェクトフォルダにしたいフォルダはあなたが選べます。
プロジェクトフォルダにしたいフォルダを選ぶ基準は何なの?
じゃぁ、プロジェクトフォルダにしたいフォルダを選ぶ基準は何なの? ということになりますね。えっと……「インターネット上に公開した場合に、Webサイト(≒ホームページ)の最初のページとなるindex.htmlが入っているフォルダ」になります。ちがう言い方をすると「ホームページを表示するために必要なhtmlファイルやcssファイルをまとめている親フォルダ」になります。このフォルダを選ぶことによっていろいろと便利なことがあるのです。どう便利なのかは今後説明していきますね。
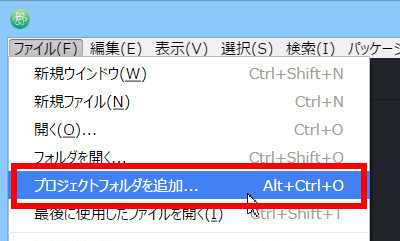
プロジェクトフォルダの登録の方法は?
プロジェクトフォルダの登録の方法は、実は複数あります。近日中に公開しますね。こちらからどうぞ→Atomテキストエディタでプロジェクトフォルダを登録する方法
まとめ
Atomテキストエディタのプロジェクトフォルダってそもそも何か?をまとめると「Atomテキストエディタのツリービューに登録した(一番左側にみえる)フォルダ」になります。登録するフォルダは以下のとおりです
- インターネット上に公開した場合に、Webサイト(≒ホームページ)の最初のページとなるindex.htmlがあるフォルダ
- ホームページを表示するために必要なhtmlファイルやcssファイルをまとめている親フォルダ
ということになります。



コメント