AtomテキストエディタでCSSを記述している時に、色指定での表記方法を(たとえば#008000をRGBaへ)変換する時、あなたはどうしていますか? 実はpigmentsパッケージを使用すると、右クリックで簡単に変更することができます。

ということで今日はAtomのpigmentsパッケージでCSSの色指定での表記方法を、16進、RGB、RGBa、HLS、HLSaへ変換する方法の説明です。
変換する方法
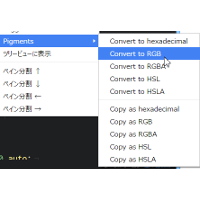
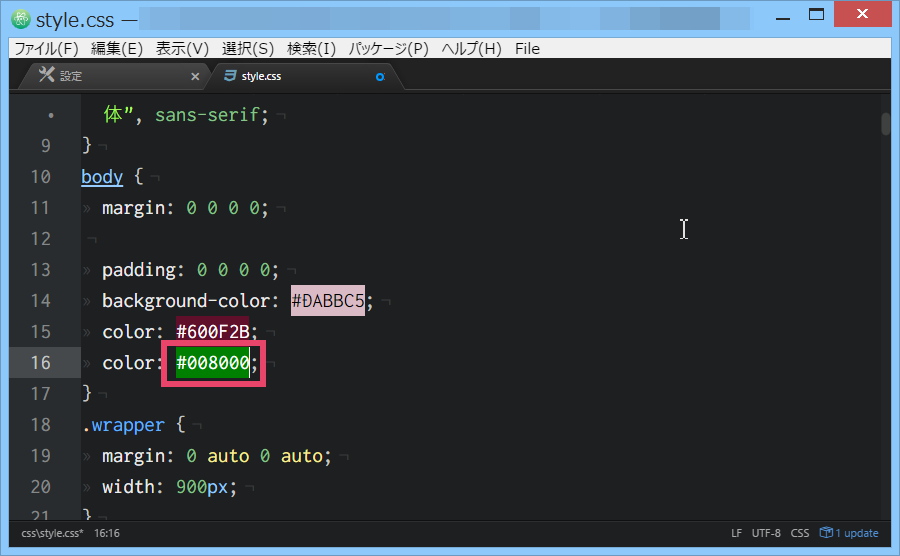
変換する方法は簡単で、変換したい色上で、右クリックして、[Pigmants]→[Convert to 変換する表記方法]を選択するだけです。たとえば、16進表記へ変換したい時は[Convert to hexadecimal]を選択します。

![]()

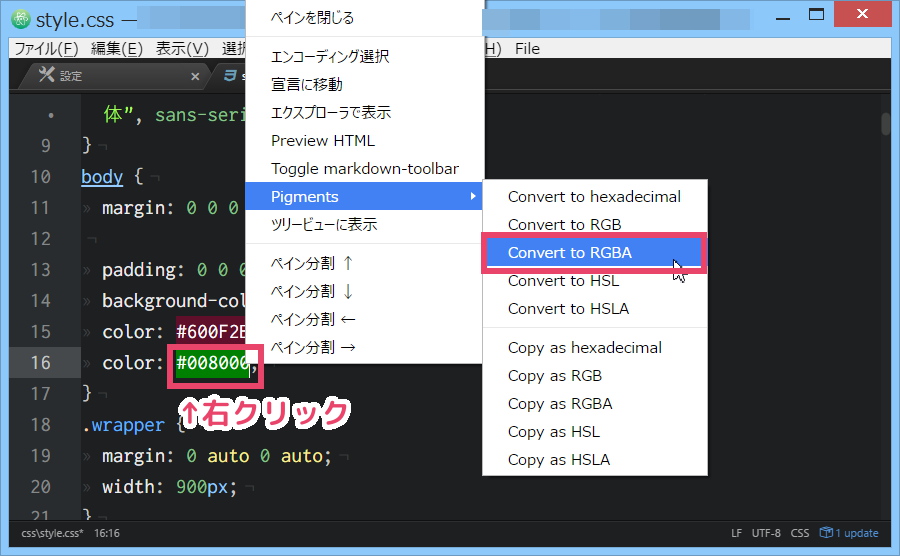
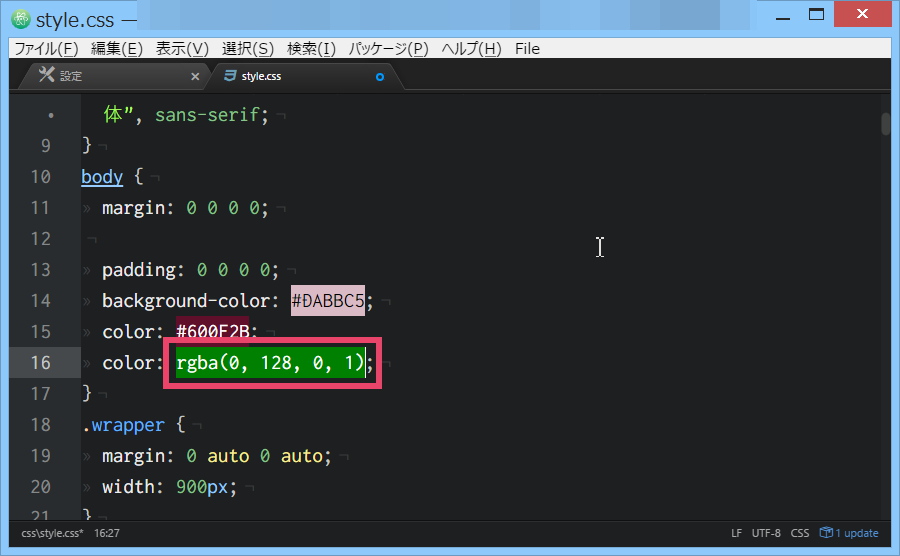
RGBa表記へ変換したい時は[Convert to RGBA]を選択します。

![]()

他の表記方法へ変換する時も同様です。
変換後の表記方法をクリップボードにコピーする方法
すぐに表記方法を変換してしまうのではなく、クリップボードにコピーする方法もあります。たとえば、16進表記へ変換した価をクリップボードにコピーする時は[Copy as hexadecimal]を選択します。

![]()
ここで、メモ帳にコピーした値をペースト(=貼り付け)してみましょう。

クリップボードにコピーされていた変換後の表記方法が貼り付けられていますね。
でもぶっちゃけ、
これって何に使えるの……
って思いませんか?
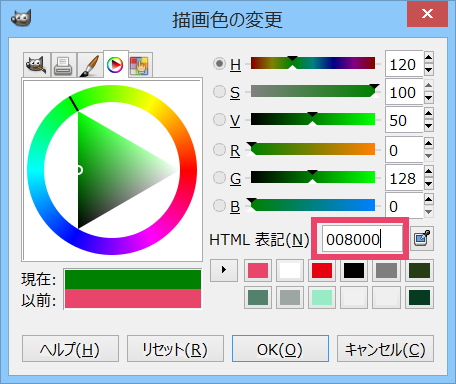
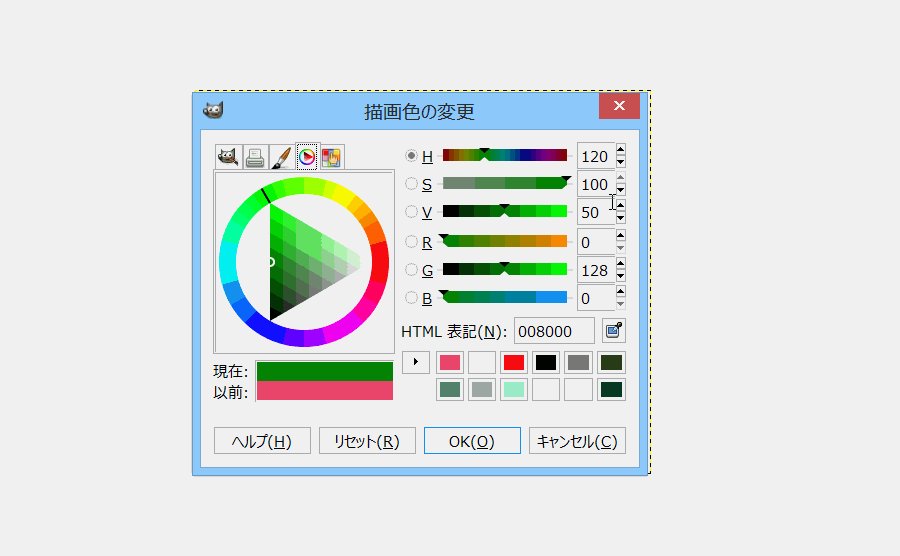
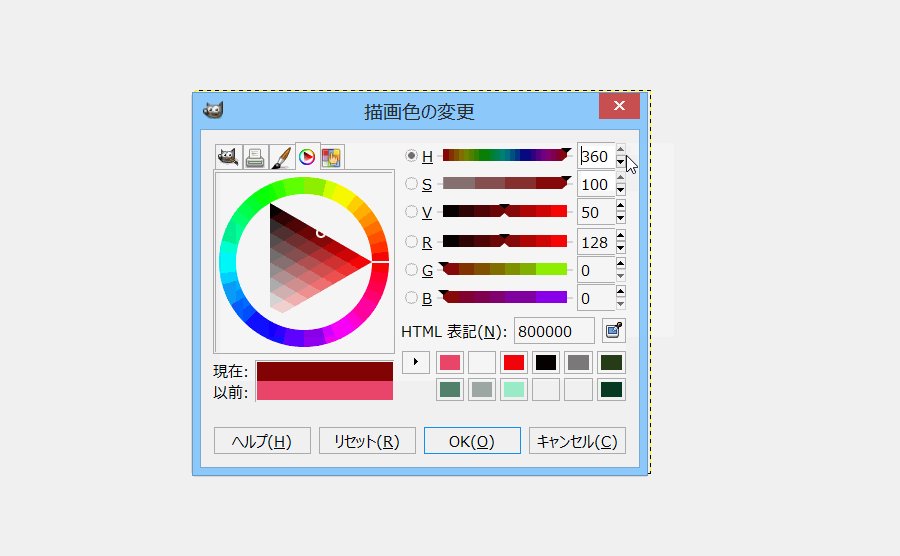
実はgimpなどの色パレットで使えます。たとえば、『グリーンをちょっとを変更したいなぁ』という時は、gimpなどの色パレットに入力して……

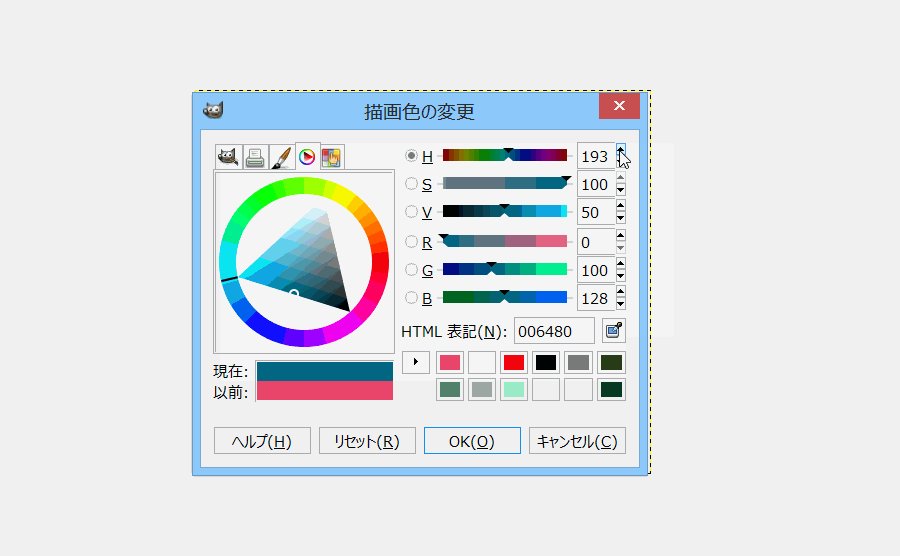
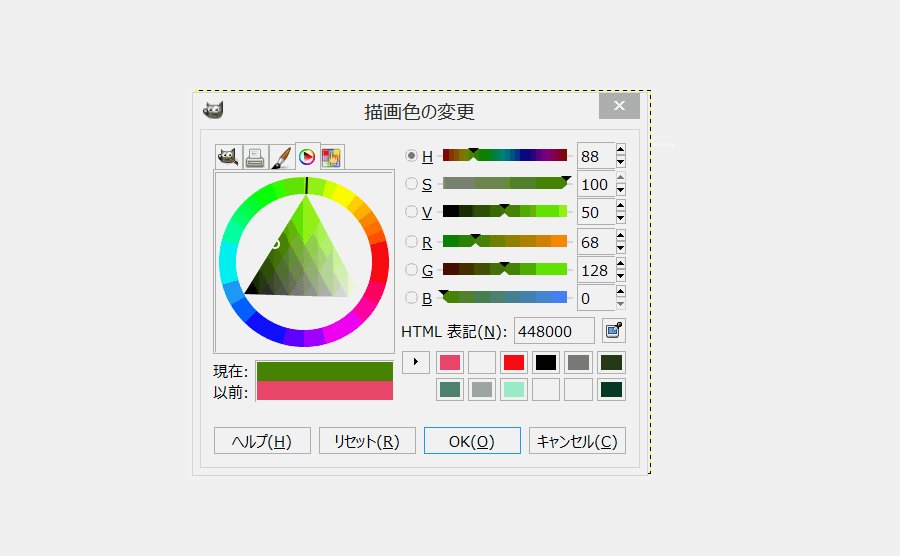
後は値を変更するだけです。

他にもいろいろと使い道はありますので、覚えておいて損はないかとφ(..)メモメモ
まとめ
今日は、AtomテキストエディタでCSSを記述している時に、pigmentsパッケージでCSSの色指定での表記方法を、16進、RGB、RGBa、HLS、HLSaへ変換する方法の説明をしましたがいかがでしたか?
pigmentsパッケージには、他にも色々機能がありますので、ちょっと覚えると色々役に立ちますよ
色の強調(ハイライト)表示形式を変更する方法
プロジェクトフォルダ内のcssで使用しているすべての色を検索し、色一覧を出力する方法
それでは!