Atomテキストエディタでcssのペアの波カッコ{}を探す2つの便利な方法があるのを知っていますか? 1つめの方法は簡単で 開始の波カッコ{ もしくは 終了の波カッコ} を選択すればみつけることができます。 ただしペアの波カッコ{}が1画面に収まりきらない場合は、ちょっと見ずらいですよね。そんな時は2つ目の「カッコ内を選択」する方法で簡単にみつけることができます。
ただしペアの波カッコ{}が1画面に収まりきらない場合は、ちょっと見ずらいですよね。そんな時は2つ目の「カッコ内を選択」する方法で簡単にみつけることができます。 ということで、今日はAtomテキストエディタでcssのペアの波カッコ{}を探す2つの便利な方法をご紹介しますね。
ということで、今日はAtomテキストエディタでcssのペアの波カッコ{}を探す2つの便利な方法をご紹介しますね。
それでは1つ目の方法から。
開始の波カッコ{ もしくは 終了の波カッコ} を選択する方法
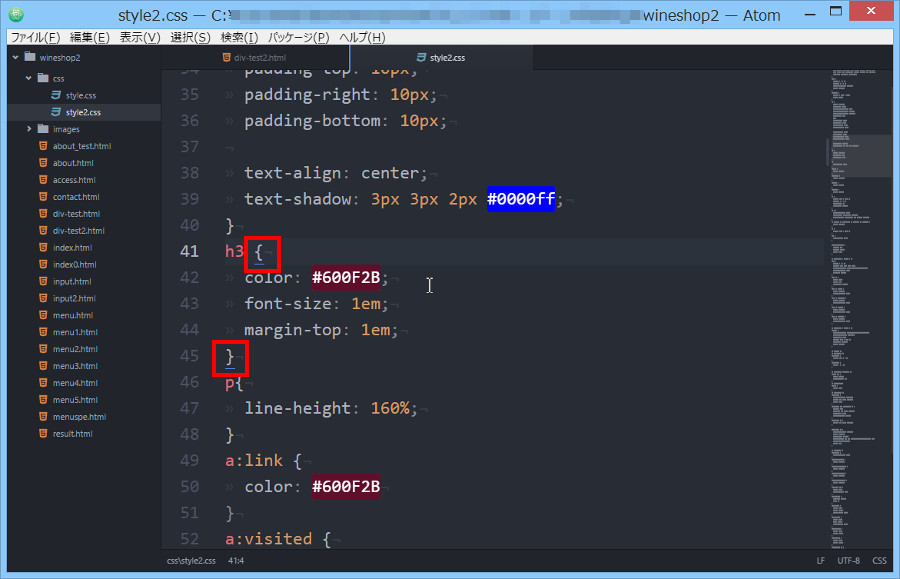
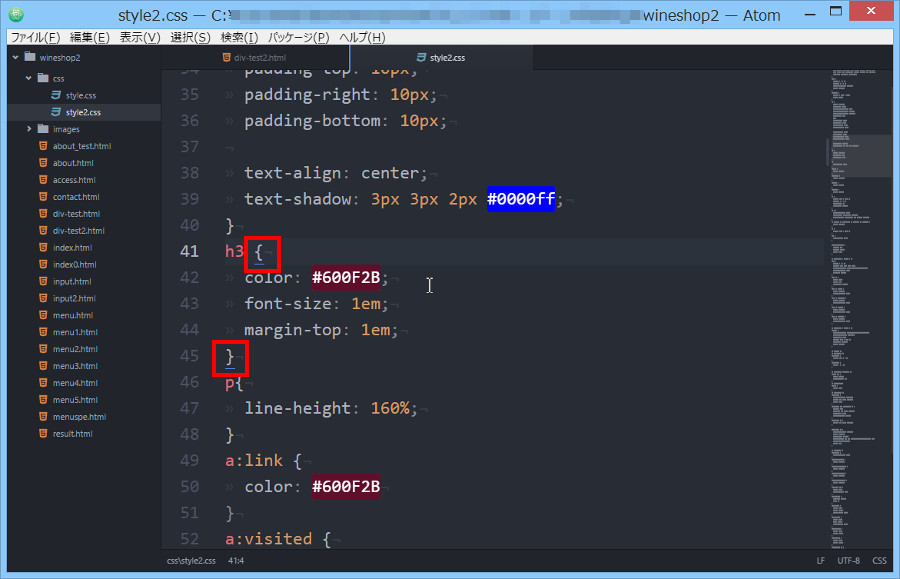
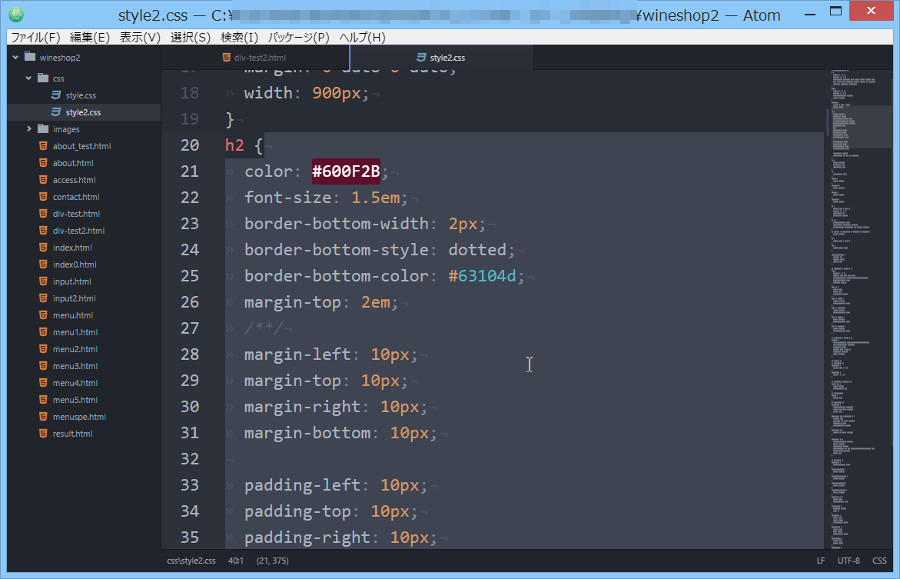
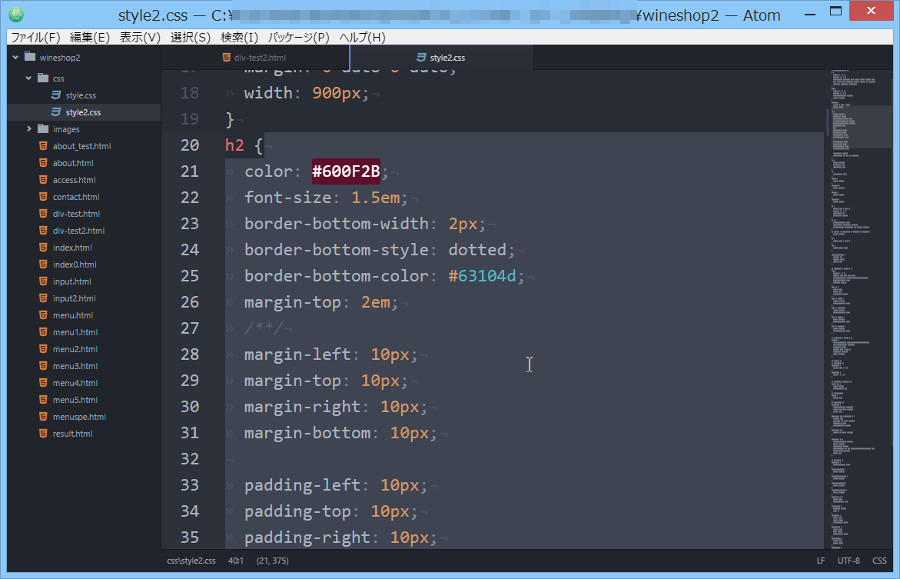
1つ目の方法はとっても簡単で、cssの各セレクタの 開始の波カッコ{ もしくは 終了の波カッコ} を選択すれば、以下の図のように自動で(青い下線で)対応関係を表示してくれます。

ただこれだと、cssセレクタの宣言ブロックが1画面に収まりきらない場合にわかりずらいですよね。そんな時に次にご紹介する2つ目の方法を使用します。
カッコ内を選択 する方法
2つ目の方法は、「カッコ内を選択」する方法です。この方法を使用するとcssのペアの波カッコ{}内を選択した状態にしてくれますので、cssセレクタの宣言ブロックが1画面に収まりきらない場合にもスクロールして簡単にみつけることができます。


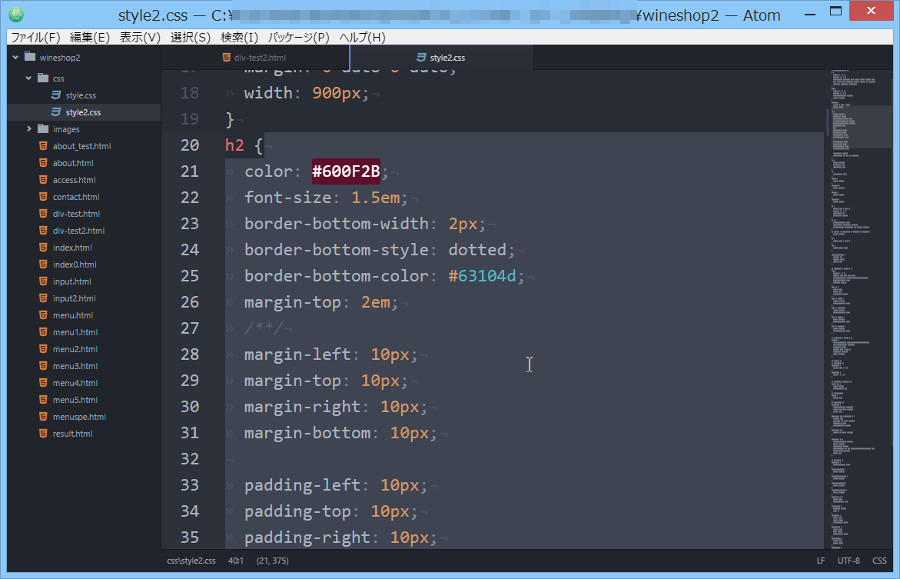
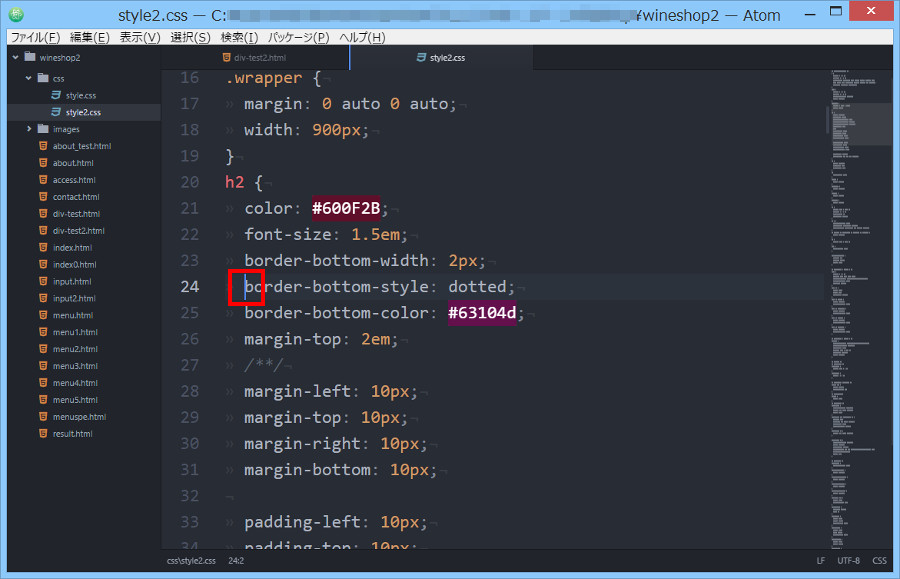
それではカッコ内を選択する方法を説明しますね。まずは、cssのペアの波カッコ{}内にどこでも構いませんので、カーソルを置いてください。

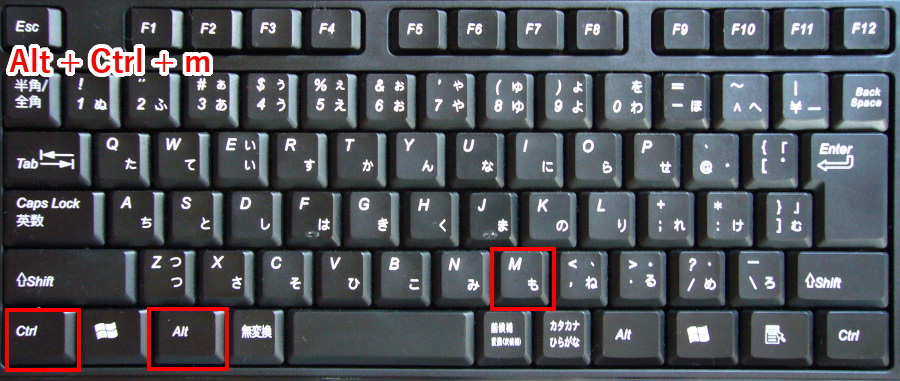
この状態から[選択]→[カッコ内を選択]、もしくはキーボードから Alt + Ctrl + M のショートカットキー(ちなみにAtomではキーバインドといいます)を入力してください。


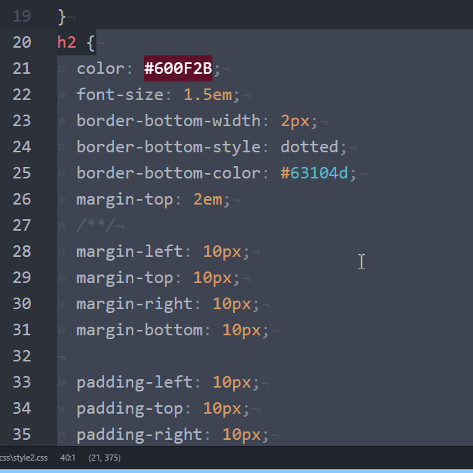
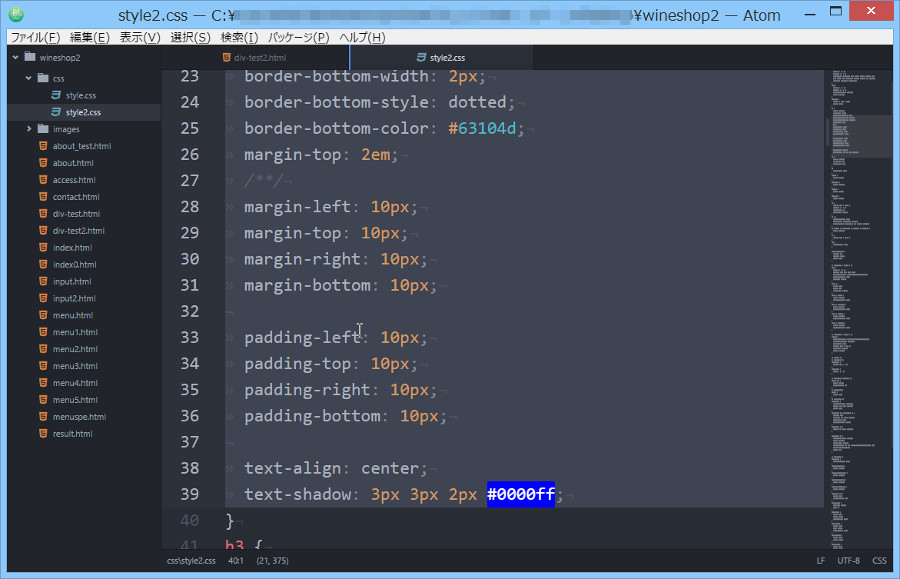
するとcssのペアの波カッコ{}内を選択した状態にしてくれます。

まとめ
今日はAtomテキストエディタでcssのペアの波カッコ{}を探す2つの便利な方法をご紹介しました。1つめの方法は 開始の波カッコ{ もしくは 終了の波カッコ} を選択する方法で簡単です。ただし開始・終了のペアの波カッコ{}が1画面に収まりきらない場合は、ちょっと見ずらいですのでその時は2つ目の「カッコ内を選択」する方法がわかりやすいです。ぜひ活用してくださいね。