Atomテキストエディタのパッケージはいったいどれをインストールしたらいいの……と思いませんか? 今日はAtomテキストエディタで初心者が必ずインストールしておきたいおすすめパッケージを7つ選びました。基準は「AtomをHTML&CSSテキストエディタとして使用する際に超初心者が効率よくコーディングができること」にしています。またインストールと同時に使い方も説明していますのでぜひ参考にしてください。

japanese-menu
 japanese-menuは、Atomを日本語環境で使用するためのパッケージです。「メニューバー」「設定画面」「コンテキストメニュー」を日本語にしてくれます。使い方は特にありませんのでインストールだけすればOKです。
japanese-menuは、Atomを日本語環境で使用するためのパッケージです。「メニューバー」「設定画面」「コンテキストメニュー」を日本語にしてくれます。使い方は特にありませんのでインストールだけすればOKです。
show-ideographic-space
 show-ideographic-spaceはAtomテキストエディタで全角空白の編集記号を表示するパッケージです。htmlでもcssでも半角・全角空白の違いは重要ですのでぜひインストールしておいてくださいね。
show-ideographic-spaceはAtomテキストエディタで全角空白の編集記号を表示するパッケージです。htmlでもcssでも半角・全角空白の違いは重要ですのでぜひインストールしておいてくださいね。
project-manager
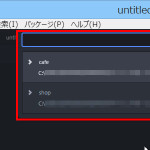
 Atomテキストエディタを使用する際に、プロジェクトフォルダというものを使用します。project-managerはそのプロジェクトフォルダを簡単に管理するためのパッケージです。プロジェクトフォルダのインストール方法・概念・使い方をまとめています。
Atomテキストエディタを使用する際に、プロジェクトフォルダというものを使用します。project-managerはそのプロジェクトフォルダを簡単に管理するためのパッケージです。プロジェクトフォルダのインストール方法・概念・使い方をまとめています。
- project-managerパッケージをインストールする方法
- プロジェクトフォルダってそもそも何?
- project-managerパッケージの使用方法【登録&呼び出し編】
- project-managerのSave Project画面とEdit Project画面との入力項目
- project-managerで登録した内容を、変更・修正する方法
- プロジェクタフォルダのパスを変更・修正する方法
- project-managerパッケージの使用方法 【削除編】
minimap
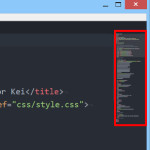
 minimapはAtomテキストエディタで「いま表示されている編集画面はファイル全体のどれくらの位置なのか」を直感的にわかるようにしてくれるパッケージです。インストール方法・使い方をまとめています。
minimapはAtomテキストエディタで「いま表示されている編集画面はファイル全体のどれくらの位置なのか」を直感的にわかるようにしてくれるパッケージです。インストール方法・使い方をまとめています。
minimap-find-and-replace
 minimap-find-and-replaceは、minimap上に検索結果位置を強調表示してくれるパッケージです。視覚的に「一致した単語が、全体にどれくらいあるか&どの位置にあるか」がわかるのですごく便利です。インストール方法・使い方をまとめています。先にminimapパッケージをインストールしてくださいね。
minimap-find-and-replaceは、minimap上に検索結果位置を強調表示してくれるパッケージです。視覚的に「一致した単語が、全体にどれくらいあるか&どの位置にあるか」がわかるのですごく便利です。インストール方法・使い方をまとめています。先にminimapパッケージをインストールしてくださいね。
pigments
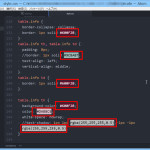
 pigmentsは、cssファイルで、colorプロパティなどに記述してあるカラーコードの値を表示色で強調(=ハイライト・塗りつぶし)して、直感的に目で色がわかるようにしてくれるパッケージです。インストール方法・強調表示を変更する方法をまとめています。
pigmentsは、cssファイルで、colorプロパティなどに記述してあるカラーコードの値を表示色で強調(=ハイライト・塗りつぶし)して、直感的に目で色がわかるようにしてくれるパッケージです。インストール方法・強調表示を変更する方法をまとめています。
- colorプロパティなどに記述されたカラーコード値を色で表示してくれるpigmentsパッケージのインストール方法
- pigmentsパッケージで色の強調(ハイライト)表示形式を変更する方法
- cssで使用しているすべての色を検索し、色一覧を出力する方法
autocomplete-paths
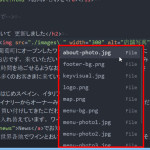
 autocomplete-pathsはhtmlのimgタグのsrc属性に記述する相対パスの入力補完をしてくれるパッケージです。超初心者さんにとって相対パスの考え方は難しいです。ある意味では「習うより慣れろ」なのですが、そんな時に強力な味方になってくれるツールです。
autocomplete-pathsはhtmlのimgタグのsrc属性に記述する相対パスの入力補完をしてくれるパッケージです。超初心者さんにとって相対パスの考え方は難しいです。ある意味では「習うより慣れろ」なのですが、そんな時に強力な味方になってくれるツールです。
- 相対パスを入力補完するautocomplete-pathsパッケージをインストールする方法と使用方法
まとめ
今日はAtomテキストエディタで初心者が必ずインストールしておきたいおすすめパッケージを7つをご紹介しました。基準は「AtomをHTML&CSSテキストエディタとして使用する際に超初心者が効率よくコーディングができること」にしましたので、最初にインストールしておけば効率よくそして楽しくホームページを作成することができます。他にも便利なパッケージがありますので、それらもまた後日まとめてご紹介しますね。