htmlのimgタグのsrc属性に記述する相対パスがなかなか理解できず苦手なんだけど……というのはあなただけではありません。とはいえ相対パスは、htmlの<img>タグはもちろん<a>タグ・<link>タグ、さらにはcssのbackground-imageプロパティ値に使用されるurl()関数などでも必要のため、『この相対パスを記述する良い方法ないの』と思っていませんか? 実はAtomテキストエディタのautocomplete-pathsパッケージをインストールすると記述する相対パスを入力補完してくれるので、あなたの負担が低くなり『まぁ、これならなんとなくわかる』というレベルにまでしてくれます。ですので相対パスの記述が苦手な人はぜひautocomplete-pathsパッケージをインストールして使ってくださいね。
実はAtomテキストエディタのautocomplete-pathsパッケージをインストールすると記述する相対パスを入力補完してくれるので、あなたの負担が低くなり『まぁ、これならなんとなくわかる』というレベルにまでしてくれます。ですので相対パスの記述が苦手な人はぜひautocomplete-pathsパッケージをインストールして使ってくださいね。
なお、相対パスについてわからない人は……そうですね。ちょっとこちらのサイトを見ていただけますか→絶対パスと相対パス
このサイトをみてわかるようであればOKです。しかしもし『???』という状態であれば、以前の記事「超初心者がHTML+CSS入門書として購入する1冊目は スラスラわかるHTML&CSSのきほん がおススメ」で紹介している本で詳しく説明されているので、そちらを見ることをおすすめします(ただし「よくわかるHTML5+CSS3の教科書」だけには絶対・相対パスに関する記述はないのでご注意を)
前置きが長くなりました。それではautocomplete-pathsパッケージをインストールする方法・使用法をはじめますね。
autocomplete-pathsパッケージをインストールする方法
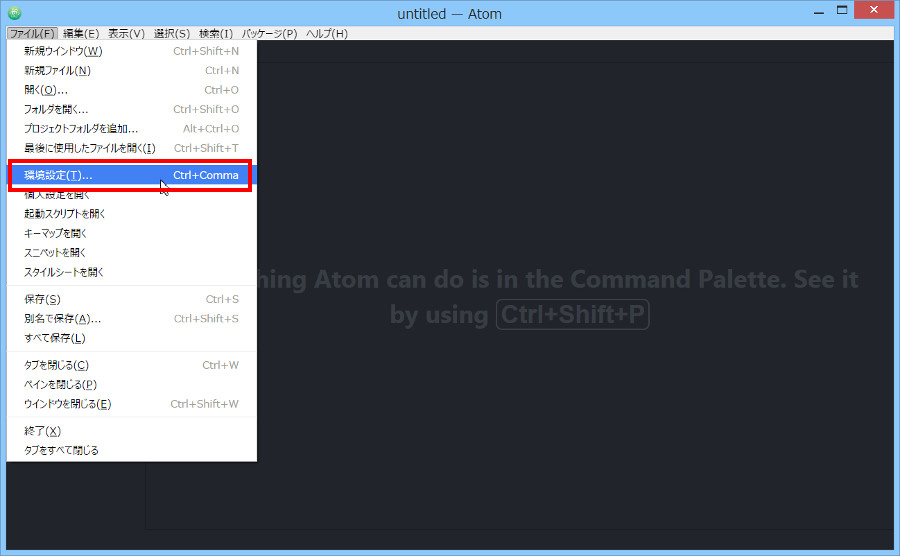
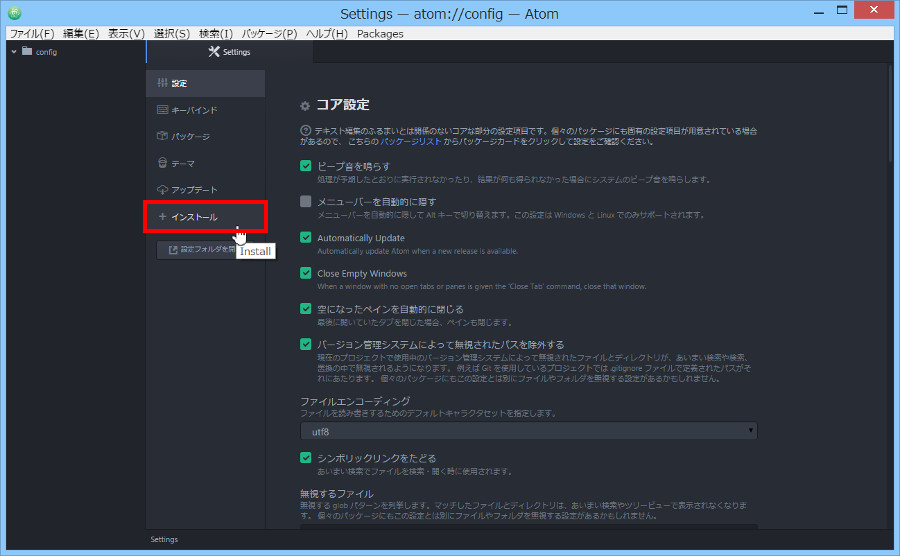
それではfile-iconsのインストールをします。まずは[ファイル]→[環境設定]で設定画面を表示します。


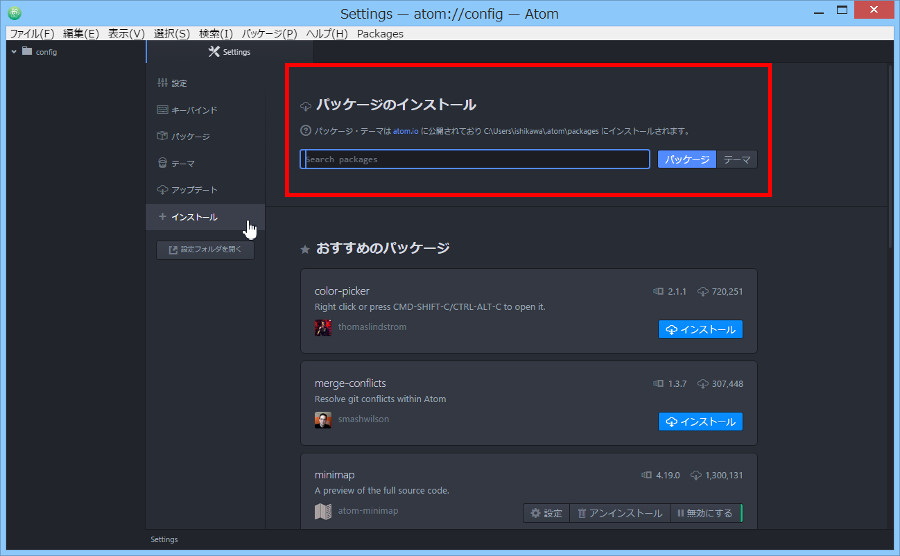
インストールをクリックしてください。パッケージのインストール という画面が表示されます。


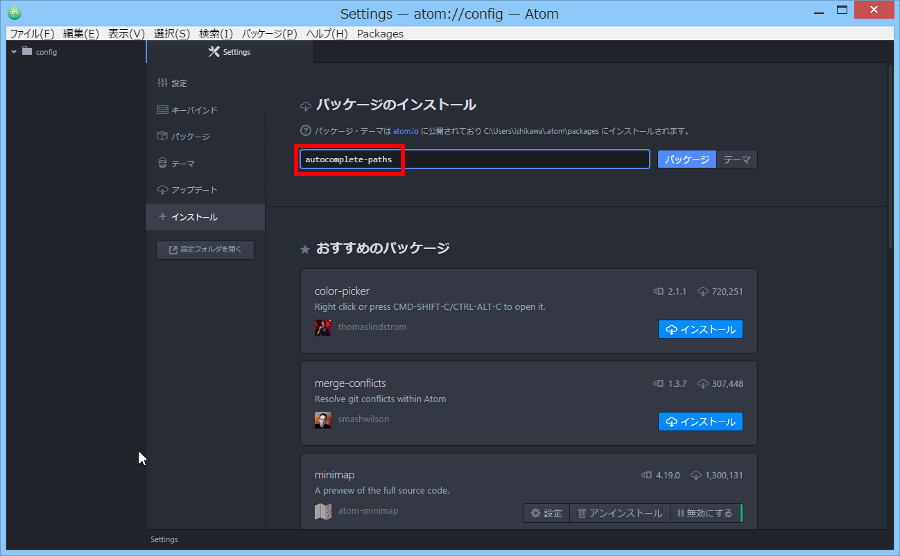
検索枠に autocomplete-paths と入力してください。

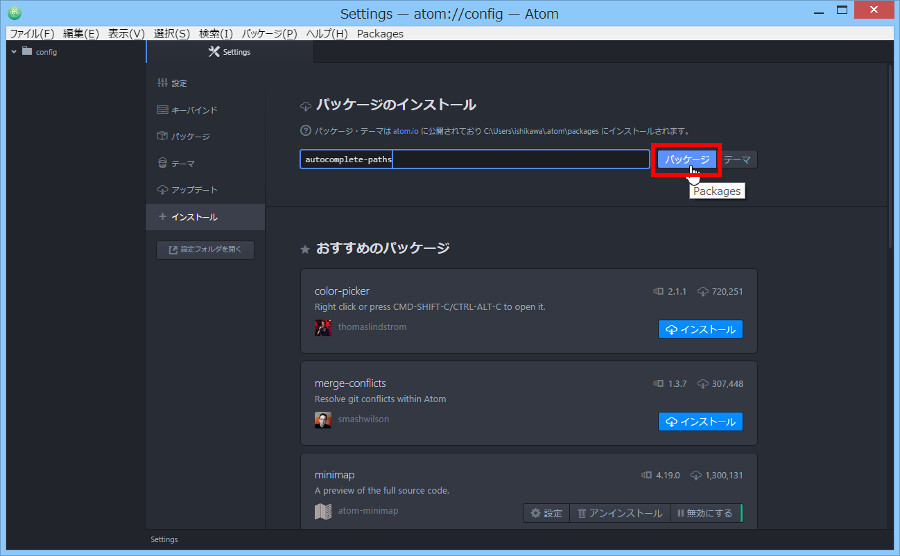
パッケージボタン をクリックしてください。

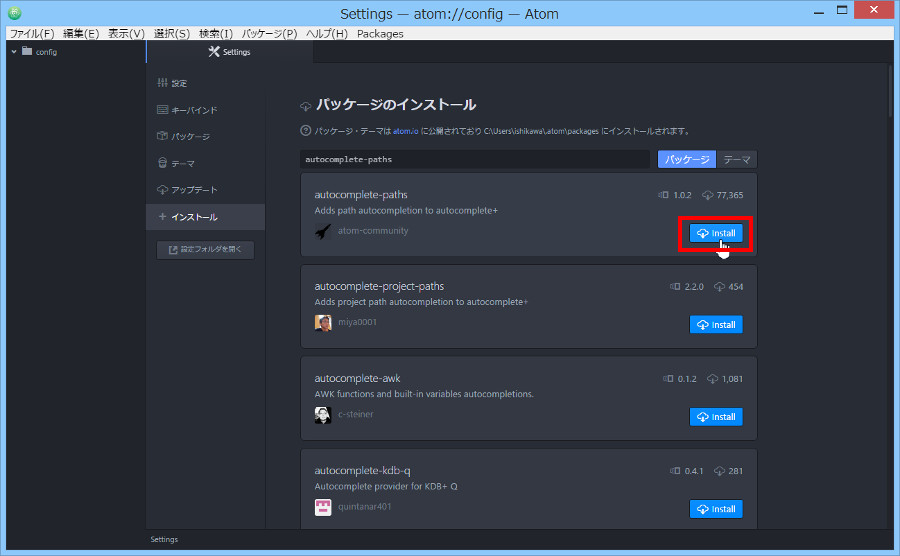
しばらくすると autocomplete-paths と表示された枠が表示されます。一番上とは限らないので、ご注意を。

Installボタン をクリックします。

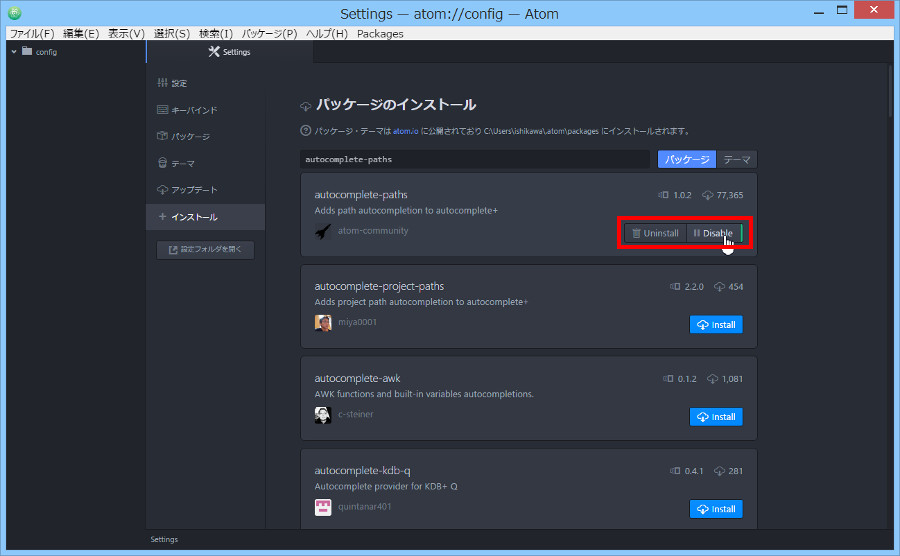
しばらく時間がかかりますので、お待ちください。インストールが終了すると、以下の画面のようになります。Uninstallボタン・Disableボタンが表示されていますね。これで正常にインストールが終了しています。

autocomplete-pathsパッケージの使用方法
それでは少しだけ相対パスを入力補完してくれるautocomplete-pathsパッケージの使用方法を説明しますね。
たとえば<img>タグのsrc属性に画像ファイルのパスを入力する場合を例にとって説明しますね。
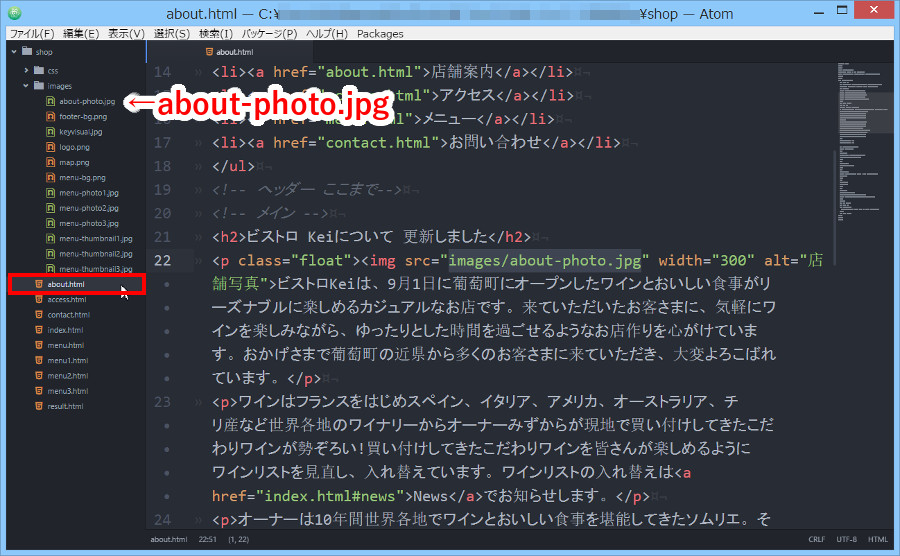
そうですね……imagesフォルダにあるabout-photo.jpgをabouth.htmlの<img>タグのsrc属性に記述することにしましょう。参考までにabout.htmlとabout-photo.jpgのパスの位置関係をツリービューで見るとこのようなフォルダ構成になっています。

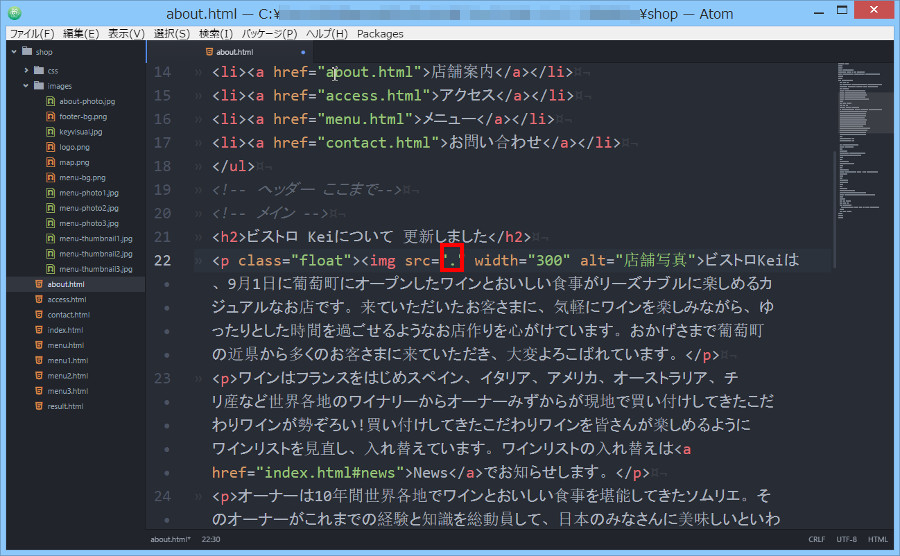
それではまず、abouth.htmlの<img>タグのsrc属性に.(=ドット)を入力します。

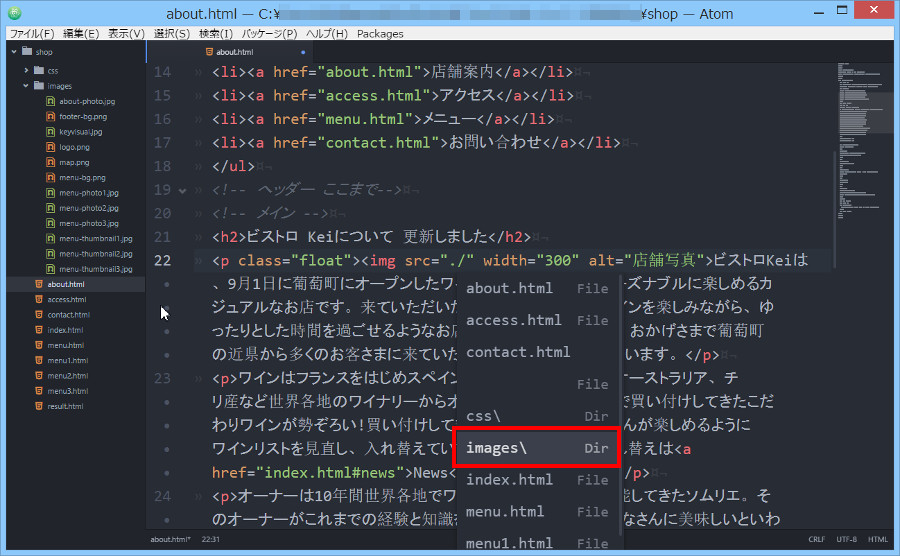
次に⁄(=スラッシュ)を入力すると、入力できる一覧候補が表示されます。

ここからimages\を選択します。

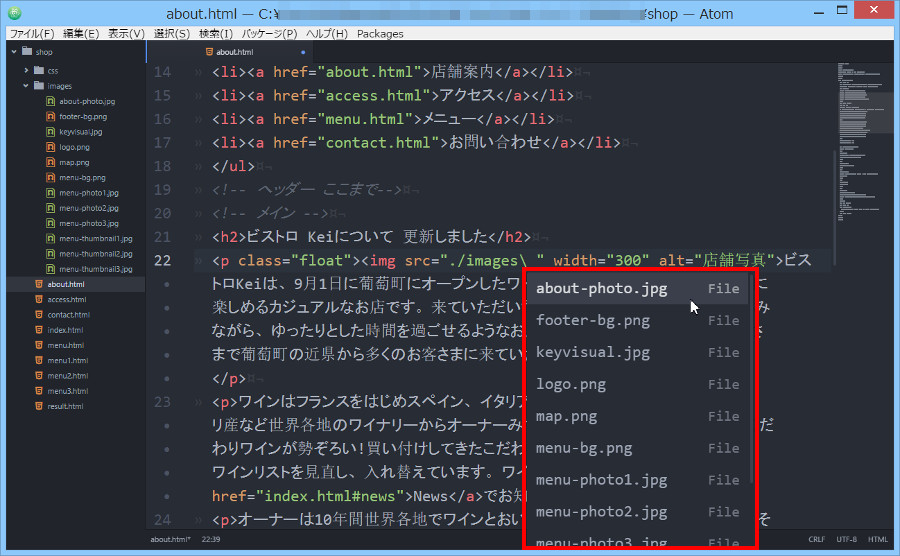
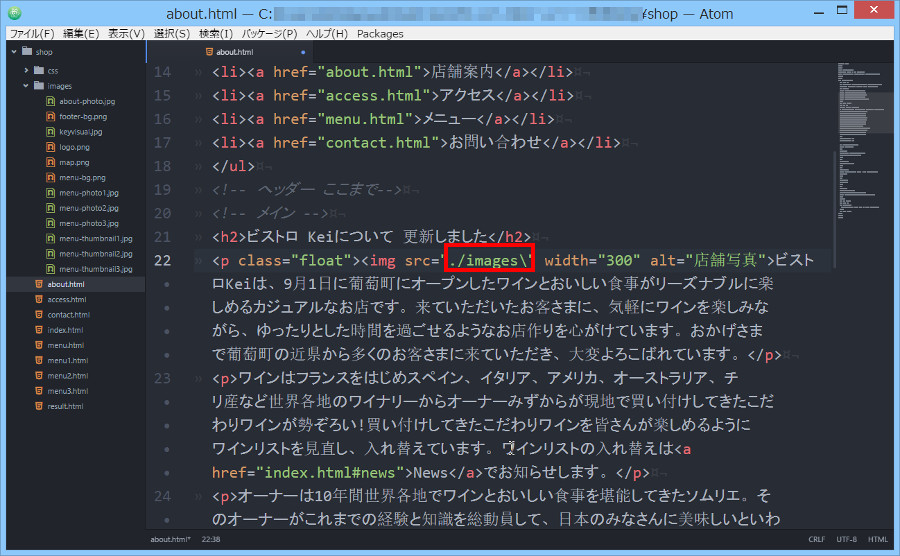
選択すると以下の図のようになります。

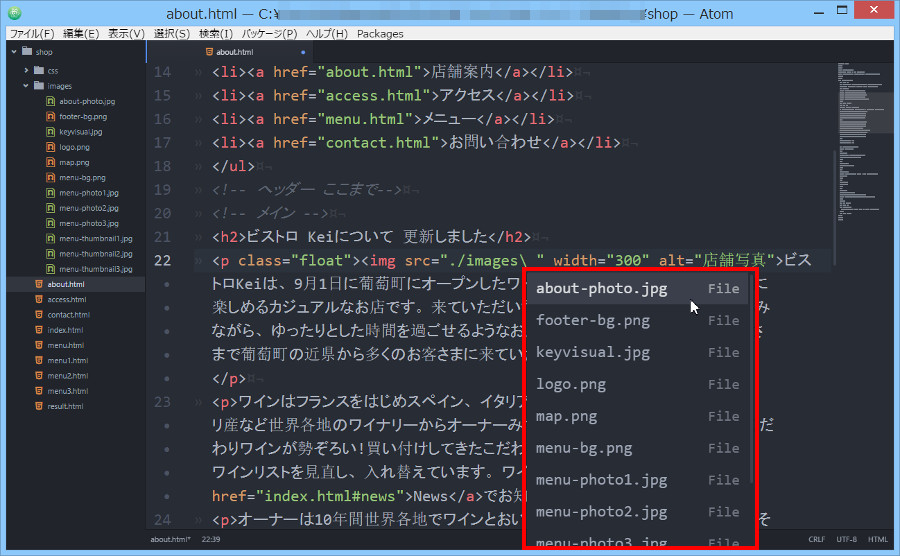
ここでSpaceキーを押します。

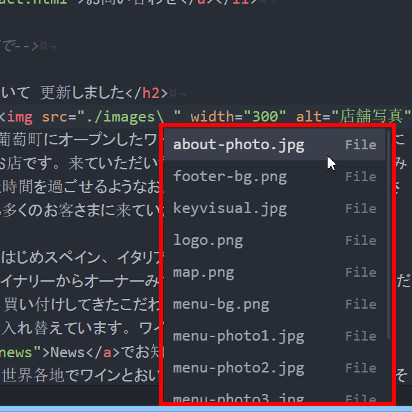
すると入力候補が表示されます。ここからabout-photo.jpgを選択します。

これで相対パスの記述ができました(⁄ではなく、\になっていますが、問題ありません)。簡単ですね。

まとめ
今日はAtomテキストエディタで相対パスを入力補完してくれるautocomplete-pathsパッケージのインストール方法と使用方法について説明しました。超初心者さんにとって相対パスの考え方は難しいと思います。ある意味では「習うより慣れろ」に近いものがあるかと。そんな時に強力なツールになってくれるautocomplete-pathsパッケージを利用すれば、『あー相対パスってそういうことなのか』と自然とわかるようになります。もちろんベテランの人にも非常な便利なパッケージです。