divタグの閉じ忘れを防いで、開始と終了の対応関係が簡単にわかる方法ってないの?
リンゴさんと「スラスラわかるHTML&CSSのきほん」と「スラスラわかるCSSデザインのきほん」を利用して一緒にホームページ作成の勉強がある程度すすんでくると、リンゴさんからそのような質問がしばしばでてくるようになりました。

たしかにhtml&cssの勉強が進んでくると、divタグの数が多くなってくるので、開始と終了の対応関係がわかりずらくなってきます。テキストエディタのインデントでタグの位置を整えようとしても、数が多くなってくると限界です。とうぜんdivタグの閉じわすれも発生するので、レイアウトが崩れて『なんでこんなになっちゃうの?』と泣きたくなるような時もあります。
ということがあり、html&cssのテキストエディタを探してみることにしました。そしていろいろ探しまわっていると「Atomというテキストエディタが良いよ」という情報があちこちでみつかりました。しかも無料、つまりタダということです。


ちなみにWikipediaにはAtom(アトム)は、GitHubが開発したオープンソースのテキストエディタである。
とあります。
さっそく、ダウンロードして使ってみました。あっ、ダウンロード先はコチラです→https://atom.io/
テキストエディタAtom(アトム)は最高!divタグ対応、入力補完、強調表示がバッチリ
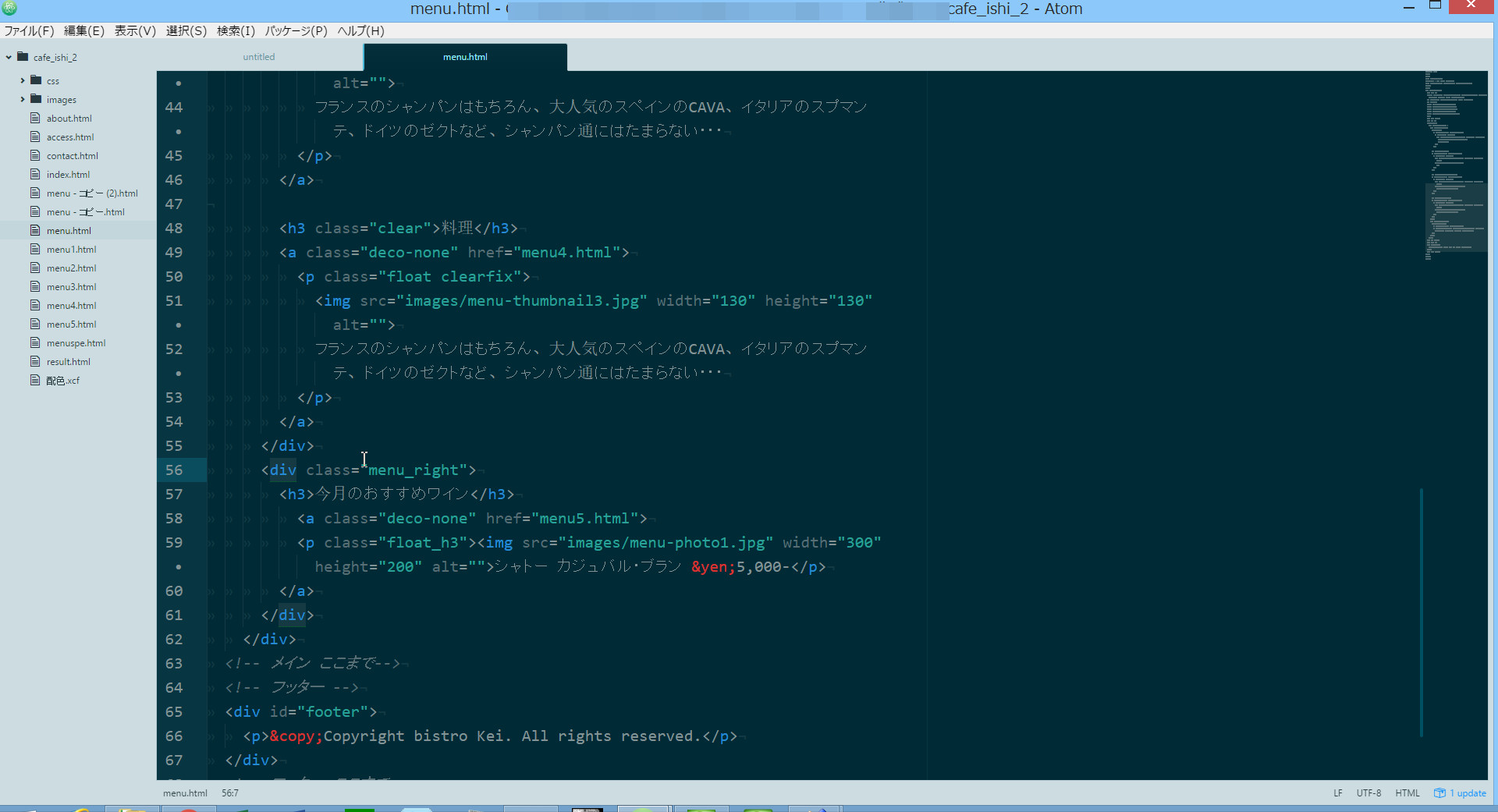
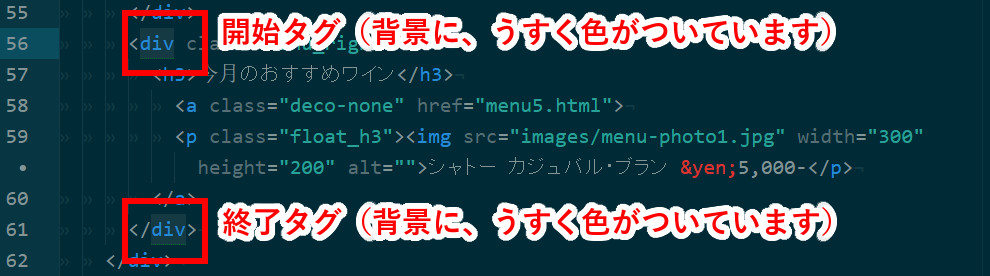
テキストエディタAtom(アトム)は最高!これが最初の感想です。開始divタグと終了divタグの間が離れすぎてしまって、画面上で対応関係がが見えない時があるじゃないですか。そんな時でも、Atomだとちゃんとdivタグの対応がわかるのです。

divタグの対応だけでなく、htmlタグやcssのキーワード強調表示、入力補完(入力しようとする単語の候補を表示してくれる)などhtml&cssエディタとして申し分なしです。

「あまりに便利すぎる。本当に無料でいいの?テキストエディタAtomは最高!」と叫びたくなるほどです。もちろん超初心者でも簡単に使えるテキストエディタです、この点がなんといってもスゴイ!
多少の初期設定は必要ありますが、超初心者でも簡単に設定できます。なので初期設定などは、また改めてご紹介しますね。
まとめ
わたしがhtml&cssのテキストエディタとしてAtomを使用してしばらくたった頃、「divタグの閉じ忘れや、開始と終了の対応関係がどうしてわかるの?」と再びリンゴさんから質問がありました。そこで「テキストエディタAtomをつかっているからですよ。divタグの閉じ忘れや、開始タグと終了タグの対応関係が簡単にわかるのはもちろん、htmlタグやcssのキーワード強調表示、入力しようとする単語の候補を表示してくれるので、ホームページ作成に必須ですよ。もちろん超初心者でも簡単に使える便利なテキストエディタで、無料ですよ」と伝えました。すると、リンゴさんもさっそくインストールしてみるとのことでした。リンゴさんの感想はまた後日ご報告しますね。あなたもぜひインストールしてみてくださいね。ダウンロード先はコチラです→https://atom.io/