Atomテキストエディタで全角・半角スペース文字の編集記号を表示したいけど、どうしたらいいの?
実は、半角スペースの編集記号を表示する設定は簡単にできるのですが、全角スペースの編集記号を表示する設定についてはパッケージ(=補助プログラム)をインストールしないと設定ができません。
![]()
ということで今日はAtomテキストエディタで全角スペース文字の編集記号を表示するパッケージ(=補助プログラム)のインストールする方法を説明しますね。
あっ、半角スペースの編集記号を表示する設定方法はコチラ→「Atomテキストエディタで TABスペース・半角スペース・改行 を見えるように設定する方法」
それと日本語環境で使用するためのパッケージ「japanese-menu」をインストールしていない人は、先にインストールしておいてくださいね。→Atomテキストエディタを日本語環境で使用するためのパッケージをインストールする方法
それでは、はじめますね。
show-ideographic-spaceパッケージをインストールする
Atomテキストエディタで全角スペース文字の編集記号を表示するにはshow-ideographic-spaceパッケージ(=補助プログラム)をインストールします。
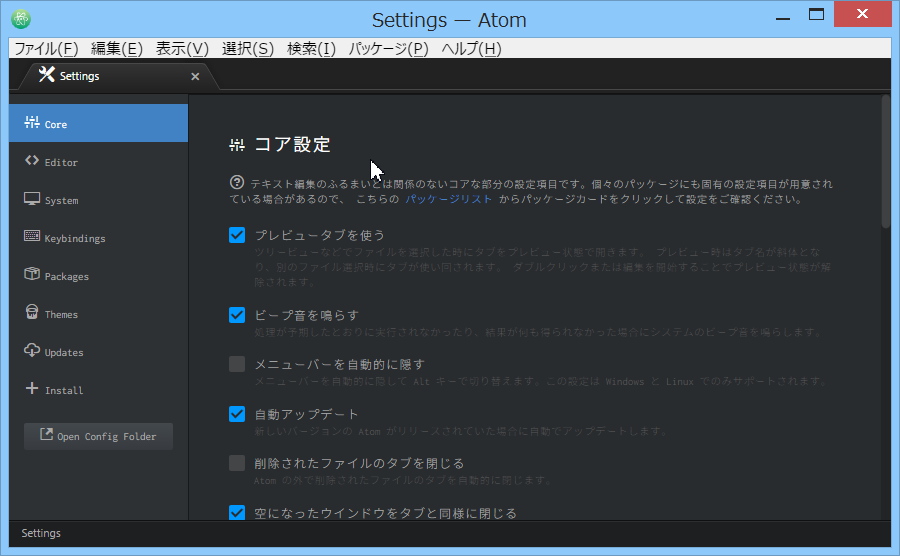
まずは[ファイル]→[環境設定]を選択します。


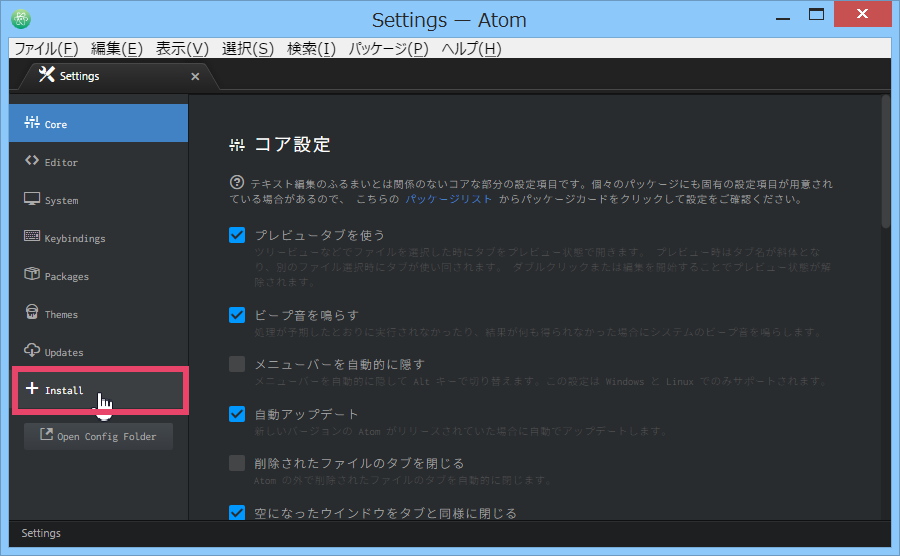
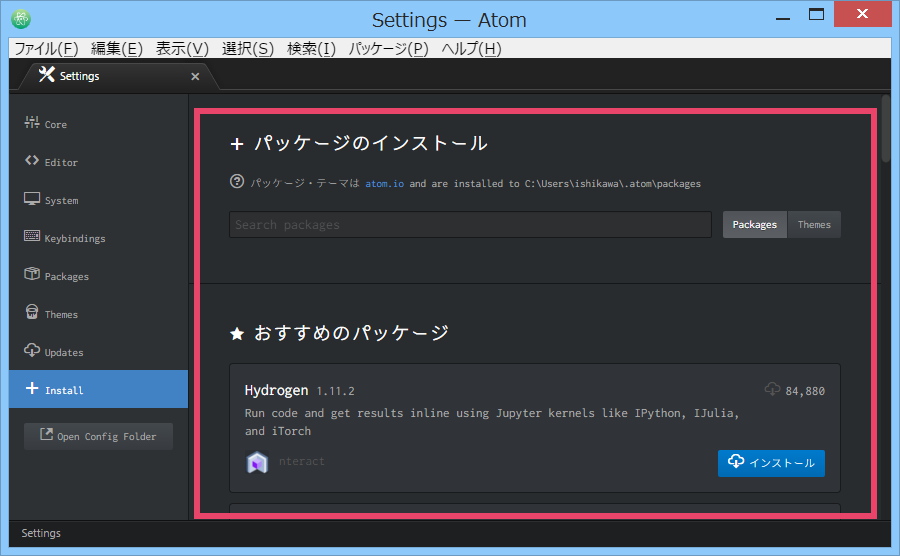
次に[Install]をクリックすると、[パッケージのインストール]画面が表示されます。


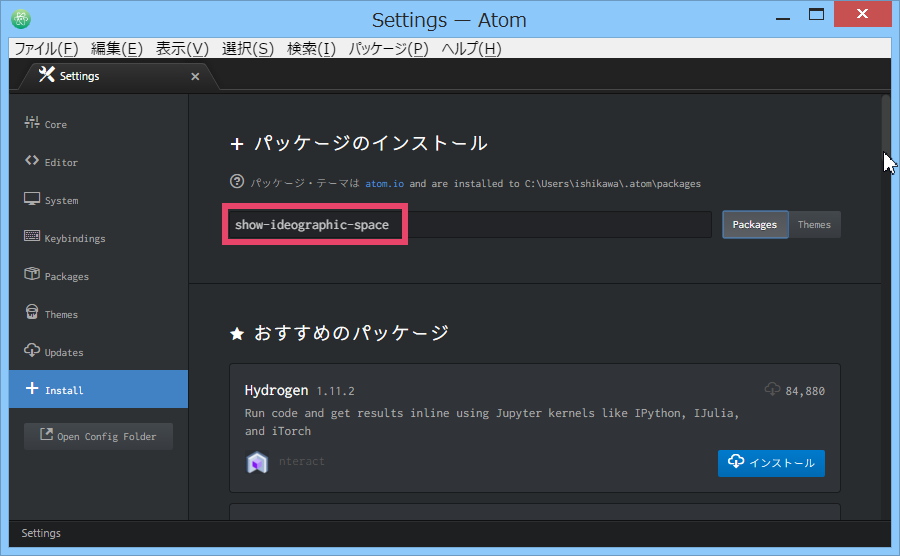
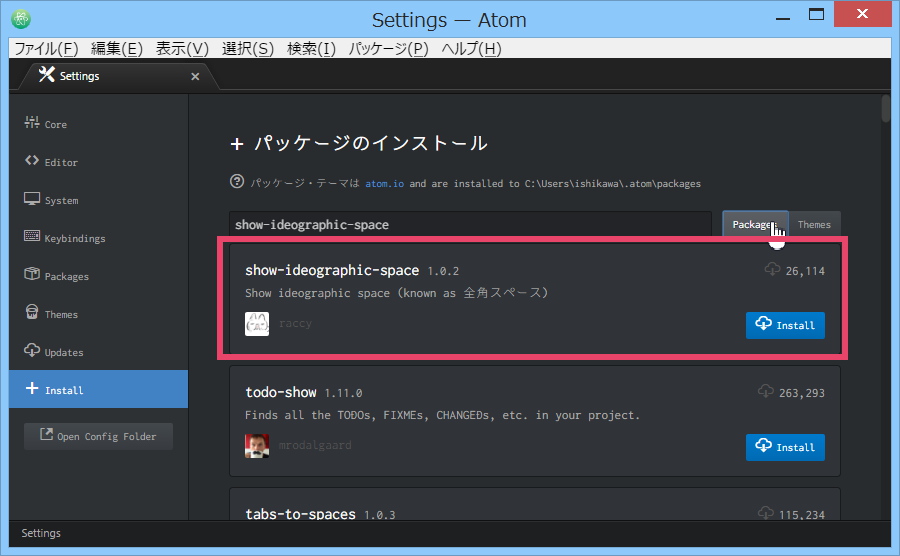
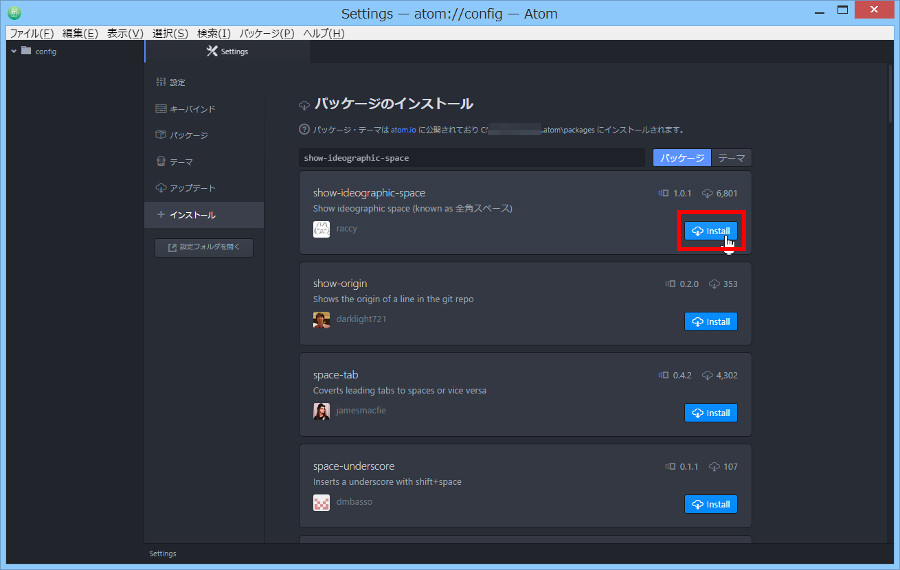
検索枠に show-ideographic-space と入力します。

[Packages]ボタンをクリックしてください。しばらくすると検索結果に show-ideographic-space が表示されます。


[Install]ボタンをクリックしてください。

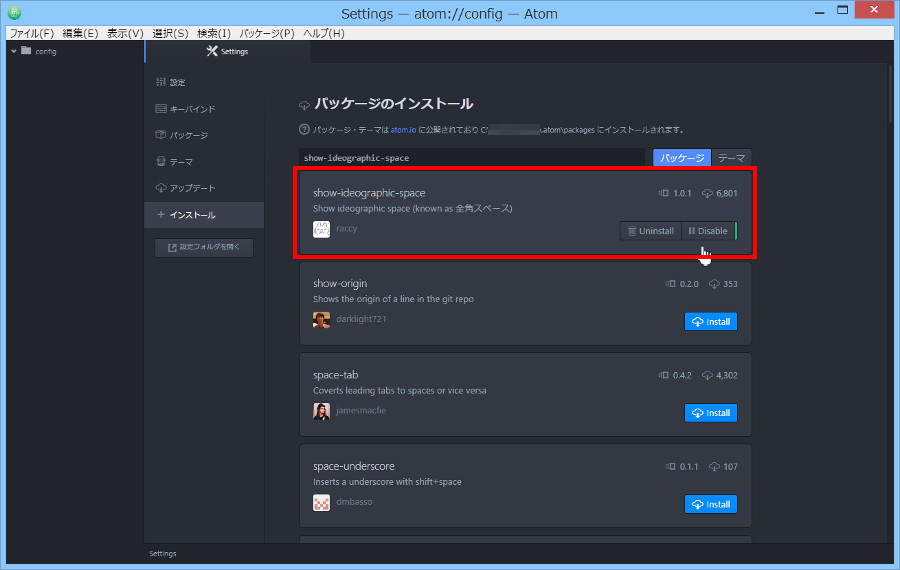
しばらくすると、以下のようにボタンが切り替わります。これでインストール終了です。

では、編集画面で確認してみましょう。
編集画面で全角スペース文字の編集記号を確認
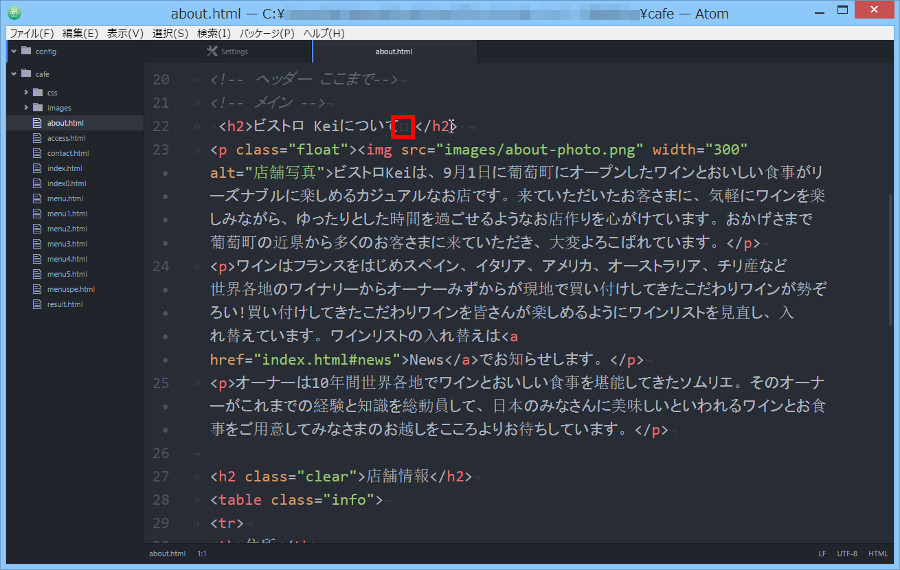
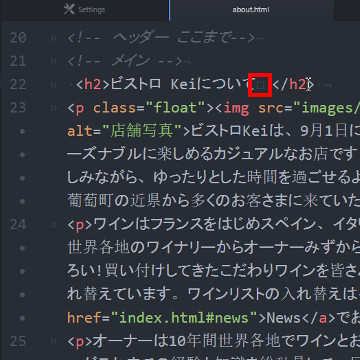
それではAtomテキストエディタで「全角スペース文字の編集記号」を確認してみましょう。以下の画面のように、全角スペースが入力されているところには□が表示されています。

どうですか? わかりますか?
まとめ
今日はAtomテキストエディタで全角の編集記号を表示する設定をしました。前回お伝えした「Atomテキストエディタで TABスペース・半角スペース・改行 を見えるようにする方法」の設定もしてあれば、編集画面で全角・半角スペース文字が以下のように表示され、区別がつけられます。
全角スペース……□
半角スペース……・ or 画面表示どおりの「 」
少し色がうすいですが、画面で見ると、以下のとおりです。
HTMLやCSSを編集するうえで、全角・半角スペースの違いは重要になりますので、設定してくださいネ。それでは。


コメント