Atomで、Markdownエディターとして使う時だけフォントを変更することができます。
つまり、以下のことが可能になります。
- 文章メインのMarkdownエディターとして使う時には、プロポーショナルフォントを使う
- HTML・CSS・Javascriptなどプログラミングエディターとして使う時には、等幅フォントを使う
なお、通常のプログラミングエディターとして使用するときの設定方法はこちらをどうぞ。

Atomテキストエディタのフォントを簡単に変更する方法
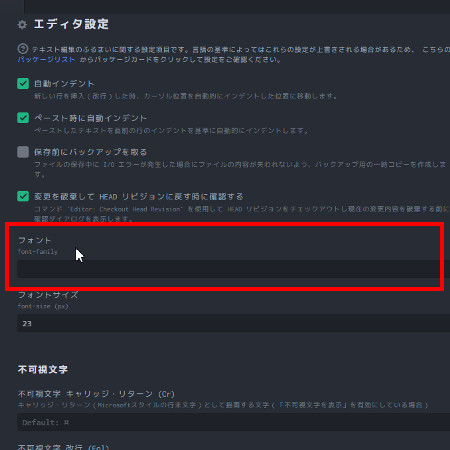
Atomテキストエディタのフォントは、コア設定画面の「フォント」欄にフォント名を入力して、Atomを再起動することで簡単に変更できます。 Atomで初期設定されているフォントもそこそこカッコいいですよね。しかし中には自分のお気に入りフォント...
前置きが長くなりました。ということで、はじめますね。
作業前に
っと、作業前に…使いたいプロポーショナルフォントは、自分のPCにインストールしておいてくださいね。
なおWindowの場合は、メイリオ・游ゴシックであれば、デフォルトでインストールされているので、特にインストールする必要はありません。
Macは持っていないで、確認できませんが、ヒラギノ角ゴシック・筑紫A丸ゴシックであれば、デフォルトでインストールされているハズなので、特にインストールする必要はないハズです。
変更方法

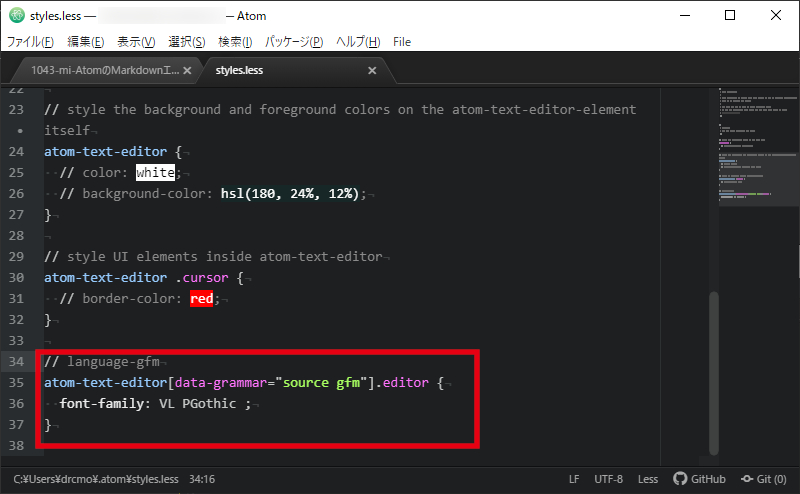
メニューバー[ファイル] → [スタイルシート]を選択すると、styles.lessが開くので、(上図の赤枠のように)以下の記載をし、保存します。
// language-gfm
atom-text-editor[data-grammar="source gfm"].editor {
font-family: VL PGothic ;
}
font-family: のあとに、自分が表示したいフォントを指定します。上記では、VL PGothic(VL Pゴシック)というプロポーショナルフォントを設定しています。
メイリオであれば、以下のようになります。
// language-gfm
atom-text-editor[data-grammar="source gfm"].editor {
font-family: メイリオ ;
}
游ゴシックであれば、以下のようになります。
// language-gfm
atom-text-editor[data-grammar="source gfm"].editor {
font-family: 游ゴシック ;
}
まとめ
最近まで、Markdownエディターで、等幅フォントを使っていたのですが、やはり文章の場合はプロポーショナルフォントの方が、良い感じです。
いまはVL PGothic(VL Pゴシック)を使っていますが、他にもいろいろ試してみます。
よいのがあったらまたご報告します。
よかったら、やってみてください。