今日はAtomテキストエディタでhtml・cssファイルを新規作成してから保存するまでの操作方法の流れを説明しますね。

Atomをインストールしたばかりで、ほとんど操作していないという人は、先にこちらの記事をどうぞ

ちょっと長くなりますが、必ずできるようになりますのでゆっくりやって下さいネ。ということで今日のページの目次はこちら
ところで、あなたは『Atomテキストエディタは、ホームページ作成に便利なエディタと聞いてインストールしたけど、どうやってhtmlやcssファイルを作成したらいいのか操作方法がわからない……』と思っていませんか?
『よい入門書も買った!便利だというAtomエディターもインストールした!よし、今日から本格的に勉強を開始だ!でも操作方法がよくわからないから使えない……』と落ちこんでいませんか?
……
私がそうでした……( ̄▽ ̄)
なので、このページを作りました(^^ゞ。
ということでAtomエディタでhtml・cssファイルを「新規作成→文字コード設定→改行コード設定→ファイル種類設定→保存する」まで操作する方法をまとめました。必ずできるようになりますのでゆっくりやって下さいネ。
はじめる前の準備
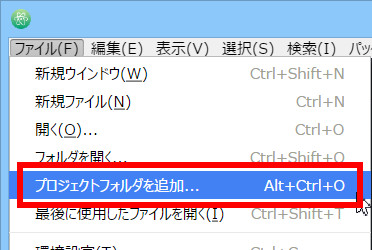
今日の作業をする前に、プロジェクトフォルダを登録する必要があります。まだ作成していない人はこちらから準備をお願いしますね

プロジェクトフォルダって何?というあなたはコチラをどうぞ

それでは、ファイルの新規作成からはじめますね。
ファイルを新規作成
Atomでファイルを新規作成する方法は、何通りかありますが、一番簡単な方法を説明しますね。
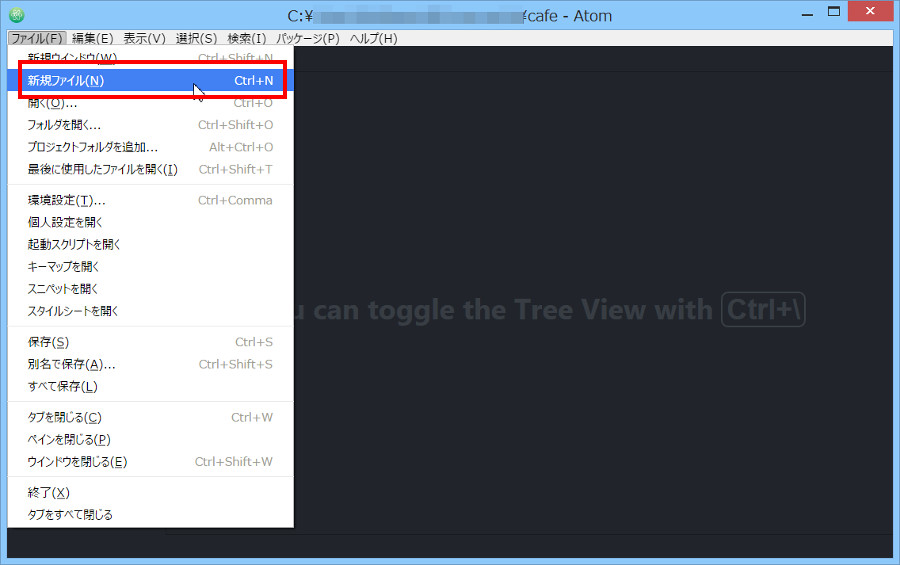
[ファイル]→[新規ファイル]を選択してください。

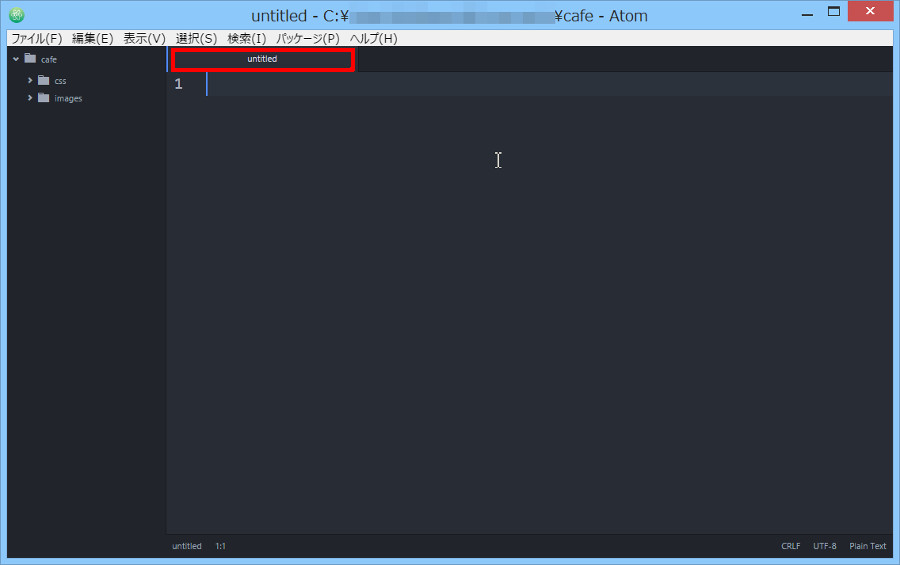
すると[untitled]というタブが表示されます。これでファイルが新規作成できました。

次に進みます。
文字コードを設定する
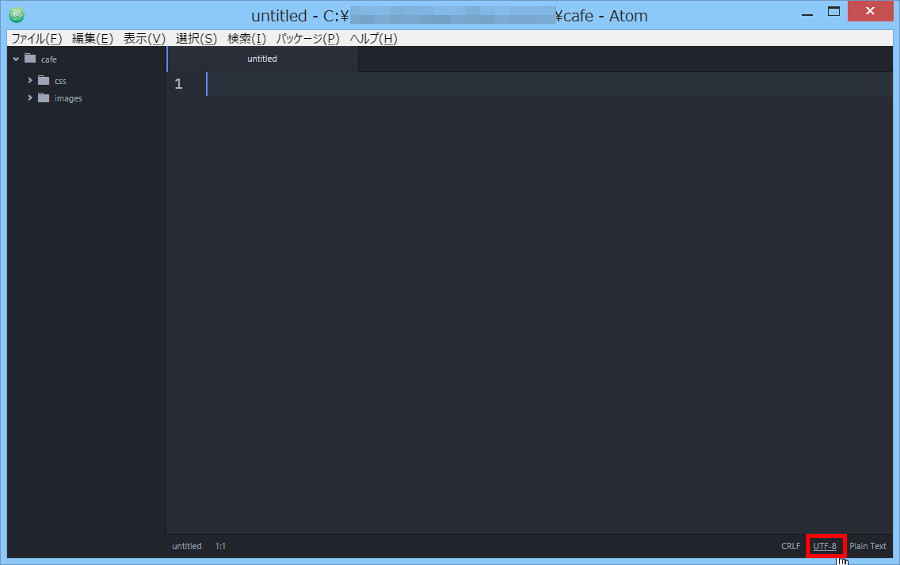
Atomでファイルを開いたら「文字コード」を設定します。html5とcssはUTF-8が推奨ですので、文字コードはUTF-8で設定する前提で話をすすめますね。といっても方法は簡単です。初期設定でUTF-8に設定されています。Atomウィンドウの右下をみると"UTF-8"の文字がみていますね。なので特に操作は不要です。

ちなみにこのUTF-8は"BOMなし"です。あっ、BOMについて知りたいというあなたはコチラ→そもそも「UTF-8(BOMなし)」と「UTF-8(BOMあり)」とは
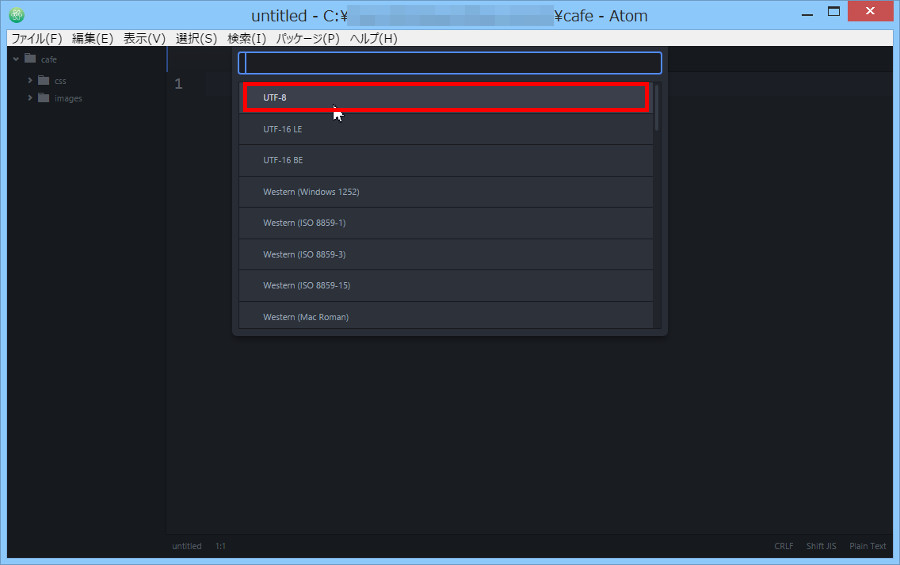
もしUTF-8以外の文字コードが設定されていた場合は、Atomウィンドウの右下に設定されている文字コードをクリックしてください。文字コード選択画面が表示されますので、そこから「UTF-8」を選択してください。


次に進みます。
改行コードを設定する
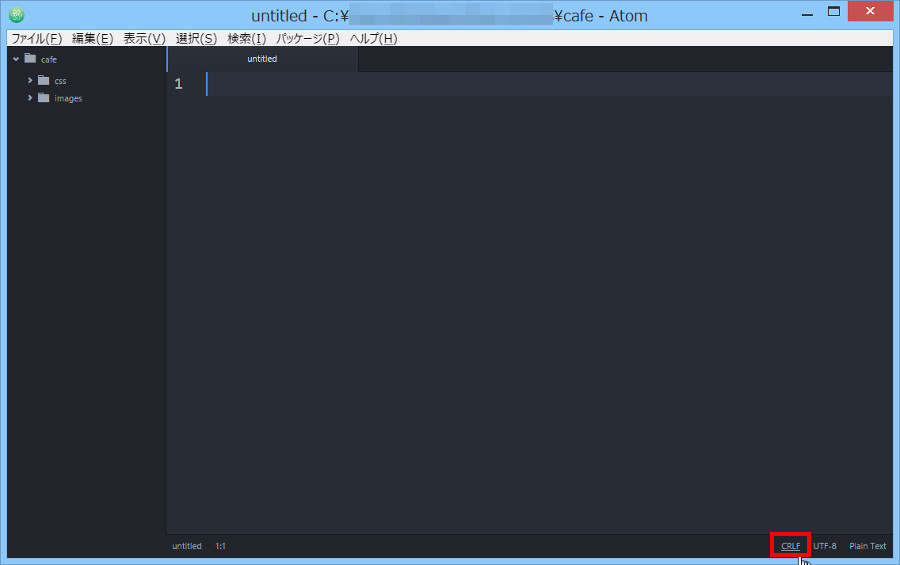
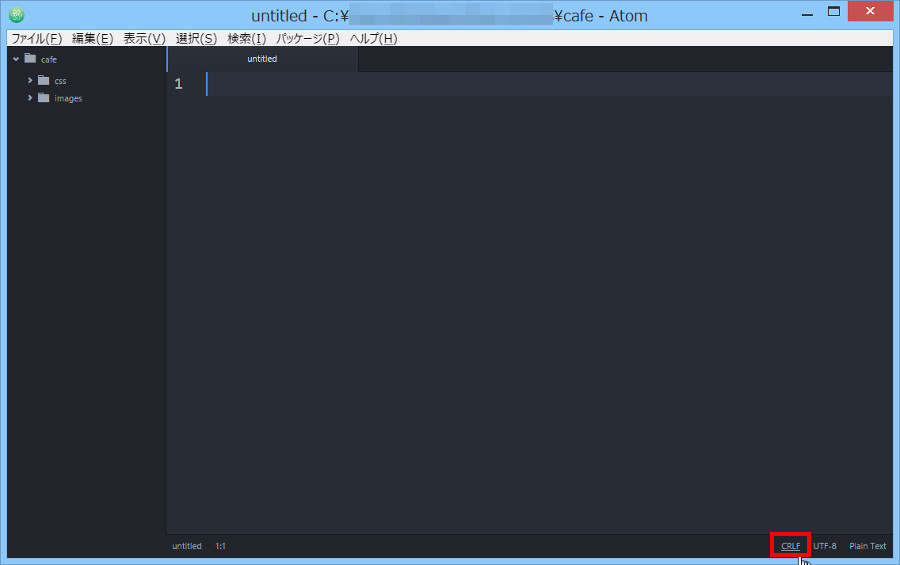
Atomで改行コードを設定します。改行コードはAtomウィンドウの右下に表示されています。「CRLF」が設定されていますね。

わたしの場合、改行コードについては、このままCRLFで問題ないのですが、改行コードをLFに設定する人もいると思うので、その方法をお伝えしますね。
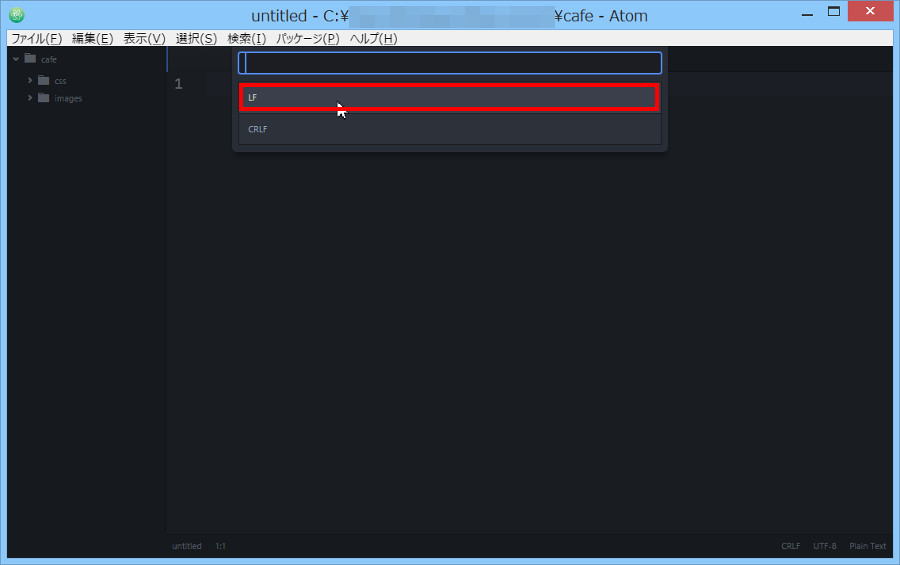
このAtomウィンドウ右下にある「CRLF」部分をクリックすると選択画面が表示されますので「LF」を選択してください。


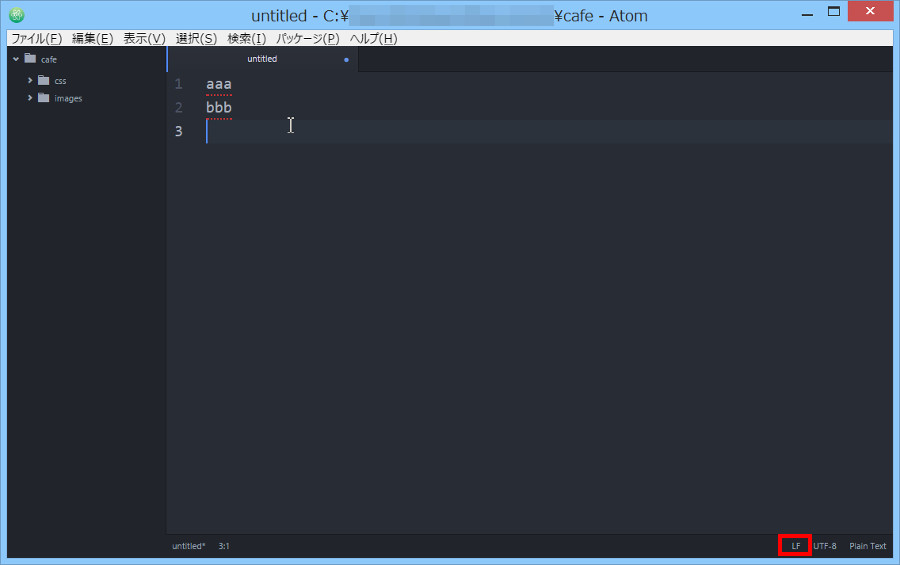
これで改行コードが CRLF から LF に切り替わりました。Atomウィンドウ右下は「CRLF」と表示されたままですが、「LF」に切り替わっています。何か文字を入力して改行をするとAtomウィンドウ右下に「LF」と表示されます。

改行コードをどれにしたらいいのか?というあなたはコチラをどうぞ→htmlをテキストエディタで保存する時、改行コードは CR+LF、LF、CR のどれを選択すればいいの?
それでは次にいきます。
htmlやcssなどファイルの種類を選択
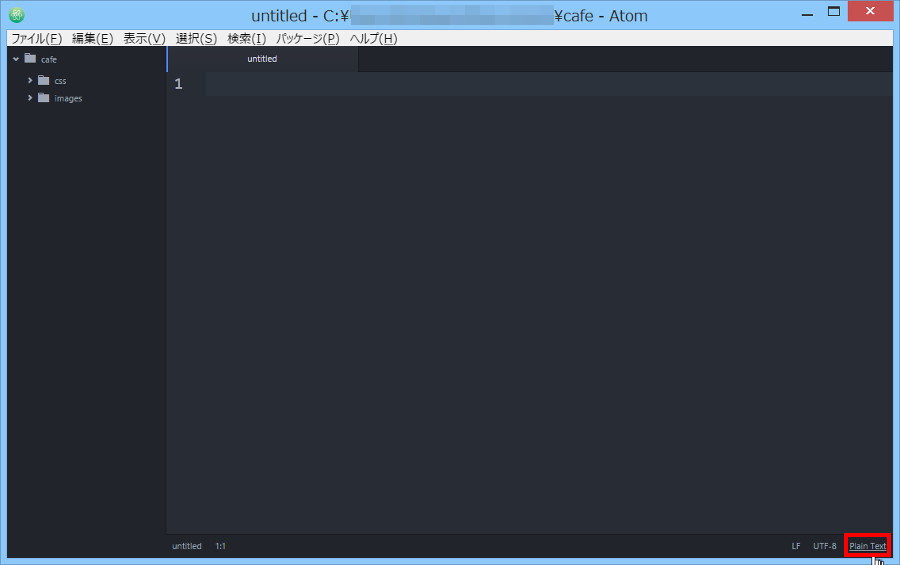
Atomでhtmlやcssなどこれから編集しようとしているファイルの種類を選択します。Atomウィンドウの右下にある「Plain Text」の文字をクリックしてください。

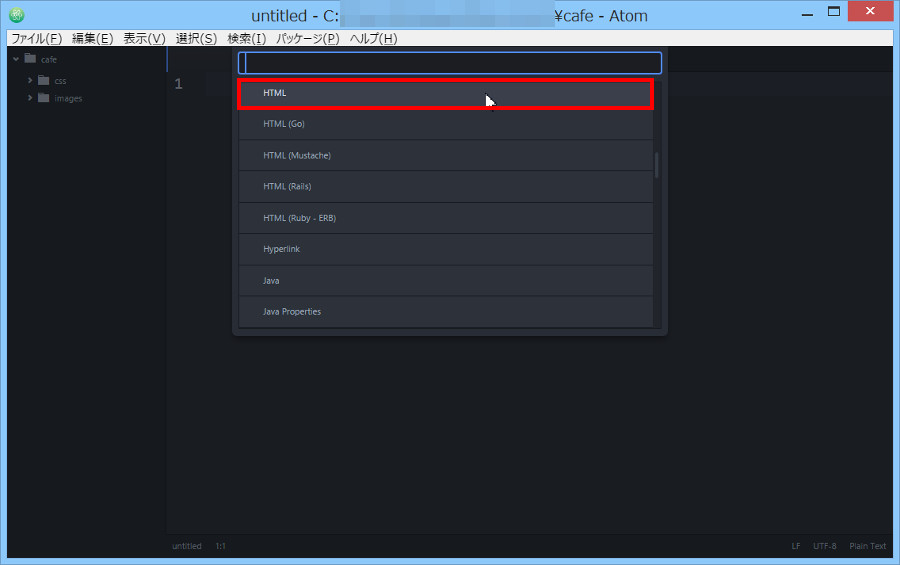
ファイルの種類選択画面が表示されるので、そこから「HTML」「CSS」などこれから作成するファイルの種類を選択してください。
htmlの場合
HTMLを選択します。

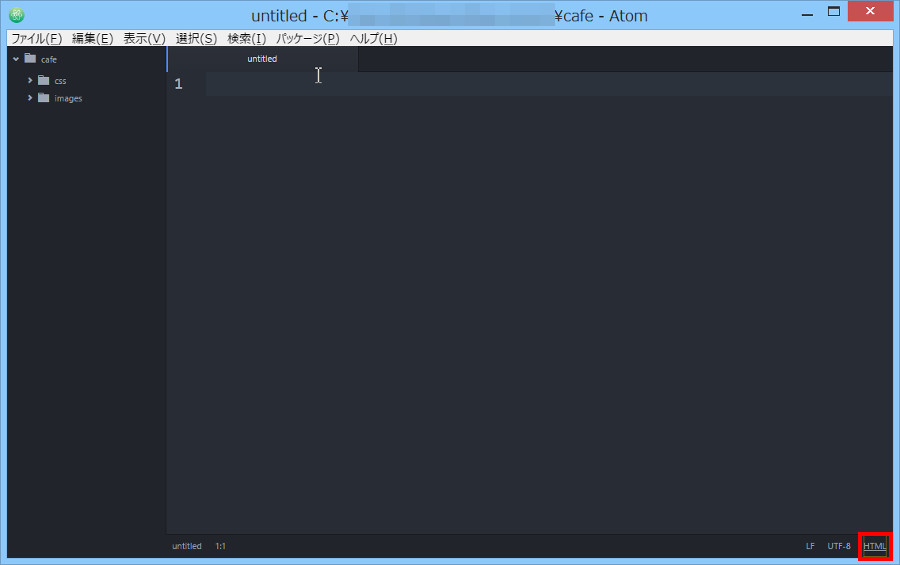
Atomウィンドウの右下が「HTML」に切り替わりましたね。

これでhtmlタグが強調表示されるようになります。

cssの場合
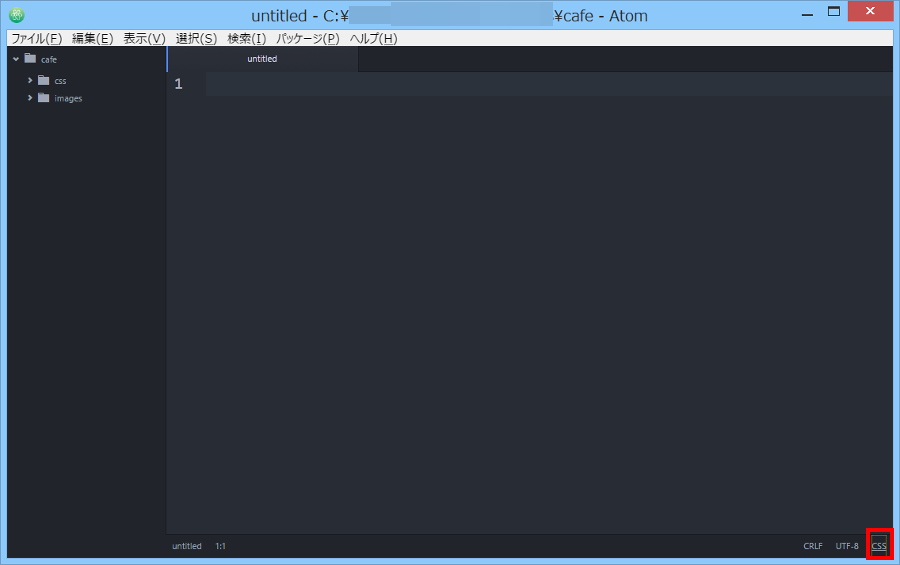
CSSを選択します。

Atomウィンドウの右下が「CSS」に切り替わりましたね。

これでCSSセレクタおよびプロパティが強調表示されるようになります。

次に進みます。
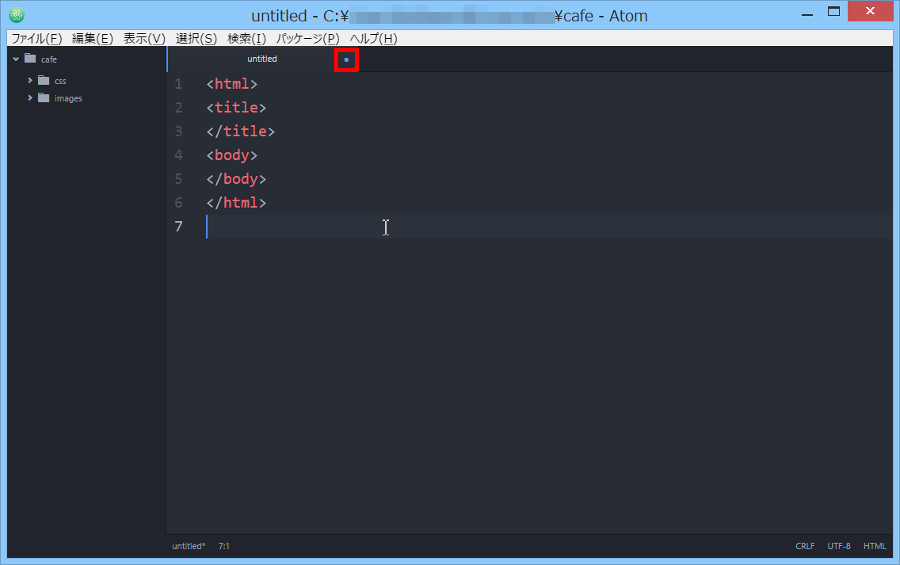
Atomで編集しているとタブに青丸(=●)マークが表示される
設定ができたので、Atomでhtmlやcssの編集をしていきます。編集するとタブの部分に青丸(=●)マークが表示されます。これは編集中のファイルが、まだ保存されていない印です。

ということで、次は保存の方法です。
Atomでhtmlやcssなどファイルを保存する
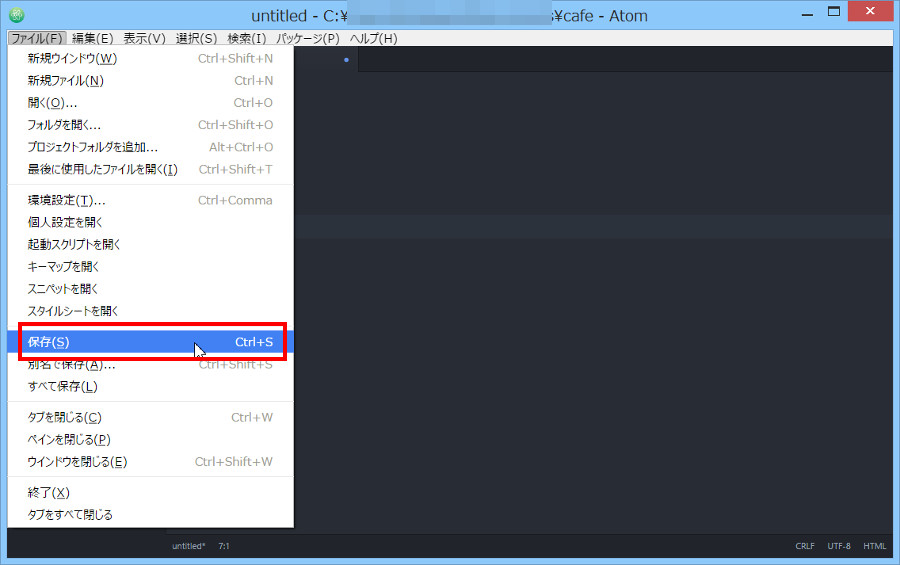
Atomでhtmlやcssなど編集が終わったら、保存します。[ファイル]→[保存]を選択してください。

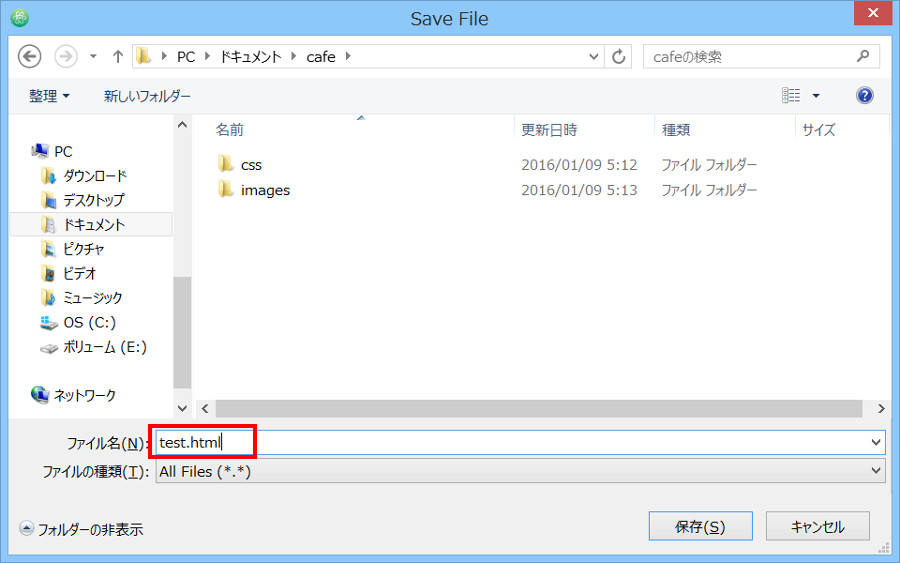
ダイアログボックスが表示されます。ここで保存先フォルダを選択し、ファイル名を入力します。このときファイルの拡張子(.htmlや.css)も一緒に入力してくださいね。今回はhtmlファイルを編集したので、test.htmlと入力します。

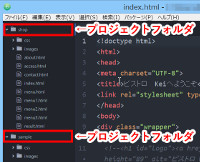
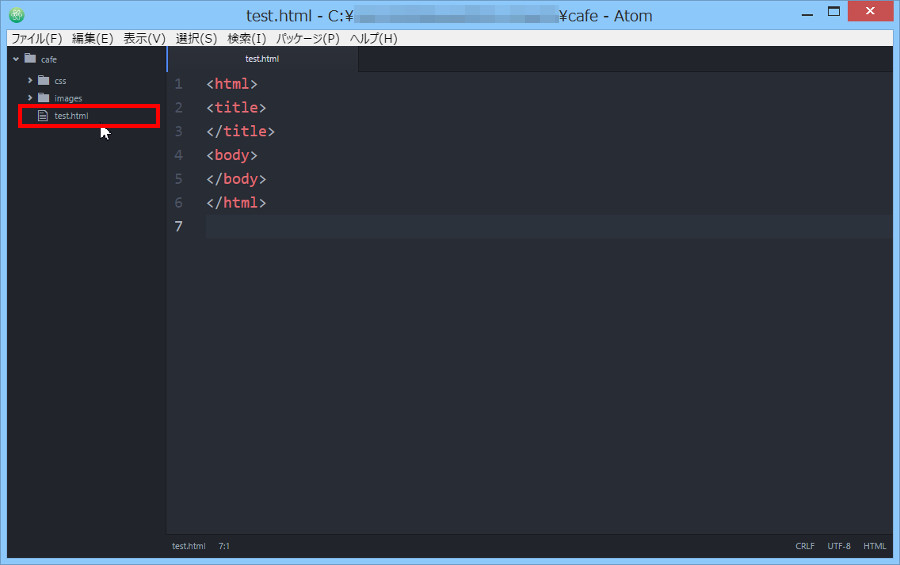
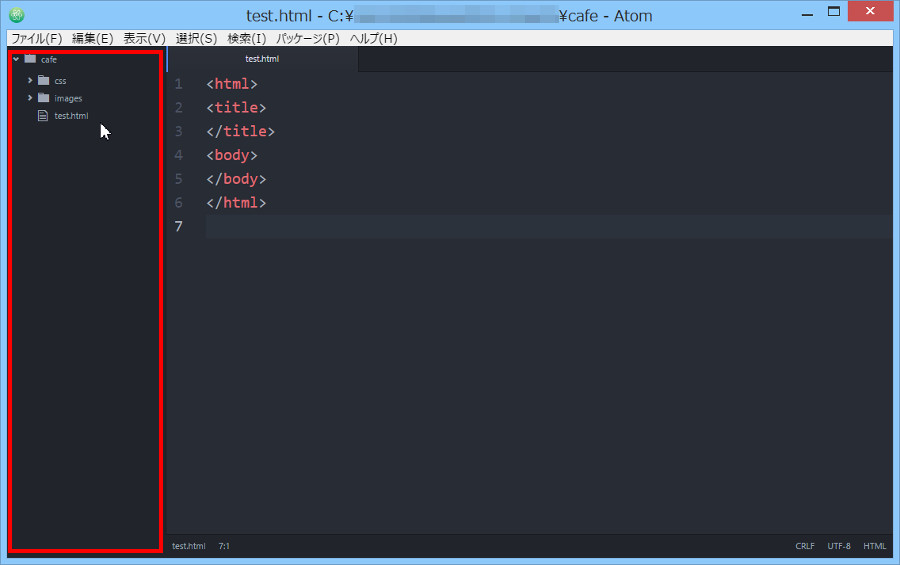
これでファイル保存終了です……あれっ?画面左側にいま保存したファイルが表示されましたね。

 この部分をAtomではツリービューと呼んでいます。そしてAtomの便利なところはこの左側ウィンドウ(=ツリービュー)を使用して、ファイルの新規作成、コピー、削除などができることなんです。
この部分をAtomではツリービューと呼んでいます。そしてAtomの便利なところはこの左側ウィンドウ(=ツリービュー)を使用して、ファイルの新規作成、コピー、削除などができることなんです。これについては、また後日ご紹介します。 以下にその方法をまとめました。



まとめ
今日はちょっと長くなってしまいましたが、Atomテキストエディタでhtml・cssファイルを「新規作成→文字コード設定→改行コード設定→ファイル種類設定→保存する」操作方法の流れを簡単に説明しました。Atomの操作方法がわからない!といった時に利用してくださいネ。