htmlファイルを作成する時に <img>タグ の入力をもっと簡単にできないの……と思いませんか? src属性なども入力しなければいけないのでimgタグって結構大変……と思っている人も多いですよね。 今日はそんなあなたにAtomテキストエディタでimgタグを超簡単に入力する方法をご紹介しますね。これを知っていれば『もっと画像タグをいれて、もっと素敵なホームページにしよう!』ときっとあなたも思いますよ。
今日はそんなあなたにAtomテキストエディタでimgタグを超簡単に入力する方法をご紹介しますね。これを知っていれば『もっと画像タグをいれて、もっと素敵なホームページにしよう!』ときっとあなたも思いますよ。
まずは準備として、Atomでこれから編集するファイルの種類をhtmlにします。これをしないと簡単に入力する方法ができないので必ずしてくださいネ。方法がわからない人はこちらをどうぞ→htmlやcssなどファイルの種類を選択
それでははじめますね。
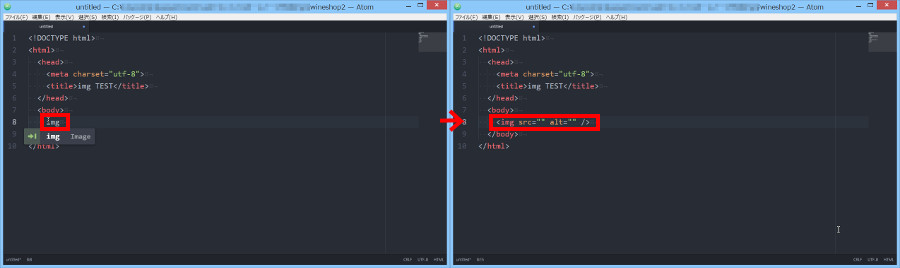
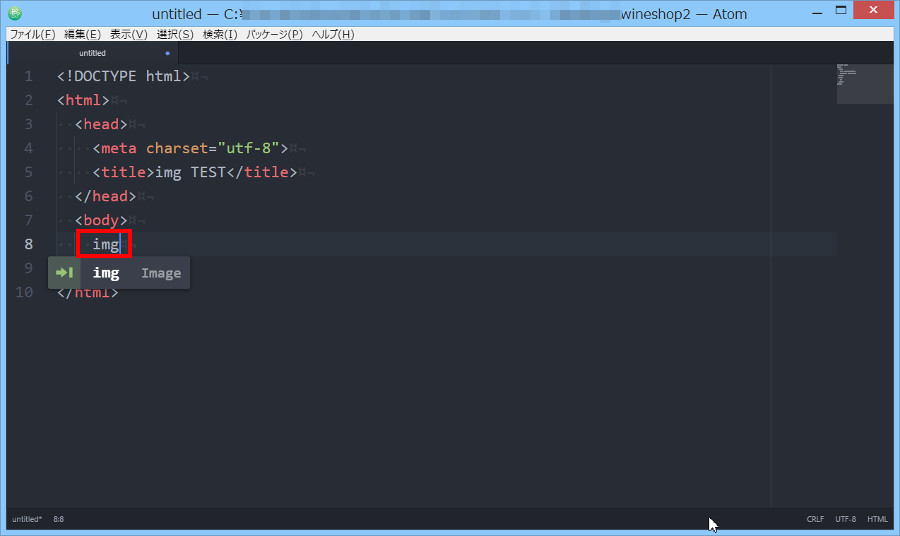
まず img と入力してください。タグのはじまりである < の入力はしないでくださいね。img という文字だけですよ。するとプルダウンが表示されて、入力候補が表示されていますよね。

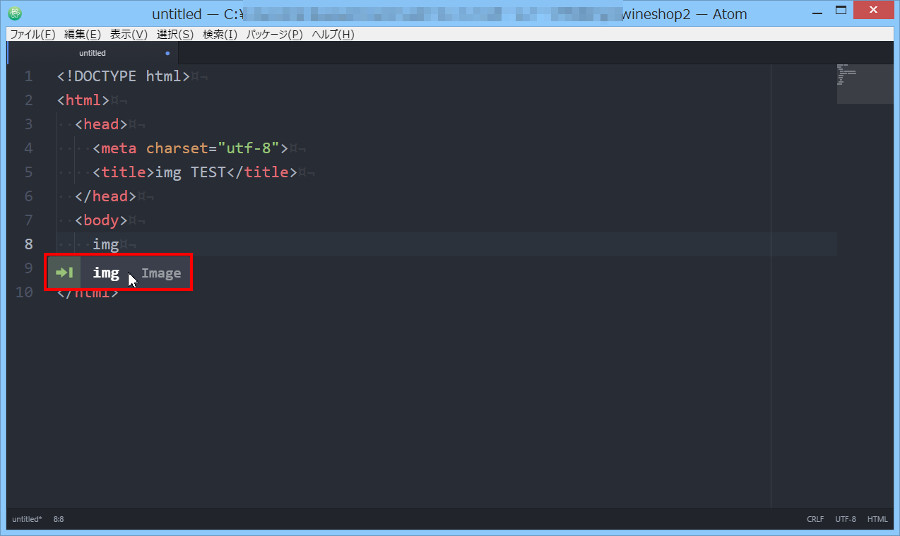
このなかから、「img Image」を選んで、確定してください。おそらく入力候補の一番上に表示されているはずです。

ちなみに入力候補を選び、確定する方法には
・マウスのクリックで候補を選び、確定
・上下の矢印キーで候補を選び、Enterキーで選択確定
・上下の矢印キーで候補を選び、Tabキーで選択確定
と3つの方法があります。あなたのやりやすい方法でやってくださいネ。
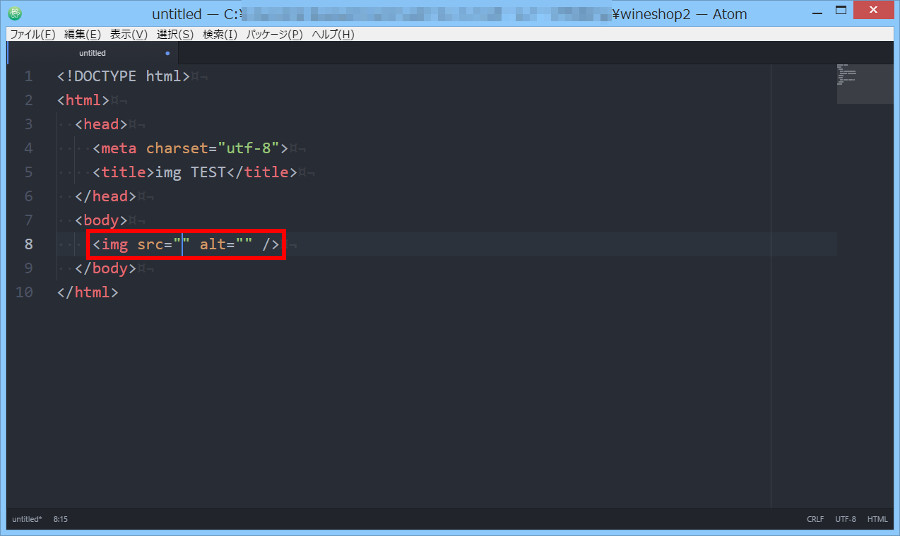
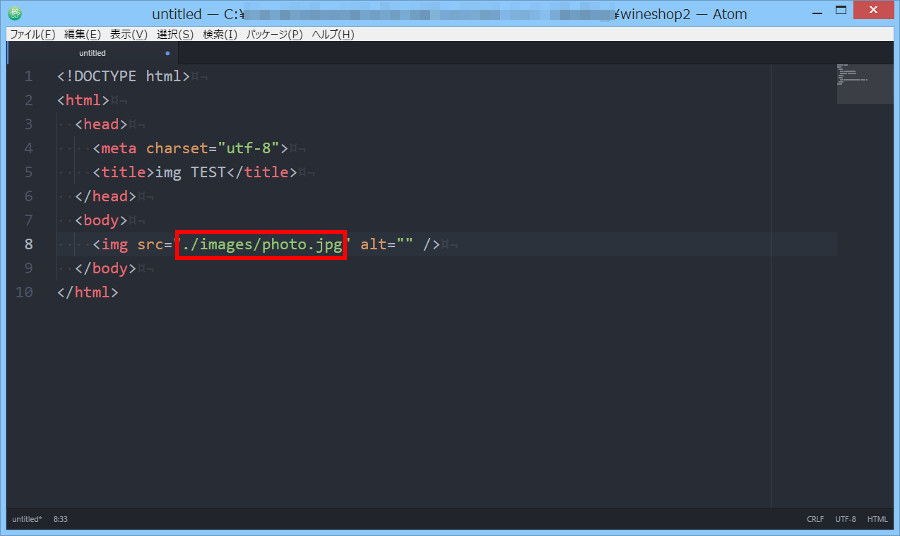
話を戻して…… <img src="" alt="" /> が自動入力されましたね。

カーソルは、src属性のダブルクォーテーションの間にあるので、ここで画像ファイルがあるパスを入力します。

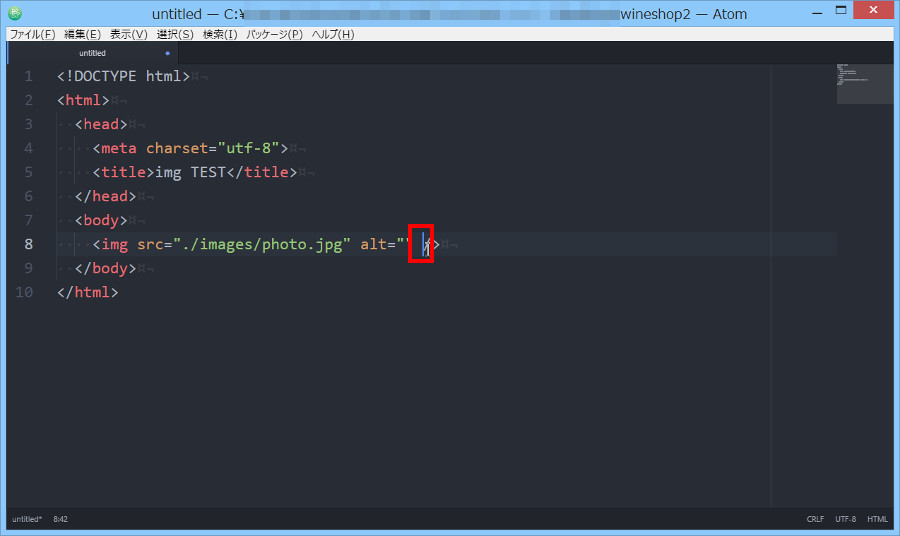
基本的にはこれでOKですが、よく使用するwidth属性も入力しましょう。入力位置は任意の場所で構いませんが、今回は最後の位置にしましょう。カーソルを / の前に移動してください。

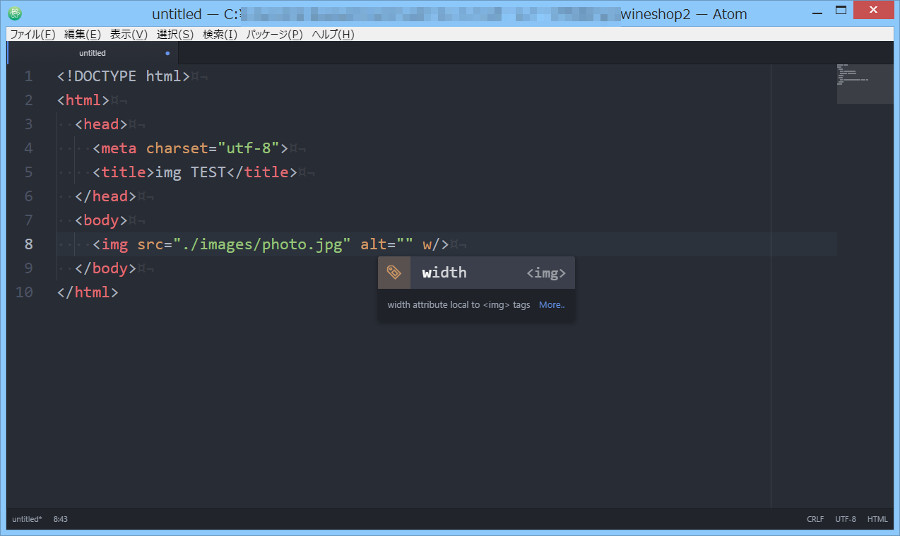
w と入力すると「width <img>」と表示されますので、選んで、確定してください。

するとwidth=""と入力されましたね。後は値を入力するだけですね。

heightやid・classの各属性も同様の方法で入力できます。
どうですか? imgタグを超簡単に入力できて便利ですよね。
まとめ
htmlでimgタグを入力するとき『あーあー、なんで画像を表示するためにimgタグはこんなに色々記述しなければいけないのだろう……』と思っていたのは私だけではないと思います。でもAtomテキストエディタであればimgタグを簡単に入力できますので、ぜひ使ってくださいネ。ちなみに今日ご紹介した入力方法は専門用語で「コード補完」(language-htmlパッケージで設定する「スニペット」とautocomplete-htmlパッケージで機能する「オートコンプリート」)といいます……あっ覚える必要はありませんよ。


コメント