Atomテキストエディタで間違いがあるhtmlファイルを開いて表示させたけど、linter-htmlhintパッケージによる間違いチェックがされない……チェックをするにはどうしたらいいの……と思いませんか? その他にもlinter-htmlhintを使っていて、あなたは以下のようなことを思いませんか?
その他にもlinter-htmlhintを使っていて、あなたは以下のようなことを思いませんか?
- まだ間違いチェックをしていない保存済みhtmlファイルのチェックをしたい。
- 保存時にlinter-htmlで間違いチェックをしたけど、ファイルを一度閉じてしまったらエラー情報が消えていた。
- linter-htmlhintの間違いチェックをするために、わざわざファイル保存の操作をしているけど他に方法はないの?
などなど……まぁそれは私だったんですけどね。ということで今日は、htmlファイルの保存操作をしないでlinter-htmlhintパッケージによる間違いチェックをする方法の説明をしますね。
あとlinterを使いこなすのはやっぱりムズカシイなぁという人はw3c-validationパッケージ便利です。

そうそう、まだlinterおよびlinter-htmlhintをインストールしていない人はこちらからお願いします。

それとエラー情報をみるには、見方を知っておく必要があります。『よくわからないなぁ』という人はこちらをどうぞ。

それでははじめますね。
保存操作をしないでlinter-htmlhintによる間違いチェックをする操作方法
以下ではファイルをツリービューからペインに表示させて説明をしていますが、保存操作していないファイルに対して間違いチェックをする操作方法も同じです。
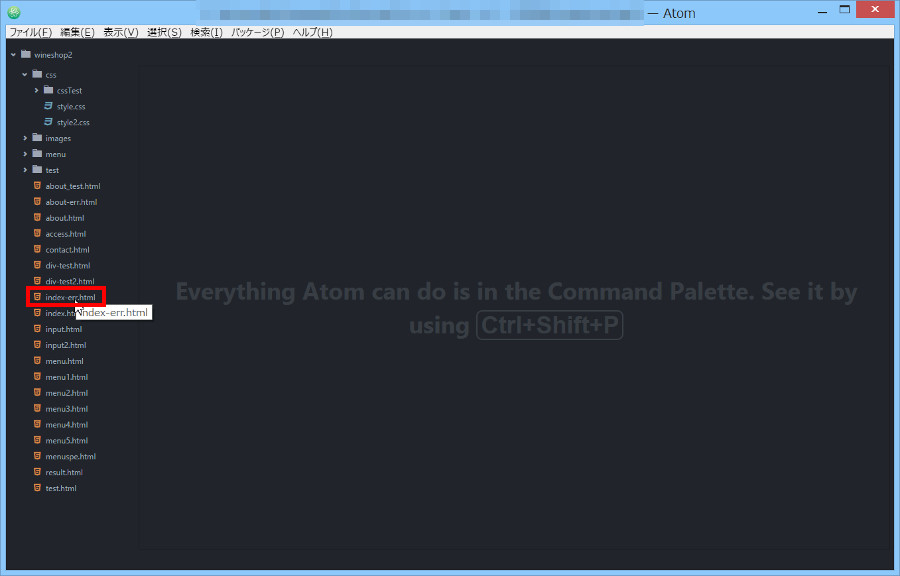
まず、エラーがあるファイル(index_err.html)をツリービューでクリックして、ペインに表示させます。


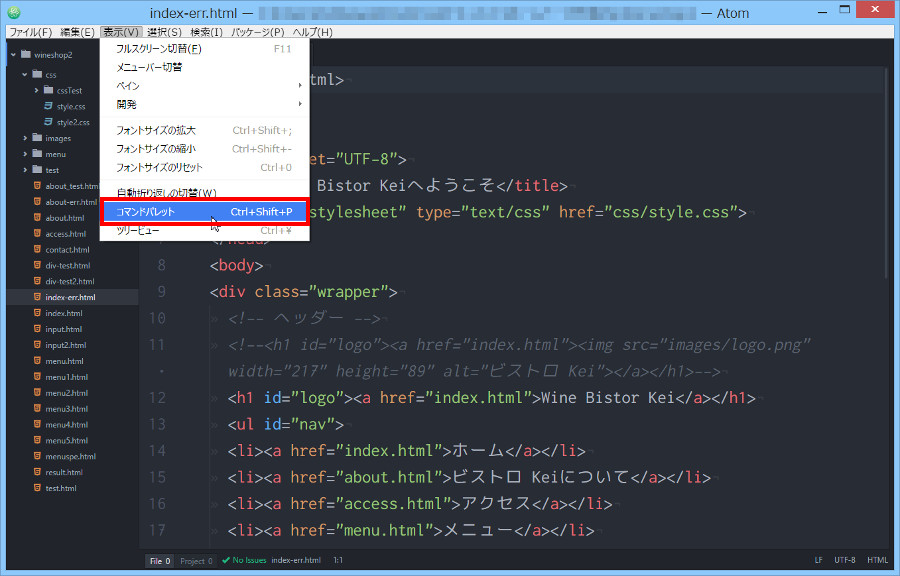
次にメニューバーの[表示]→[コマンドパレット]を選択します。


ちなみに[コマンドパレット]を表示するショートカットキー(=キーバインド)は、Windowsの場合はCtrl + Shift + p、macの場合はCmd + Shift + pになります。慣れてきたらショートカットキーの方が便利ですよ。
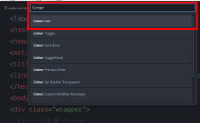
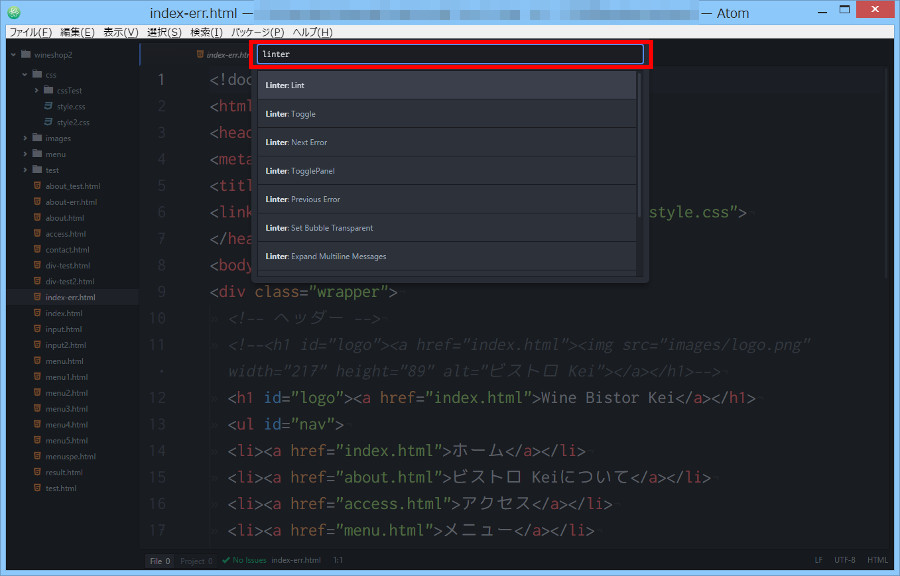
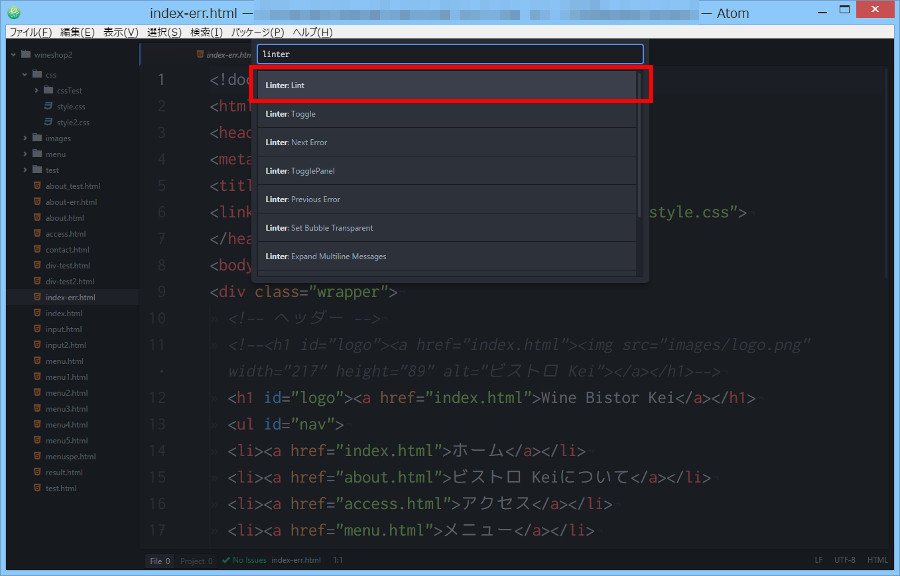
ここで linter と入力します。するとリストの一番上に linter:Lint と表示されます。


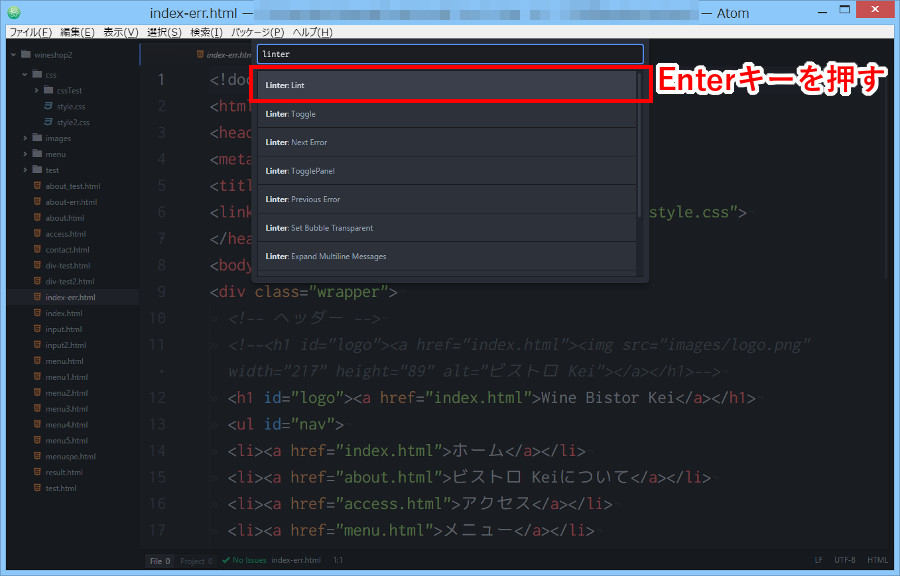
linter:Lint がリストの一番上に表示された状態であればキーボードのEnterキーを押します。マウスで linter:Lint 選択してもOKです。するとlinter-htmlhintパッケージによりhtmlファイルの間違いチェックが行われます。


25行目にエラーがあることがわかりましたね。修正する方法は、以前の記事「linterによる間違いチェック結果を利用して修正をする」にありますのでそちらを見てくださいネ。
まとめ
今日は、Atomテキストエディタで「ファイル保存操作をしないでlinter-htmlhintパッケージによる間違いチェックをする方法」の説明をしました。私は、linter-htmlを使いはじめたころは使用方法がよく分からず、わざわざファイル保存の操作をして、間違いチェックをしていました……ということでみなさんはこんなことが無いように。
あと、やっぱりlinterを使いこなすのはムズカシイなぁという人はw3c-validationパッケージ便利ですよ→AtomでHTMLとCSSの文法チェッカー「W3C Markup Validator」を利用するw3c-validationパッケージのインストール方法と使い方