Atomでhtmlやcssの間違いチェックでステータスバーに表示しているProjectタブのエラー数は、ツリービューに表示しているプロジェクタフォルダ内のファイルすべてに存在するエラー数ではないの? 間違いチェックをするlinterパッケージがステータスバーに表示しているProjectタブは、一見するとプロジェクトフォルダに存在するすべてのファイルのエラー総数を表示しているようにみえます。
間違いチェックをするlinterパッケージがステータスバーに表示しているProjectタブは、一見するとプロジェクトフォルダに存在するすべてのファイルのエラー総数を表示しているようにみえます。
しかしAtomの間違いチェックlinterが表示しているProjectエラー数は、「ペインに表示していて、さらにペインで間違いチェックlinterを実行したファイルのみ」です。プロジェクトフォルダに存在するすべてのファイルのエラー総数ではありません。今日はその検証をしてみましょう。
そうそうその前に……
ツリービューって何?というひとはこちらを先にご覧ください。→プロジェクトフォルダが何かと一言でいえばツリービューに登録したフォルダ
間違いチェックをするパッケージであるlinterステータスバーの見方についてよくわからない人はコチラをご覧ください。

htmlファイルの間違いチェックをする方法がよくわからない人はこちら。

cssファイルの間違いチェックをする方法がよくわからない人はこちら。

あと、やっぱりlinterを使いこなすのはムズカシイなぁという人はw3c-validationパッケージ便利です。

ということで前置きが長くなりましたが、準備はOKでしょうか? それでは、検証をはじめますね。
htmlファイルでprojectエラー数を検証
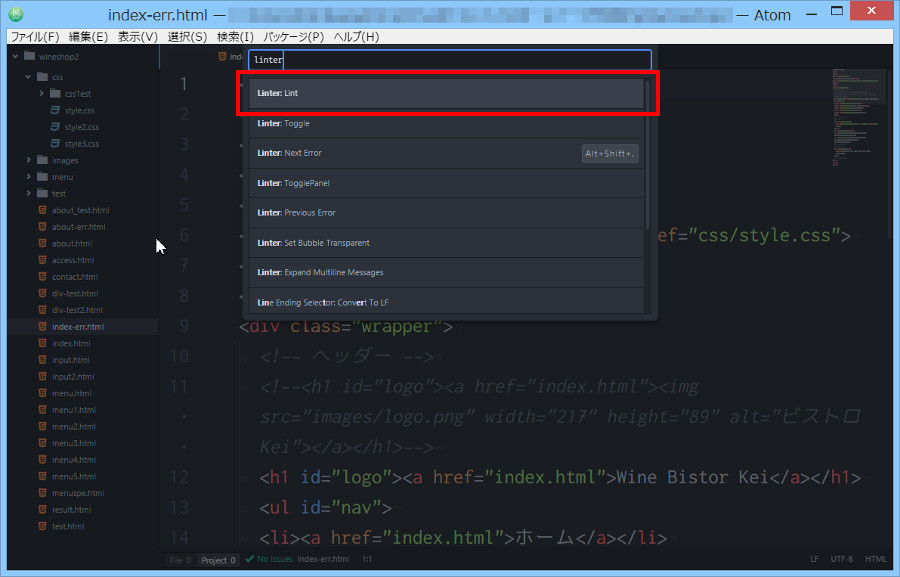
まずhtmlファイルでprojectエラー数がどのように変化するかを検証してみましょう。以下の画像のツリービューを見てください。ここには2つのエラーファイル index_err.html と about_err.html があります。この時点では間違いチェックlinterによってエラー数やエラー情報が表示されません。

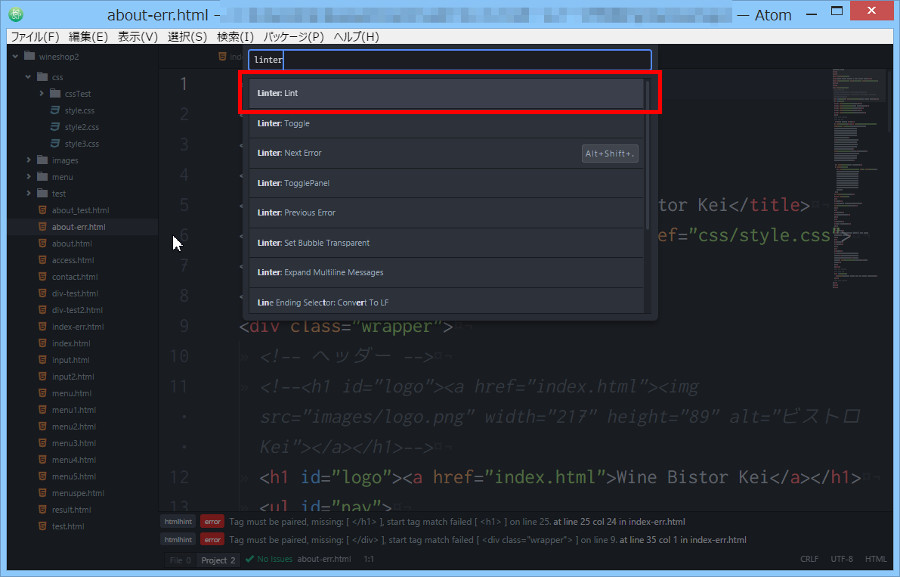
まずは、index_err.htmlをペインに表示して、間違いチェックlinterを実行してみます。



この時点でindex_err.htmlにある2か所のエラー数やエラー情報が表示されます。projectタブにもエラー数2と表示されていますね。
もう1つのエラーファイル about_err.html をペインに表示して間違いチェックlinterを実行してみます。



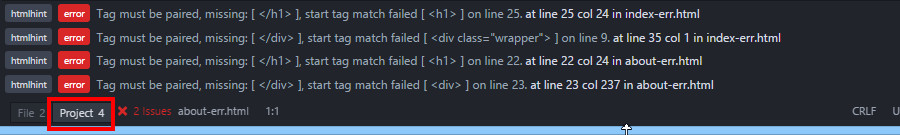
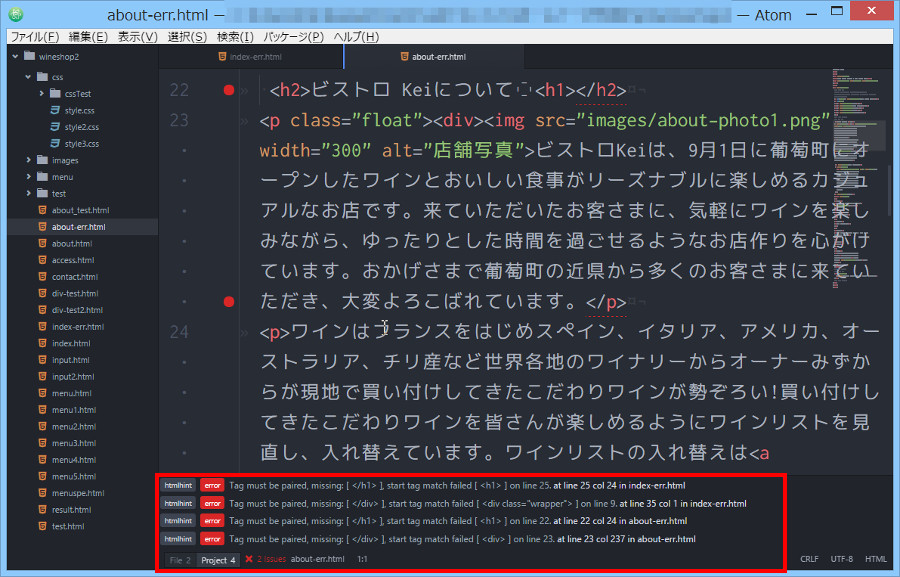
この時点で先ほどエラーチェックを行った index_err.html に加えて、about_err.html にある2か所のエラー数やエラー情報も表示されます。つまり合計4か所ですね。projectタブにもエラー数4と表示されていますね。
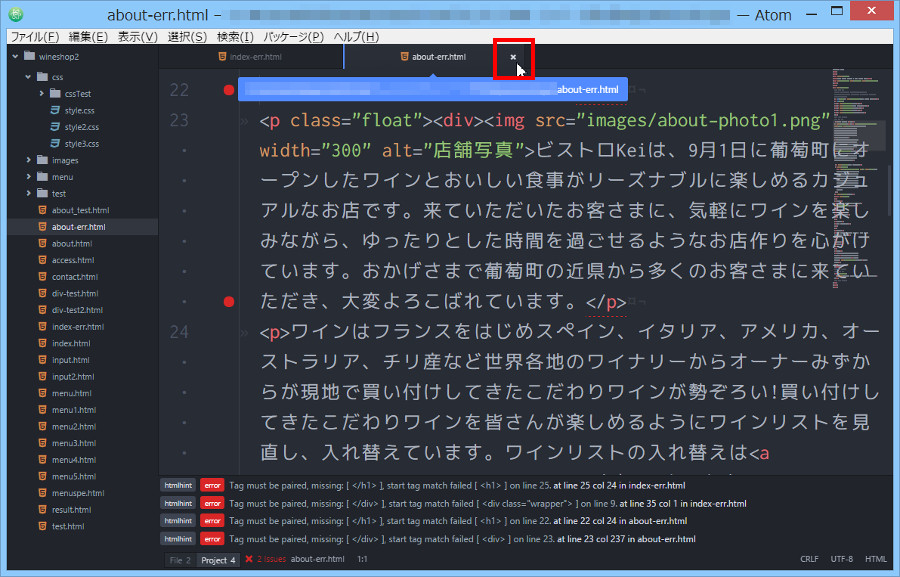
それでは、ペインに表示している about_err.html を閉じてみましょう。


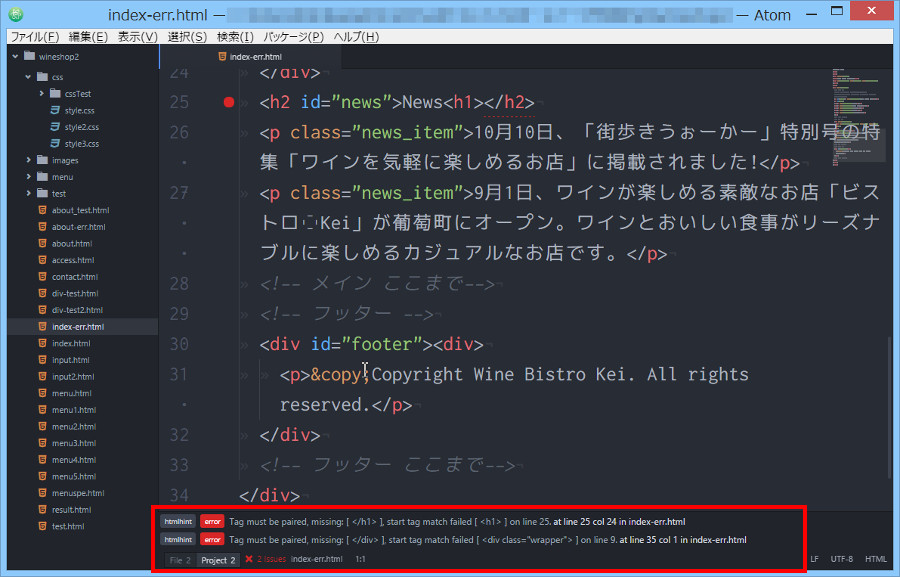
linterステータスバーに表示されているエラー数やエラー情報がindex_err.htmlにある2か所だけになりましたね。projectタブのエラー数も4→2に減りました。
このことから、Atomで間違いチェックlinterが表示しているエラー数は、「ペインに表示していて、さらにペインで間違いチェックlinterを実行したファイルのみ」ということがわかります。
cssファイルでprojectエラー数を検証
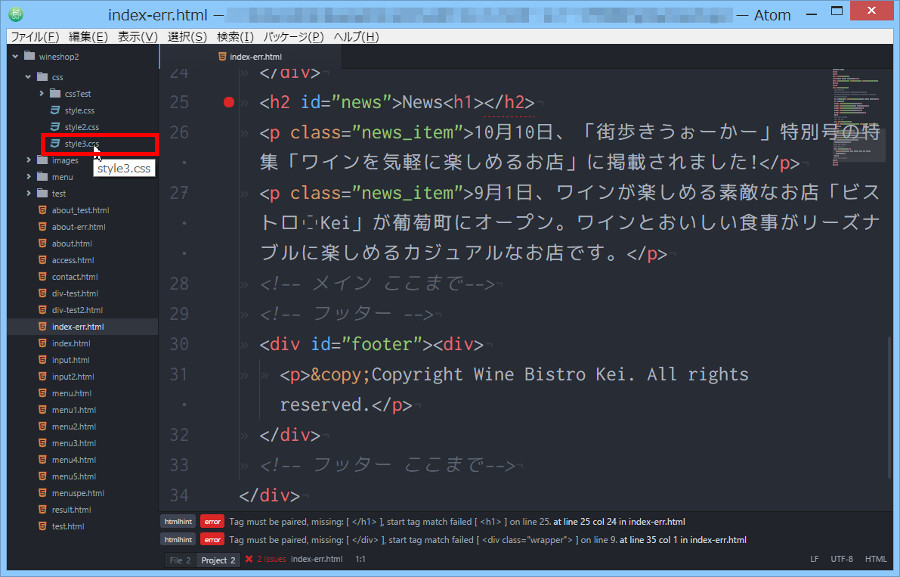
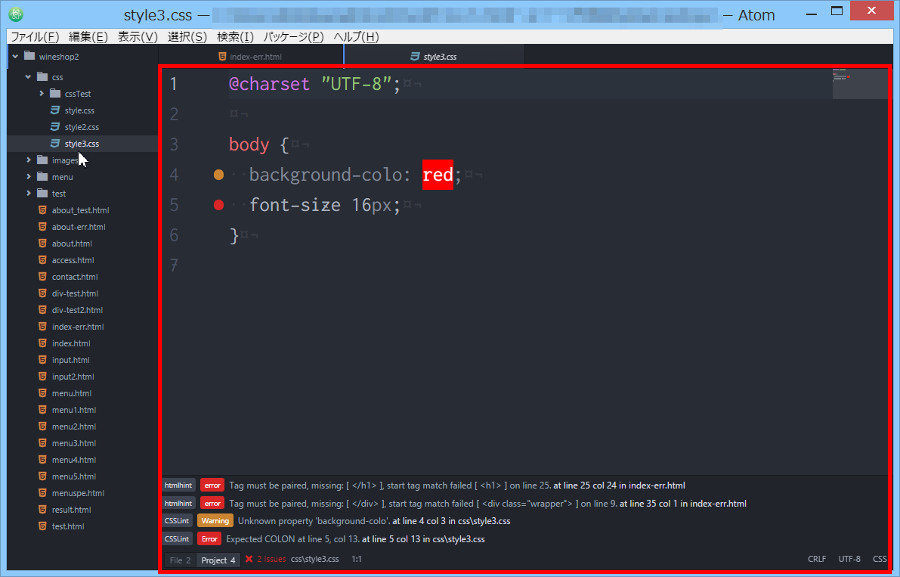
次にcssファイルでprojectエラー数を検証してみましょう。cssの場合はペインに表示したタイミングで間違いチェックlinterが実行され、エラー数やエラー情報が表示されます(→css間違いチェックをするlinter-csslintの使い方)。ペインに index_err.html が表示されている状態で、さらにエラーファイル style3.css を開いてみましょう。


この時点でindex_err.htmlに加えて、style3.css にある2か所のエラー数やエラー情報も表示されます。つまり合計4か所ですね。projectタブにもエラー数4と表示されていますね。
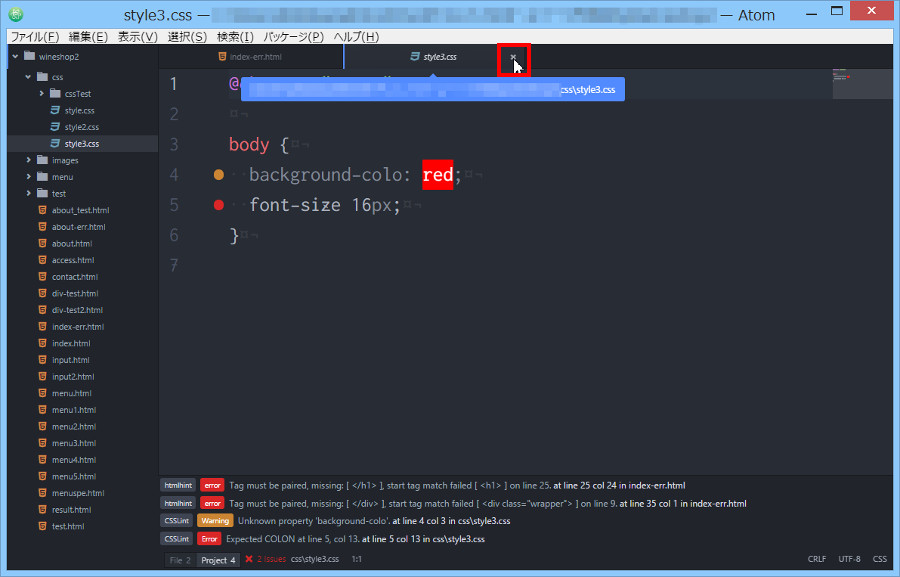
それでは、ペインに表示している style3.css を閉じてみましょう。


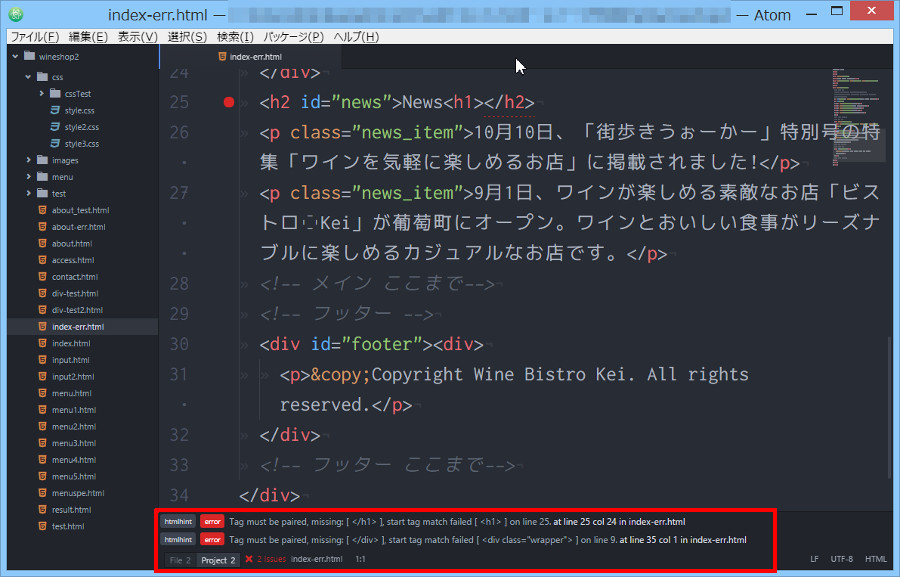
linterステータスバーに表示されているエラー数やエラー情報が index_err.html にある2か所だけになりましたね。projectタブにもエラー数2と表示され、減少していることがわかりますね。
まとめ
今日はAtomの間違いチェックlinterがステータスバーで表示しているProjectタブのエラー数のカウント方法を検証してみました。Projectエラー数は、ツリービューに表示しているプロジェクタフォルダ内のファイルすべてに存在するエラー数ではなく、「ペインに表示していて、さらにペインで間違いチェックlinterを実行したファイル」のエラー数をカウントしています。
とはいっても、やっぱりlinterを使いこなすのはムズカシイなぁという人はw3c-validationパッケージ便利ですよ→AtomでHTMLとCSSの文法チェッカー「W3C Markup Validator」を利用するw3c-validationパッケージのインストール方法と使い方
それでは。