
今日は、Visual Studio Codeでコーディングするときの(エディタ)フォントを変更する方法を説明しますね。
設定画面の Editor:Font Family を変更するだけなので、(注意点はありますが)変更自体は簡単です。
というわけで、コーディング用フォントのインストール方法もふくめて、説明しますね。
ちなみに私は、以下でご紹介する Ricty Diminished Discord を使っています。
フォントのインストール
フォントの変更をはじめる前に、コーディング用フォントのインストール作業が必要です(簡単ですのでご心配なく)。
WindowsPCについては、こちらにまとめましたので先にこちらをお願いします。

なお上記の記事でインストールできるフォントは以下のとおりです。
- Source Han Code JP(源ノ角ゴシック Code JP)
- Ricty Diminished
- Ricty Diminished Discord
- Myrica
- MyricaM
- VL Gothic
フォントを変更する方法

Visual Studio Codeで、(エディタ)フォントを変更する方法は、以下のとおりです。(上の動画でも同じことやっています。)
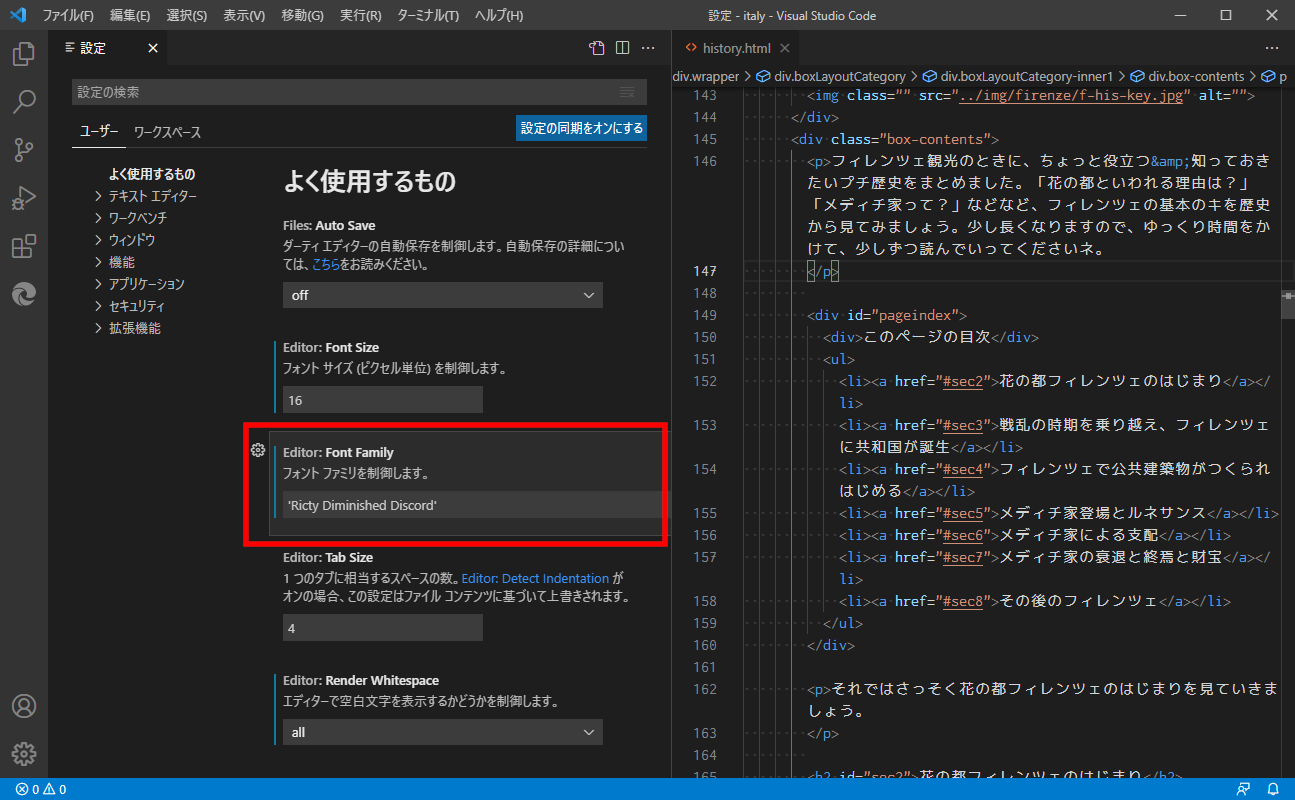
- 設定画面(Ctrl + ,)を開き、
- (よく使用するものにある)Editor:Font Family の入力値を削除し、
- 利用したいフォント名を記入する。
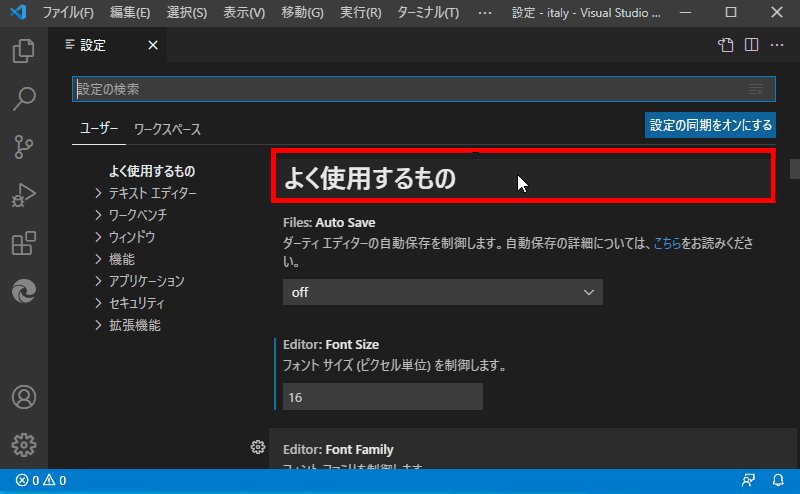
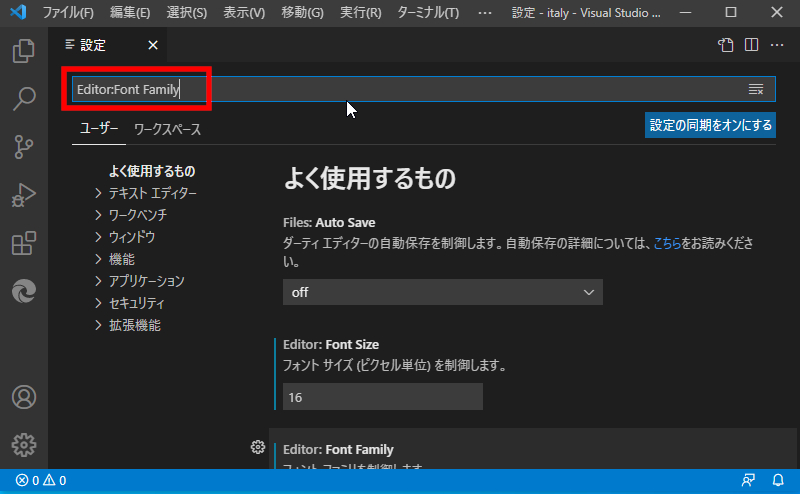
なお、Editor:Font Family が見当たらない場合は、

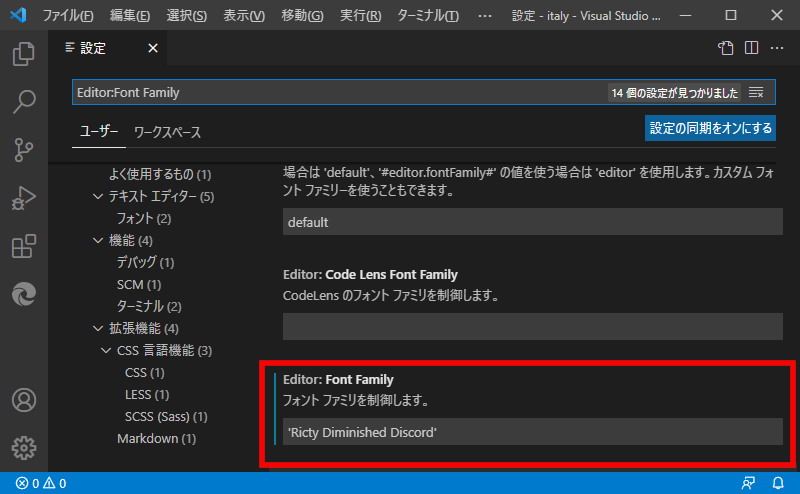
検索欄に Editor:Font Family と入力し、探してください。

検索結果に、表示されます。
注意点
またフォントを変更するときの注意点は、以下のとおりです。
- フォント名に空白などが含まれている場合
- 初期設定フォントをそのままにしたい場合
- 設定後、(エディタ)フォントが小さい場合
- MyricaフォントとMyricaMを、設定する場合
順に説明していきますね。
フォント名に空白などが含まれている場合

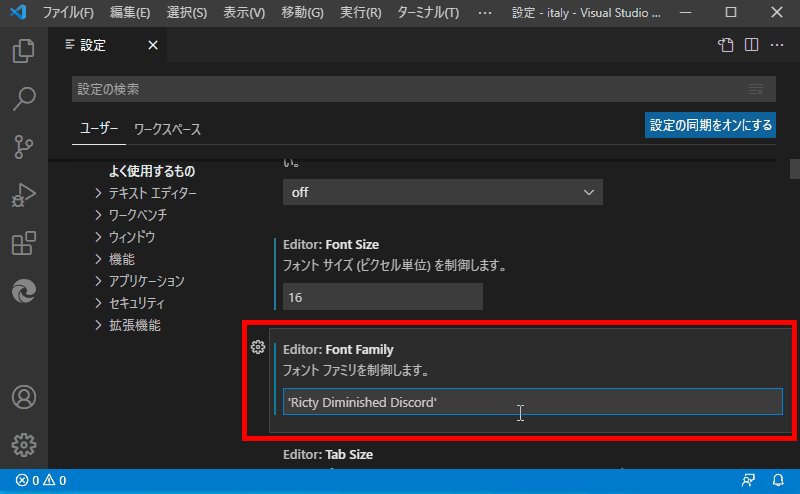
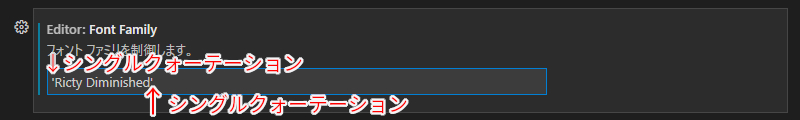
利用したいフォント名に空白などが含まれている場合は、'(シングルクォーテーション)で囲みます。たとえば、Ricty Diminished の場合、’Ricty Diminished’ と入力します。
初期設定フォントをそのままにしたい場合

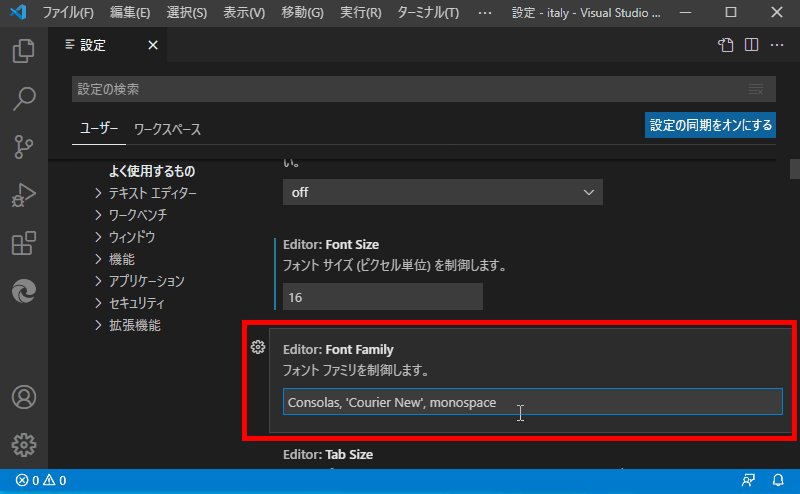
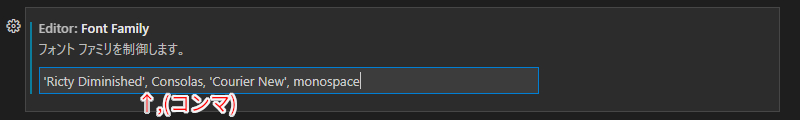
初期設定されているフォント Consolas, ‘Courier New’, monospace を、そのままにしておきたい場合は、入力欄の先頭にフォント名を入力した後に、,(コンマ) を入力してください。
たとえばRicty Diminished の場合、’Ricty Diminished’, Consolas, ‘Courier New’, monospace と入力してください。
設定後、(エディタ)フォントが小さい場合

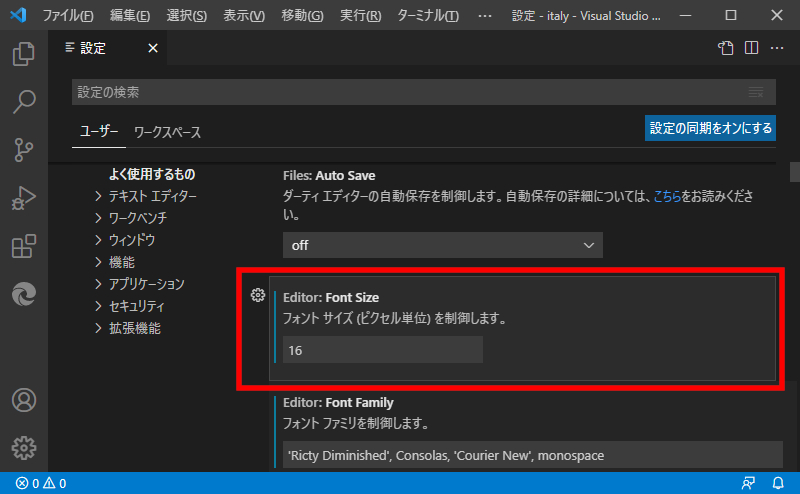
設定後、(エディタ)フォントが小さい場合は、設定の Editor:Font Size の値を変更してください。
- 設定画面(Ctrl + ,)を開き、
- (よく使用するものにある)Editor:Font Sizeの入力値を変更する。
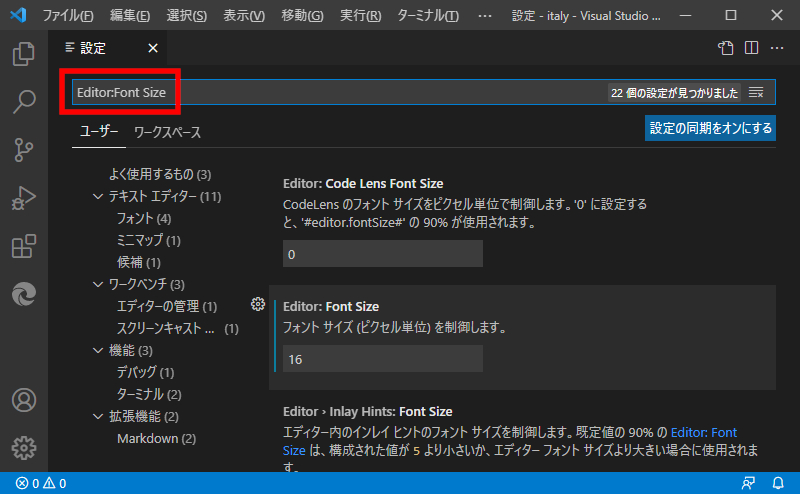
なお、Editor:Font Size が見当たらない場合は、

検索欄に Editor:Font Size と入力してください。検索結果に、表示されます。ただし多くの項目が表示されるので、間違えないように要注意!
MyricaとMyricaMを設定する場合
MyricaフォントとMyricaMフォントを、設定する場合は、(ややこしいですが)以下のように設定してください。
- Myricaフォントを設定する場合は、’Myrica M‘ と入力する。
- MyricaMフォントを設定する場合は、’MyricaM M‘と入力する。
Editor:Font Family 設定例
では、記事前半で紹介した以下の6つのフォントを、Editor:Font Familyに設定している例を、みていきます。
なお設定名を少しでも間違えると、変更できません。
なので不安な人は、これから紹介する図の左上表題をコピーして、「フォント」設定欄に貼り付けてくださいね。
Source Han Code JP(源ノ角ゴシック Code JP)
Source Han Code JP

源ノ角ゴシック Code JP でもOKです。

設定後の画面はこちら

Ricty Diminished
Ricty Diminished

設定後の画面はこちら

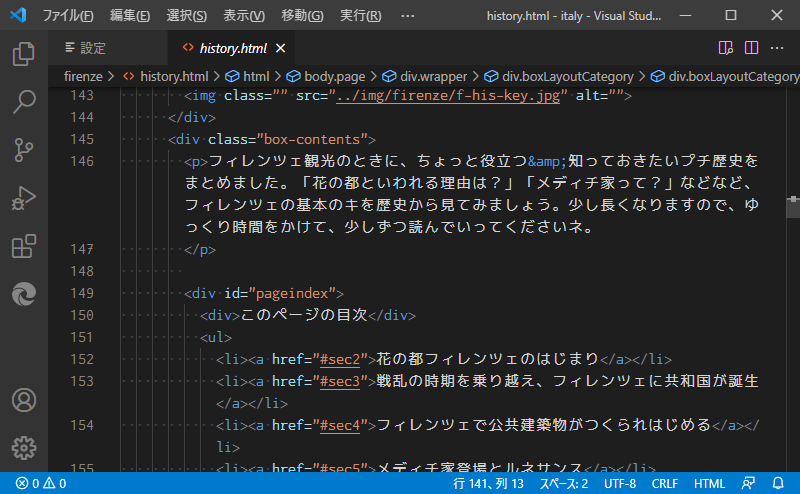
Ricty Diminished Discord
Ricty Diminished Discord

設定後の画面はこちら

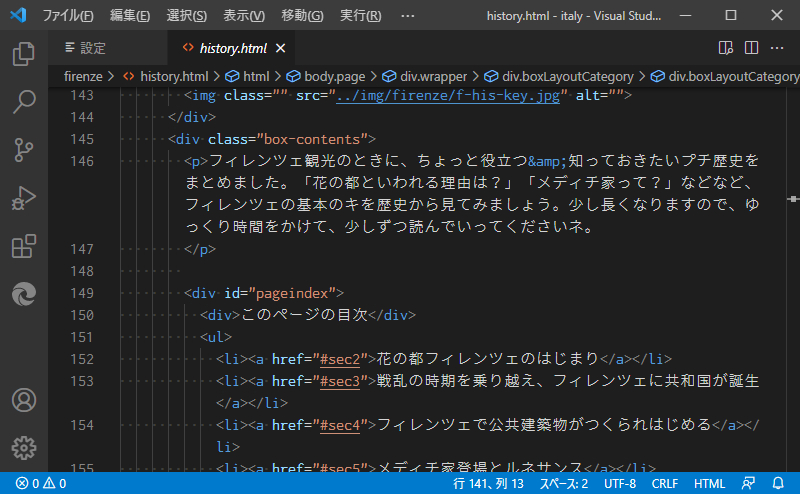
Myrica
Myrica M

Myricaは、Myrica Mと入力するので注意!
設定後の画面はこちら

MyricaM
MyricaM M

MyricaMは、MyricaM Mと入力するので注意!
設定後の画面はこちら

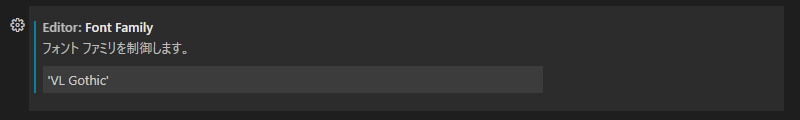
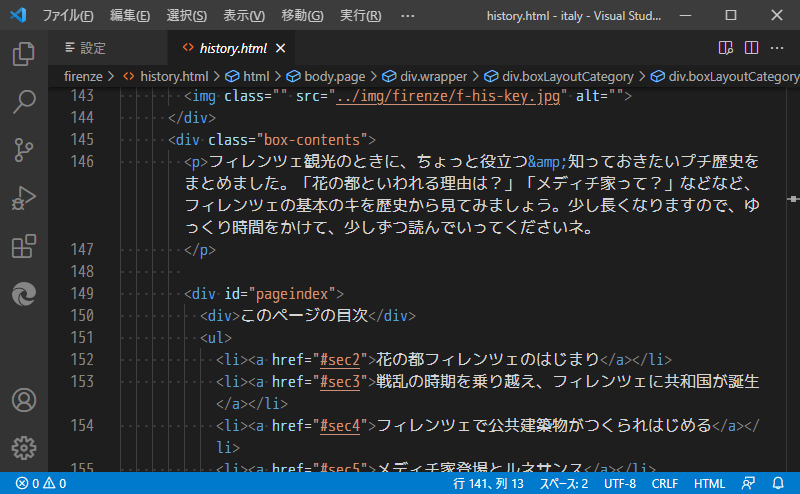
VL Gothic
VL Gothic

設定後の画面はこちら

まとめ
今日はVisual Studio Codeのコーディングフォントを変更する方法を説明しました。
設定画面の Editor:Font Family を変更するだけなので、(注意点はありますが)変更自体は簡単です。
それよりもフォントをインストールする方が面倒ですよネ。
フォント自体は、どれが一番良いということではなく、好みが大きな要素をしめると思います。
なので、複数のフォントをインストールして、いくつかのフォントを使用してから、あなたがベストなフォントを選んで使用していくという方法がよいと思います。

ちなみに私は、Ricty Diminished Discord を使っています。