
October 2021 (version 1.62)でリリースされたWebブラウザー(現在のEdgeおよびChrome)だけで動作するVisual Studio Code for the Webを試してみましたか?
私は自宅PCから、Visual Studio Code for the Webを、ちょっとだけ試してみました。
日本語化パッケージ・プレビューなどの拡張機能が、現時点では未対応ではあるものの、、、
PC管理権限の問題からアプリなどをインストールすることができないPCで、活躍してくれそうな感じです。
ということで、2021年11月7日時点での、簡単なご報告しておきます。
Visual Studio Code for the Webとは

Visual Studio Code for the Webとは、October 2021 (version 1.62)でリリースされた、Webブラウザーだけで動作するVSCodeです。https://vscode.dev/ にアクセスするだけで利用できます。
制限があるものの、さまざまな理由でVSCodeデスクトップを使えない環境の場合は、とっても便利です。
VS Code for the Webには、検索や構文の強調表示、コードベースで機能する拡張機能のサポートなど、VSCodeデスクトップの多くの機能があります。GitHubやAzureReposなどのソース管理プロバイダーからのリポジトリ、フォーク、プルリクエストを開くだけでなく、ローカルマシンに保存されているコードを操作することもできます
特にクラウドツールを使用したローカル開発にとっても便利です。
クラウドツールを使用したローカル開発
ファイルシステムアクセスAPI(現在のEdgeおよびChrome)をサポートする最新のブラウザーでは、Webページが(ユーザーの許可を得て)ローカルファイルシステムにアクセスできます。
≪中略≫
- VS Codeを(簡単に)インストールできないChromebookなどの低電力マシンでコードを編集します。
- iPadで開発します。ファイルをアップロード/ダウンロード(さらに、ファイルアプリを使用してクラウドに保存)したり、組み込みのGitHubリポジトリ拡張機能を使用してリモートでリポジトリを開いたりすることができます。
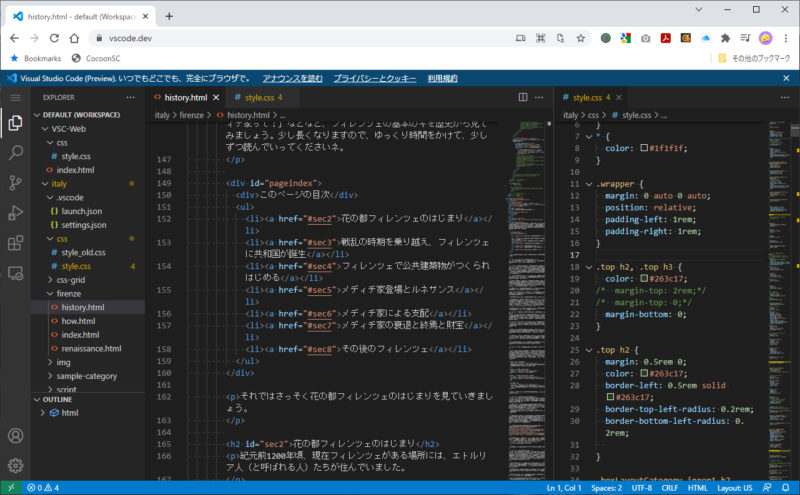
私の場合、会社のPCは、PC管理権限の問題からアプリなどをインストールすることができません。なので、会社でWebページをつくるときに活躍してくれそうな感じです。
自宅PCからは、クラウドストレージのDropbox内のファイルも扱えることを確認できています。
iPadは、まだちゃんと試していませんが、GitHubリポジトリを利用しないとダメのような感じです。GitHubは現時点の私には、ちょっとレベルが高い…
拡張機能は、まだ未対応のモノが多い
デスクトップアプリで利用できる拡張機能は、現時点ではまだ対応できていないのモノが多いです。私がもっとも欲しい以下2つの拡張機能も、現時点では未対応です。
- Japanese Language Pack for Visual Studio Code(日本語化パッケージ)
- Live Preview
そうそうLive Previewは、デスクトップで簡単にhtml & css & JavaScriptのプレビュー確認ができるMicrosoft純正の拡張機能です。

まぁ、近いうちに対応してくれるかと…
デスクトップアプリと同様の設定は?
私が現時点で利用している以下の設定は、デスクトップアプリと同様に設定できます。




まとめ
ということで、今日はOctober 2021 (version 1.62)でリリースされたVisual Studio Code for the Webを試した報告をしました。
まだまだご報告できることがあると思うので、わかったら随時報告してきますね。

