
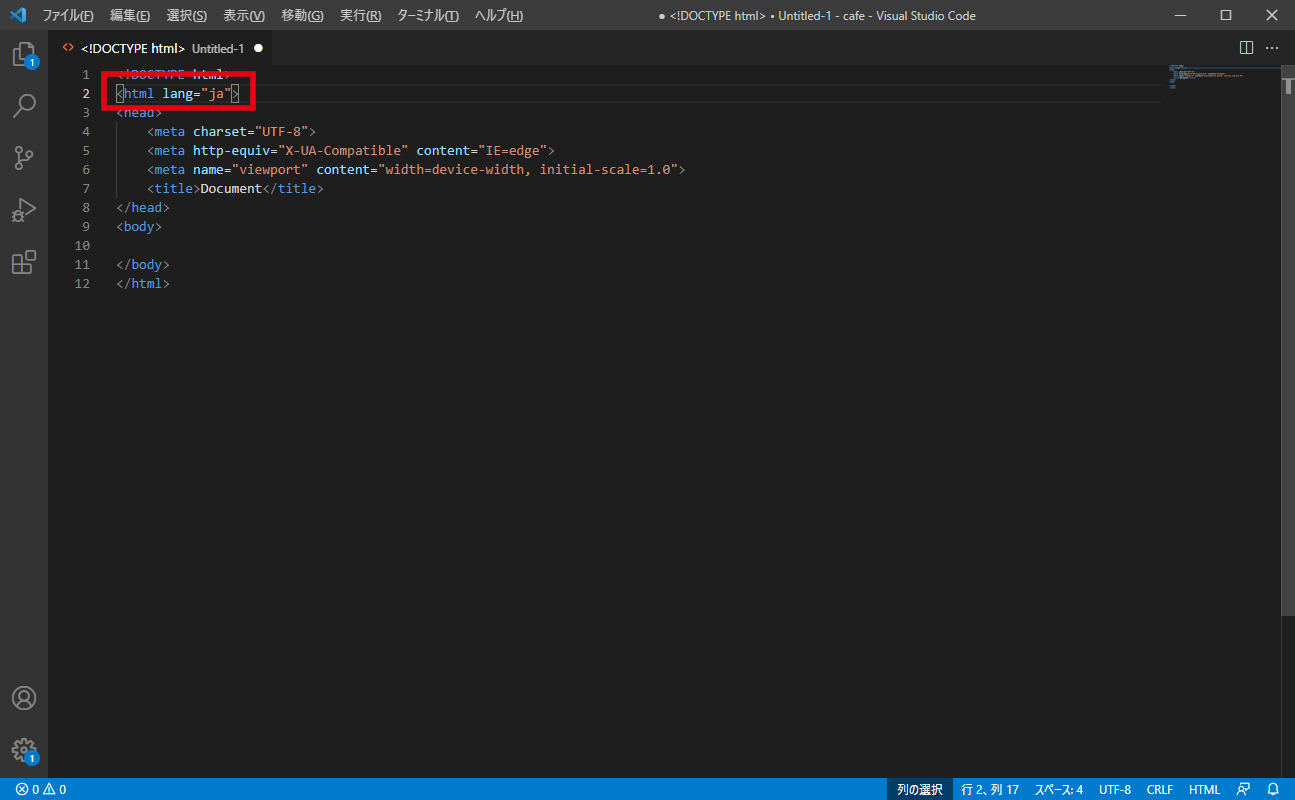
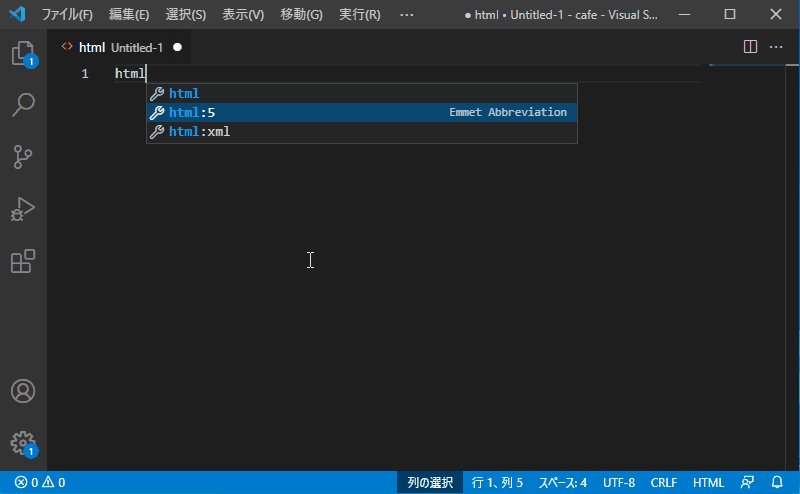
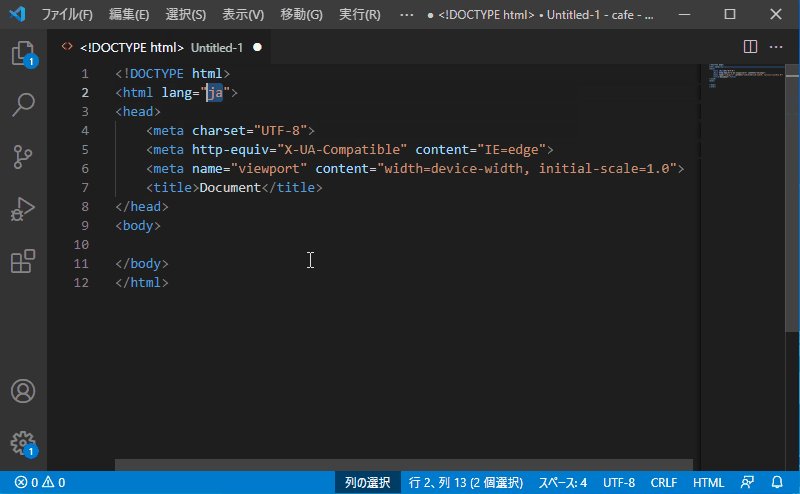
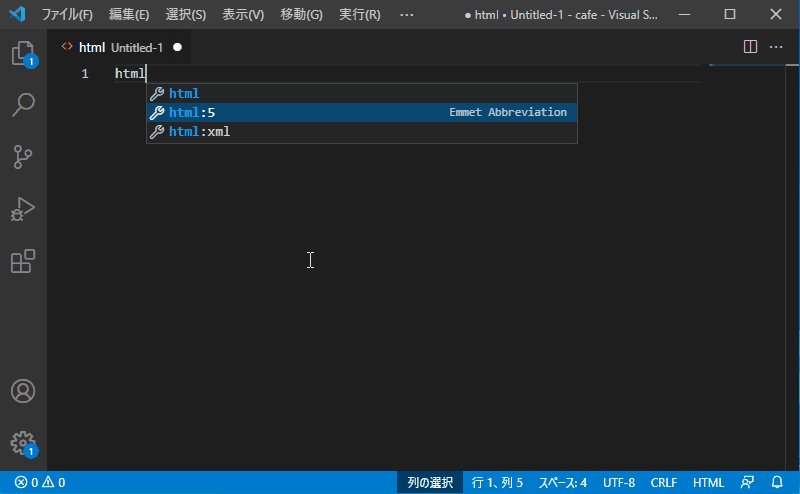
Visual Stadio Code(の言語モードHTML)で、html:5 または ! と入力し、Tabキーを押して、htmlテンプレートを作成するとき、 <html lang=”ja”>にする方法を説明しますね。
デフォルトだと、 <html lang=”en”> になってしまい、 <html lang=”ja”> に修正しなければならないので、ちょっと不便です。
すっごく簡単にできます。
方法
手順は以下のとおりです。

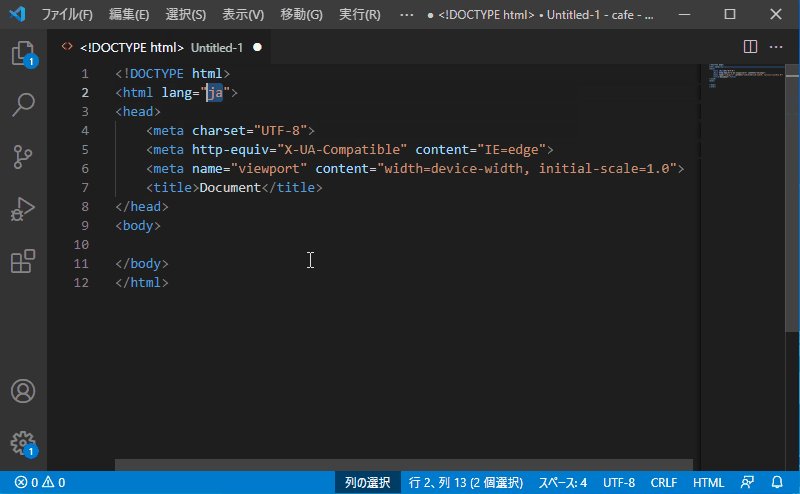
動画でやっていることを説明すると、以下のとおりになります。
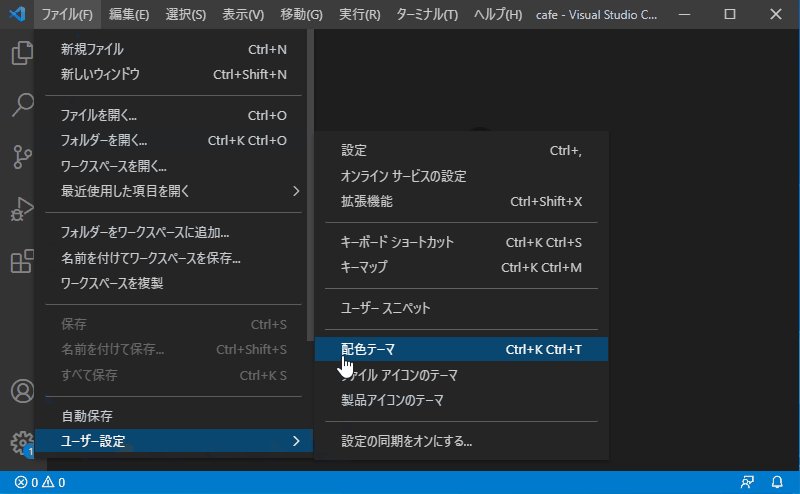
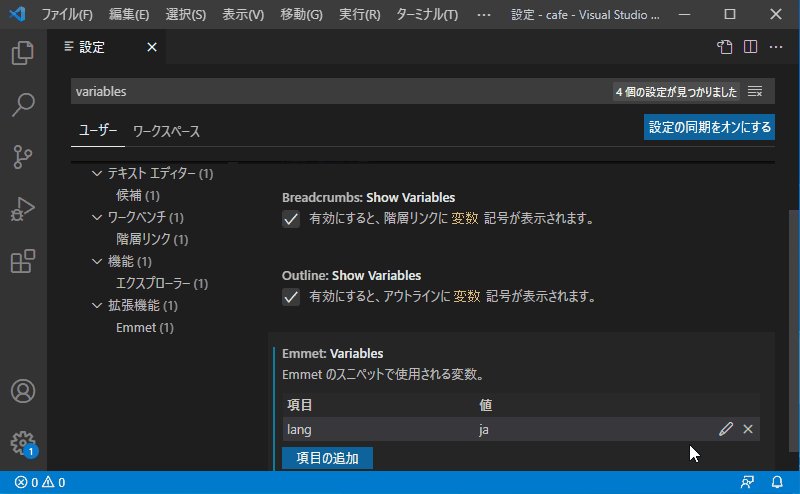
- メニューバーから[ファイル] → [ユーザー設定] → [設定]を開き、
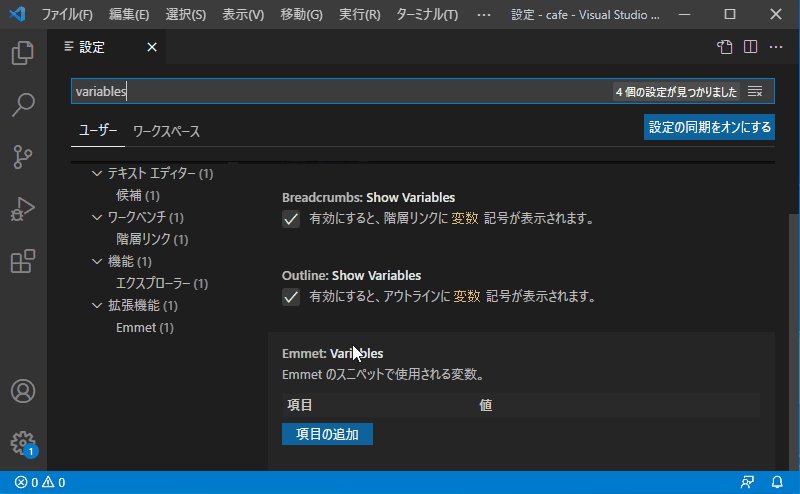
- [設定の検索]に、variables と入力し、
- [項目の追加]を、クリックし、
- 項目 lang 、値 ja にして、[OK]をクリックします。
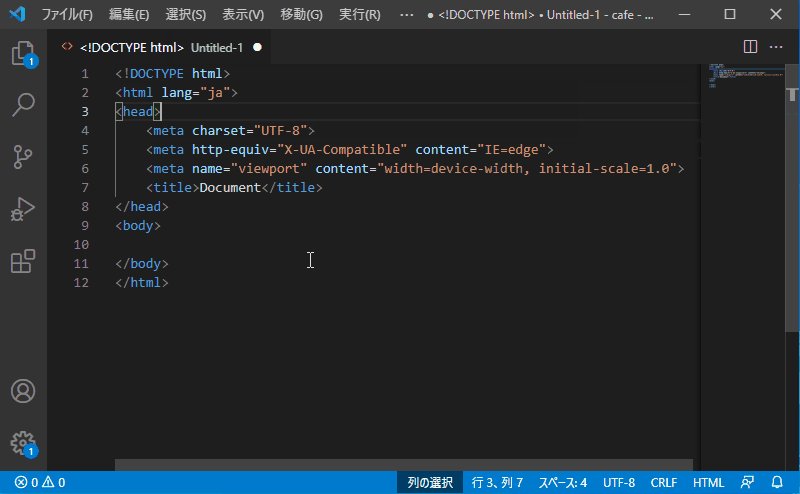
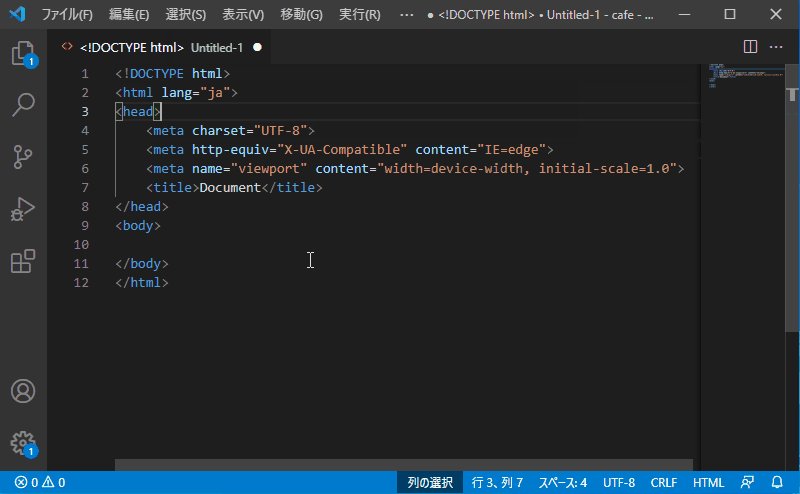
これで、<html lang=”ja”>で、ひな形を作成してくれます。
ということで、やってみます。

これで気がねせずに、つかえますね。