
Visural Studio Codeで、{} や () や []、つまり ブラケット や 丸カッコ や 角カッコ のペアを、カラーで表示する設定方法は、以下のとおりです。
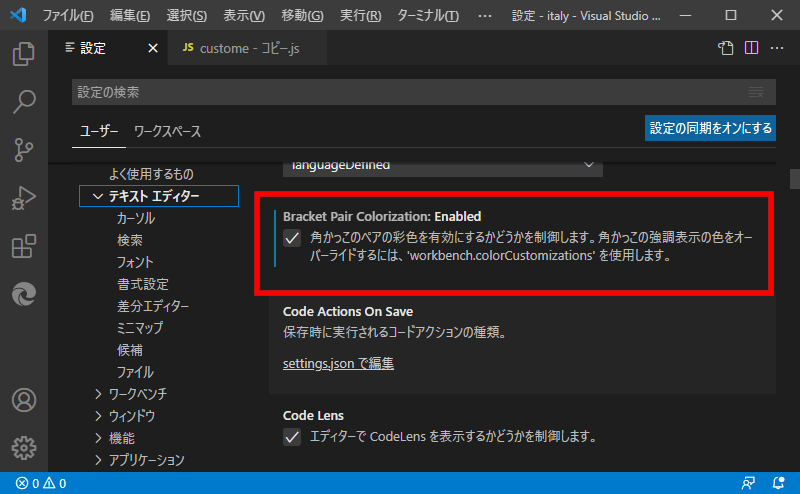
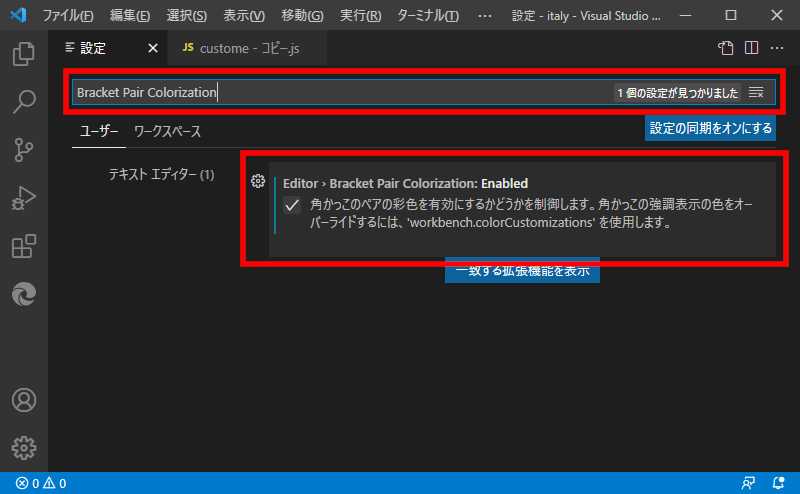
設定(Ctrl + ,) > テキストエディタ > Bracket Pair Colorization: Enabled に、チェックする
Bracket Pair Colorization: Enabledとは

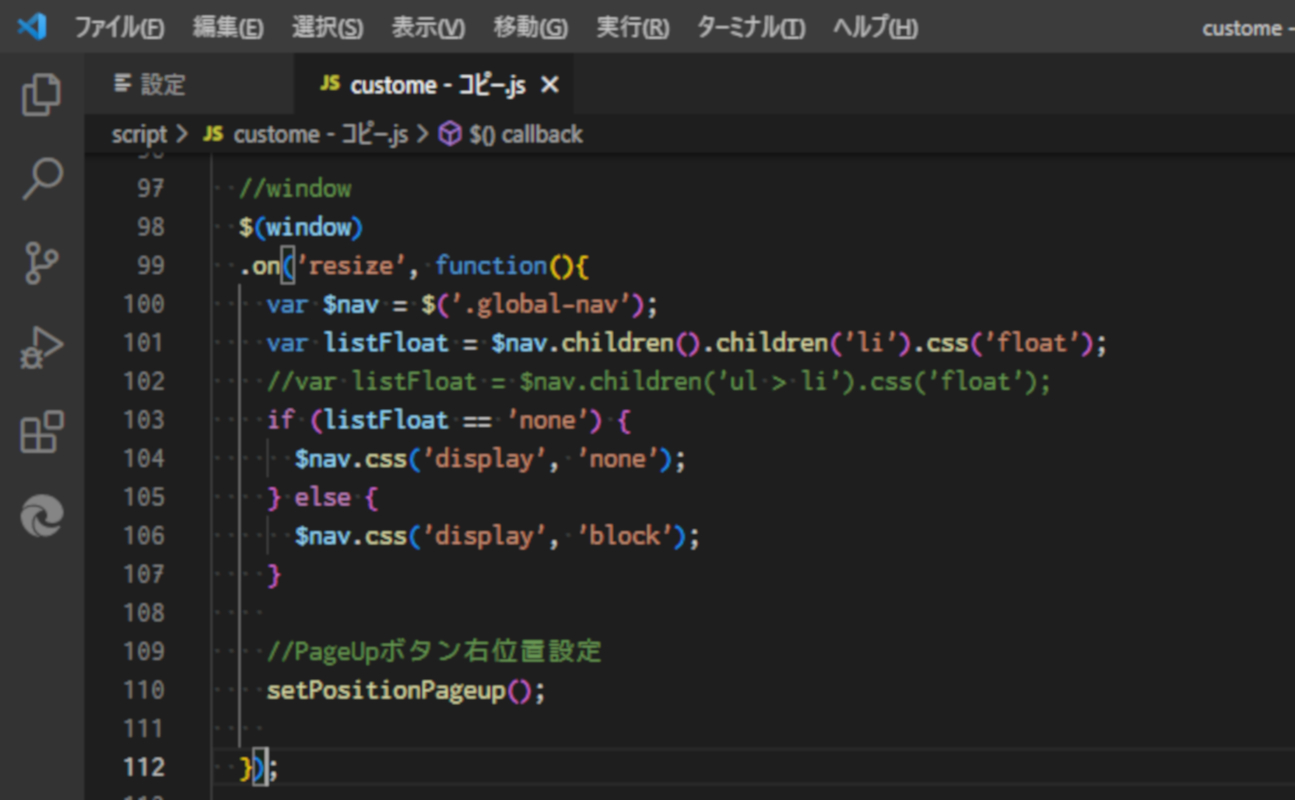
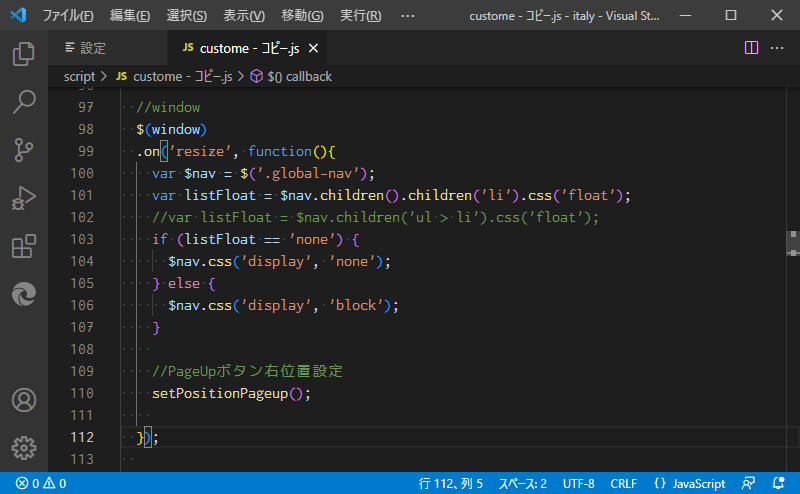
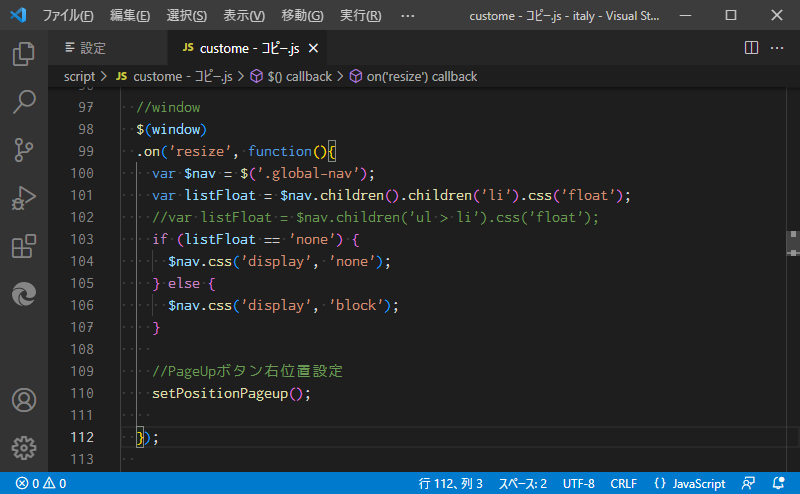
Bracket Pair Colorization: Enabled とは、{} や () や [] 、つまり ブラケット や 丸カッコ や 角カッコ のペアを、カラー表示してわかりやすくしてくれる設定です。
私は、JavaScriptやjQueryが苦手で、いつも{}や()の対応関係が、わからず困っています。Bracket Pair Colorization: Enabledを有効にすることによって、その悩みから解放されそうです。
設定方法

Guides: Bracket Pairsの設定方法は、以下のとおりです。
- 設定(Ctrl + ,)を開き、
- テキストエディタ > Bracket Pair Colorization: Enabled の項目に、
- チェックを入れる。
また以下のように、設定(Ctrl + ,)で開いた画面の検索ボックスに Bracket Pair Colorization と入力して、探すと早いです。

なお初期設定は チェックなし です。
Guides: Bracket Pairs で、さらにわかりやすく

設定項目 Guides: Bracket Pairs も true または active にして有効にすると、カラーの線を引いたガイドが表示され、{} や () や [] のペアがさらにわかりやすくなります。
Guides: Bracket Pairsとは、{} や () や [] の対応範囲に、カラーの線を引いたガイドを表示してくれる設定です。
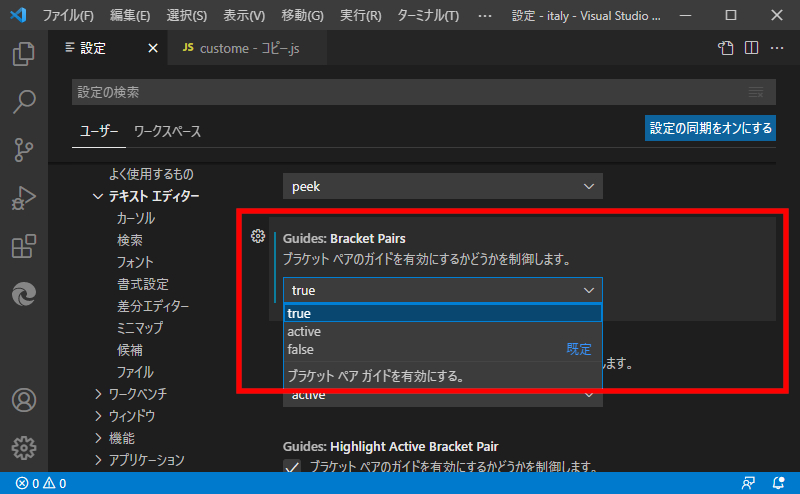
設定方法は、以下のとおりです。

- 設定(Ctrl + ,)を開き、
- テキストエディタ > Guides: Bracket Pairs の項目を、
- ture または active にする。
くわしくは、こちらの記事に記載してあります。

まとめ
ということで、今日はVisural Studio Codeで、{} や () や []、つまり ブラケット や 丸カッコ や 角カッコ のペアを、カラーで表示する設定方法の説明でした。
私は、JavaScriptやjQueryが苦手で、いつも{}や()の対応関係が、わからず困っています。Bracket Pair Colorization: Enabledを有効にすることによって、その悩みから解放されそうです。
これで、JavaScriptやjQueryの苦手を克服できるか?