
Visual Stadio Codeで、htmlファイルに記載されているid・class属性値から、cssファイルに記載されているセレクタ定義をインラインやホバー表示したり、CSSファイルへ移動したりする便利な拡張機能がCSS Peakです。
ちなみに peek とは、英語で「ちらっと見る」という意味(だと思う…)です。
特徴・使い方
拡張機能CSS Peakを使うと、htmlファイルに記載されているid・class属性値から、以下のことが可能になります。
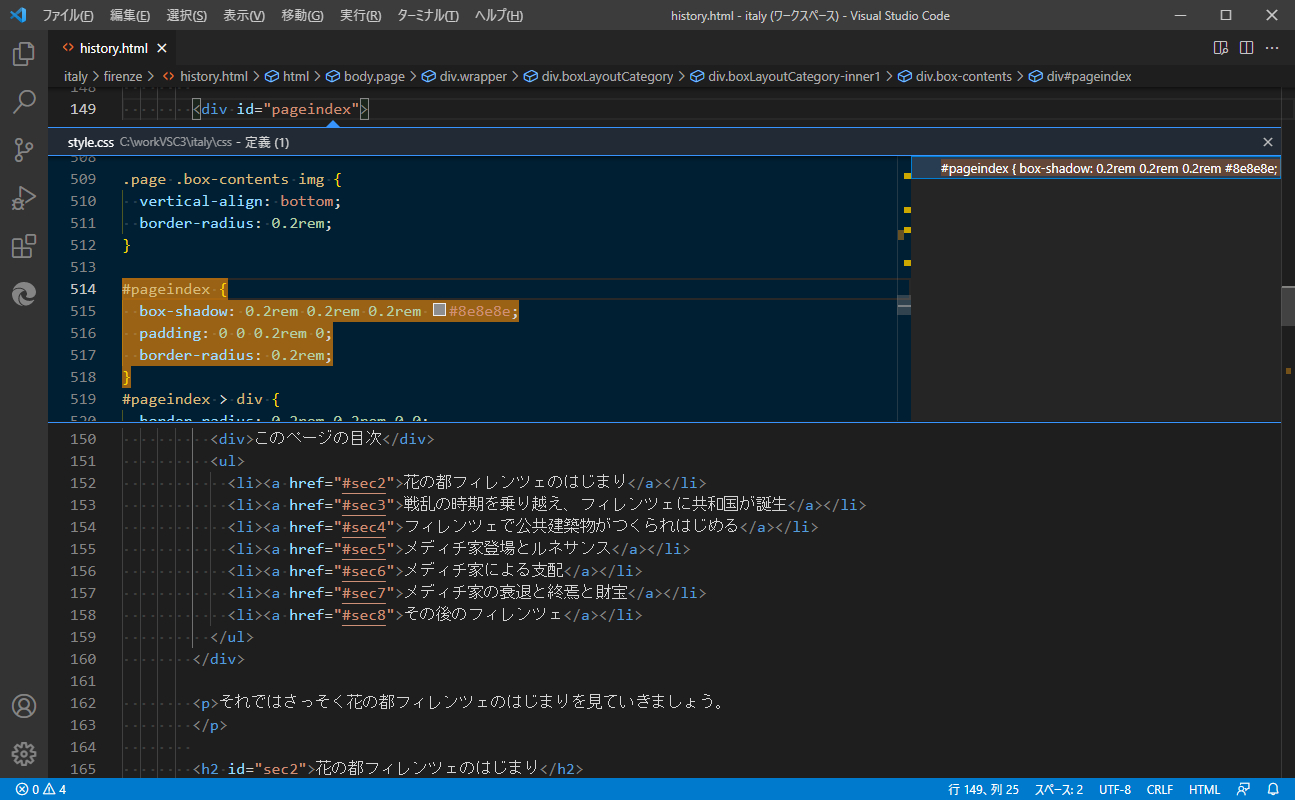
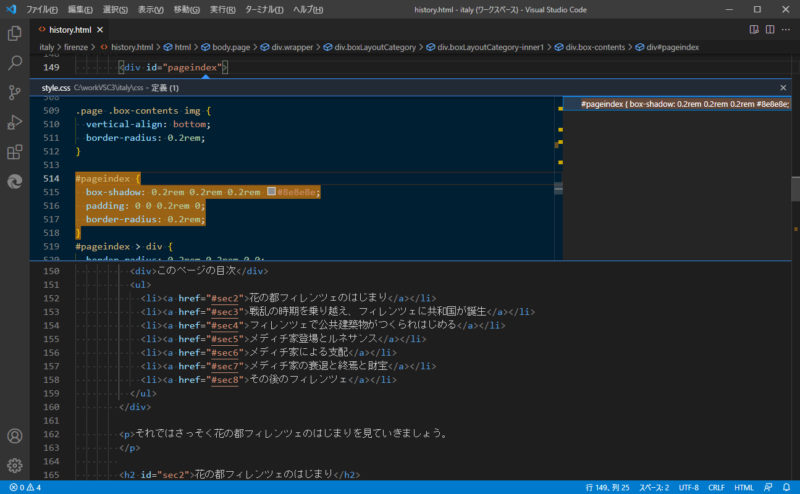
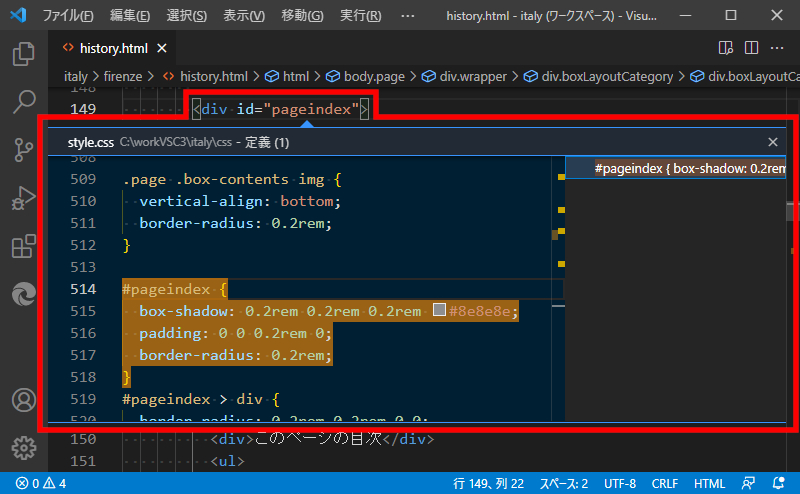
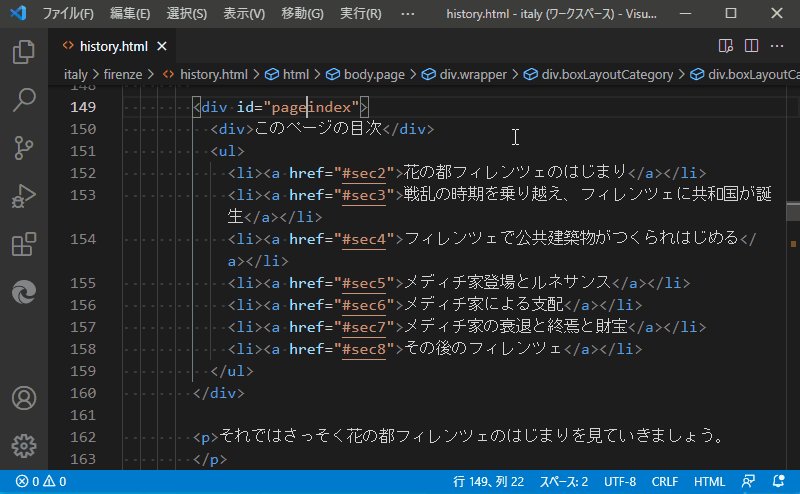
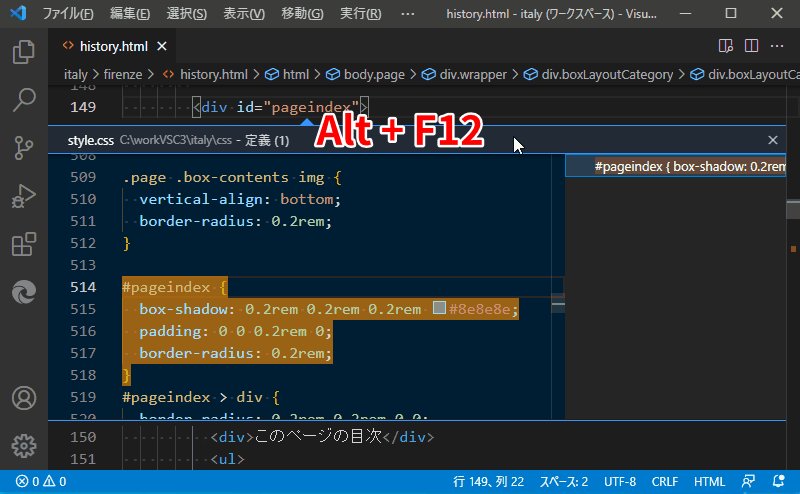
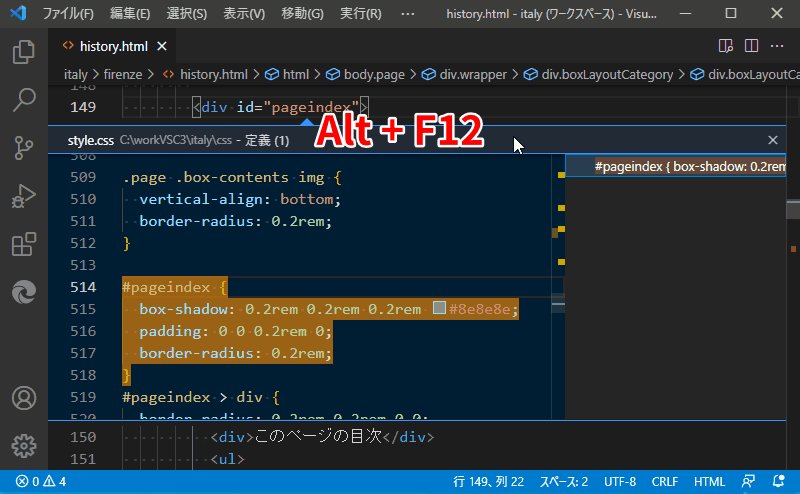
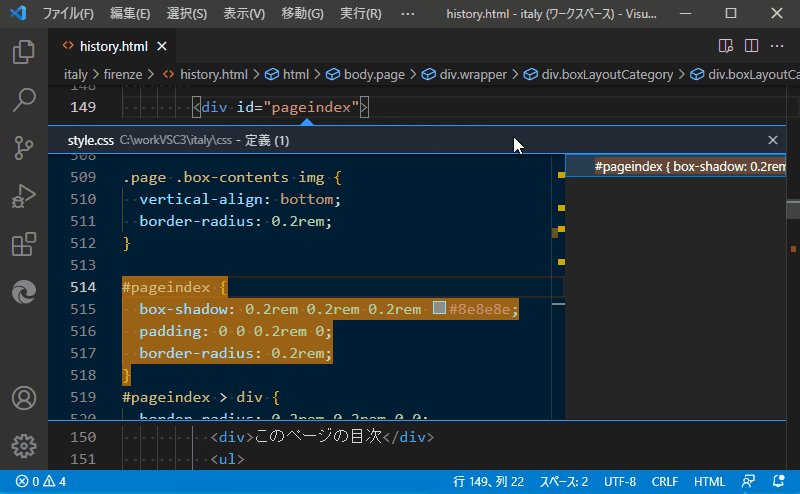
- Alt + F12 で、CSSファイルに記載されている定義を、html内にインライン表示

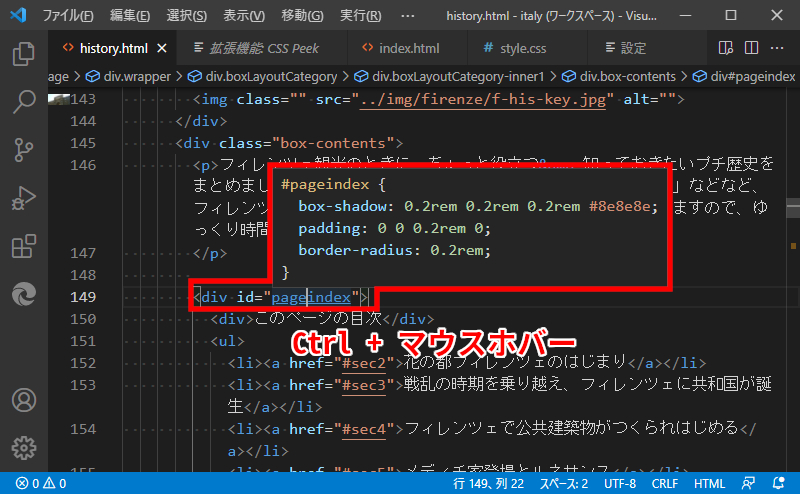
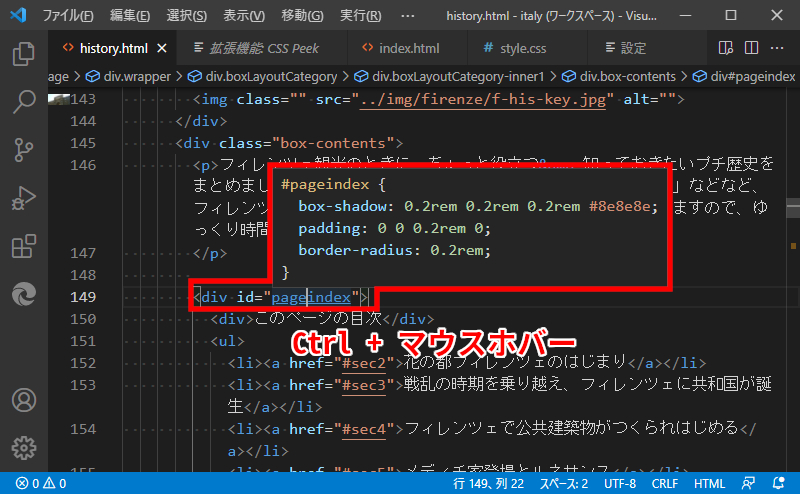
- Ctrl + マウスホバー で、CSSファイルに記載されている定義を、html内にホバー表示

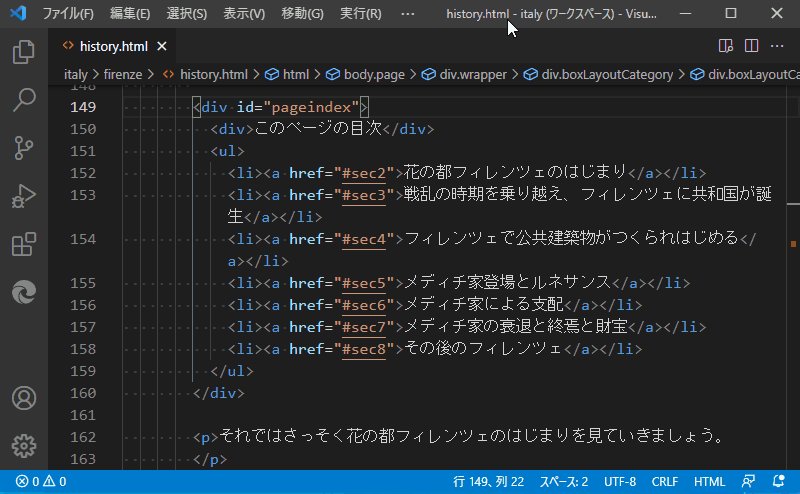
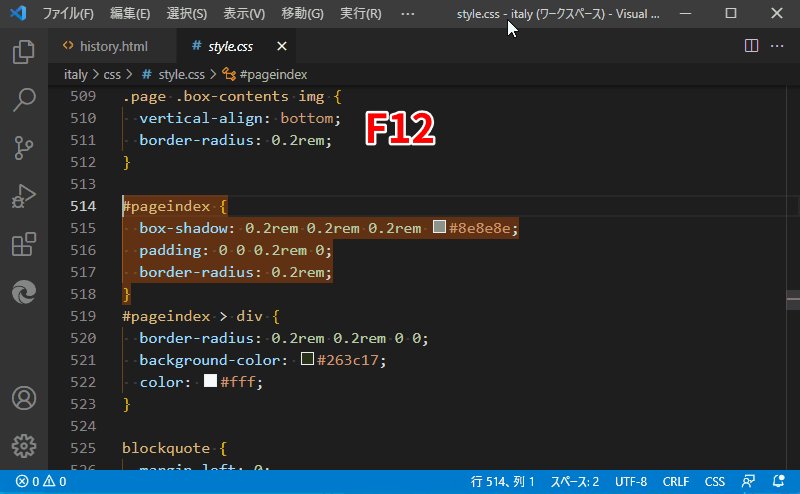
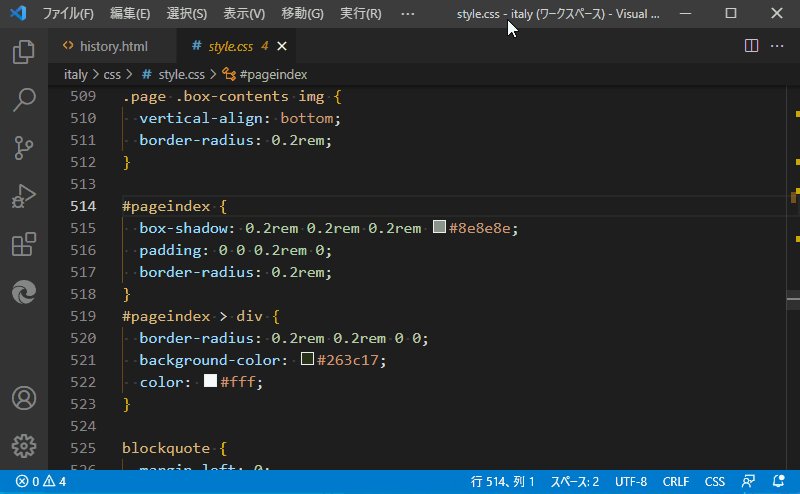
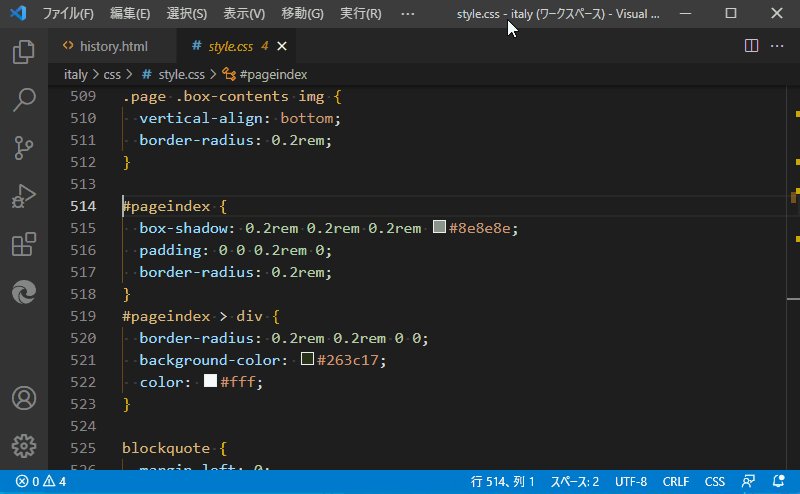
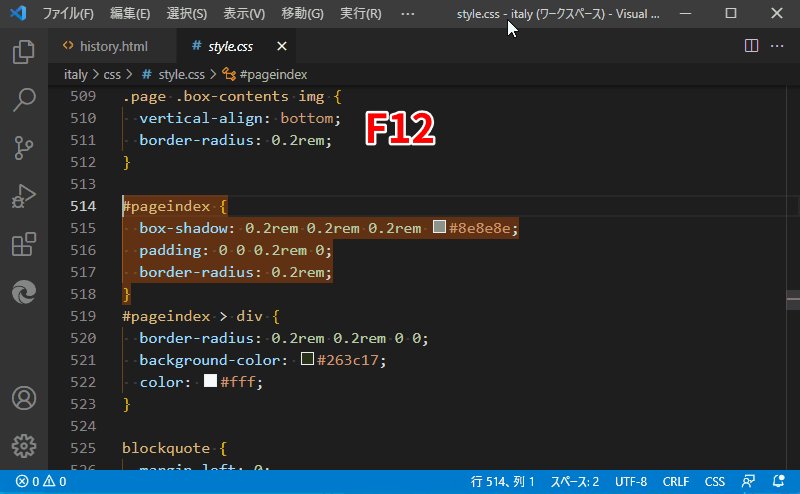
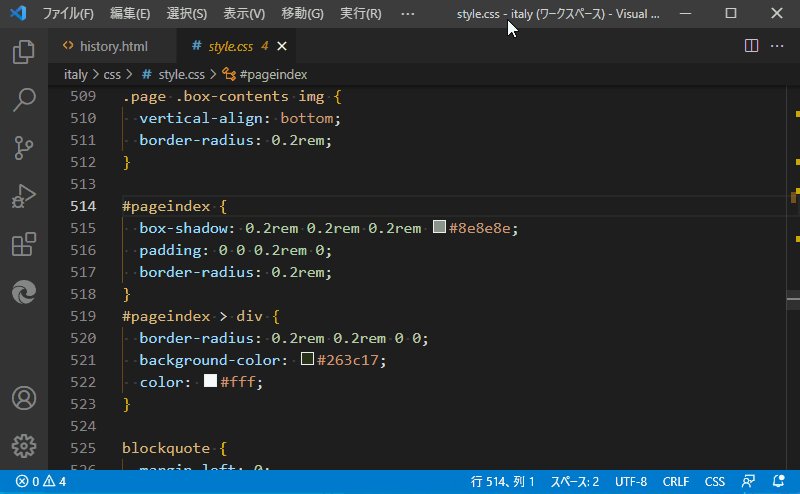
- F12 で、CSSファイル内に記載されている定義へ移動

なお、CSSファイルへ移動したのち、htmlファイルへ戻るには、Alt + ← します。
では、少し補足を…
定義を、html内にインライン表示

Alt + F12 で、CSSファイルに記載されているid・classsセレクタの定義を、html内にインライン表示することができます。
さらに、インライン表示後は、以下のこともできます。
- カーソルを、インライン内に移動させて、直接編集
- Enter でCSSファイルに記載されている定義へ移動し、表示(続けて Esc で編集可能)
インライン表示を、非表示にしたい場合は、Esc します。
定義を、html内にホバー表示

Ctrl + マウスホバー で、CSSファイルに記載されているid・classセレクタの定義を、html内にホバー表示することができます。
さらに、そのままクリックすれば、CSSファイルに記載されている定義へ移動することもできます。
定義へ移動

F12 で、CSSファイルに記載されているid・classセレクタの定義へ移動することができます。
インストール方法
拡張機能CSS Peakのインストール方法は、以下のとおりです。
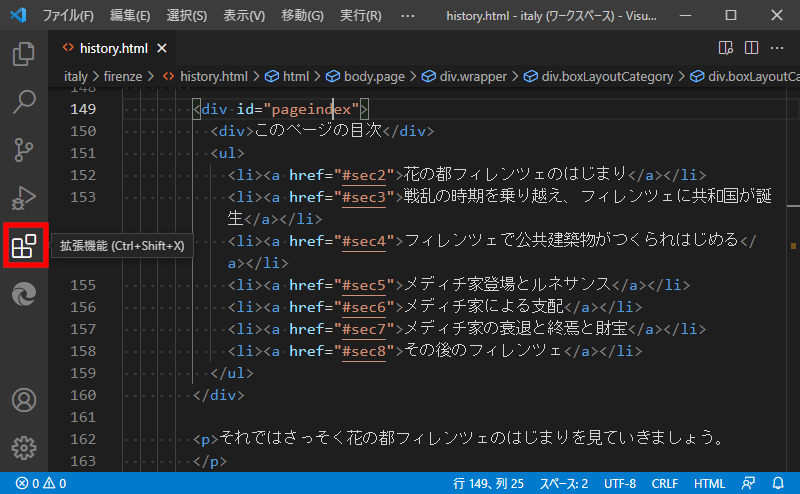
- アクティビティバーの拡張機能アイコンをクリックし、

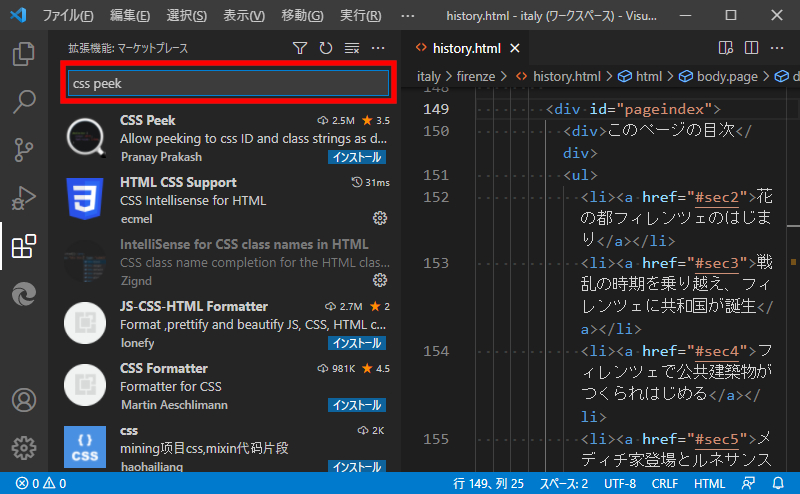
- 検索ボックスに css peak と入力し、

- 一番上に表示されている CSS Peak の[インストール] をクリックする。

以上です。