ホームページを作るとき、「作業フォルダ」という言葉がでてきますね。でも『作業フォルダ?って』という人もいるかと思います。そこでわかりやすいように思い切った言いかたをすると……
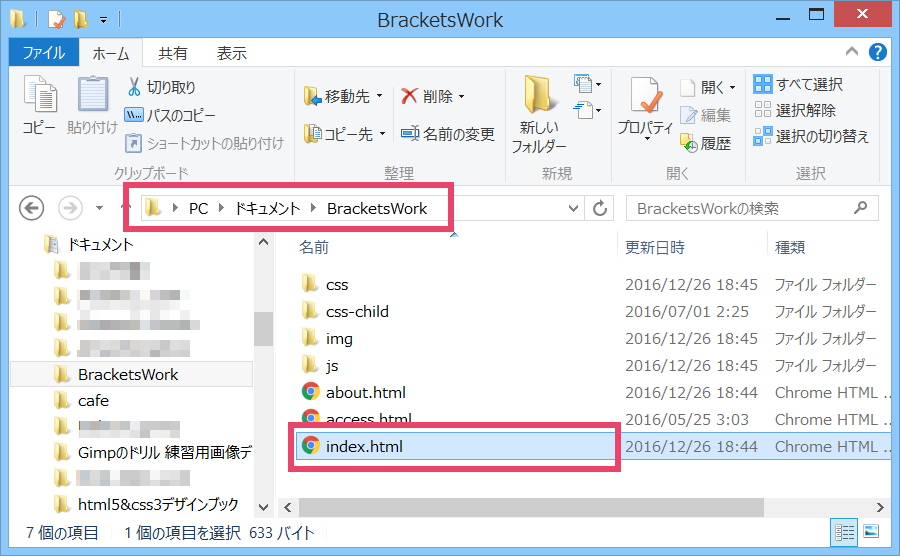
index.htmlファイルが存在するフォルダ=作業フォルダ
正確には違いますが、おそらくホームページ作成の入門書ではindex.htmlは1つしか存在していないと思いますので、このような言いかたをしています。
でもちょっと乱暴すぎるので「作業フォルダ」をもう少し詳しく説明すると……
- ホームページをインターネット上に公開した場合に、Webサイト(≒ホームページ)の最初のページとなるindex.htmlが入っているフォルダ
- ホームページを表示するために必要なhtmlファイルやcssファイルをまとめている親フォルダ
となります。
ちなみにホームページ作成の入門書などでは「作業フォルダ」の他にも「実習用フォルダ」「ドキュメントルート」という名前で出てきます。
『じゃぁ作業フォルダって、どこに作成するのがいいの?』という人もいるかと思います。なのでご参考までに……人それぞれなので一概には言えませんが、管理人の場合を説明しますと、「ドキュメント」フォルダの下に、「作業フォルダ(下の例の場合は、BrackestWork)」を作成することが多いです。

このようにしておくと、エクスプローラを(クリックして)開いた時にすぐに、表示されるからです。