Atomテキストエディタをインストールしたけど何からはじめたらいいの? ホームページを作成するhtml・cssテキストエディタとしてAtomがいいよって聞いたからインストールしたのにどこから操作したらいいのか使い方がわからない……と困っていませんか? 私がそうでした……ということで初心者さんがAtomテキストエディタをダウンロードしてからの流れ(インストール・初期設定・基本的な使い方)をまとめました。これだけやっておけば、とりあえずは大丈夫というものを厳選してしてあります。最初は大変かと思いますが、ブックマークなどをして毎日少しずつやってくださいネ。終わった頃には、必ずAtomテキストエディタをちゃんと使えるようになっていますから。
私がそうでした……ということで初心者さんがAtomテキストエディタをダウンロードしてからの流れ(インストール・初期設定・基本的な使い方)をまとめました。これだけやっておけば、とりあえずは大丈夫というものを厳選してしてあります。最初は大変かと思いますが、ブックマークなどをして毎日少しずつやってくださいネ。終わった頃には、必ずAtomテキストエディタをちゃんと使えるようになっていますから。
インストール
まだAtomテキストエディタをインストールしていない人は、こちらからお願いします。同時にAtomを日本語環境で使用するための設定も説明しています。

初期の設定4選
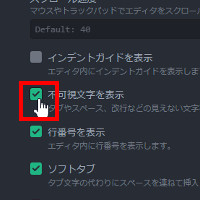
Atomをインストールしたままでは、少し使いずらいので初期設定をしましょう。これだけやっておけば大丈夫な4つの設定を厳選しています。




必ずインストールしておきたいおすすめパッケージ7選
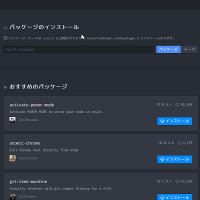
Atomをより便利に使用するためには「パッケージとよばれる補助プログラム」をインストールする必要があります。そのうち初心者がAtomテキストエディタを快適に使用するためのパッケージを厳選し、「各パッケージのインストールおよび使用方法」を説明しています。一度に全てを覚えるのは大変ですので、ブックマークをしておいて、毎日少しずつやってみてくださいネ。

基本的な操作方法・使い方の5選
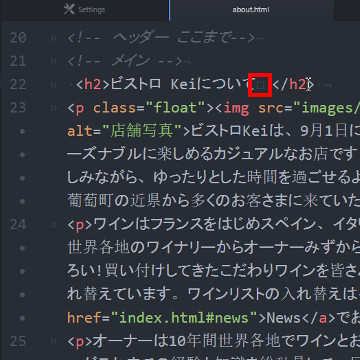
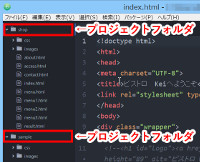
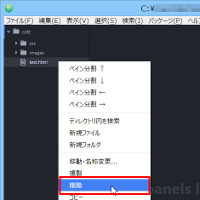
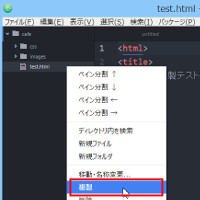
Atomでホームページを作成する上で必要になる基本的な操作方法・使い方を5つまとめました。ここに書いてあることができればAtomの操作でとりあえず迷わなくなります。





まとめ
今日は、Atomテキストエディタの「インストール・初期設定」「ホームページ作成時に便利なパッケージのインストール・使い方」「Atomの基本的な操作方法」についてまとめました。何ごともそうですがやはり最初が一番大変ですよね(わたしもそうでした……)。ブックマークをするなどして毎日少しずつやってみて下さいネ。終わった頃には、必ずAtomテキストエディタをちゃんと使えるようになっていますから。


コメント
お世話になります。 shunと申します。
かなり初歩的は質問をしたいのですがよろしいでしょうか?
最近winからmacに変えてatomを使い始めたのですが
atomでhtmlではなく普通の文章を書いている時
URLを記載してもリンクに飛べないのですがどうすればいいのでしょうか?
以前winのテラパッドを使用してました。
テラパッドで書いたファイルをatomで開くと
URLの文字色が変わっていて、シフト+コントロール+Oで
開くことが可能です。
ですがatomでURLを書くと文字色も変わらず開ません。
教えて頂けると嬉しいです。
よろしくお願いいたします。
shunさま
いつもありがとうございます。またコメントありがとうございます。お手伝いさせていただきたいと思いますのでよろしくお願いいたします。
管理人はWindowsしか持っておらず、macはもっていないので、検証ができず断定できないので申し訳ないのですが……試しにやっていただきたいことがあります。手順は以下のとおりです。
手順1. atomでURLを記述して、ファイルを保存する。その時ファイル名の拡張子に「.txt」をつける。
手順2. 「URLの文字色が変わっているか?」「シフト+コントロール+Oで開くことが可能か?」を確認する。
ちなみに管理人のWindowsでも、ファイル名の拡張子をtxtにして、ファイルを保存してからでないと「シフト+コントロール+O(=link:open)」できません。
さらにこれは管理人のWindows8.1マシンだけの問題かもしれませが……URLの文字色が変わりません(どこか設定をいじってしまったのかも……)。Windows7は文字色が変わっています。2017/4/17追記 メニューバーの[ファイル]→[環境設定]→[Themes]→[シンタックステーマ]で、Atom DarkまたはAtom Lightを選んでいるとリンクの色が変わりません。
一緒に検証してもらう形になってしまい申し訳ありませんが、よろしくお願いします。
お世話になっております。shunです。
管理人様のおっしゃる通りに拡張子を.txtに変更して保存したら
シフト+コントロール+O
で色も変わりクリックできるようになりました^^
助かりました。
ちなみにmacのosはsierraです。
初歩的な質問にお答えいただいてありがとうございます。
また何かありましたらよろしくお願いいたします。
shunさま
お世話になっております。管理人です。
お役に立てて、よかったです(^^♪
また何かありましたら、遠慮なくコメント下さいね。