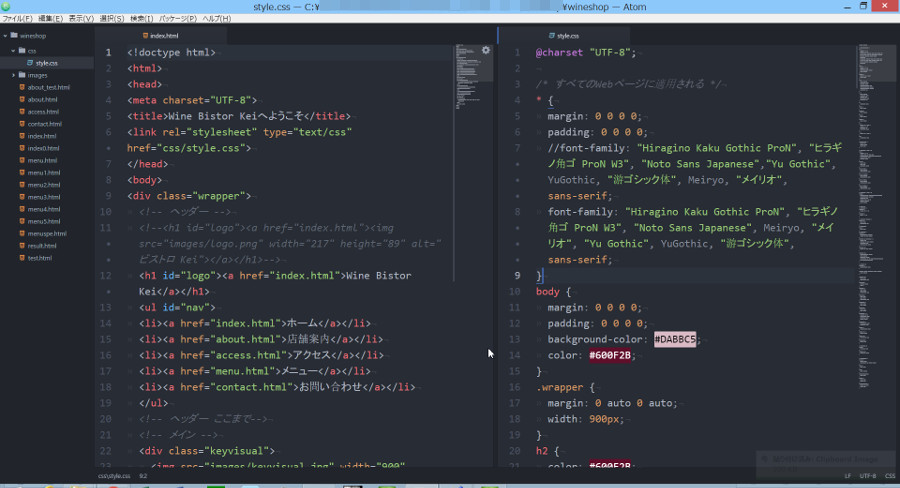
Atomテキストエディタで上下・左右に画面分割してファイルを並べて表示するにはどうすればいいの? ホームページを作成する時にhtml・cssファイルを同時に見ながら編集できると作業効率もあがって便利ですよね。 以前の記事でご紹介した「html・cssファイルのウィンドウを左右に並べて表示させ、編集作業の効率アップ!」の方法でも可能ですが、Atomテキストエディタでは、一つのウィンドウで上下・左右に画面分割をしてファイルを並べて表示することができますので今日はその方法をご紹介しますね。
以前の記事でご紹介した「html・cssファイルのウィンドウを左右に並べて表示させ、編集作業の効率アップ!」の方法でも可能ですが、Atomテキストエディタでは、一つのウィンドウで上下・左右に画面分割をしてファイルを並べて表示することができますので今日はその方法をご紹介しますね。
そうそう、ショートカットキーだけで画面分割しファイルを表示する場合には以下の2記事をご覧ください。


こちらはマウスで4分割する時の説明です。

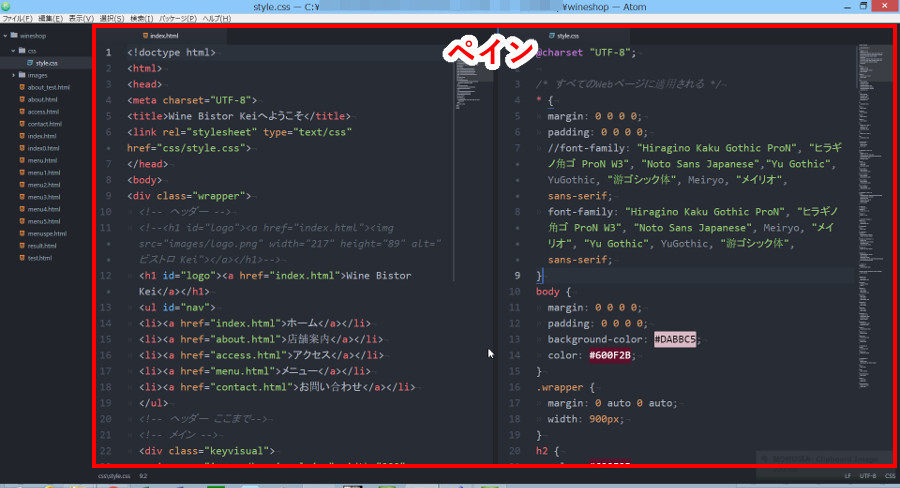
ちなみにAtomテキストエディタでは編集画面のことをペインと呼んでいます。そしてそのペインを分割するので「ペイン分割」といいます。用語も少しずつ覚えていきましょう。

画面分割する方法には3パターンありますので、あなたが操作しやすい方法を選んでくださいね。それでは1つ目のパターンから……
編集画面でメニューバーの[表示]→[ペイン]→[ペイン分割]で画面分割する方法
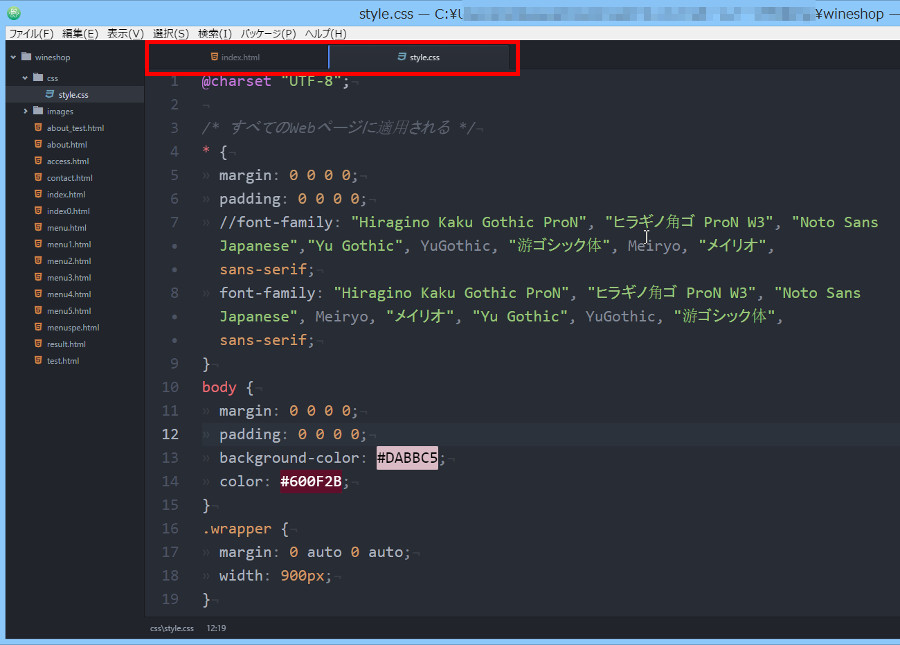
1つ目のパターンは、編集画面でメニューバーの[表示]→[ペイン]→[ペイン分割]で画面分割する方法です。初心者さんでも簡単にできる操作方法です。まず編集画面にhtmlファイルとcssファイルを表示します。

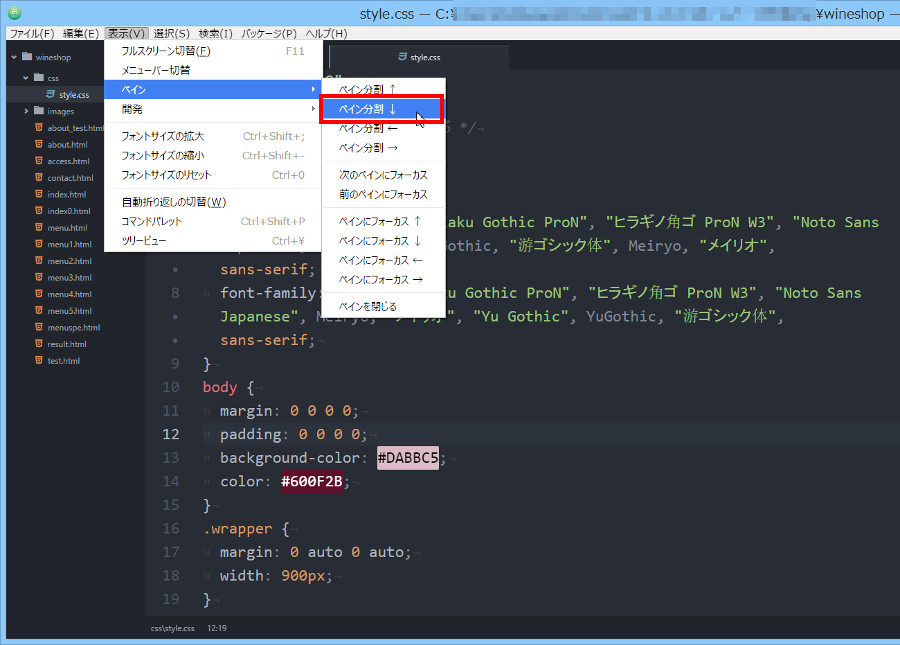
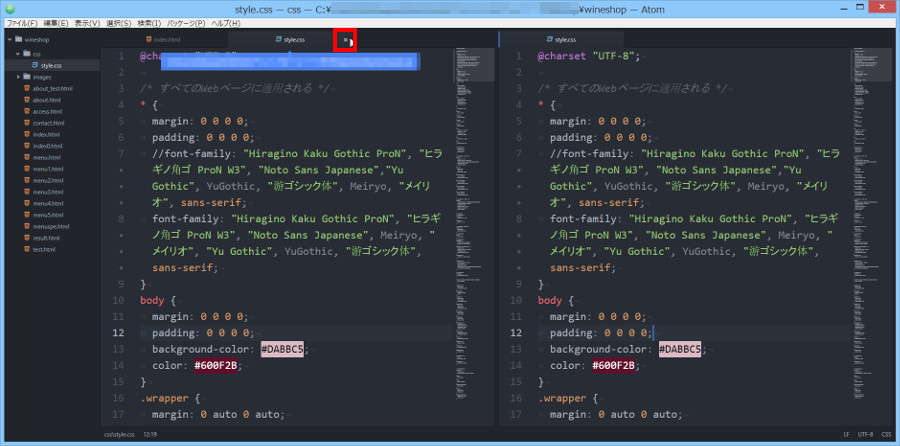
cssファイルにカーソルがある状態から、メニューバーの[表示]→[ペイン]→[ペイン分割→]を選択してください。

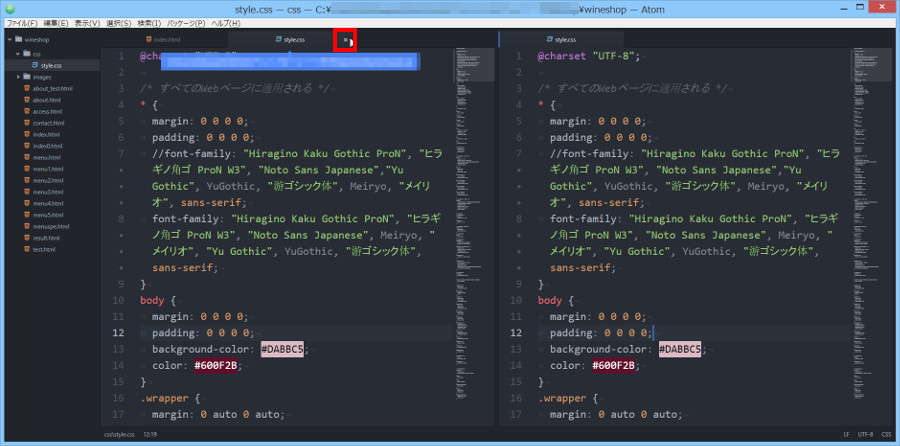
編集画面が分割されましたが、左右両方ともcssファイルが表示されています。編集画面の左側に表示されているcssファイルのタブにある×をクリックして閉じましょう。


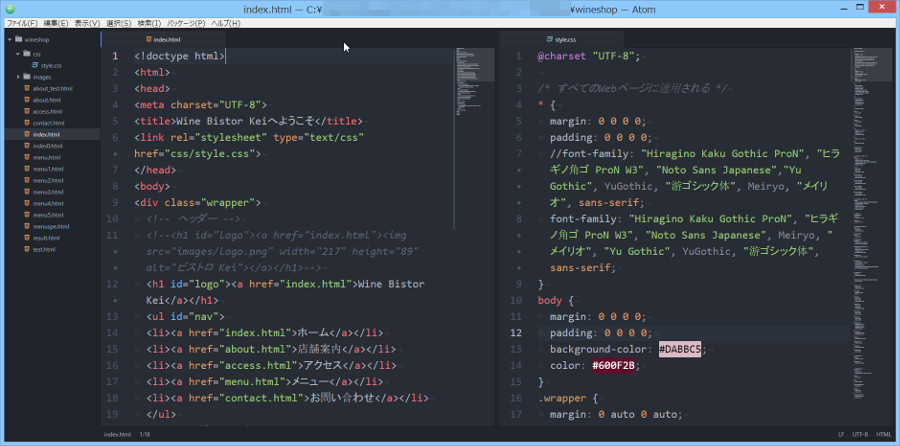
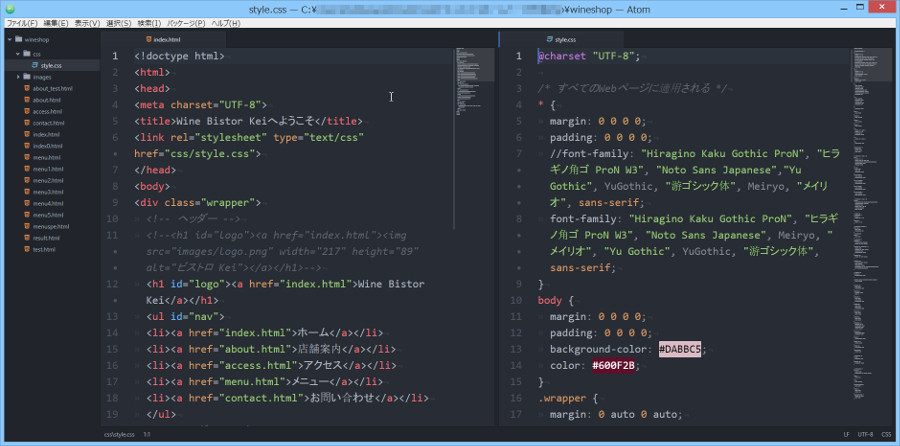
これでhtmlファイルとcssファイルを左右にならべて表示することができました。
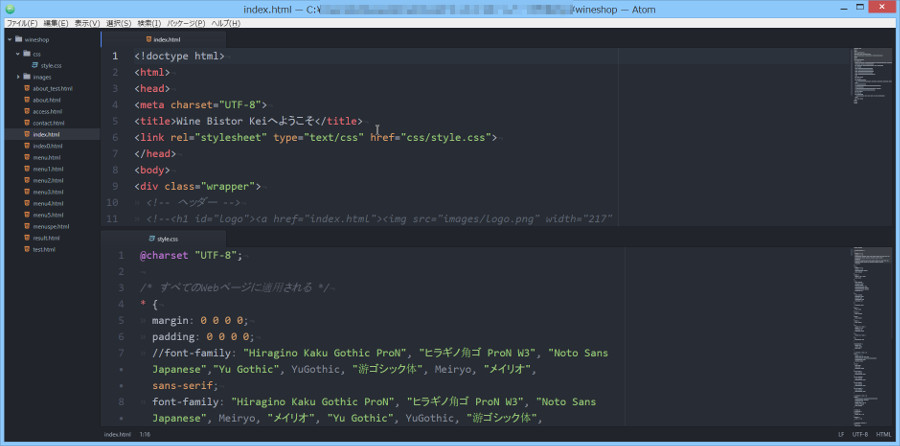
ちなみに[ペイン分割↓]を選択すると上下にならべて表示することができます。


それでは画面分割する2つ目のパターンを説明しますね。
編集画面で右クリックしてペイン分割
2つ目のパターンは、編集画面で右クリックして画面分割する方法です。こちらも初心者さんでも簡単にできる操作方法です。まずは編集画面にhtmlファイルとcssファイルを表示します。

cssファイルにカーソルがある状態から、メニューバーの[表示]→[ペイン]→[ペイン分割→]を選択してください。

編集画面が分割されましたが、左右両方ともcssファイルが表示されています。編集画面の左側に表示されているcssファイルのタブにある×をクリックして閉じましょう。


これでhtmlファイルとcssファイルを左右にならべて表示することができました。慣れてくるとこちらの右クリックして操作する方法が簡単かと思います。
それでは画面分割する3つ目のパターンを説明しますね。
ツリービューで右クリックして画面分割する
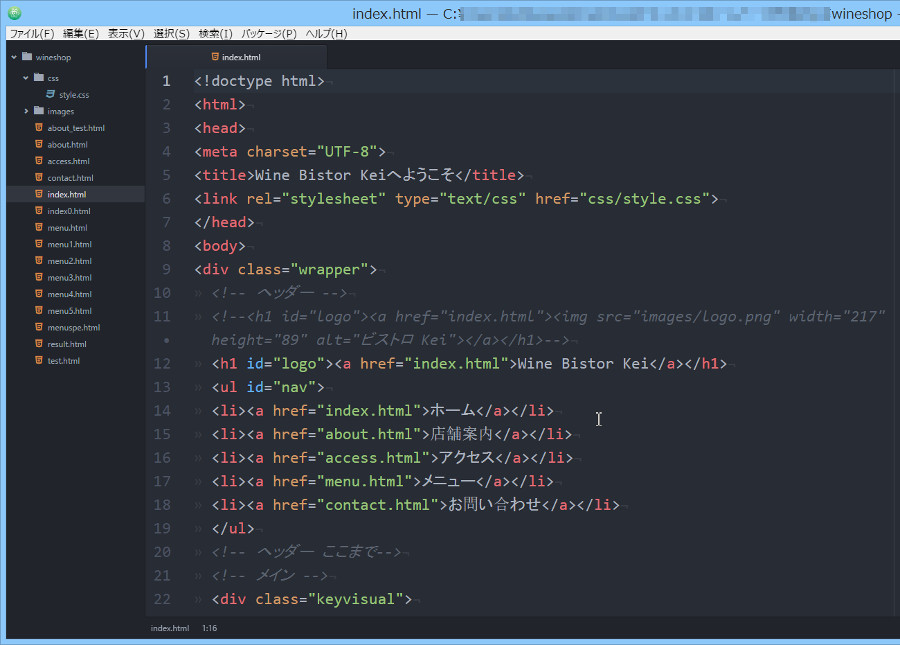
3つ目のパターンは、ツリービューにあるファイルを右クリックで選択すると表示される小さなメニューから「ペイン分割」を選択して、画面分割をする方法です……ちょっと言葉で説明すると混乱しますね。画像と一緒に説明しますね。まずhtmlファイルを表示させておいてください。

次にツリービューにあるcssファイルを右クリックで選択してください。ちょっと操作が難しいかもしれません……

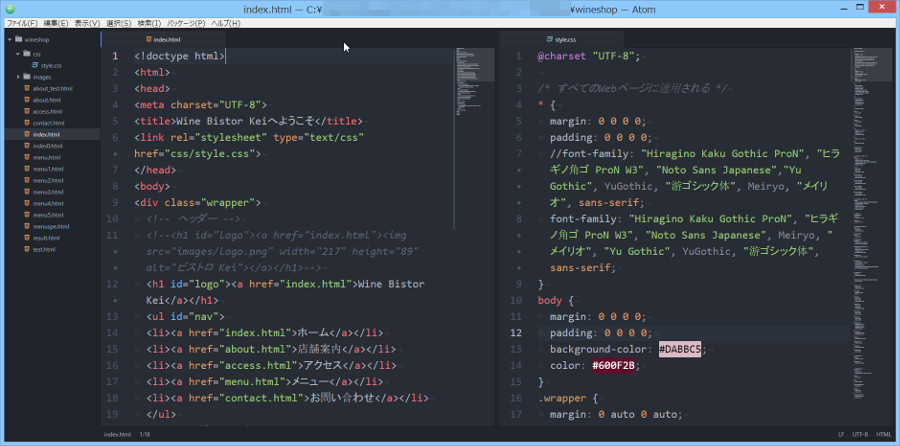
すると小さなメニューが表示されるので「ペイン分割→」を選択してください。


cssファイルが編集画面の右側に表示され、htmlファイルとcssファイルを左右にならべて表示することができました。
?と思ったあなた、するどいですね。実はこの方法だと「パターン1・2の最後の操作でおこなったcssファイルを閉じる」という無駄な操作がないので効率的なのです。とはいえ、右クリックに慣れていないと難しいかもしれませんのであなたのやりやすいパターンで画面分割してくださいね。
まとめ
今日はAtomテキストエディタの編集画面を上下・左右に分割をする3つの方法を説明しました。3つ目の「ツリービューで右クリックして画面分割する」方法は、初心者さんにはちょっと操作が難しいかもしれませんね。いずれにしても一つのウィンドウで上下・左右に画面分割をしてhtmlファイルとcssファイルを並べて表示するとホームページを効率的に作成できますので、ぜひ使ってくださいネ。それでは。

