ホームページを作成する時、htmlファイルとcssファイルを行ったり来たりするので、すごく疲れる!なんとかならないの?
そんなあなたにぴったりな実践的で便利な小技「html・cssファイルのウィンドウを左右に並べて表示させ、編集作業の効率アップする方法」をお伝えしますね。

ホームページを作成する時は、「htmlのテキストエディタ」と「cssのテキストエディタ」のウィンドウをいったりきたりするので、疲れるんですよね。htmlの編集作業が終わったら、タスクバーで編集中のcssファイルを選んで修正、さらにその後タスクバーにあるブラウザーで確認・・・なんてことを何度も何度もしなければいけません。
実はその作業は、あなたが思っている以上にストレスがかかっています。ストレスを少しでもすくなくして、よいホームページを作成するため、html・cssファイルのウィンドウを左右に並べて表示させ、編集作業の効率アップさせましょう。まずは2つのファイルを左右に並べる手順からはじめますね。
html・cssファイルのウィンドウを左右に並べて表示させる方法
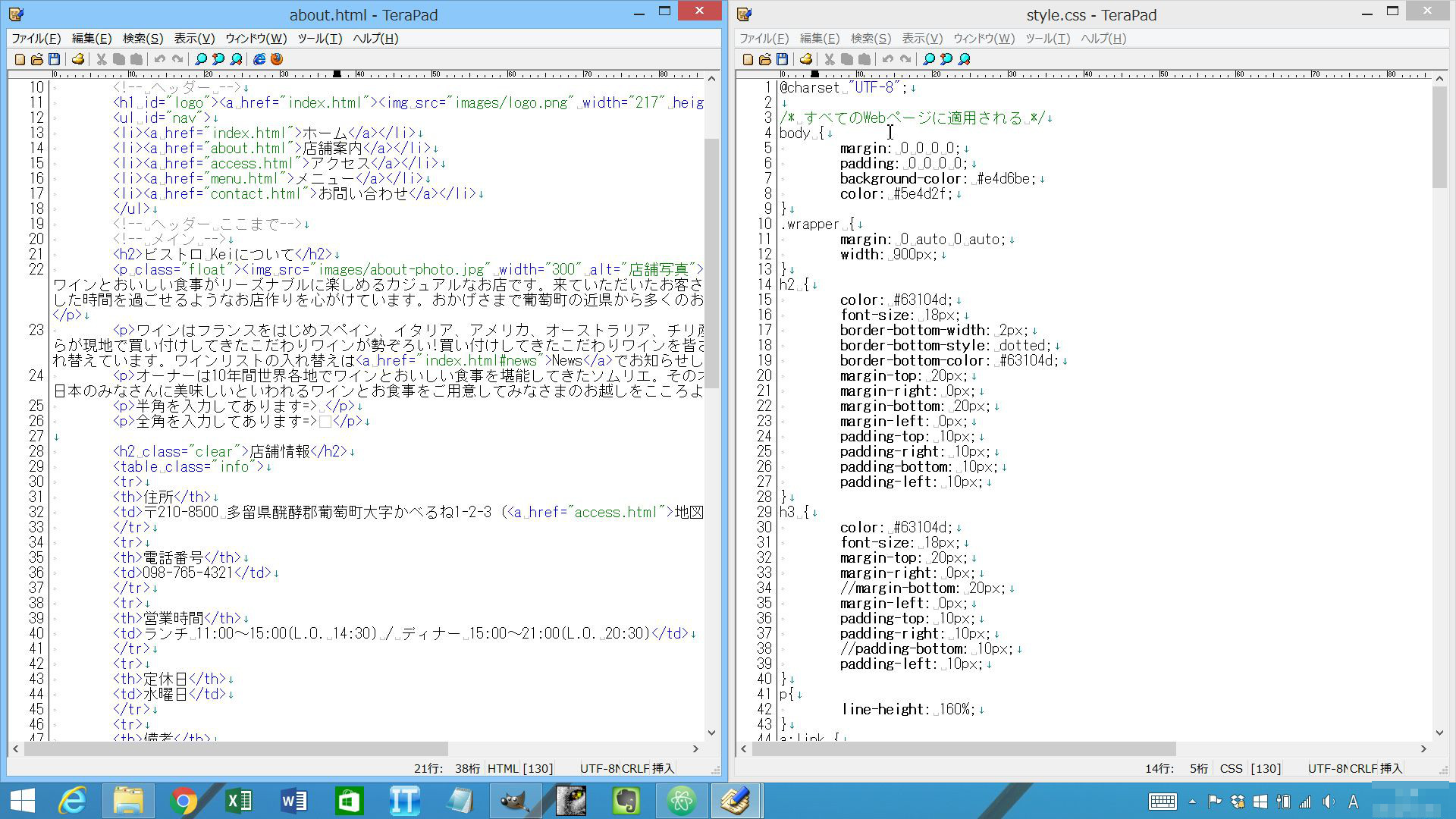
それでは、はじめますね。まず編集するhtmlファイルとcssファイルを普通に開いてください。
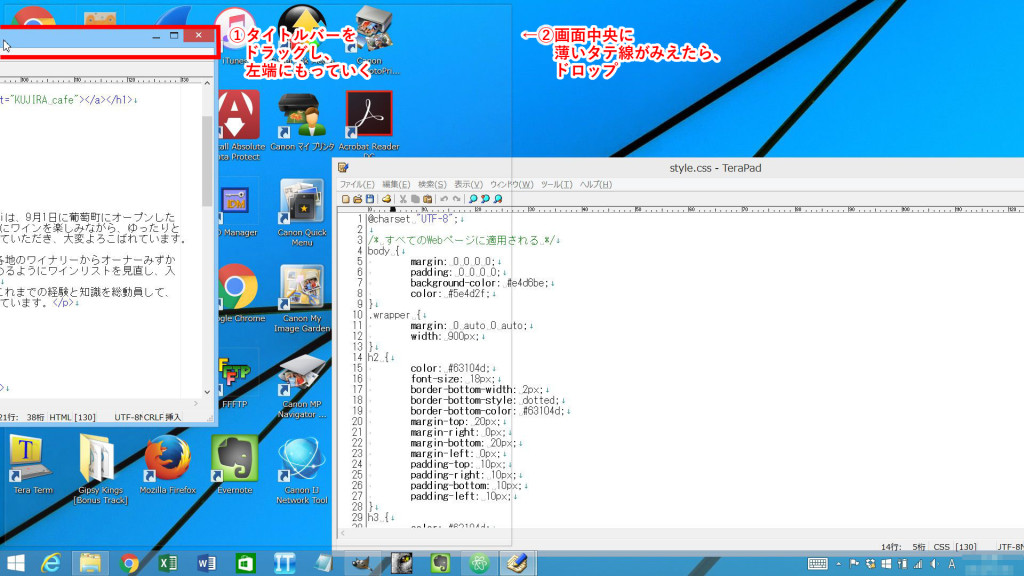
そして編集するhtmlファイルのタイトルバーをドラッグし、左端にもってきます(ドラッグしたままにしておいてください)。そして画面中央に薄いタテ線がみえたら、ドロップしてください

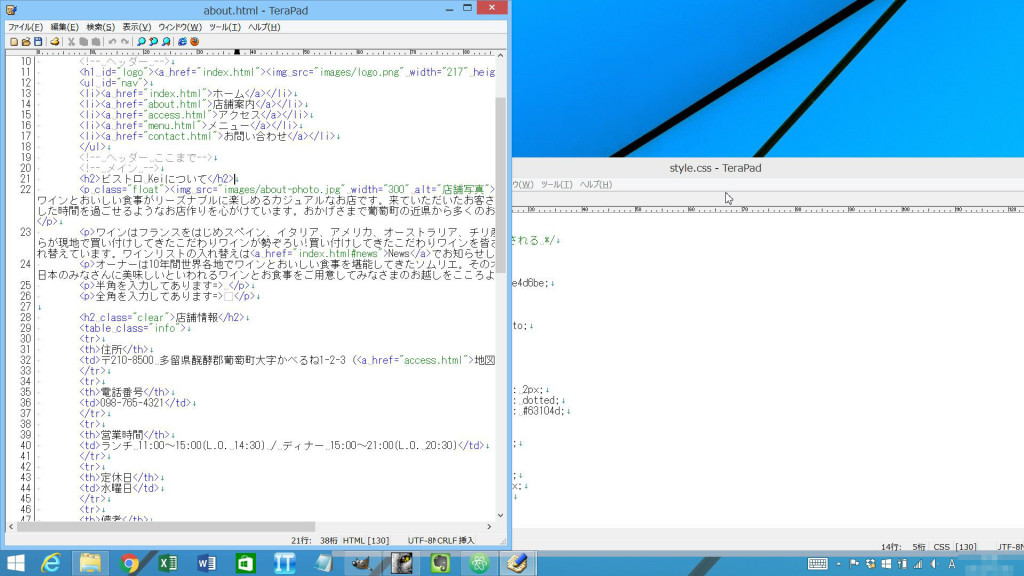
htmlファイルのウィンドウ画面が左半分になりました。

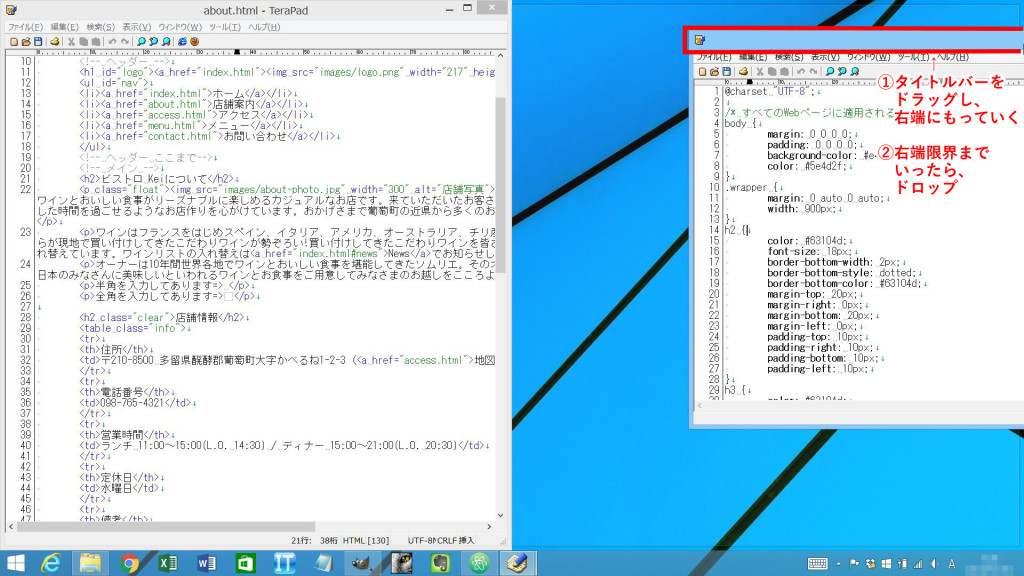
今度は、編集するcssファイルのタイトルバーをドラッグし、右端にもっていき(ドラッグしたままにしておいてください)、右端限界までいったら、ドロップしてください

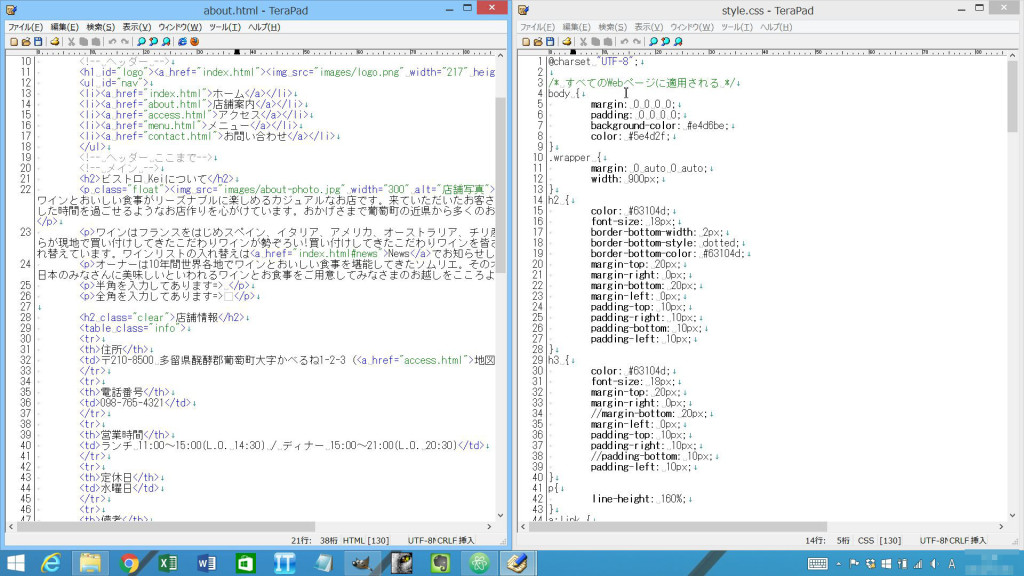
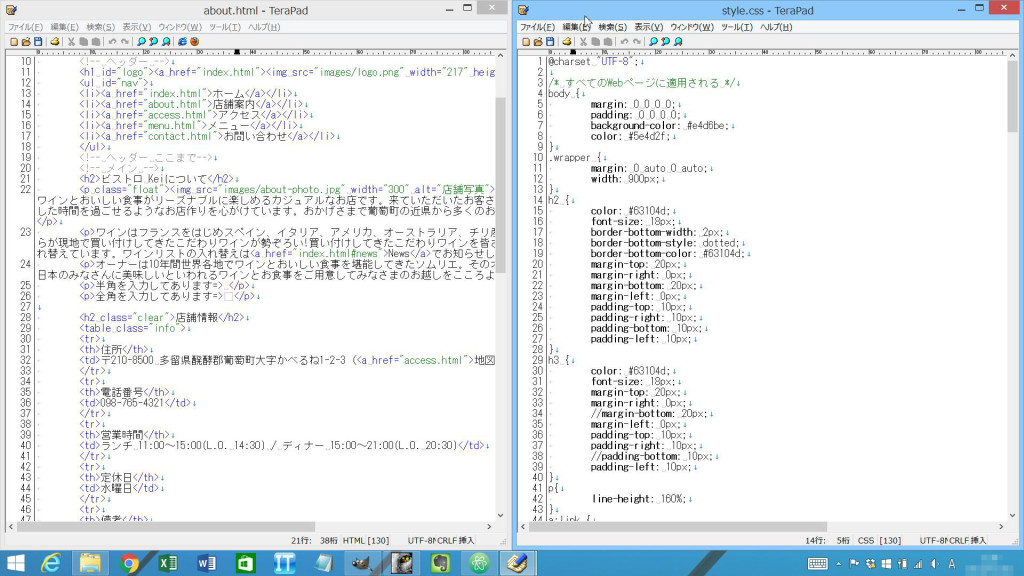
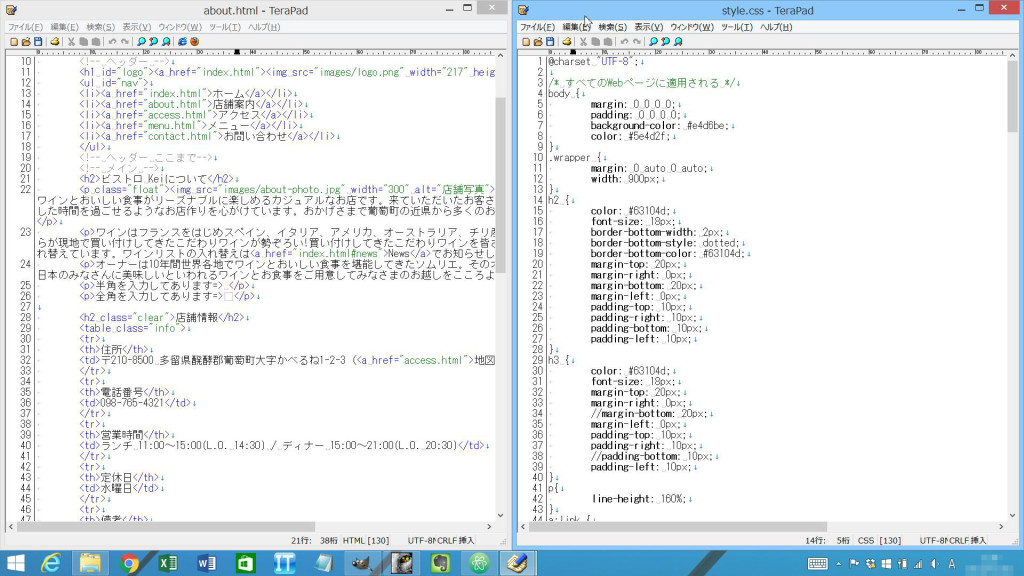
これでhtml・cssファイルのウィンドウを左右に並べて表示させることができました。

では次に、効率よく作業する手順を説明しますね。
html・cssファイルのウィンドウを左右に並べて表示させ、効率よく作業をする手順
それでは効率よく作業できる便利さを体験してもらうための手順を説明しますね。
まず、編集中のhtmlファイルをブラウザー開いておきます。

最小化します。

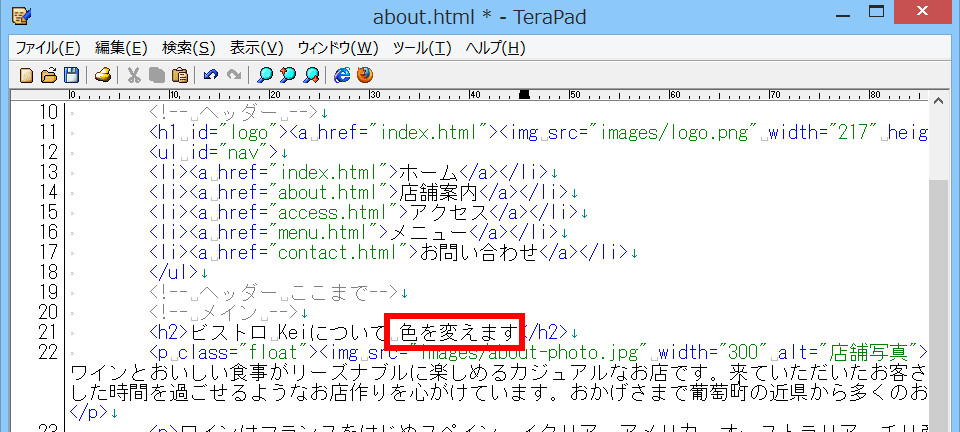
それではまず画面左にあるhtmlを修正し、保存します。

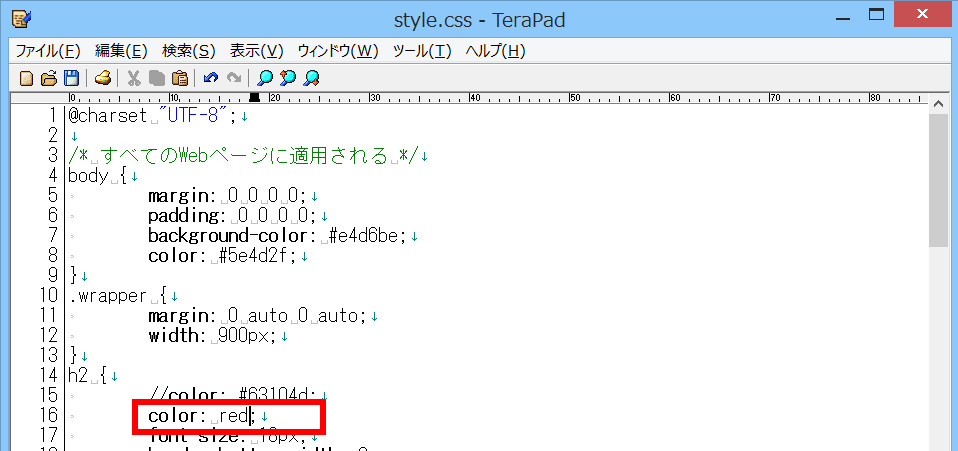
次に画面右にあるcssを修正し、保存します。

最後にタスクバーにあるブラウザーをクリックし画面表示したのち、(F5キーまたは更新ボタンで)更新します。どうですか?編集したところが修正されているかすぐ確認できると思います。

『あれっ?修正に失敗した…』となったら、またブラウザーを最小化してみてください。なんと、ほらっ、そこに編集中のhtmlファイルとcssファイルが左右にならんで、表示されていますよ、すぐ修正できる状態です。便利ですねぇ~。

なので先ほどと同じように、画面左にあるhtmlを修正し、保存→画面右にあるcssを修正し、保存→ブラウザーで確認して、修正できるまで繰り返して作業してください。
どうです?やってみました?作業ウィンドウを2つならべて作業すると、効率よく作業できるので、あなたが思っている以上に便利ですよ。
htmlとcssの作業ウィンドウを2つならべて、効率よく作業をするまとめ
ホームページを作成する場合は、最低でもhtmlファイル、cssファイル、ブラウザーの3つの作業ウィンドウが必要になります。なんども変更・修正する作業が発生しますので、作業ウィンドウの切り替えが非常に面倒になり、効率が悪くなってきます。
しかし、今回ご紹介したhtmlとcssの作業ウィンドウを2つならべて作業すると、非常に効率よくホームページを作成することができます。効率よく作業できるようになると、進み具合はもちろん、ホームページのできばえもよくなります。実践的で便利な小技なのでぜひ試してみてくださいね。おススメですよ。