ホームページ作成でhtmlやcssを編集するとき、パソコンのショートカットキーを使っていますか?使っていなければ、ぜひおぼえて作業効率をアップさせましょう!今回はWindowsパソコンのショートカットキーで必須の6つをご紹介します。

えっ?『わたしはまだ超初心者だからおぼえる必要がない』ですって?いえいえ、超初心者だからこそ、覚える必要があります。htmlやcssの編集はあなたが思っているよりも疲れる作業です。キーボードからマウスへ手を移すだけでも、思っている以上のストレスがかかります。パソコンショートカットキーをおぼえてストレスを減らし、htmlとcss作成および編集の作業効率をアップしてホームページの作成作業を楽にしましょう!
そうそう + の文字は、「あるキー と あるキー を同時に押す」という意味です。それではいきましょう!
Ctrl + c でコピー、Ctrl + v でペースト(=貼り付け)
Ctrl + c でコピー、Ctrl + v でペースト(=貼り付け)します。コピー&ペーストはパソコンショートカットキーの王道ですね。テキストエディタでhtml・cssを作成および編集作業する時にも、とうぜんよく使います。


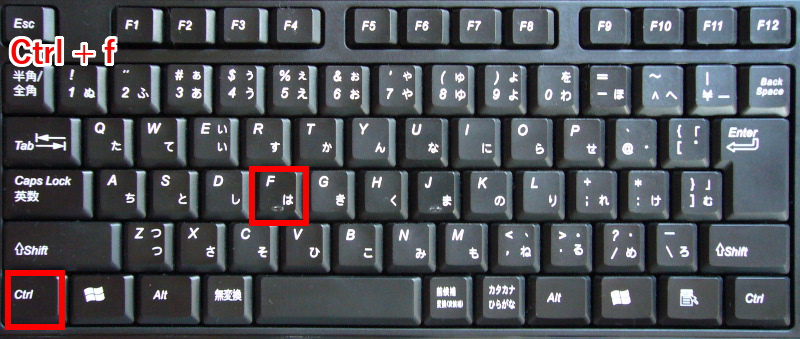
Ctrl + fで文字を検索する
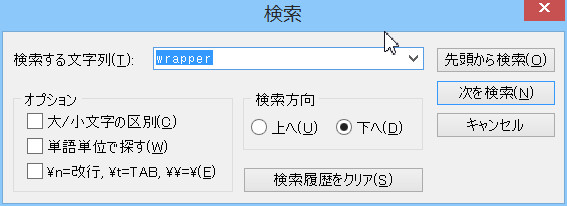
Ctrl + f で文字を検索してくれます(正確にいうと文字検索窓を表示してくれるですが…)。


どんな場面で使用するのか、想像がつかないと思いますので例をあげますね。
- htmlのclsss属性の値やcssのクラスセレクタの名前を記述ミスしていないか?
- cssプロパティの値を記述ミスしていないか?
などなど他にも例はいろいろあります。プログラムのコーディングと同じなのですが、htmlやcssの作成および編集作業をするときは、ある意味「間違い探しをする」といっても言いすぎではありません。その間違い探しで威力を発揮する Ctrl + f というショートカットキーをぜひおぼえて、ホームページ作成作業を効率よく進めてくださいね。
Ctrl + sで新規保存、上書き保存
テキストエディタでhtmlやcssを作成したり、編集した後に、(新規または上書き)保存しますよね。その時に Ctrl + s のパソコンショートカットキーを使えば、一発で新規保存、上書き保存できるのですごく便利です。

えっ、あまり便利そうには思えないですって?いえいえ、ものすごく重宝するショートカットですよ。たとえば1例をあげると…htmlとcssのデザインがうまくいかないといった時、何度も「テキストエディタで修正し保存←→ブラウザー更新」をくりかえしますよね。その「テキストエディタで修正し保存」の時に使うのです。
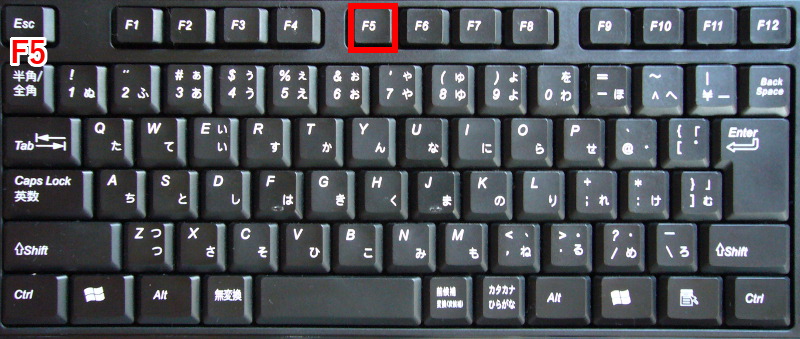
F5 ファンクションキーでブラウザー更新
htmlやcssをテキストエディタで編集した後に保存して(←あっ、ココは上でやった Ctrl + s のショートカットキーですよ)、ブラウザー更新で確認する時に便利なのが F5 ファンクションキーです。マウスで更新ボタンをクリックしなくても、キーボードで F5 ファンクションキーを押すだけ更新できます。

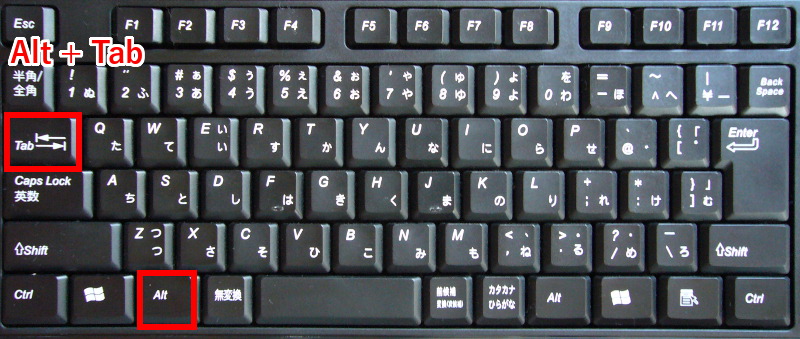
Alt + Tabでウィンドウ切替
Alt + Tab のショートカットキーは、絶対に覚えましょう!ホームページ作成ではhtmlファイル、cssファイル、ブラウザーをしきりに切り替えて編集&確認作業をするために、ものすごいストレスがかかります。このストレスをほぼゼロにしてくれるのが Alt + Tab です。

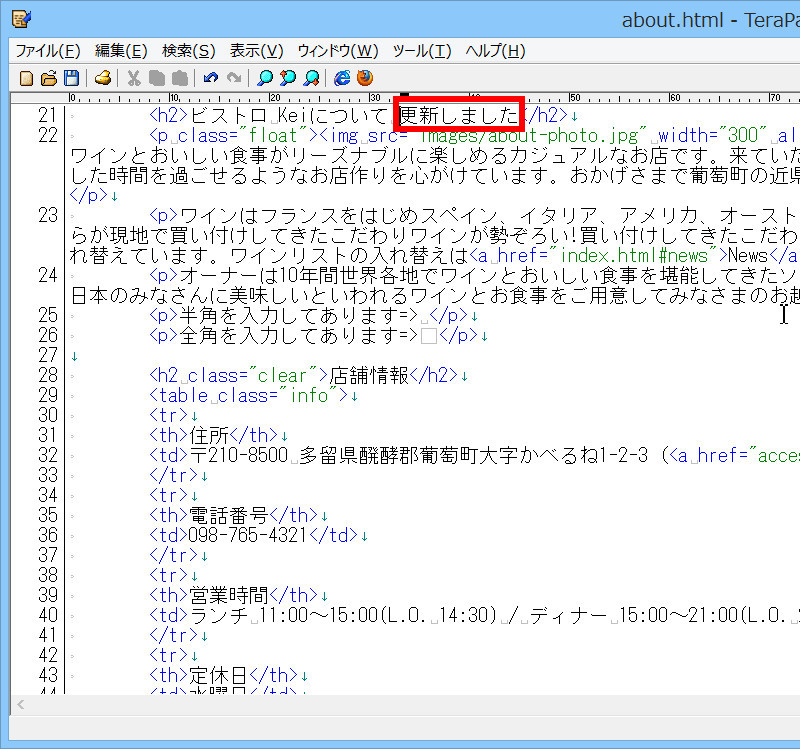
ちょっとイメージしずらいので、図で説明しますね。あなたがホームページを作成および編集するために、(テキストエディタで)htmlファイルとブラウザーを開いている状態だったとします。そして、
テキストエディタでhtmlファイルを編集して、Ctrl + s で保存しました。


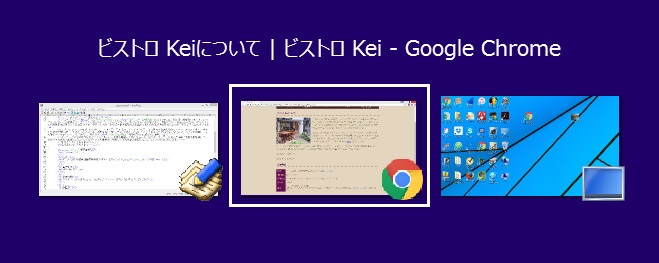
Alt + Tab で、ウィンドウイメージが表示されるので、ブラウザーを選択します。


ブラウザーが表示されます。

F5 ファンクションキーを押して更新すれば、確認作業が終了します


この「Alt + Tabでウィンドウ切替」のショートカットキー操作は、ホームページ作成作業の効率アップのために、あなたにぜひおぼえてほしいショートカットキーNo1といっても過言ないです。
ホームページ作成でhtmlとcss編集作業を効率アップするパソコンショートカットキーの6選!Windows編のまとめ
ホームページ作成でhtmlやcssの編集をするとき、超初心者のあなたにぜひおぼえてほしいWindowsパソコンのショートカットキーをまとめました。ご紹介した6つのショートカットキーを覚えれば作業効率アップは間違いなし!ぜひおぼえてくださいね。あっ!知り合いの前でさりげなくやっていると『あっ、このひとはパソコンできる!』と思ってもらえますので、さらにお得ですよ。