JavaScript・jQueryを本に書いてある通りにコーディングしているのに、なぜか動かない! Googleディベロッパーツールで原因を特定したいけど、どこをみればいいの? jsファイルを表示する方法は? という初心者さんは多いのではないでしょうか? というか管理人が最初そうだったんですけど(~_~メ)
ということで今日はJavaScript・jQueryがうまく動いていない時に、原因を特定するための第一歩「Googleディベロッパーツールでjsファイルを表示する方法」をお伝えしますね。

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
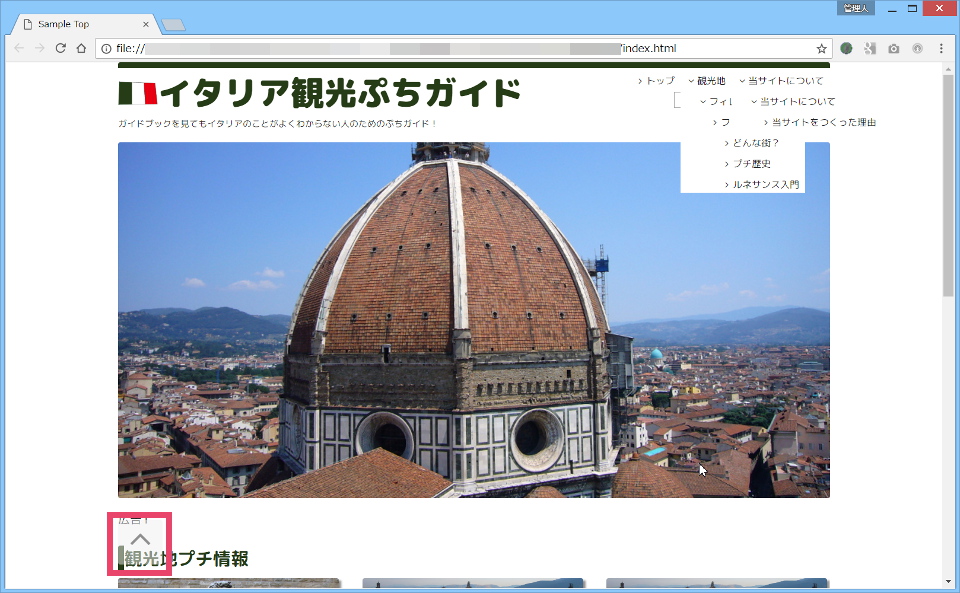
なお今回は、「PageUpアイコン位置」を右に修正する例に説明しますね。

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
![]()

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
では、はじめます。
Googleディベロッパーツールでjsファイルを表示する手順
通常ブラウザープレビューをする
まずは、うまく動いていないJavaScript・jQueryを動かすhtmlファイルを通常のブラウザープレビューしてください。

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
Braketsでライブプレビューしている人は、ライブプレビューではなく、通常のブラウザープレビューしてください。

Googleディベロッパー ツールを表示
Google Chromeから、以下のいずれかの方法でGoogleディベロッパー ツールを表示します。
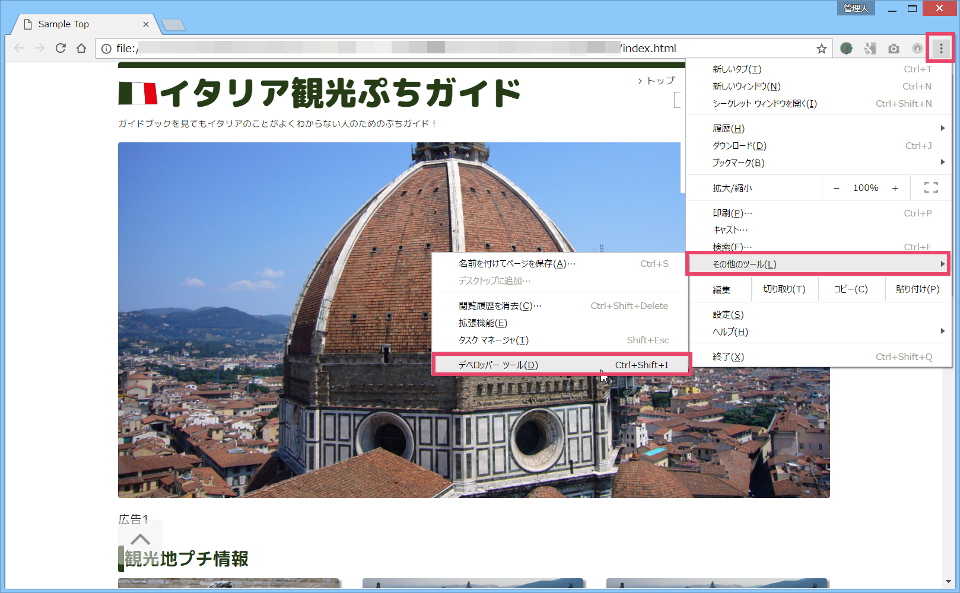
- 「Google Chromeの設定」アイコンから[その他ツール]→[ディベロッパー ツール]を選択

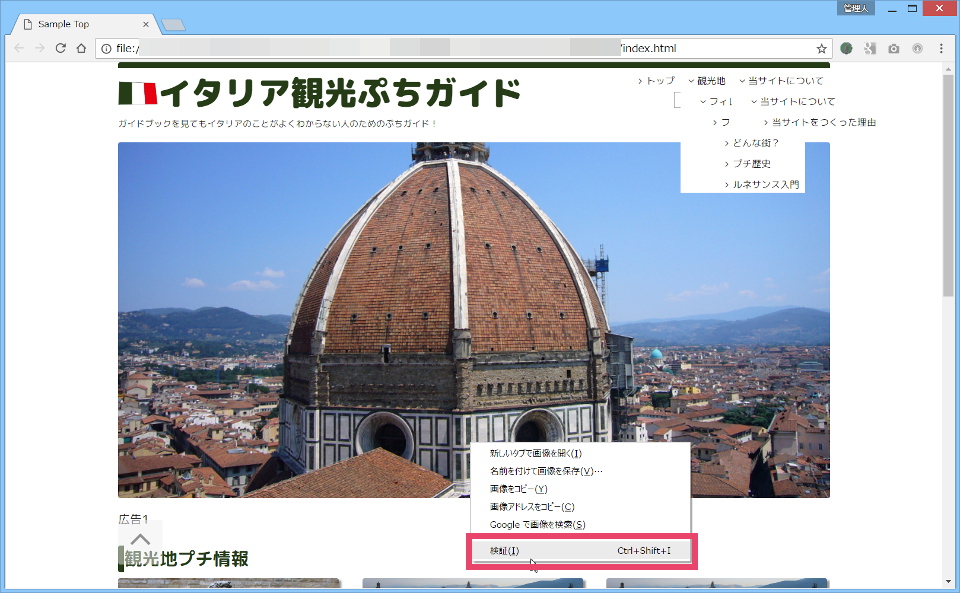
© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。 - ブラウザー上で右クリックして、[検証]を選択。

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。 - ショートカットキー。WindowsではCtrl+Shift+i。
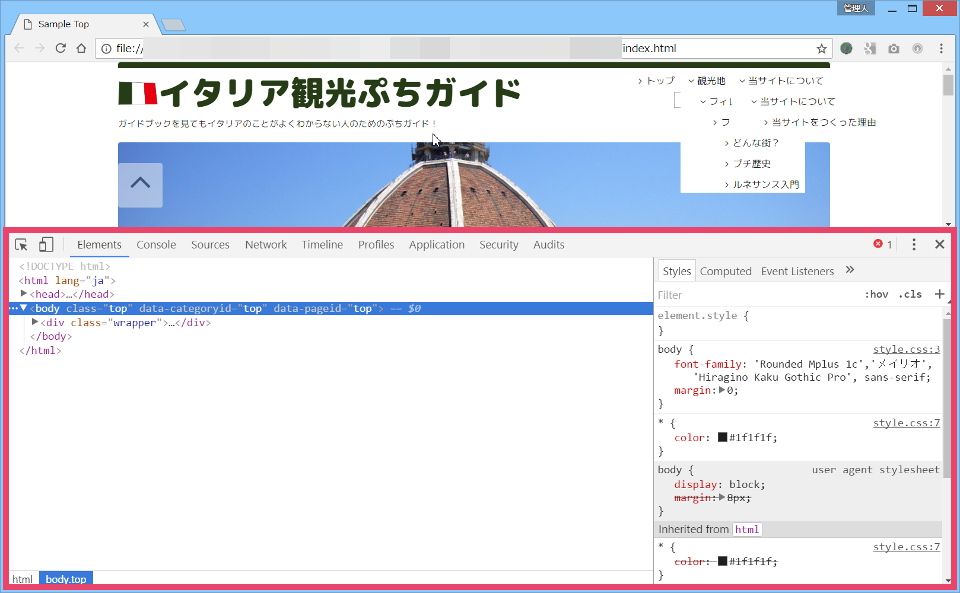
上記のいずれかを行うと下図のように、Googleディベロッパー ツールが表示されます。

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
Sourceタグを表示
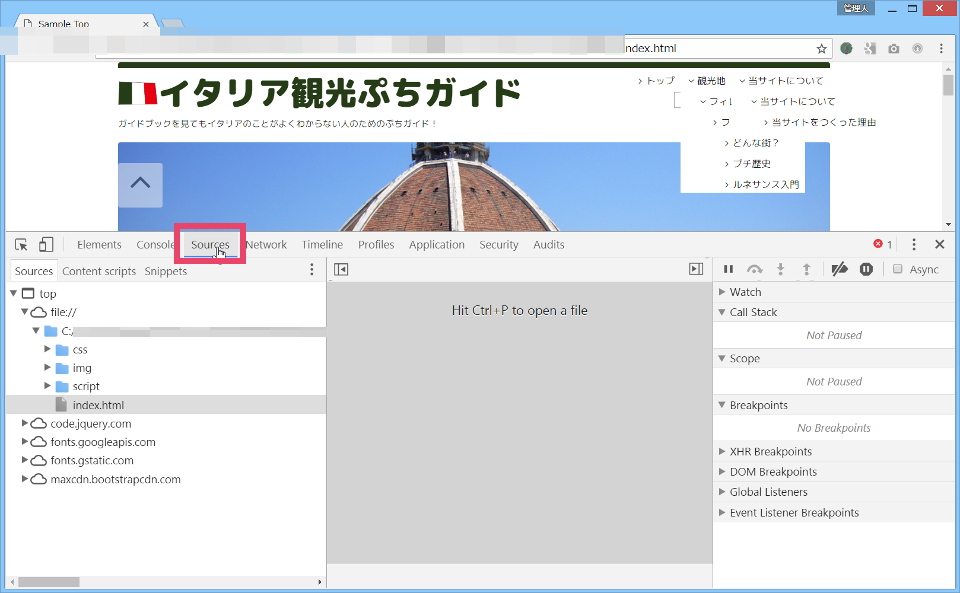
Googleディベロッパー ツールが表示できたら、[Source]タグをクリックして、選択してください。

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
修正中のJavaScript・jQueryファイルを選択
修正中のJavaScript・jQueryファイルを選択します。その手順は以下のとおりになりますので、順を追ってやってみてくださいネ。
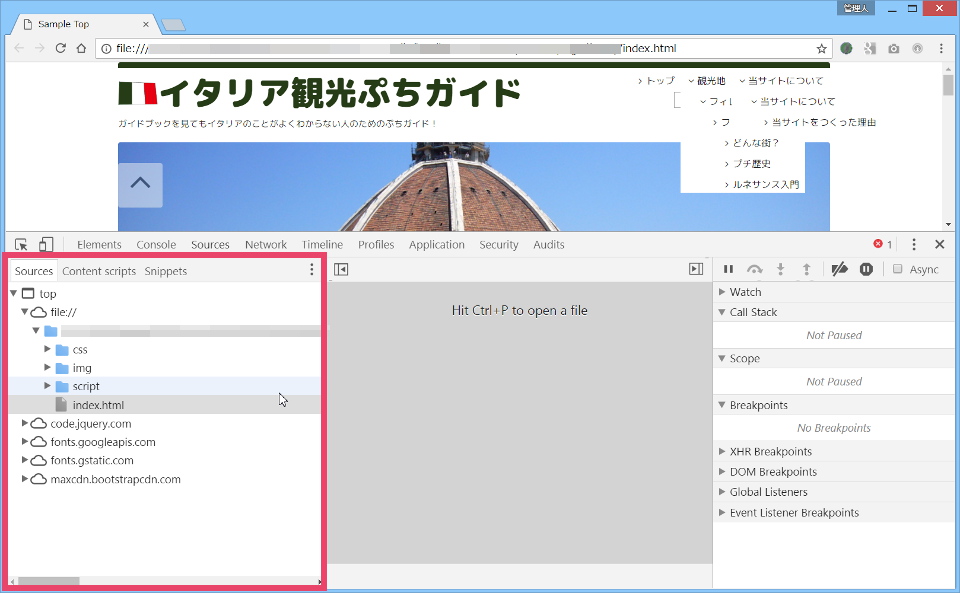
まずGoogleディベロッパー ツールに「ナビゲーションWindow」が表示されています。

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
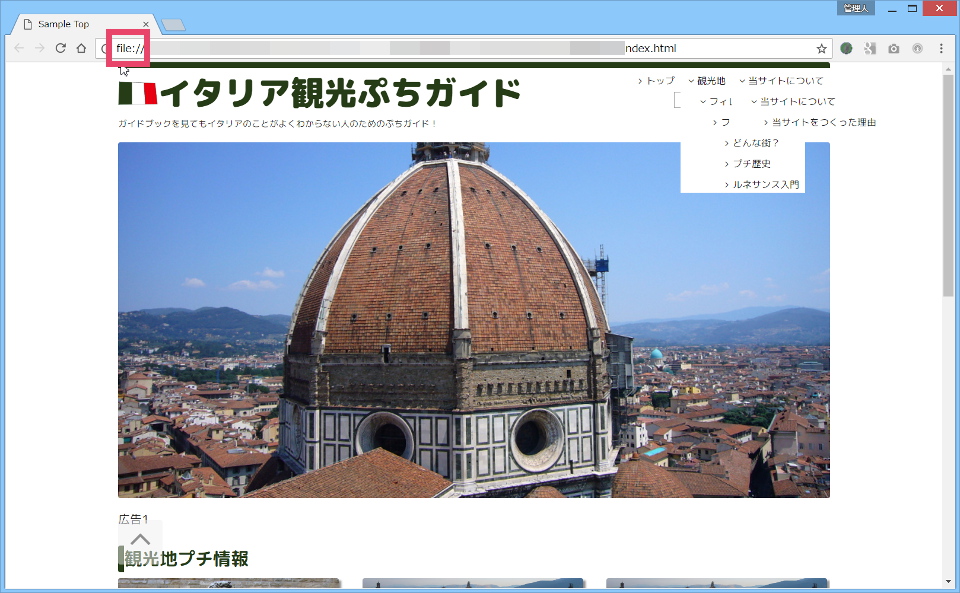
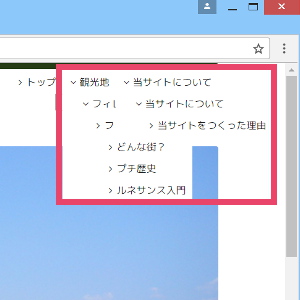
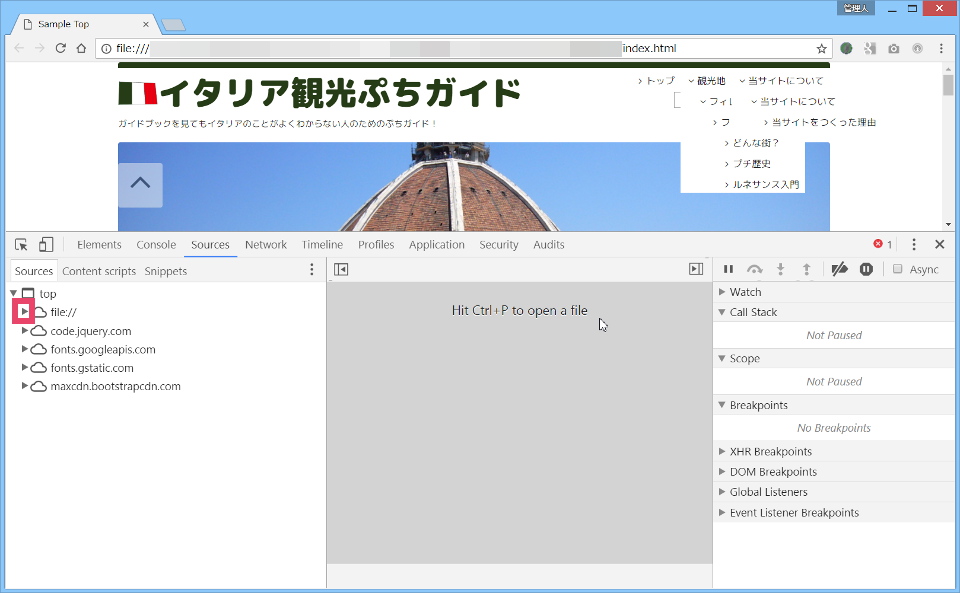
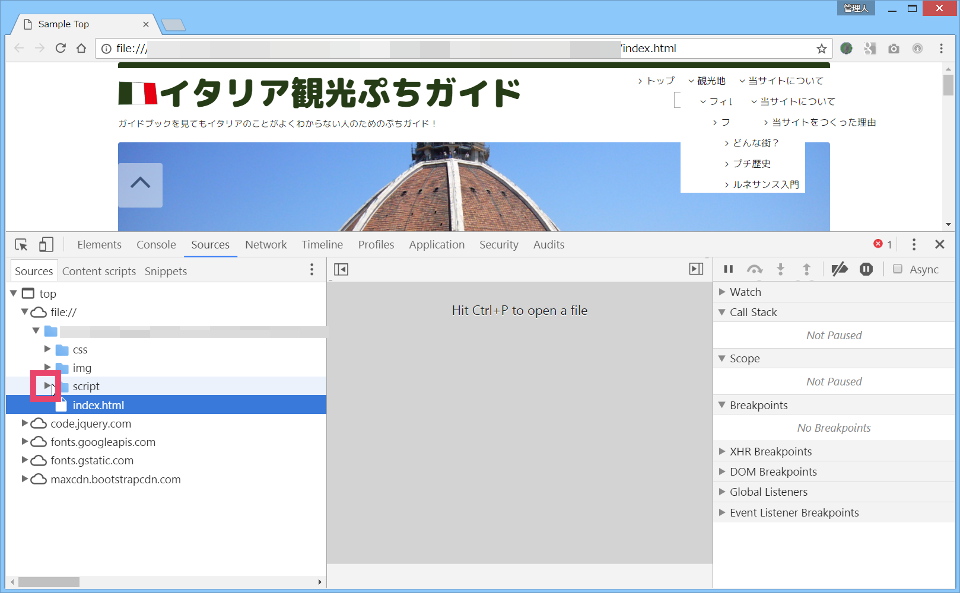
この「ナビゲーションWindow」に「file://」フォルダが展開されています。展開されいない時は、横にある をクリックします。

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
![]()

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
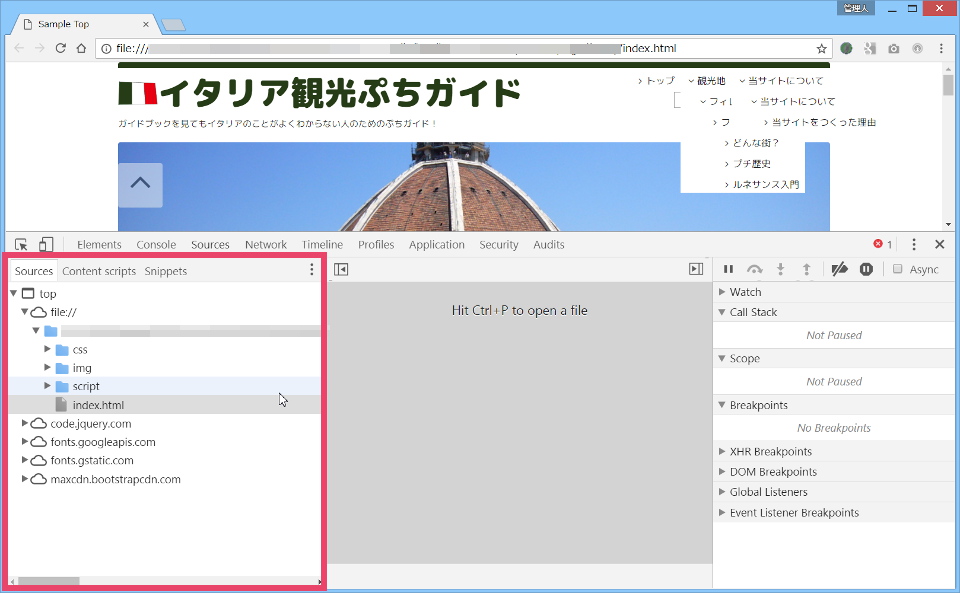
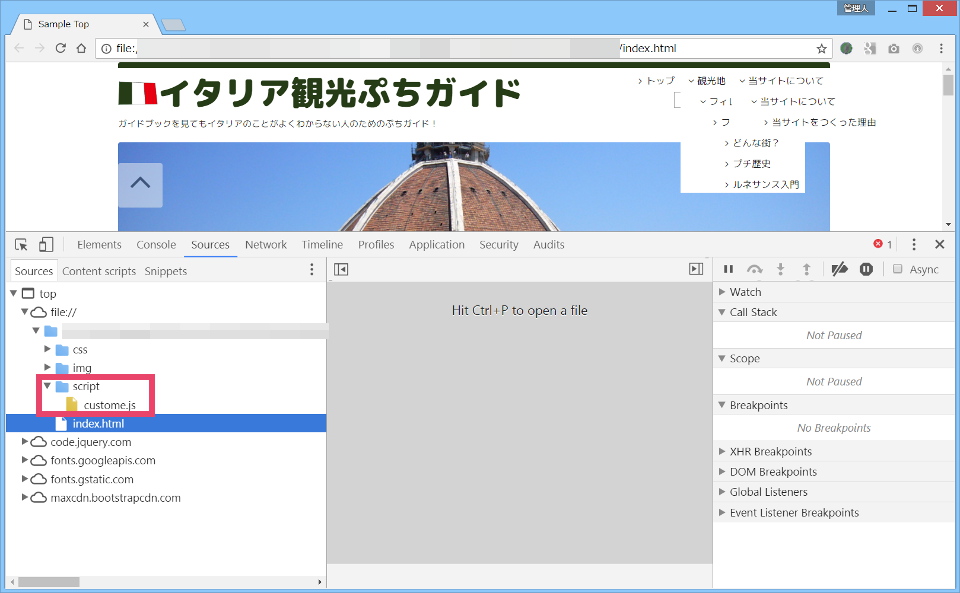
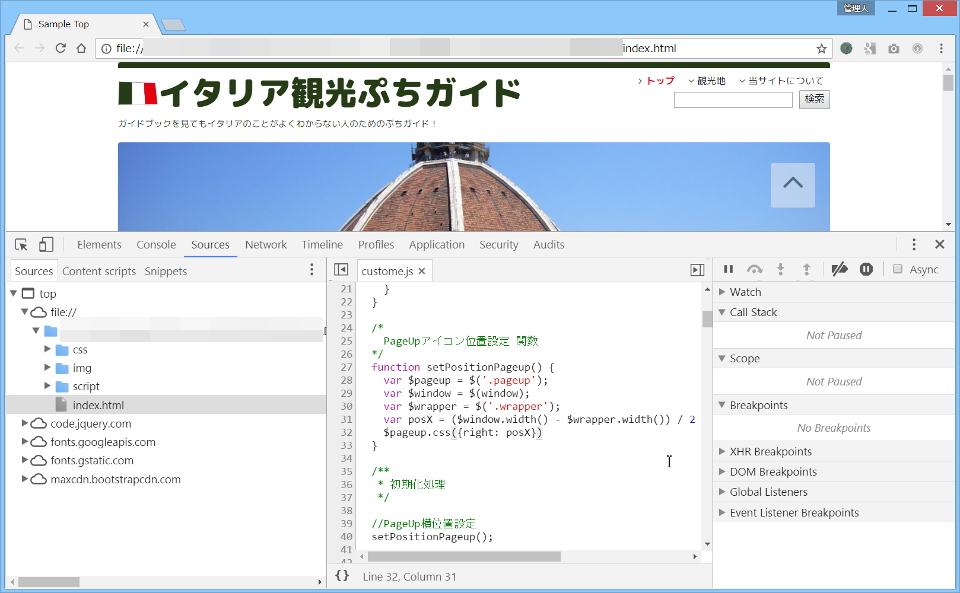
さらにそこから、修正しようとしている(JavaScript・jQueryの)jsファイルが格納されているフォルダの横にあるをクリックします。管理人の場合は、scriptフォルダの中にjsファイルを格納しているので、scriptフォルダの横にあるをクリックします。

![]()

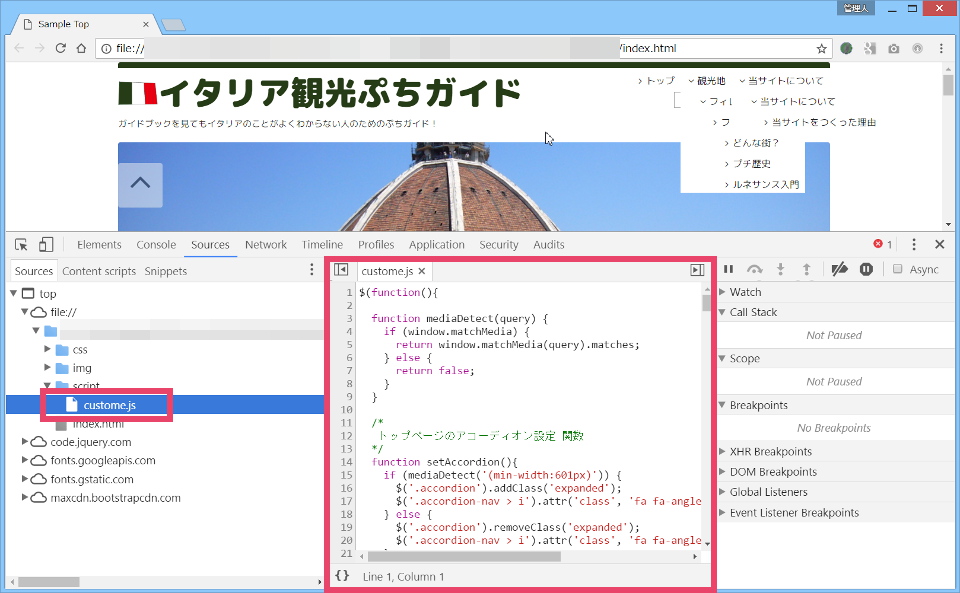
© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
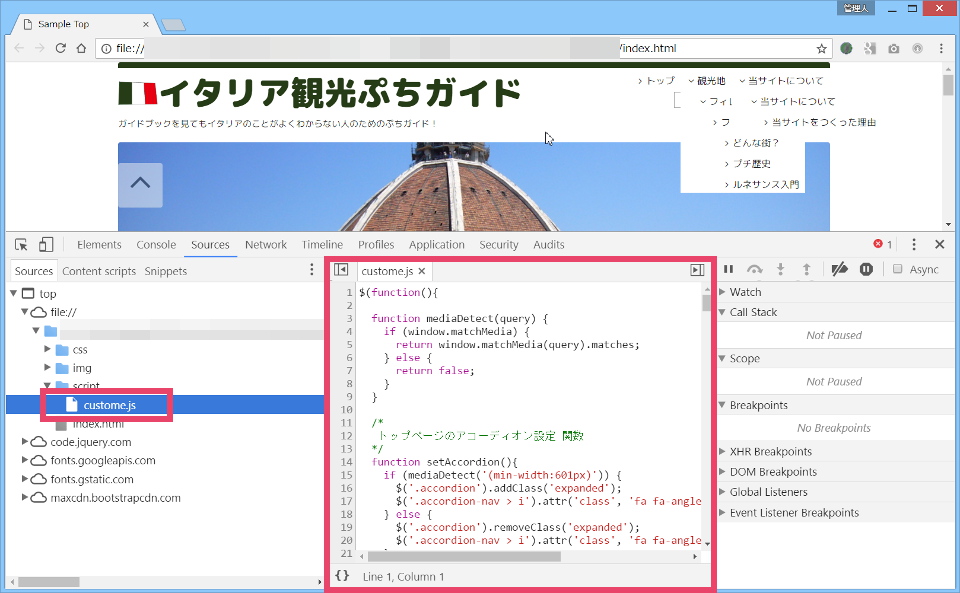
修正中のJavaScript・jQueryファイルを選択します。管理人の場合はcustom.jsになります。すると画面に「JavaScript・jQueryファイル」が表示されます。

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
エラーの原因を特定する
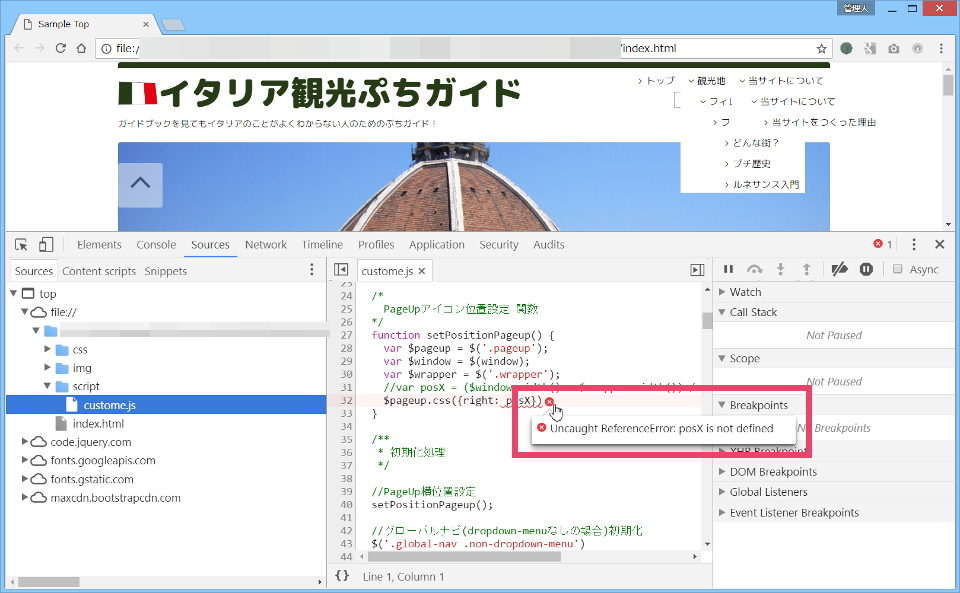
スクロールさせるとが表示されている箇所があります。そこをみつけて原因を特定していきます。
みつけたらマウスをに当ててください。エラー(の原因と想定される)メッセージが表示されます。管理人の場合は、「Uncaught ReferenceError: posX is not defined」とエラーメッセージが表示されています。「posXが定義されていない」とのこと。

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
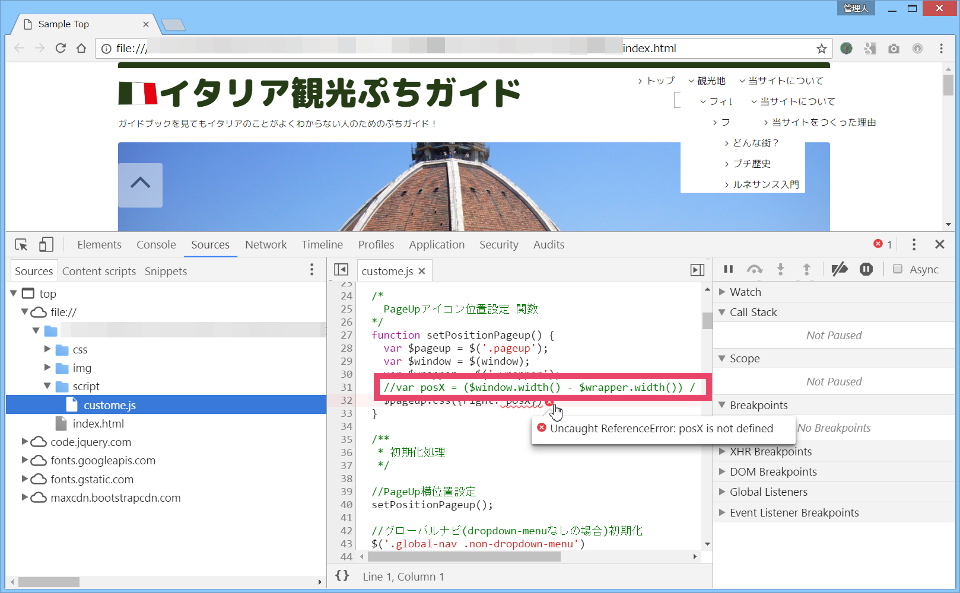
よくみると「//var posX = ($window.width() – $wrapper.width()) / 2 + 20;」と変数posXを宣言してあるところがコメントになっているのが原因のようです。

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
実はこの「エラー(の原因と想定される)メッセージ」を参考程度にして、原因を特定していきます。この辺りは経験値的なものが必要になってきますが、何回かチャレンジしてみると、意外と簡単にできるようになりますので安心して下さい。今回の例では、単純に最後に「コメントアウトされてしまっている」だけです。やりがちですね(≧◇≦)
原因が特定されましたので、jsファイルを修正していくことになります。通常はJavaScript・jQueryファイルをエディタで直していくパターンが多いかと思います。
が、実はGoogleディベロッパー ツールで、直接修正する方法がGoogleが実は便利な方法がありますので、今回はその説明をして終わりにしますね。
Googleディベロッパー ツールでファイルを修正する
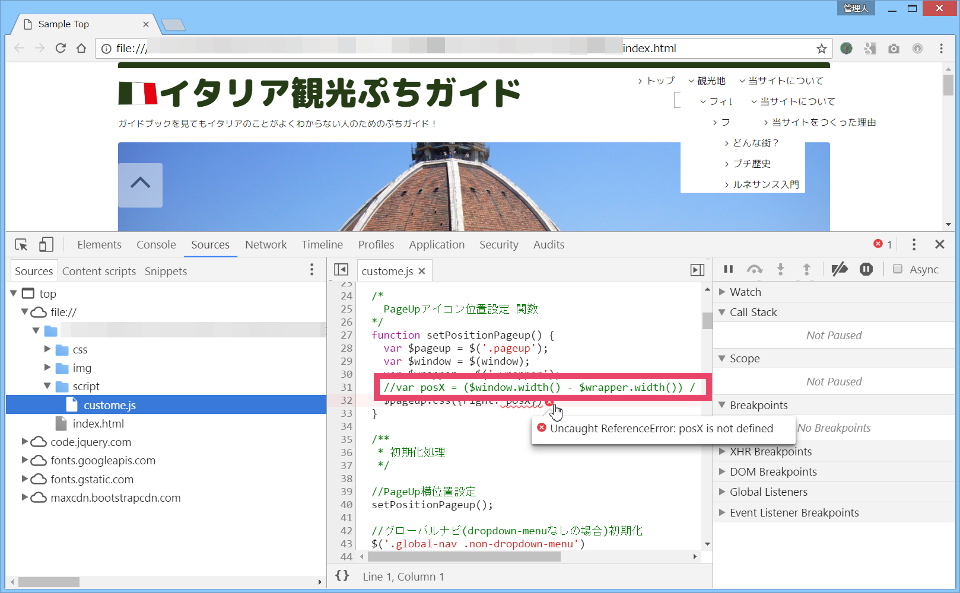
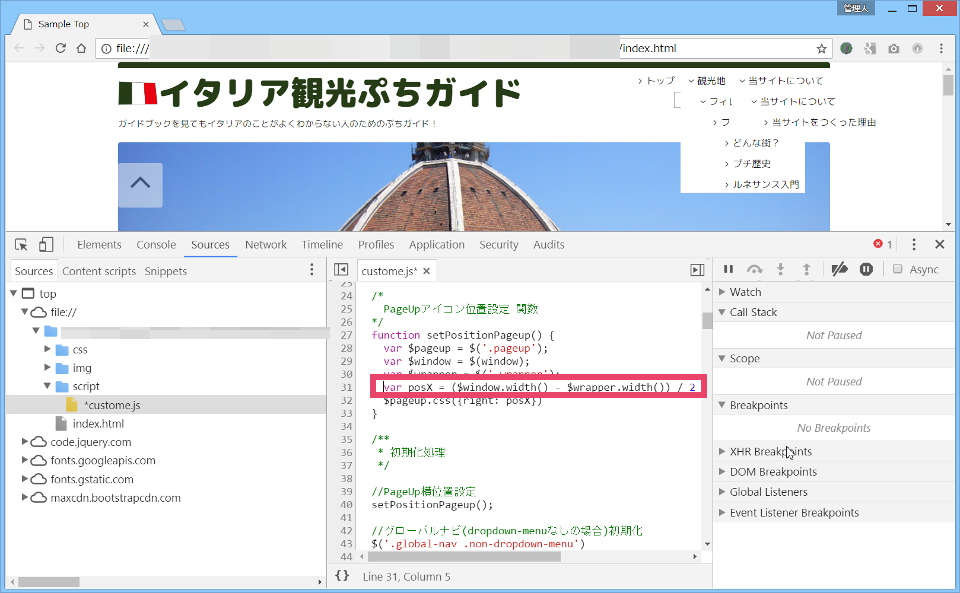
まず、Googleディベロッパー ツール上でJavaScript・jQueryファイルを修正します。今回の場合はコメントアウトを外します。

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
![]()

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
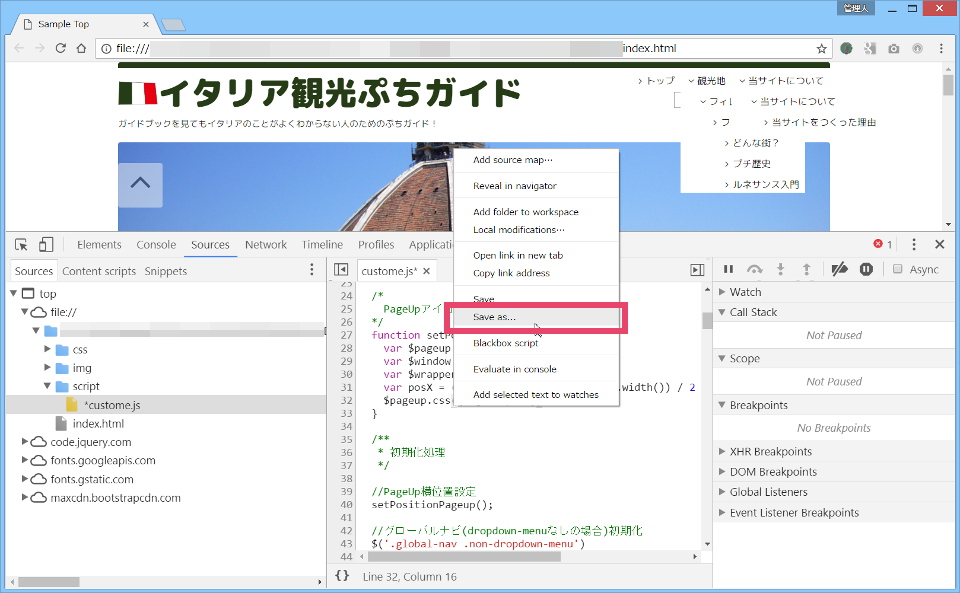
つぎに、その画面で右クリックし、「Save as」を選択します。

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
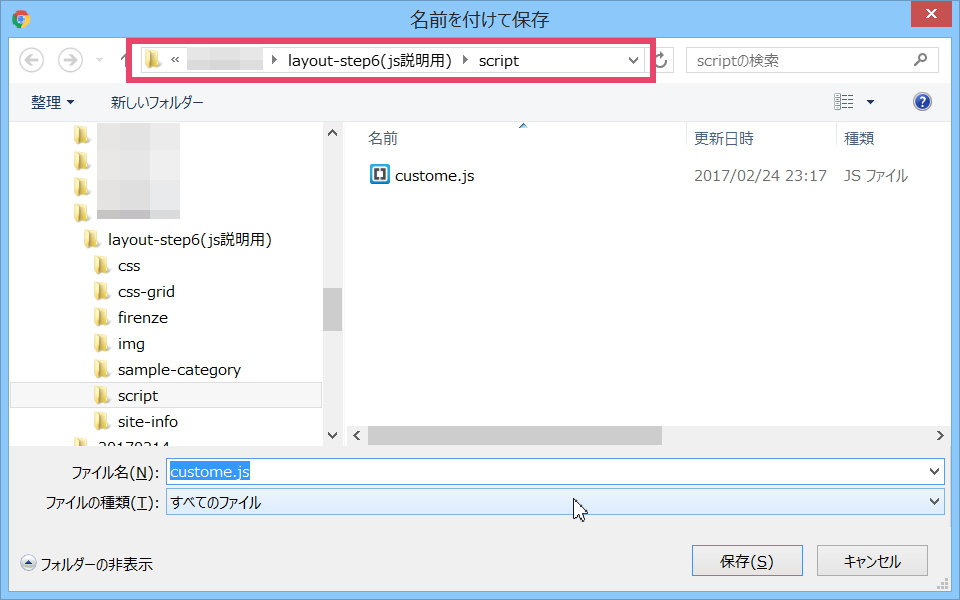
[名前を付けて保存ダイアログ]ボックスが表示されるので、保存するべきフォルダを選択して、[保存]ボタンをクリックします。初期設定ではとんでもないところに保存フォルダがされるので注意してくださいネ。

「xxx.jsファイルは既に存在します。上書きしますか?」とメッセージが表示されるので、[はい]ボタンを選択してください。

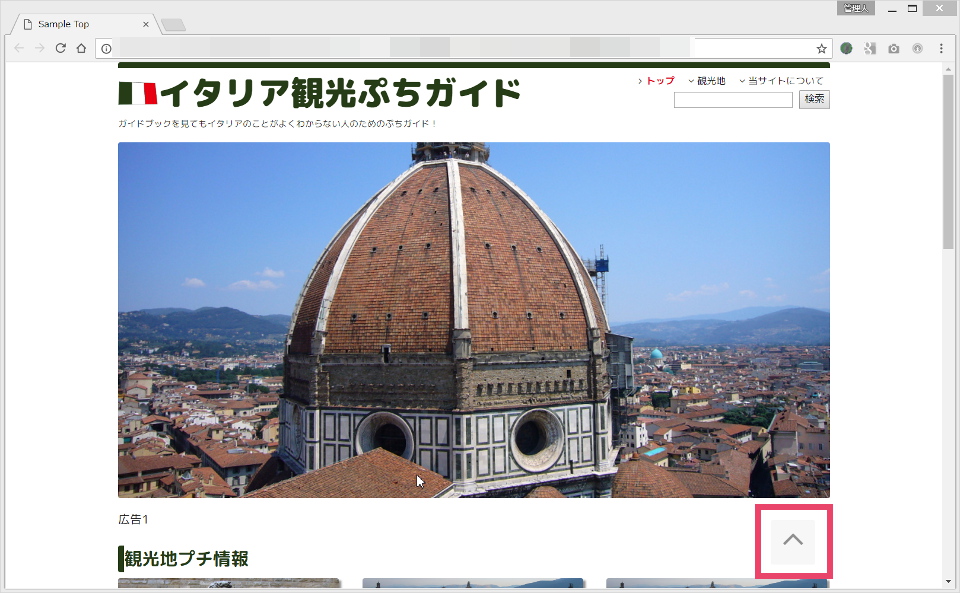
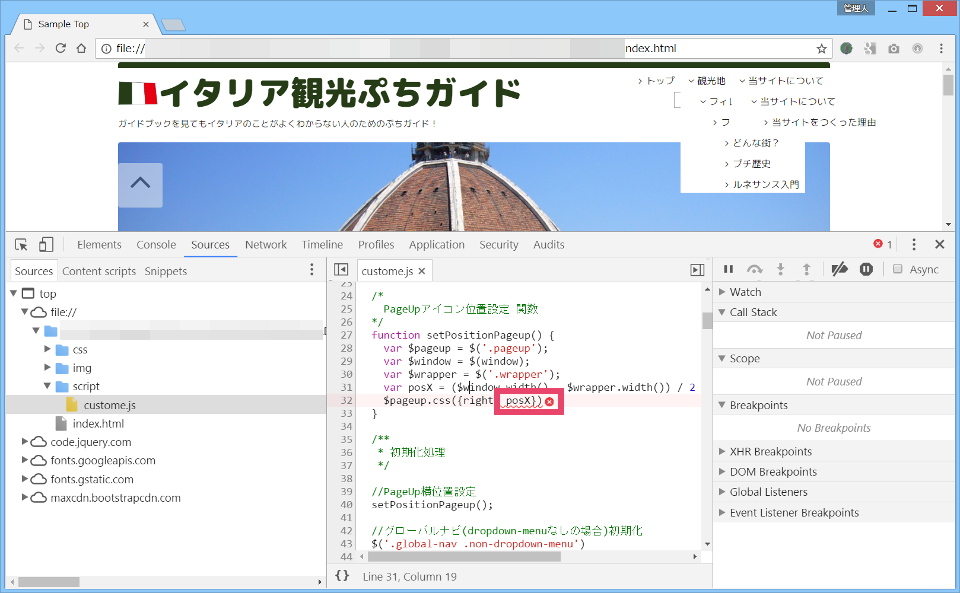
そのままではが表示されたままですので、最後にF5を押してください。ブラウザーをリフレッシュ表示すると、修正が反映されています。

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
![]()

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
まとめ
今日は、JavaScript・jQueryを本に書いてある通りにコーディングしているのに、なぜか動かない……という時に、原因を特定するための第一歩「Googleディベロッパーツールでjsファイルを表示する方法」をお伝えしました。
このGoogleディベロッパーツールを使いこなすと、JavaScript・jQueryの力がめきめきと上がっていきますので、ぜひマスターしていきましょう。このサイトでもいろいろご紹介していきますね。