なんでホームページが本のサンプルサイトと同じように表示されないの?なんで違うの?どこが違うの?と困った経験はありませんか?
htmlやcssの入門書をみながら、一生懸命あなたがテキストエディタでhtmlタグやcssセレクタを入力したのに、サンプルサイトと同じように表示されない…わたしもしょっちゅうあります。よくやる失敗は「cssのプロパティ名をスペルミス」「htmlのclass属性とcssのclassセレクタ名のスペルミス」といったところですが。まぁ、中には本のサンプルが間違っているなんてこともありますが…
こんな時に、「2つのhtmlファイル同士、またはcssファイル同士を比較して間違い探しができる便利なツール」があります。それがWinMergeです。

このWinMergeは、ソフトウェアの開発現場でも使われているスグレモノです。もちろん、ホームページを作成しているあなたも立派な開発者ですので、ぜひ使いましょう!ダウンロードは、窓の杜をはじめ色々なサイトからできます。→窓の杜ライブラリ窓の杜
インストールできました?それでは使い方にいってみましょう!
2つのhtmlファイル同士、またはcssファイル同士を比較するWinMergeの使い方
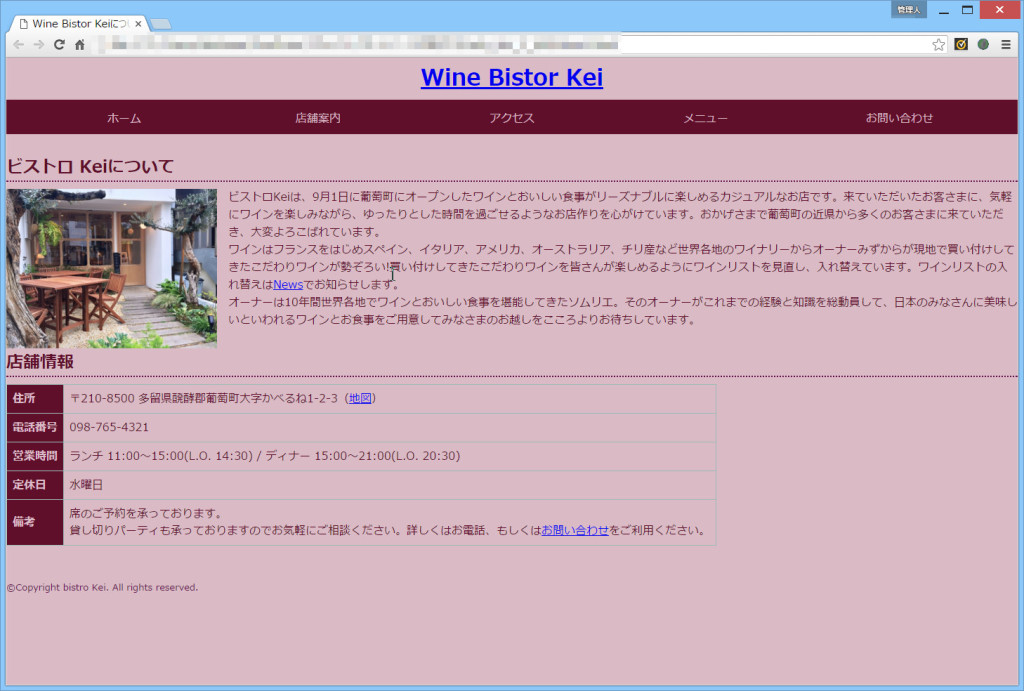
それでは使い方を説明しますね。たとえば、サンプルサイト本来の表示が以下だったとしますよね。

だけど、以下のようにあなたの作ったhtmlファイルはブラウザーで表示するとなぜだか知らないけれど横に広がりすぎてしまい、おかしかったとします。

こんな時に、WinMergeを起動しましょう。

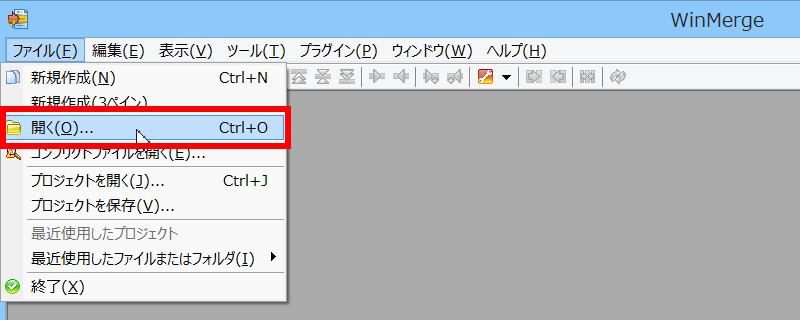
[ファイルメニュー]の[開く]を選択します。

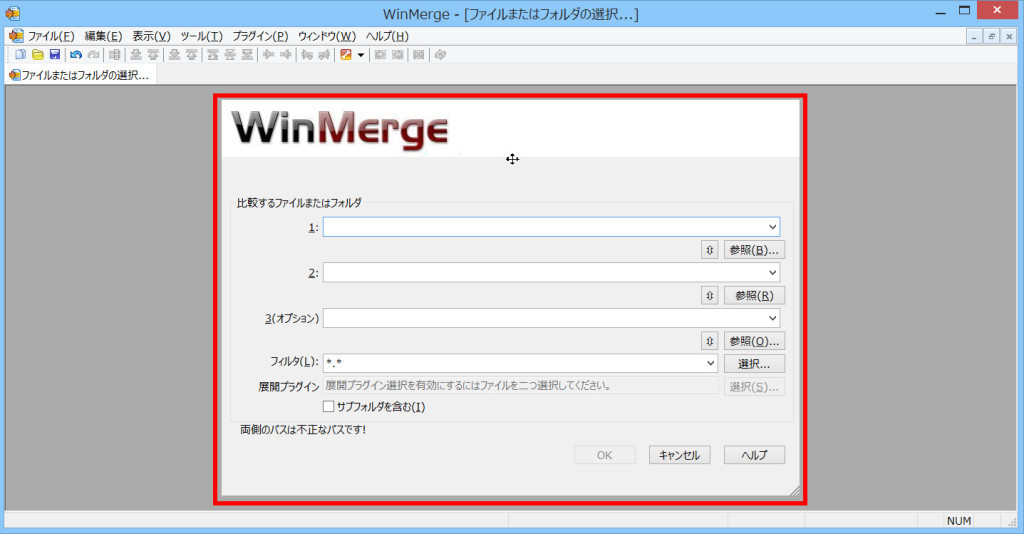
するとダイアログボックスが表示されますので、ここで比較する2つのファイルを選択していきます。

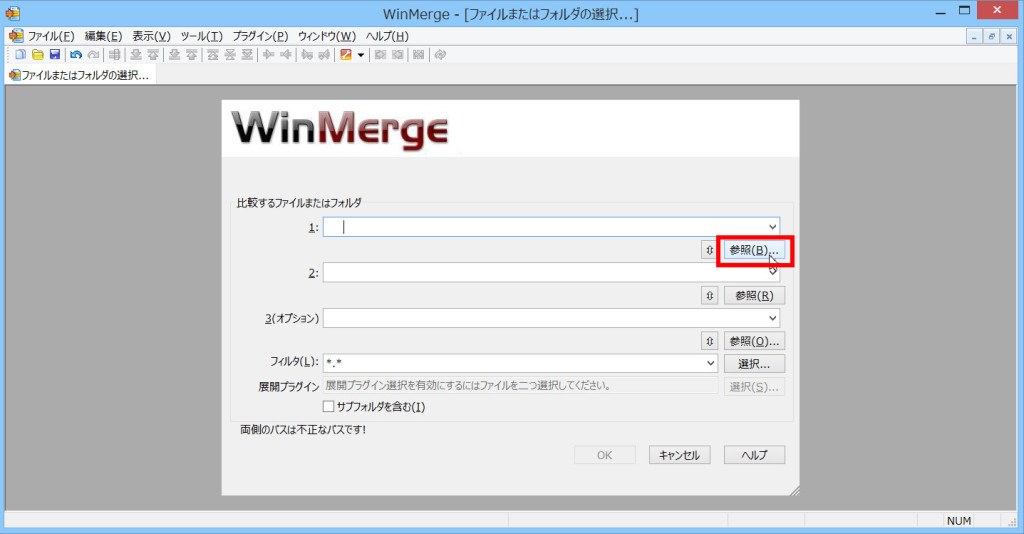
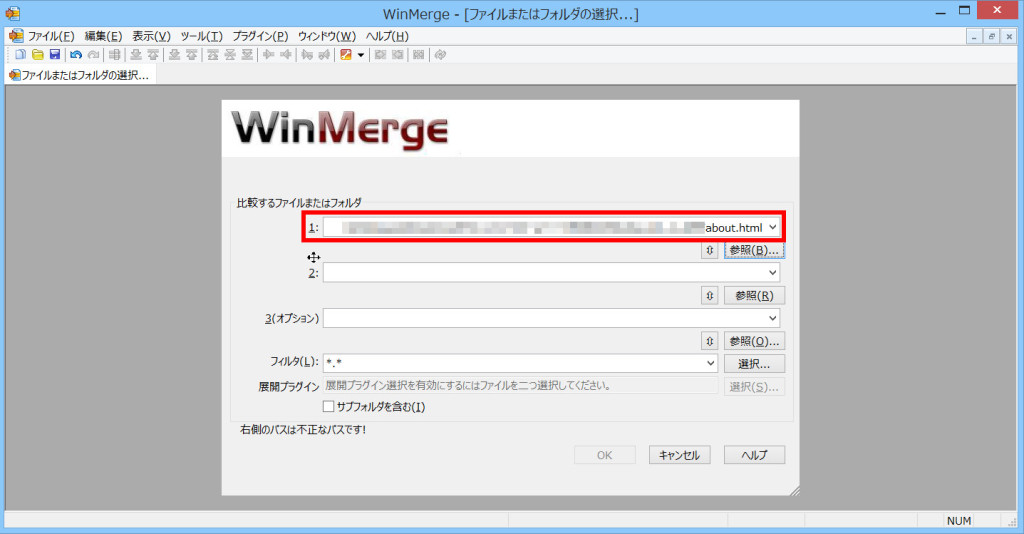
まずは1の欄に自分が記述したhtmlファイルを選択します。[参照]ボタンをクリックしてください。

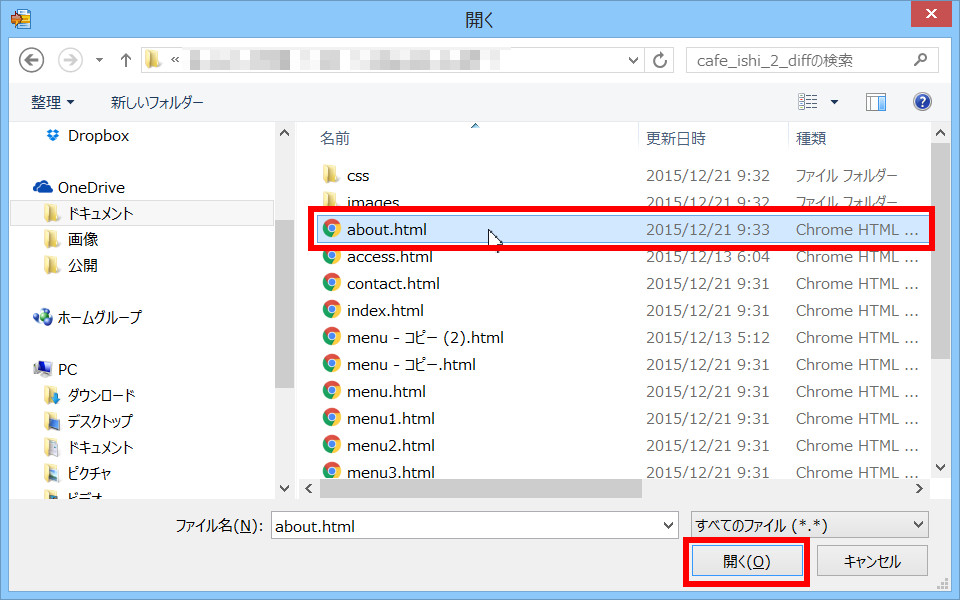
ダイアログボックスが開きますので、自分が記述したcssファイルを選択して、[開く]ボタンをクリックしてください。

すると1の欄に自分が記述したhtmlファイルのパス(=場所)が表示されます。

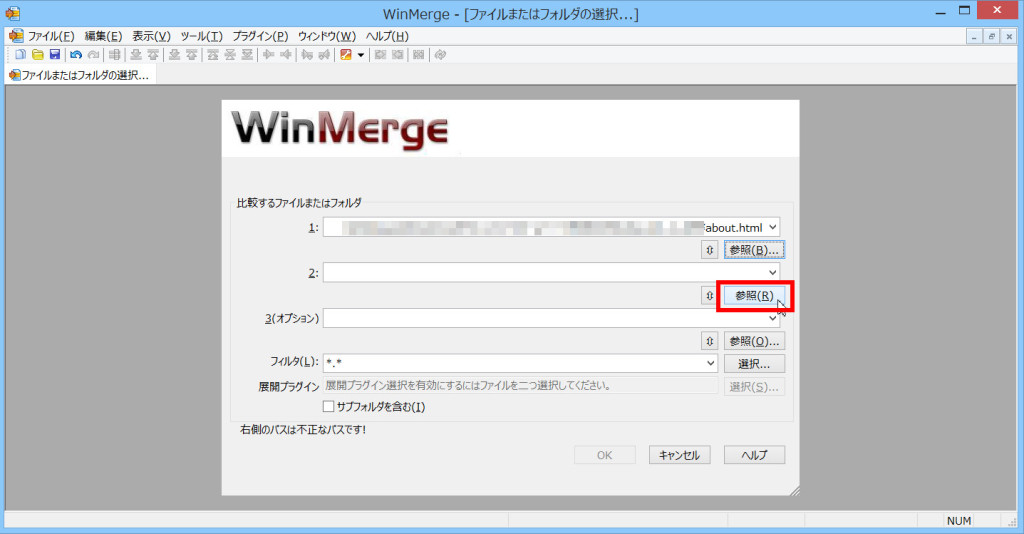
次に2の欄に見本にしているサンプルサイトのhtmlファイルを選択します。[参照]ボタンをクリックしてください。

ダイアログボックスが開きますので、サンプルサイトのhtmlファイルを選択して、[開く]ボタンをクリックしてください。

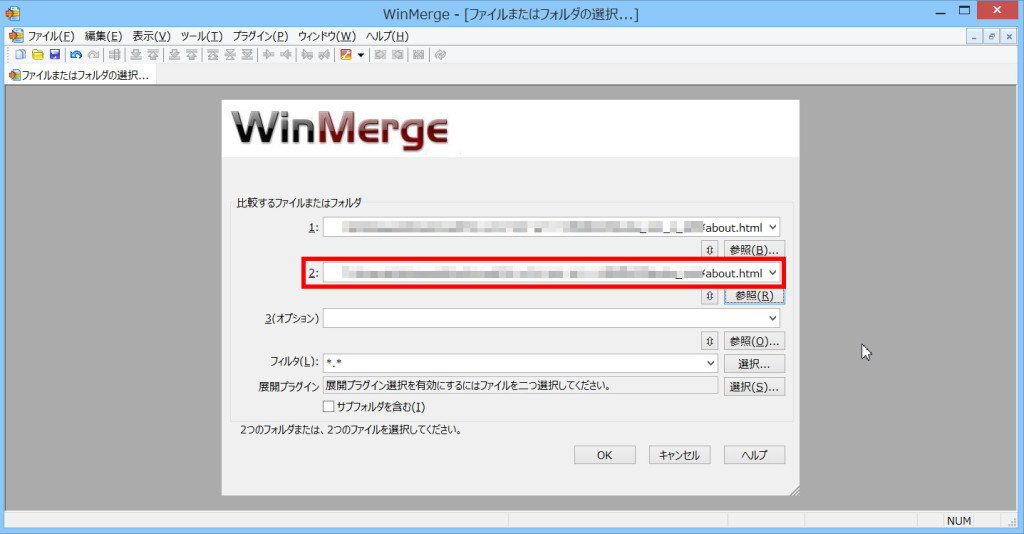
すると2の欄にサンプルサイトのhtmlファイルのパス(=場所)が表示されます。

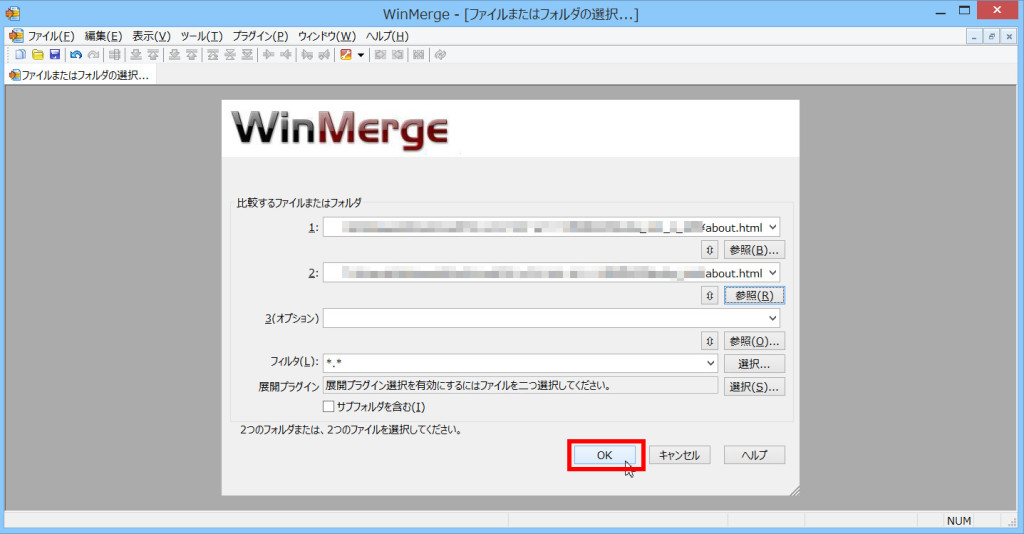
[OK]ボタンをクリックします。

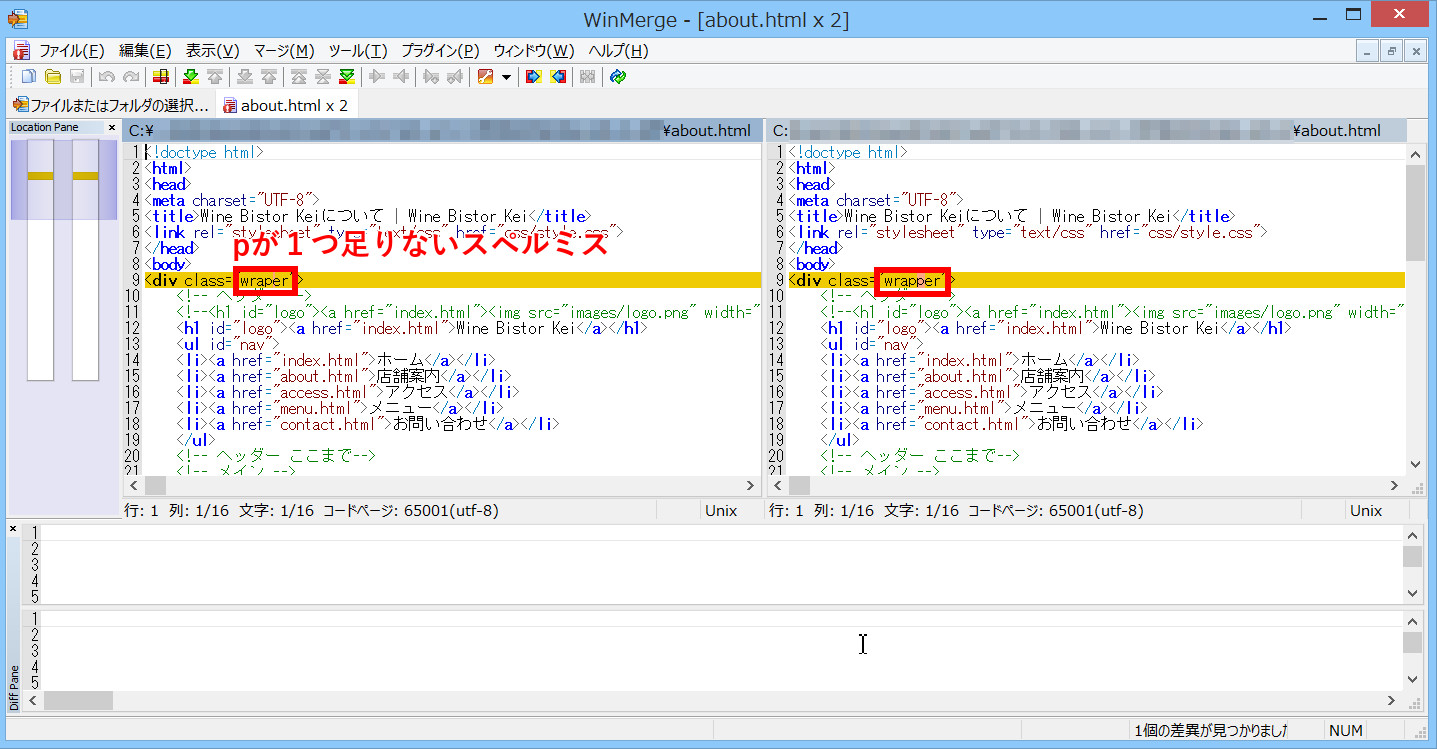
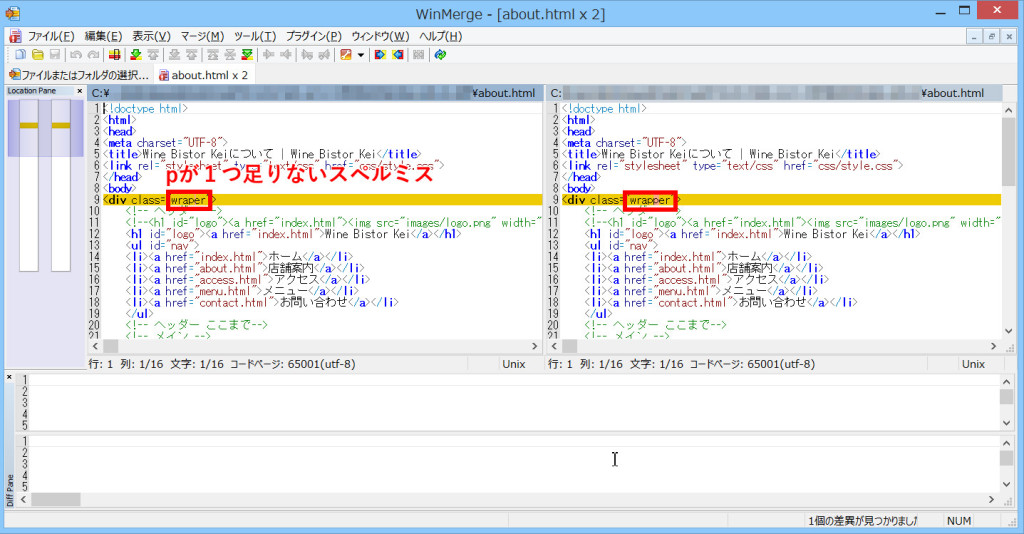
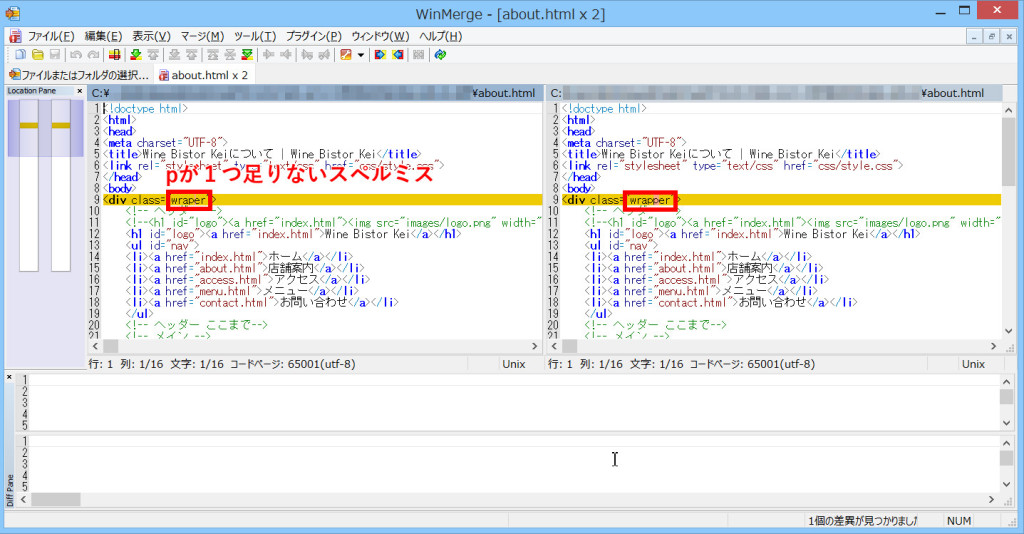
すると、異なっている行部分が黄色表示されます。これをみると<div>タグのclass名の値を間違えていることがわかります。

あー、わたしがよくやるスペルミスです…なので、この部分を修正すれば、正しく表示されます。
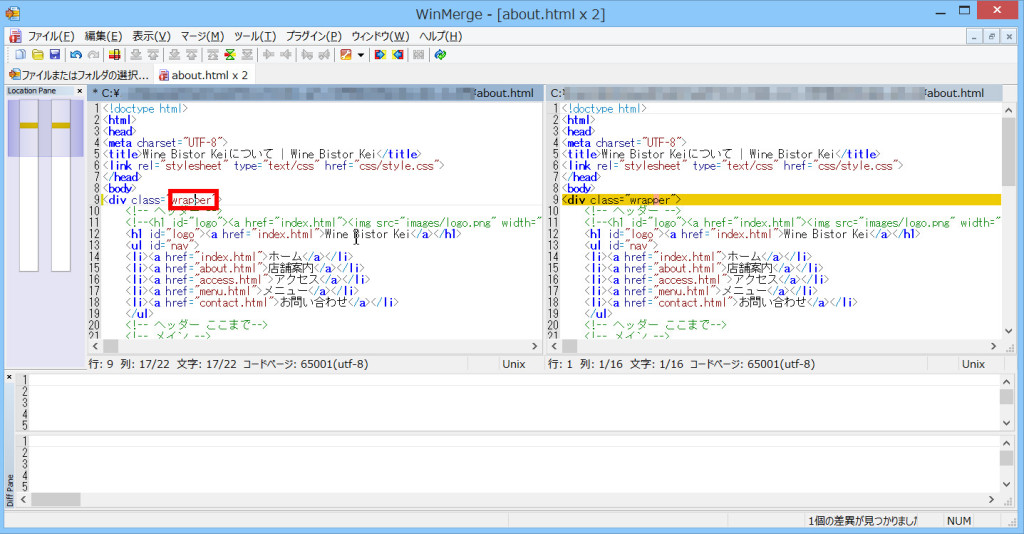
それでは、WinMergeの左側の部分を修正します。あっ!色が消えましたね。

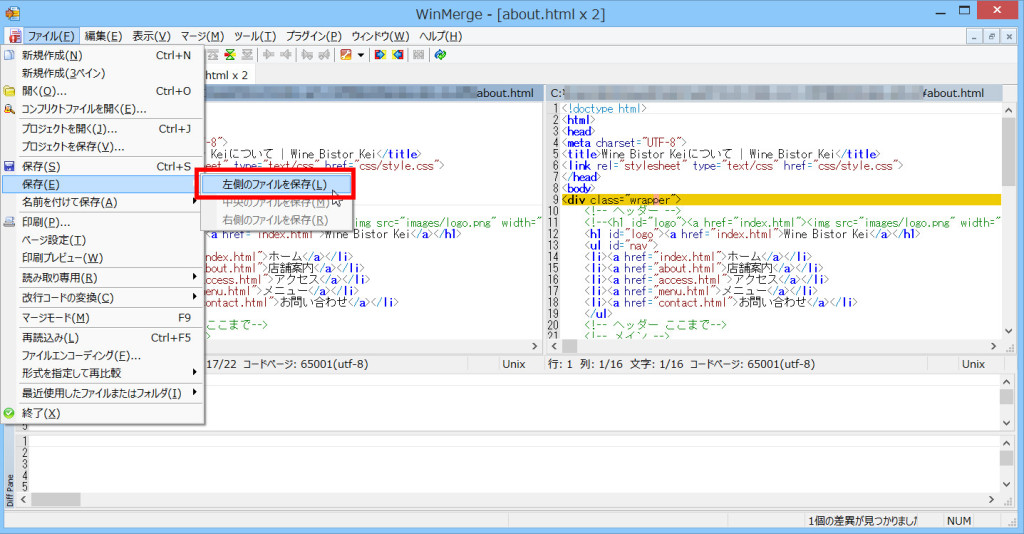
[ファイル]メニュー→[保存]→[左側のファイルを保存]を選択します。

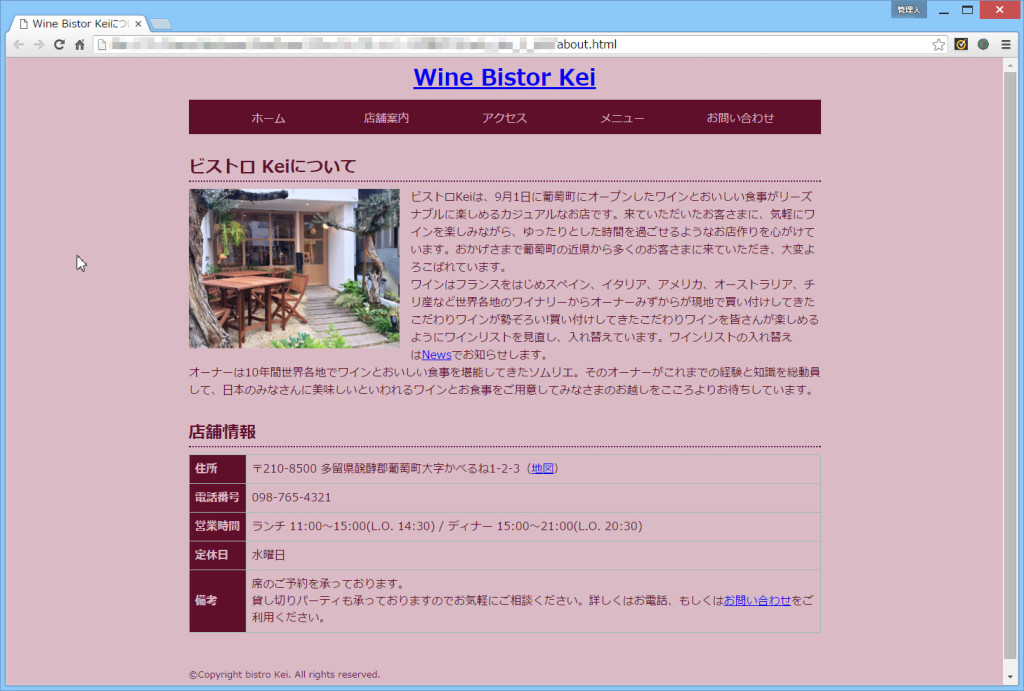
ブラウザーで表示して、更新すると、ほらっ!修正されています。

どうです?すごく便利でしょ。
2つのhtmlファイル同士、またはcssファイル同士を比較して間違い探しができる便利なツールWinMergeのまとめ
『なんでホームページが本のサンプルサイトと同じように表示されないの?なんで違うの?どこが違うの?』ということは、超初心者のあなたはもちろん、ベテランでも、プロでもよくあります。
超初心者とプロの差は「いかに早く間違いを探すことができるか」だけです。WinMergeを使えば、間違い探しが簡単にできるようになるので、すぐにプロの仲間入りです。WinMergeは2つのhtmlファイル同士、またはcssファイル同士を比較して、間違い探しができる便利なツールですので、ぜひ使って素敵なホームページを作成してくださいネ。