今日はhtmlファイルを通常のブラウザープレビューする時の便利な方法をお伝えしますね。

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
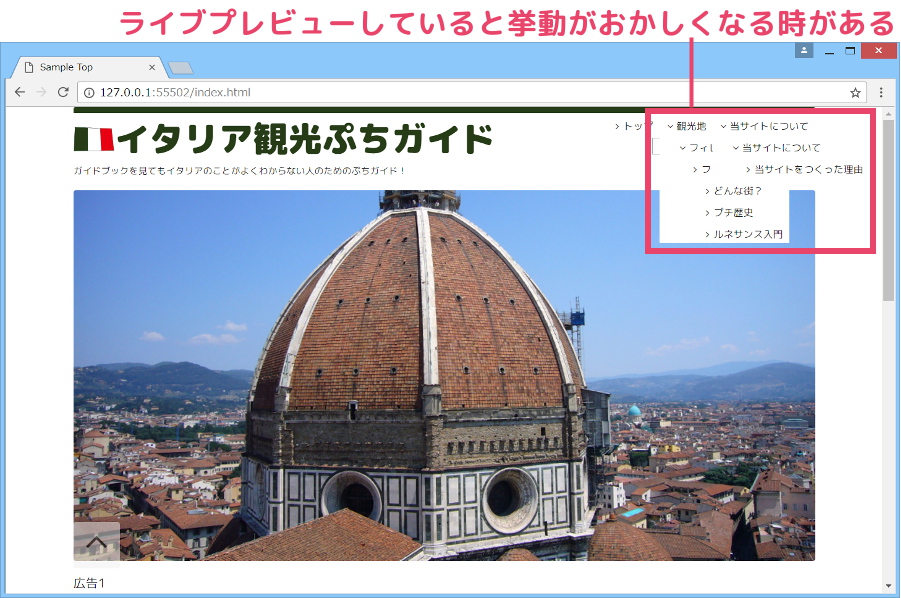
なぜ、こんな説明をするのかというと……BracketsでJavaScriptやjQueryを使用するためにjsファイルを編集して、ライブプレビューしていると挙動がおかしくなる時があるからです。
その時の対応手順は、①「通常のブラウザープレビューをする」、②「ディベロッパーツールなどで修正していく」になります。(※ディベロッパーツールとは、Google Chromeの呼称です。Firefox・InternetExplorerでは「開発者ツール」という呼び方になります。)
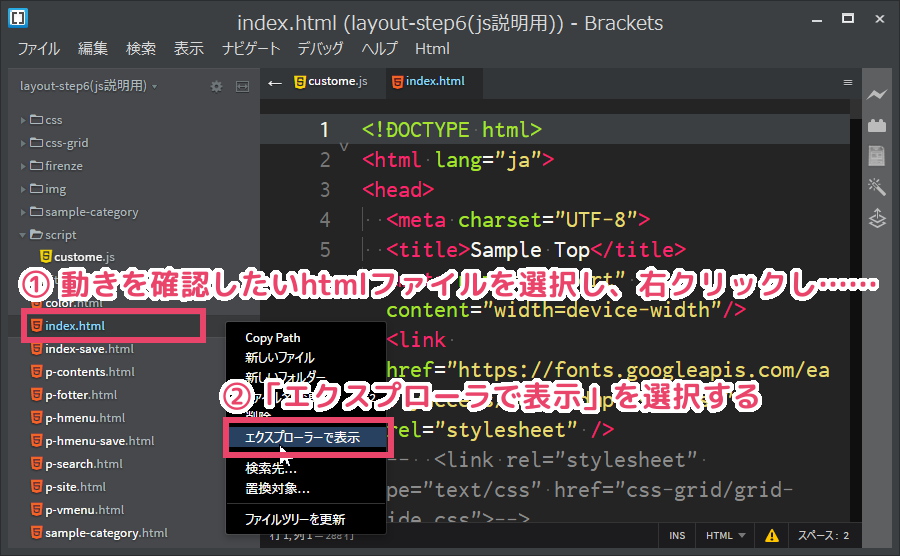
今回説明するのはそのうちの、手順①「通常のブラウザープレビューをする」時の便利な方法です。といっても簡単で、サイドバーでJavaScriptやjQueryの動きを確認したいhtmlファイルを選択して右クリックし、「エクスプローラで表示」を選択するだけです。

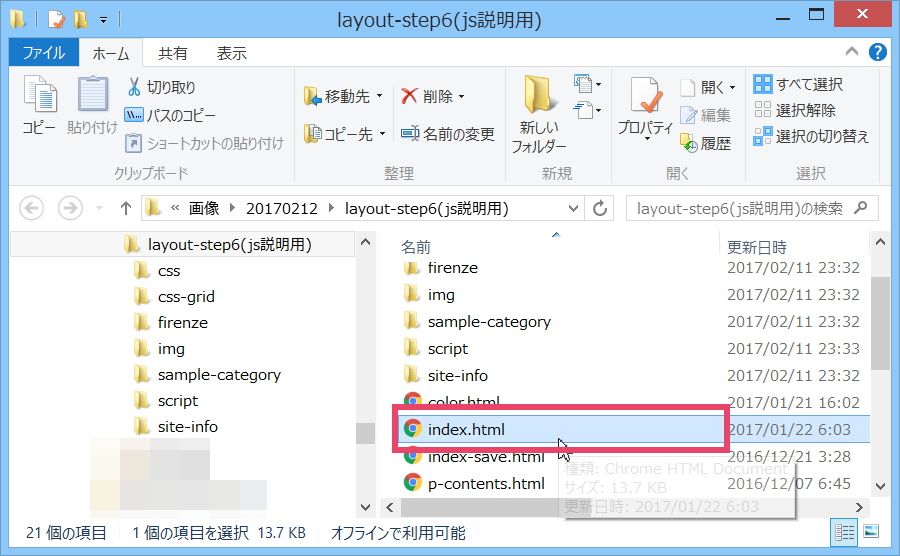
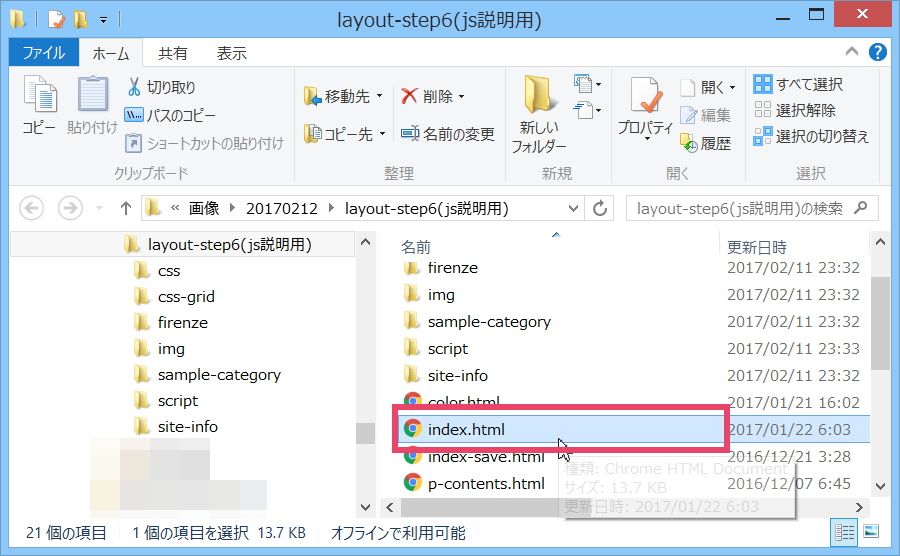
htmlファイルが存在するフォルダがエクスプローラで表示されますので、あとはファイルをダブルクリックするだけです。これで、手順①「通常のブラウザープレビューをする」ことができます。

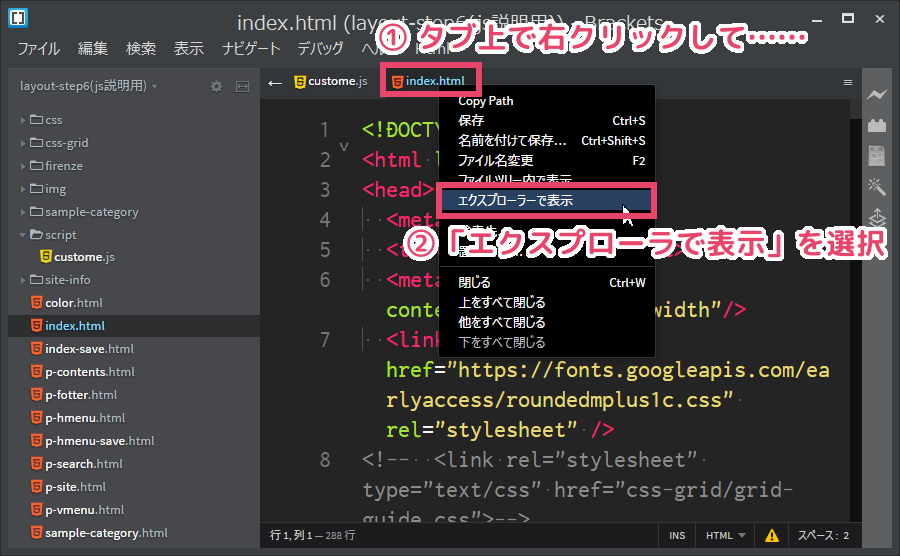
Tabs-Custom Working拡張機能プラグインを使用している人は、タブ上で右クリックして「エクスプローラで表示」を選択すれば、同様の処理が可能です。

![]()

そうそう、「Tabs-Custom Working拡張機能プラグイン」を使用していない人はぜひ使ってみてください。とっても便利なプラグインでおススメですヨ。

まとめ
今日はBracketsでJavaScriptやjQueryを使用するためにjsファイルを編集して、ライブプレビューしていて挙動がおかしくなった時の対応方法「Bracketsでhtmlファイルを通常のブラウザープレビューする時の便利な方法」についてお伝えしました。
あとはディベロッパーツールなどを利用して、jsファイルを修正していくことになります。その手順はまた改めてお伝えしますね。
Brackets is released under the MIT License.