Bracketsのファイルツリーにアイコンを表示するにはBrackets Icons拡張機能(プラグイン)を使います。このBrackets Icons拡張機能(プラグイン)には2つの大きな特徴があります。1つ目は「表示するアイコンにIoniconsとDeviconsという2つから選べる」です。2つ目は「2重拡張子ファイルに、2種類のアイコンを重ねて表示できる」です。

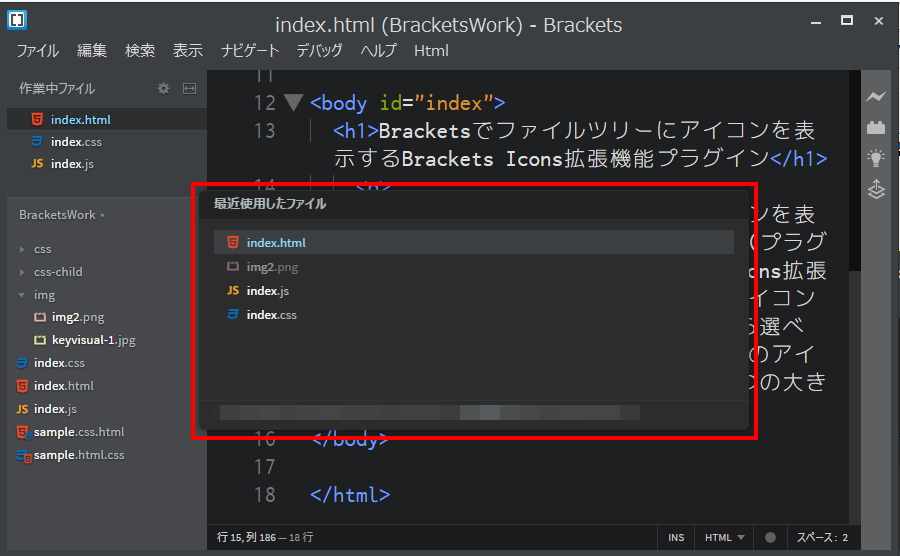
さらにアイコンは、Ctrl+Tabで表示される「最近使用したファイル」ナビゲーションダイアログにも表示されます。

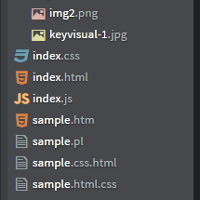
実はファイルツリーにアイコンを表示する拡張機能(プラグイン)にはもう1つ「Brackets File Icons」があります。これは今日ご紹介するBrackets-Icons拡張機能を元に作成しています。アイコンが大きめなのが特徴です。

話はもどって……今日はBracketsでファイルツリーにファイルの種類(html、css、JavaScriptなど)ごとに、別々のアイコンを表示するBrackets-Icons拡張機能プラグインの特徴・インストール方法・使い方について説明しますね。
Brackets-Icons拡張機能の特徴
Brackets-Iconsは、ファイルツリーにファイルの種類(html・css・JavaScript・jpg・pngなど)ごとに別々のアイコンを表示する特徴をもった拡張機能プラグインです。大きく2つの特徴があります。
1つ目の特徴は、表示するアイコンには「Ionicons」と「Devicons」との2種類から選べることです。


2つ目の特徴は、2重拡張子ファイルに、2つのアイコンを重ねて表示できることです……ってちょっとわかりずらいですよね。
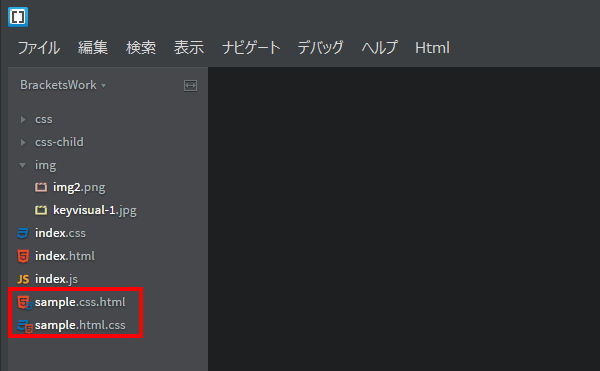
たとえば「foo.css.html」というファイルをみてください。cssとhtmlの2種類のアイコンが重ねて表示されていますね。

でも……あなたは思いませんか?『2重拡張子ファイルってどんな時に必要なのか?』って。実は管理人も今のところよくわかりません(;・∀・)。わかったらお伝えしますね。
Brackets Icons拡張機能のインストール方法
それではBrackets Icons拡張機能プラグインのインストール方法の説明をしますね。
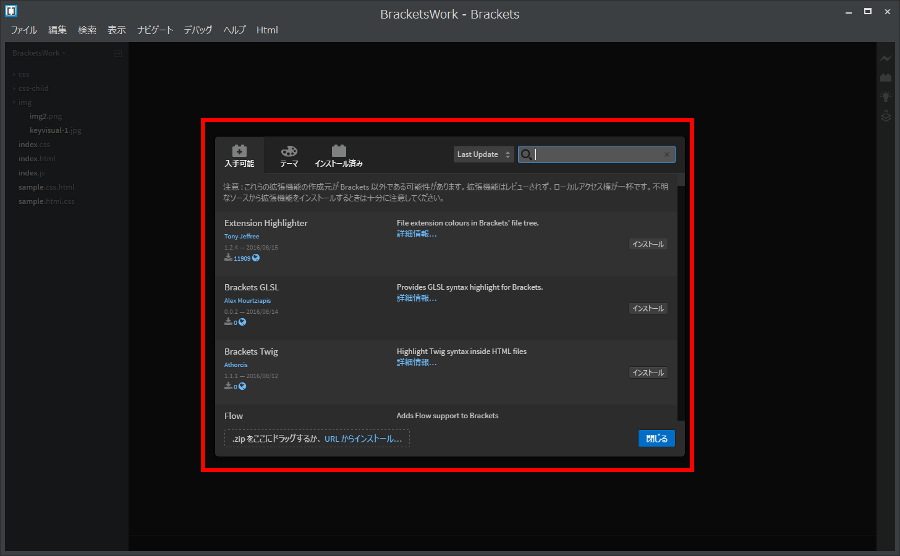
まずは画面右側にあるツールバーをクリックして拡張機能マネージャーを表示します。

![]()

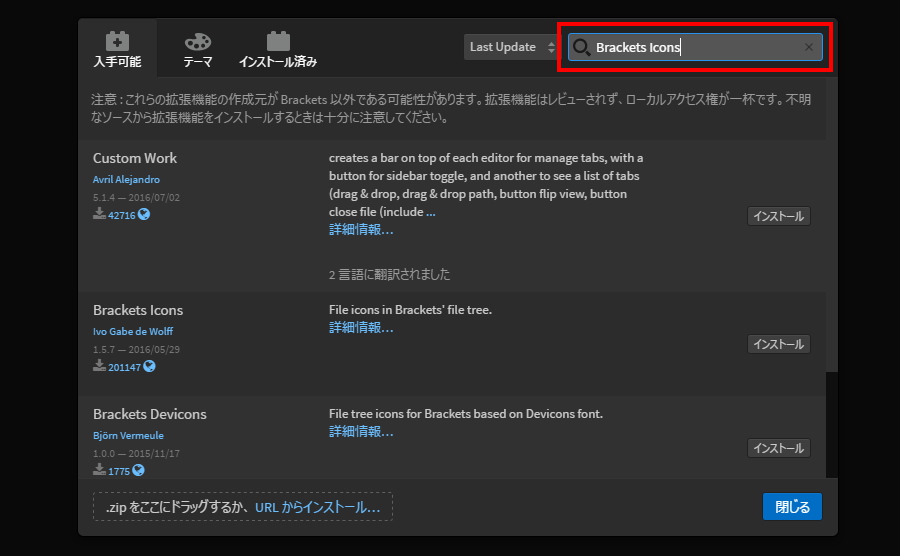
[入手可能]タグが選択されていることを確認し、検索ボックスに「Brackets Icons」 と入力してください。

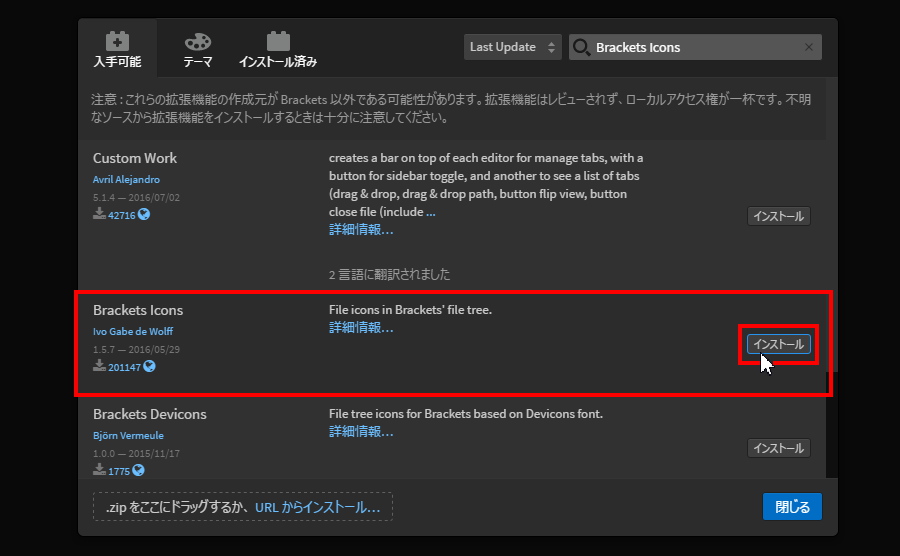
Brackets Icons が表示されたら(一番上とは限らないので注意してください)、[インストール]ボタンをクリックしてください。

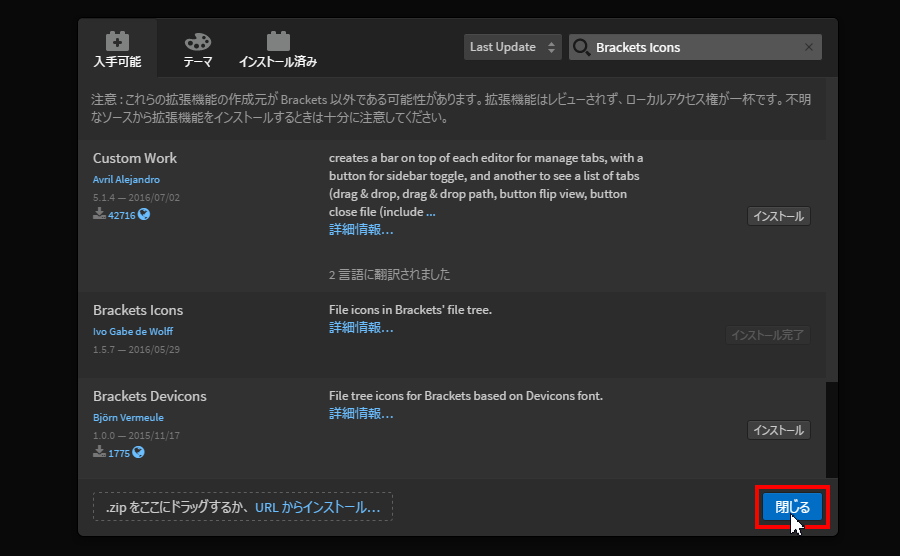
[拡張機能をインストール]メッセージ画面が表示されます。「インストールは成功しました。」とメッセージが表示されたら、[閉じる]ボタンをクリックしてください。

ファイルツリー上で右クリックして、ファイルツリーの更新を選択して下さい(ツリー上のいずれかのファイルを選択するだけでもOKです)。

![]()

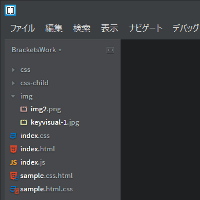
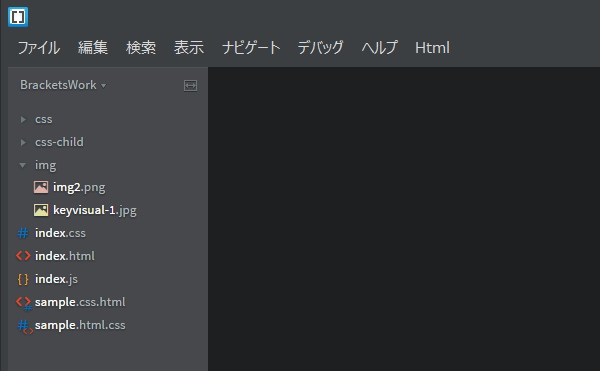
ファイルツリーにアイコンが表示されましたね。
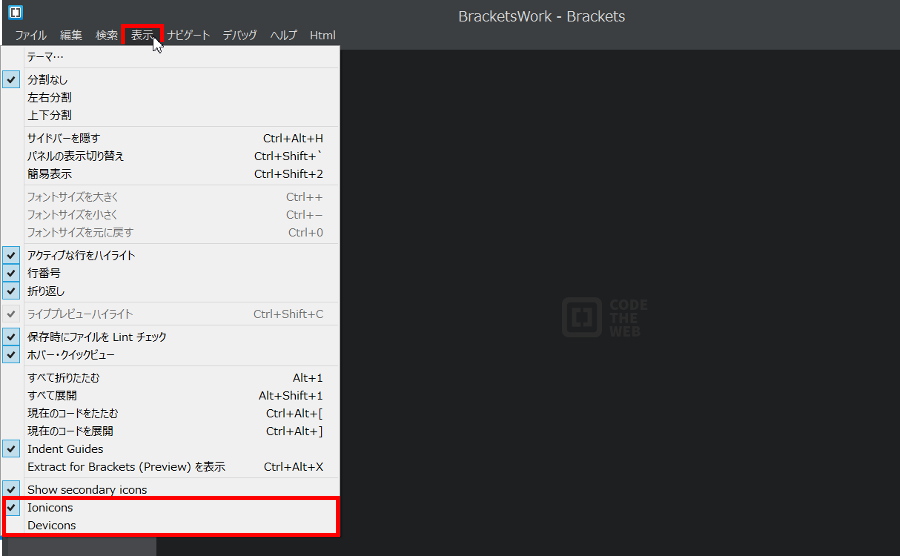
これでBrackets Icons拡張機能プラグインが使えるようになりました。念のためBracketsのメニューバー[編集]をクリックして確認してみましょう。[Show secondary Icons]と[Ionicons]と[Devicons]との3項目が追加されて、さらに[Show secondary Icons]と[Ionicons]とが選択されています。

Brackets Icons拡張機能の使い方
Brackets Icons拡張機能プラグインは、インストールすればファイルツリーにアイコンを表示してくれます。なので使い方は、以下の2つの説明になります。
- 表示するアイコンに Ionicons と Devicons とのどちらを選ぶか
- 2重拡張子ファイルに、2種類のアイコンを重ねて表示するか
表示するアイコンに Ionicons と Devicons とのどちらを選ぶか
2重拡張子ファイルに、2種類のアイコンを重ねて表示するか
2重拡張子とは、ファイル名に.(ドット)が2つあるファイルのことです。たとえば「sample.css.html」みたいな感じです。
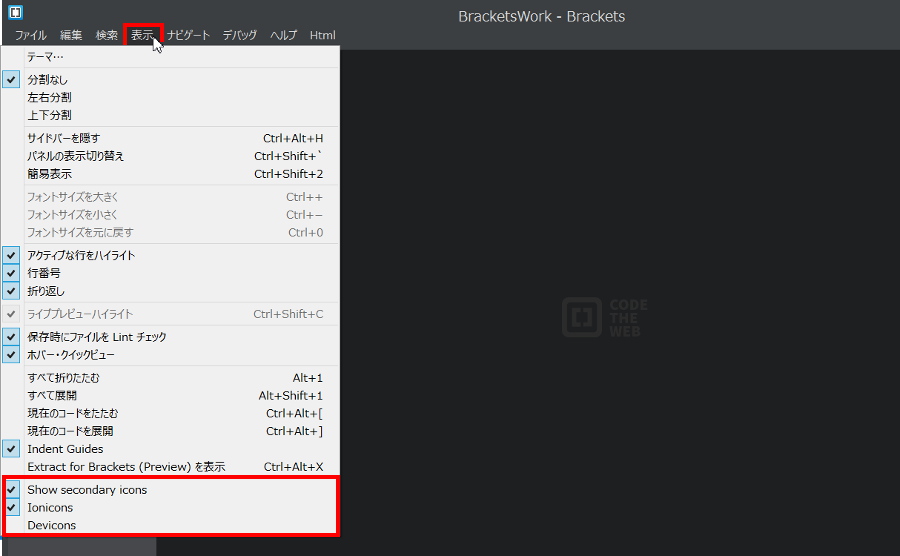
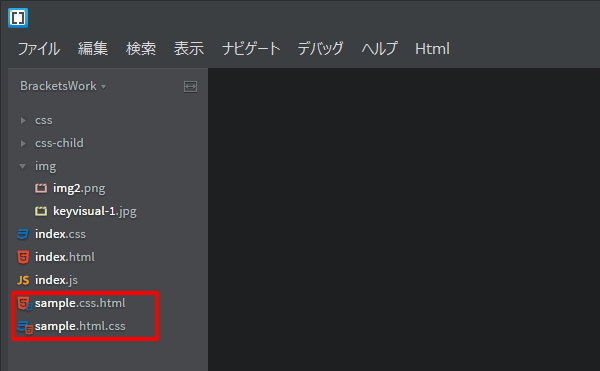
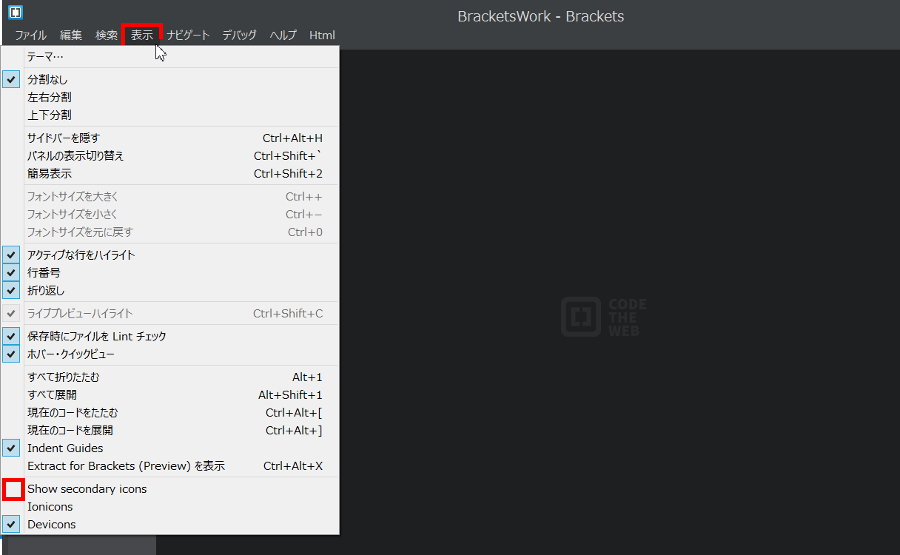
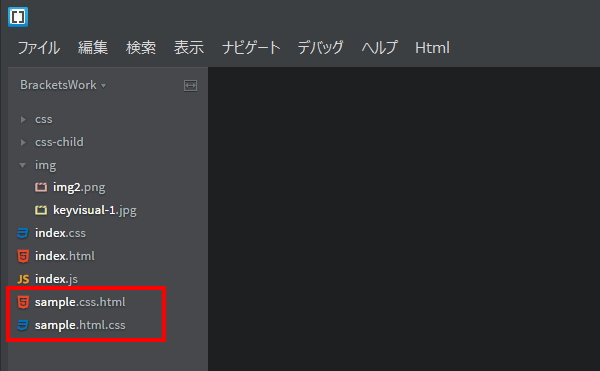
その2重拡張子のファイルに「2種類のアイコンを重ねて表示するか、しないか」をメニューバーの[表示]→[Show secondary Icons]で切替選択できます。[Show secondary Icons]にチェックを付ければ「2種類のアイコンを重ねて表示する」になります。「sample.css.html」と「sample.html.css」に注目してくださいね。
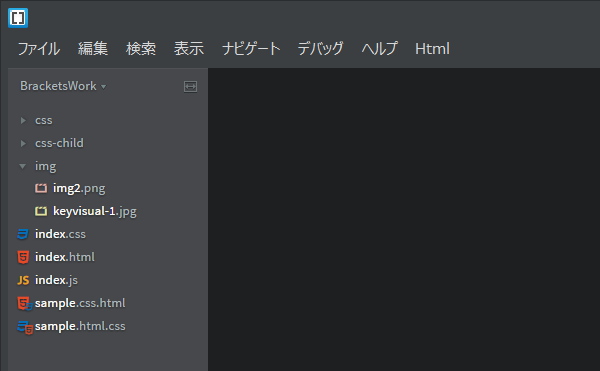
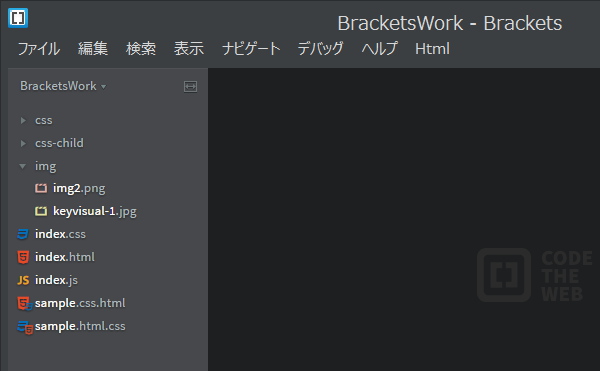
Show secondary Icons を選択している場合

![]()

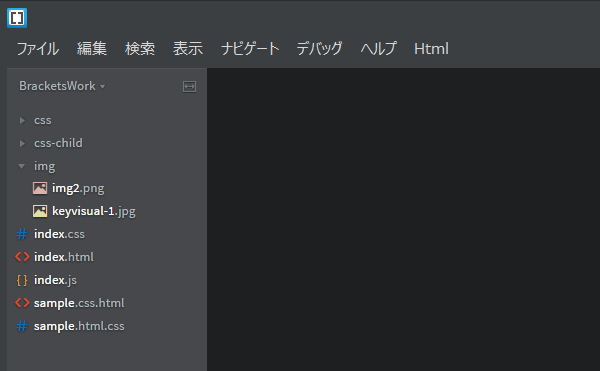
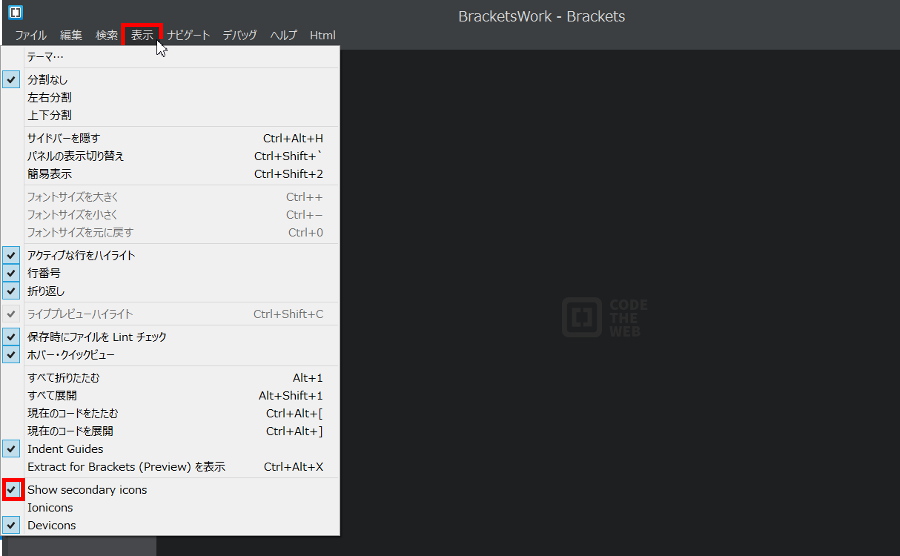
Show secondary Iconsを選択していない場合

![]()

2重拡張子がどのような時に必要になるのかについては……今のところわかりません(*_*)。わかったらお伝えしますね。
まとめ
今日は、Bracketsのファイルツリーにアイコンを表示するBrackets Icons拡張機能(プラグイン)について説明しました。少ない場合はそれほど気になりませんが、ファイル数が多くなってくると『わかりやすくて、助かるなぁ(*’▽’)』となるありがたい機能です。
またCtrl+Tabで表示される「最近使用したファイル」ナビゲーションダイアログでもアイコンが表示されるので、わかりやすくなります。
同じような拡張機能プログラムに「Brackets File Icons」というものがあります。こちらについても後日ご紹介しますので、こちらはアイコンが大きめです→Brackets File Icons拡張機能プラグインで大きめのアイコンを表示する方法。あなたが気に入った方を使ってくださいね。それでは。