あれっ、Bracketsをインストールして最初の頃に使えていた便利な機能が使えなくなっている……ということはありませんか?

Bracketsインストール直後に利用可能になる便利機能は、メニューバーから確認できます。しかしインストール時に自動で初期設定されてしまうので、何かのタイミングで無効になった(してしまった)時に『あれっ、どの項目を設定したらいいんだろう。自動で初期設定されていたから、わからない……』と困りますよね。
ということで今日は、Bracketsインストール時のメニューバー初期設定項目をお伝えします。さらに初期設定しておくと便利な「おすすめの設定項目の1つ」を加えて説明しますね。
自動閉じカッコ
自動閉じカッコは、「半角カッコを入力した時に、閉じカッコも自動で入力するか」の設定項目です。
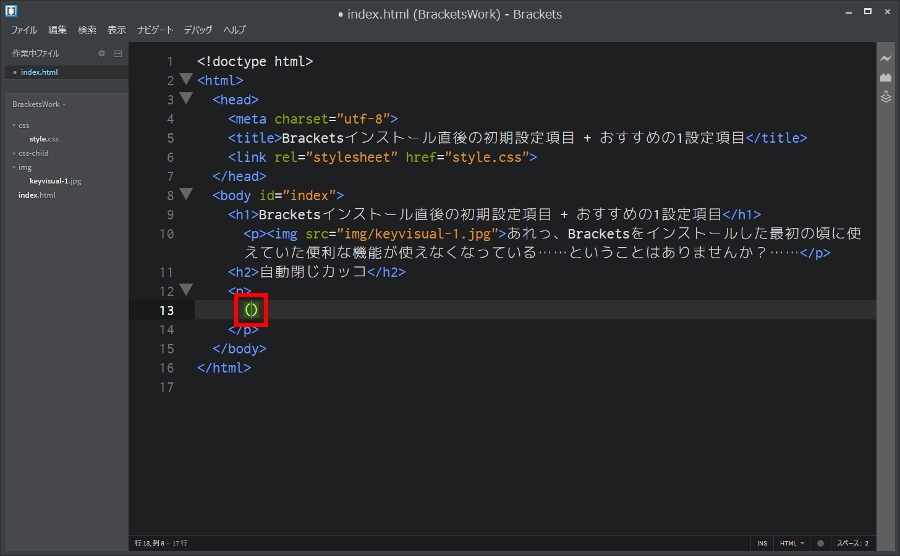
自動閉じカッコを有効にすると、半角のはじまりカッコである ( や [ を入力すると、半角のおわりカッコ ) や ] が自動入力されます。


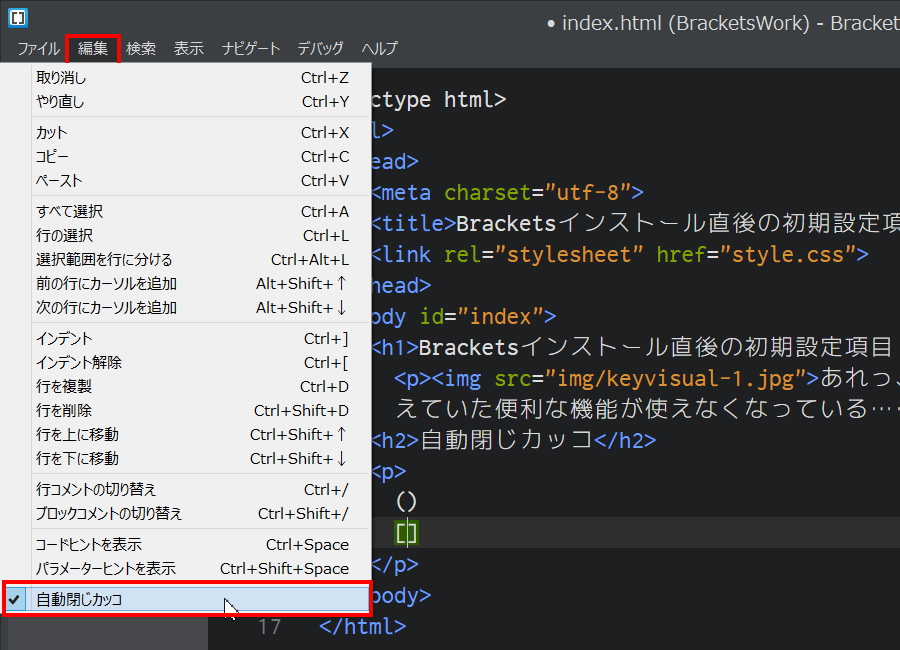
自動閉じカッコ の設定は以下のとおりです。

行番号
行番号は、「エディタ画面の左側に行番号を表示するか」の設定項目です。
行番号を有効にすると、エディタ画面の左側に行番号が表示されます。

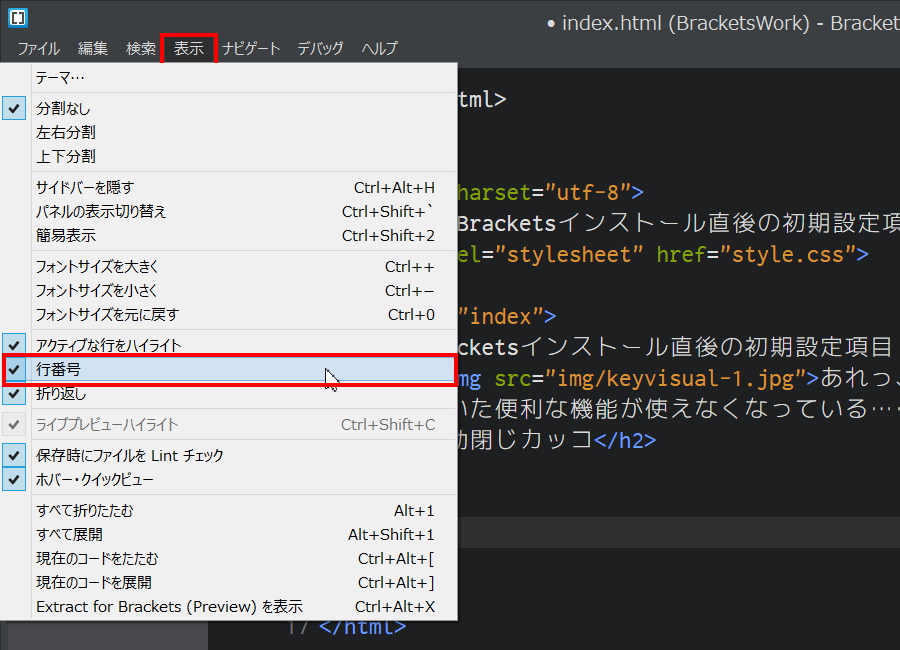
行番号 の設定は以下のとおりです。

折り返し

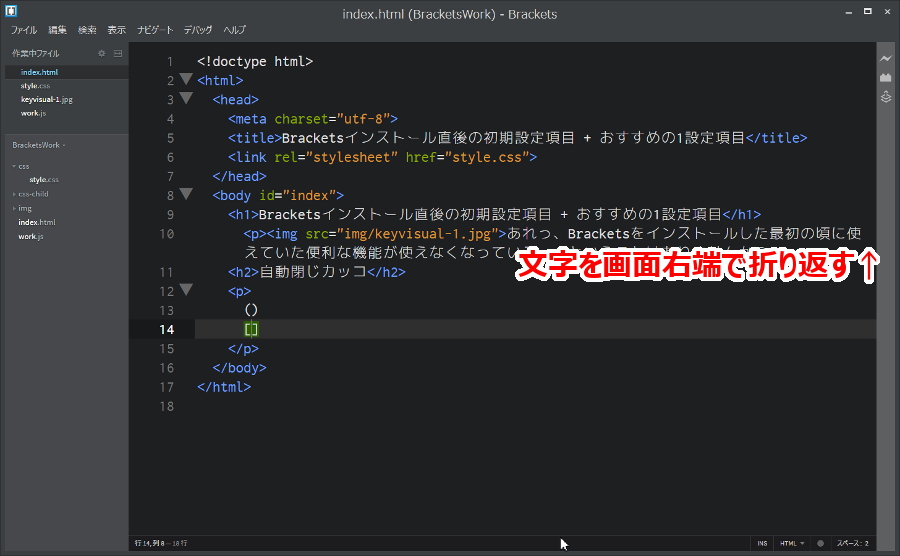
折り返しは、「エディタ画面の右端で文字を折り返すか」を設定項目です。
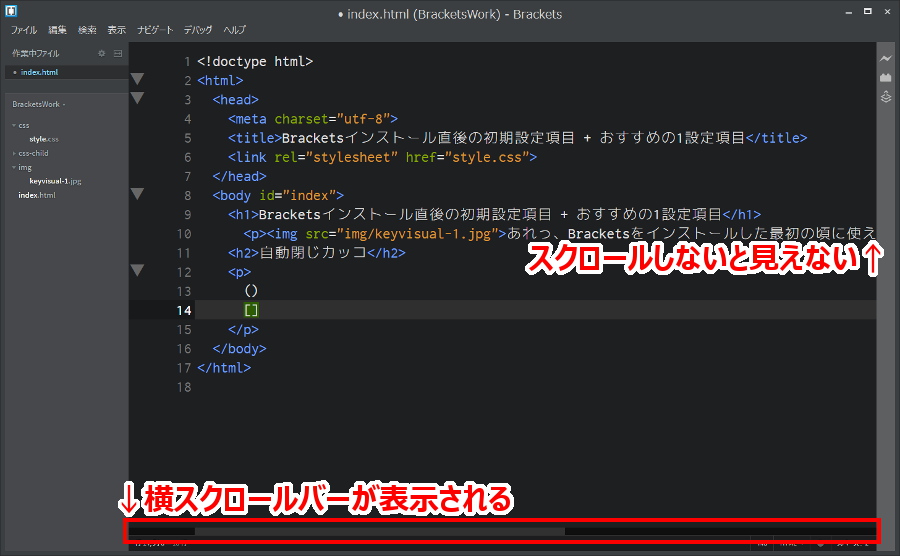
有効にすれば、文字を画面右端で折り返します。無効にすれば画面右端で折り返しません。そのため横スクロールバーで移動して見ることになります。


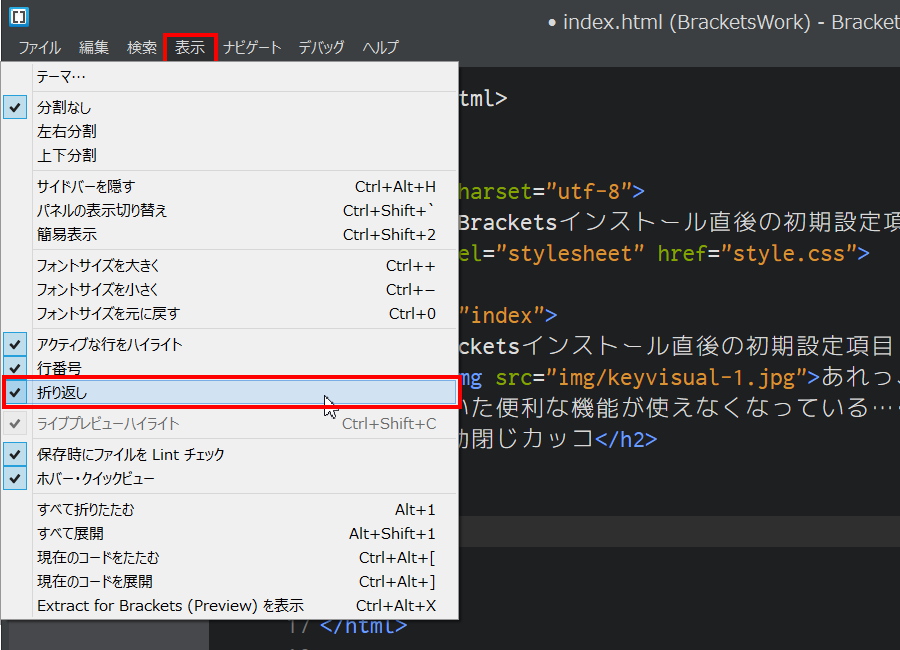
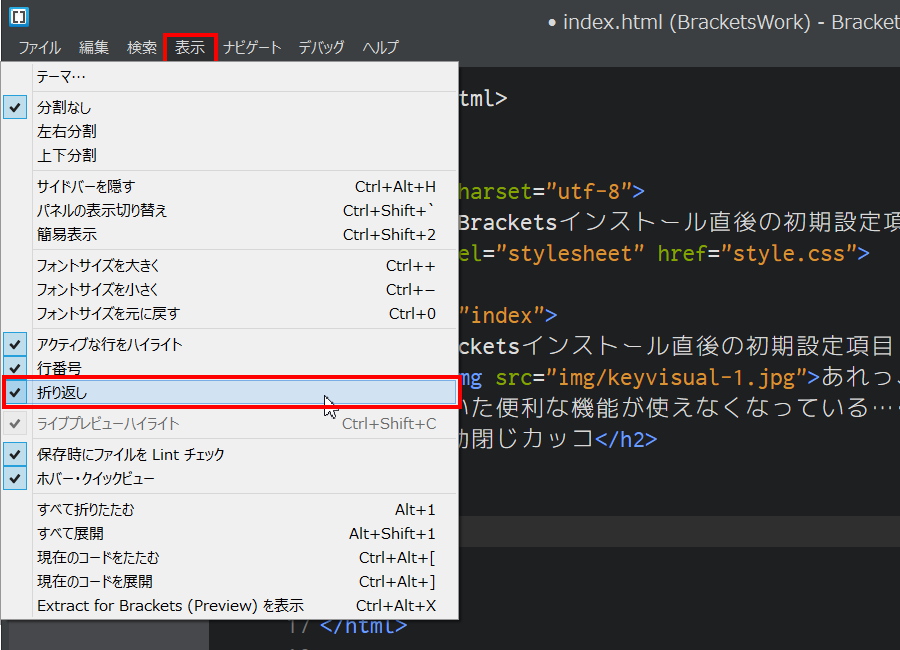
折り返し の設定は以下のとおりです。

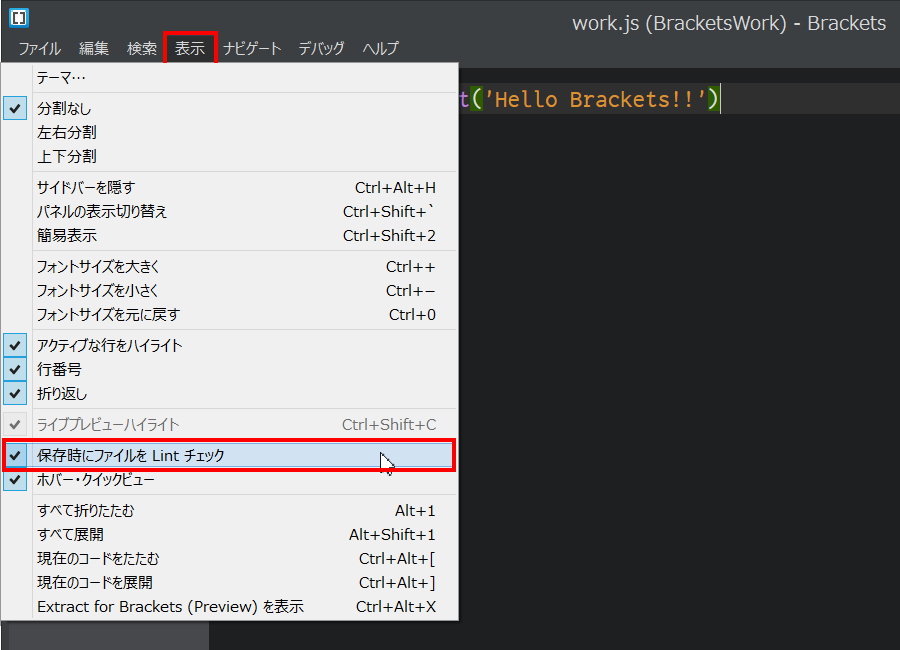
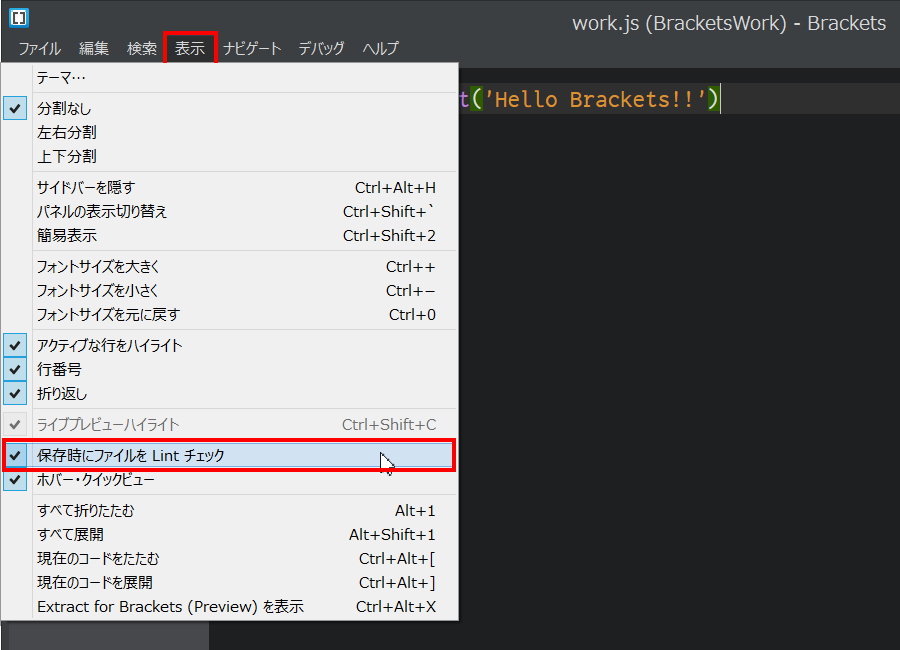
保存時にファイルをLintチェック

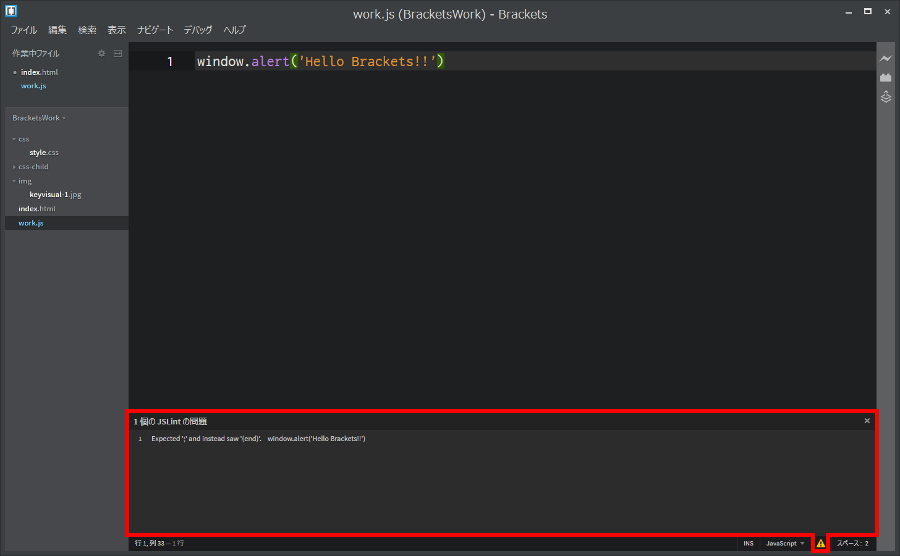
保存時にファイルをLintチェックは、「JavaScriptファイルを保存した時に、コードの間違いチェックをするか」を設定する項目です。
有効にすれば、JavaScriptファイルを編集して保存する時に、コーディングの間違いチェックをしてくれます。無効になっているとコーディングの間違いチェックをしません。


保存時にファイルをLintチェック の設定は以下のとおりです。

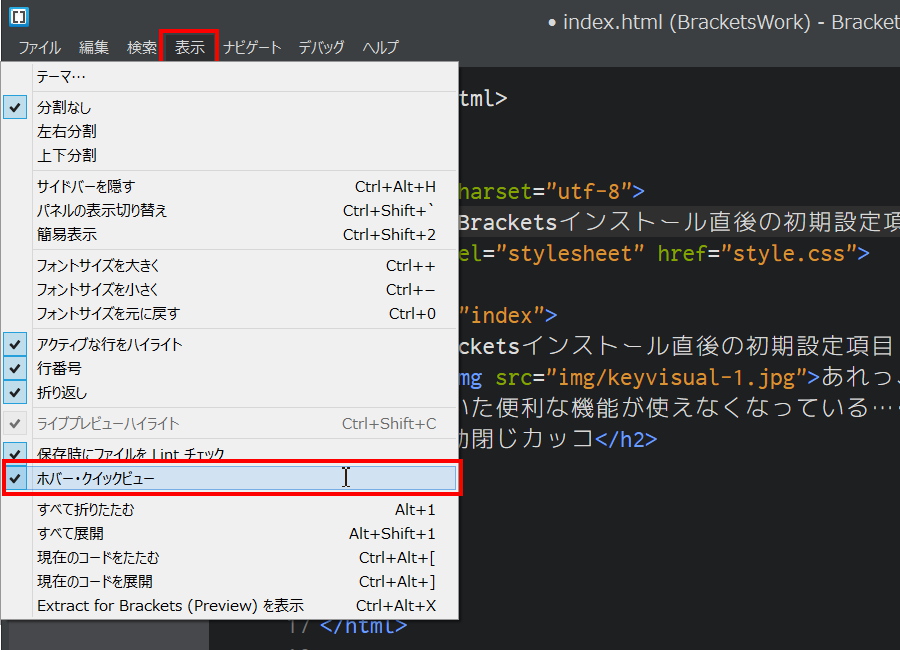
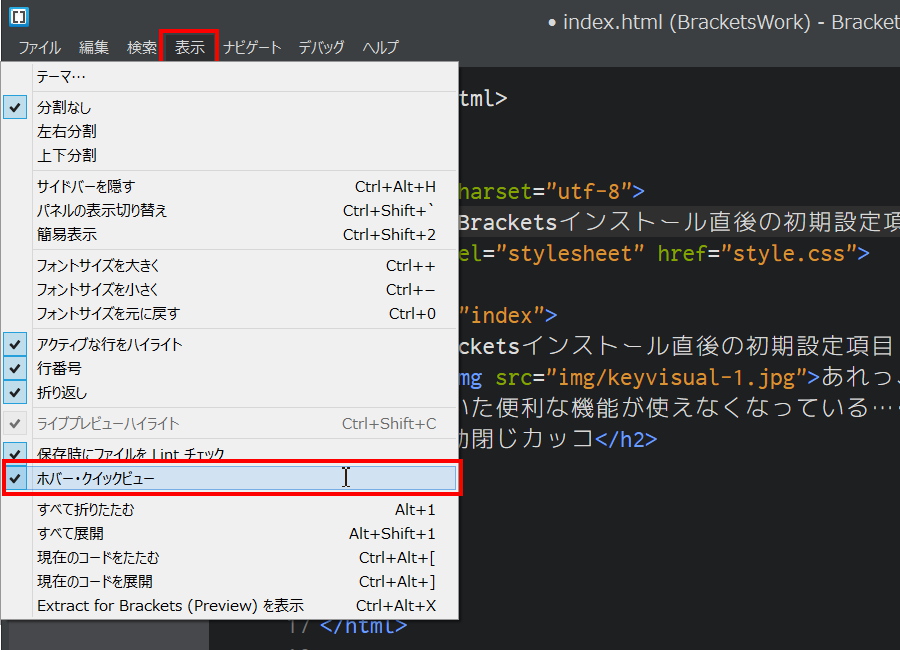
ホバー・クイックビュー

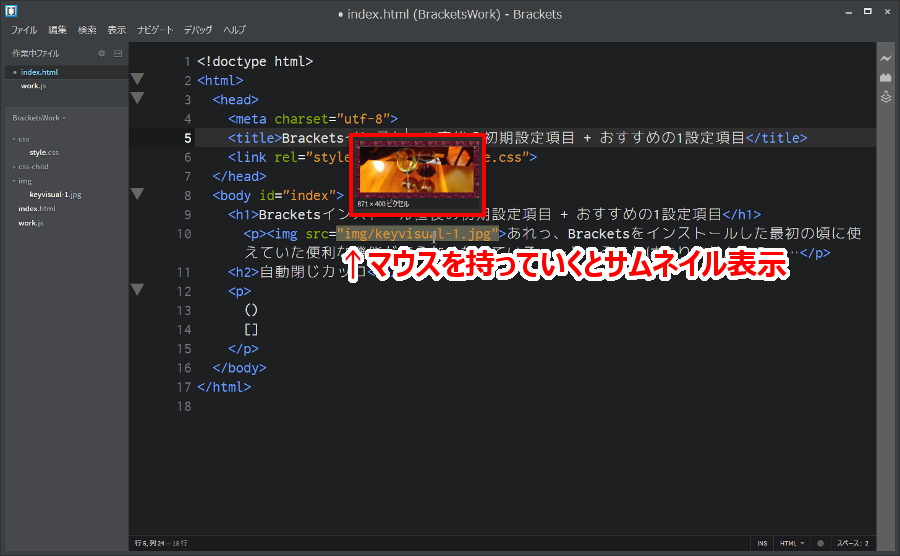
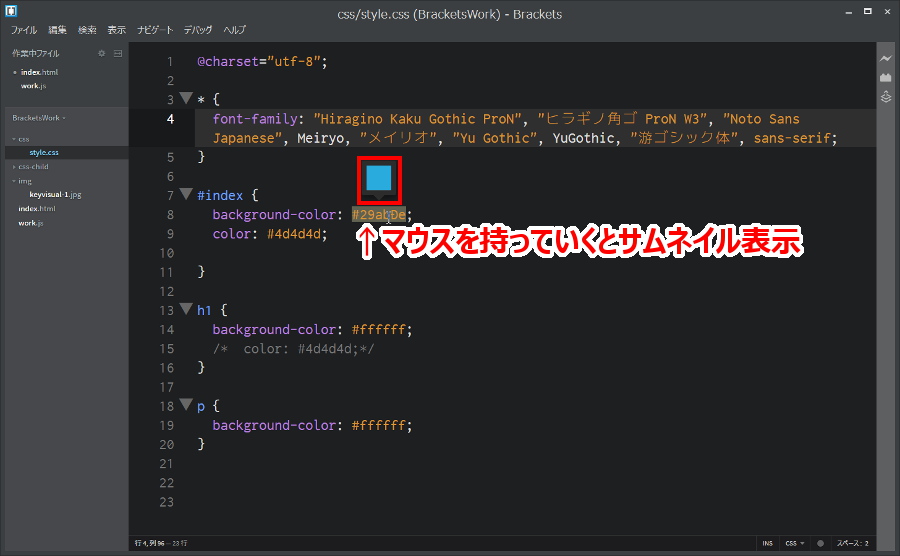
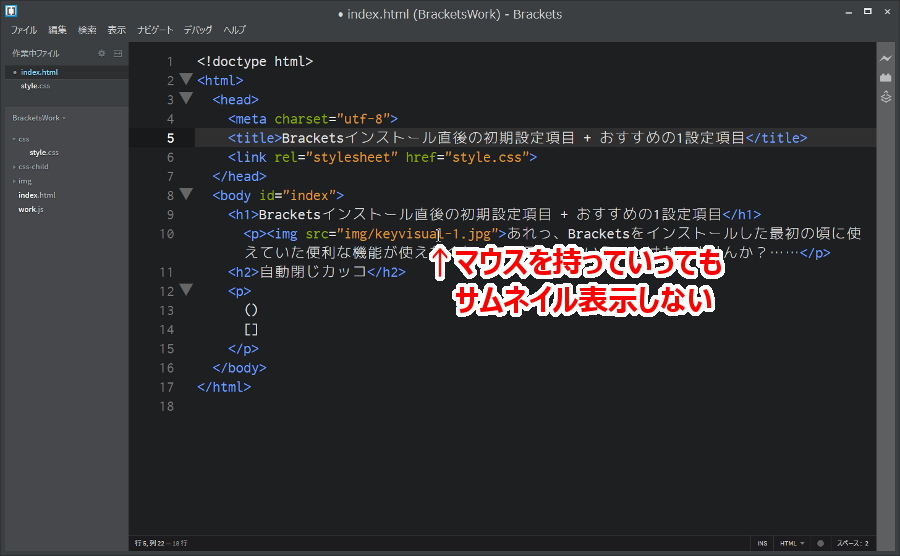
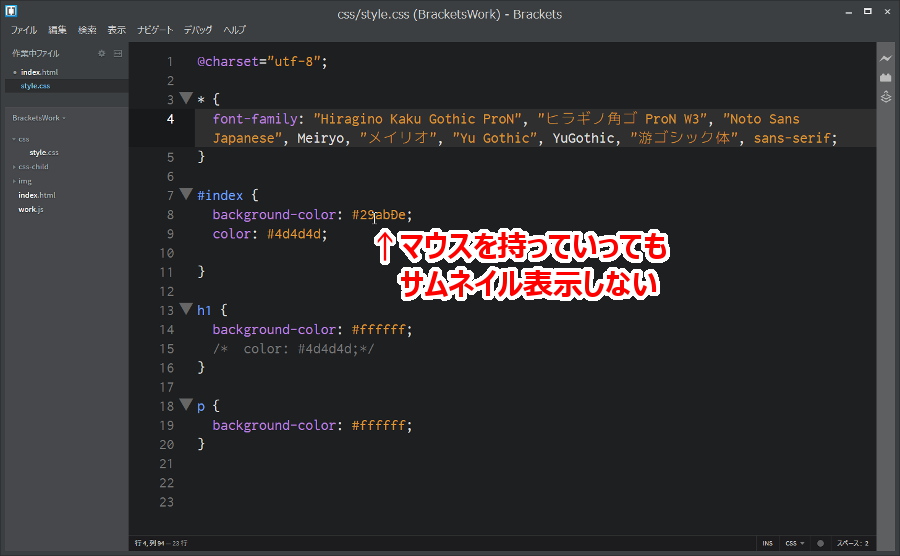
ホバー・クイックビューは、「htmlファイルやcssファイルで画像指定(imgタグやbackground-imageプロパティなど)・色指定(colorプロパティなど)をしている箇所に、マウスを持っていくとサムネイル表示するか」を設定する項目です。




ホバー・クイックビュー の設定は以下のとおりです。

アクティブな行をハイライト

アクティブな行をハイライトは、インストール直後の初期設定で有効になっていません。しかし非常に便利な機能ですので有効にしておきましょう。どんな風に便利であるか詳しい説明はこちらです。

話を戻して……アクティブな行をハイライトは、「カーソル行(現在行)を強調表示するか」を設定する項目です。


アクティブな行をハイライト の設定は以下のとおりです。

まとめ
今日は、Bracketsインストール直後に利用可能になる便利機能の設定項目 + おすすめの設定項目(アクティブな行をハイライト)の説明をしました。いずれも便利な機能ですので「有効」のままBracketsを利用することをおすすめします。
もちろん、これ以外にもBracketsを便利にしてくれる設定項目があります。それについてはまた改めて記事にしますね。【2017/02/05追記】その設定項目についても、まとめましたのでこちらも参考にしてくださいネ→Bracketsのおすすめの初期設定項目【初心者編】