Brakcetsはインストール直後から、特に設定しなくてもすぐに使える便利なhtml&cssエディタです。が、設定しておくと便利な項目もいくつかあるのも事実です。ということで、今日はBracketsのおすすめの初期設定項目【初心者編】としてまとめました。

もちろん初級・中級・上級とレベルアップするにつれて、設定する項目は違ってくると思います。なのでここでは「ホームページ作成がはじめて! という初心者さん」&初級者さんを想定して、項目をピックアップしました。
ちなみに管理人は、ここでご紹介している設定をBracketsにして、以下のサイトをつくりました。

おススメのプラグインもご紹介しています。こちらも参考にしてくださいネ。

それでは、はじめますね。
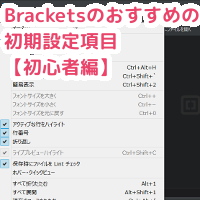
背景色の変更
まずは、Bracketsの外見から変えていきましょう。Bracketsではテーマというプラグインをインストールして、背景色を変更します。

人気のテーマはこちらでご紹介しています(順位変動はほぼありません。変更があったらまたご報告しますね)。

ちなみに管理人は、「Monakai Dark Soda」というテーマを使用しています。一番ダウンロード数が多いテーマです。
とりあえず何でも外見からですね(^_-)-☆
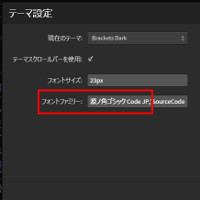
エディタのフォント変更
Bracketsで初期設定されているフォントもいいですが、もっと見た目が素敵&おしゃれ&綺麗なフォントもあります。コーディングの効率も上がりますので、少し手が空いたらぜひやってみてくださいネ。もちろんすべて無料のフォントです。

ちなみに管理人は今「MyricaM M」というフォントを使用しています。
エディタのカーソル行を強調表示
Bracketsのエディタ画面でカーソルのある行(現在行)を強調表示する設定をしておくと、コーディングの時にすっごく便利です。ぜひ設定しておいてください。

ライブプレビュー関連
ライブプレビューは、Google Chromeが便利です。が『他のブラウザーがいい!』という人も中にはいるハズ……。ということで、Google Chrome以外のブラウザーで、ライブプレビューするための設定方法です。IEはWindows7のみです(残念ながら8.1では不可能です)。
https://creating-homepage.com/archives/3355

https://creating-homepage.com/archives/3460
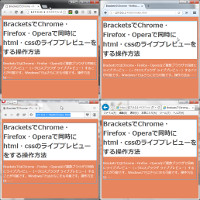
さらに、異なるブラウザーを同時につかうこともできます。

まとめ
今日はBracketsのおすすめの初期設定項目【初心者編】としてまとめました。
もちろん初級・中級・上級とレベルアップするにつれて、設定する項目は違ってくると思います。が、『ホームページ作成がはじめてで、どれを設定していいのかわからない!』といった初心者さんや初級者さんはぜひ、今日ご紹介した設定項目をしておいてくださいネ。
ちなみにここに設定している項目だけでも、こちらのようなホームページがつくれますのでご安心ください。→自作ホームページ 「イタリア観光ぷちガイド」を公開しました。
そうそう、プラグインについてはこちらでご紹介しています。こちらはおススメのプラグインをご紹介していますので、参考にしてくださいネ。→Bracketsでおすすめのプラグインまとめ【初心者編】
それでは!