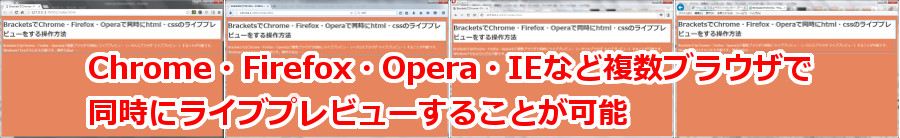
BracketsではChrome・Firefox・Operaなど複数ブラウザで同時にライブプレビュー(=クロスブラウザ ライブプレビュー)することが可能です。Windows7ではさらにIEも可能です。
操作方法は
・試験ライブプレビューを有効にする
・URLをアドレスバーに1回だけコピー&貼り付けする
だけです。その後はBracketsエディタ画面を変更するだけで、変更内容が各ブラウザーに反映されます。

![]()

![]()

![]()

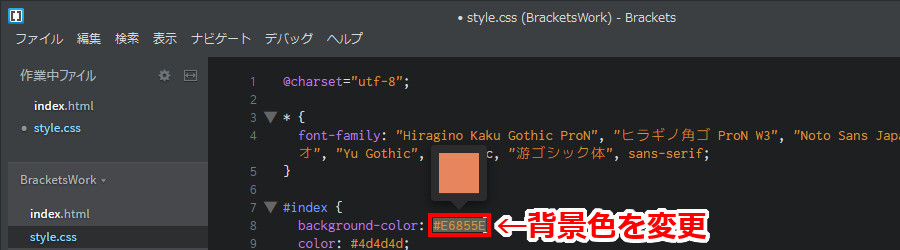
ということで、今日のページの目次はこちら
はじめに
ちなみに2016年5月での各ブラウザのシェア率は1位Google Clome、2位Internet Exploler、3位Firefoxと続いています。→ついにGoogle Chromeが首位 – 4月ブラウザシェア
ということもあり、複数のブラウザで表示確認する人もいるかと思います。なのでBracketsライブプレビューを、Chrome・Internet Exploler・Firefox・Operaなど複数のブラウザで、同時に行う操作方法について説明しますね。なおInternrt Explolerは、Windows7のみ可能です。
なお、管理人の環境はWindowsのためMacのsafariは確認できていません。Mac欲しいなぁ(。-_-。)
あっ、「ライブプレビューって何?」という人はこちらをどうぞ。

ということではじめます。今回の手順では、既定のブラウザはGoogle Chromeとして説明しますね。
試験ライブプレビューを有効にする
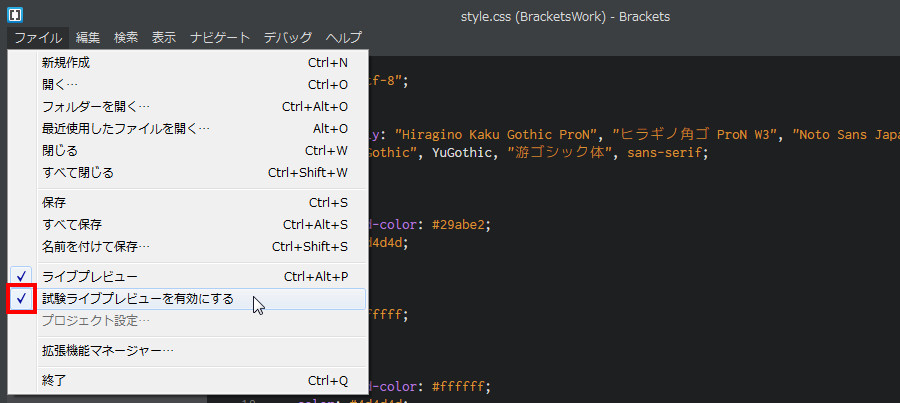
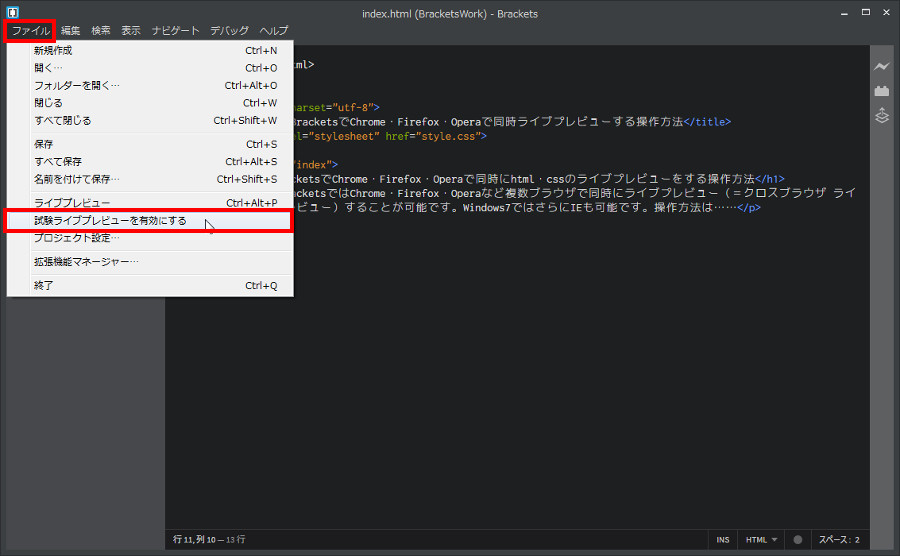
まずは試験ライブプレビューを有効にしましょう。Bracketsメニューバーの[ファイル]→[試験ライブプレビューを有効にする]を選択します。

ライブプレビューを実行する
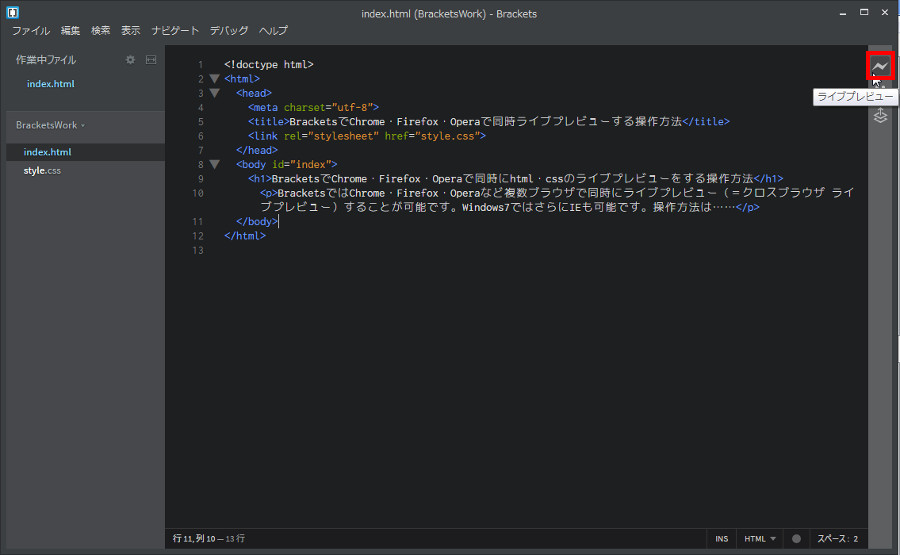
次に、ライブプレビューを実行してください。

![]()

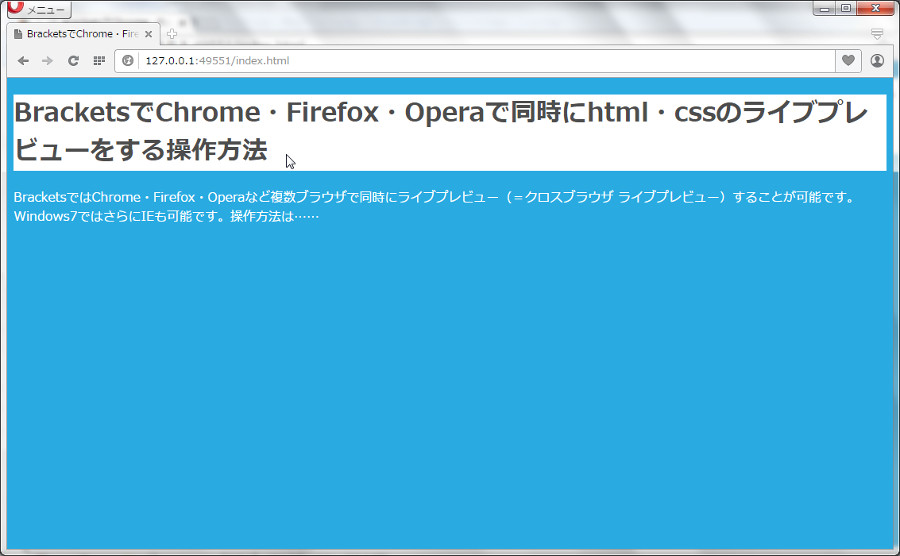
既定(デフォルト)のブラウザであるGoogle Chromeが起動してライブプレビューが実行中になります。
ちなみに起動方法は3つあります →ライブプレビューの起動方法。
確認したいもう1つのブラウザを起動する
ここで確認したいもう1つのブラウザ(ここではFirefox)を起動します。

起動するブラウザはOperaでもOKです。さらにWindows7の人はInternet ExplolerでもOKです。
ライブプレビューのURLをコピー&貼り付け
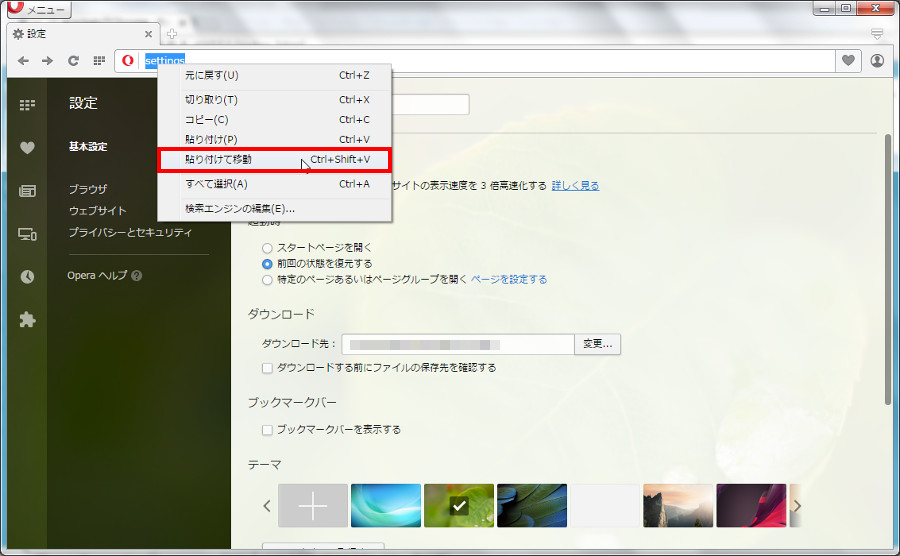
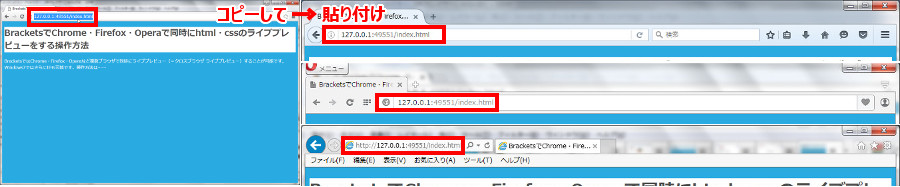
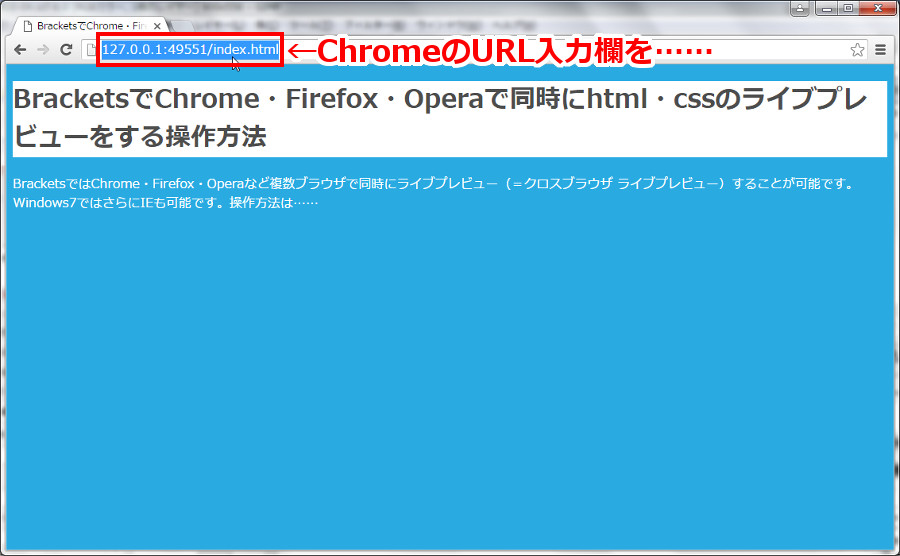
ライブプレビュー実行中であるGoogle ChromeのURL入力欄を右クリックしてコピーした後……

![]()

![]()
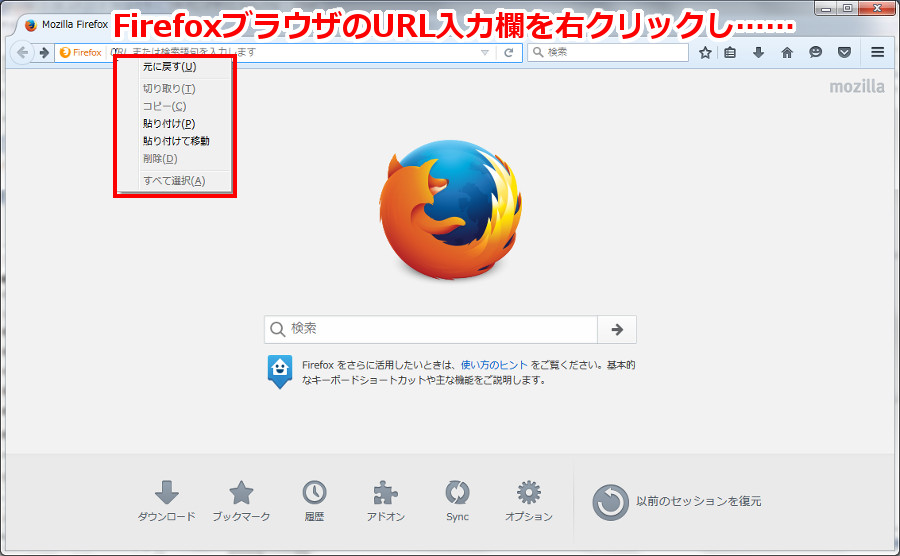
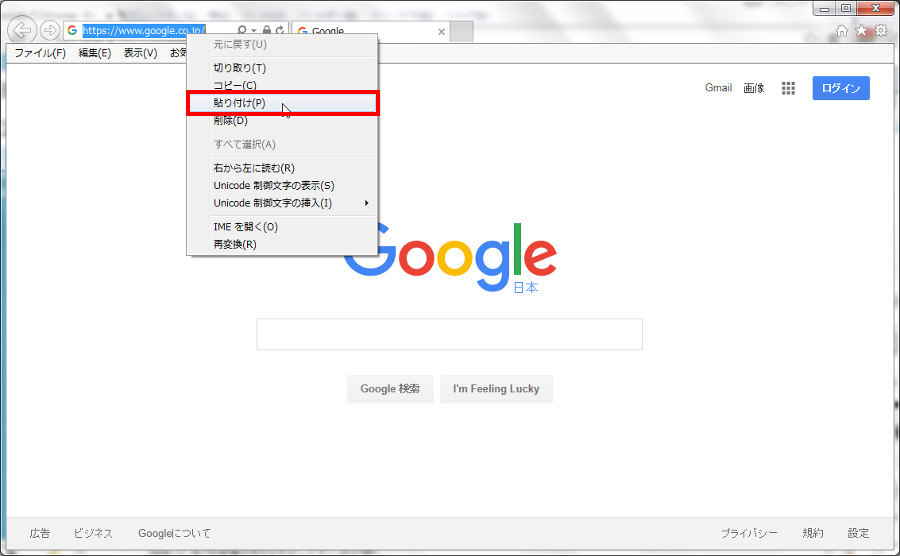
もう1つのブラウザ(ここではFirefox)のURL入力欄を右クリックし、[貼り付けて移動]を選択します。

![]()

![]()

この時点で、Google ChromeとFirefoxには同じものが表示されていますね。
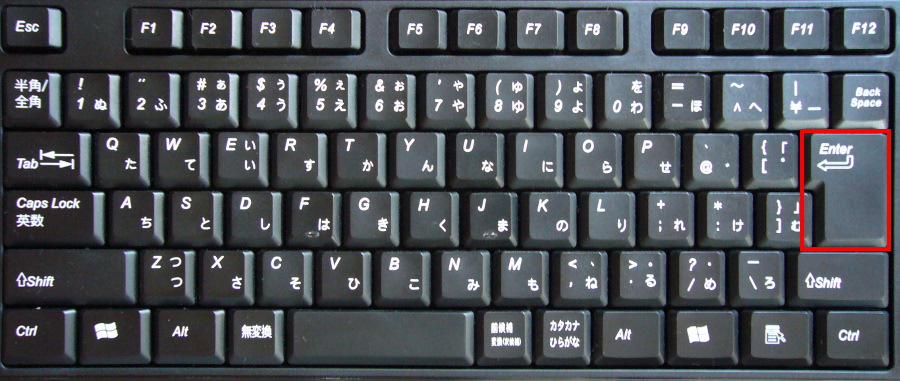
Windows7の場合はInternet Explolerでも可能です。ただし[貼り付け]を選択した後に、キーボードのEnterキーを押します。

![]()

![]()

![]()

クロスブラウザ ライブプレビューの実行
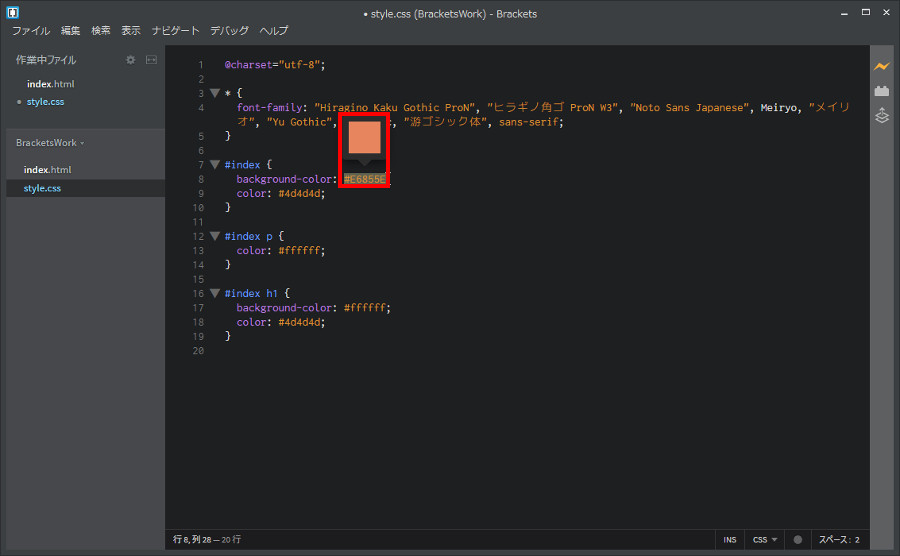
では、Bracketsエディタでhtmlかcssを編集してみましょう。

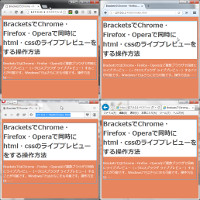
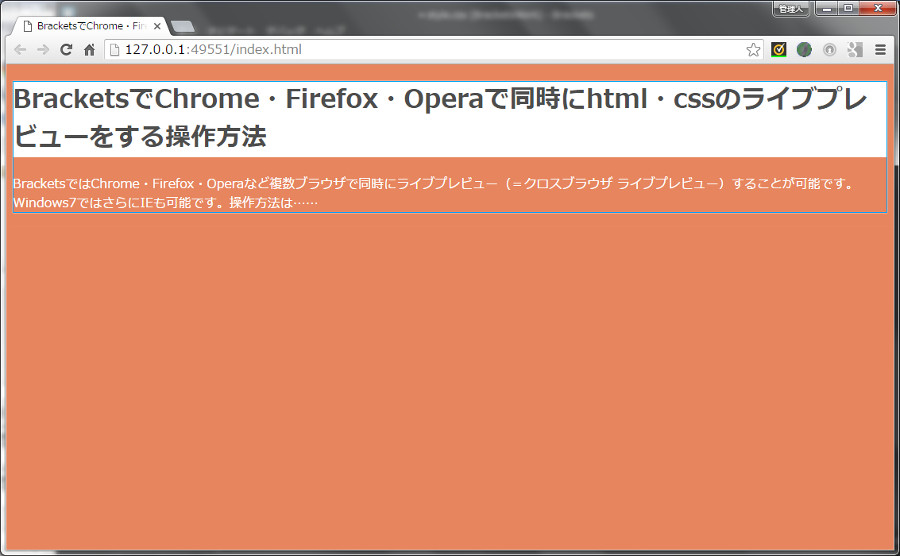
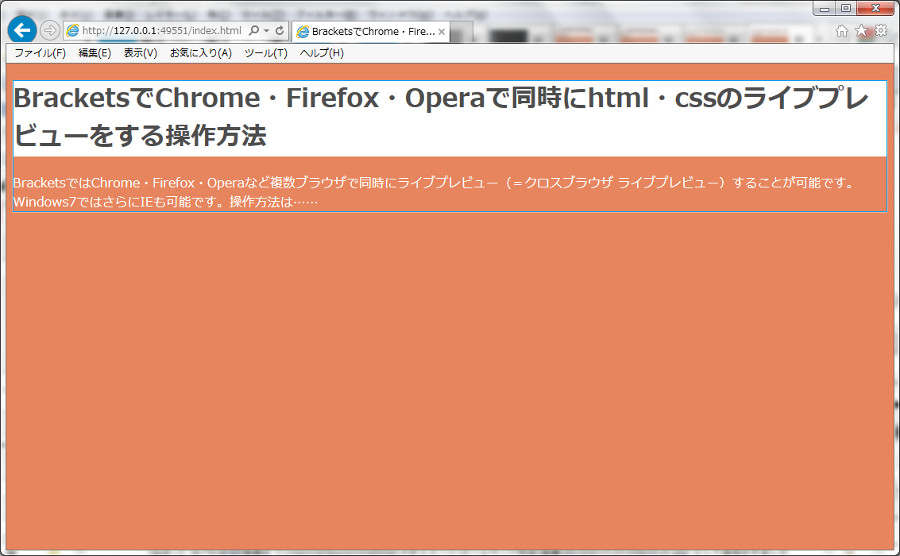
ブラウザーを見てみると、Google Chromeに反映されると同時に、Firefox・Operaの各ブラウザにも反映されています(※Windows7の場合は、Internet Explolerにも)。これがクロスブラウザ ライブプレビューです。




まとめ
今日は、BracketsでChrome・Firefox・Operaなど複数ブラウザで同時にライブプレビューする(=クロスブラウザライブプレビュー)操作方法について説明しました。
メニューバーの[ファイル]→[試験ライブプレビューを有効にする]にした後、ChromeブラウザーのURL入力欄からURLをコピーして、各ブラウザーに[貼り付け移動]で簡単にできます。Internet ExplolerについてはWindows7でしかできないのが残念ですが……それでは。