Bracketsのライブプレビューハイライト(=強調表示)を効果的に使っていますか? Bracketsのエディタ画面にあるカーソル位置が、ブラウザー上では青色枠線で囲まれて表示される機能です。

「えっ? cssのoutlineプロパティをつかって、確認作業をするのと一緒じゃないか?」ですって……。たしかに……似ていますが、それよりもずっと便利な機能です(`・ω・´)ゞ。
ところで、「ライブプレビューは知っているけど、ライブプレビューハイライト(=強調表示)は知らない」という人もいるのではないでしょうか?
ということで、今日はこのライブプレビューハイライトをわかりやすく説明しますね。たいへん便利な機能ですので、使い方をおぼえて、効率よくホームページを作成しましょうネ。
そうそう、ライブプレビューハイライト(=強調表示)の設定方法については、こちらをご覧ください。

ちなみにライブというのは「リアルタイムで」とか「即座に」といった意味です。
それではまず、Bracketsをインストールすると最初に表示される「BRACKETSをはじめる前に」の説明をみてみましょう。
「BRACKETSをはじめる前に」の説明をみてみよう
ということでBracketsをインストールすると表示される「BRACKETSをはじめる前に」をみてみましょうか。そこには、ライブプレビューハイライト(=強調表示)について、次のように説明されています。
Brackets では、HTML や CSS の編集内容がどのようにページに反映されるかを、簡単に確認することができます。Brackets で CSS ルール上にカーソルを置くと、ブラウザー上でそのルールに対応するエレメントがすべてハイライト表示されます。これと同じように、HTML ファイルを編集しているときも、ブラウザー上でそれに対応する HTML エレメントがハイライト表示されます。
……
ってわかりますか(。´・ω・)?
よくわからないですよね。ということで、詳しく見ていきましょう。まずは、HTMLエレメントのライブハイライト(強調)表示からいきますね。
HTMLエレメントのライブハイライト(強調)表示
まず、HTMLエレメントのライブハイライト(強調)表示の説明をしますね。「BRACKETSをはじめる前に」の説明にある以下の部分です。
これと同じように、HTML ファイルを編集しているときも、ブラウザー上でそれに対応する HTML エレメントがハイライト表示されます。
っと、いきなり「エレメント」という言葉が……エレメントというはhtmlの要素のことです……えっ、「要素って何ですか?」ですか……( ..)φ
要素というのは、「開始タグと終了タグ・その2つで囲まれた中身」になりま
す。わかりずらいか……たとえば、以下のhtmlの場合を考えましょう。
<ul> <li>li要素1</li> <li>li要素2</li> <li>li要素3</li> </ul>
この場合、
- ulエレメント(=要素)は、<ul>~</ul>までの1つが存在
- iエレメント(=要素)は、<li>li要素1</li> と <li>li要素2</li> と <li>li要素3</li> の3個が存在
ということになります。
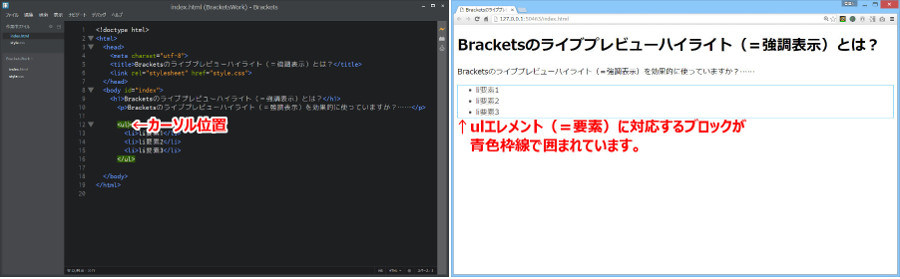
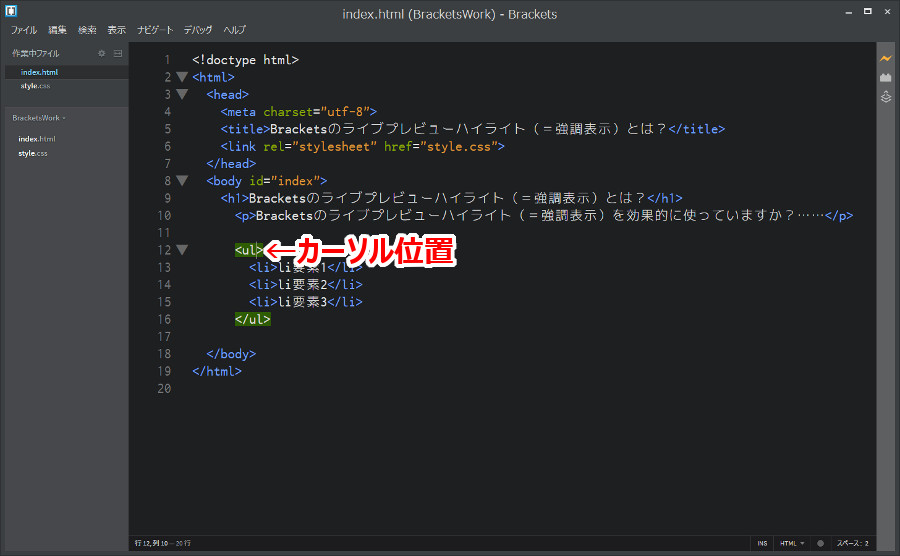
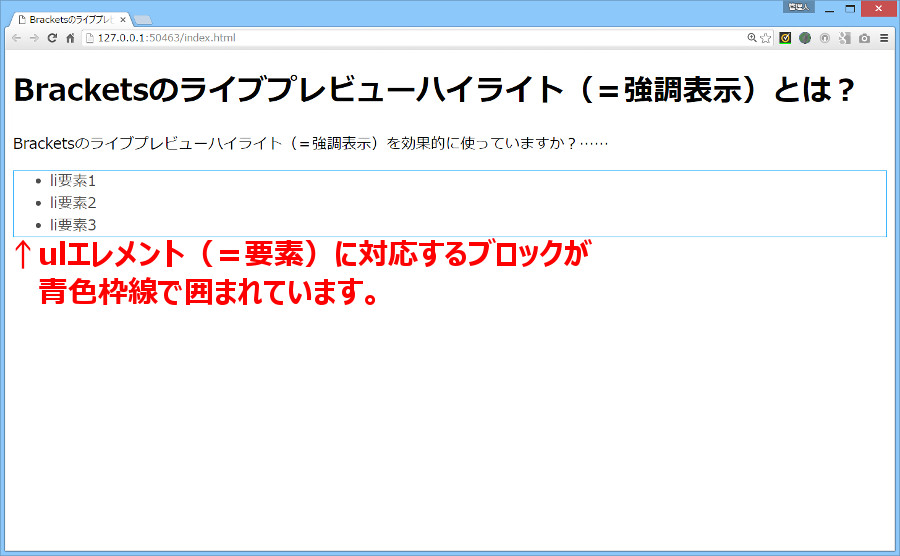
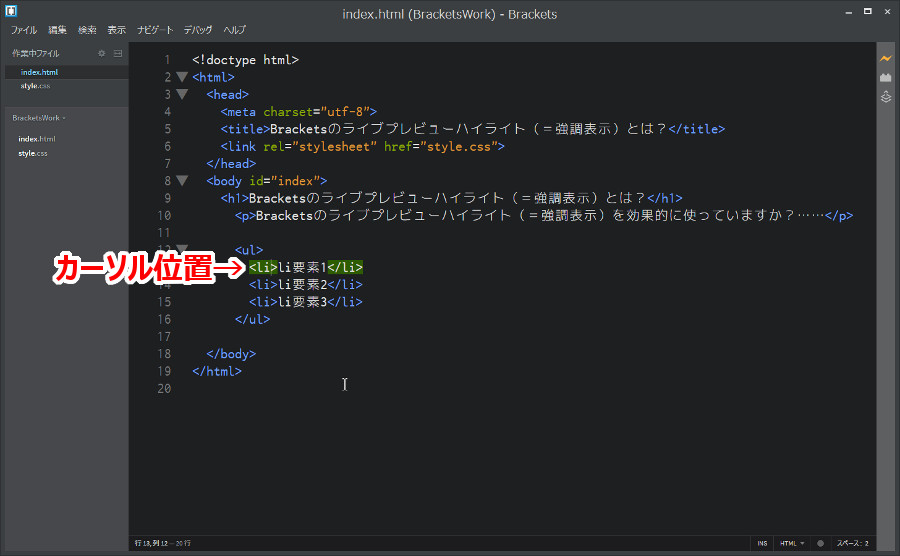
たとえばここで、Bracketsエディタ画面でindex.htmlのulエレメント(=要素)の開始タグ<ul>内に、カーソルを持っていきましょう。

この状態でブラウザをみると、ulエレメント(=要素)に対応するブロックが青色枠線で囲まれています。これがライブプレビューハイライトです。

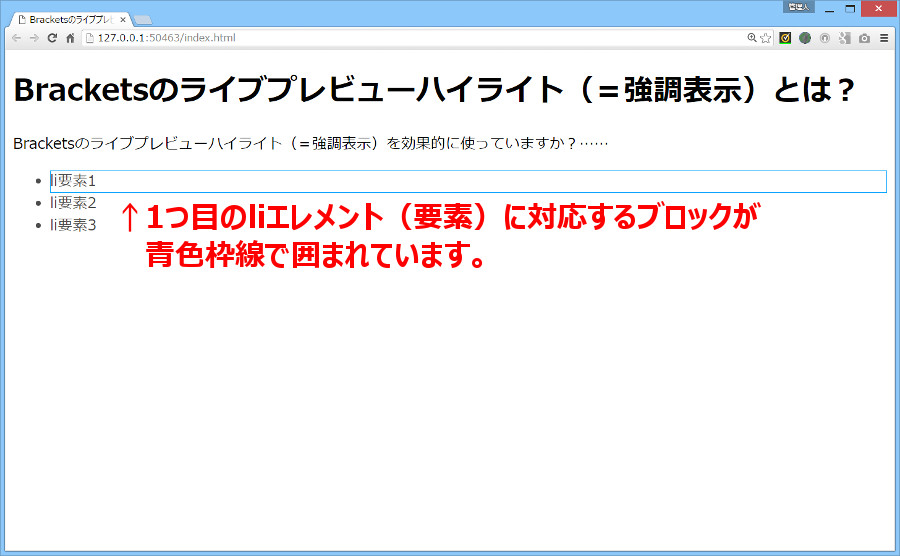
では今度は1つ目のliエレメント(要素)の開始タグ<li>内に、カーソルを持っていきましょう。

この状態でブラウザをみると、1つ目のliエレメント(要素)に対応するブロックが青色枠線で囲まれています。

どうですか? ライブプレビューハイライトって便利ですよね。
CSSルールのライブハイライト(強調)表示
つぎにCSSのハイライト(強調)表示について説明しますね。
「BRACKETSをはじめる前に」の説明にあるこの部分です。
CSS ルール上にカーソルを置くと、ブラウザー上でそのルールに対応するエレメントがすべてハイライト表示されます
たとえば前に記述した以下のhtml……
<ul> <li>li要素1</li> <li>li要素2</li> <li>li要素3</li> </ul>
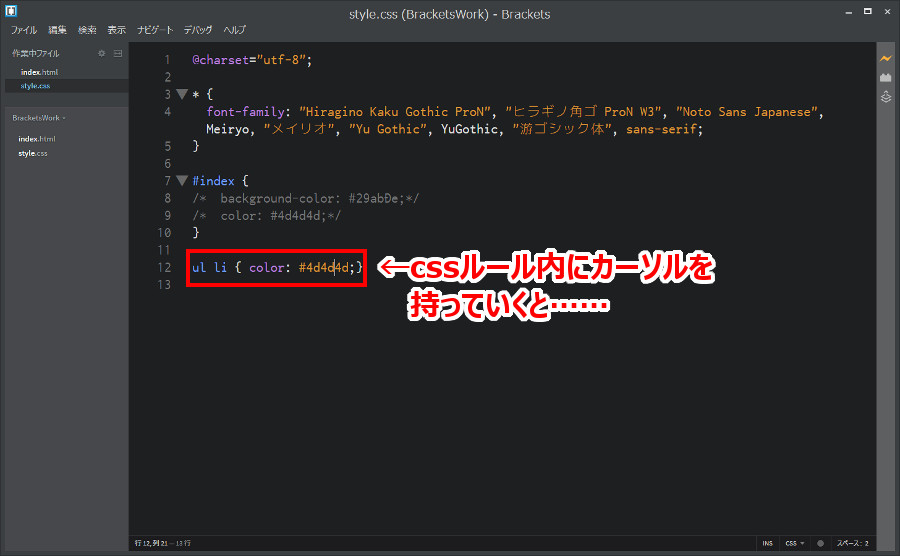
のcssルールがstyle.cssファイルに、以下のように記述されているとします。
ul li { font-color: #ffffff;}
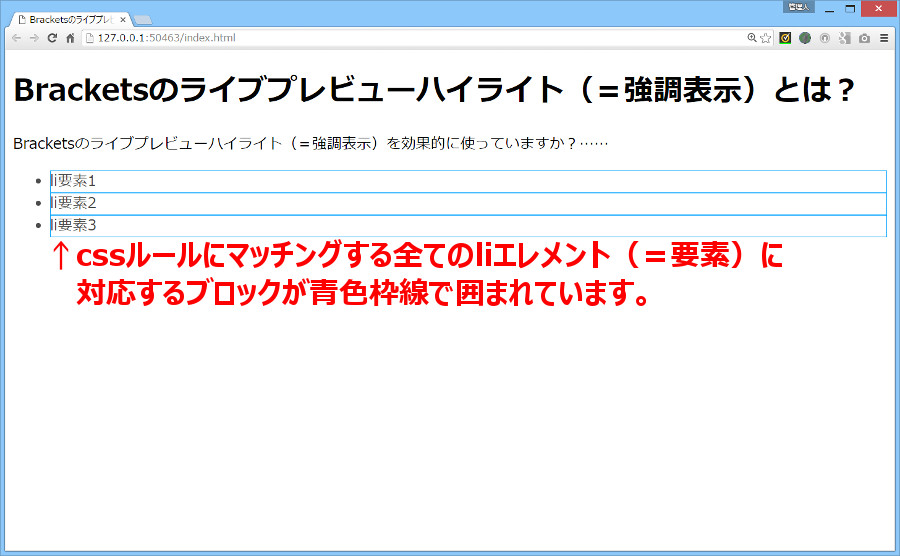
この状態でブラウザをみると、cssルールにマッチングする全てのliエレメント(=要素)に対応するブロックが青色枠線で囲まれています。

どうでうか? ライブプレビューハイライトってすっごく便利ですよね。なんといってもルールに対応するすべてのエレメント(=要素)がわかるのですから。
まとめ
今日は、Bracketsのライブプレビューハイライト(=強調表示)について詳しく説明しました。Bracketsのエディタ画面にあるカーソル位置が、ブラウザー上では青色枠線で囲まれて表示される機能で大変便利です。使い方をおぼえて、効率よくホームページを作成しましょうネ。
「なんだか青色枠線が表示されない!」という人はこちらのページで、ライブプレビューハイライトが有効になっているか確認してくださいネ→Brakcetsライブプレビューのハイライト(強調表示)を設定する方法
それでは。