Bracketsで『htmlコーディングミスの場所がわからない……』とか『htmlタグの入力が間違っているみたいでページがうまく表示されない……』ということはありませんか?
そんな時には、W3CValidation拡張機能プラグインが便利です。W3CValidationは、htmlの文法チェックをしてコーディングミスの解決方法を教えてくれる拡張機能プラグインです。

ということで、今日はW3CValidation拡張機能プラグインの特徴・インストール方法の説明をしますね。
使い方を知りたい場合はこちらをどうぞ

W3CValidation拡張機能の特徴
W3CValidation拡張機能プラグインの特徴は、「W3C ―World Wide Web Consortiumの略で、htmlやcssなどに関していろいろな決めごとをしている団体― が決めた文法に従ってhtmlを記述しているか」を簡単にチェックしてくれることです。
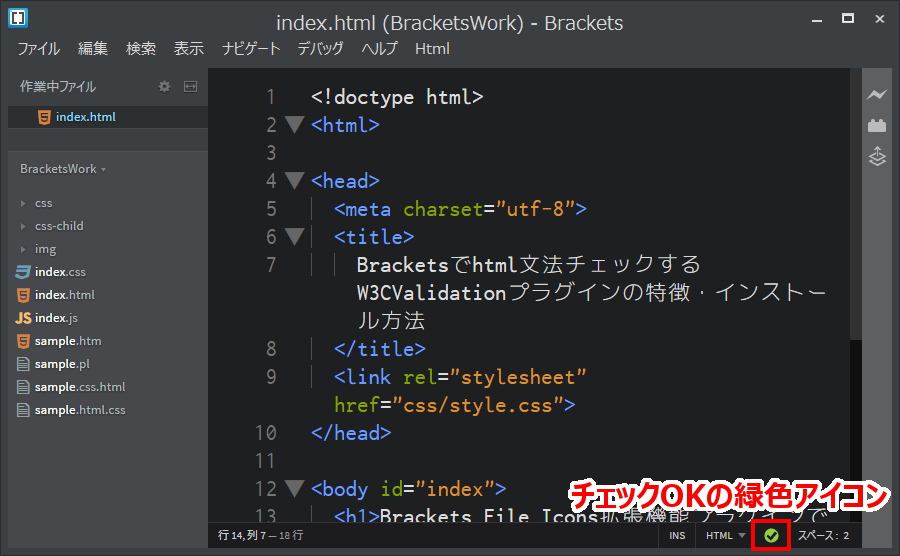
文法チェックにエラーがなければ、Brackets画面右下に「チェックOKの緑色アイコン」が表示されます。

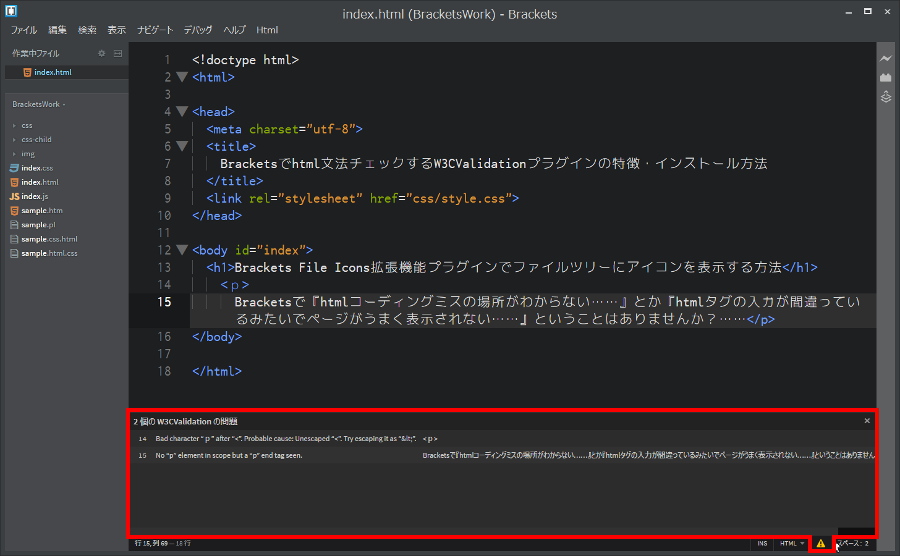
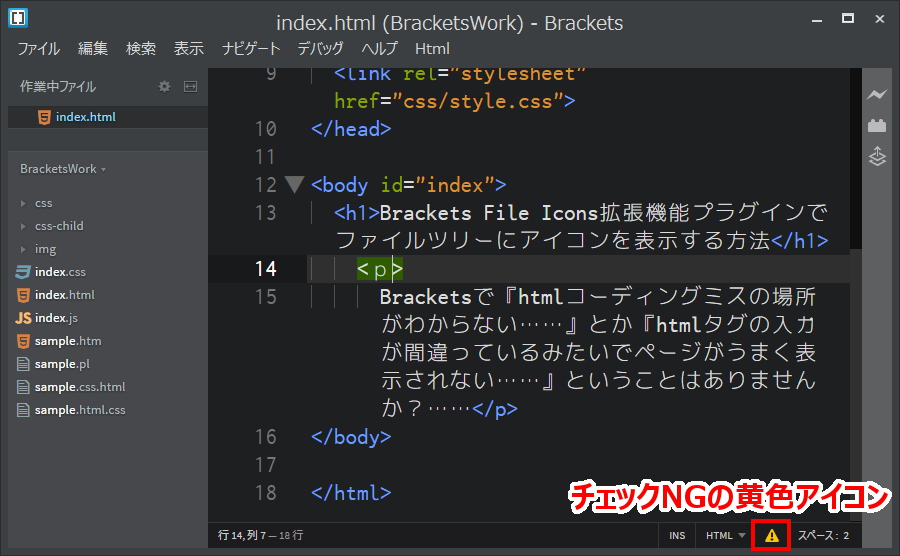
文法チェックでエラーがある場合は、Brackets画面右下に「チェックNGの黄色アイコン」が表示されます。

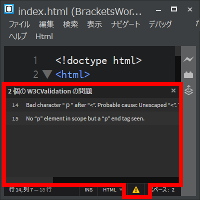
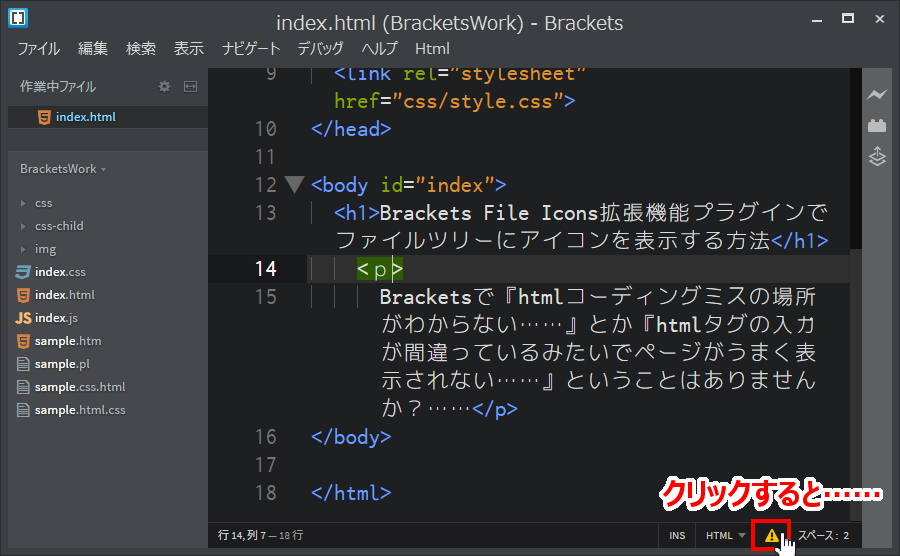
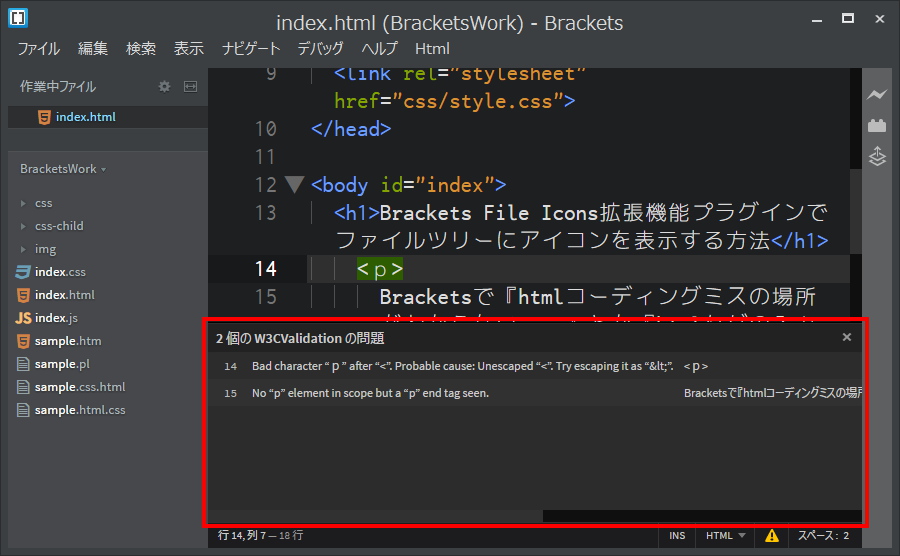
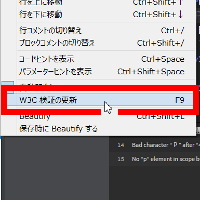
さらに「チェックNGの黄色アイコン」をクリックするとエラー詳細が表示されます。

![]()

エラー詳細の文言が英語なので、わかりずらいかもしれません。が、よくみると簡単な単語がならんでいるだけなのです。慣れると「なぜエラーになっているのか」がすぐわかるようになりますのでご心配なく。慣れる時間もそれほどかかりません。ちなみ英語ができない管理人ですら、なんとか解読できております(`・ω・´)ゞ
ということで、次はインストール方法の説明……
っとその前に、「使い方を知りたいんだけど!」という人もいるかと思うので、そんなアナタはこちらをどうぞ

W3CValidation拡張機能のインストール方法
それではW3CValidation拡張機能プラグインのインストール方法の説明をしますね。
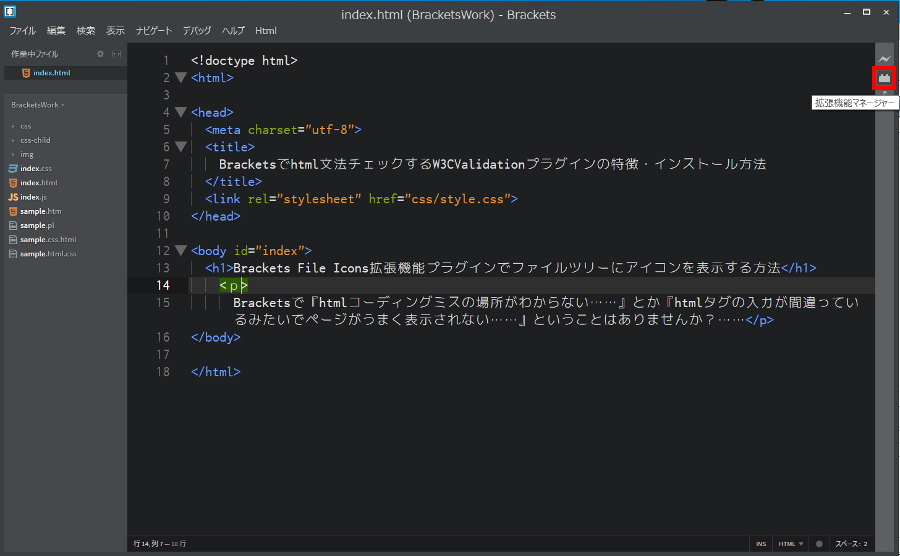
まずは画面右側にあるツールバーをクリックして拡張機能マネージャーを表示します。

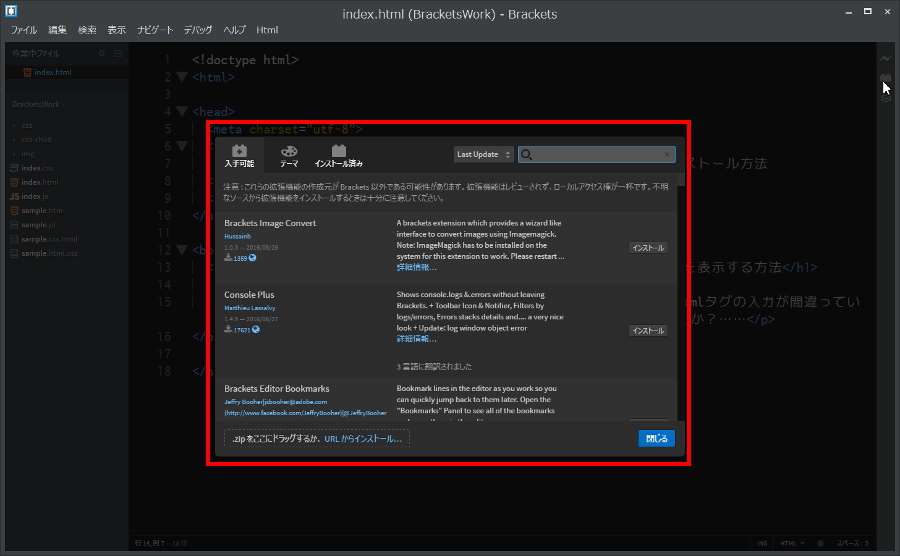
![]()

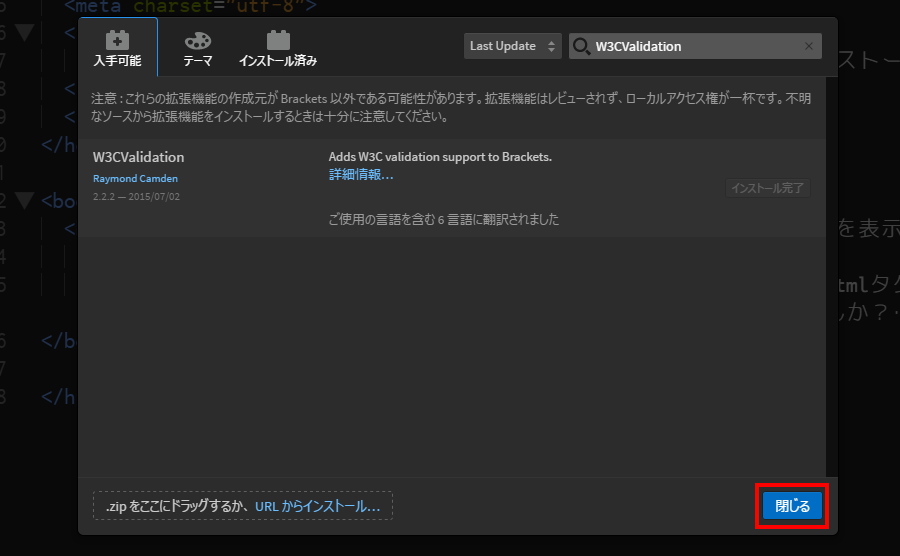
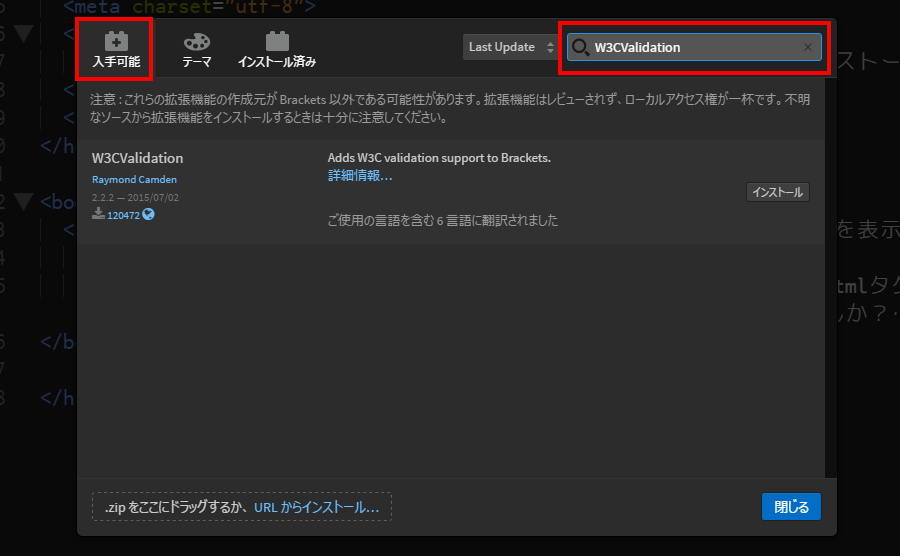
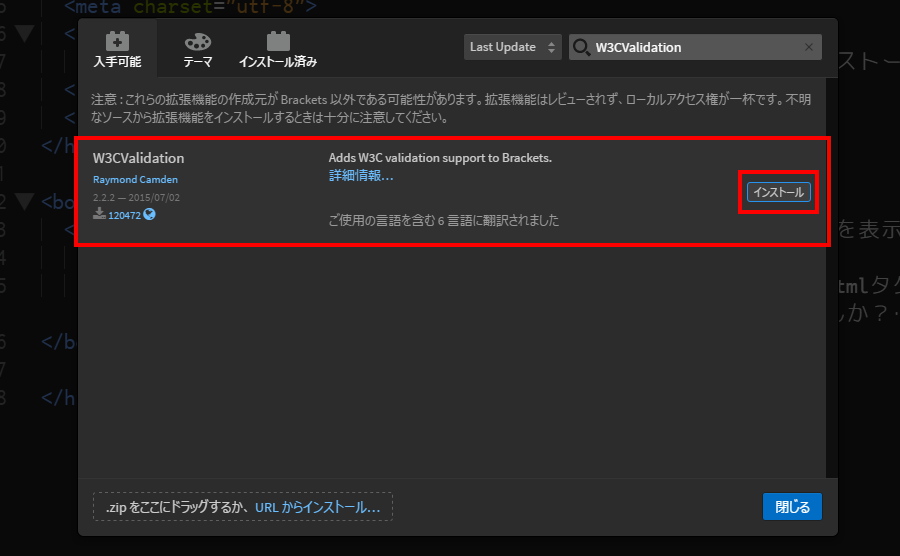
[入手可能]タグが選択されていることを確認し、検索ボックスに「W3CValidation」 と入力してください。

W3CValidation が表示されたら(一番上とは限らないので注意してください)、[インストール]ボタンをクリックしてください。

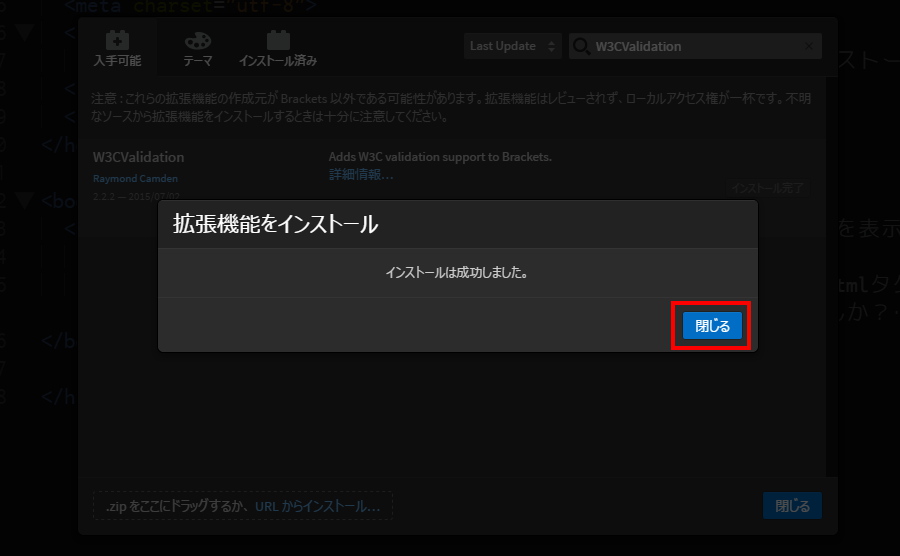
[拡張機能をインストール]メッセージ画面が表示されます。「インストールは成功しました。」とメッセージが表示されたら、[閉じる]ボタンをクリックしてください。

Brackets画面の右下のステータスバーにアイコンが表示されていればインストール成功です。表示されるアイコンは2種類あり、「文法チェックOKの緑色アイコン」または「文法チェックNGの黄色アイコン」のいずれかです。
W3CValidation拡張機能プラグインの使い方はこちらからどうぞ

まとめ
今日はBracketsで『htmlコーディングミスの場所がわからない……』とか『htmlタグの入力が間違っているみたいでページがうまく表示されない……』という時に、htmlの文法チェックをして解決方法を教えてくれるW3CValidation拡張機能プラグインの特徴・インストール方法の説明をしました。
特にhtmlのコーディングをはじめた頃は、どこが間違っているのか自分で探すのは大変です。ちなみに管理人は今でもハマって苦労しています(`・ω・´)
そうそうW3CValidation拡張機能プラグインの使い方を知りたい人は、こちらからお願いします→。
それでは