Bracketsでhtmlの文法チェックをするW3CValidation拡張機能プラグインの使い方は以下の2つです。
html文法チェックNGの場合の「詳細エラーメッセージ画面」を表示・非表示するときに使う

ということで今日は、上記の操作をするBracketsでhtmlの文法チェックをするW3CValidation拡張機能プラグインの使い方の説明です。
W3CValidation拡張機能プラグインの特徴やインストール方法を知りたい方はこちらをどうぞ

html文法チェックを実行するときに使う
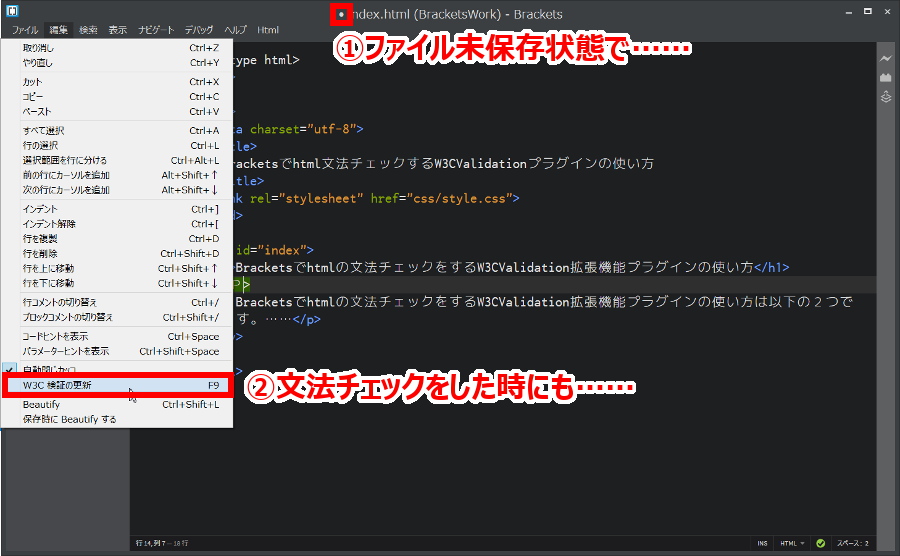
W3CValidation拡張機能プラグインの文法チェックを実行するときには、以下の3つの操作が使えます。
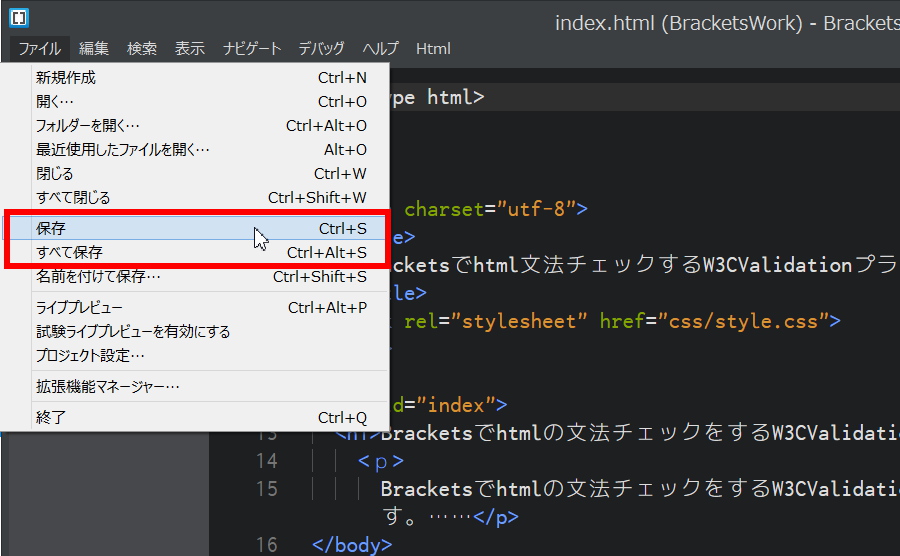
保存操作をした時
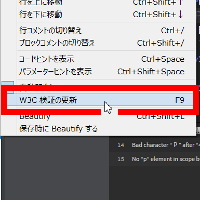
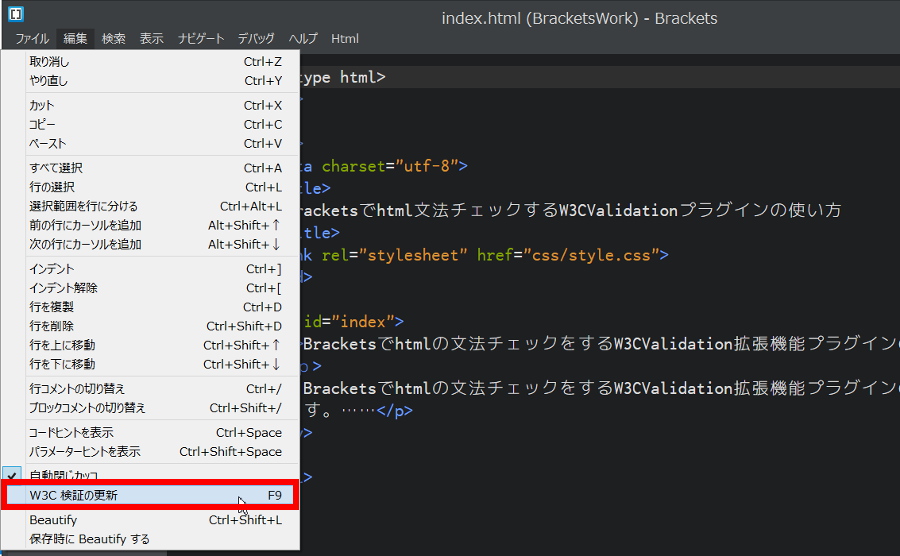
メニューバーの[編集]→[W3C 検証の更新]を選択した時
F9キーを押したとき
くり返しになりますが、上記3つの操作(保存操作をした時は当然ですが)をした時に「ファイルの保存」も自動で同時に行われることに注意してください。

![]()

html文法チェックNGの場合の「詳細エラーメッセージ画面」を表示↔非表示するときに使う
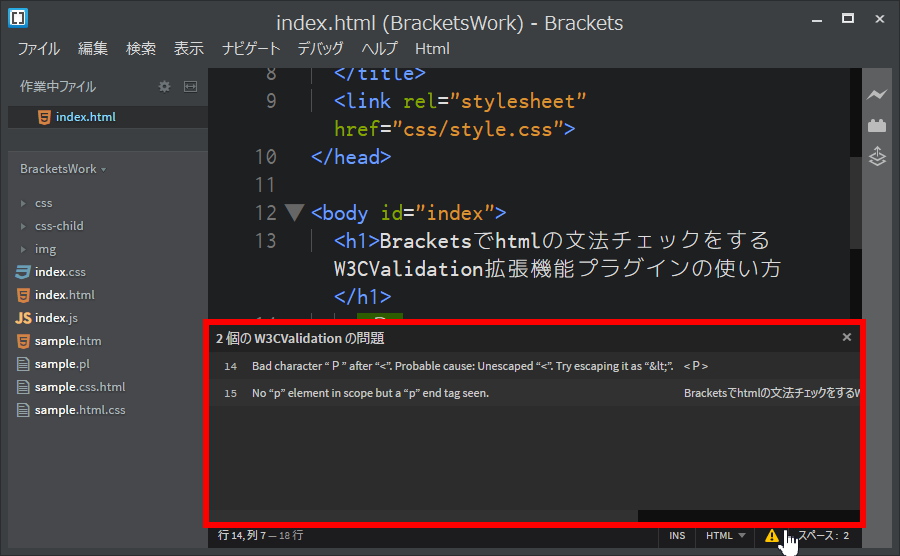
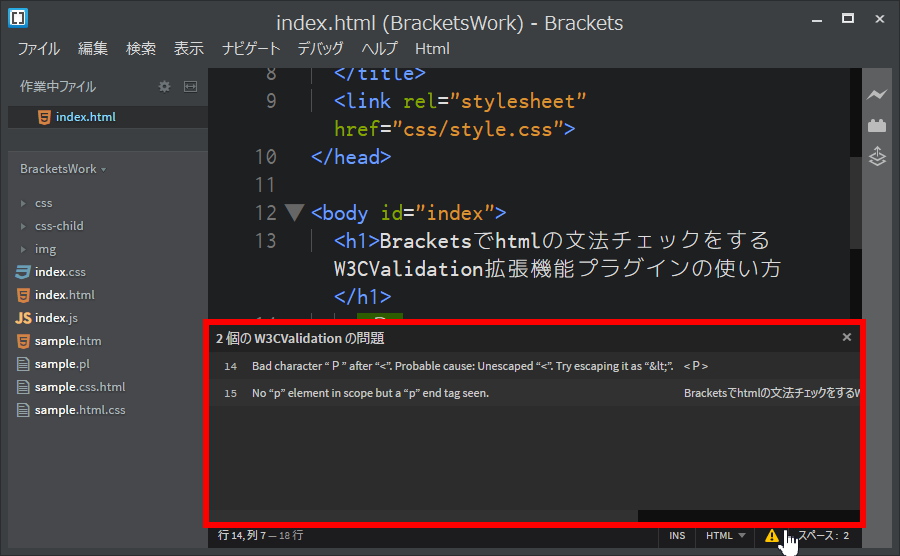
html文法チェックNGの場合に「詳細エラーメッセージ画面」を表示するときには、Brackets画面の右下のステータスバーに表示されている「文法チェックNGの黄色アイコン」をクリックして使います。

![]()

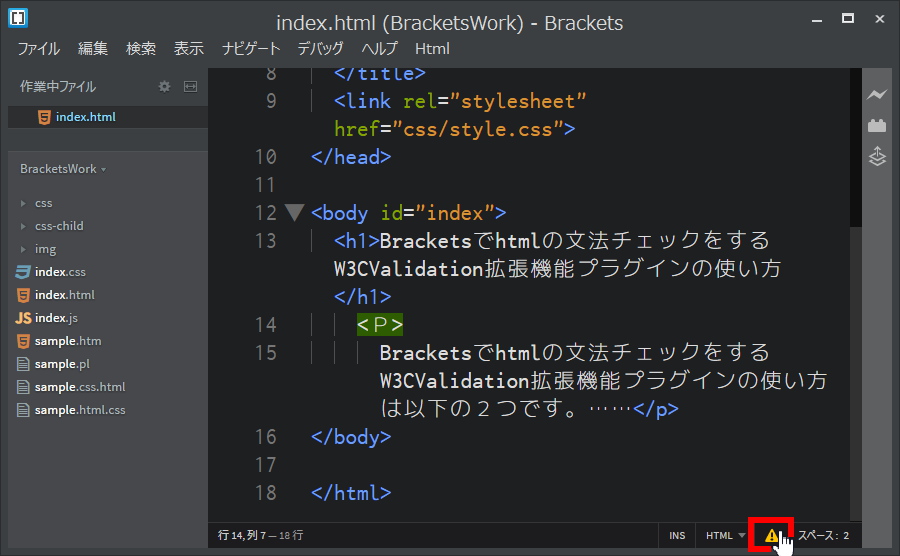
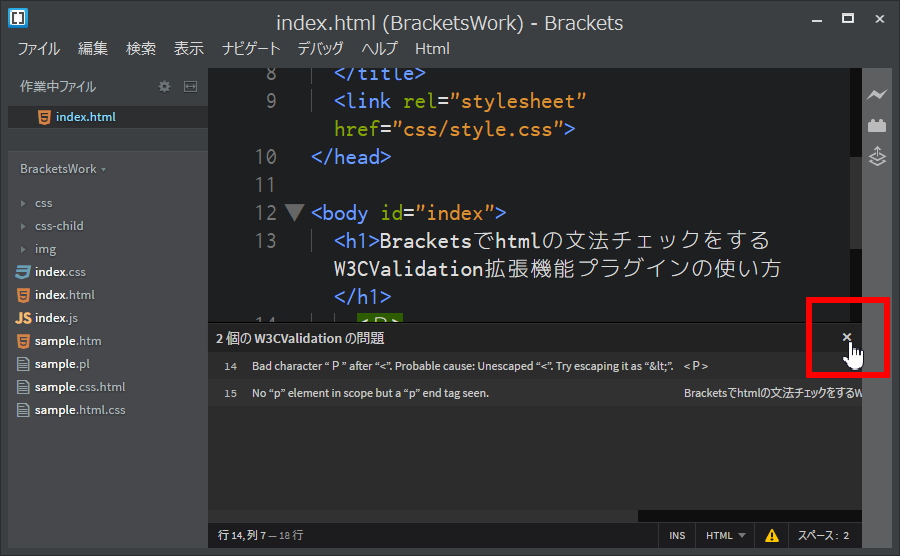
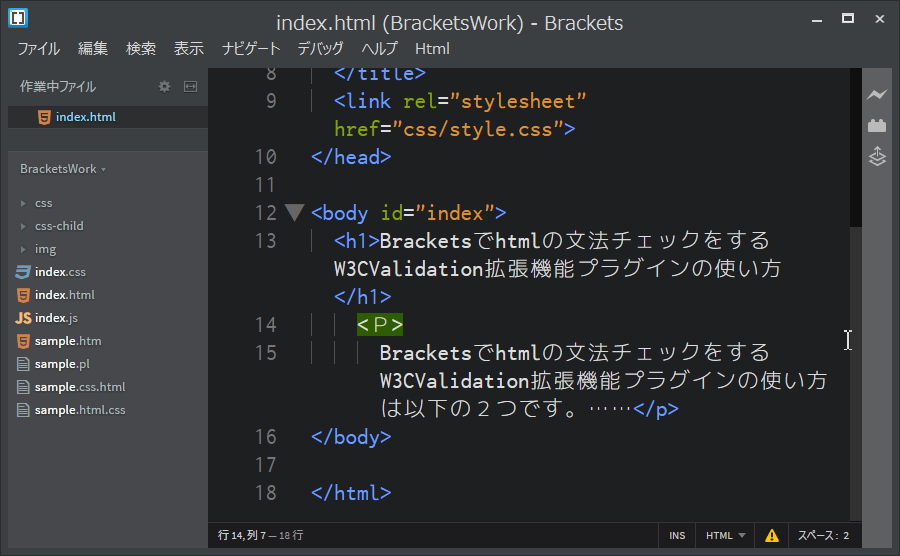
詳細エラーメッセージ画面を非表示にするときには、右上にある×をクリックして使います。

![]()

まとめ
今日は、BracketsでHTMLの文法チェックをするW3CValidation拡張機能プラグインの使い方の説明をしました。
実はこの機能は、W3C ―World Wide Web Consortiumの略で、htmlやcssなどに関していろいろな決めごとをしている団体― が提供しているHTMLのチェックツールと同じです→ Markup Validation Service
そうそうW3CValidation拡張機能プラグインの特徴やインストール方法を知りたい方はこちらをどうぞ→BracketsでHTMLの文法チェックをするW3CValidation拡張機能プラグインの特徴・インストール方法





コメント