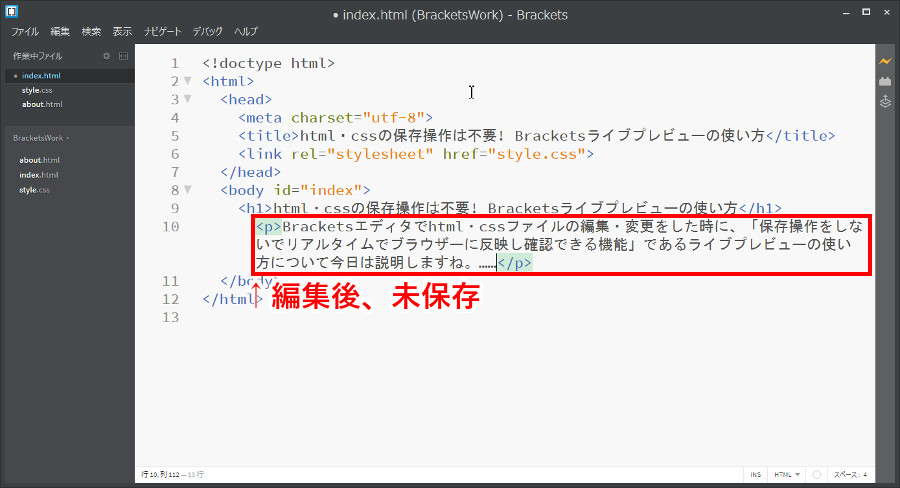
Bracketsエディタでhtml・cssファイルの編集・変更をした時に、「保存操作をしないで、リアルタイムに、ブラウザーでプレビュー確認できる機能」であるライブプレビューの使い方について今日は説明しますね。

『ライブプレビュー機能を使わなければBracketsを使う意味がない』と思えるほど、優れた機能なのでぜひ使い方をおぼえてくださいネ。
そうそうBracketsライブプレビューを実行するにはGoogle Chromeブラウザーが必要ですので、インストールしておいてください。

それでは、はじめますね。
ライブプレビューって?
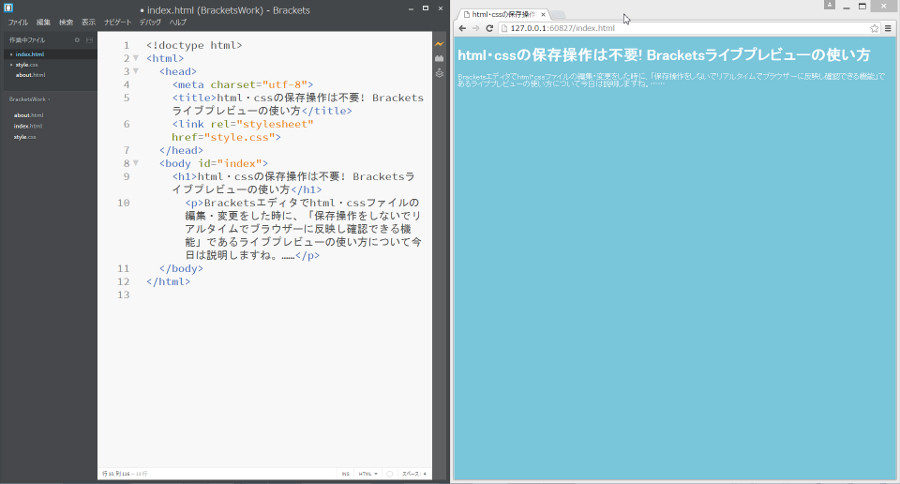
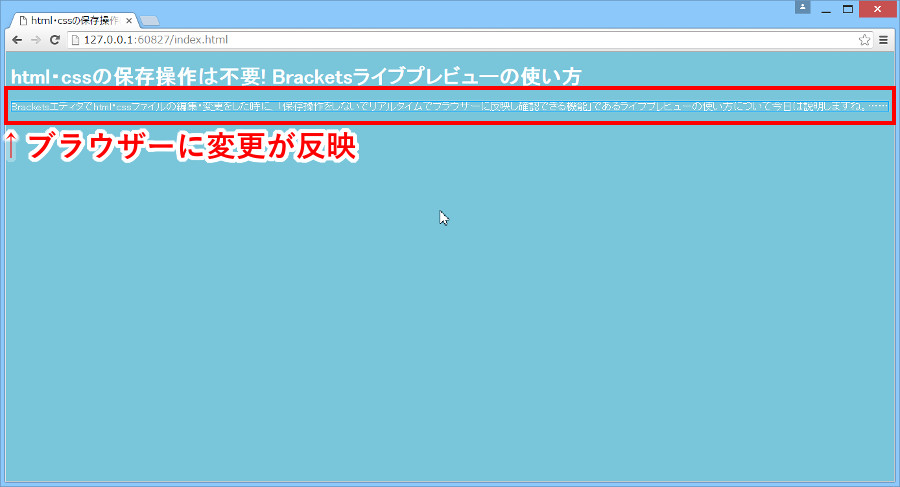
ライブプレビューというのは、Bracketsエディタでhtml・cssファイルの編集・変更をした時に、保存操作をしないで、リアルタイムに、ブラウザーでプレビュー確認できる機能です。



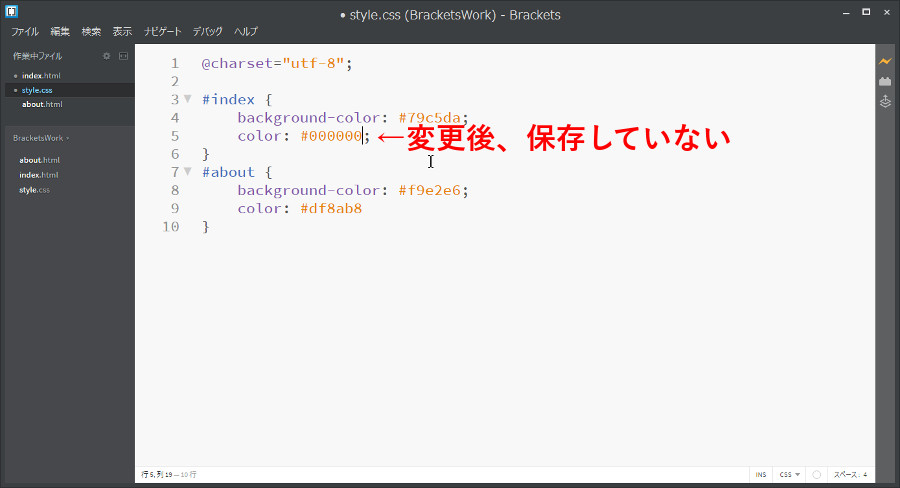
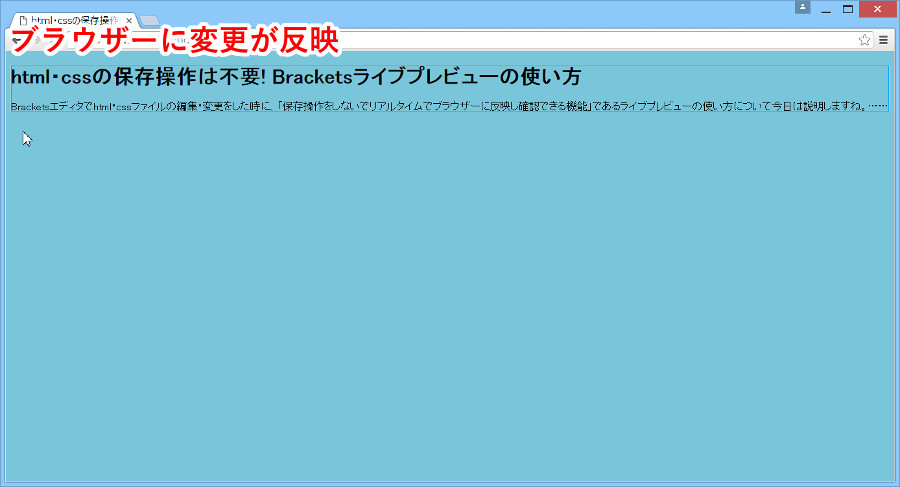
Bracketsは、なんといってもこのライブプレビュー機能がすごい。さらにcssでも保存操作なしで、ブラウザーでプレビュー確認できるのがスゴイのです。


ちなみにテキストエディタAtomでもhtmlのライブプレビューはできますが、cssのライブプレビューはできません(現時点で)。
ライブプレビューの起動方法
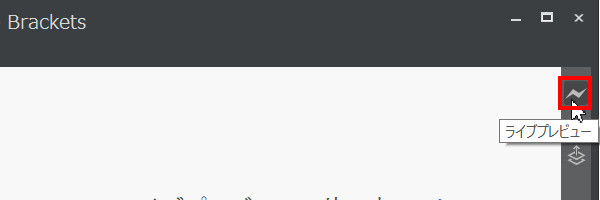
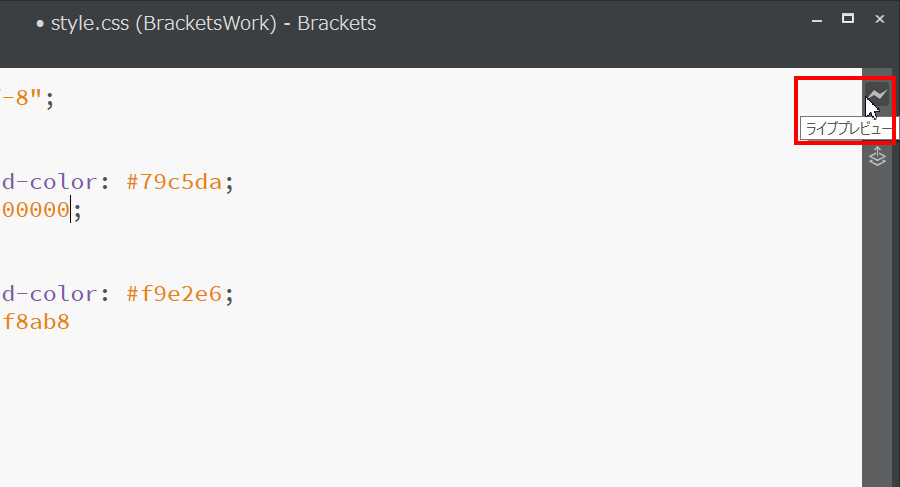
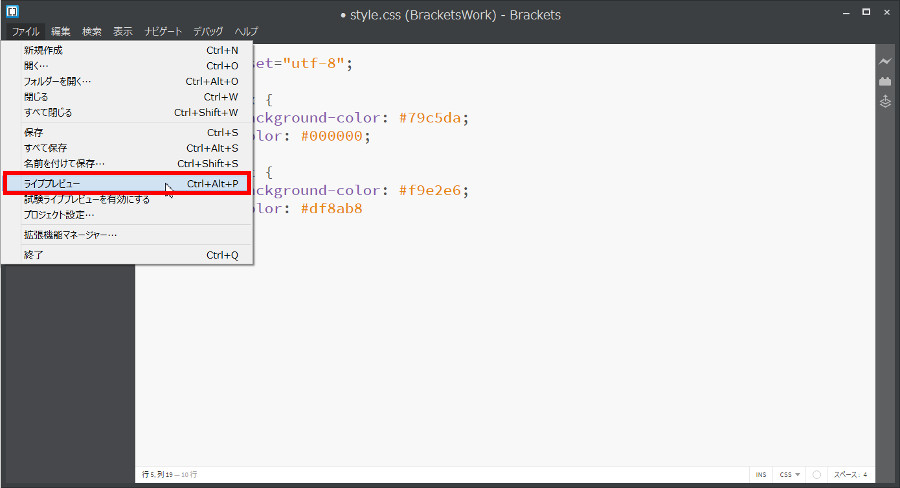
ライブプレビューの起動方法は、「稲妻アイコン」「メニューバー」「ショートカットキー」と3つあります。あなたのやりやすい方法でライブプレビューを起動実行してください。



ライブプレビューは起動できましたか? 起動できたら次に進んで下さい。
ライブプレビューの起動操作は1度だけでOK
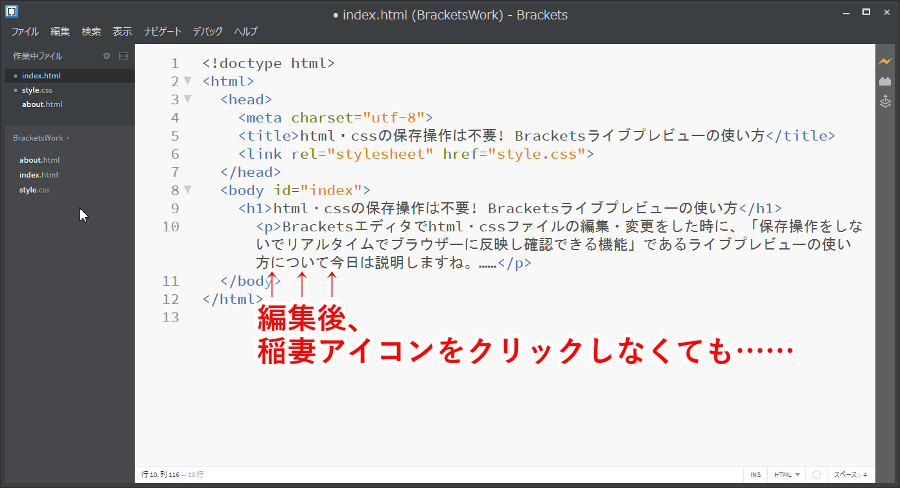
ライブプレビューは起動してありますか? 1度ライブプレビューを起動しておけば、「Bracketsエディタの編集←→ブラウザー」の画面切替だけで確認できます。Bracketsエディタの編集後に、稲妻アイコンをクリックする操作は不要(もちろん保存操作も不要)。です。




あっ、これ重要です。ちなみに私は、最初のころ何度も稲妻アイコンをクリックしてました……
稲妻アイコンの状態
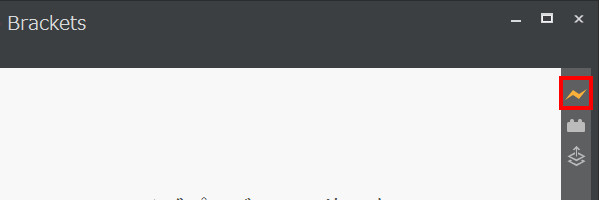
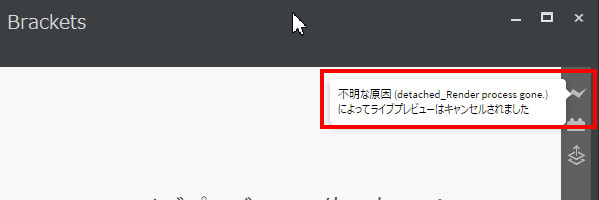
Brackets画面右側にあるツールバーの稲妻アイコンですが、ライブプレビューの状態によって大きく4つの表示形式があります。

稲妻アイコンの色が半分だけ黄色になっている状態です。これはライブプレビューを実行するための準備をしている状態です。しばらくそのまま待つと、ブラウザーが起動してライブプレビューが実行されます。

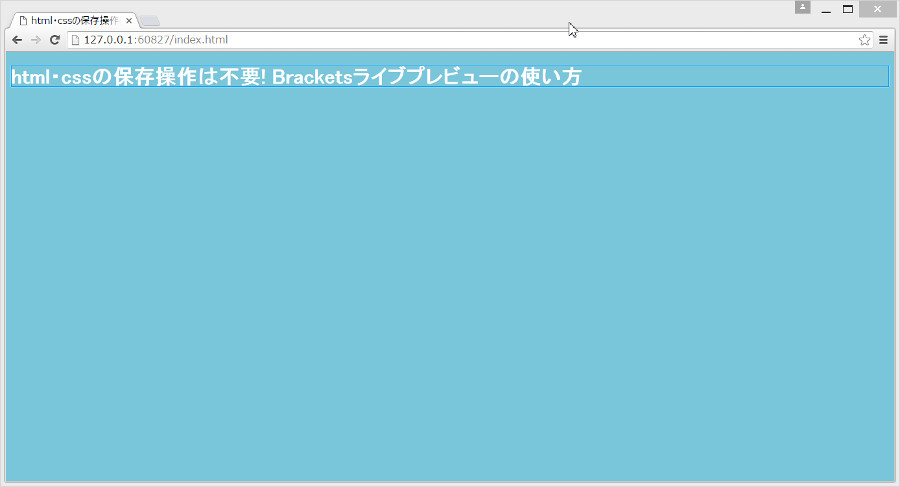
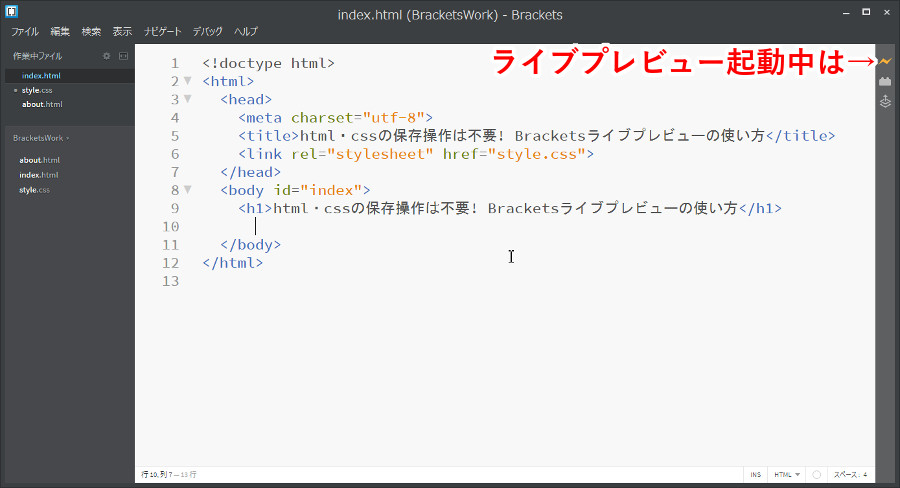
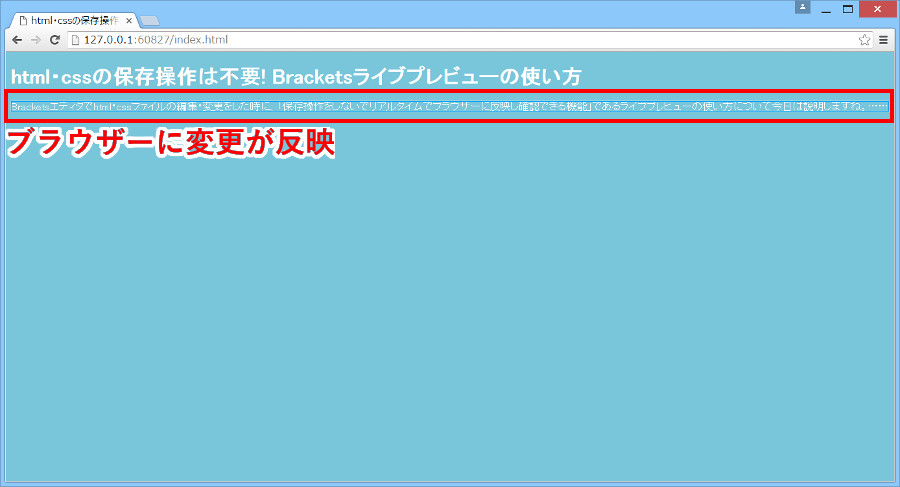
ブラウザーでライブプレビュー実行中の状態です。Bracketsエディタで編集しているhtml・cssを変更するとスグに反映されます。もちろんhtml・css保存操作不要です。

ライブプレビューを実行しているブラウザーを閉じると表示されます。再び稲妻アイコンをクリックすればライブプレビューを実行します。
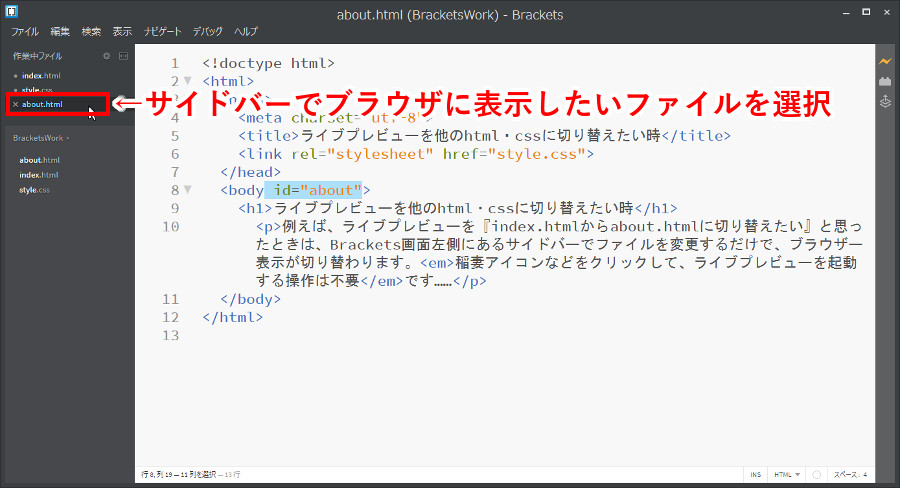
他のhtmlをライブプレビュー表示したい時
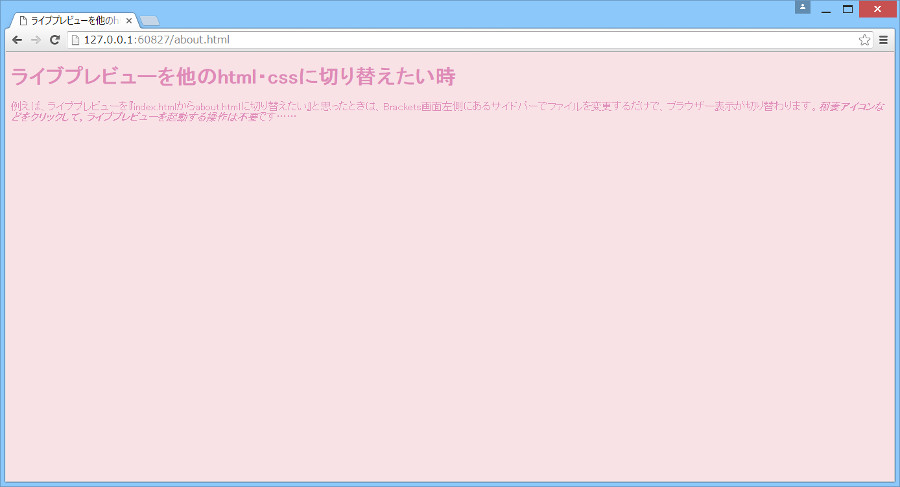
例えば、ライブプレビューでindex.htmlを表示している最中に『about.htmlにプレビュー表示を切り替えたい』と思いますよね。その時はBrackets画面左側にあるサイドバーでファイルを変更するだけで、ブラウザー表示が切り替わります。稲妻アイコンなどをクリックして、ライブプレビューを起動する操作は不要です


まとめ
今日はBracketsエディタでhtml・cssファイルの編集・変更をした時に、「保存操作をしないでリアルタイムでブラウザーに反映し確認できる機能」であるライブプレビューの使い方について説明しました。『ライブプレビュー機能を使わなければBracketsを使う意味がない』と思えるほど、優れた機能なのでぜひ使い方をおぼえてくださいネ。他にもライブプレビューの使い方についていろいろありますので、今後紹介していきますね。