
今日はWindowsで、Bracketsをインストールする方法について説明しますね(最新のVer1.14.2も同様です)。

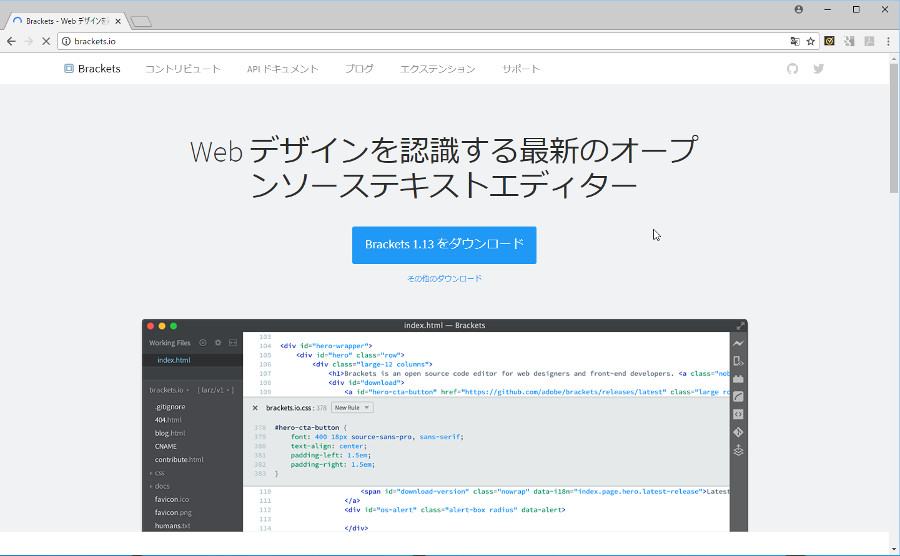
出典:http://brackets.io/
© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
Bracketsは、html・css・JavaScriptなど初心者のホームページ作成本などにもおすすめのテキストエディタとして紹介されています。
しかし簡単な紹介だけなので『Bracketsのホームページにアクセスしたものの、どうやってインストールをしたらいいのかよくわからない』という初心者さんも多いのではないかと思います。ということでBracketsのインストール方法・手順を説明しますね。
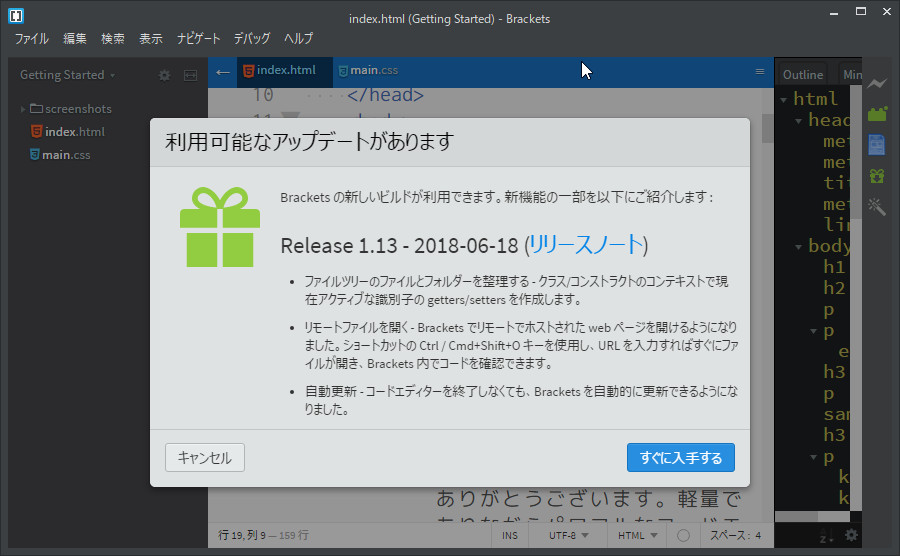
なお、アップデートする場合も、基本的におなじ手順ですので、このまま本記事を参考にしてもらって構いません。一応別記事には手順をまとめてあります。よければ参考にしてください。

では、はじめます。
Bracketsのインストール前にGoogle Chromeをインストールを
BracketsではブラウザーにGoogle Chrome(クローム)をインストールしないと、Bracketsの便利な機能の1つであるライブプレビューが使用できません。

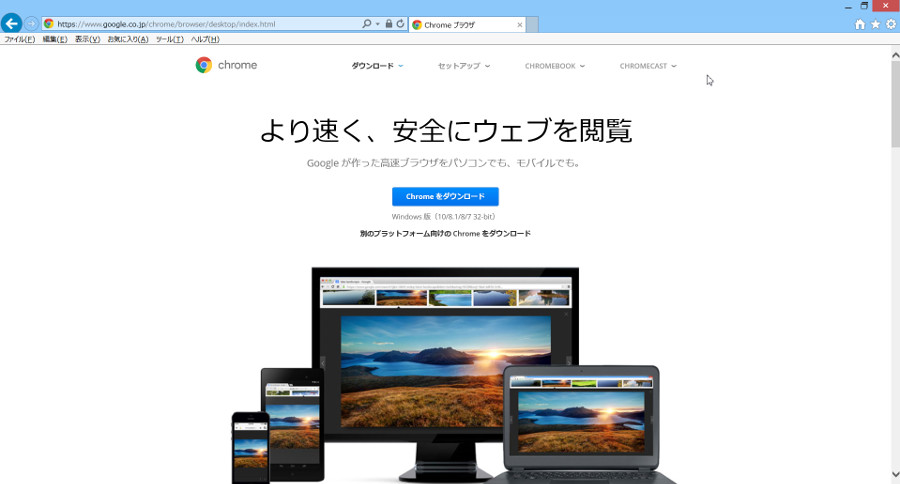
Google Chromeをインストールしていない人は、Bracketsインストール前に、Google Chromeをインストールしてください→Chromeブラウザ
Google Chromeのインストールは大丈夫ですか?それではBracketsのインストールをはじめますね。
Bracketsのインストール方法
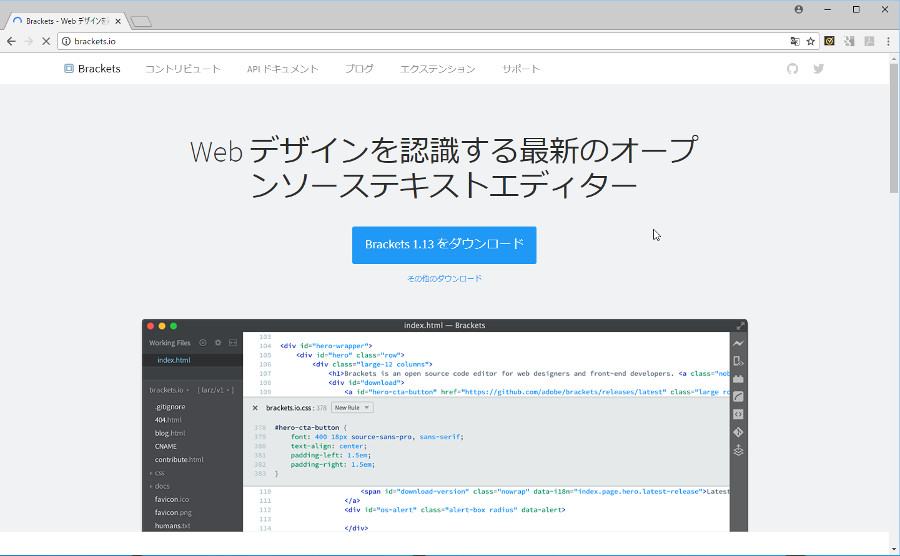
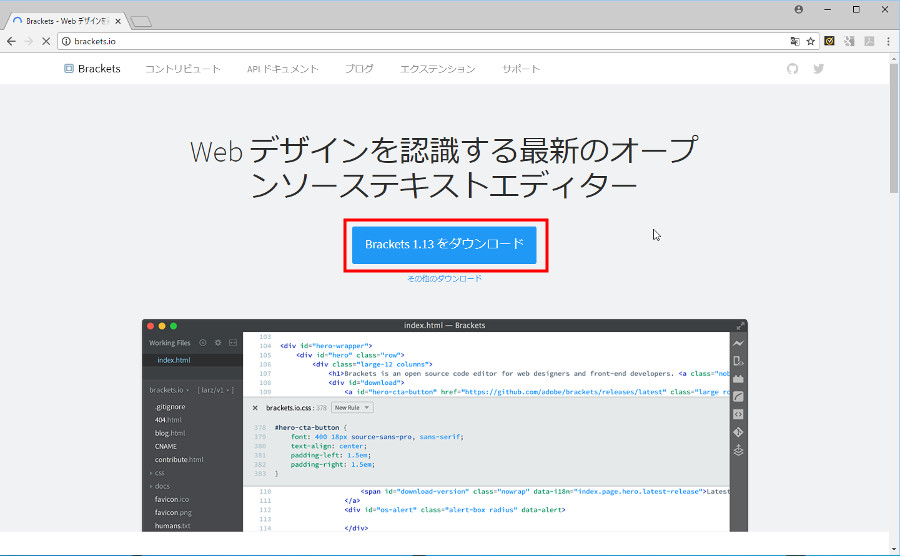
まずはBracktsのホームページにアクセスしてください(コピペで、ブラウザーのURL欄に入力してください)→http://brackets.io/

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
画面中央にみえる [Brackets x.x をダウンロード]ボタンをクリックしてください(x.xはバージョンですので、バージョンにより数字が変わります)。

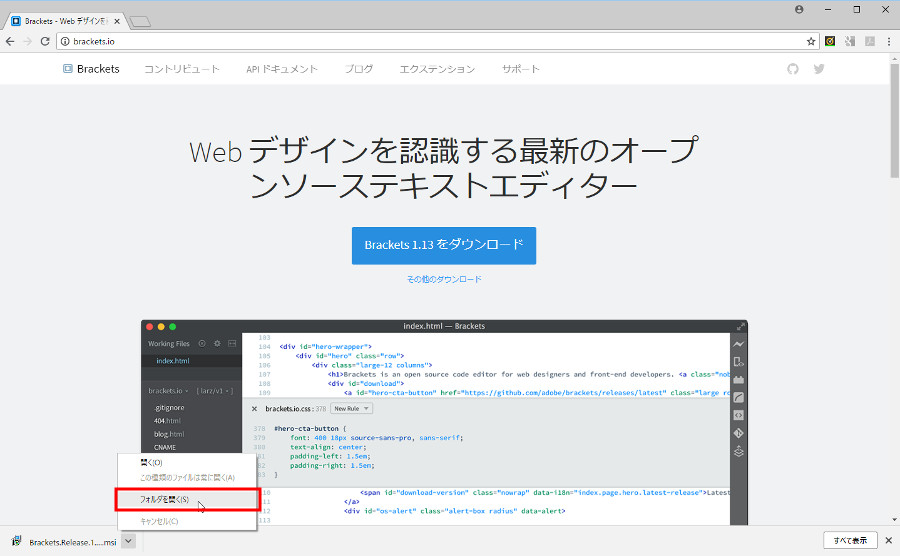
Google Chromeの場合は、ダウンロードが開始されます。終了したら▼をクリックして[フォルダを開く]を選択してください。

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
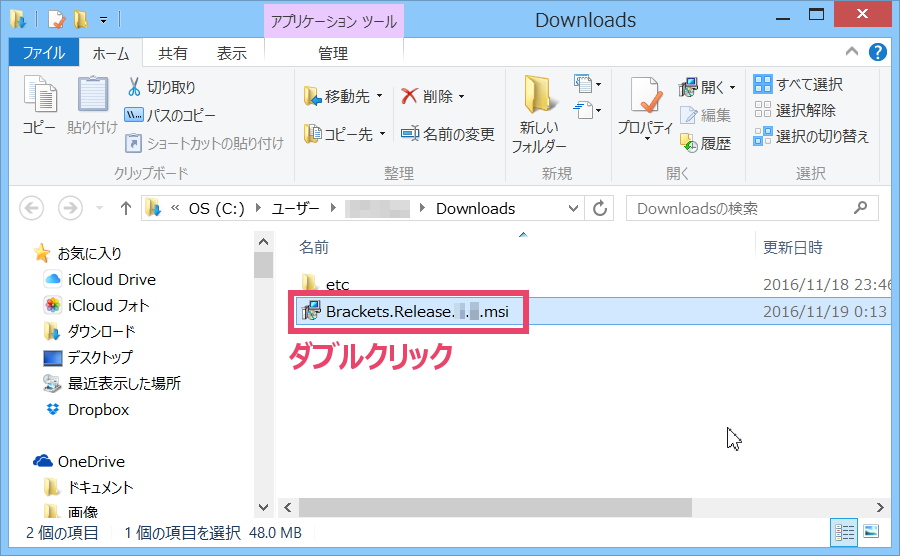
ダウンロード先フォルダが表示されるので、ダウンロードされたファイルをダブルクリックします。

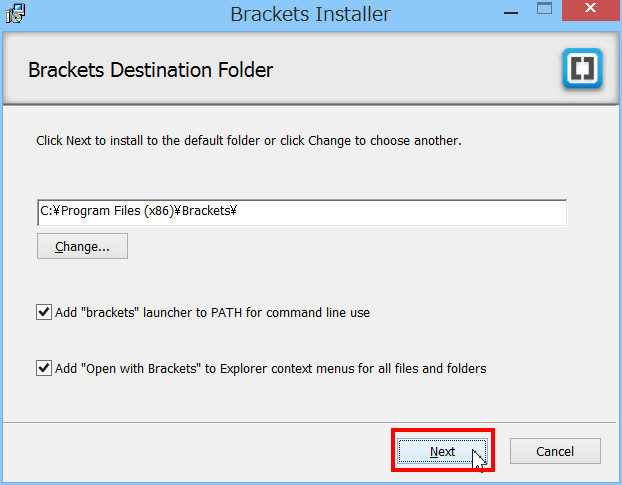
Brackets Destination Folderというタイトルがついた画面が表示されます。そのまま変更せずに[Next]ボタンをクリックします。

ちなみに、このBrackets Destination Folder画面では以下を選択しています。わからなくても構いません。
- インストール先フォルダをどこにするか?
- コマンドプロンプトのPATH変数にBraketsへのパスを追加するか?
- エクスプローラでフォルダやファイルを選択し、右クリックした時に、Bracketsで開けるようにするか?
Instrall Bracketsというタイトルがついた画面が表示されます。[Install]ボタンをクリックしてください。ユーザーアカウント制御の画面が表示されるので[はい]をクリックしてください。

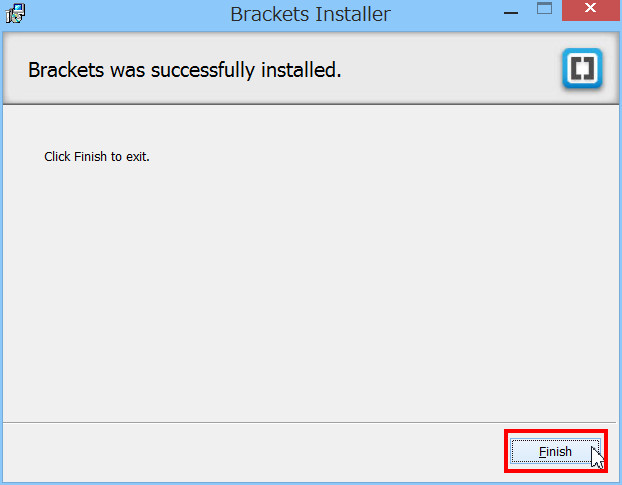
インストールがはじまりしばらくすると、Brackets was successfully installed.というタイトルがついた画面が表示されます。[Finish]ボタンをクリックしてください。

これでBracketsのインストールが終了しました。それではBracketsを起動してみましょう。スタートメニューから選択します。

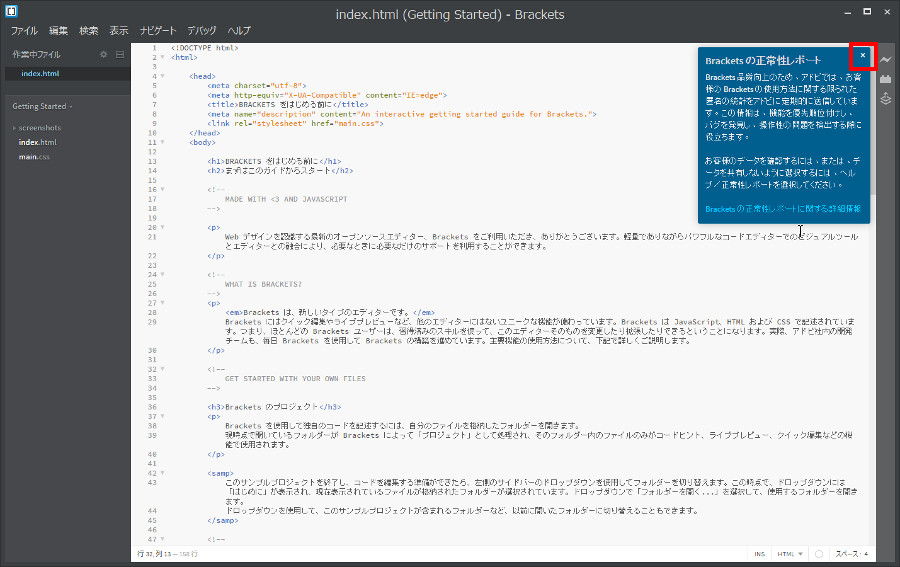
Braketsの正常性レポートが表示されたら、×をクリックして消してください。


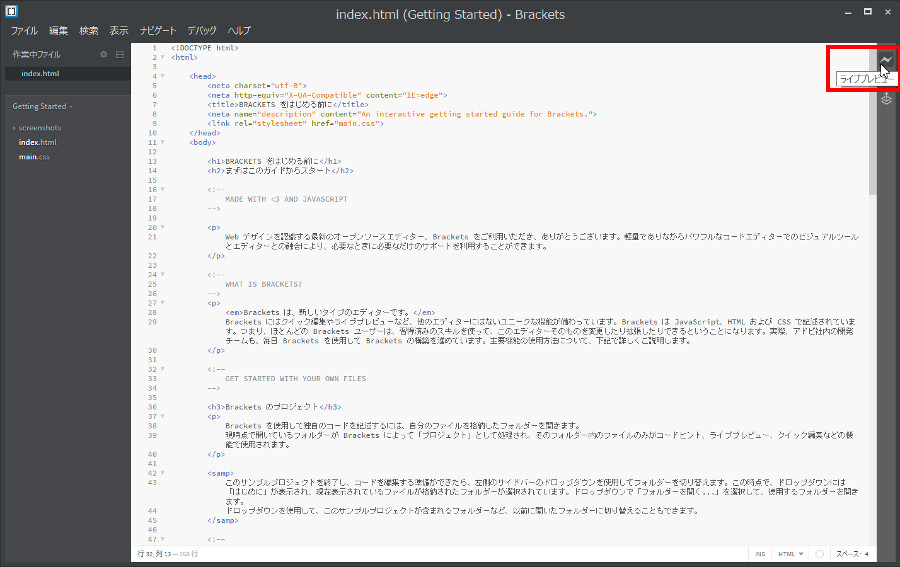
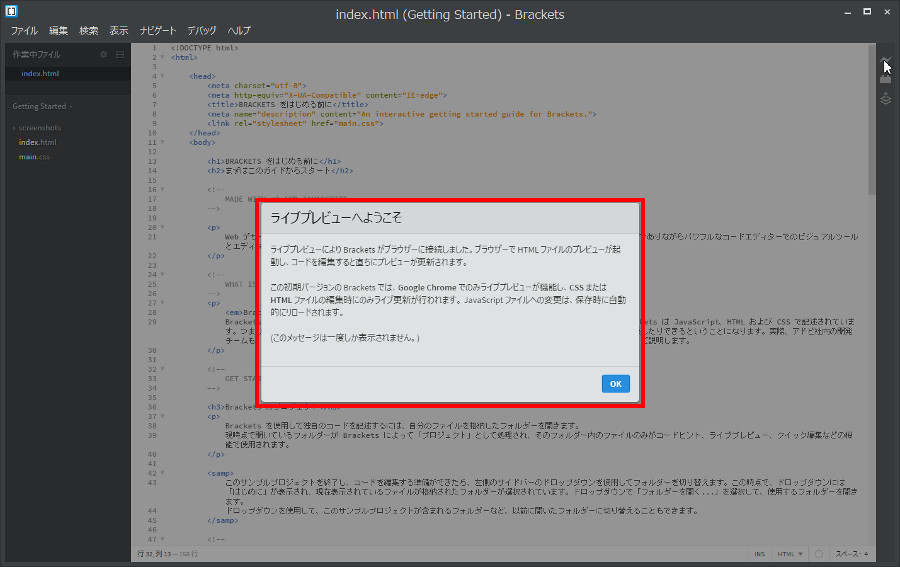
画面右にあるイナズマみたいなアイコンをクリックしてください。「ライブプレビューへようこそ」メッセージが表示されます。


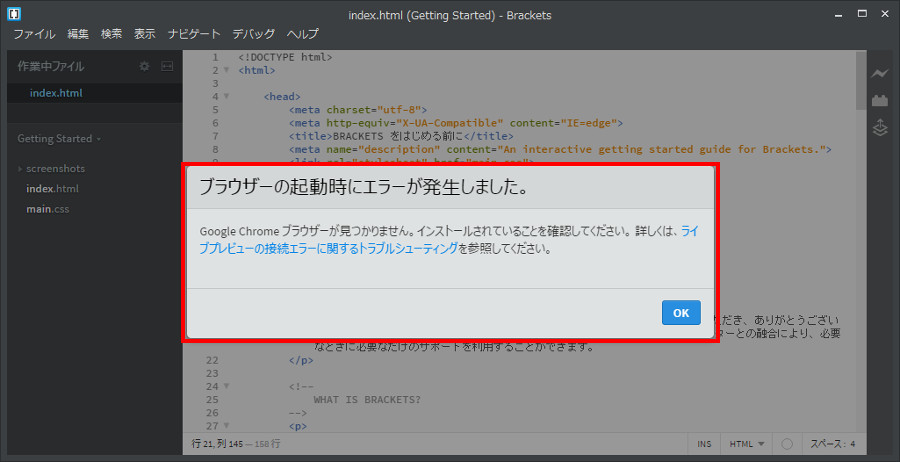
ブラウザーの起動時エラーが発生しました と表示された場合
もし画面右にあるイナズマみたいなアイコンをクリックして「ブラウザーの起動時エラーが発生しました」メッセージが表示された場合は、Google Chrome(クローム)ブラウザーをインストールしてください。インストールはこちらから→Chromeブラウザ。


Google Chromeのインストールが終了したら、再度、画面右にあるイナズマみたいなアイコンをクリックして「ライブプレビューへようこそ」メッセージを表示してください。
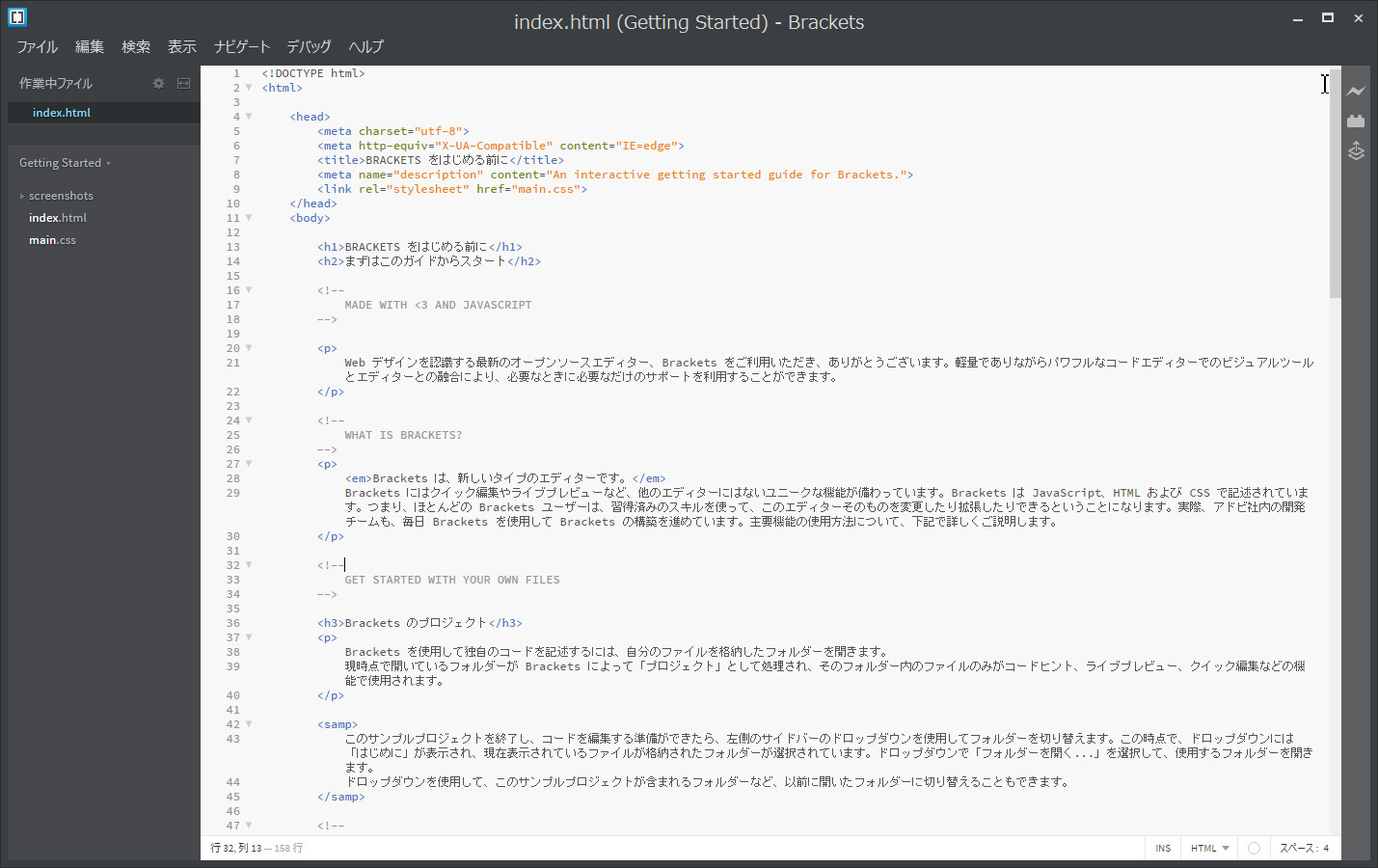
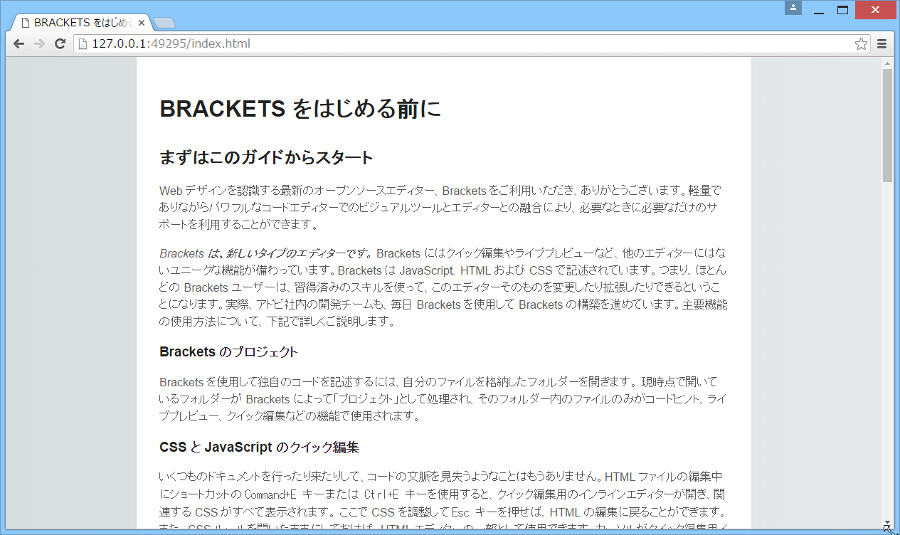
話は戻ります。「ライブプレビューへようこそ」メッセージの[OK]ボタンをクリックしてしてください。しばらくすると「BRACKETSをはじめる前に」というタイトルがついた画面がGoogle Chromeで表示されます。この画面が表示されればOKです。

 © 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
よければ「BRACKETSをはじめる前に」を読んでくださいね。
まとめ
今日はBracketsをインストールする方法について説明しました。すぐに使いたいあなたはこちらをどうぞ。

htmlとcssとJavaScript(jQuery)を使って初心者がホームページを作る時に便利なおすすめのプラグインの紹介およびインストールはこちらです。

初期設定すると便利な項目については、こちらで紹介しています

Bracketsはホームページ作成本などにおすすめのテキストエディタとして紹介されていますが、簡単な紹介だけなので『Bracketsのホームページにアクセスしたものの、どうやってインストールをしたらいいのかよくわからない』という初心者さんも多いかと思ったので、できるだけ細かく説明したつもりです。足りないところがあれば追加しますので、コメントいただくと助かります。
