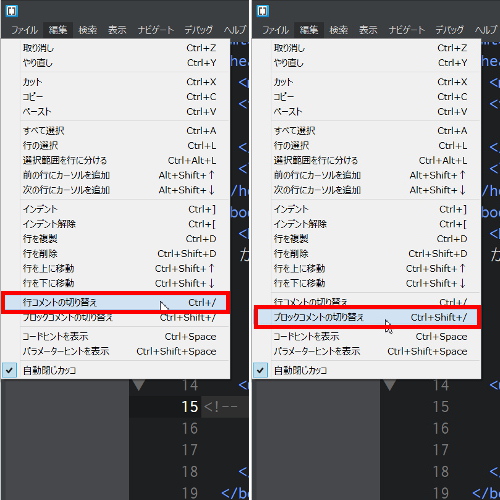
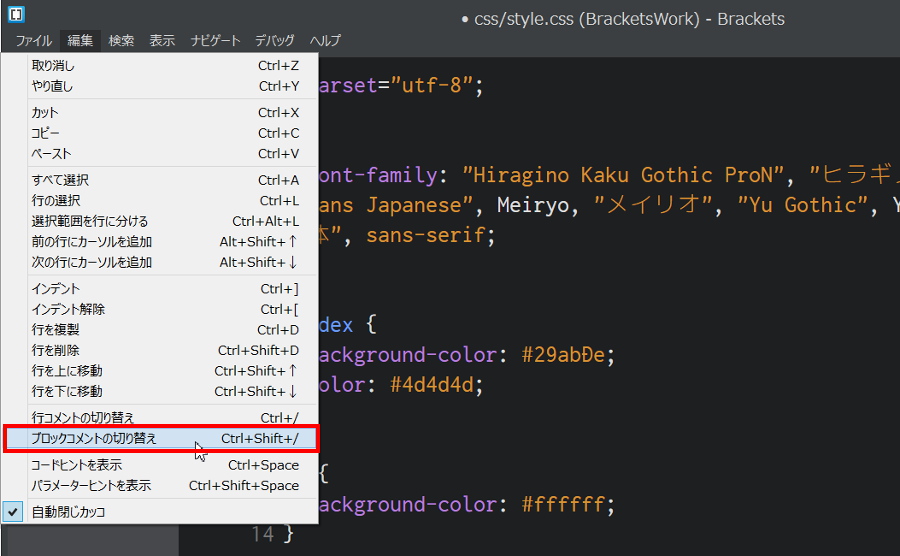
Bracketsの[行コメントの切り替え]と[ブロックコメントの切り替え]との使い分けをみなさんしていますか? メニューバーの[編集]をみると[行コメントの切り替え]と[ブロックコメントの切り替え]があり『どう違うの……』と思いませんか? 関単にいうと違いは……
行コメントの切り替えは、カーソルがある行・選択している(複数)行の「行頭」と「行末」とに htmlやcssのコメント記号を自動で挿入する。
ブロックコメントの切り替えは、「選択している部分」「カーソルがある位置」のスグ前後の位置にhtmlやcssのコメント記号を自動で挿入する。
というわけで今日はBracketsの「行コメントの切り替え」と「ブロックコメントの切り替え」の違いをみてみましょう。
そうそう、行とブロックとのコメントのショートカットキーについてはこちらで紹介しています。

行コメントの切り替え と ブロックコメントの切り替え との違い
まずは違いのイメージをつかむために「行コメントの切り替え」と「ブロックコメントの切り替え」とを実行した時を見てみましょう。
htmlの場合
cssの場合
とりあえずイメージはつかめましたか?
では実際に詳しく見ていきましょう。まずは[行コメントの切り替え]から……
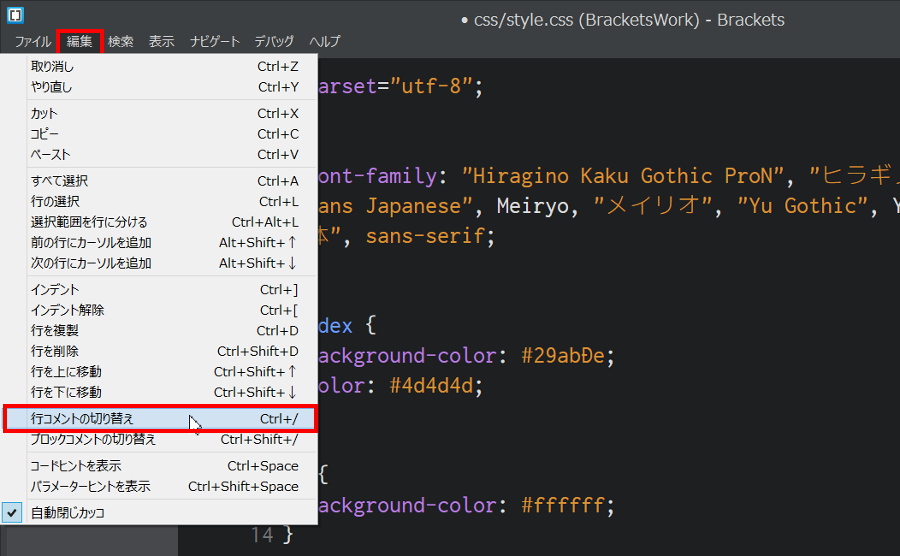
行コメントの切り替え
行コメントの切り替えとは、カーソルがある行・選択している(複数)行の「行頭」と「行末」とに htmlやcssのコメント記号を自動で挿入する機能です。言葉ではわかりずらいので、htmlとcssで例をみてみましょう。
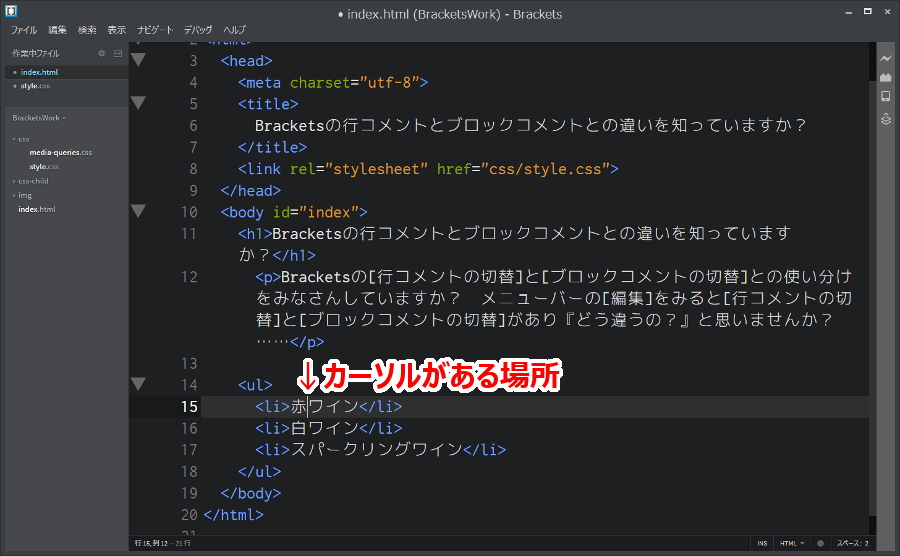
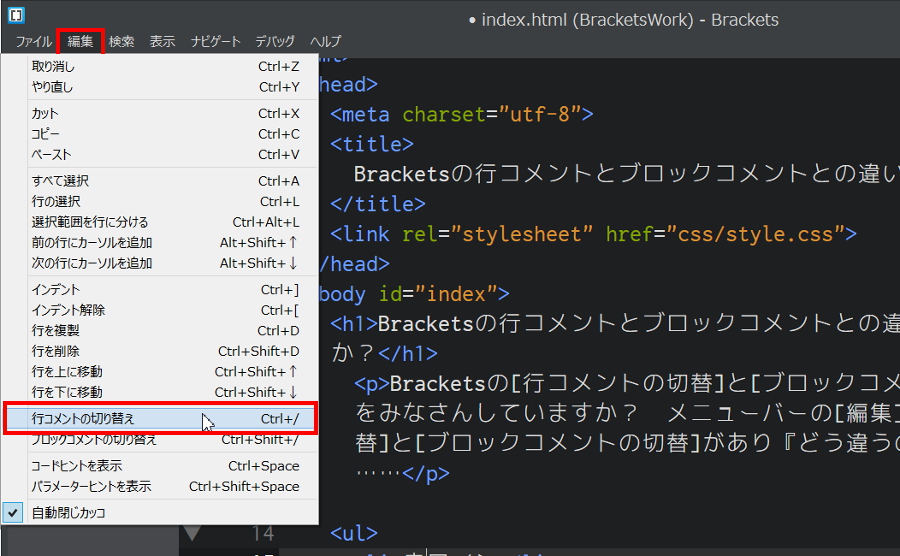
htmlの場合
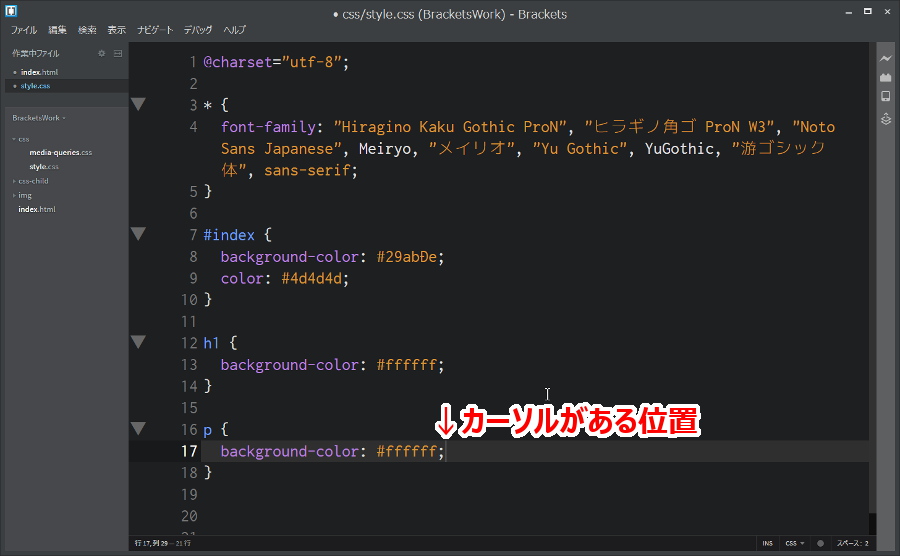
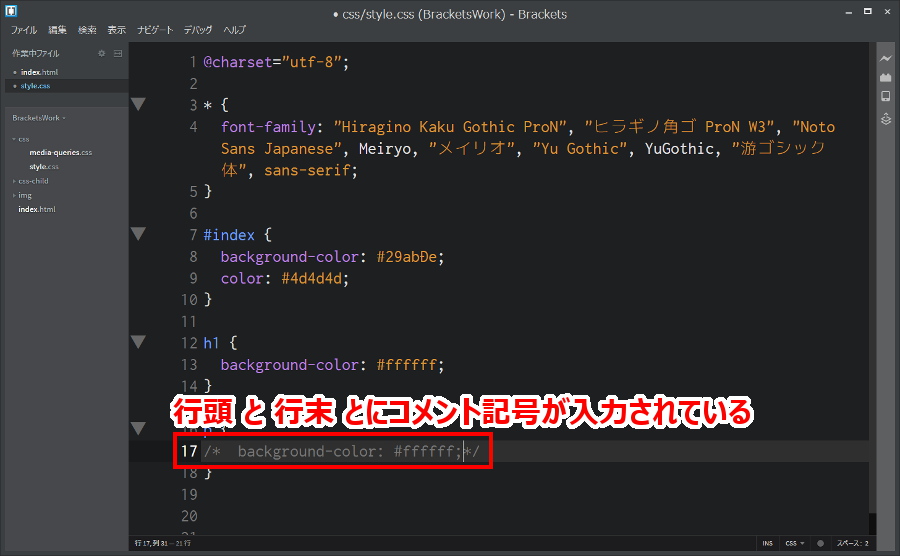
cssの場合
htmlもcssも「行頭」と「行末」とにコメント記号が入力されているのがわかります。
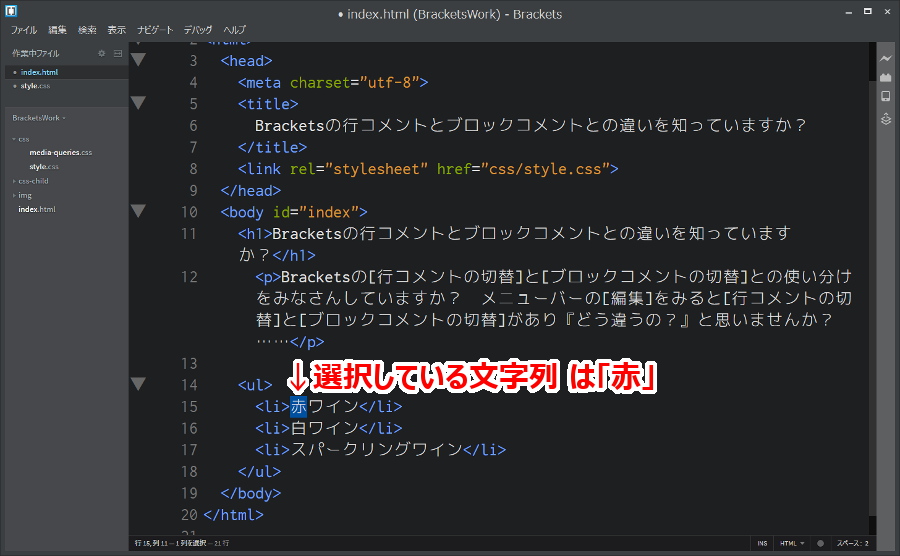
[行コメントの切り替え]を使う時のポイントは、「カーソル位置」や「選択している文字列」がある行の「行頭」と「行末」とにコメントが自動挿入されることです。
とここで、
下の図みたいに「選択している文字列」や「カーソル位置」の前後にコメントを入れたい!!!(=゚ω゚)ノ


と思いますよね。
そうなんです。この時に使うのが、[ブロックコメントの切り替え]なのです。
ということで次にブロックコメントの切り替えの説明をしますね。
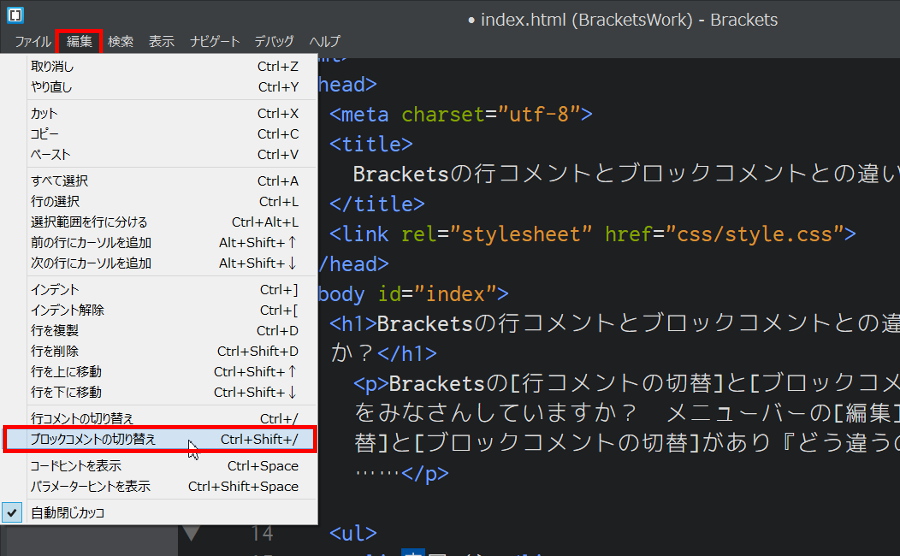
ブロックコメントの切り替え
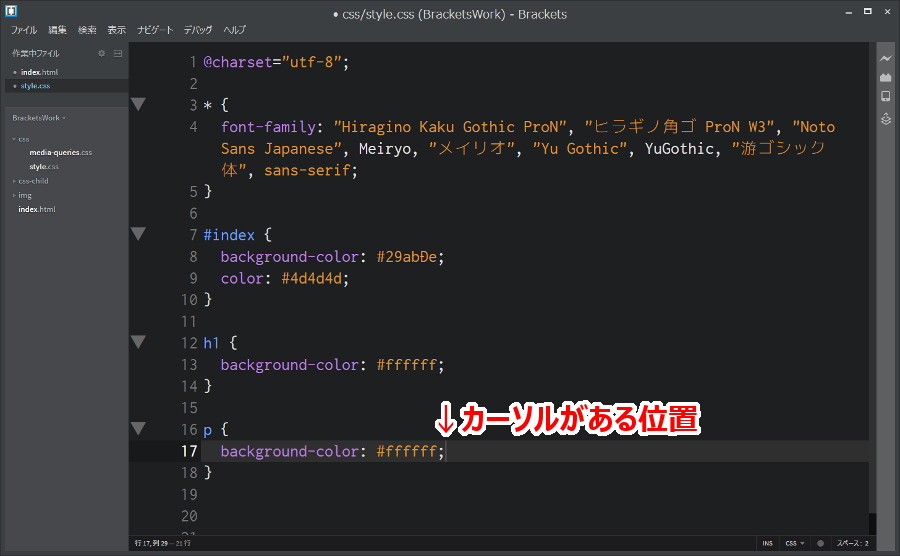
ブロックコメントの切り替えとは、「選択している文字列」「カーソルがある位置」のスグ前後の位置にhtmlやcssのコメント記号を自動で挿入する機能です。
言葉ではわかりずらいので、htmlとcssで例をみてみましょう。
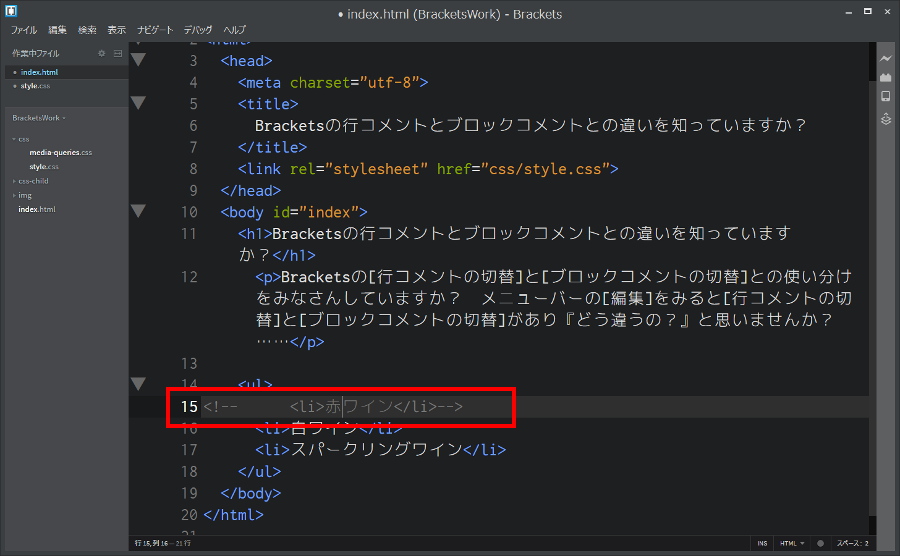
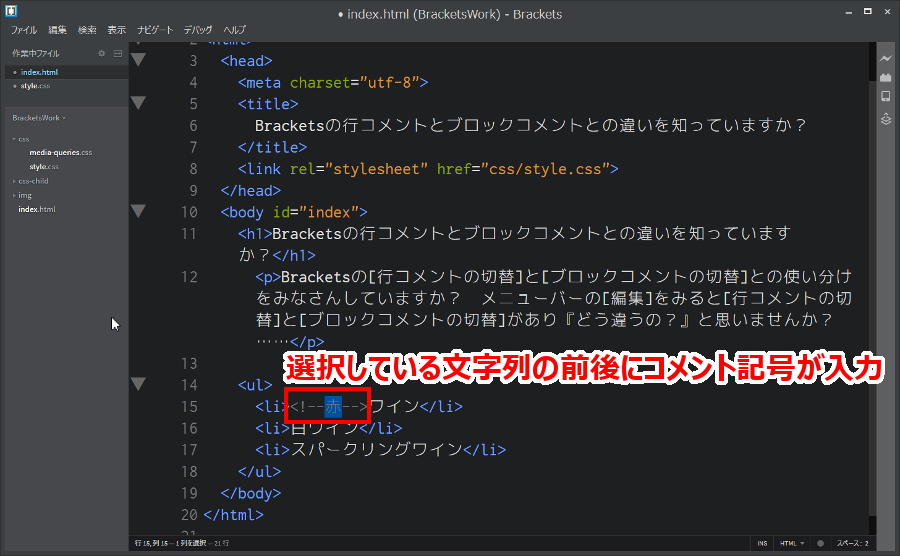
htmlの場合
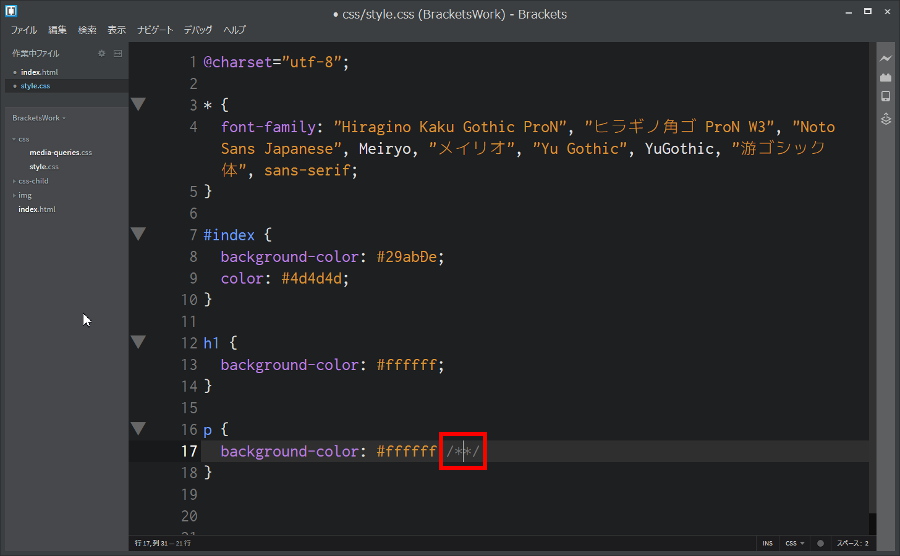
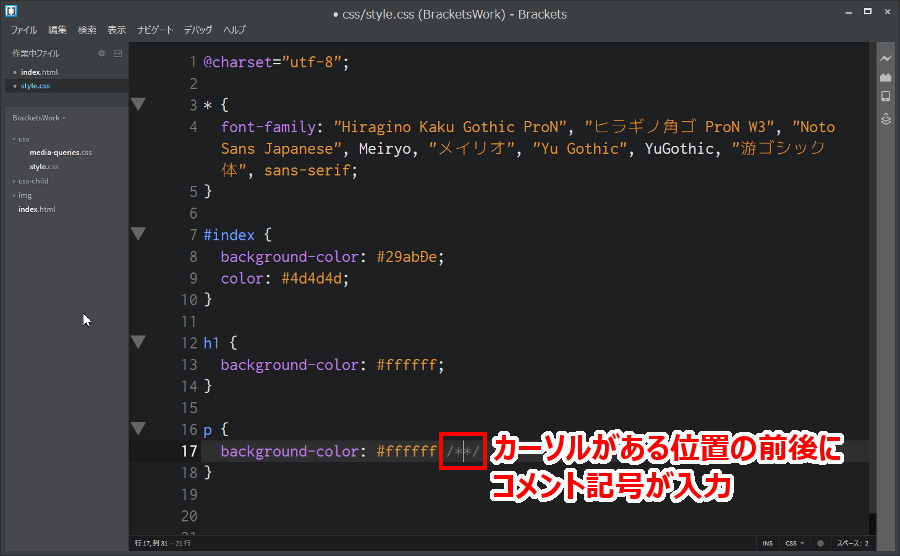
cssの場合
まとめ
今日はBracketsの「行コメントの切り替え」と「ブロックコメントの切り替え」の違いを確認しました。混乱しやすいので、最後にもう一度説明しますね。
行コメントの切り替えとは、カーソルがある行・選択している(複数)行の「行頭」と「行末」とに htmlやcssのコメント記号を自動で挿入する。


ブロックコメントの切り替えとは、「選択している部分」「カーソルがある位置」のスグ前後の位置にhtmlやcssのコメント記号を自動で挿入する。


どうですか? 違いがわかれば、コメント文を効率的に入力することができますね。それでは。