Bracketsで以前作成したhtml・cssファイルを呼び出して、編集したいけど操作方法がわからない……と思いませんか? Bracketsのインストール後にすぐに使いはじめて、既に作成したhtml・cssファイルが保存してある作業フォルダを呼び出して編集したいけど方法がわからない……という人は多いのではないでしょうか……というか私なんですが……。「作業フォルダ」という呼び方以外にも「実習用フォルダ」「プロジェクタフォルダ」「ドキュメントルート」などなどいろいろありますね。ということで今日はBracketsで以前作成したhtml・cssファイルを編集するために作業フォルダを呼び出す2つの操作方法を説明しますね
Bracketsのインストール後にすぐに使いはじめて、既に作成したhtml・cssファイルが保存してある作業フォルダを呼び出して編集したいけど方法がわからない……という人は多いのではないでしょうか……というか私なんですが……。「作業フォルダ」という呼び方以外にも「実習用フォルダ」「プロジェクタフォルダ」「ドキュメントルート」などなどいろいろありますね。ということで今日はBracketsで以前作成したhtml・cssファイルを編集するために作業フォルダを呼び出す2つの操作方法を説明しますね
それでははじめますね。
サイドバーが表示されていることを確認
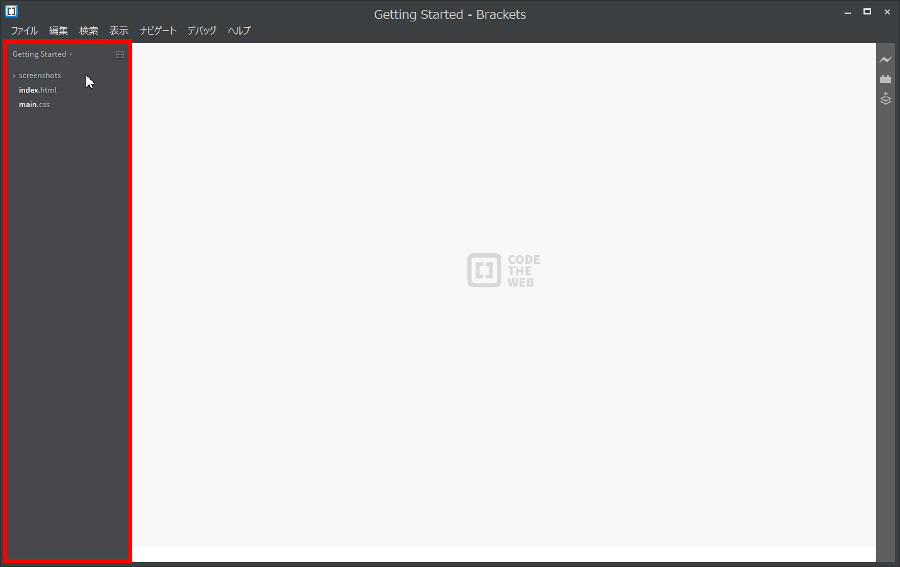
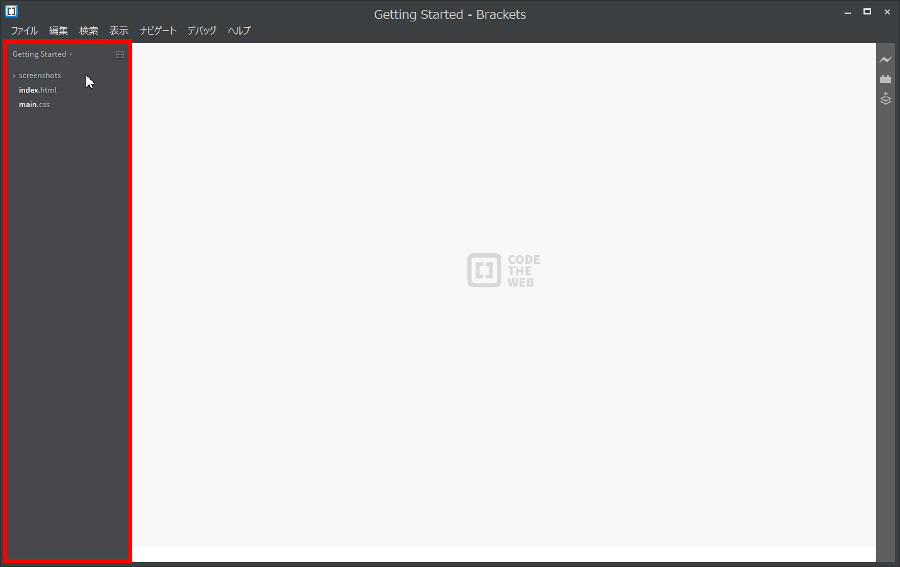
まずはBracketsの画面左にサイドバーが表示されているか確認してください。

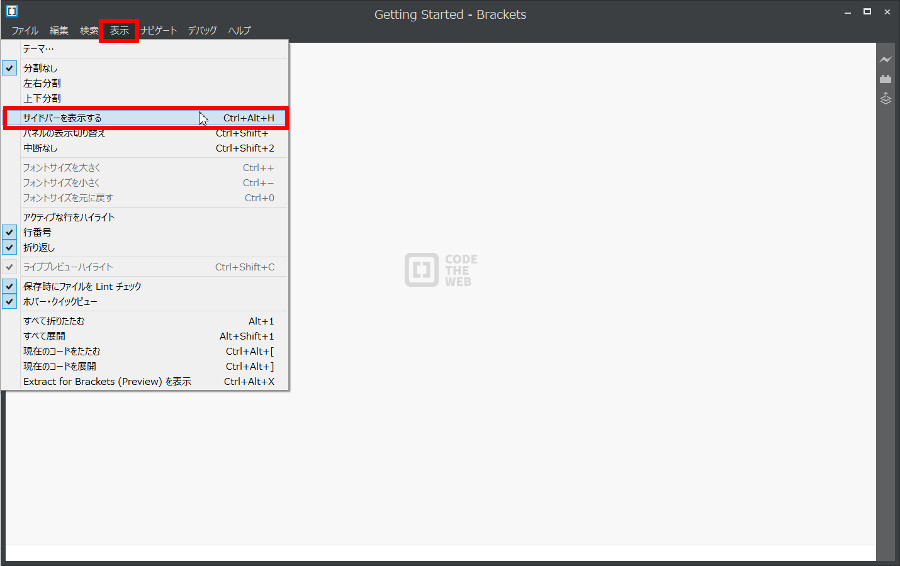
表示されていない場合は、メニューバーの[表示]→[サイドバーを表示する]を選択してください。



それでは、作業フォルダを呼び出す操作方法の説明に入りますね。方法は2つあります。まずは1つ目の方法からいきますね。
サイドバーにあるGetting Startedをクリック
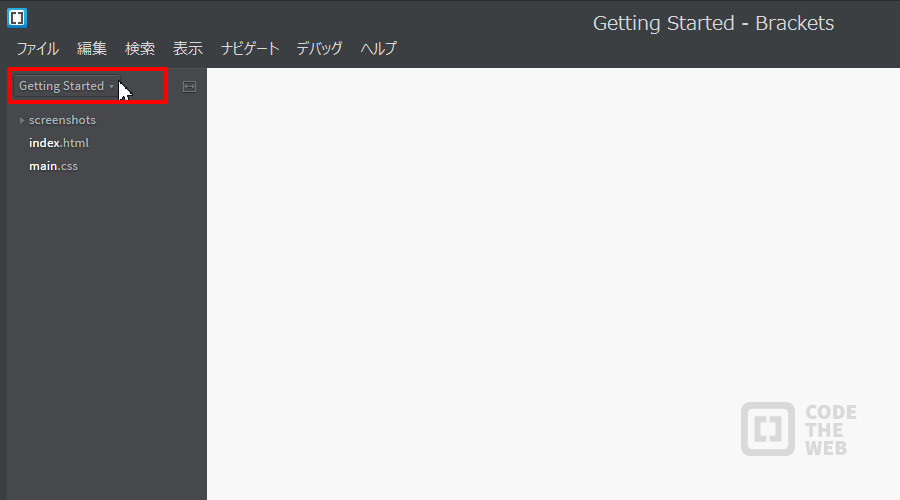
1つ目は「サイドバーにあるGetting Startedをクリック」する操作方法です。Bracketsの画面左にサイドバーに[Getting Started]が表示されていますか? 表示されていれば[Getting Started]をクリックしてください。表示されていなければ[▼マークがついた文字列]があるところをクリックしてください。


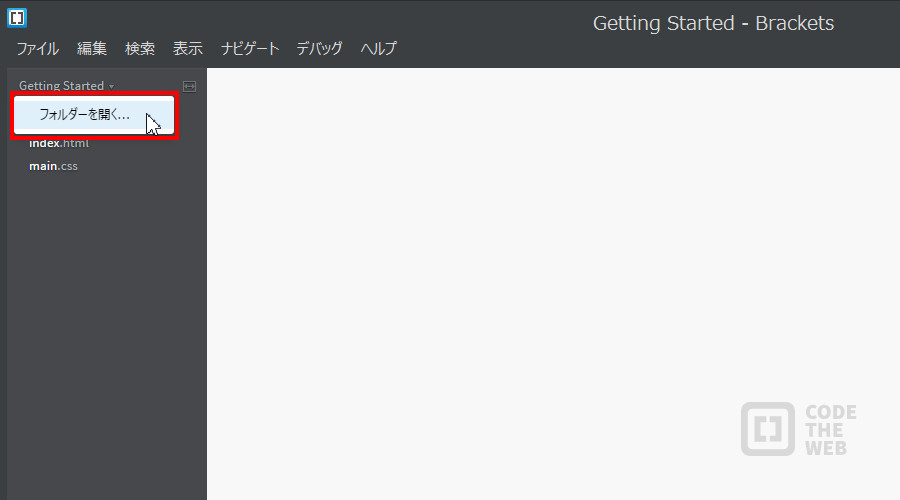
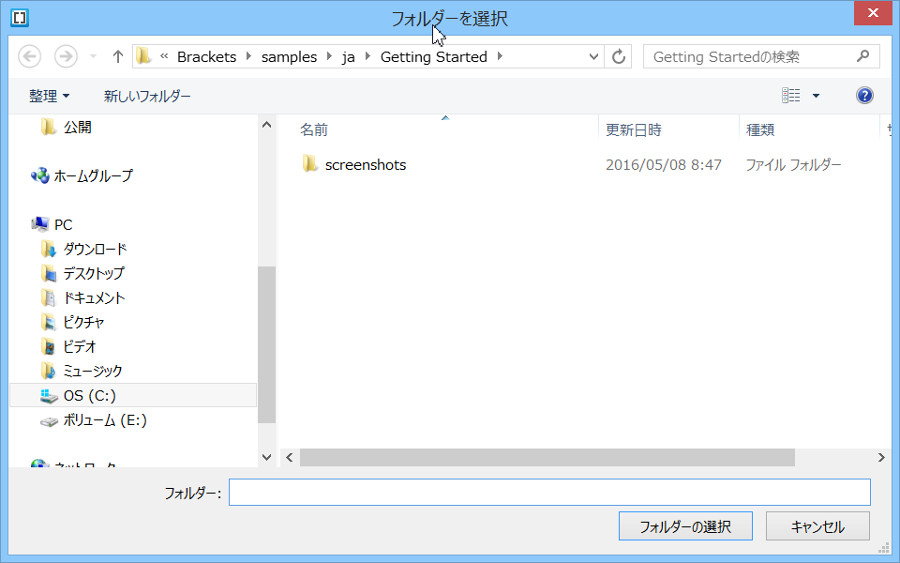
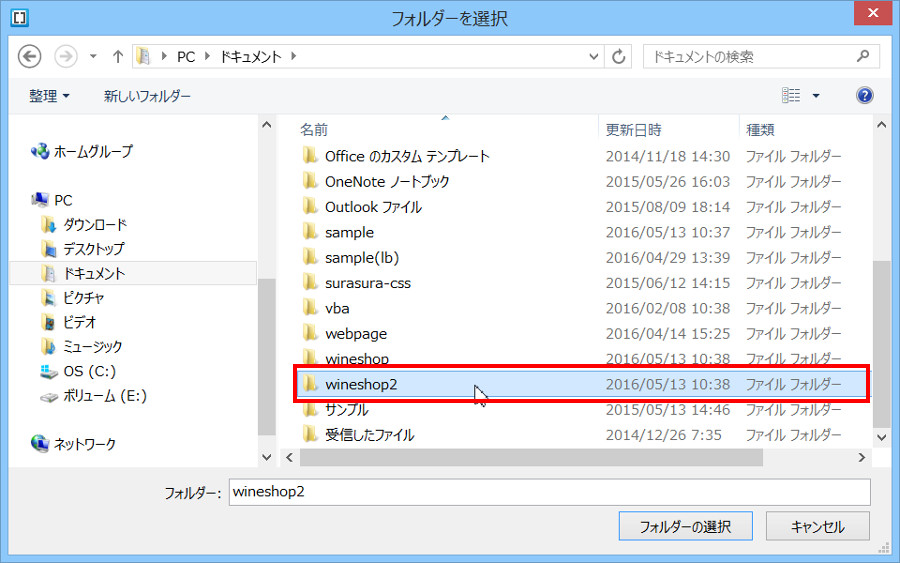
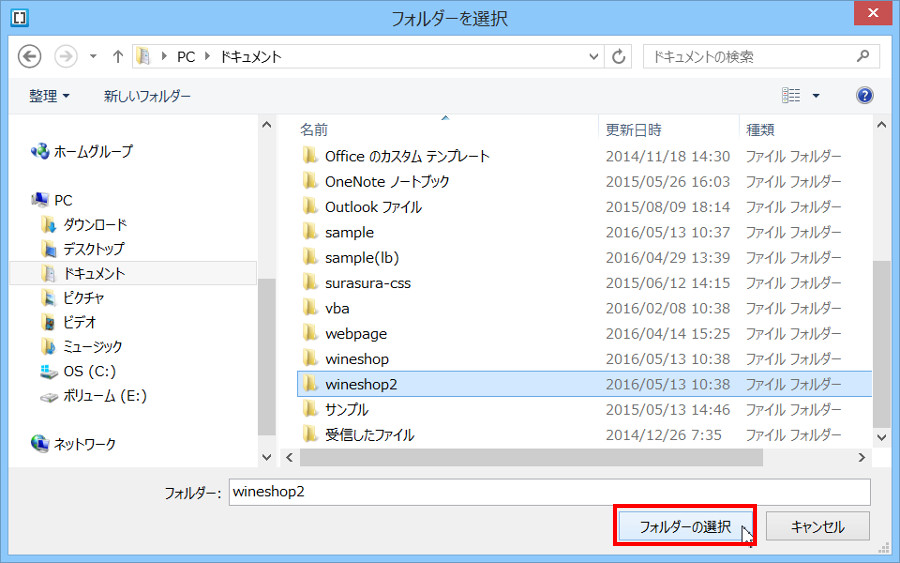
メニューから[フォルダを開く]を選択してください。「フォルダを選択」画面が表示されます。




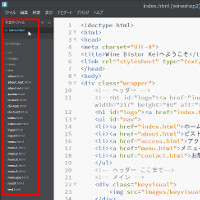
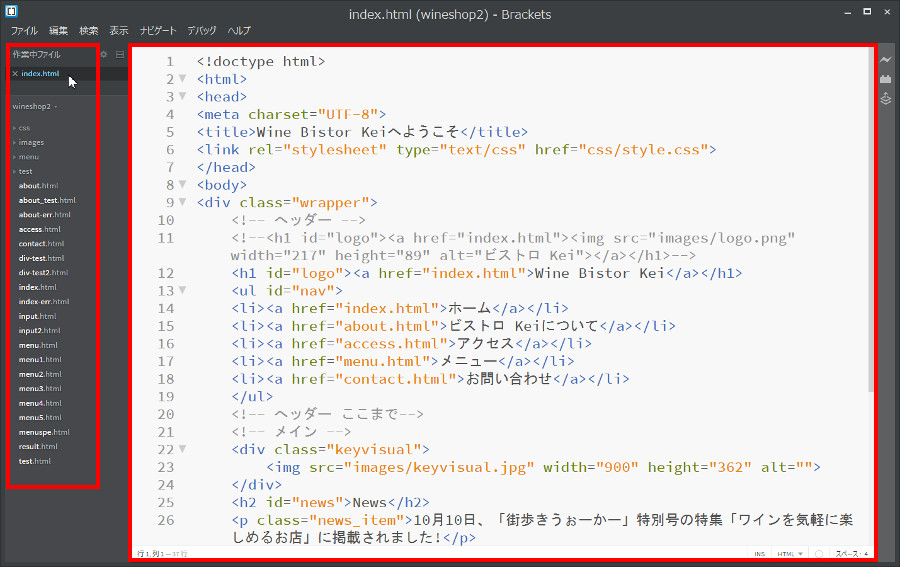
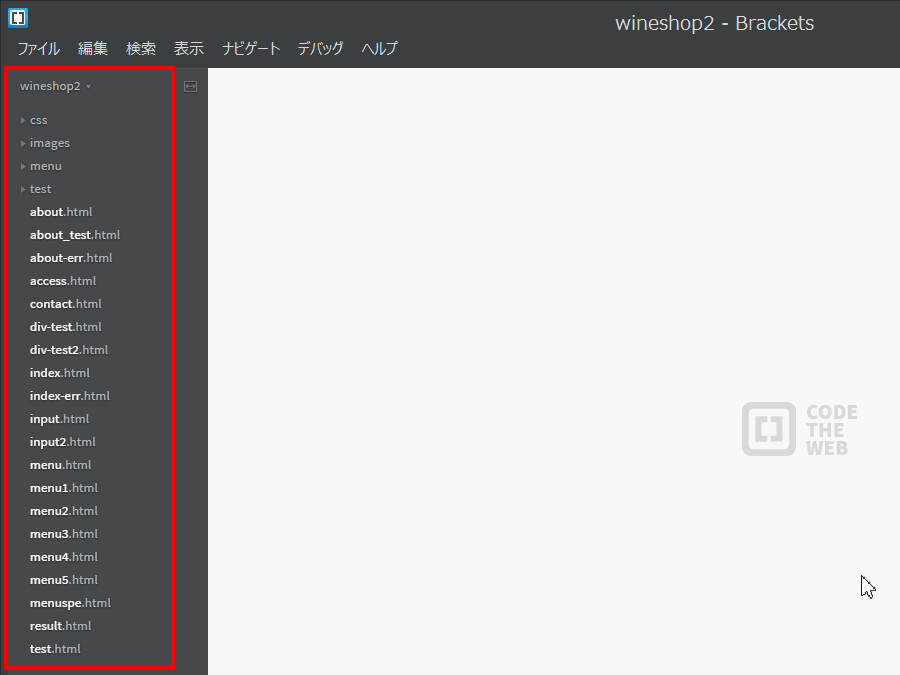
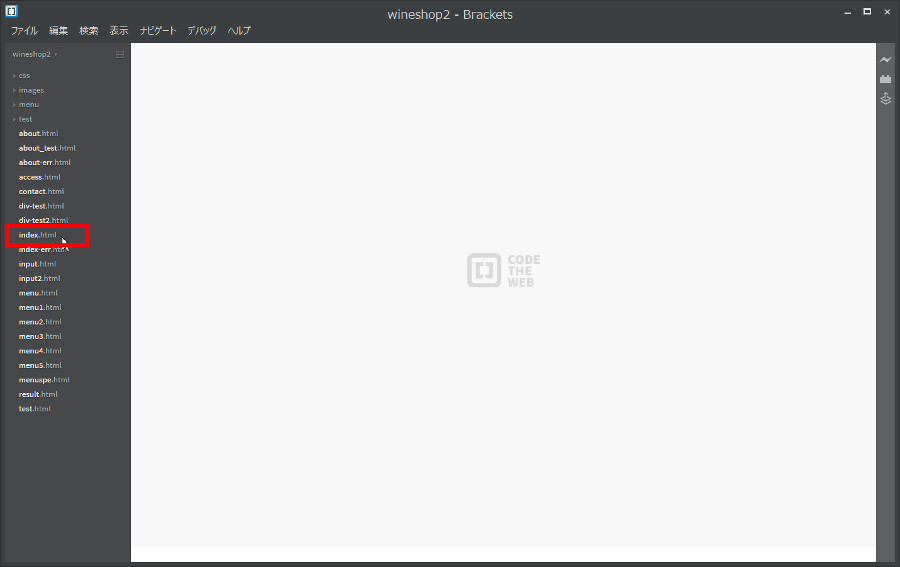
作業フォルダがサイドバーに表示され、そこに格納されているhtml・cssファイルが表示されます。

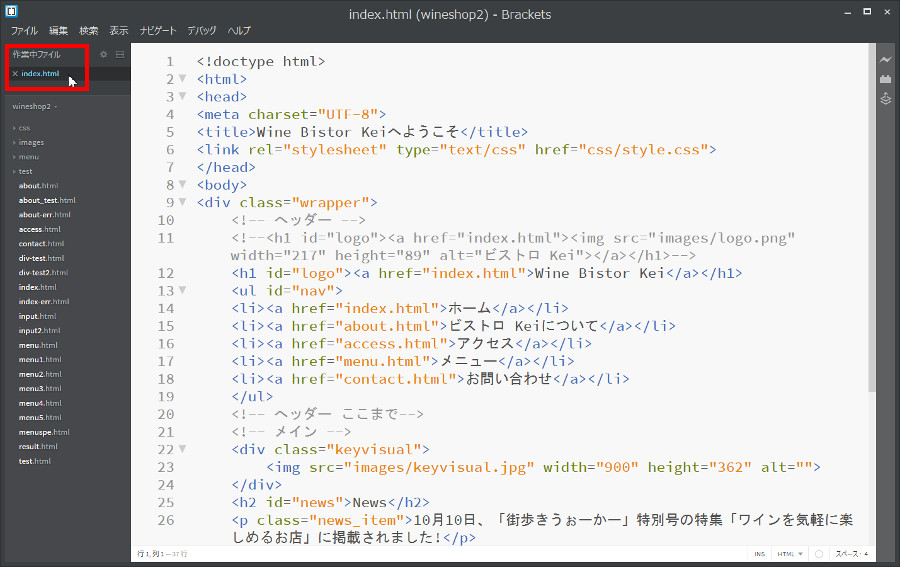
あとはサイドバーからhtml・cssファイルをダブルクリックして選択して、Bracketsエディタに呼び出して編集してください。呼び出したファイルはサイドバーに「作業中ファイル」として表示されます。


それでは2つ目の操作方法にいきます。
サイドバーにフォルダをドラッグアンドドロップ
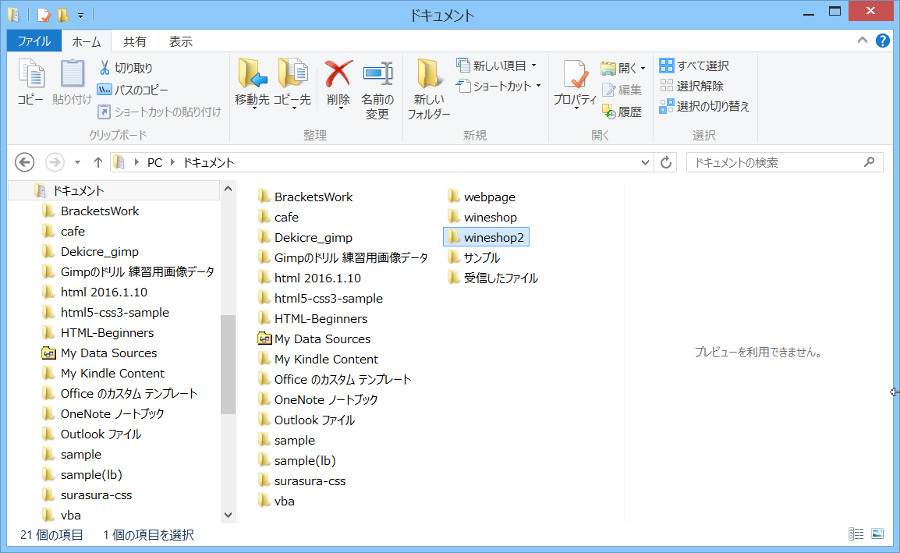
2つ目は「エクスプローラからサイドバーにフォルダをドラッグアンドドロップ」する操作方法です。まずエクスプローラに作業フォルダを表示させてください。

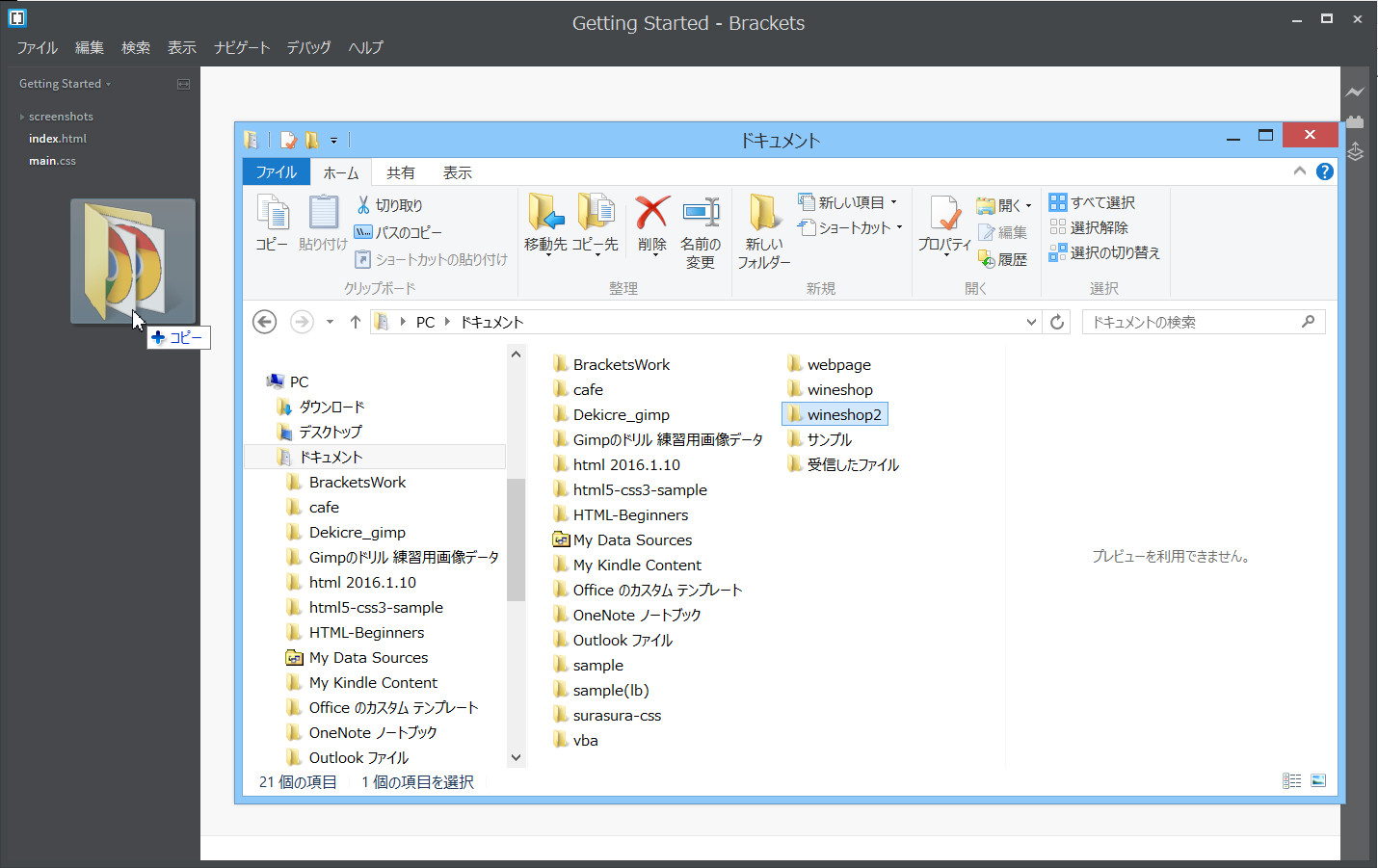
エクスプローラに表示されたフォルダを選択して、マウスの左側のボタンを押したまま、マウスを移動させて、Brakcetsのサイドバーのちょうどいい位置で離してください。つまりドラッグアンドドロップです。


あとは方法1と同じようにhtml・cssファイルを編集することができます。
まとめ
今日は、Bracketsで以前作成したhtml・cssファイルを編集するために作業フォルダを呼び出す2つの操作方法を説明しました。慣れてしまえば『な~んだ、そんなことか』ですが、インストール直後にスグに使いはじめた場合などはおそらく『どこを操作すればいいんだ???』という状態だと思います(私がそうでした…)。それではまた。