Bracketsエディタで左右・上下に2画面に分割してファイルを並べて表示するには、[サイドバー]または[メニューバー]から選択します。また2画面分割されている表示を、元の1画面表示に戻す時も同じ操作です。 2画面分割してhtmlとcssを並べて表示するとホームページ作成の作業効率があがりますのでぜひ操作方法を知っておきましょう。
2画面分割してhtmlとcssを並べて表示するとホームページ作成の作業効率があがりますのでぜひ操作方法を知っておきましょう。
ということで、Bracketsエディタで、「左右・上下に2画面に分割してファイルを並べて表示」「元の1画面表示に戻す」操作方法をいつものとおり詳しく説明していきますね。
なお、画面分割後の詳しい操作方法については慣れが必要なので、別記事にしてあります。こちらをご覧ください。

ということで、はじめますね。
エディタ画面を左右分割して表示する操作
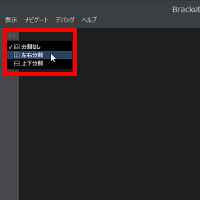
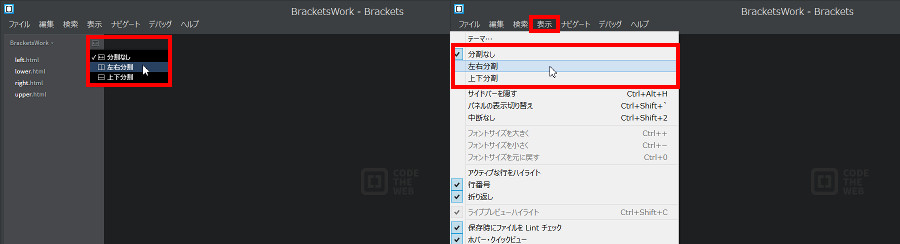
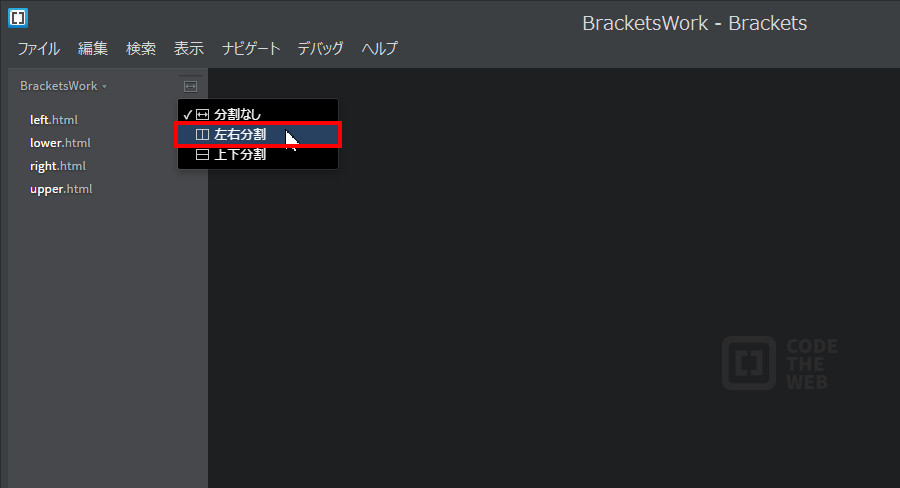
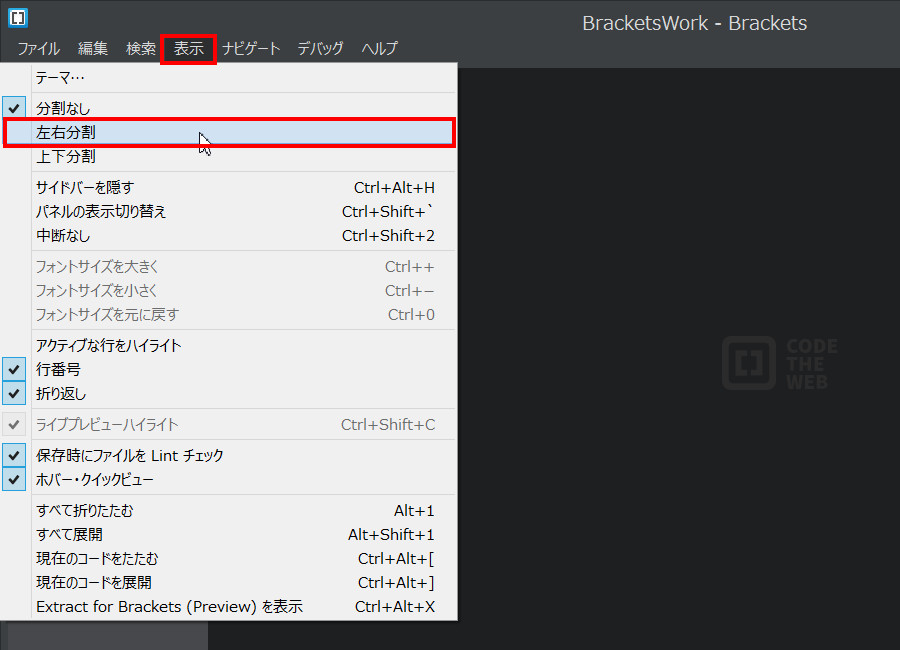
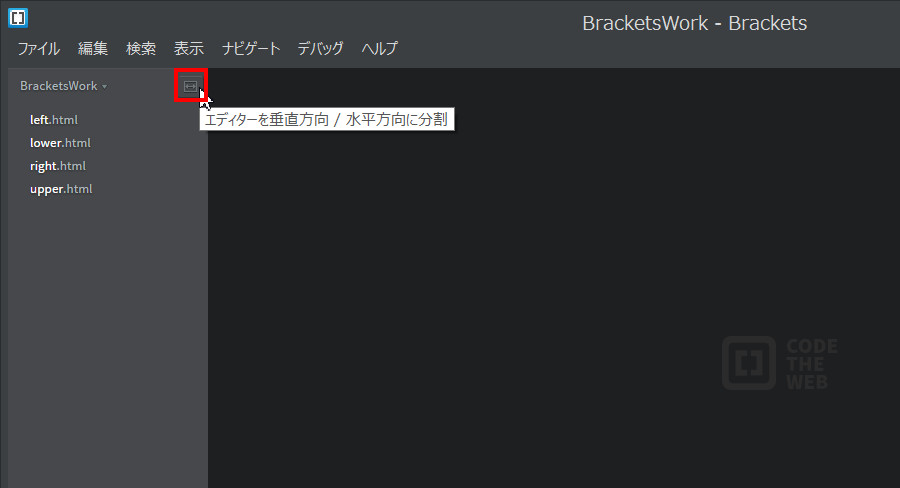
Bracketsエディタを2画面に左右分割してファイルを並べて表示するには、「サイドバー」または「メニューバー」から、「左右分割」を選択します。



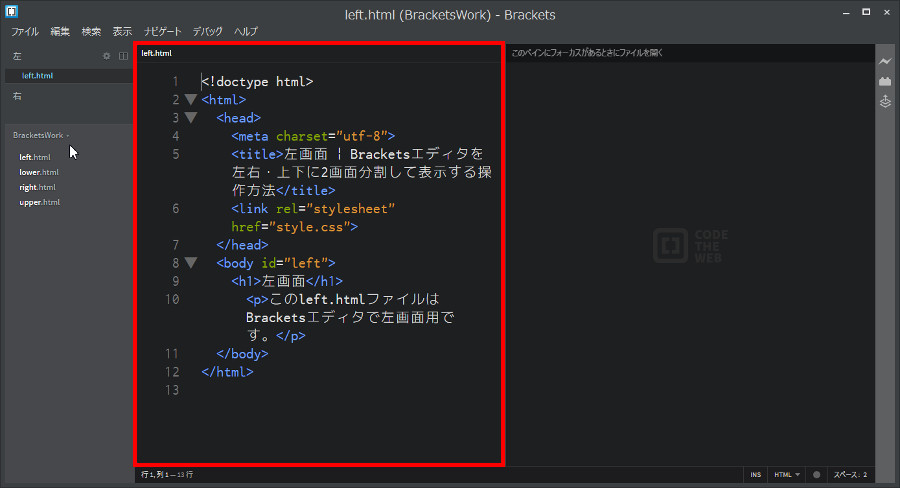
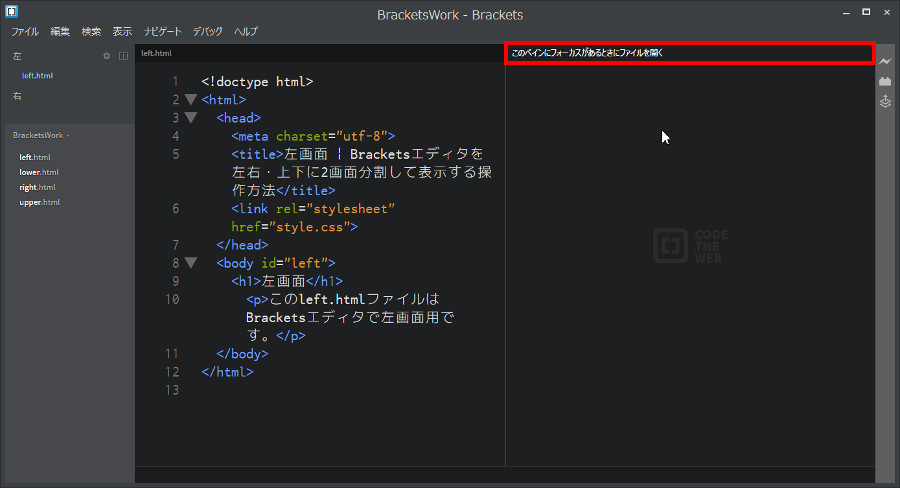
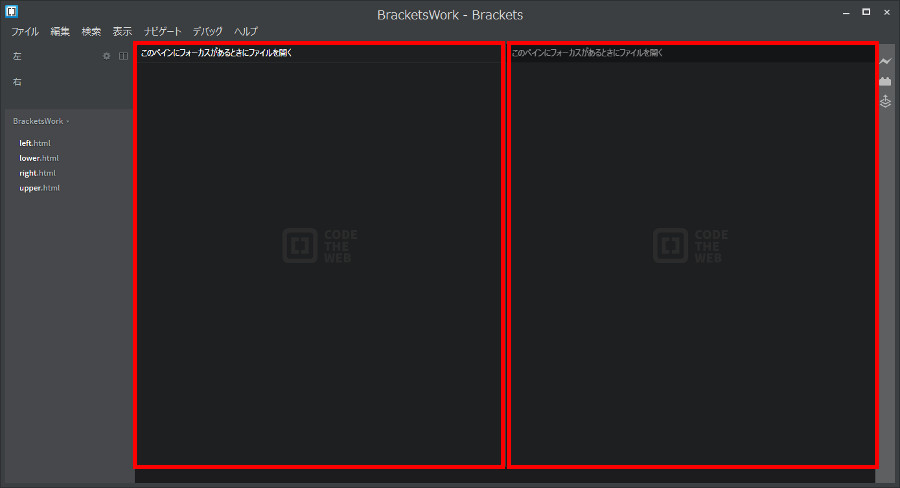
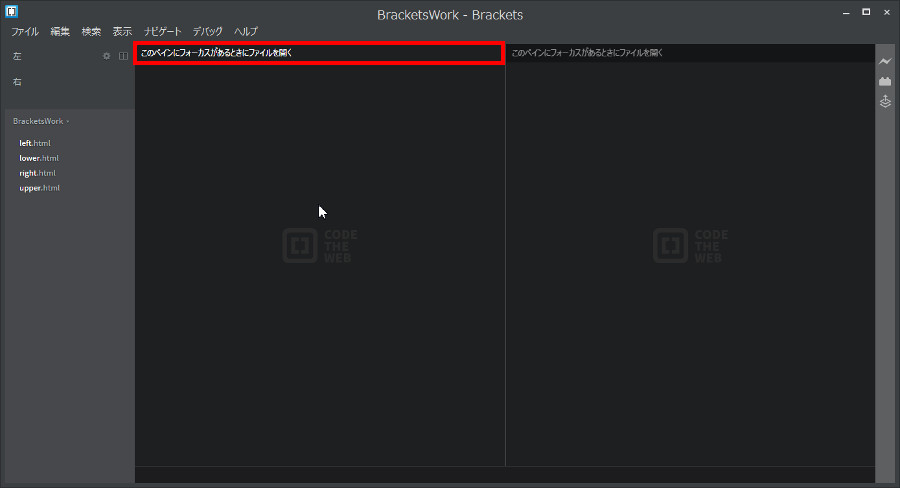
するとBracketsエディタ画面が左右分割して表示されます。

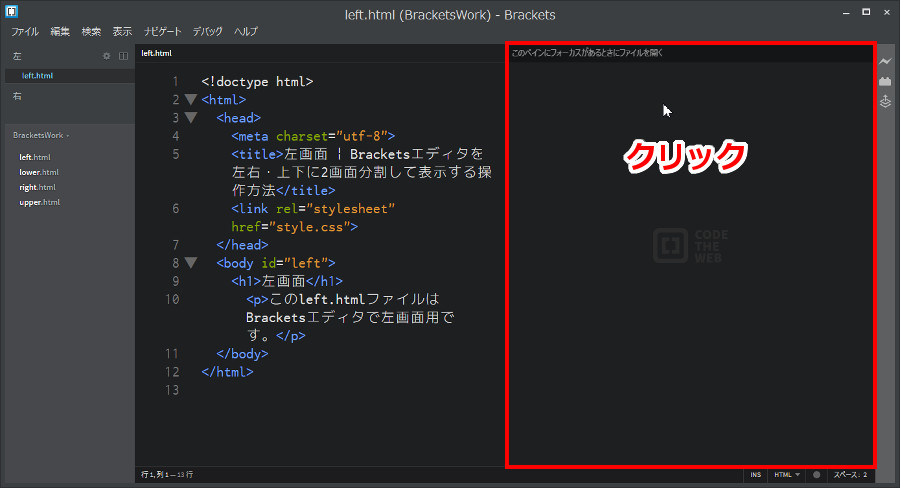
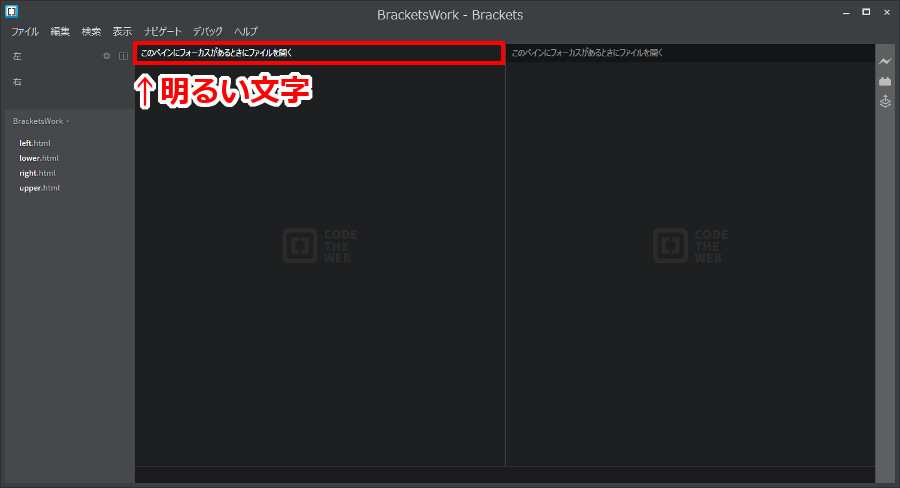
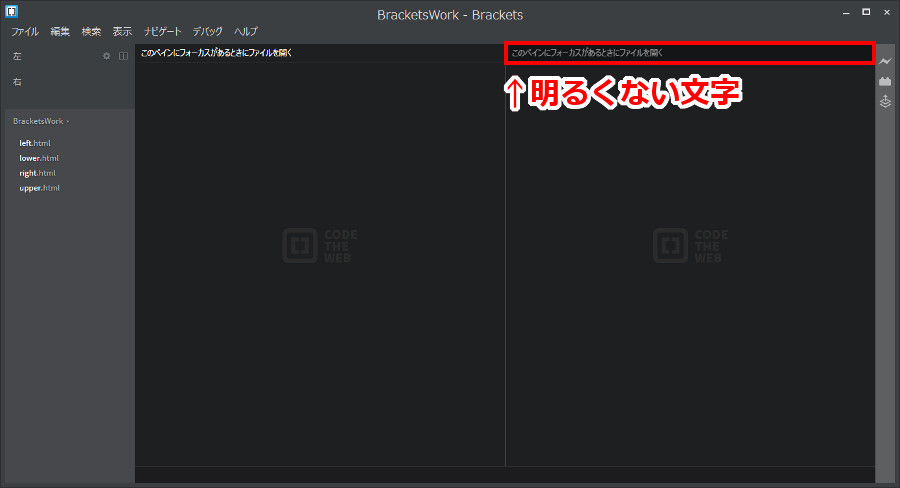
次に分割画面の左右どちらかをマウスでクリックしてください。上部が「明るい文字」で表示されている分割画面の方にファイルを表示することができます。


なので、ファイルを表示したい方の分割画面(例では左側)をクリックしましょう。


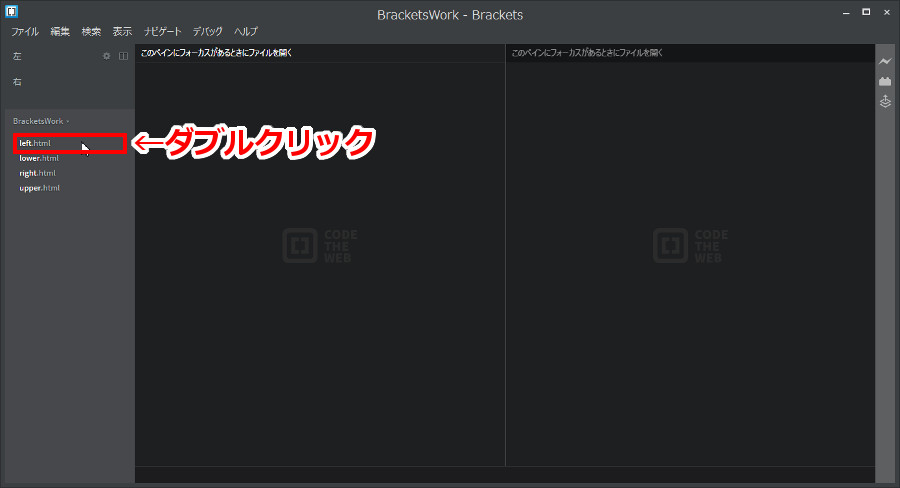
サイドバーのファイルツリーにあるleft.htmlをダブルクリックします。

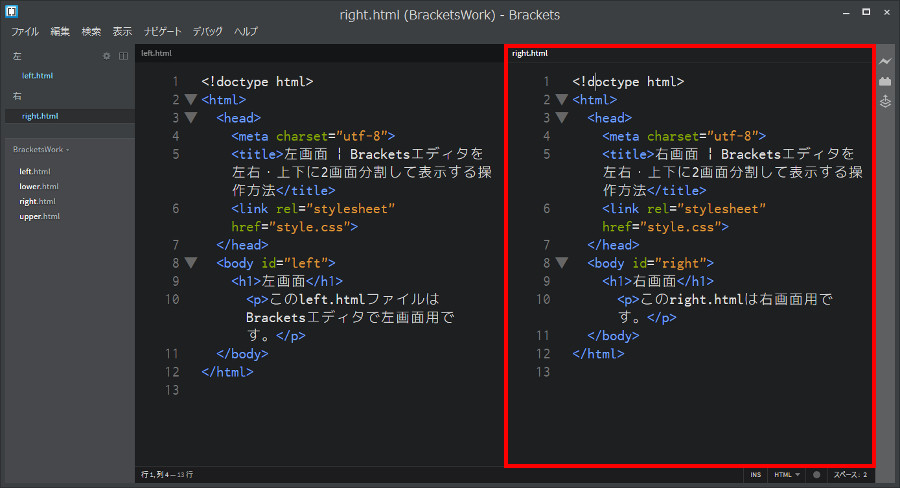
サイドバーのファイルツリーにあるright.htmlをダブルクリックします。

左右に2画面分割した後のさらに詳しい操作方法を知りたい場合は、こちらの記事をご覧ください。

エディタ画面を上下分割する操作
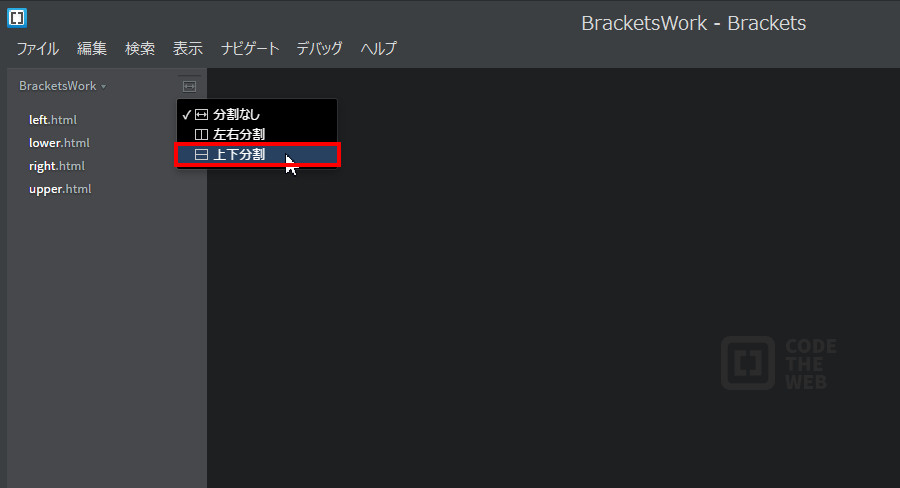
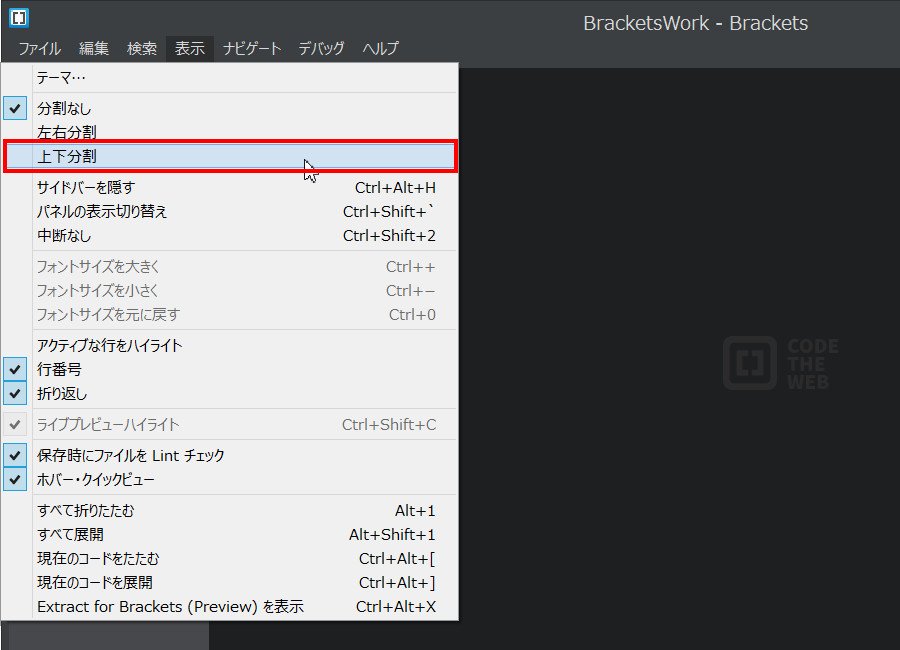
Bracketsエディタを2画面に上下に分割してファイルを並べて表示するには、左右と同じように「サイドバー」または「メニューバー」から「上下分割」を選択します。



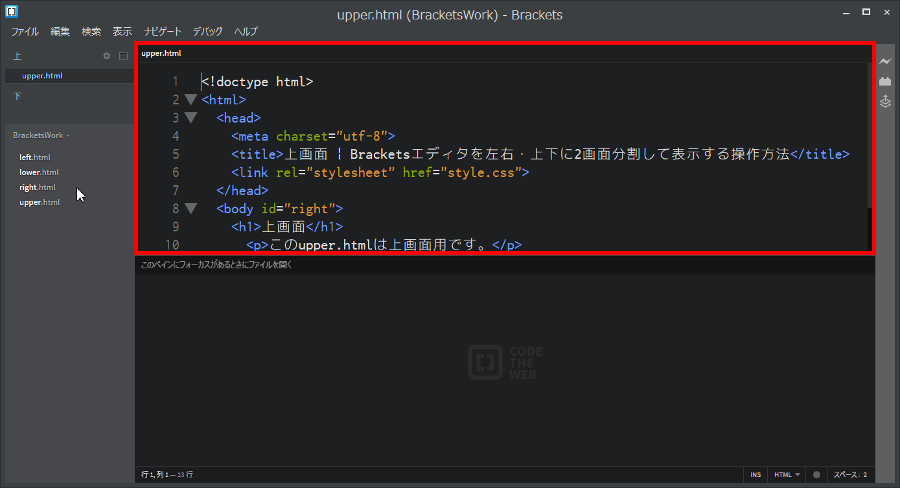
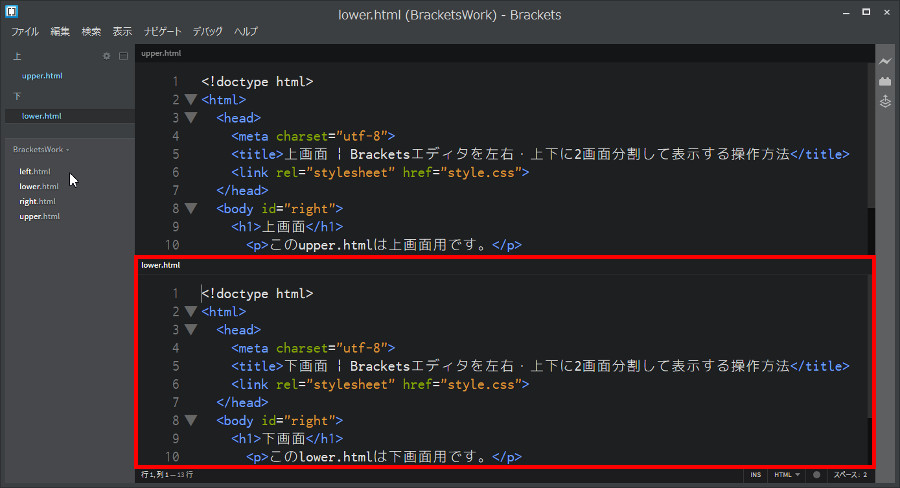
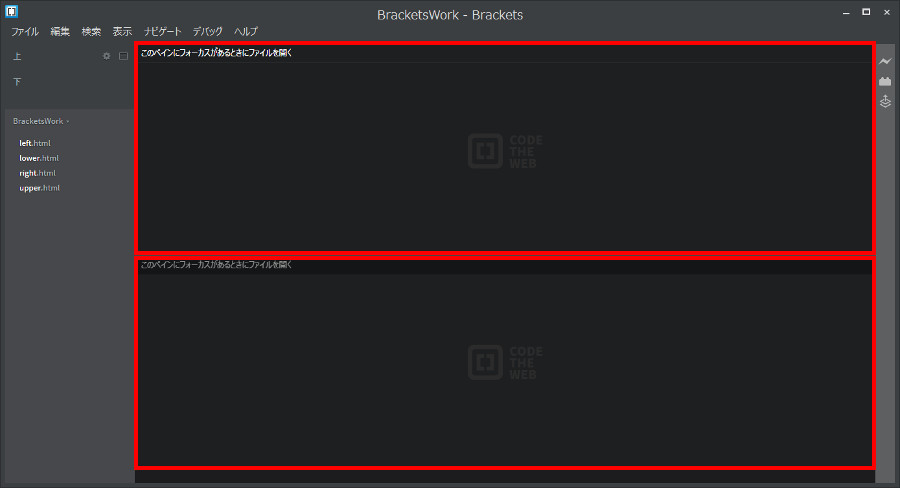
するとBracketsエディタ画面が上下分割して表示されます。

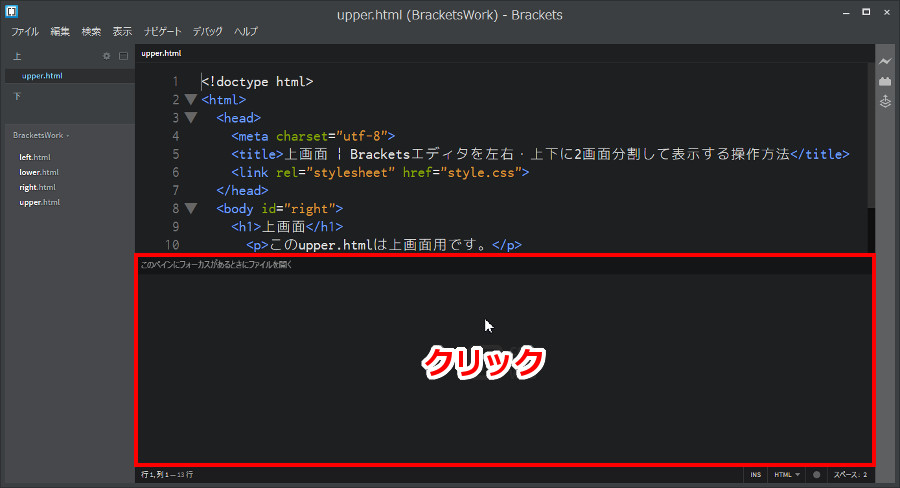
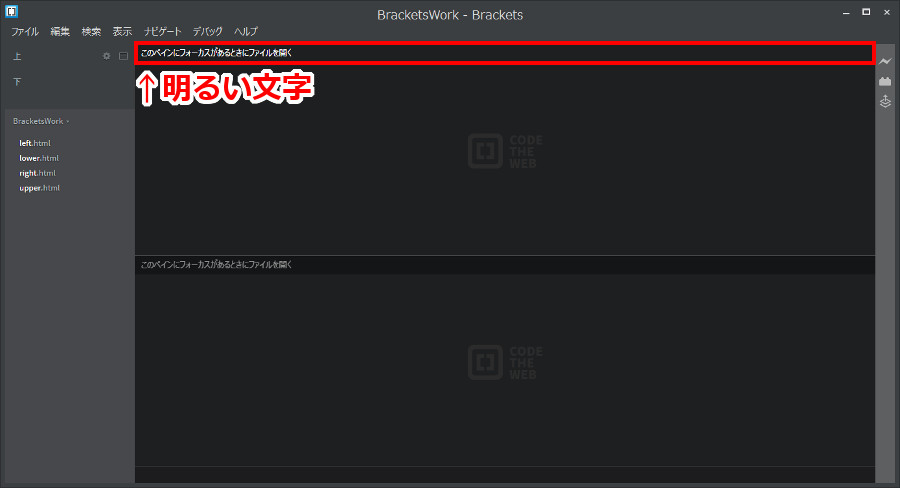
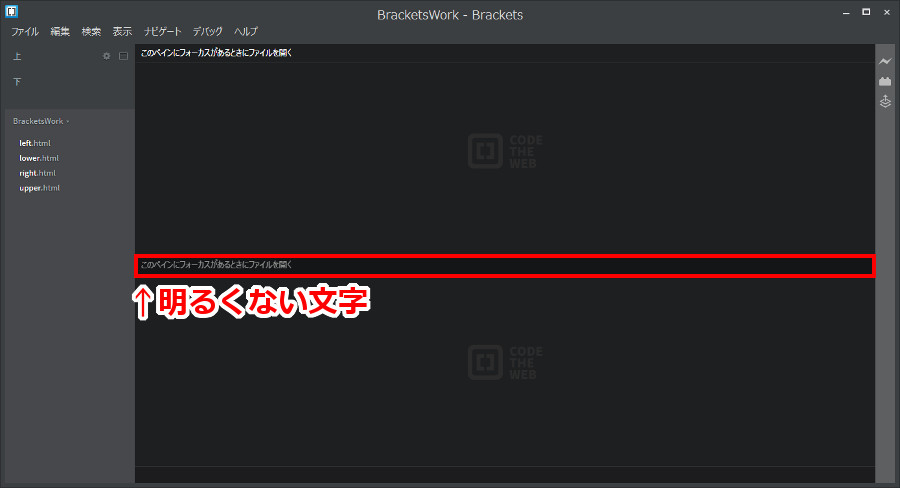
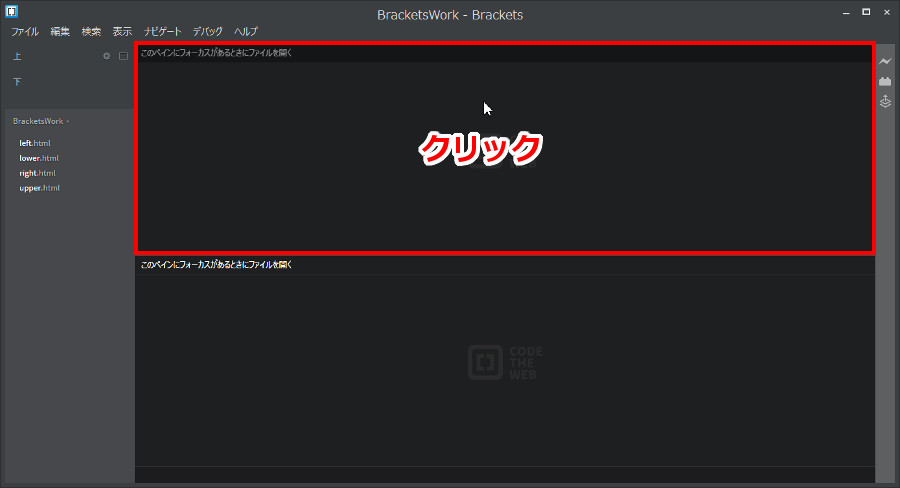
次に分割画面の上下どちらかをマウスでクリックしてください上部が「明るい文字」で表示されている分割画面の方にファイルを表示することができます。


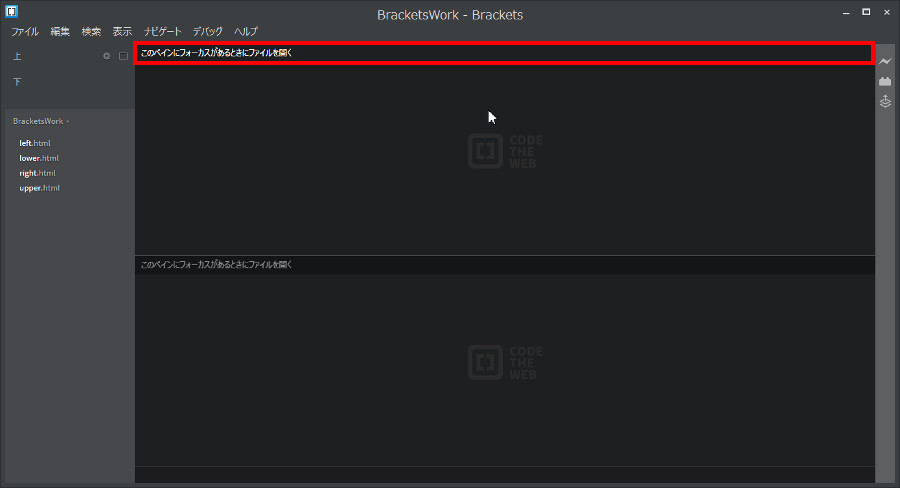
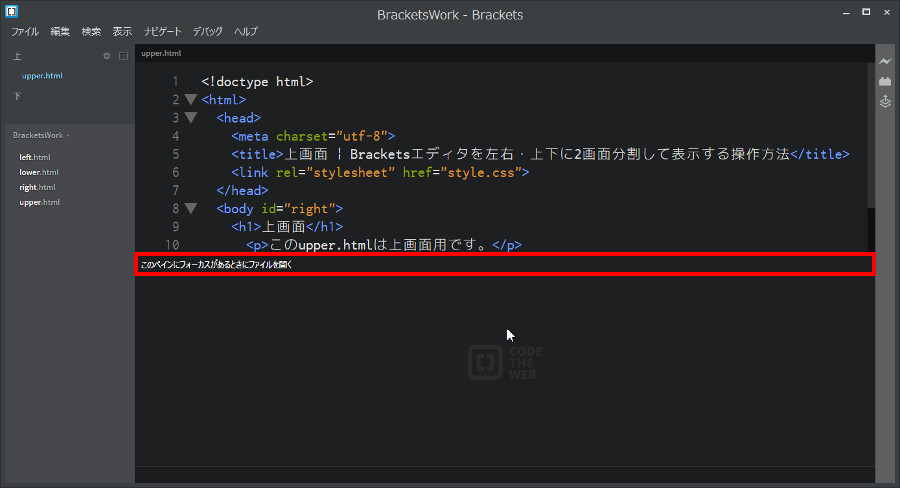
なので、ファイルを表示したい方の分割画面(例では上側)をクリックしましょう。


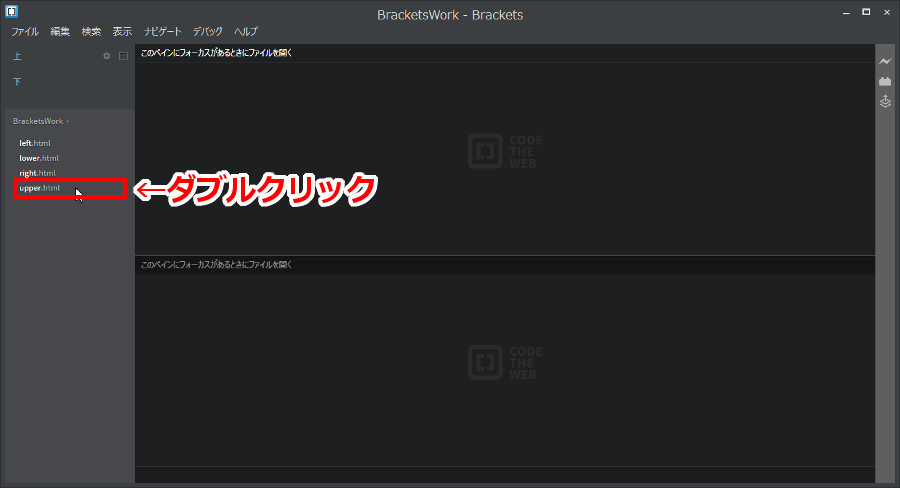
サイドバーのファイルツリーにあるupper.htmlをダブルクリックします。


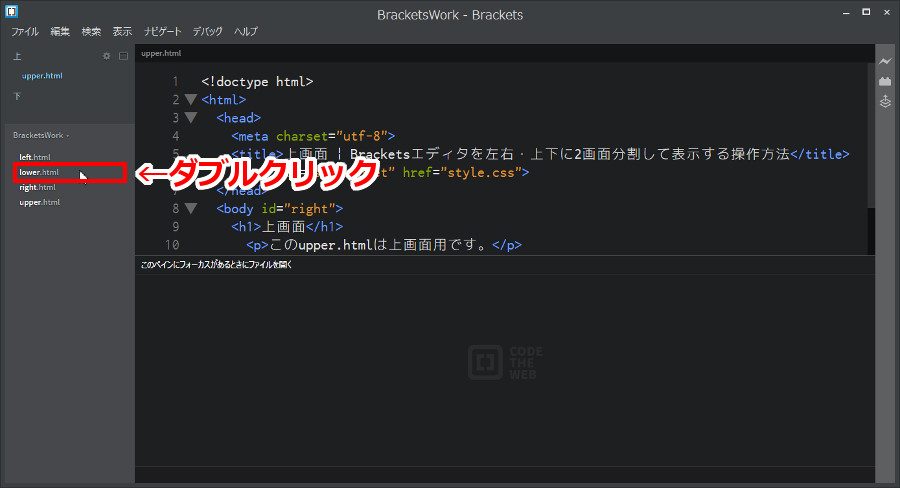
サイドバーのファイルツリーにあるlower.htmlをダブルクリックします。

上下分割した後の操作方法は、基本的に左右分割した後の操作方法と同じです。さらに詳しい操作方法を知りたい場合は、こちらの記事をご覧ください。

エディタ画面分割を解除する操作
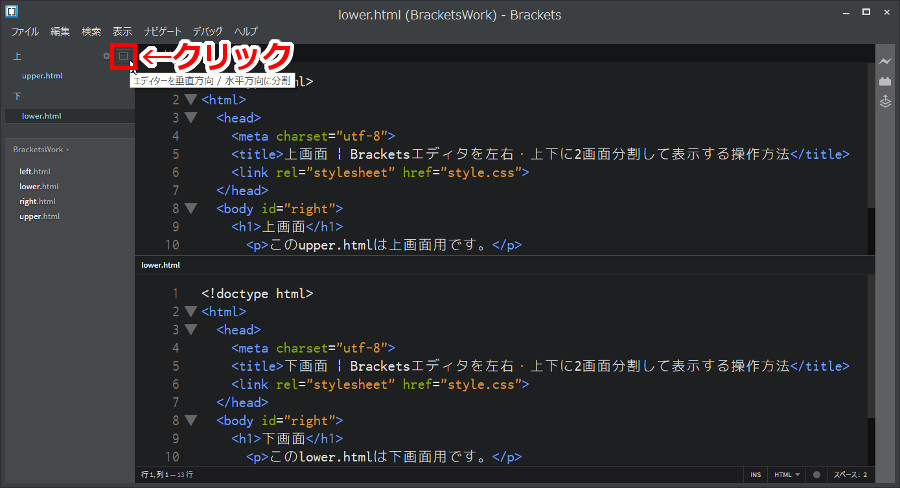
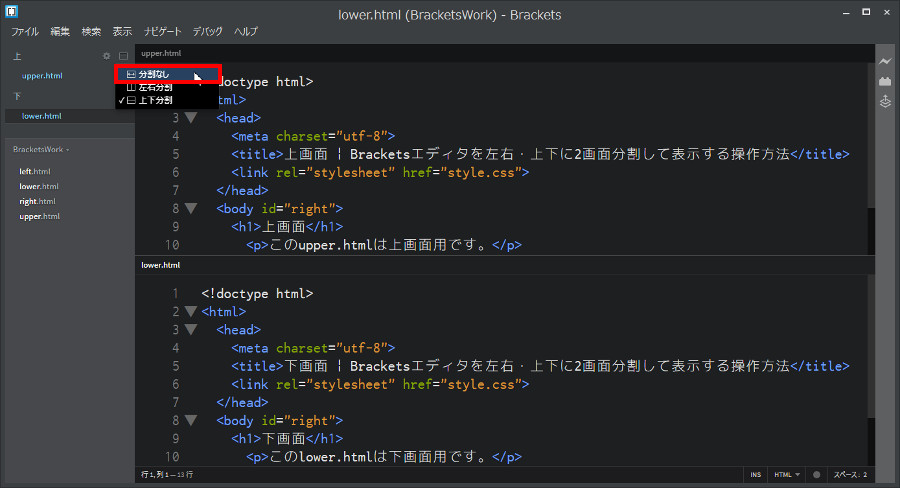
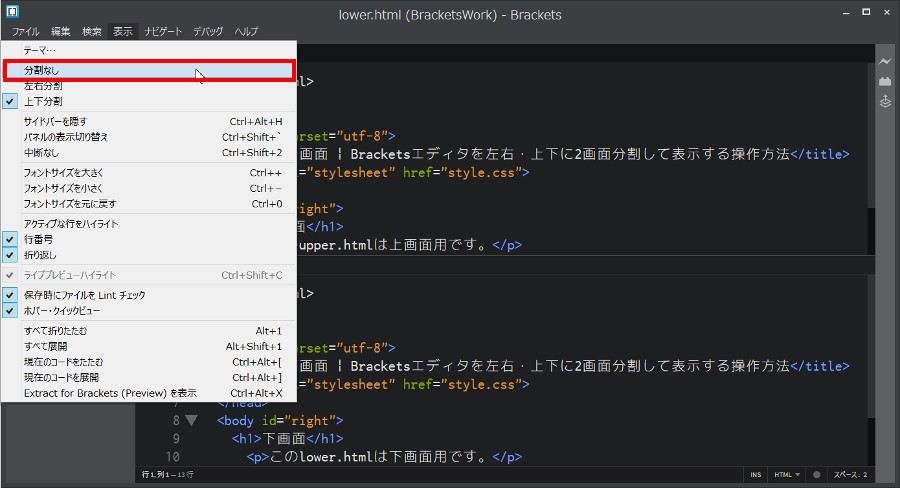
Bracketsエディタの2画面分割を解除するには「サイドバー」または「メニューバー」から「分割なし」を選択します。



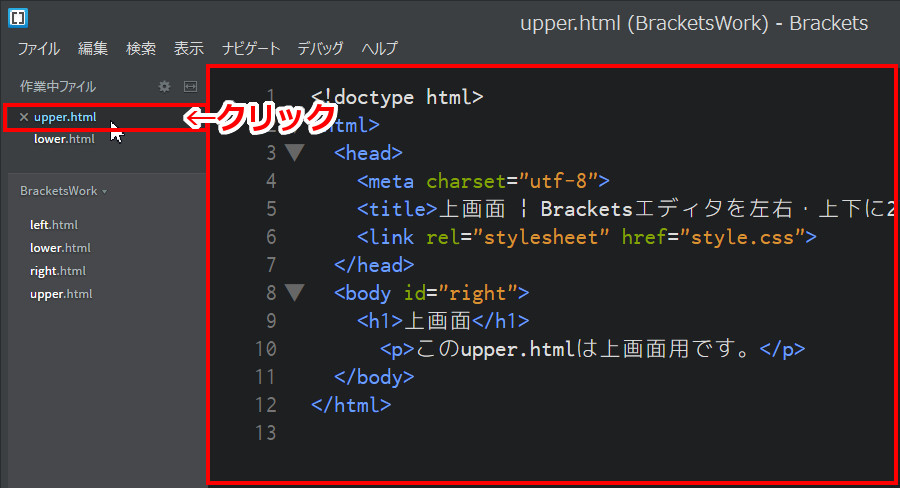
分割解除されましたね。ところで分割解除後にエディタ画面に表示されているのは、解除前の分割画面で表示していたファイルです。サイドバーの[作業中ファイル]下でファイル名が青色文字になっています。

ちがうhtmlやcssファイルをエディタ画面に表示させたい時は、サイドバーの[作業中ファイル]下に表示されているファイルをクリックして下さい。

まとめ
今日はBracketsエディタで左右・上下に2画面に分割してファイルを並べて表示する操作方法と元の1画面表示に戻す操作方法について説明しました。分割する際の操作は簡単だと思いますが、分割後の操作はすこし「慣れ」が必要です。さらに詳細な操作方法はこちらの記事にまとめてありますので、ぜひご覧ください。