Bracketsのhtmlファイルで、class属性値を入力するとき、『あれっ、cssファイルにid・classセレクタを定義したけど、なんて名前だったけ?』という時はありませんか?
そんな時にid・classセレクタの入力候補を表示してくれる便利なBrackets CSS Class Code hint拡張機能プラグインの特徴・インストール方法・使い方の説明をしますね。

特徴
Brackets CSS Class Code hint拡張機能プラグインの特徴は、htmlファイルでclass属性値の入力候補を表示してくれることです。

idセレクタやclassセレクタの入力候補を表示してくれるので『あれっ、cssファイルにcssセレクタを定義したけど、なんて名前だったけ?』なんて時にとっても便利です。
あっ、『そういえば、idセレクタとclassセレクタってなんだったけ?』という人もいるかもしれませんので、書いておきますね。
classセレクタは、先頭が.(ドット)で始まるセレクタです

インストール方法
それではBrackets CSS Class Code hint拡張機能プラグインのインストール方法の説明をしますね。
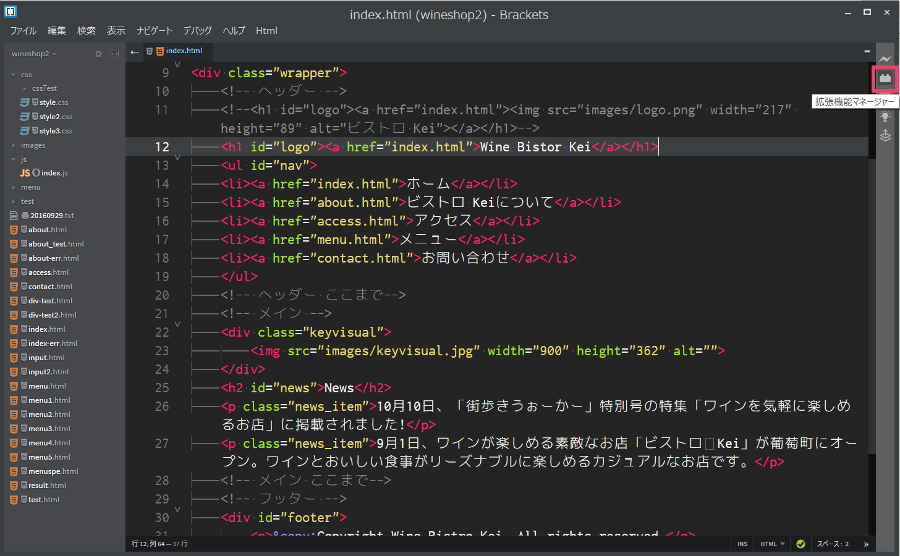
まずは画面右側にあるツールバーをクリックして拡張機能マネージャーを表示します。

![]()

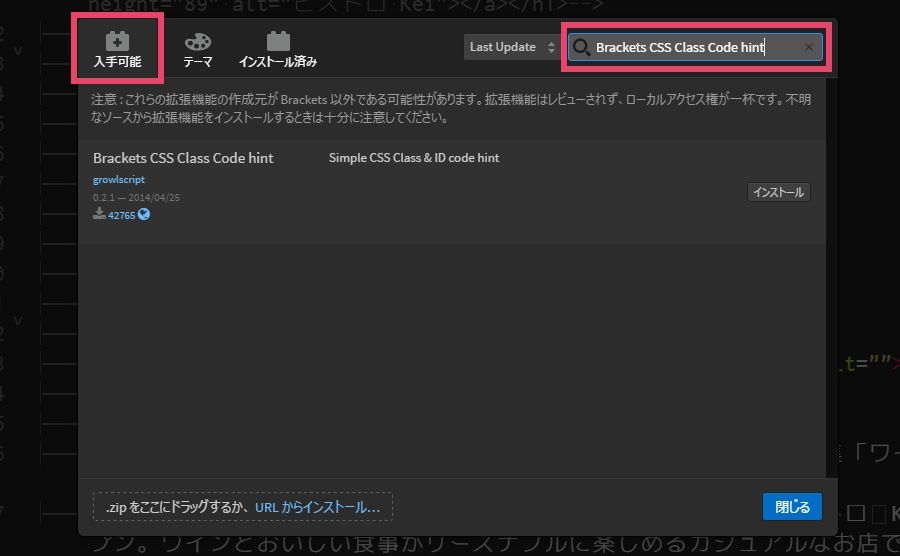
[入手可能]タグが選択されていることを確認し、検索ボックスに「Brackets CSS Class Code hint」と入力してください。

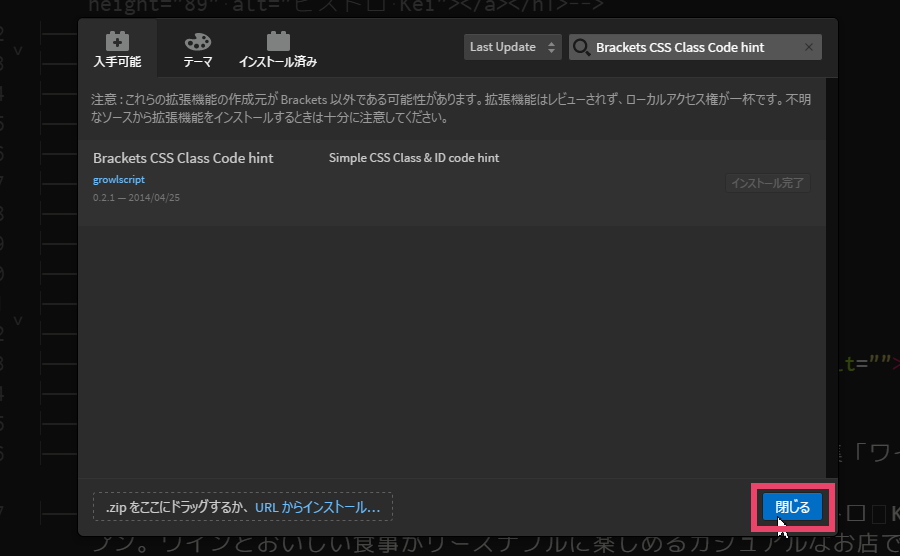
Brackets CSS Class Code hint が表示されたら(一番上とは限らないので注意してください)、[インストール]ボタンをクリックしてください。

[拡張機能をインストール]メッセージ画面が表示されます。「インストールは成功しました。」とメッセージが表示されたら、[閉じる]ボタンをクリックしてください。

以上でBrackets CSS Class Code hint拡張機能プラグインのインストールは終了です。
次に、使い方の説明をしますね。
使い方
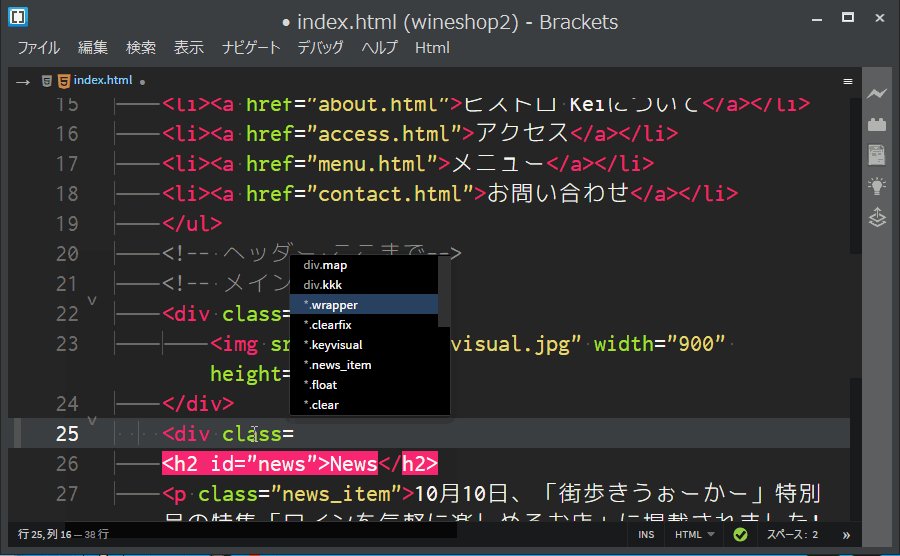
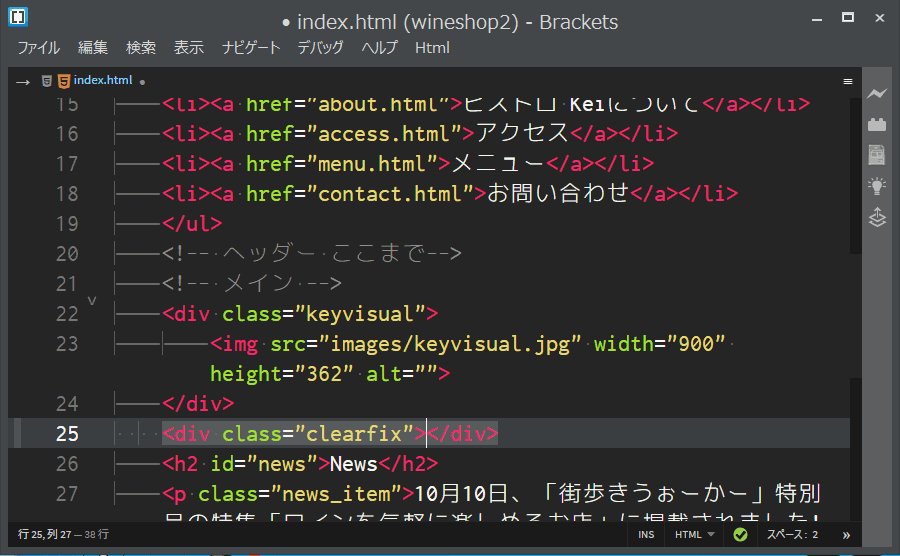
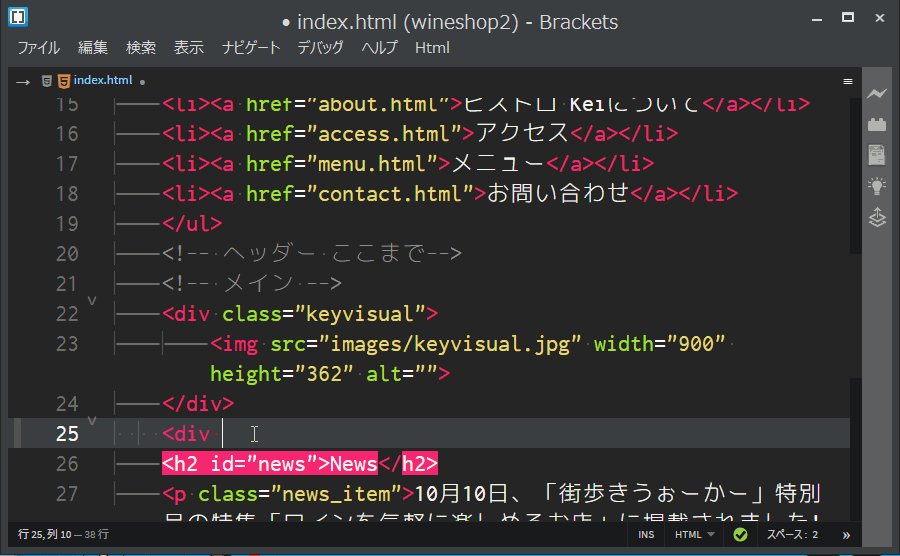
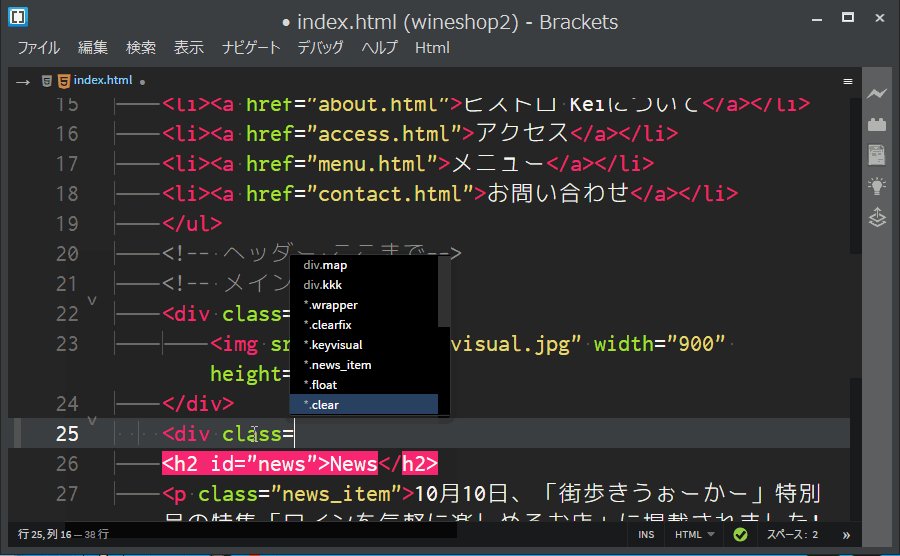
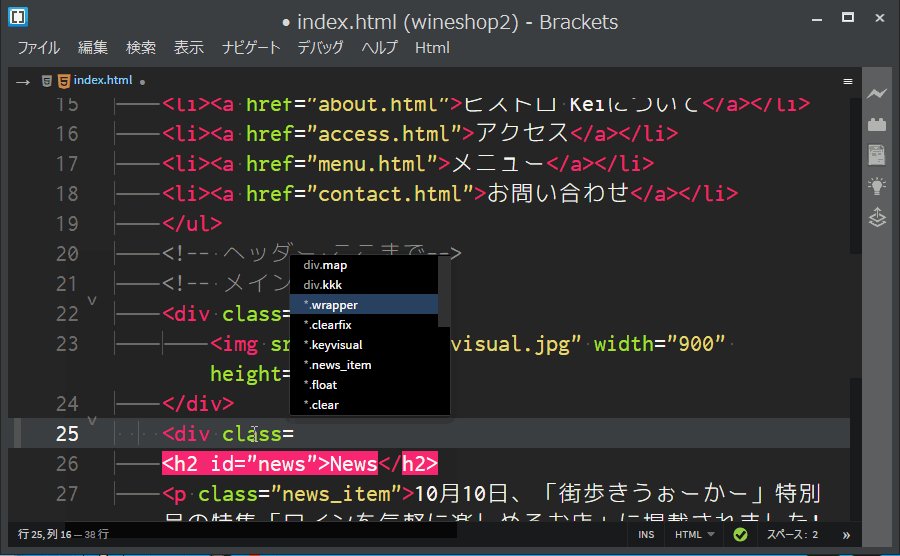
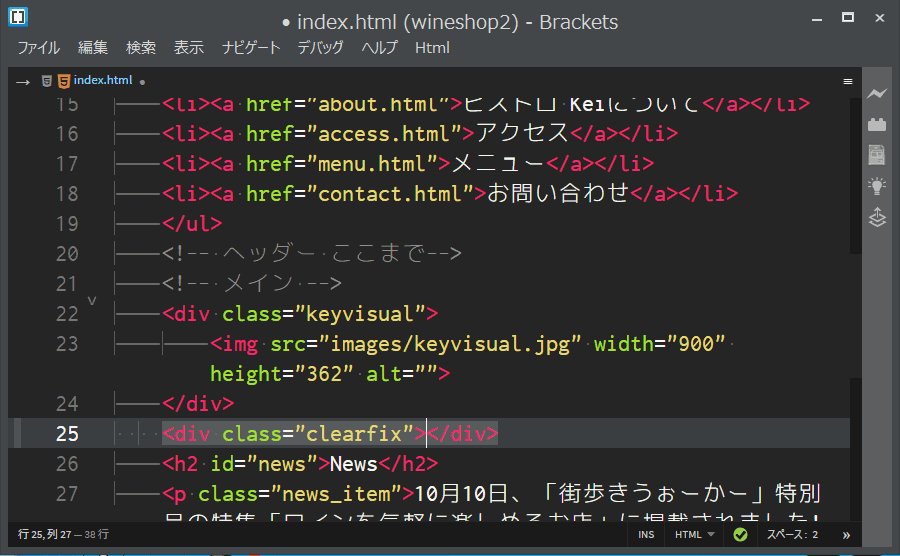
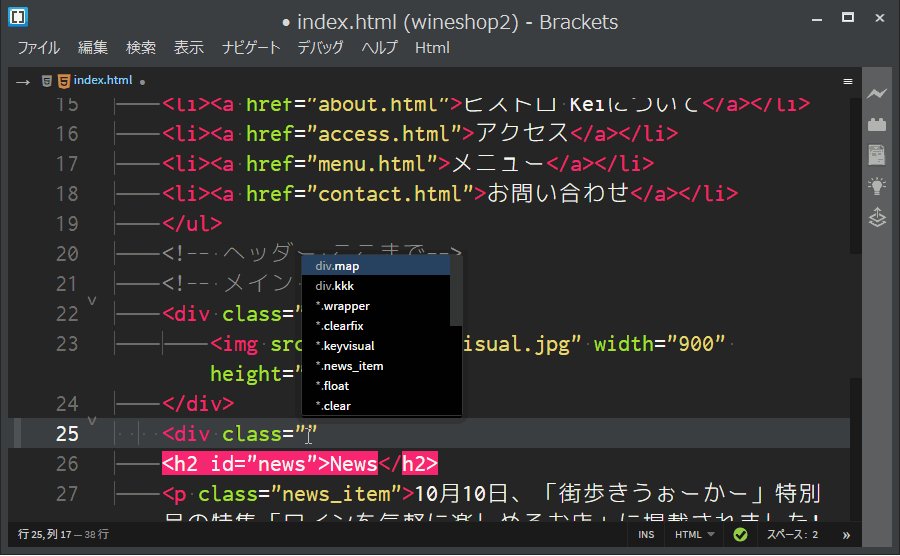
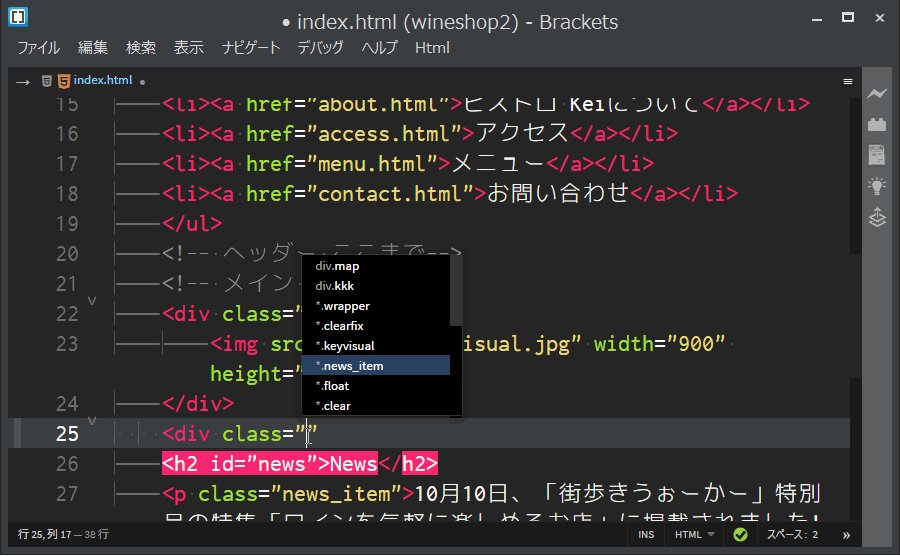
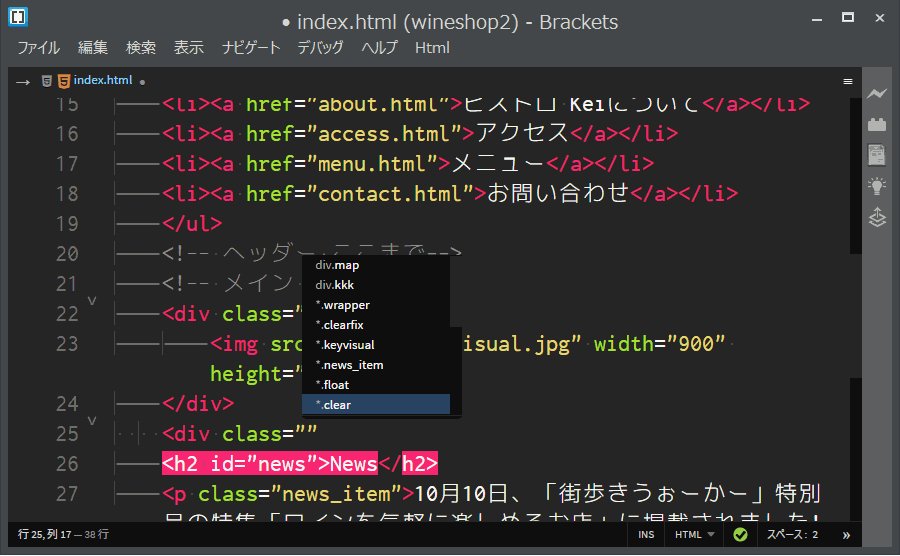
Brackets CSS Class Code hint拡張機能プラグインの使い方は、htmlでclass属性値を入力しようとすると、自動で入力候補が表示されます。なので、その入力候補から選択するだけです。

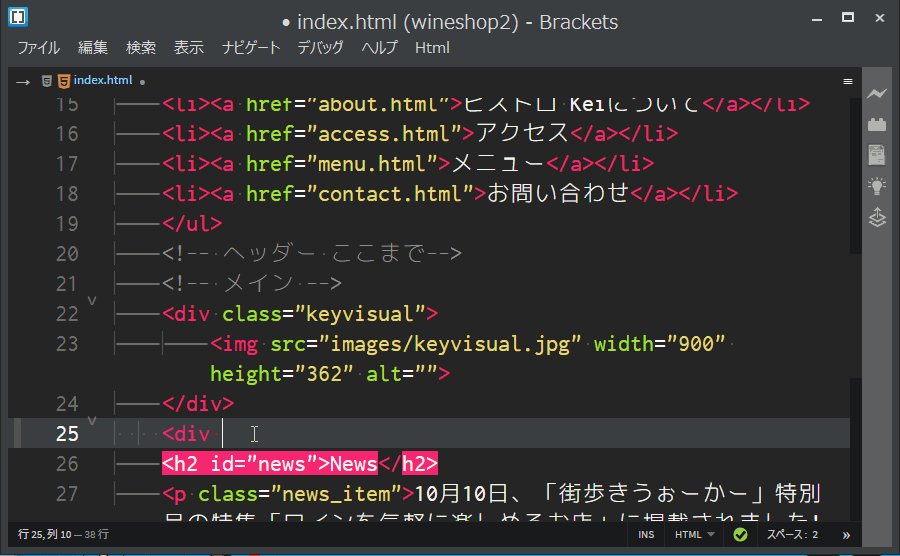
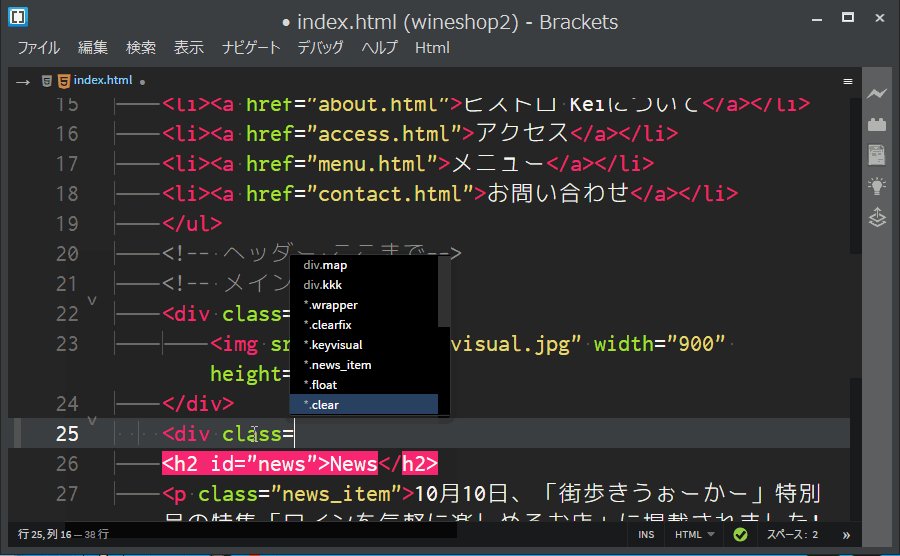
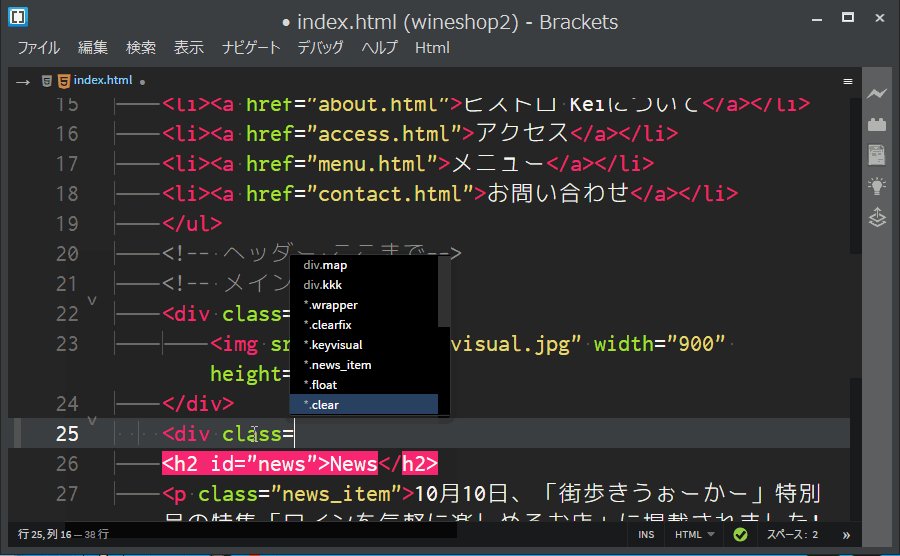
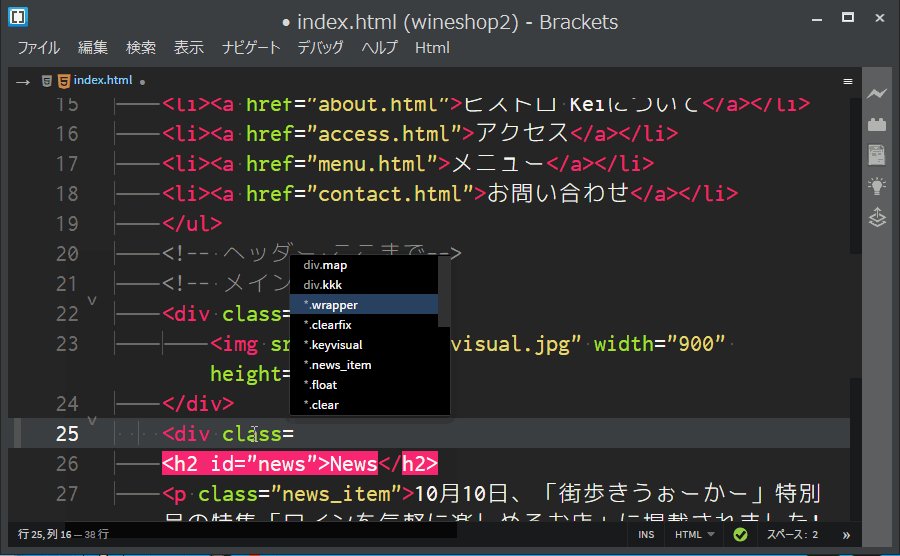
class= と入力した後に、入力候補が表示されますね。あっ! インストール直後に入力候補が表示されない時は、Bracketsを再起動してくださいネ。
万が一、入力候補が消えてしまった場合は、Ctrl+スペースを押してください。入力候補が再表示されます。

![]()

まとめ
今日はBracketsでhtmlでclass属性を入力していて『あれっ、cssファイルにid・classセレクタを定義したけど、なんて名前だったけ?』という時に便利な、Brackets CSS Class Code hint拡張機能プラグインの特徴・インストール方法・使い方の説明をしました。
似たような機能に、Bracketsの基本機能であるクイック編集があります。しかし管理人はまだ使いこなせていません(-_-メ)。それよりも簡単ですのでぜひ、使ってみてください。それでは。




コメント
はじめまして。Bracketsを使い始めたところ、いろいろ調べると必ずといっていいほど検索結果にこちらのサイトが表示されていてとても助かっています!有意義な情報をたくさんありがとうございますm(_ _)m
質問が一つあります。
こちらの記事で紹介されているプラグイン『Brackets CSS Class Code hint』は「htmlファイルの入力時」にcssですでに設定しているID名やセレクタ名を候補表示してくれますが、その逆(「cssファイルの入力時」にhtmlファイルですでに設定しているID名やセレクタ名を候補表示してくれる)の機能はないようですが、そういったプラグインはご存知ないでしょうか?
もしご存知でしたらご教示いただけますと幸いです。
どうぞよろしくお願いいたします。
(場違いな質問でしたらお手数ではございますが、削除していただけたらと存じます。)
anさん、おはようございます。
コメントありがとうございます!
褒めてもらえてうれしいです(^^)/
質問の件ですが、anさんの希望している機能とちょっと違っているので、なんとも言えませんが「cssfier」というプラグインがあるようです↓↓↓
https://makurazaki.org/web/webtool/post-954/
https://caferati.me/labs/cssfier
ボクは使っていないので、実際のところはよく分からないのですが…
お役に立てなくてスミマセンm(__)m
オーナー様
ご丁寧に回答をいただきありがとうございます!
おっしゃる通りご案内いただいたプラグインは希望の機能とはちょっと違っていましたが、それはそれとして便利なプラグインだったので、引き続き利用することにいたしました。
おかげさまでまた一つ勉強になりました、重ねてお礼申し上げます!
希望の機能については改めて探してみようと思います。
このような時世につき、オーナー様もどうぞご自愛ください。
本サイトの情報を今後も楽しみにしております。
anさん
こんばんは、管理人です。
お役に立てなくて、すみません(^_^;
anさんも、体に気をつけて、頑張ってくださいネ。
また、応援もありがとうございます。更新の方が、滞ってますが、期待に応えられるよう、やってみます!