htmlやcssのコメント記号は、色々な記号を使うので、入力するのが大変……と思いませんか? 実はBracketsにはコメント記号の入力・削除を1回で可能にするショートカットキーがあります。
『おいおい、管理人!なんだよ!!
行コメントとブロックコメントって(=゚ω゚)ノ』
ということで、ちょっと補足を……。Bracketsでコメント入力をするには[行コメントの切り替え]と[ブロックコメントの切り替え]という2つの方法があります。この2つの違いは、こちらで説明しています。

ということで、準備はよろしいでしょうか(`・ω・´)ゞ
それでははじめますネ。
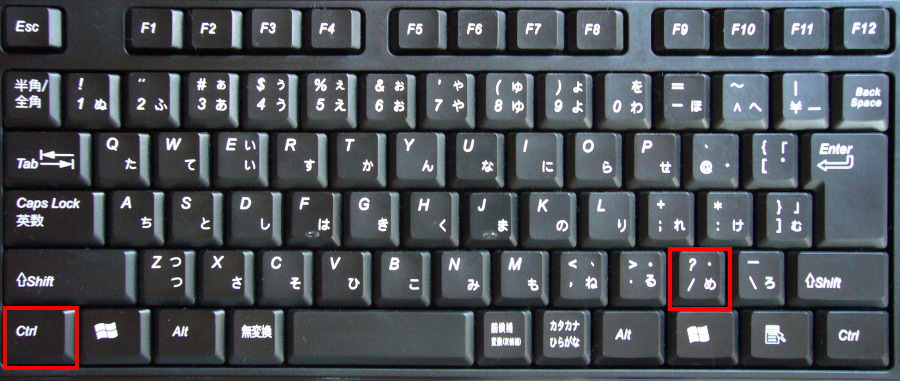
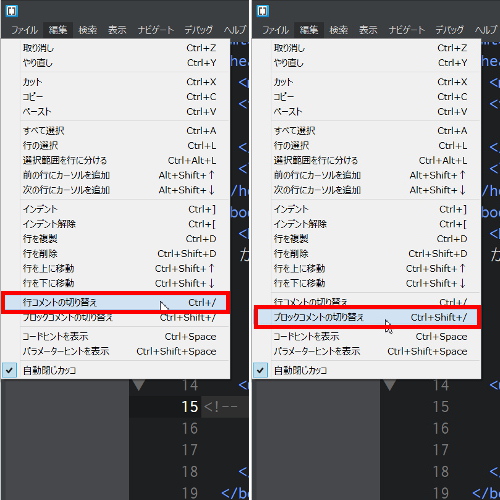
[行コメントの切り替え]ショートカットキーはCtrl+/
行コメントというのは、行全体がコメントになっている状態です。

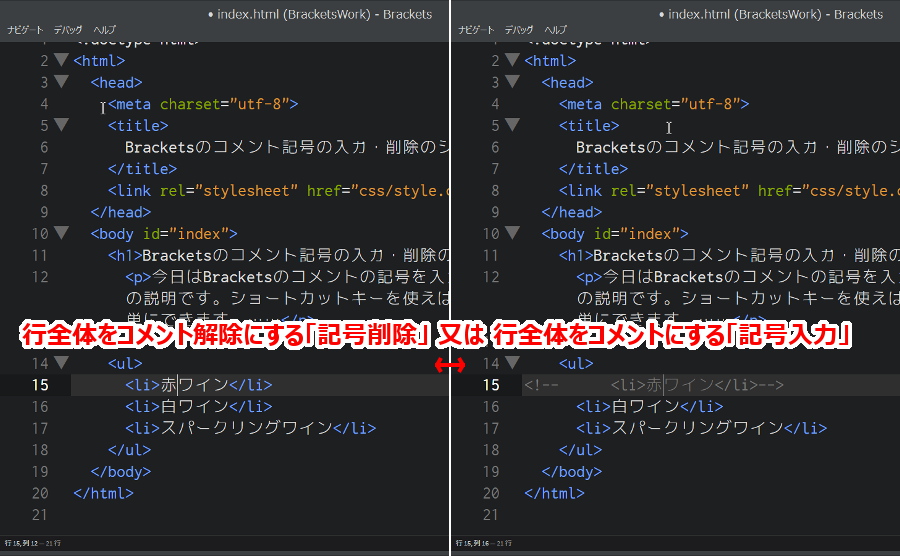
行全体をコメントにする「記号入力」又は行全体をコメント解除にする「記号削除」には、[行コメントの切り替え]ショートカットキーCtrl+/を使います。
それでは、具体的な方法です。
行全体をコメントにする記号入力
まず行全体をコメントしたい場所に、カーソルを移動します。桁位置はどこでも構いません。

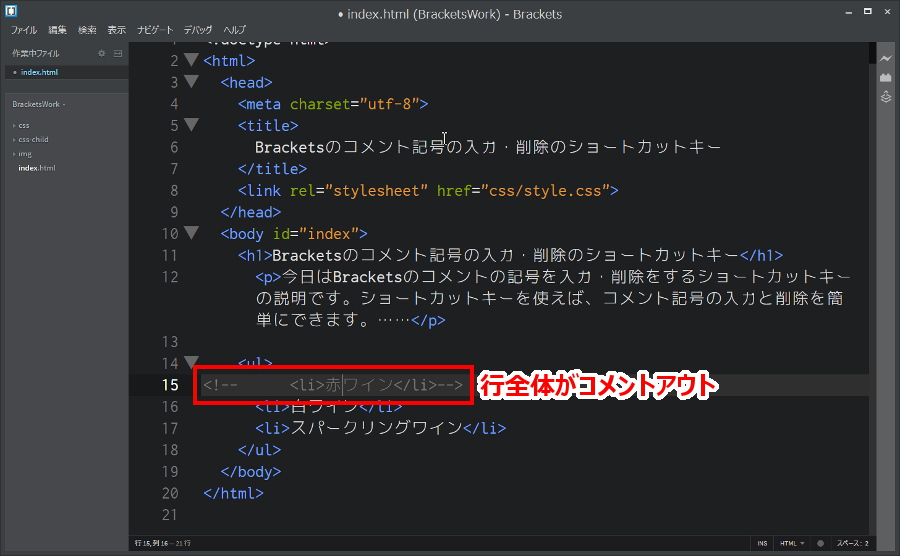
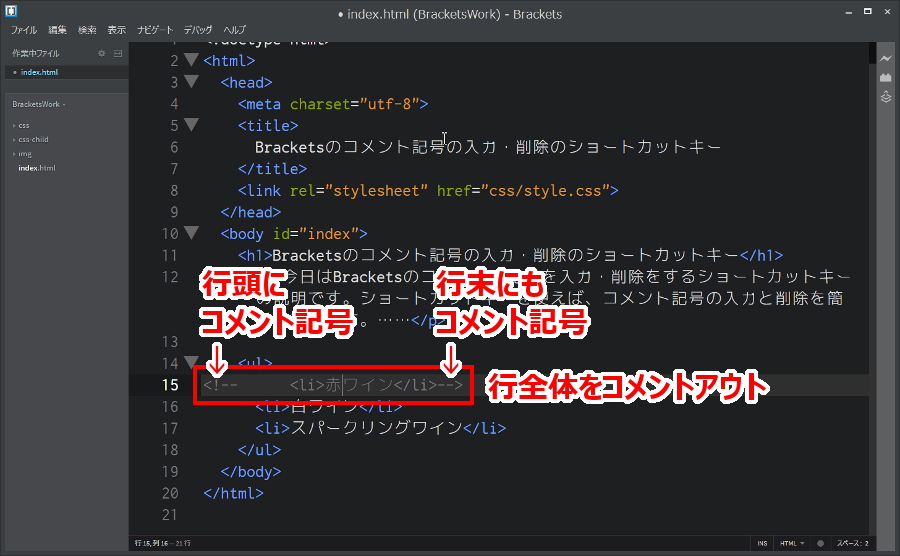
すると行頭と行末とにコメント記号が入力されますので、行全体をコメントアウトできます。

行全体をコメント解除にする記号削除
行全体のコメントを解除したい場合も、同じくCtrl+/のショートカットキーで行頭と行末のコメント記号を削除することができます。
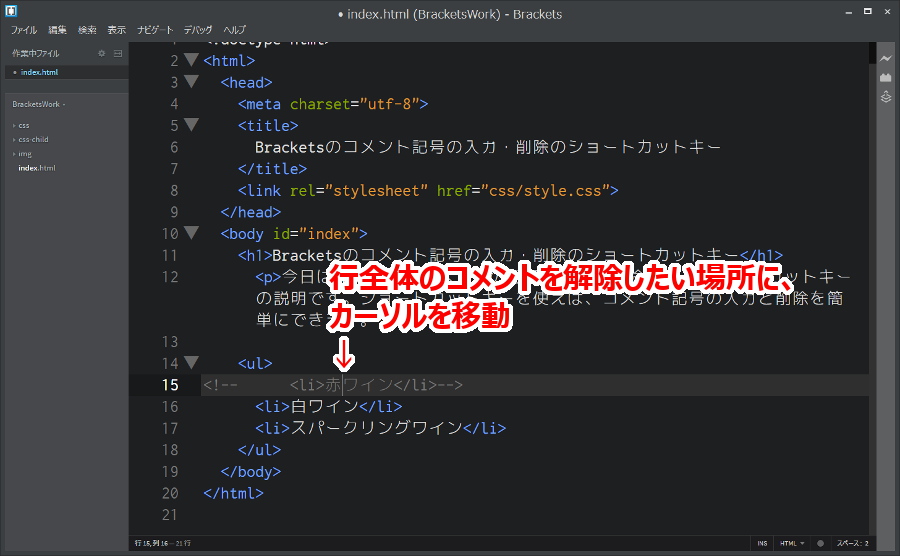
まず行全体のコメントを解除したい場所に、カーソルを移動します。カーソルの位置はどこでも構いません。

すると行頭と行末とのコメント記号が削除され、行コメントが解除されました。

[ブロックコメントの切り替え]ショートカットキーはCtrl+Sfhit+/
ブロックコメントというのは、行の中の一部分がコメントになっている状態です。

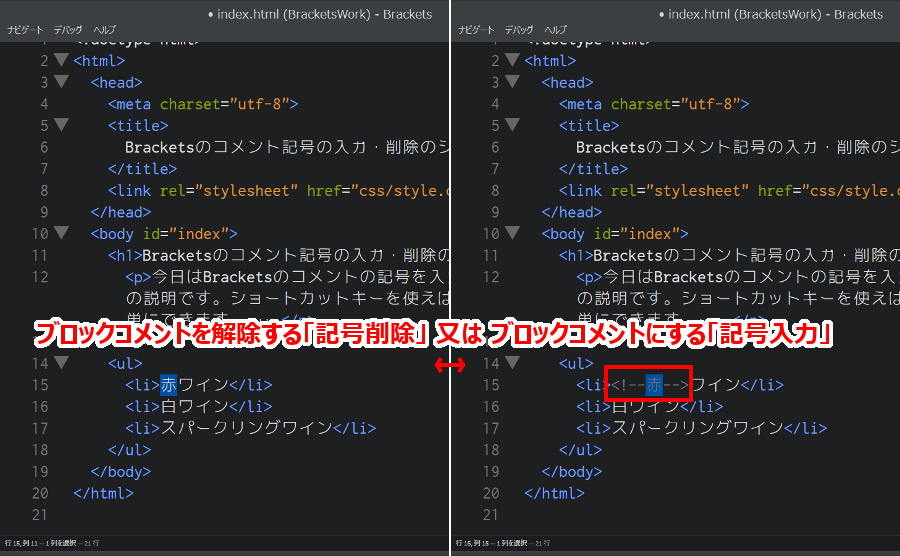
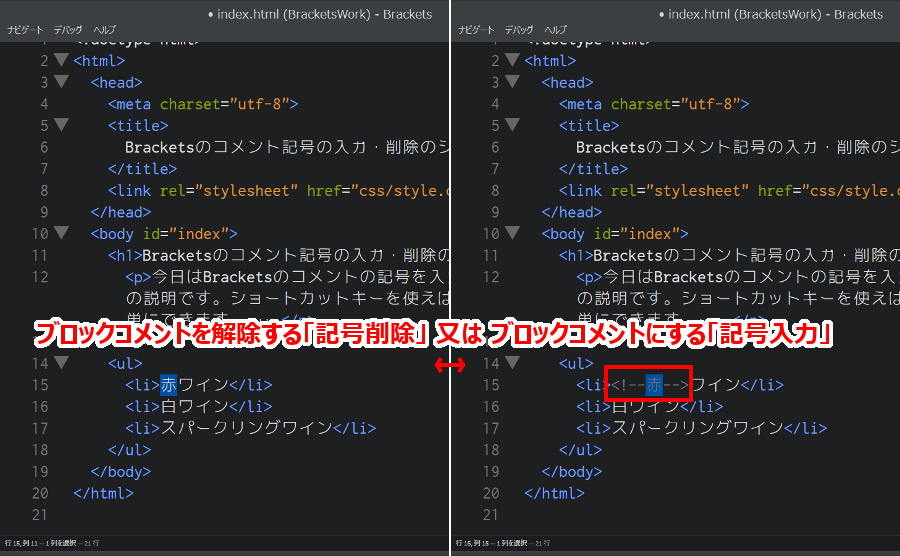
このようなブロックコメントにする記号入力 又は ブロックコメントを解除する記号削除をするには、[ブロックコメントの切り替え]ショートカットキーCtrl+Shift+/を使います。
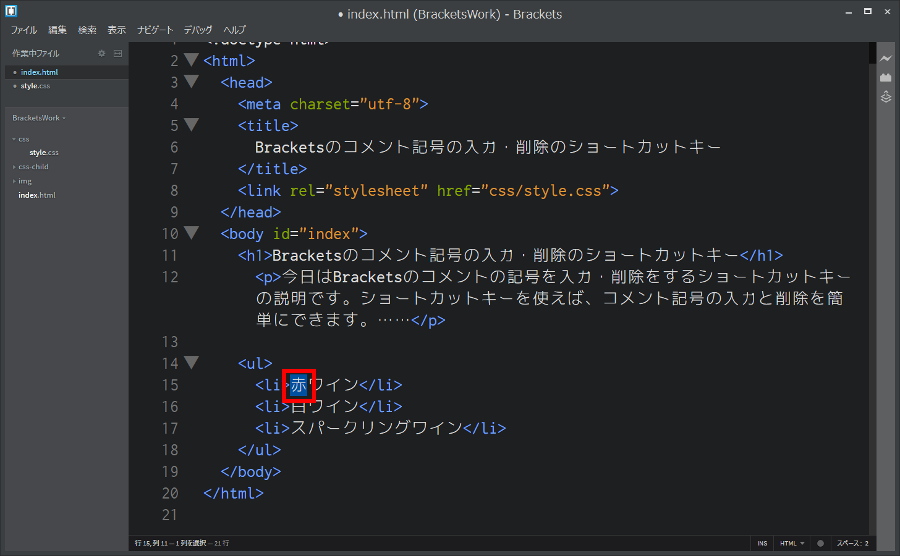
htmlの場合は、Ctrl+Shift+/でこのように切り替わります

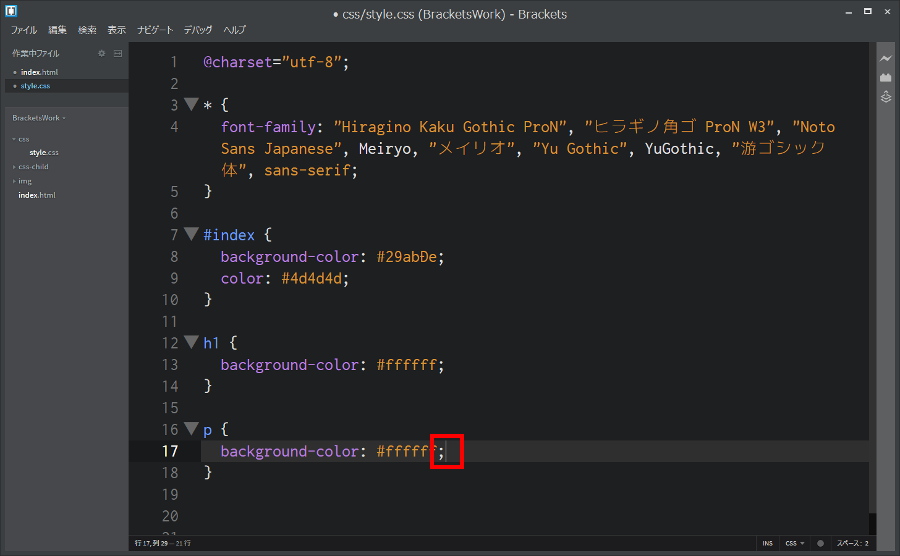
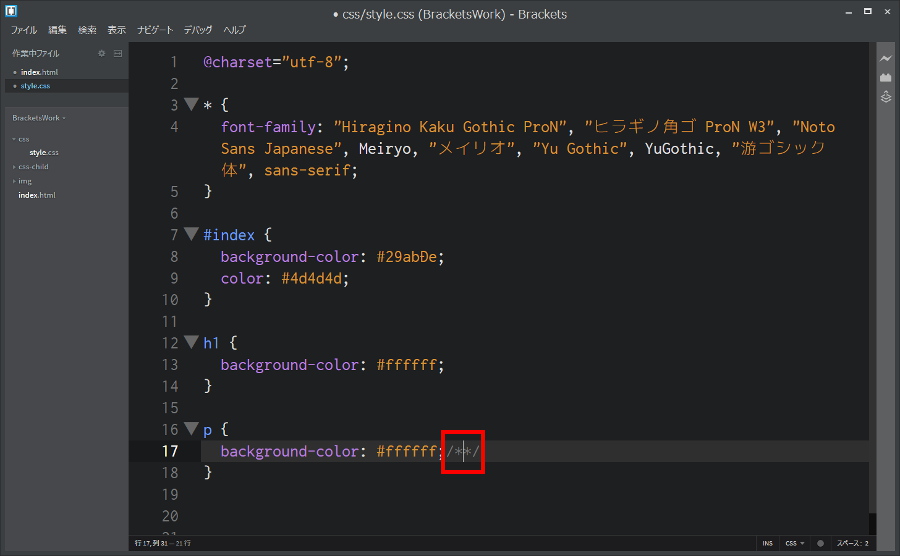
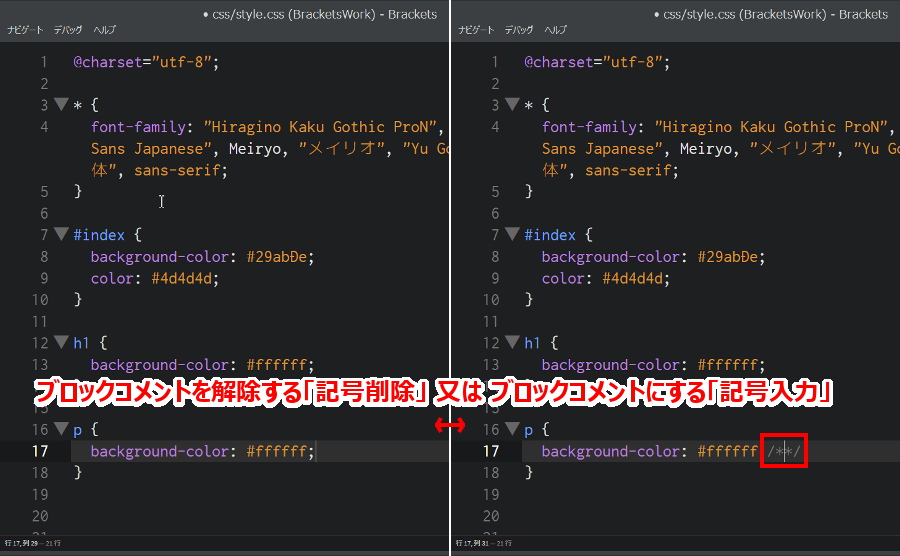
cssの場合は、Ctrl+Shift+/でこのように切り替わります

ブロックコメントにする記号入力
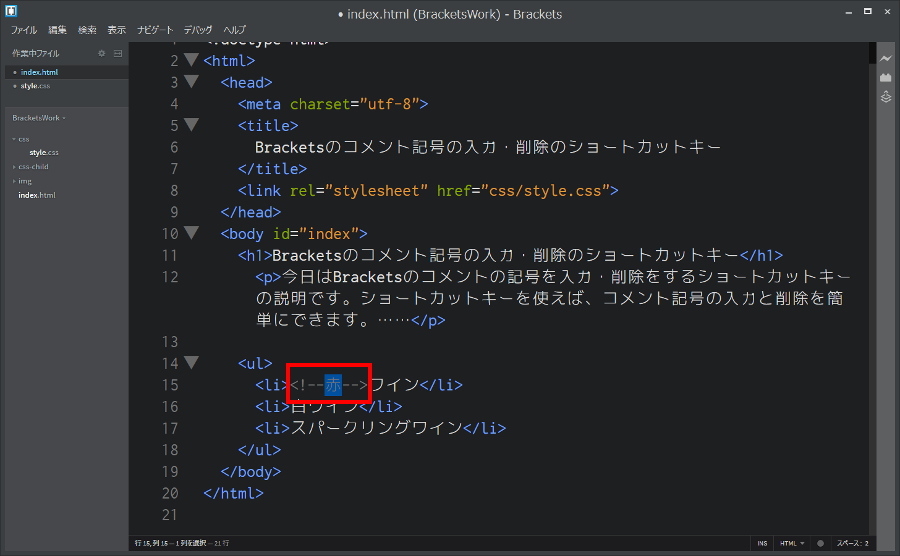
まずブロックコメントしたい場所に、カーソルを移動します。もしくはコメントにしたい文字列を選択します。
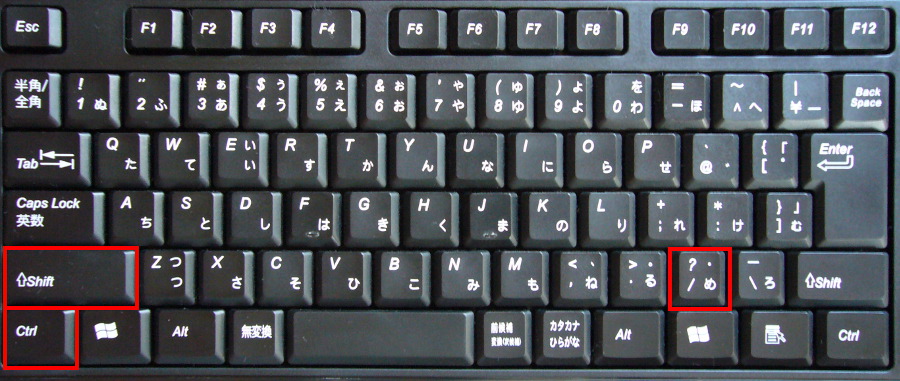
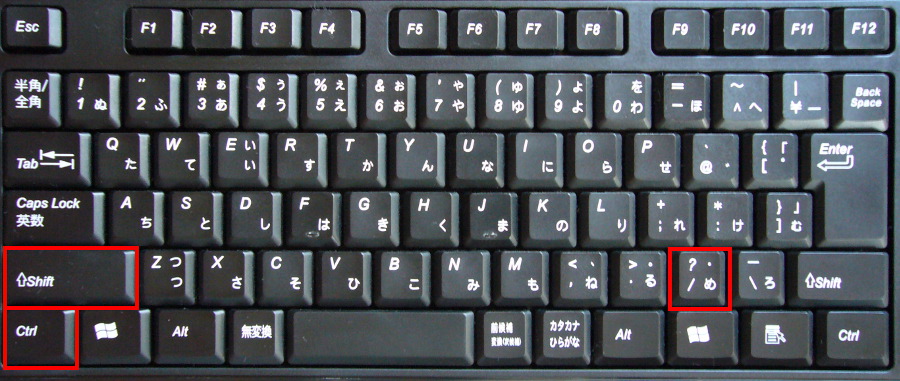
次にCtrl+Sfhit+/のショートカットキーを押します。

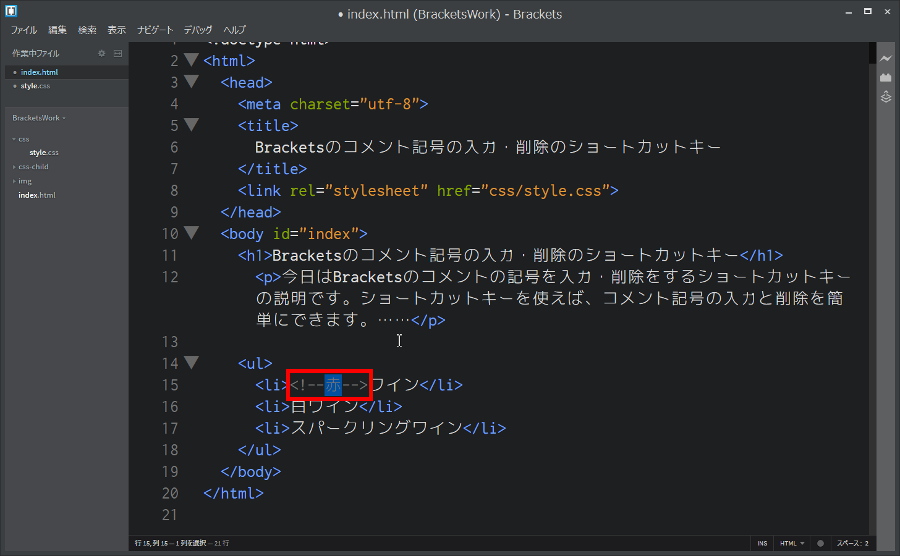
すると「カーソル」または「選択した文字列」の前後にコメント記号が入力されますので、行の中の一部分がコメントになっているブロックコメントができます。
ブロックコメントを解除にする記号削除
行の中の一部分がコメントになっているブロックコメントも、同じくCtrl+Sfhit+/のショートカットキーの1回で解除できます。
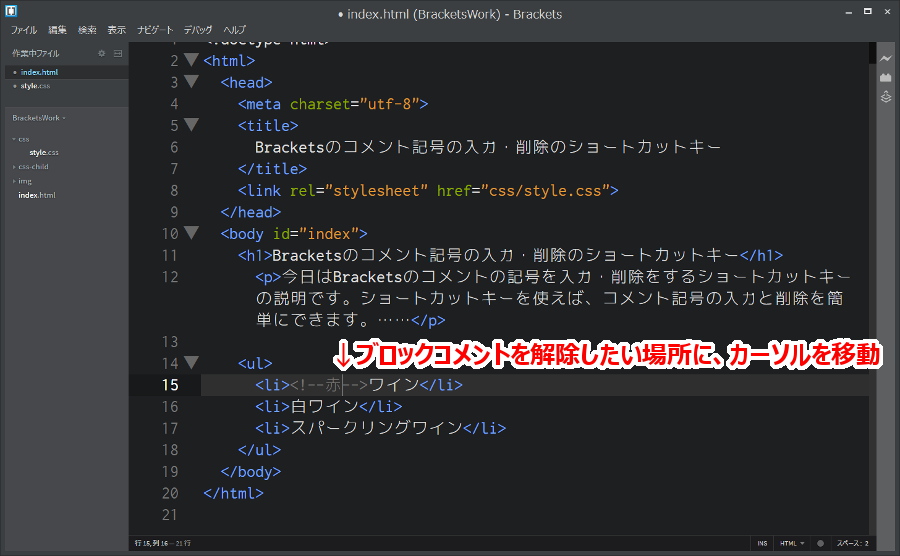
まずブロックコメントを解除したい場所に、カーソルを移動します。カーソルの位置はブロックコメント内であればどこでも構いません。

次にCtrl+Sfhit+/のショートカットキーを押します。

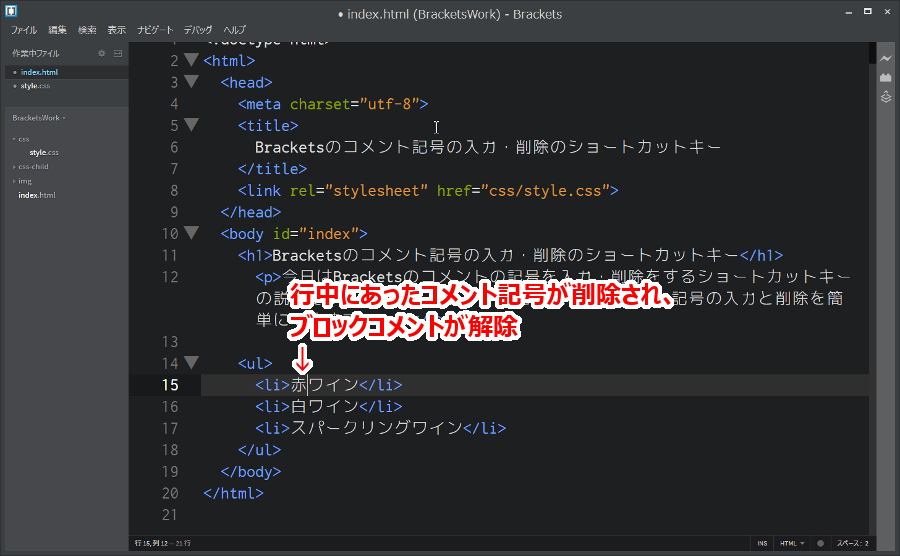
すると行中にあったコメント記号が削除され、ブロックコメントが解除されました。

まとめ
今日はコメント記号の入力・削除をする2つのショートカットキーをご紹介しました。
[行コメントの記号入力・削除]ショートカットキー:Ctrl+/
[ブロックコメントの記号入力・削除]ショートカットキー:Ctrl+Shift+/
このようにコメント記号を入力するときは、「行コメントなのか」「ブロックコメントなのか」を判断して入力することになりますが、この判断はやっているうちに自然と身につきますのでご心配なく。慣れてくるとこのショートカットキーは手放せなくなります。それでは。