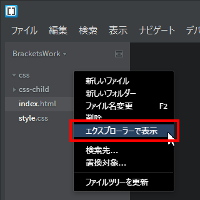
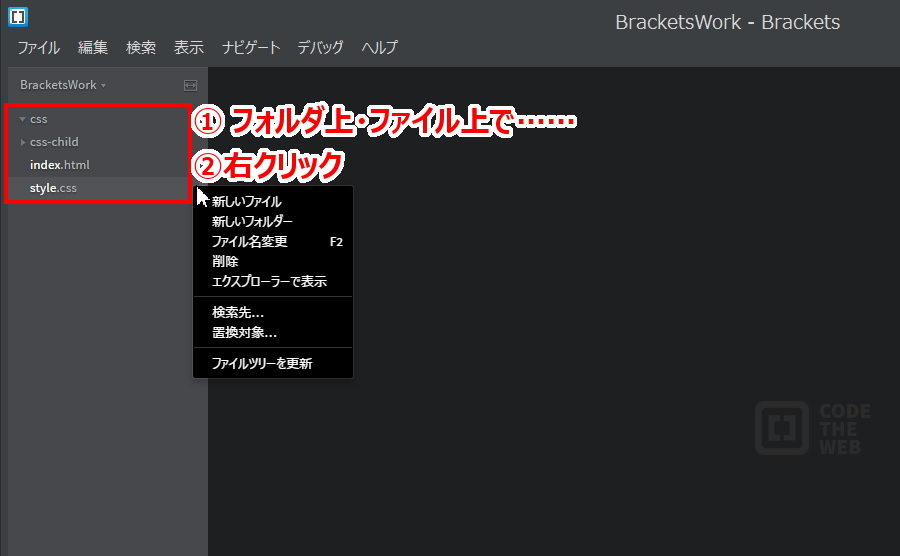
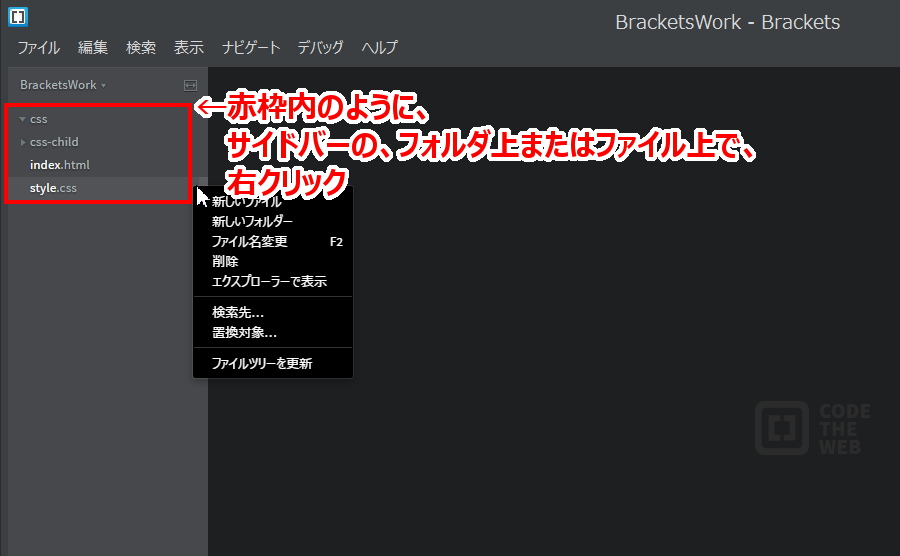
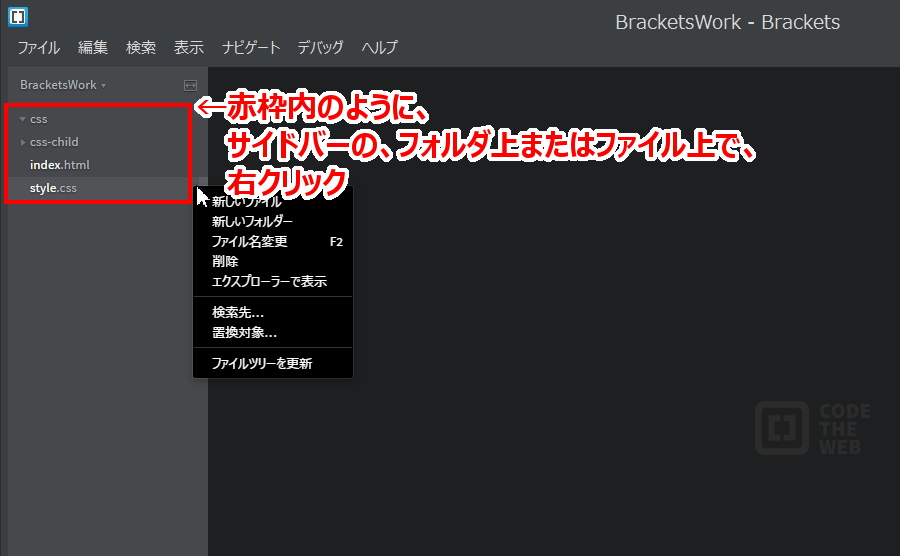
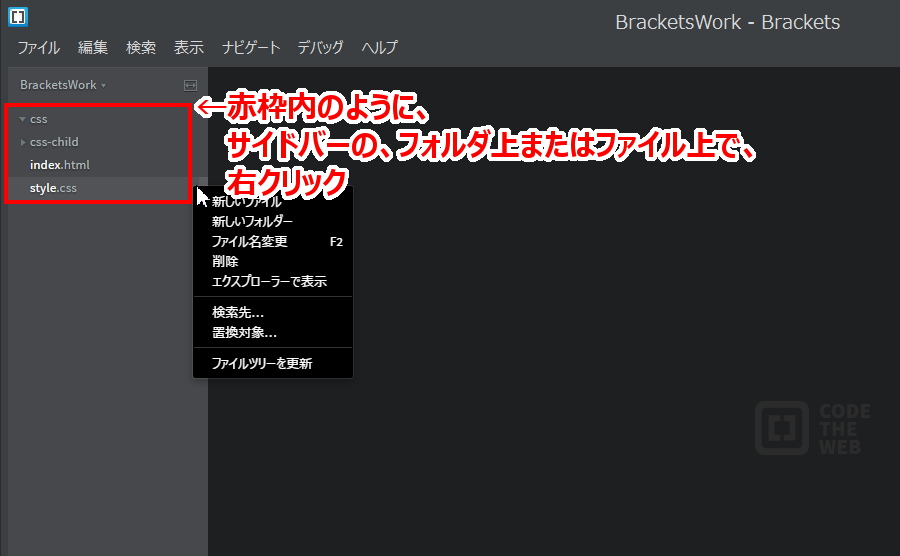
Bracketsでフォルダ・ファイルを移動するには、サイドバーのフォルダ上・ファイル上で右クリックし、[エクスプローラで表示]を選択し、エクスプローラでフォルダ・ファイルを移動させます。

![]()

![]()

えっ、エクスプローラが表示されない……ですって? そんなあなたにもう一度説明しますね……サイドバーの、フォルダ上またはファイル上で、右クリックです。それ以外のところでは、[エクスプローラで表示]を選択しても表示されません。

できました?
ちなみに私は、『Bracketsのサイドバー上で、ドラッグアンドドロップしてフォルダ・ファイルの移動したい!』と思います。が、現在のところできません。将来のバージョンアップに期待しましょう(=゚ω゚)ノ
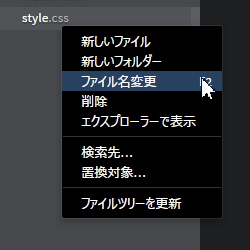
ただし、サイドバーのフォルダ上・ファイル上を右クリックして、[ファイル名を変更]を選択して、フォルダ・ファイルを移動することはできます。こちらの場合は、パスの知識が必要になりますので、後日、操作方法を別記事にまとめます。しばらくお待ちください。

それでは、エクスプローラでフォルダ・ファイルを移動する操作方法の説明をはじめます。
今日はサイドバーのフォルダ上・ファイル上で右クリックし、[エクスプローラで表示]を選択し、以下の操作を行います
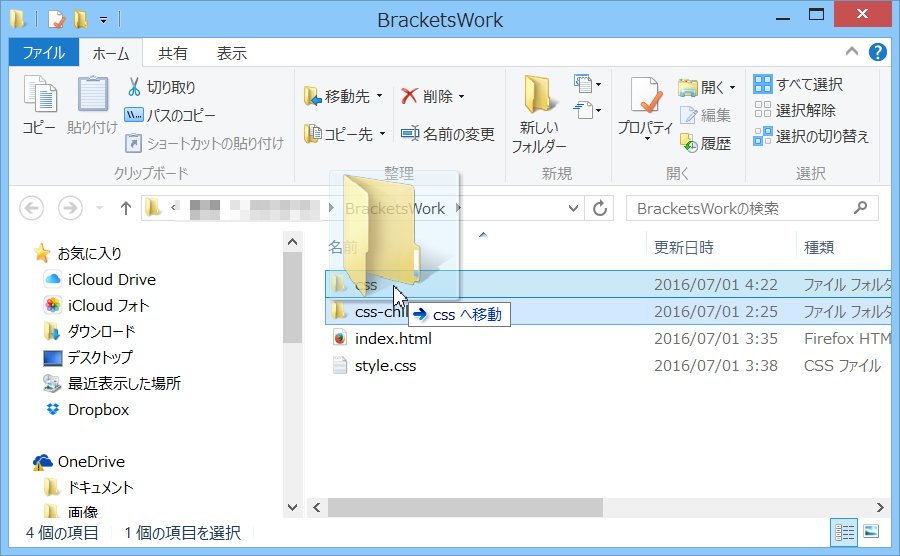
- css-childフォルダをcssフォルダ内へ移動
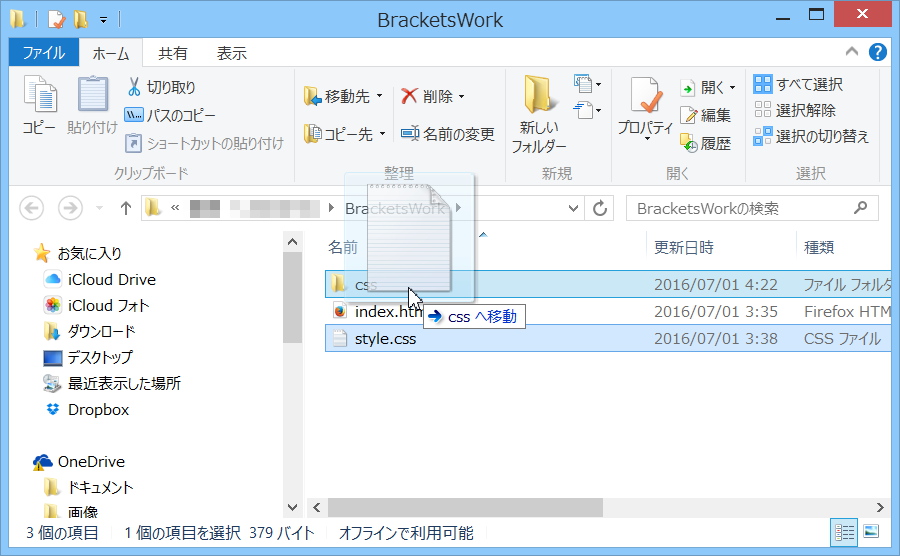
- style.cssファイルをcssフォルダ内へ移動

それでは、はじめますね。
エクスプローラを表示し、移動する
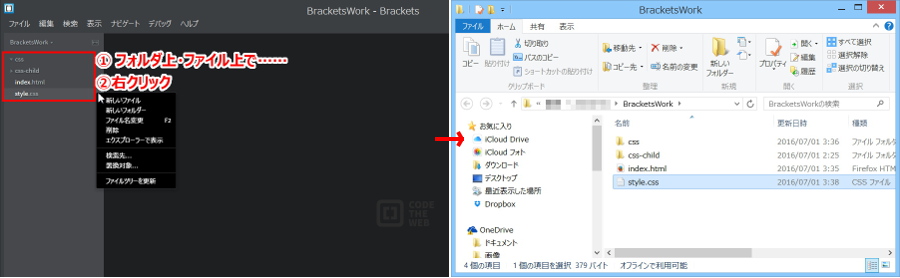
まずは、サイドバーのフォルダ上・ファイル上で上で右クリックして、[エクスプローラで表示]を選択します。
えっ、エクスプローラが表示されない? くどいですがサイドバーの、フォルダ上またはファイル上で、右クリックです。

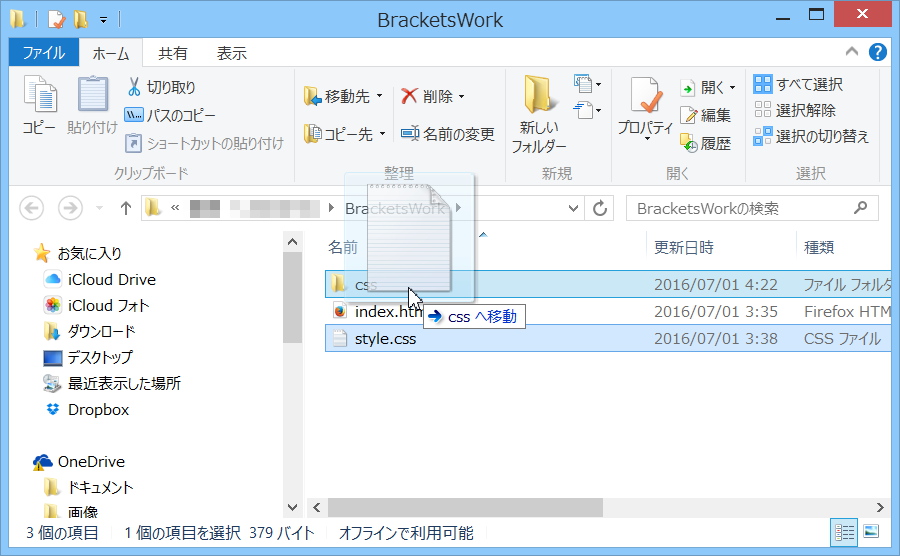
あとはマウスでドラッグアンドドロップして、移動します。まずはcss-childフォルダをcssフォルダ内へ移動します。

次にstyle.cssファイルをcssフォルダ内へ移動します。

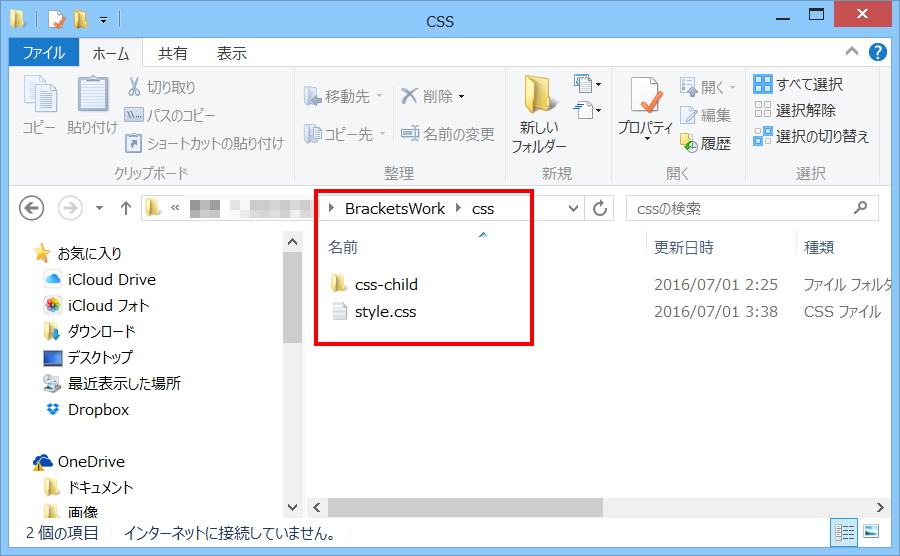
cssフォルダ内をエクスプローラで確認してみましょう。

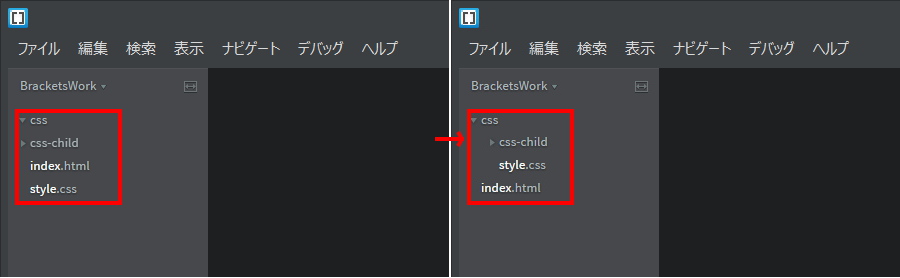
ちゃんと css-childフォルダ と style.cssファイル とがcssフォルダ内へ移動されていますね。
ここでBracketsに戻りましょう。サイドバーでcssフォルダをみると、css-childフォルダ と style.cssファイル とが移動されているのが確認できますね。

エクスプローラが表示されない場合
Bracketsのサイドバーで右クリックして、[エクスプローラで表示]を選択しているのに、エクスプローラが表示されない( `ー´)ノ という人はいませんか?
……
すみません……私がそうでした(-_-メ)。
というようなことがないように、Bracketsサイドバーの、フォルダ上またはファイル上で、右クリックして、[エクスプローラで表示]を選択して下さい。それ以外のところでは、[エクスプローラで表示]を選択しても表示されません。

まとめ
今日はBracketsサイドバーの、フォルダ上またはファイル上で右クリックし、[エクスプローラで表示]を選択し、エクスプローラでフォルダ・ファイルを移動する操作方法の説明をしました。
正直、『ドラッグアンドドロップで移動できれば……』と思いますが、将来のBracketsバージョンアップに期待することにします(・ω・)ノ
ただサイドバーを右クリックして[ファイル名を変更]を選択して、フォルダ・ファイルを移動することはできます。こちらの操作方法はパスの知識が必要になってくるので後日、あらためて別記事にしますね 別記事にしました。→Bracketsでフォルダ・ファイルを移動する操作方法 ファイル名変更編。それでは。