Bracketsのファイルツリー上に、ファイルの種類(html、css、JavaScriptなど)ごとに大きめのアイコンを表示するBrackets File Icons拡張機能プラグインの特徴・インストール方法の説明および、同様の機能をもつBrackets Iconsプラグインとの違いを説明しますね。

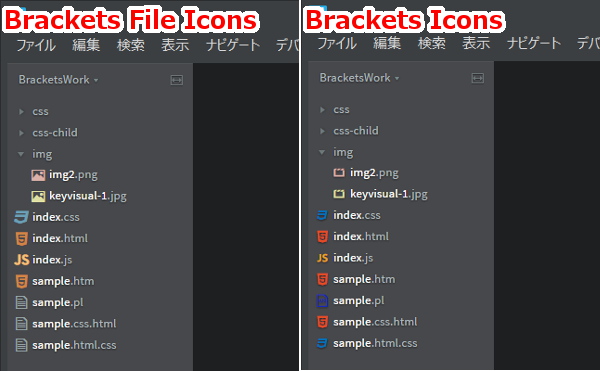
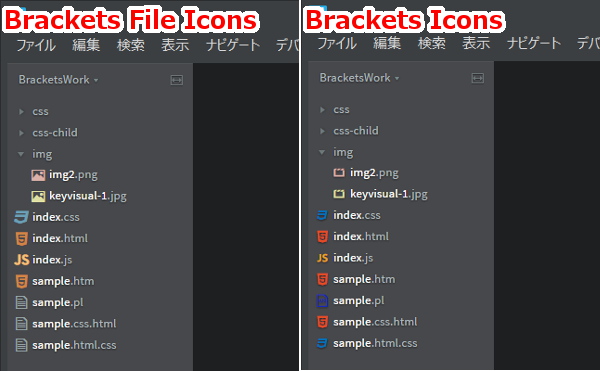
ファイルツリー上に、アイコンを表示する拡張機能プラグインには、有名な2種類があります。1種類目は今回ご紹介する「Brackets File Icons」で、2種類目が前回紹介した「Brackets Icons」です。ちなみに比較すると以下のようになります。

個人的には今日ご紹介するBrackets File Icons拡張機能の方が好きです。理由はアイコンが大きいからだけなんですけど(~_~メ)。
なので、前回ご紹介したBrackets Icons拡張機能プラグインと比較してあなたが好きな方を設定してみてください。

Brackets File Icons拡張機能の特徴
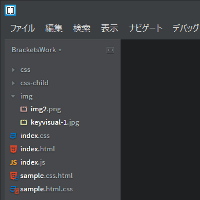
Brackets File Icons拡張機能プラグインの特徴は、ファイルの種類(html・css・JavaScript・jpg・pngなど)ごとにアイコンをファイルツリーに表示することです。同じ機能を持つBrackets Icons拡張機能プラグインに比べてアイコンは大きめです。

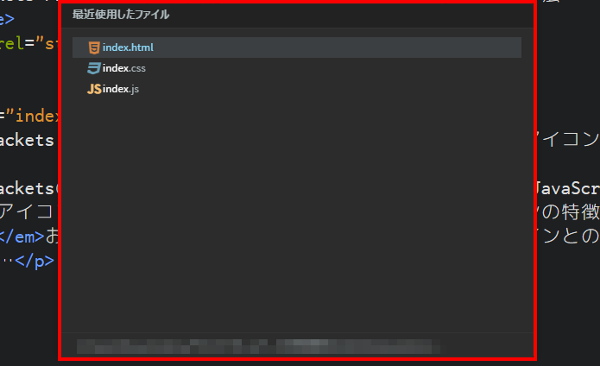
またアイコンは、Ctrl+Tabキーで表示する「最近使用したファイル」ナビゲーションダイアログでも表示されます。

それ以外のこと、例えばBrackets Icons拡張機能プラグインのように「アイコンの種類を選べる」とか「2重拡張子ファイルに、2種類のアイコを表示する」といったことはできません→Brackets-Icons拡張機能の特徴
また少し細かいですが、perl言語のファイルなどはアイコン表示ができません(Brackets Icons拡張機能プラグインでは表示できます)。
アイコン表示できるファイル種類は、公式ページに掲載されています→https://github.com/drewbkoch/Brackets-File-Icons
ちなみに私は、今日ご紹介しているBrackets File Icons拡張機能プラグインを使用しています。
Brackets File Icons拡張機能のインストール方法
それではBrackets File Icons拡張機能プラグインのインストール方法の説明をしますね。
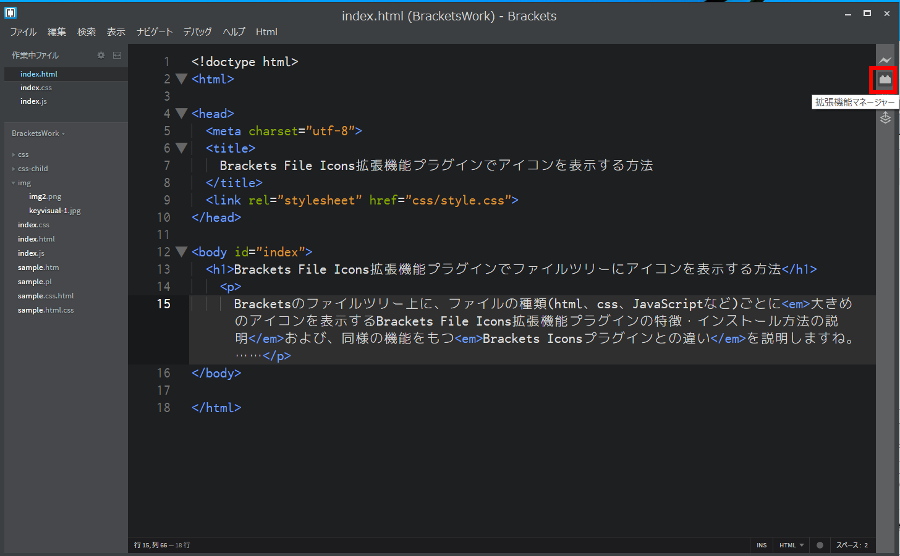
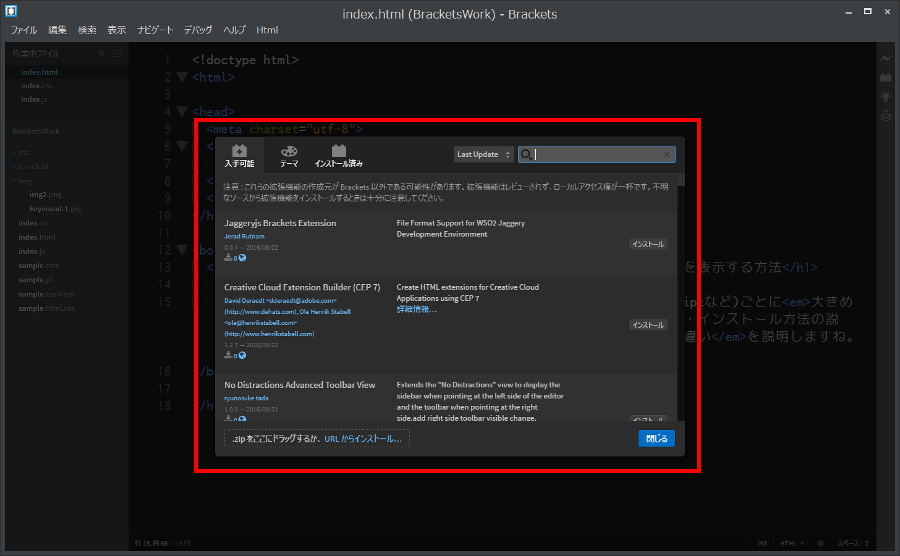
まずは画面右側にあるツールバーをクリックして拡張機能マネージャーを表示します。

![]()

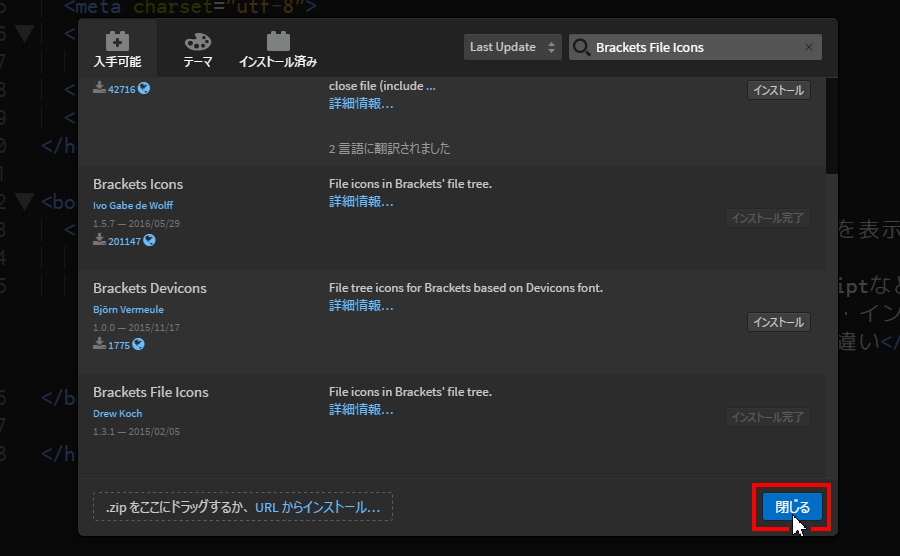
[入手可能]タグが選択されていることを確認し、検索ボックスに「Brackets File Icons」 と入力してください。

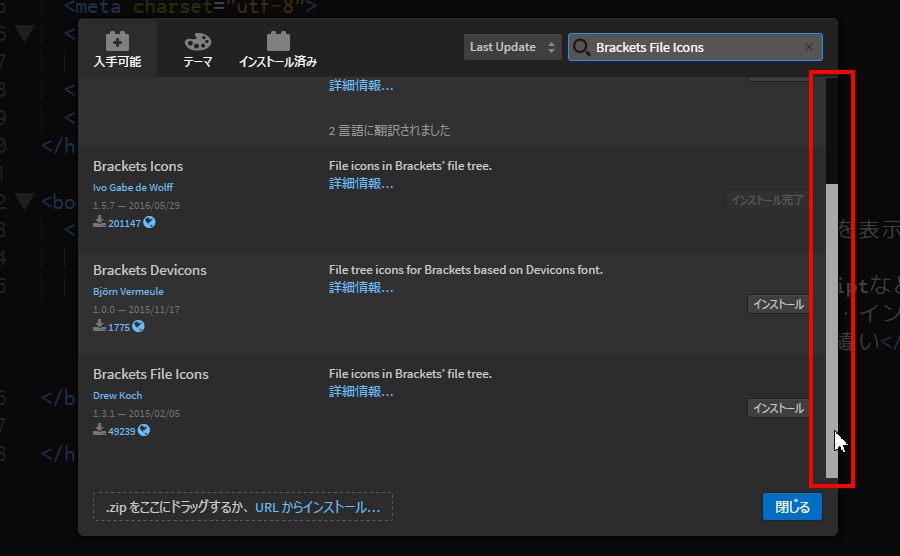
Brackets File Icons が表示されるまで、スクロールバーを下げてください。

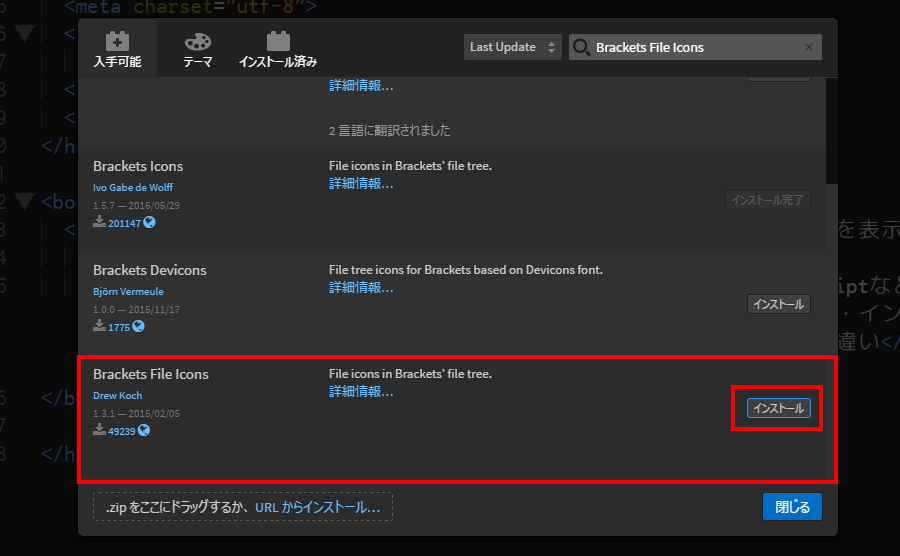
Brackets File Icons が表示されたら、[インストール]ボタンをクリックしてください。

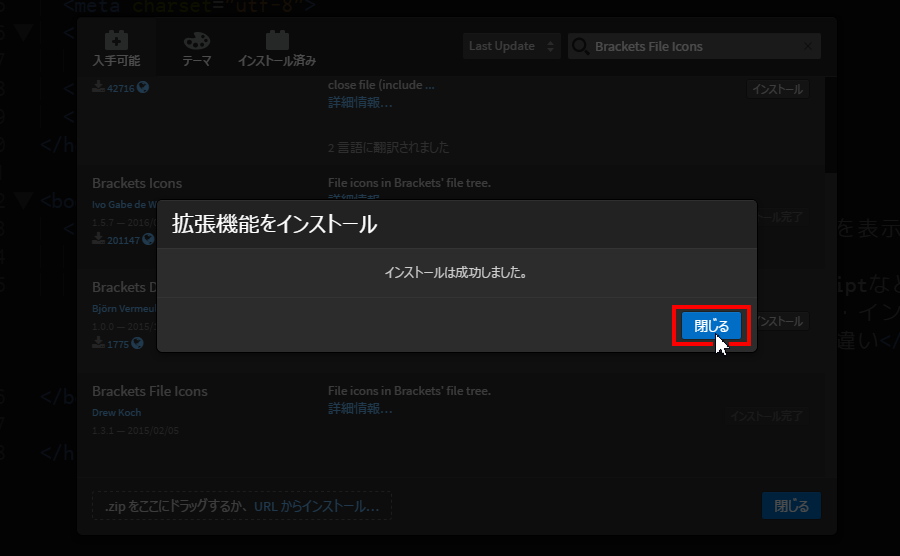
[拡張機能をインストール]メッセージ画面が表示されます。「インストールは成功しました。」とメッセージが表示されたら、[閉じる]ボタンをクリックしてください。

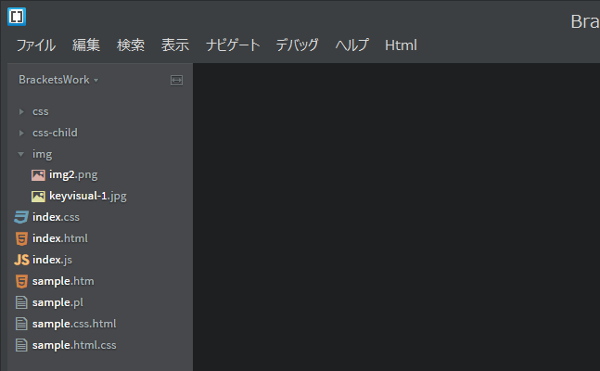
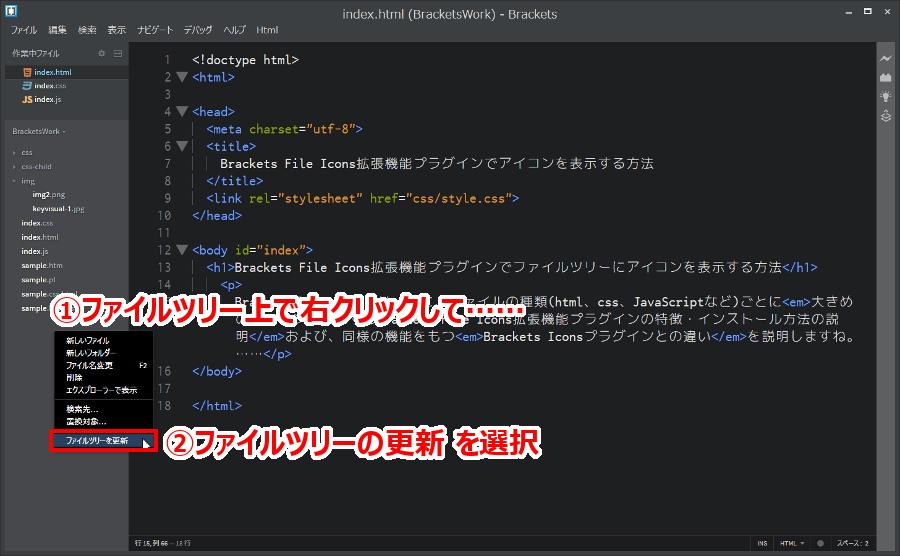
ファイルツリー上で右クリックして、ファイルツリーの更新を選択して下さい(ツリー上のいずれかのファイルを選択するだけでもOKです)。

![]()

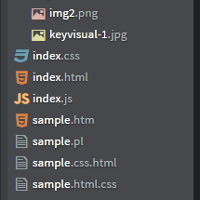
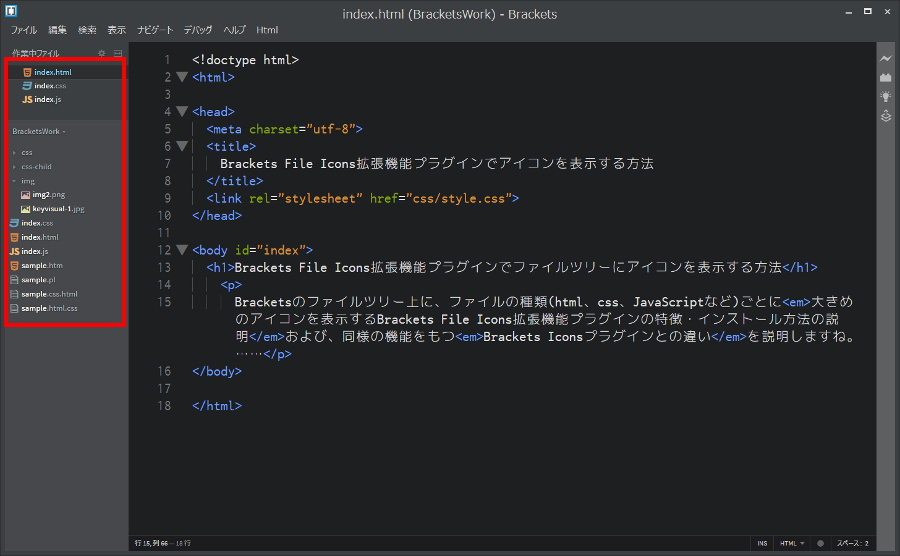
ファイルツリーにアイコンが表示されましたね。これでBrackets File Icons拡張機能プラグインが使えるようになりました。
Brackets File Icons拡張機能の使い方
Brackets File Icons拡張機能プラグインは、インストールすれば「ファイルツリー」と「Ctrl+Tabキーで表示するファイルナビゲーションダイアログ」とにアイコンを表示してくれます。なので使い方は、特にありません。
まとめ
今日は、Bracketsでファイルツリー上で、ファイルの種類(html、css、JavaScriptなど)ごとにアイコンを表示するBrackets File Icons拡張機能プラグインの特徴・インストール方法について説明しました。
管理人はアイコンが大きく表示されるBrackets File Icons拡張機能プラグインを使っています。
しかし、なかには『Perl言語のプログラムもアイコンも表示したいんだけど……』というひともいると思います。そんな時は先日ご紹介したBrackets Icons拡張機能プラグインを使ってください。
環境にあわせてあなたが気に入った方を使ってくださいね。それでは。