Bracketsでコーディングしていると半角で記述しなければいけないところに、全角の英数文字・全角の記号・全角の空白スペースを間違えて記述してしまったことはありませんか? 全角と半角とのどちらの空白スペースが入力されているのかわからなくなってしまい困っていませんか?
今日はそんな悩みを解決してくれる全角の英数文字・記号・空白を表示する拡張機能プログラム[Highlight Multibyte Symbols]をインストールする方法をご紹介しますね。

Highlight Multibyte Symbolsの特徴
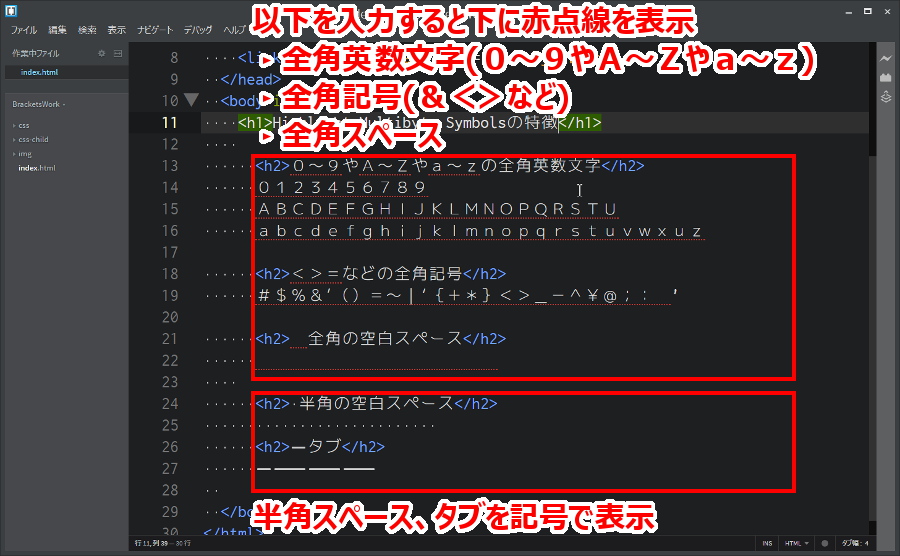
Highlight Multibyte Symbolsには、大きく2つの特徴があります。1つ目は「全角の英数文字・記号・空白を赤い下点線を表示する」です。2つ目は「半角スペース、タブは記号を表示する」です。
全角の英数文字・記号・空白を赤い下点線を表示する
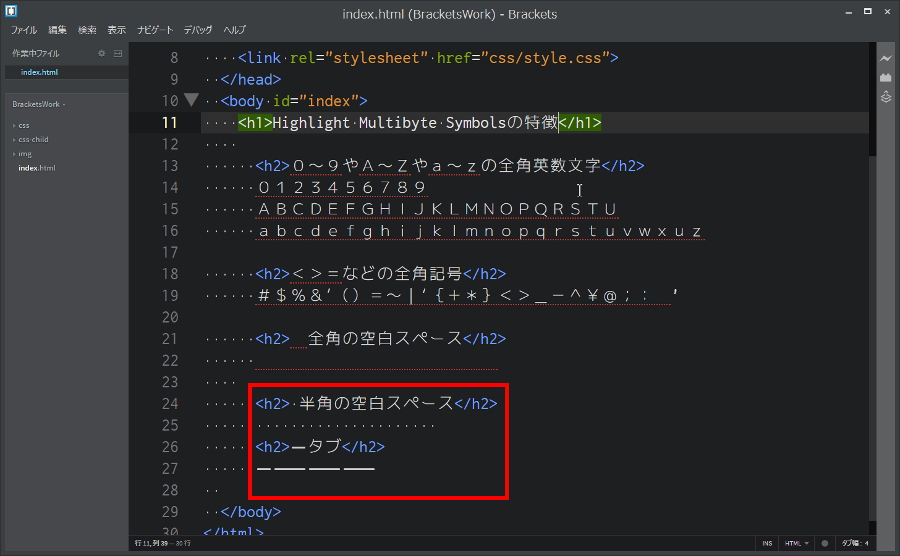
1つ目の特徴は、以下の全角の英数文字・記号・空白を赤い下点線を表示することです。
0~9やA~Zやa~zの全角英数文字
<>=などの全角記号
全角の空白スペース

ちなみに公式ページ→https://github.com/assialiholic/brackets-highlight-multibyte-symbolsによると、赤い下点線で表示してくれる全角記号は、以下になります。
#$%&’()=~|‘{+*}<>_-^¥@;: ’
残念ながら/(全角のスラッシュ)は対応していないようです。
半角スペース、タブを記号で表示する
「htmlがなぜか表示できない……」とか「cssが有効にならずうまく表示できない……」といった時に、原因を調べたら「半角で入力しなければいけないのに、全角で入力してしまっていた……」なんてことがよくありませんか? そんな悩みを解決してくれる拡張機能です。
Highlight Multibyte Symbolsのイマイチな点
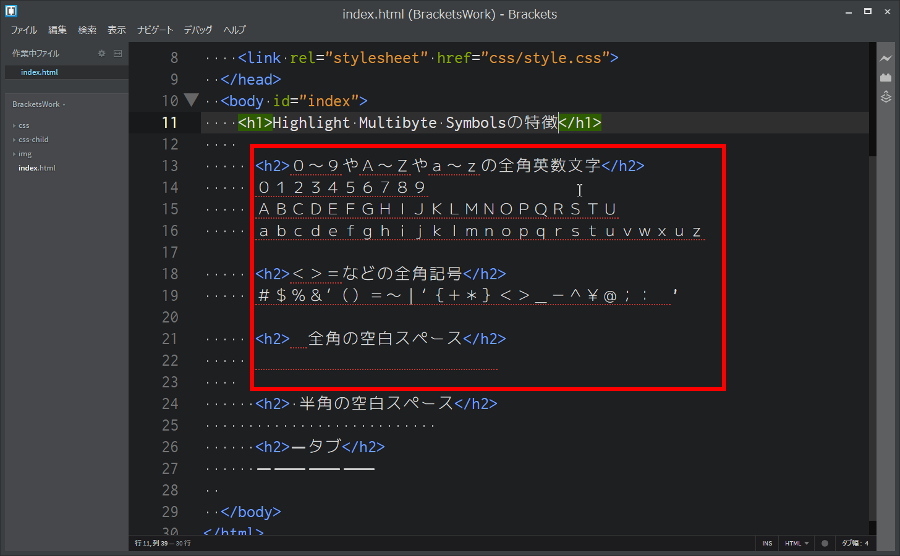
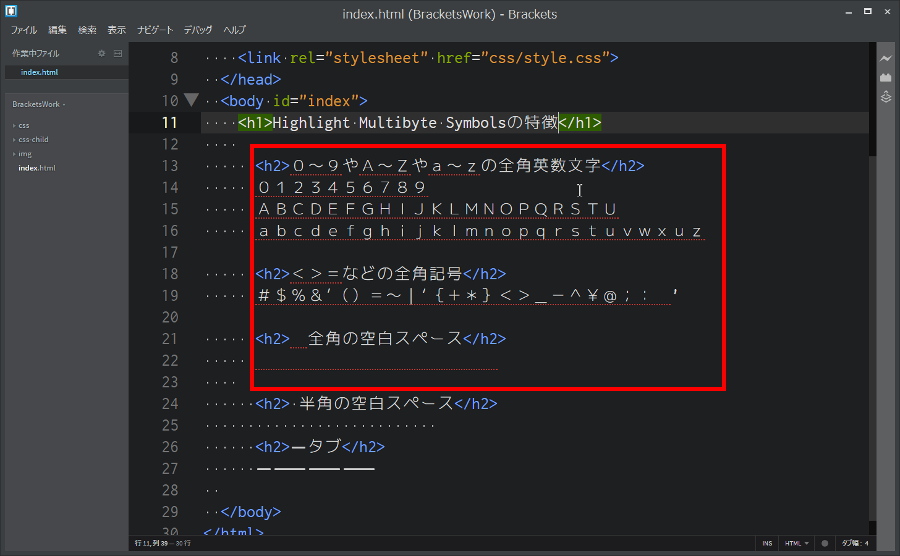
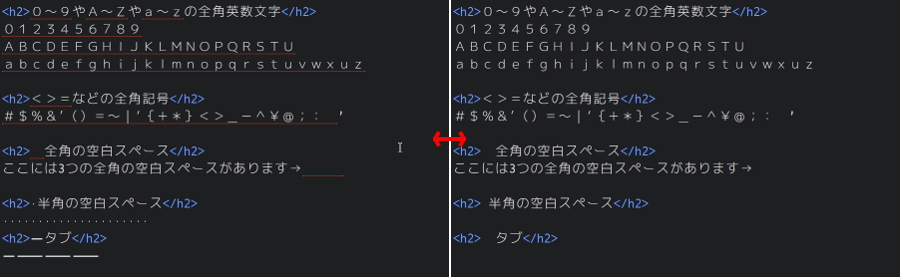
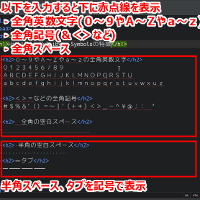
Highlight Multibyte Symbolsがイマイチだと一番思うのは、以下の図のように全角空白スペースがパッと見た感じわかりずらい点です。

ただこれについては、BracketsのフォントをRicty Diminishedにするという代替案はあります。これについてはまた後日お伝えしますね。
あとは、慣れてしまうとHighlight Multibyte Symbolsの一番の特徴である「赤い下点線」が逆にうるさく感じるようになってしまうかもしれません。

そんな時は、このあと「Highlight Multibyte Symbolsの使い方」で紹介する表示⇔非表示の切替を使いましょう。
Highlight Multibyte Symbolsのインストール方法
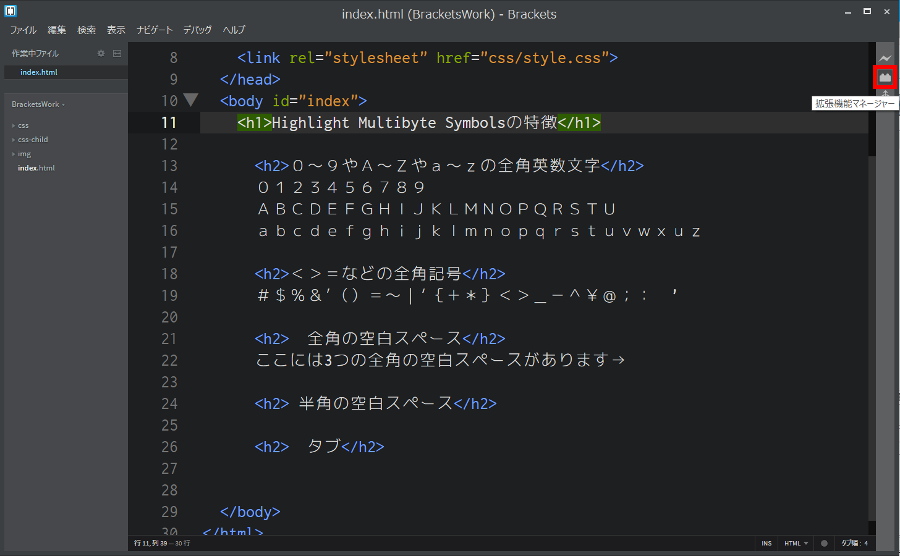
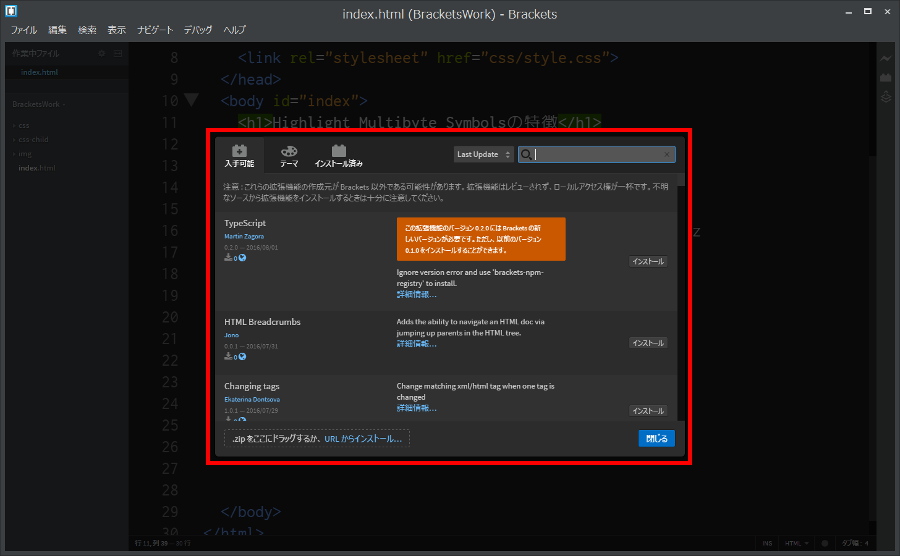
それではHighlight Multibyte Symbols拡張機能プログラムのインストール方法の説明をしますね。まずは画面右側にあるツールバーをクリックして拡張機能マネージャーを表示します。

![]()

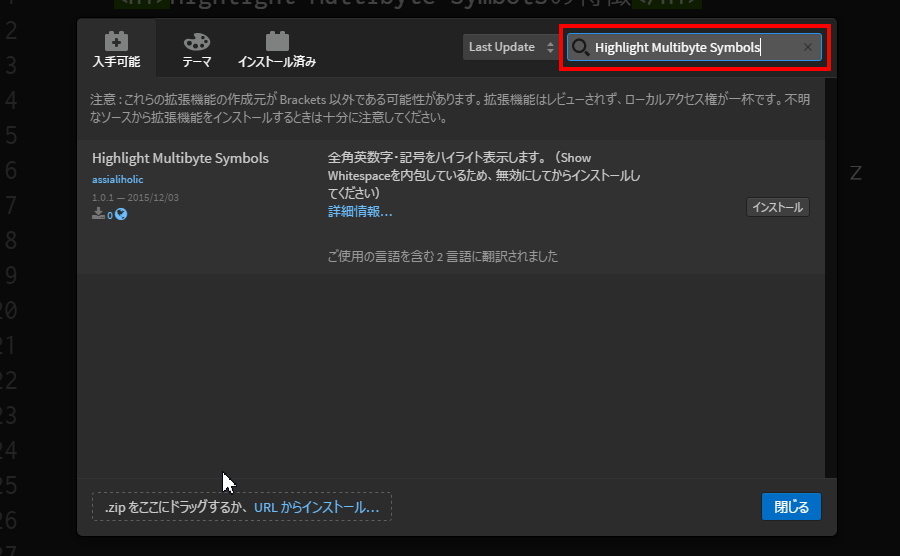
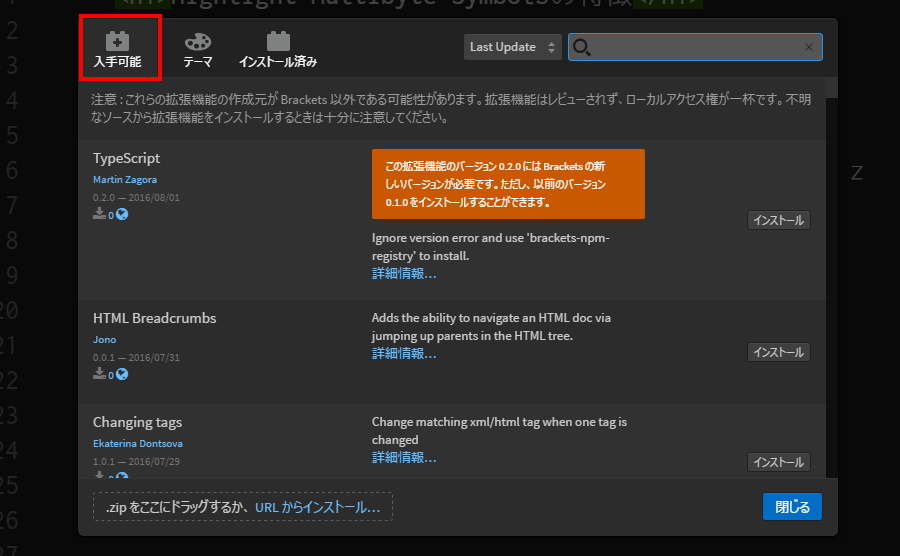
[検索ボックス]に Highlight Multibyte Symbols と入力してください。

Highlight Multibyte Symbols が表示されたら[インストール]ボタンをクリックしてください。

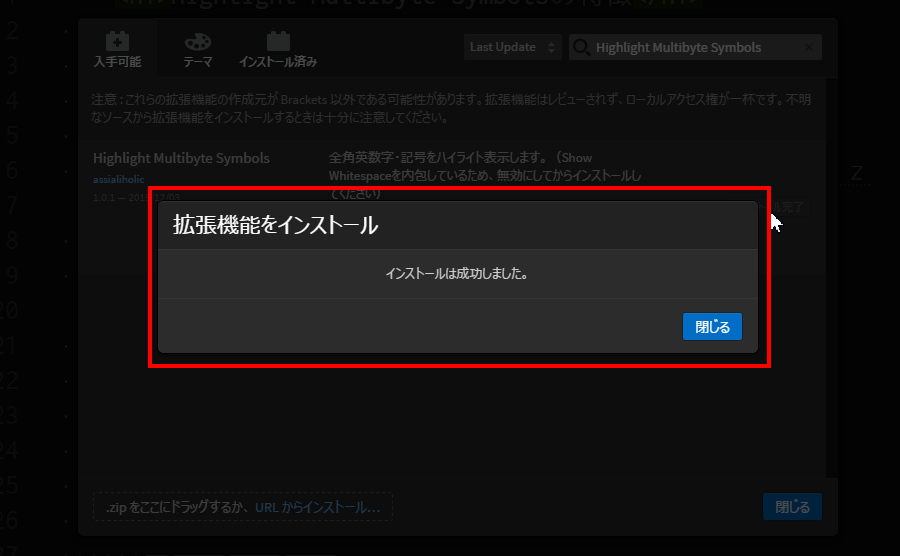
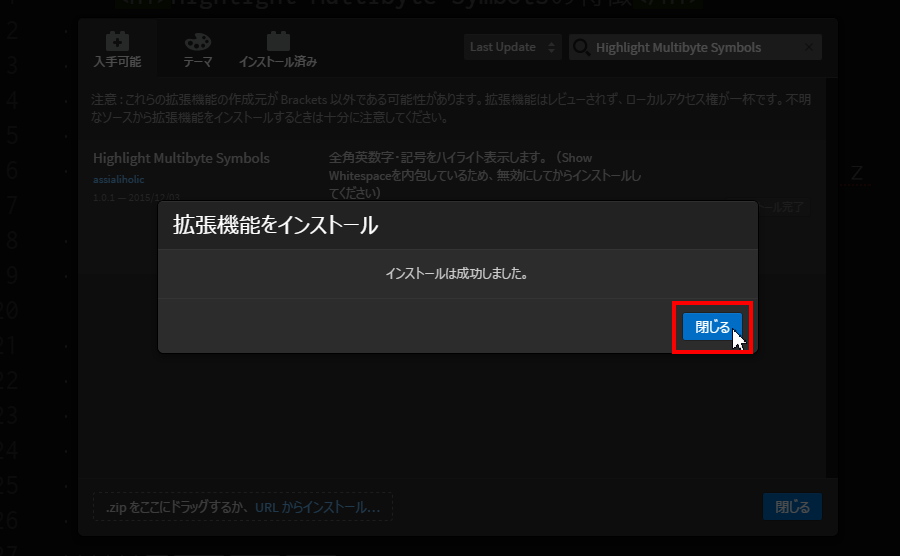
拡張機能をインストールのメッセージ画面が表示されます。「インストールは成功しました。」とメッセージが表示されたら、[閉じる]ボタンをクリックしてください。

他の「半角・全角スペース表示拡張機能プログラム」をインストールしている場合
「with Show Whitespace」「全角空白・スペース・タブ表示」などの全角・半角スペース表示拡張機能プログラムをインストールしている場合には、動作がおかしくなります。そのためそれらの拡張機能プログラムを無効化する必要があります。
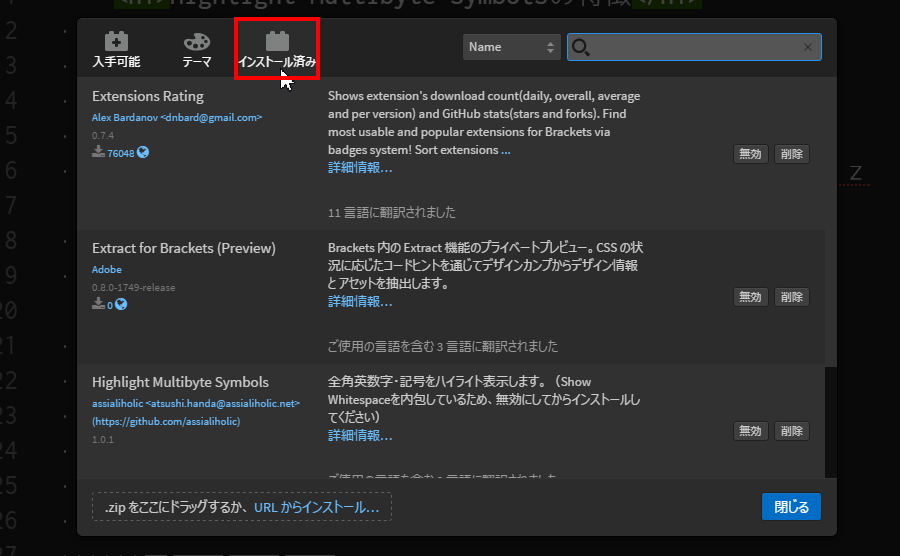
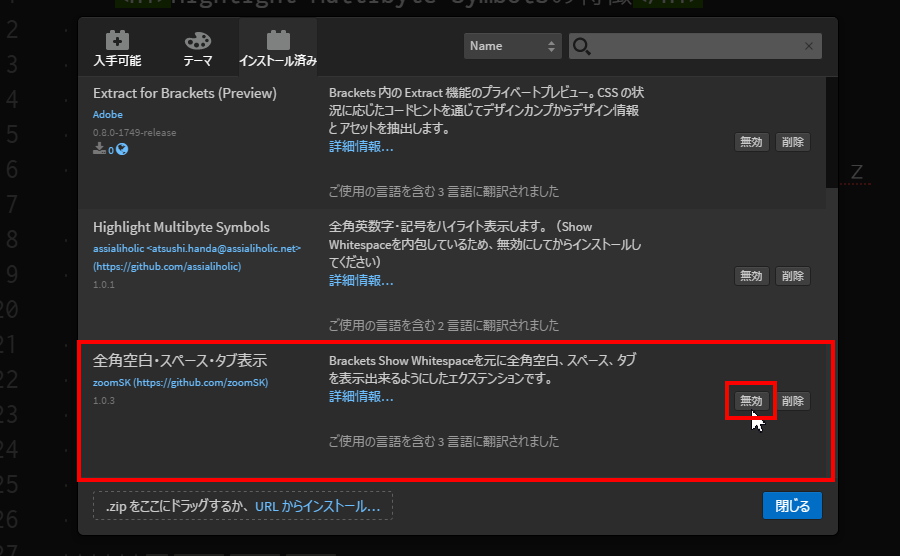
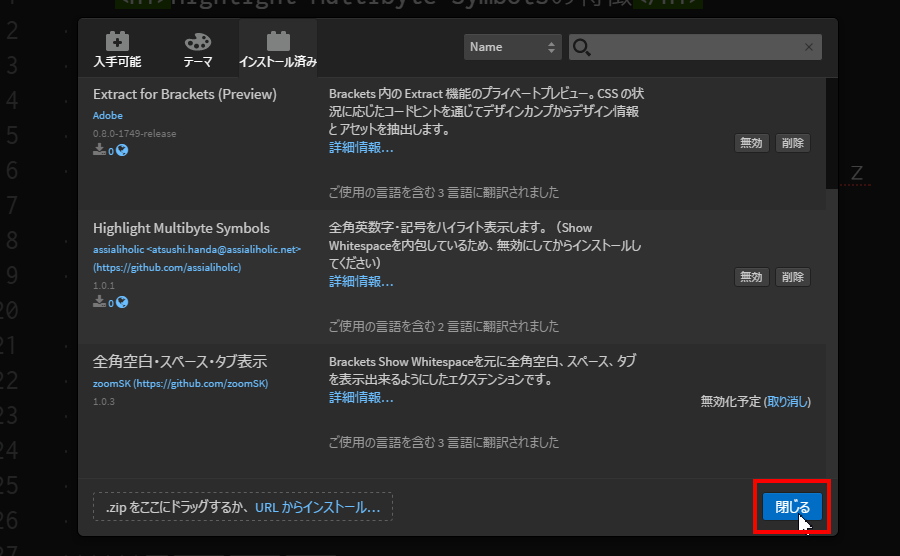
無効化するには、拡張機能マネージャーの[インストール済み]タグをクリックして、該当する機能拡張プログラムの[無効]ボタンをクリックします。

![]()

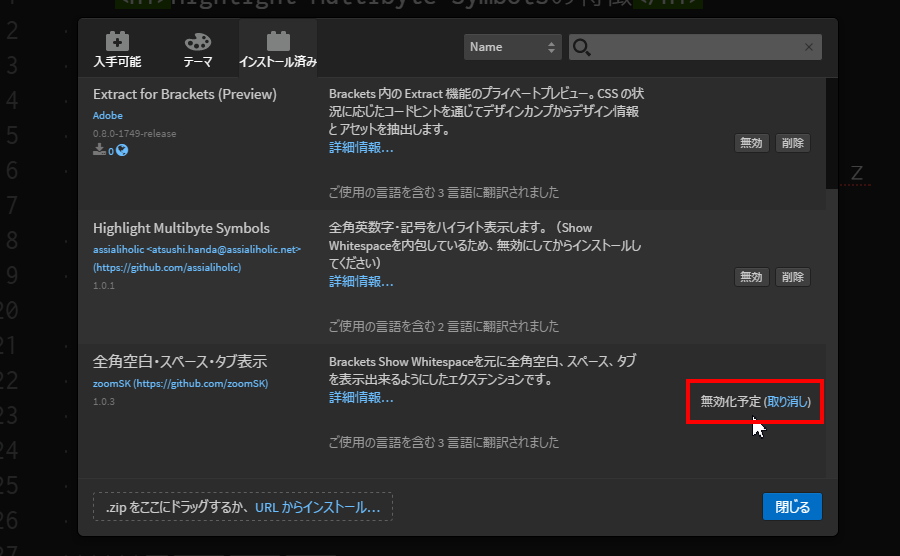
![]()

ボタンが[無効化予定]と変化します。
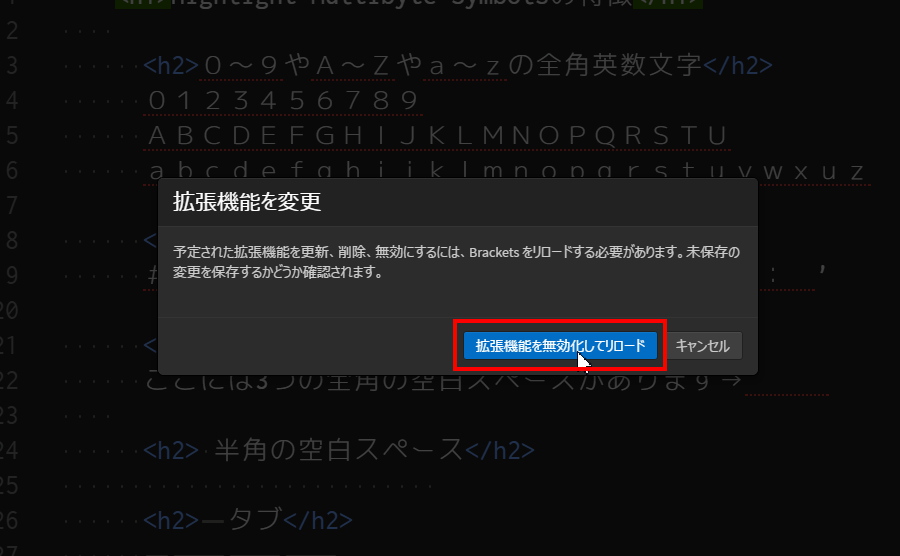
[拡張機能を変更]のメッセージ画面が表示されますので、[拡張機能を無効化してリロード]ボタンをクリックしてください。

Bracketsの画面表示が一度クリアされた後、再表示され無効化が終了します。
Highlight Multibyte Symbolsの使い方
Highlight Multibyte Symbols拡張機能プログラムは、インストールすれば赤い下点線や記号が表示されます。ですので、使い方に特に問題はないと思います。
ただし次第に『赤い下点線が逆にうるさいなぁ<`~´>』と思うようになるかもしれません。そんな時には下図のように表示↔非表示の切り替え操作で対応することができます。

操作方法は2つあります。
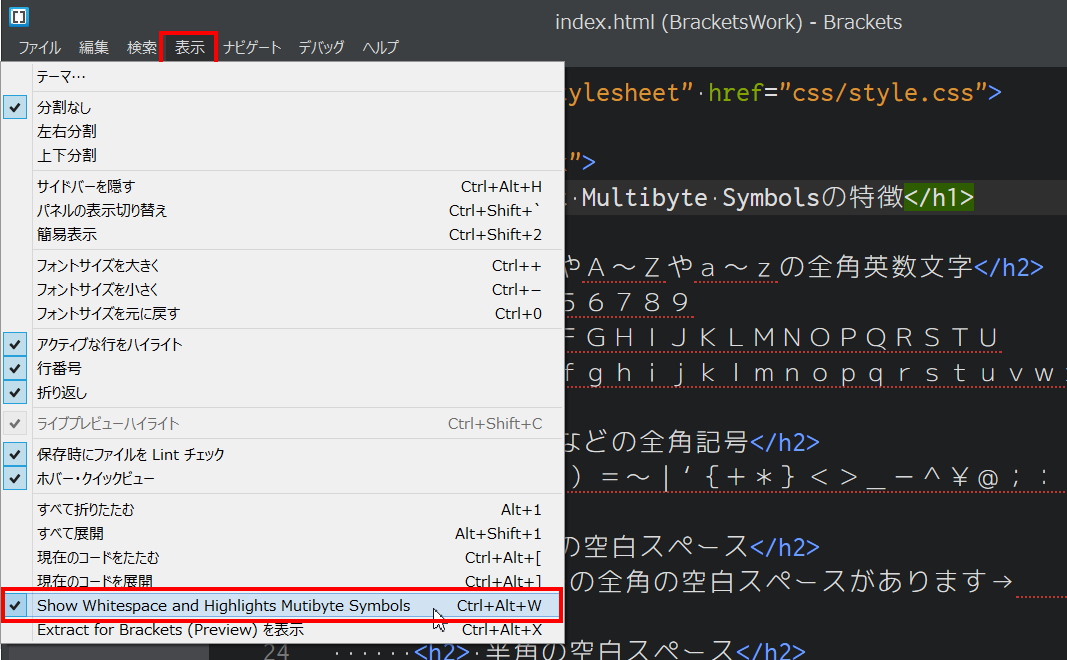
メニューバーの[表示]→[Show Highlight Multibyte Symbols]を選択する

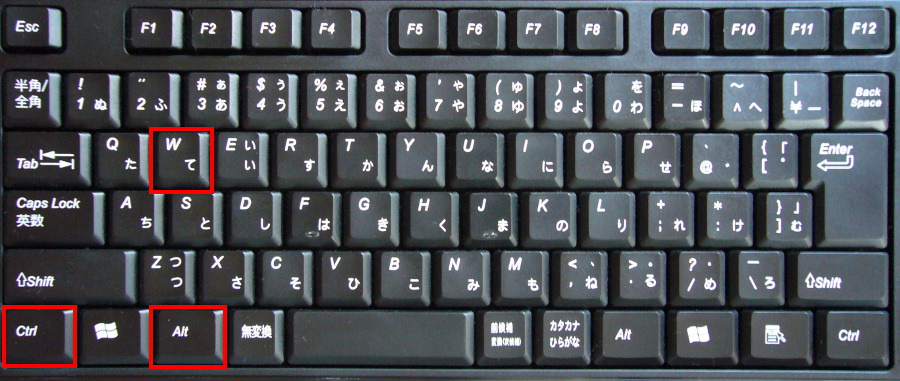
ショートカットキーCtrl+Alt+w

まとめ
今日は、Bracketsで全角の英数文字・全角の記号・全角の空白スペースを入力すると下に赤点線を表示してくれるHighlight Multibyte Symbols拡張機能プログラムの特徴とインストール方法と使い方とについて説明しました。
「htmlがなぜか表示できない……」とか「cssが有効にならずうまく表示できない……」といった時に、原因を調べたら「半角で入力しなければいけないのに、全角で入力してしまっていた……間違えない方法はないの……」という悩みを解決してくれる拡張機能です。
似たような機能を持つ拡張機能プログラムに「全角空白・スペース・タブ表示(=brackets-show-whitespace-Japanese)」があります。こちらについては改めて記事にしますので、お待ちください。それでは。






コメント