Bracketsでフォルダ・ファイルを移動するには、サイドバー上(のファイルツリー)にあるファイルを右クリックし、[ファイル名を変更]を選択して行います。
実は、ファイル移動だけであれば、F2キーを使って移動する方法があります。このF2キーを使った方法については、別記事にまとめますので、しばらくお待ちください。
また今日の説明は、パスを理解していないと難しいです。『パス?ちょっとわからないなぁ……』という人は、こちらのエクスプローラを使った方法でフォルダ・ファイル移動を行ってください。

今日は私が準備したファイルについて以下の操作をする説明をします。
- style.cssファイルをcssフォルダ内へ移動
- cssフォルダ内のstyle.cssファイルを親フォルダへ移動
それでは、はじめますね……
パスの簡単な説明
はじめる前に、簡単にパスの説明をしますね。ファイル移動で必要になってくるのは相対パスについての知識です。必要になってくるのは、以下になります。
- \ ← フォルダとファイルとの間に入れる区切り文字
- . ← フォルダ・ファイルが格納されているフォルダ
- .. ← フォルダ・ファイルが格納されている親フォルダ
暗号みたいな文字が並んで(◎_◎;)という人もいるかもしれません。そんな時はムリせずに、フォルダやファイルの移動はエクスプローラで操作をしてください。

ちなみに「パス」が今現在わからなくても、htmlやcssをコーディングしているうちに自然にわかるようになりますので、安心してください。
それでは、実際にフォルダやファイルを移動します。まずはフォルダ・ファイルをサブフォルダへ移動する操作から……。
フォルダ・ファイルをサブフォルダへ移動する
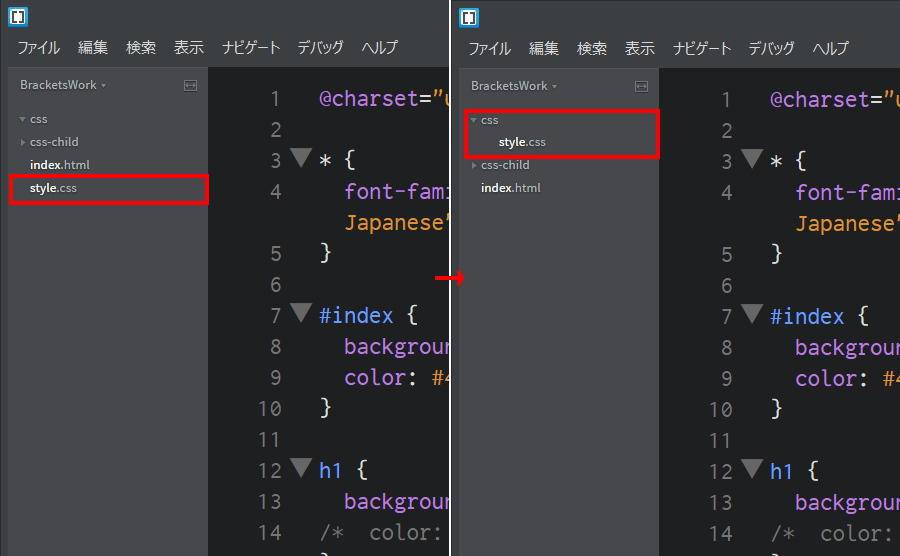
それではフォルダ・ファイルをサブフォルダへ移動する操作説明をします。フォルダ・ファイルとも方法は一緒です。ここでは style.cssファイル を cssフォルダ へ移動する操作説明をします。

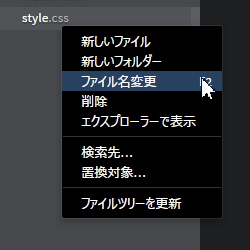
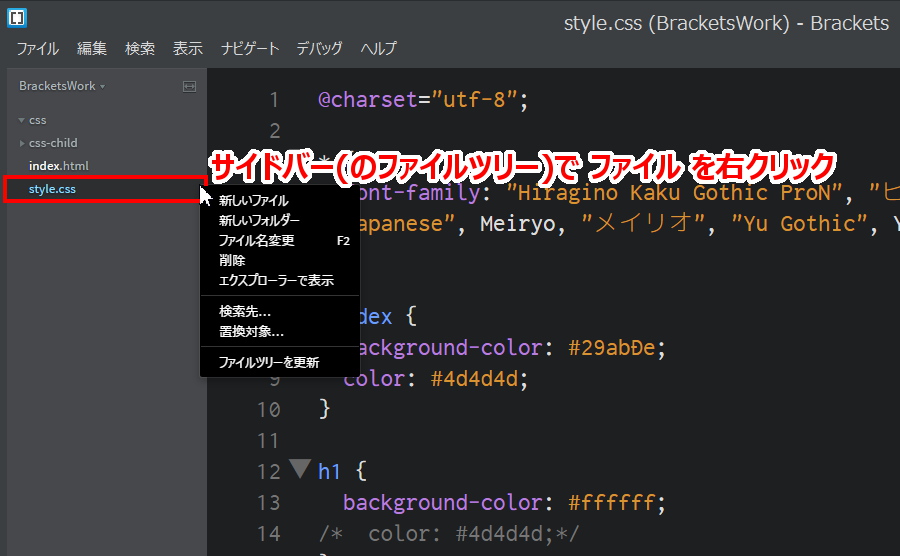
まずサイドバー(のファイルツリー)で ファイル(style.css) を右クリックします。

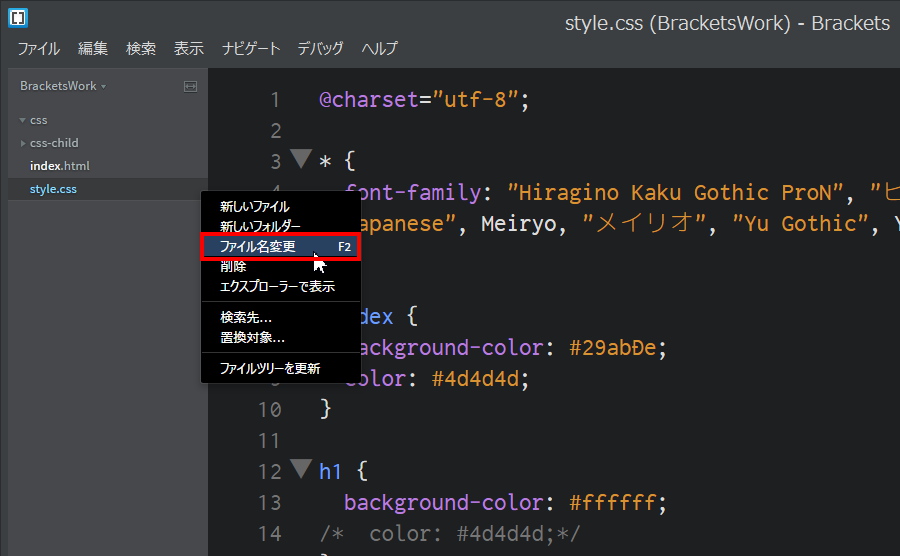
メニューから[ファイル名変更]を選択します。

![]()

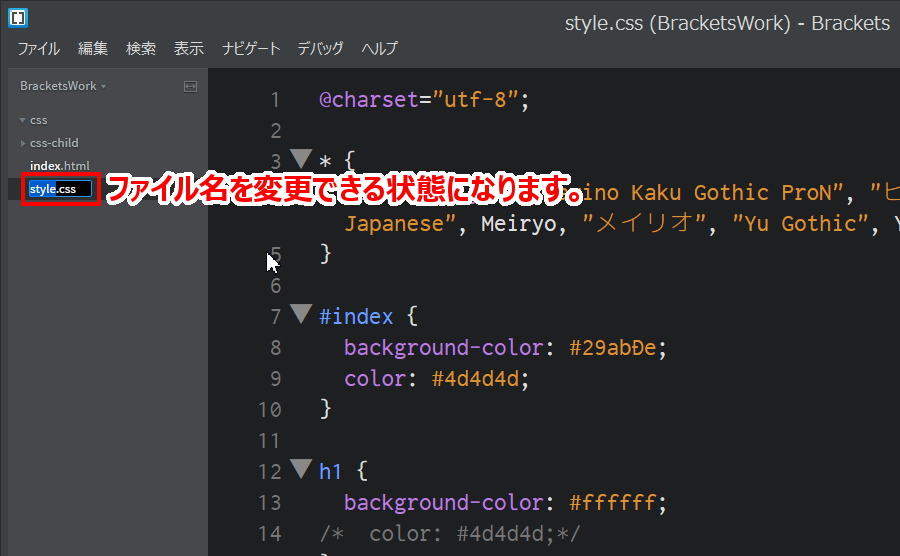
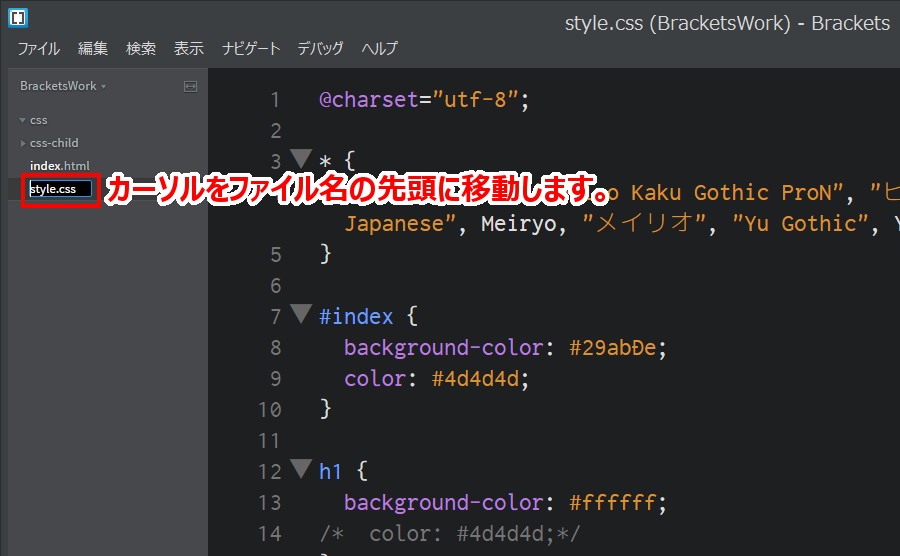
ファイル名を変更できる状態になります。
←キーを連続して押して、カーソルをファイル名の先頭に移動します。

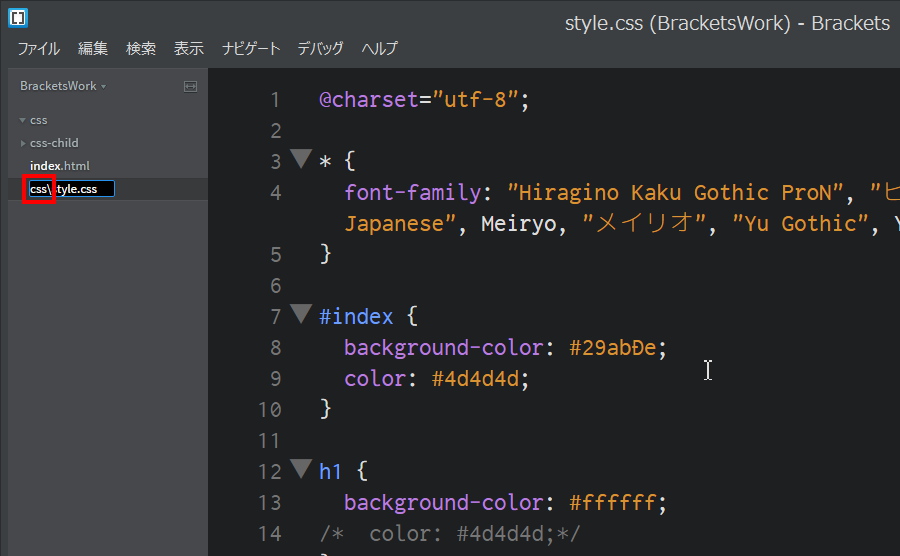
先頭に「移動するフォルダ名」と「区切り文字(\)」とを入力します。ここでは css\ と入力します。\は¥キーを押して入力します。

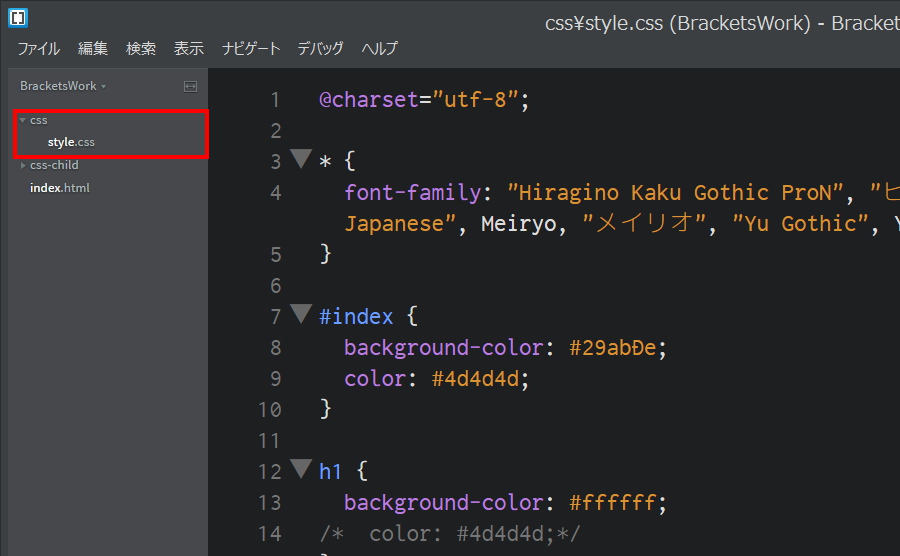
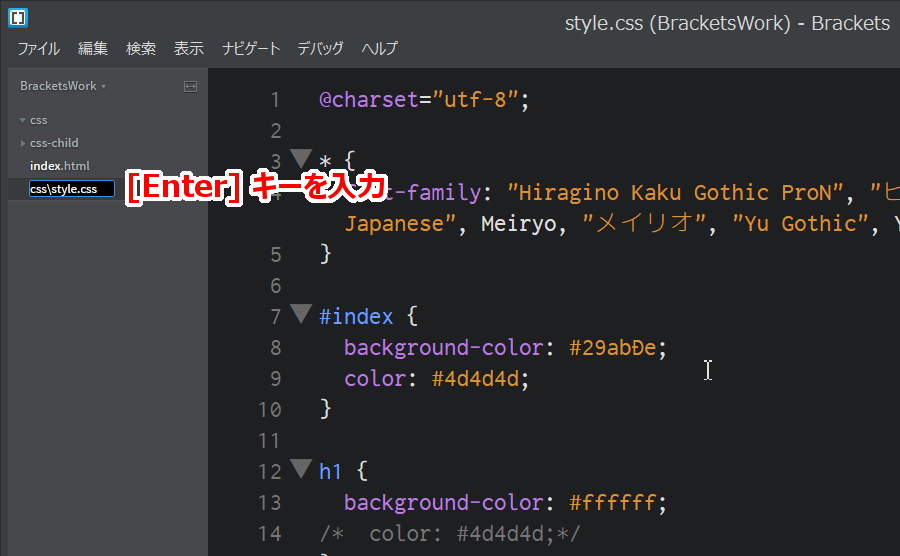
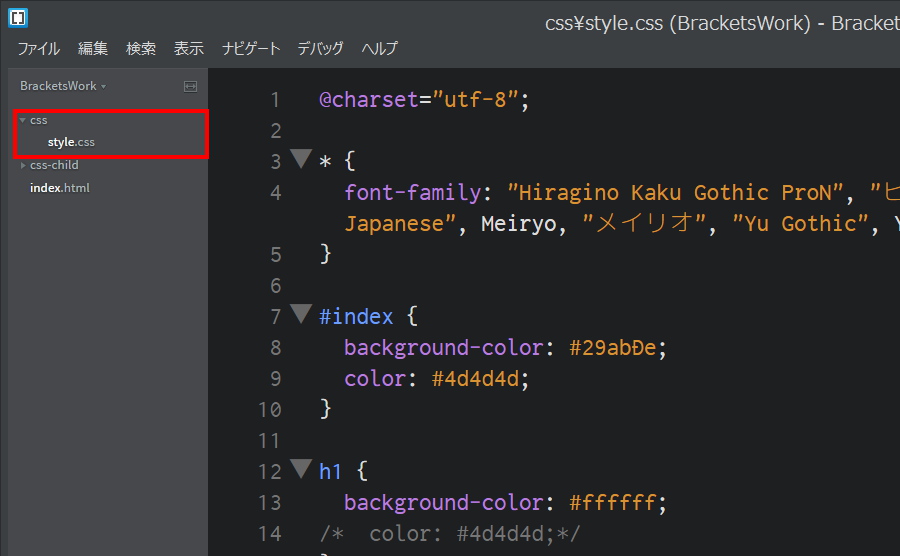
Enterキーを押します。すると style.cssファイル を cssフォルダ へ移動することができます。

![]()

できましたか? なお、フォルダの移動も一緒です。
では次にフォルダ・ファイルを親フォルダへ移動する操作方法を説明します。
フォルダ・ファイルを親フォルダへ移動する
それではフォルダ・ファイルを親フォルダへ移動する操作説明をします。フォルダ・ファイルとも方法は一緒です。ここでは style.cssファイル を 親フォルダ(ここでは作業フォルダ) へ移動する操作説明をします。
あっ、『作業フォルダって?』というあなたは、こちらをご覧ください→作業フォルダって?という人は
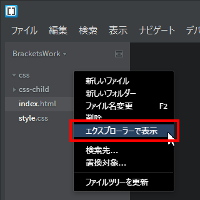
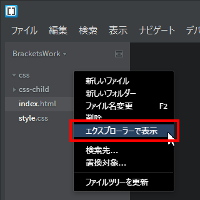
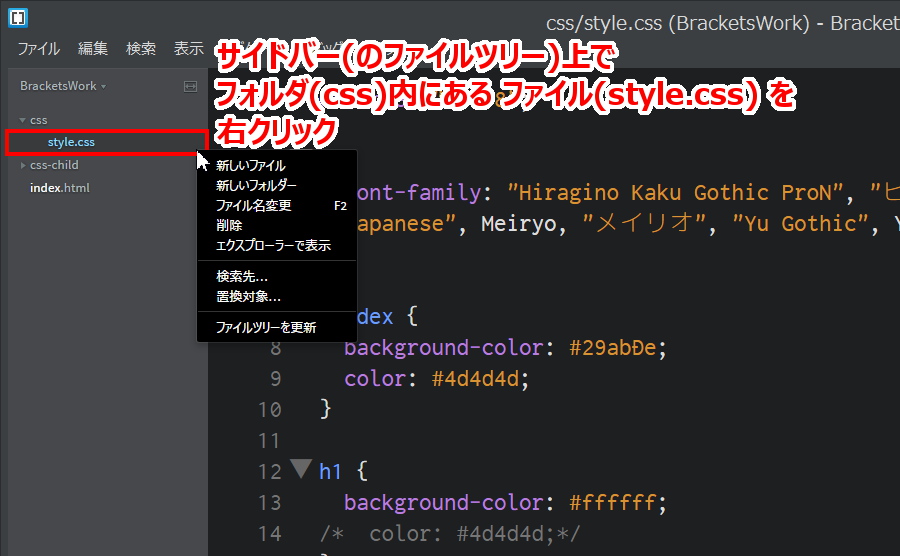
話を戻して……まずサイドバー(のファイルツリー)上でフォルダ(css)内にある ファイル(style.css) を右クリックします。

メニューから[ファイル名変更]を選択します。

![]()

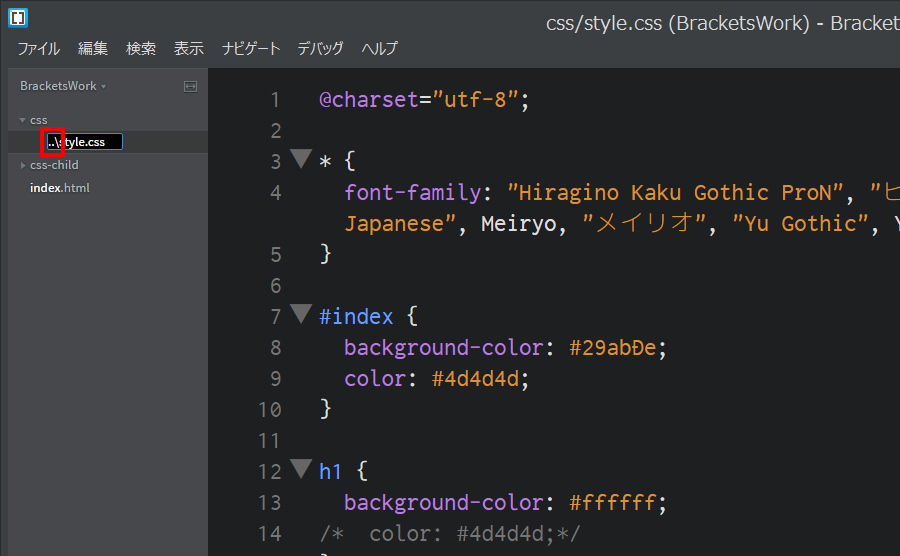
ファイル名を変更できる状態になります。
←キーを連続して押して、カーソルをファイル名の先頭に移動します。

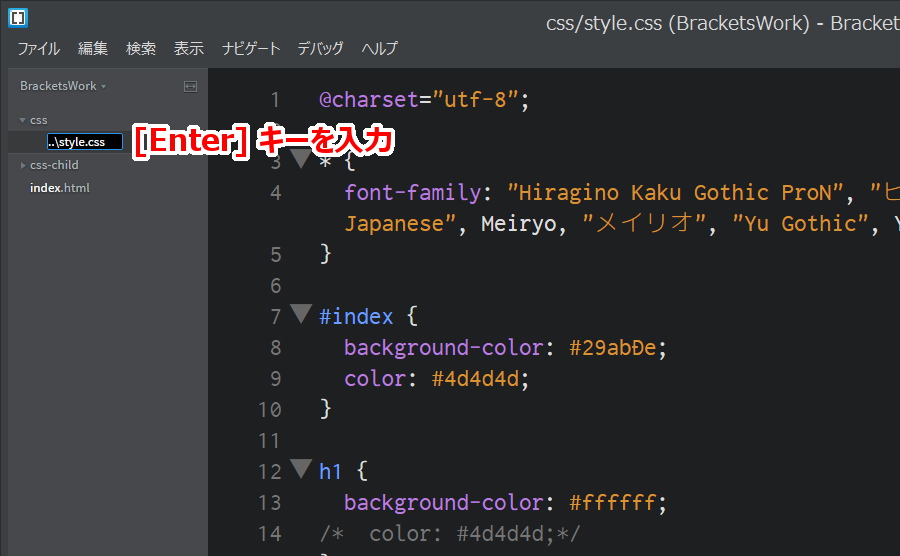
先頭に、「親フォルダを意味する文字(..)」と「区切り文字(\)」とを入れます。ここでは ..\ と入力します。\は¥キーを押して入力します。

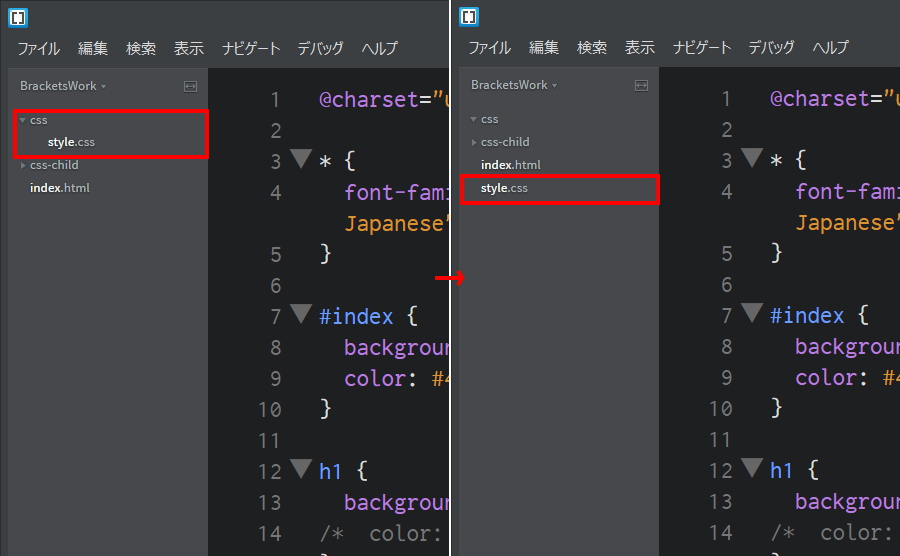
Enterキーを押します。すると style.cssファイル を 親フォルダ(ここでは作業フォルダ) へ移動することができます。

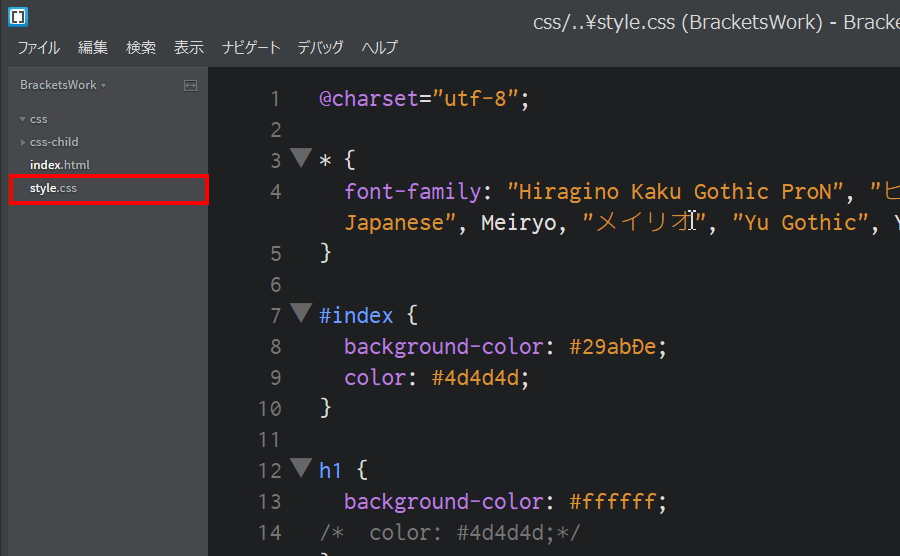
![]()

できましたか? なお、フォルダの移動も一緒です。
まとめ
今日は、サイドバー上(のファイルツリー)にあるファイルを右クリックし、[ファイル名を変更]を選択して、Bracketsでフォルダ・ファイルを移動する操作の説明をしました。
パスの知識があれば便利な方法ですが、『パスって?』という人はムリせずにエクスプローラを使ってフォルダやファイル移動の操作をしてください→Bracketsでフォルダ・ファイルを移動する操作方法 エクスプローラ編
またF2キーをつかったファイル移動方法については、別記事にてご紹介しますのでしばらくお待ちください。それでは。