2019/6/7 Ver1.14で、HTML Block Selector拡張機能プラグインが機能していません。メロンさん、ご連絡ありがとうございました。
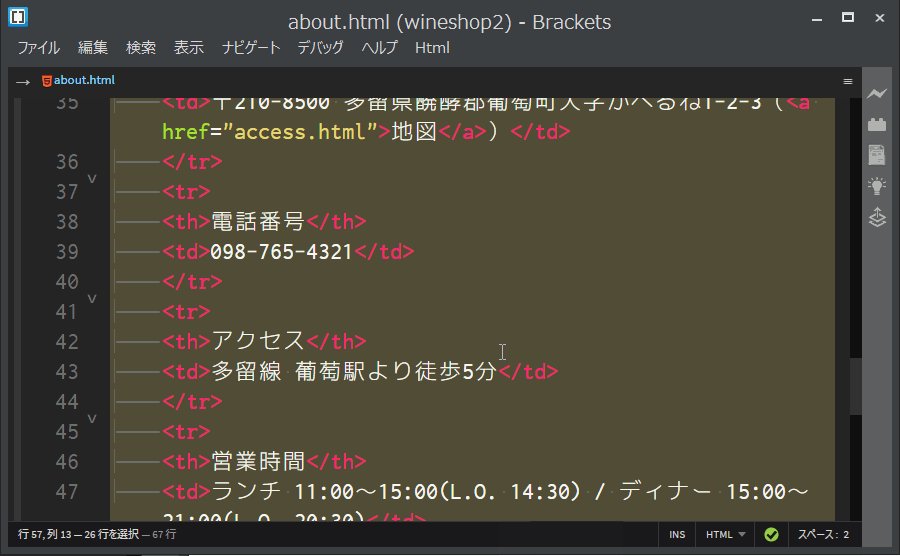
Bracketsでhtmlを記述していて、開始タグと終了タグとの間が、画面におさまりきらないほど大きく開いていて、対応関係がわからない……困った……。
そんな時には、HTML Block Selector拡張機能プラグインが便利です。

Bracketsの標準機能でも、開始タグにカーソルを当てると、終了タグが選択表示されますので対応関係はわかります。しかし、1画面におさまりきらない時は、対応関係がわかりずらいですよね。
HTML Block Selectorは、そんな時に対応関係が直感的にわかる便利な拡張機能プラグインです。
HTML Block Selectorプラグインの特徴・使い方
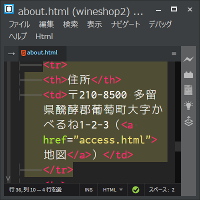
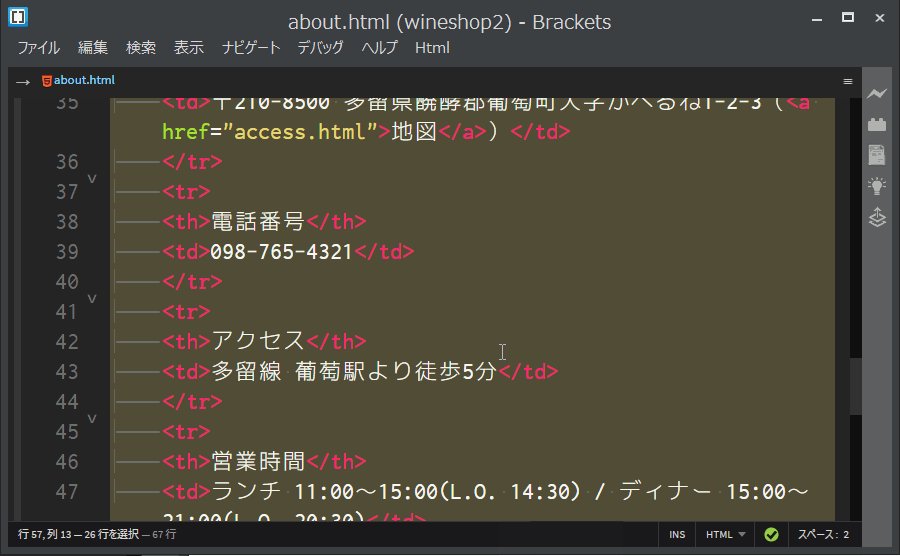
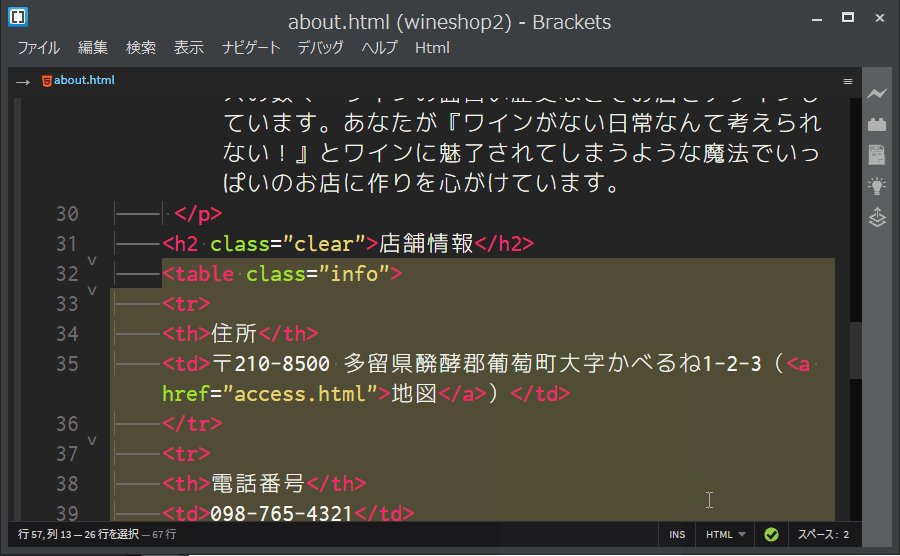
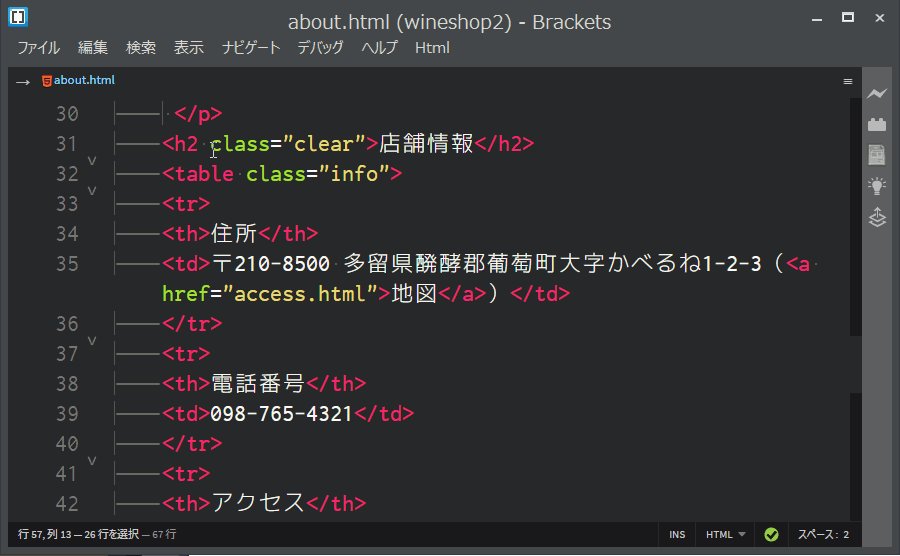
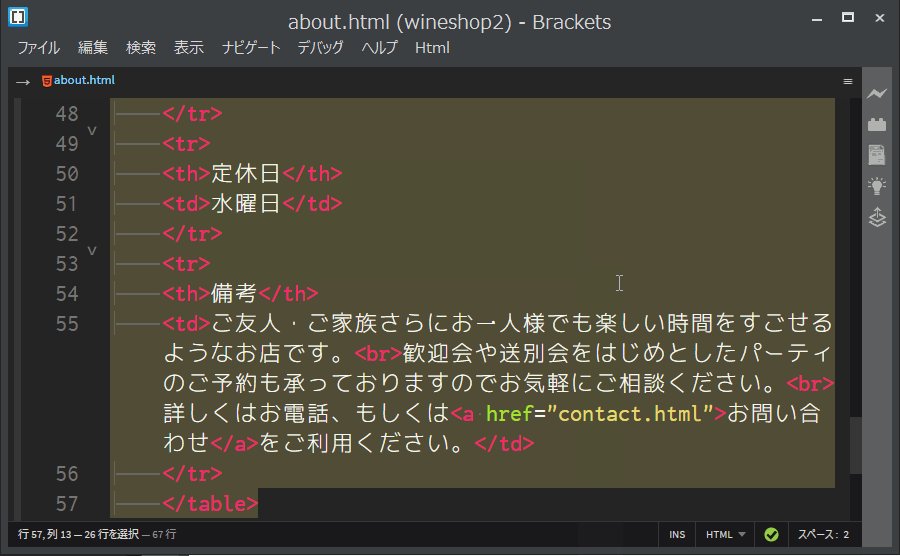
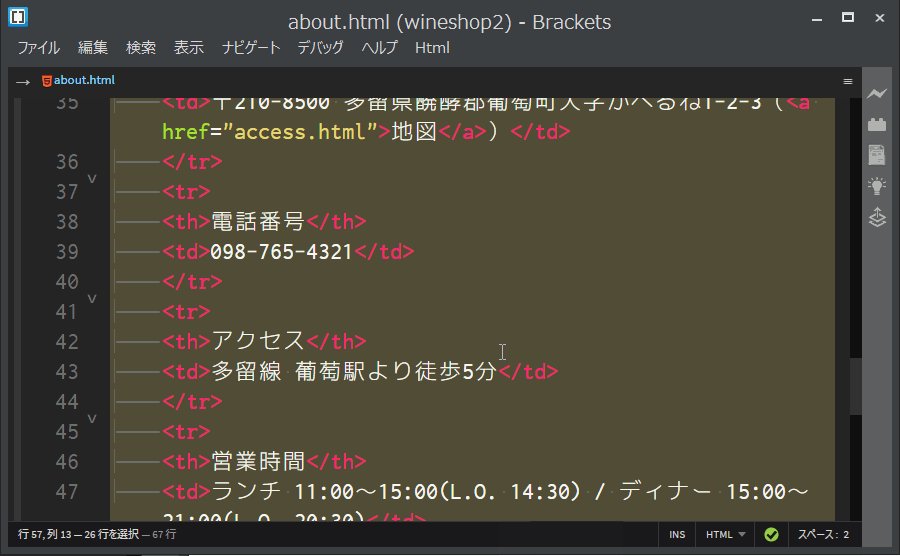
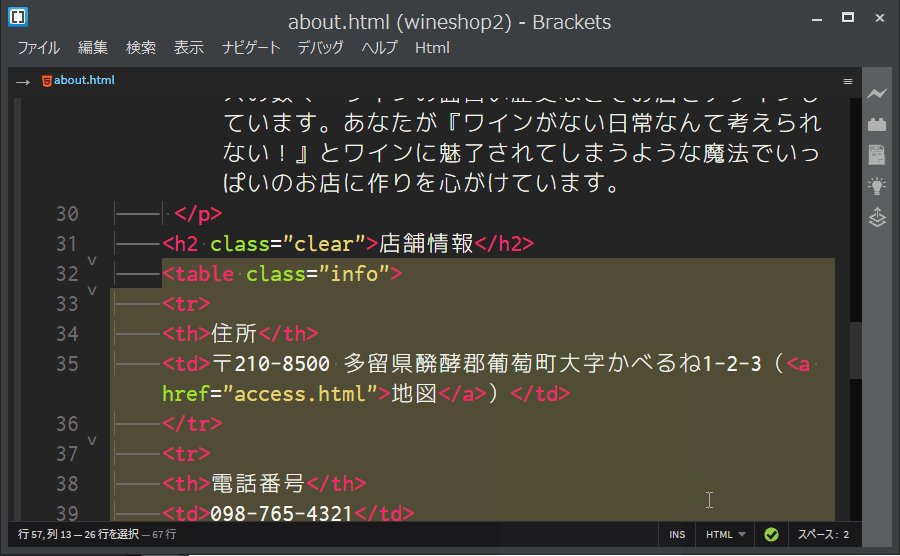
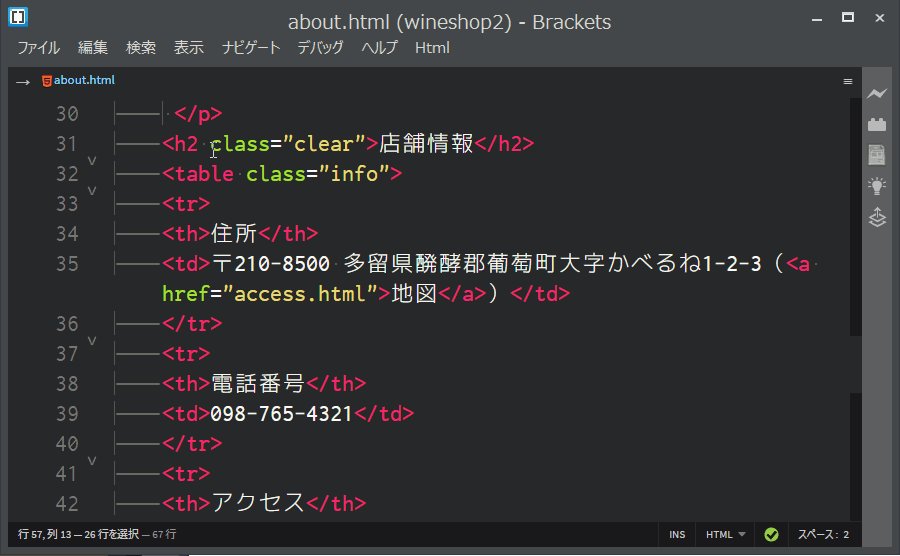
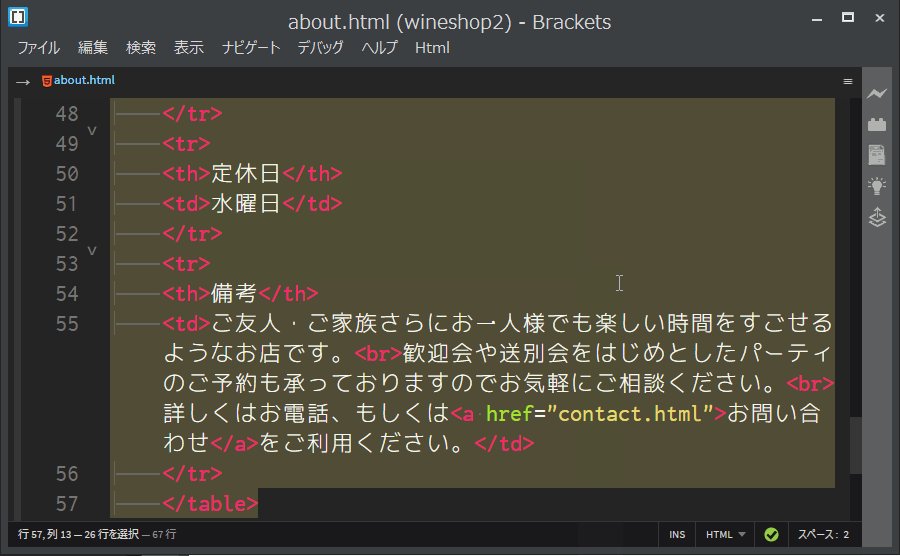
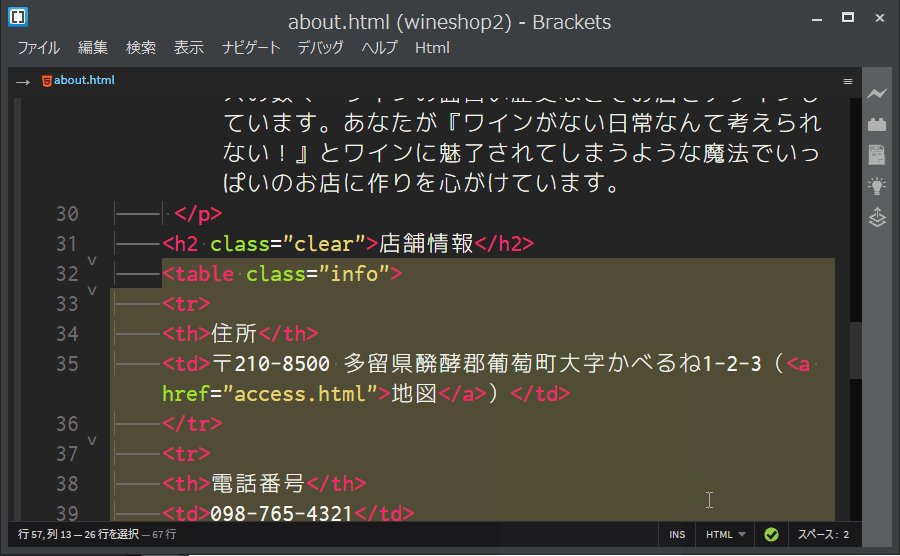
HTML Block Selector拡張機能プラグインは、開始タグもしくは終了タグにカーソルがある状態で、Ctrl+Shift+tを押すと、対応しているタグ間を選択表示してくれます。

1画面におさまりきらないほど、開始タグと終了タグとの間が開いてしまっている時に、タグの対応関係がわかるので非常に便利です。
HTML Block Selectorプラグインのインストール方法
それではHTML Block Selector拡張機能プラグインのインストール方法の説明をしますね。
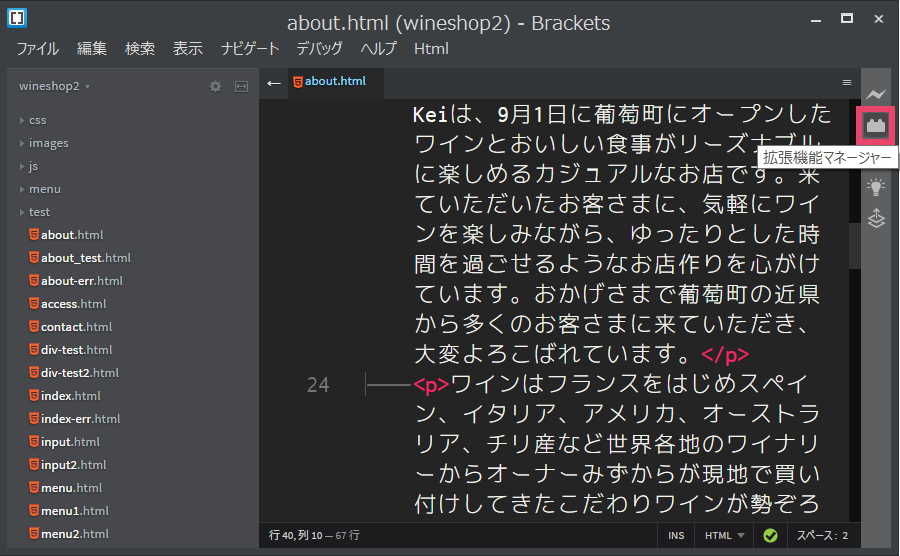
まずは画面右側にあるツールバーをクリックして拡張機能マネージャーを表示します。

![]()

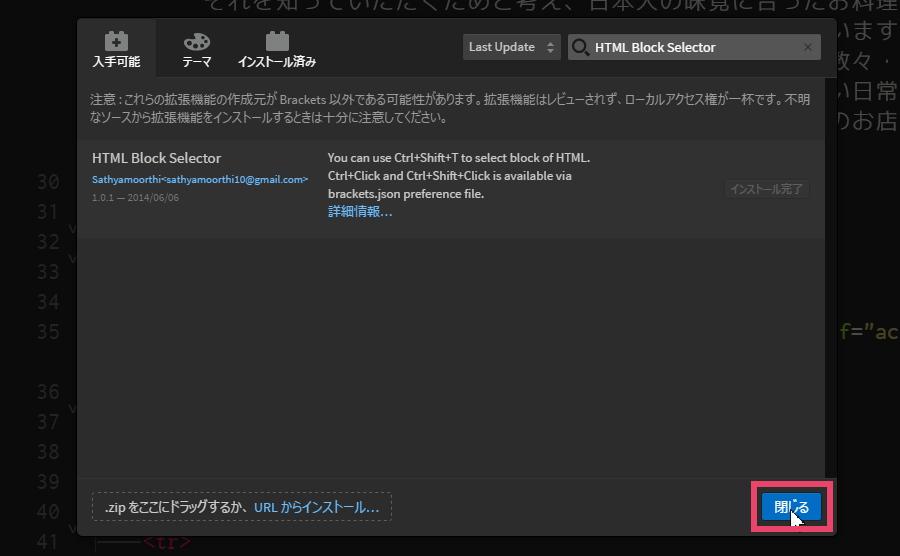
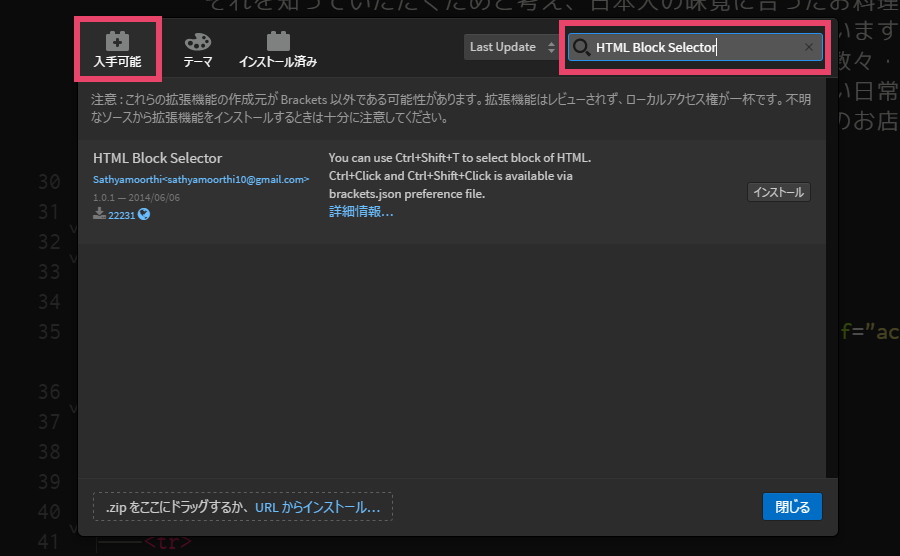
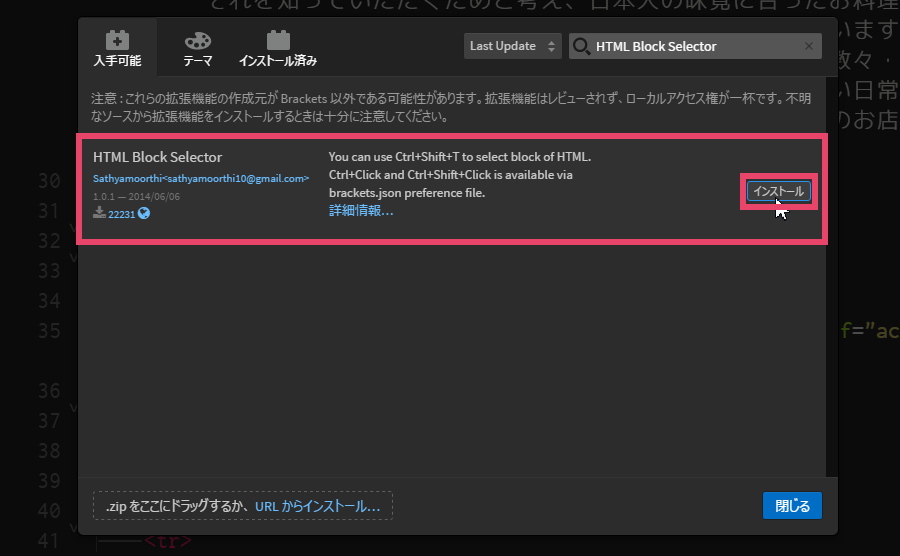
[入手可能]タグが選択されていることを確認し、検索ボックスに「HTML Block Selector」と入力してください。

HTML Block Selector が表示されたら(一番上とは限らないので注意してください)、[インストール]ボタンをクリックしてください。

[拡張機能をインストール]メッセージ画面が表示されます。「インストールは成功しました。」とメッセージが表示されたら、[閉じる]ボタンをクリックしてください。

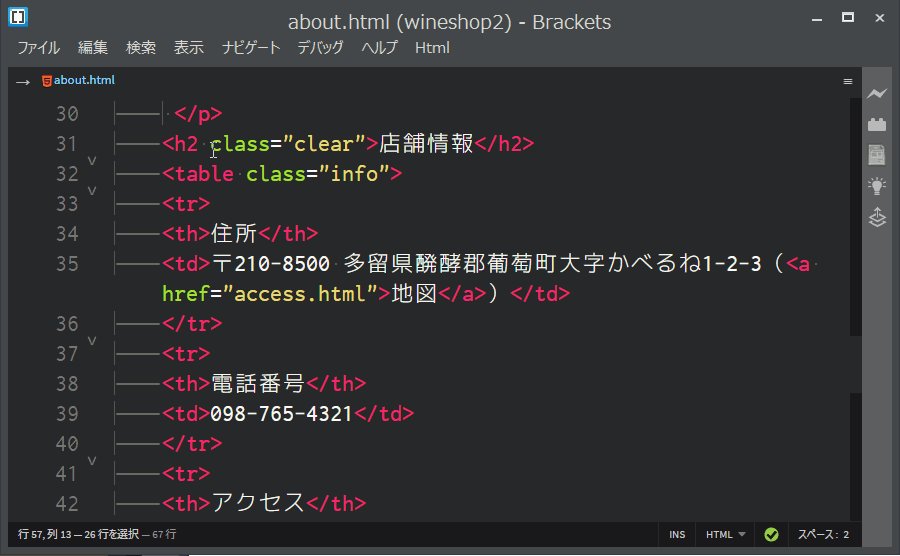
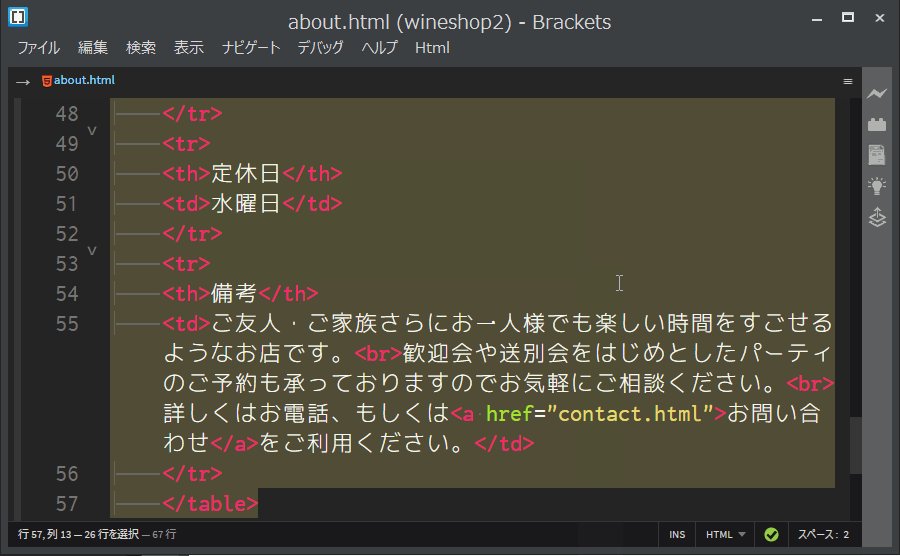
以上でインストールは終了です。開始タグまたは終了タグのある位置でCtrl+Shift+tを押してみてください。そのタグ間が選択表示されますよ。

まとめ
Bracketsの標準機能でも、開始タグにカーソルを当てると、終了タグが選択表示されますので対応関係がわかります。
しかし、1画面におさまりきらない時は、わかりずらいですよね。
HTML Block Selector拡張機能プラグインを使うと、開始タグまたは終了タグのある位置でCtrl+Shift+tを押すと、対応しているタグ間を選択表示してくれるので、タグの対応関係が直感的にわかるようになり、非常に便利です。ぜひ使ってくださいネ。