Bracketsでファイル移動する操作は、エディタ画面からF2キーを使用すると簡単にできます(残念ながらフォルダはできません)。

![]()

![]()

ファイル移動は、サイドバーでファイルを選択して、右クリックで[ファイル名変更]を選択してすることもできます。→Bracketsでフォルダ・ファイルを移動する操作方法 ファイル名変更編
しかし、Bracketsエディタ画面に開いているhtmlファイルやcssファイルにカーソルがある状態であれば、そこでF2キーを押すだけで、ファイル移動ができるので、とっても操作が簡単です。
ということで今日は「BracketsでF2キーを使ってファイルを移動する操作方法」の説明をしますね。
ただしこの方法は、パスが理解できていないと難しいです。ですので『パス?ちょっとわからないなぁ……』という人は、無理をせずにこちらのエクスプローラを使った方法でフォルダ・ファイル移動を行ってください。

『パス?なんとなくなら、わかるよ(*^。^*)』という場合は、念のためこちらをサラッと見てください→パスの簡単な説明
『パスって . とか .. とか / とかでしょ』というあなたは、このままいきましょう!それでは、はじめますね。
F2キーを押してファイルを移動をする
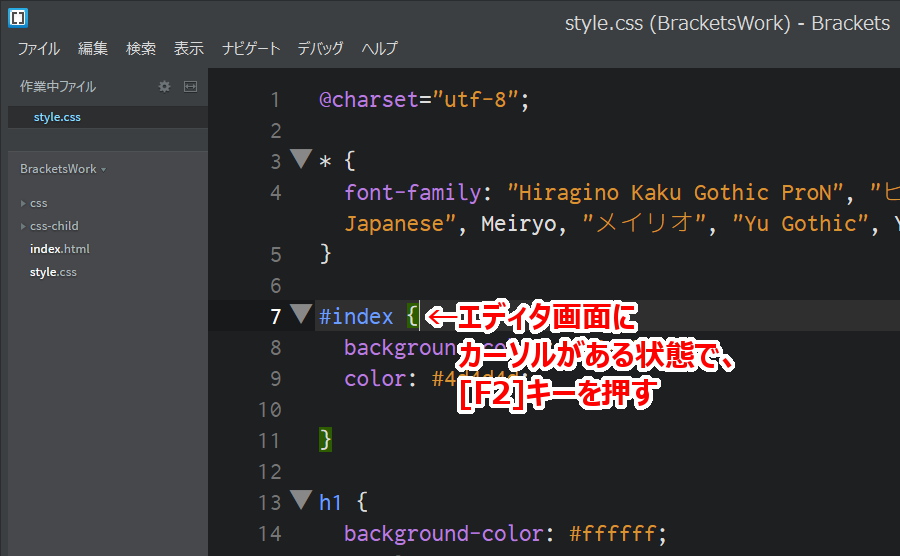
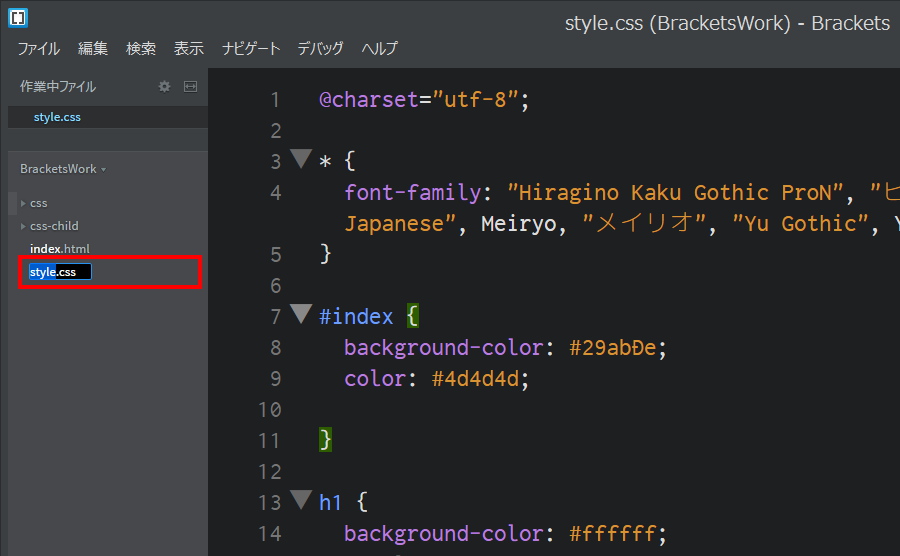
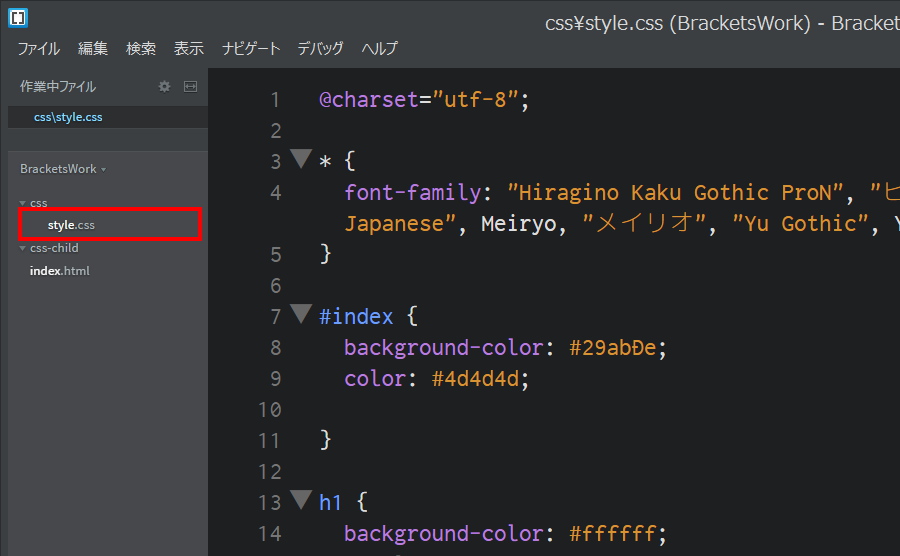
それでは実際にファイルをフォルダに移動する操作をしてみますね。今は、Bracketsエディタ画面に表示しているファイル(ここではstyle.css)にカーソルがある状態です。

そのままF2キーを押します。

![]()
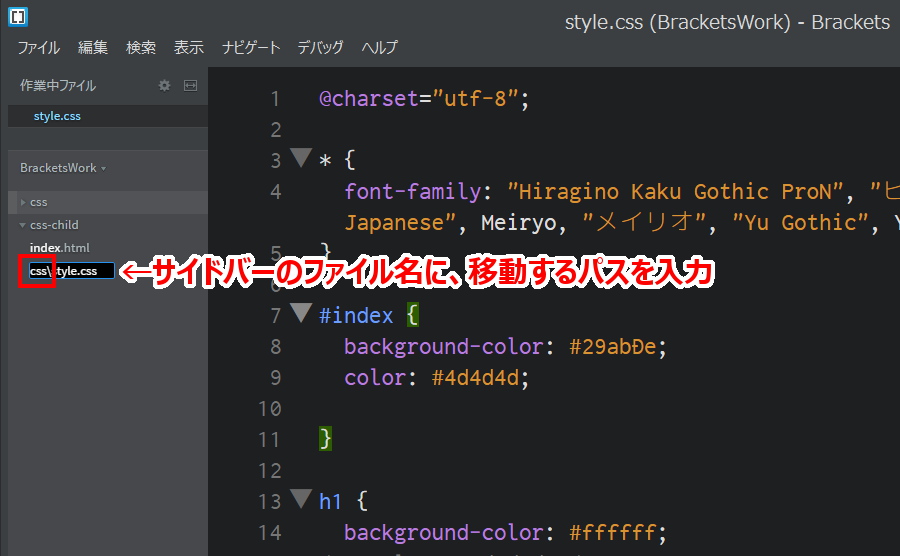
するとファイルツリー上のファイル名を変更できる状態になります。

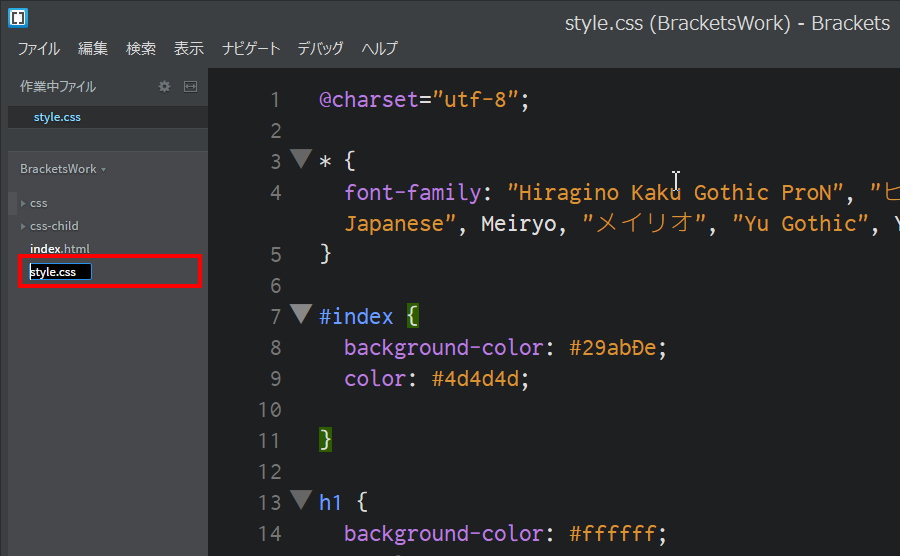
←キーを連続して押して、カーソルをファイル名の先頭に移動します。

先頭に「移動するフォルダ名」と「区切り文字(\)」とを入力します。css\ と入力します。\は¥キーを押して入力します。

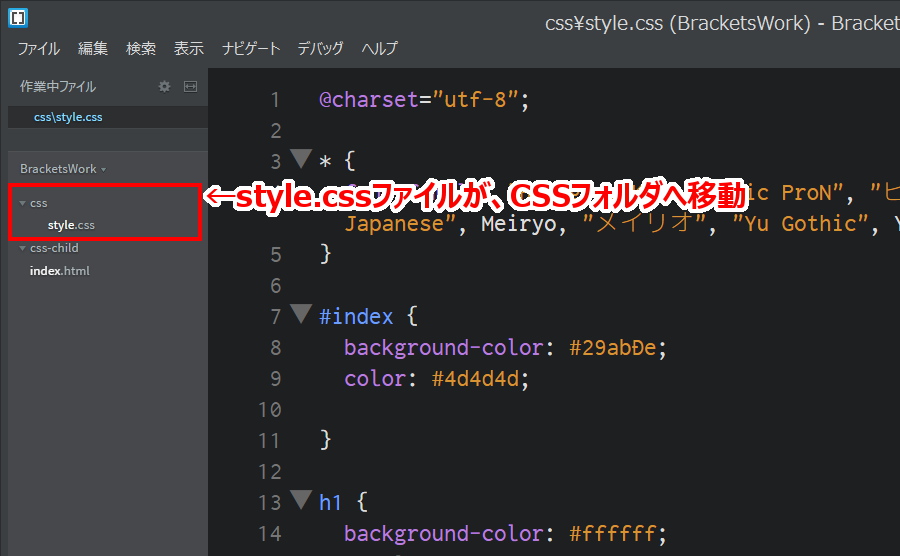
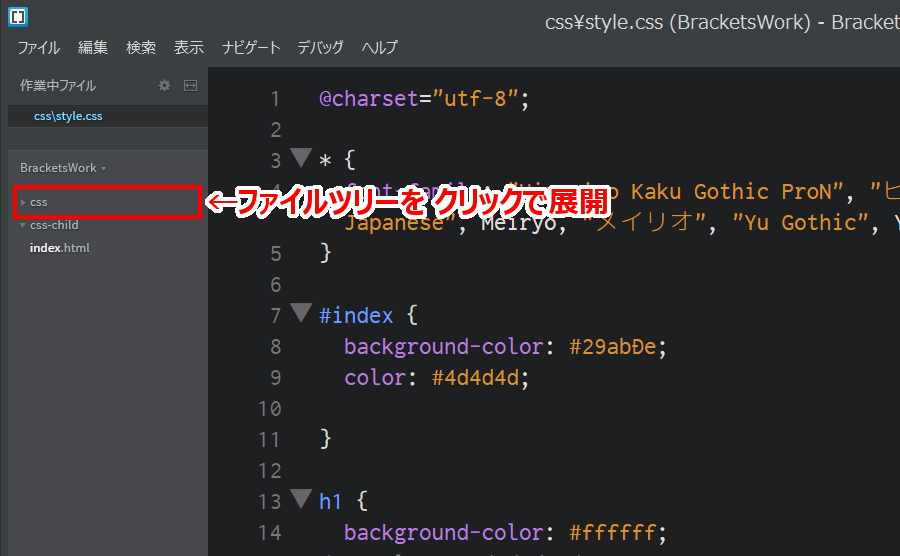
Enterキーを押します。すると style.cssファイル を cssフォルダ へ移動することができます。ファイルツリーをクリックで展開して、見てみましょう。

![]()

どうですか? F2キーを使うと簡単にファイル移動ができるので非常に便利ですね。
まとめ
今日は、「BracketsでF2キーを使ってファイルを移動する操作方法」の説明をしました。このF2キーを使って移動する操作は、サイドバーにマウスを移動させる必要がありません。なので操作を素早くでき、ホームページ作成の作業効率が向上します。ゆっくりで構いません。徐々に覚えていきましょうネ。