BracketsのライブプレビューでOperaブラウザを使うためには、
・Operaを既定のブラウザにする
・試験ライブプレビューを有効
の2つの設定をすることで簡単にできます。

![]()

![]()

先日、BracketsライブプレビューでFirefoxを使う簡単設定方法をお伝えしました。とうぜん『BracketsライブプレビューでOperaブラウザーを使いたい!』という人もいますよね。なので今日はその方法をお伝えしますね。
Operaを既定のブラウザにする
まずは、Operaを既定のブラウザに設定します。なお
・htmlファイルをダブルクリックするとOperaで表示される
・Operaを既定のブラウザに設定してある
という人は、この設定を飛ばして試験ライブプレビューを有効にするに進んで下さい
話を戻して……、既定のブラウザに設定する方法はいくつかありますが、一番簡単な方法で説明しますね。
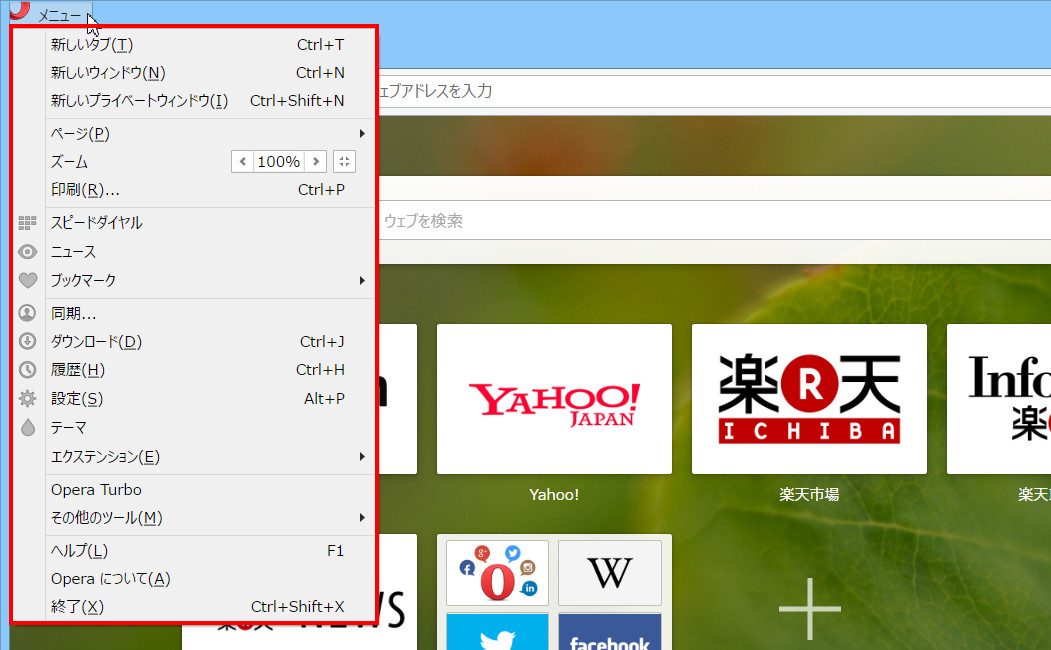
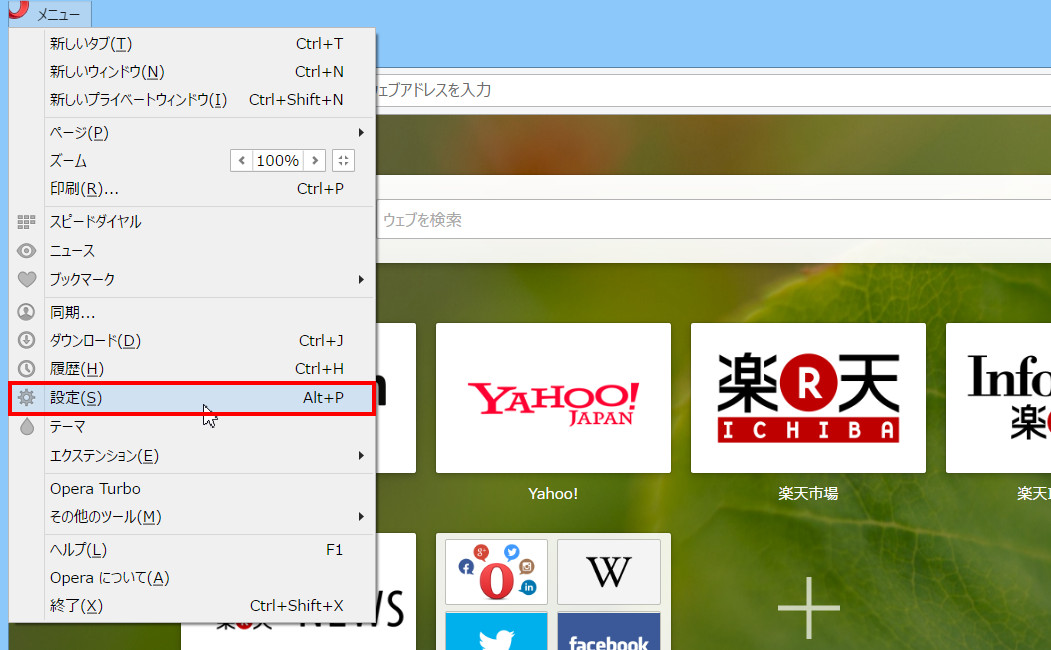
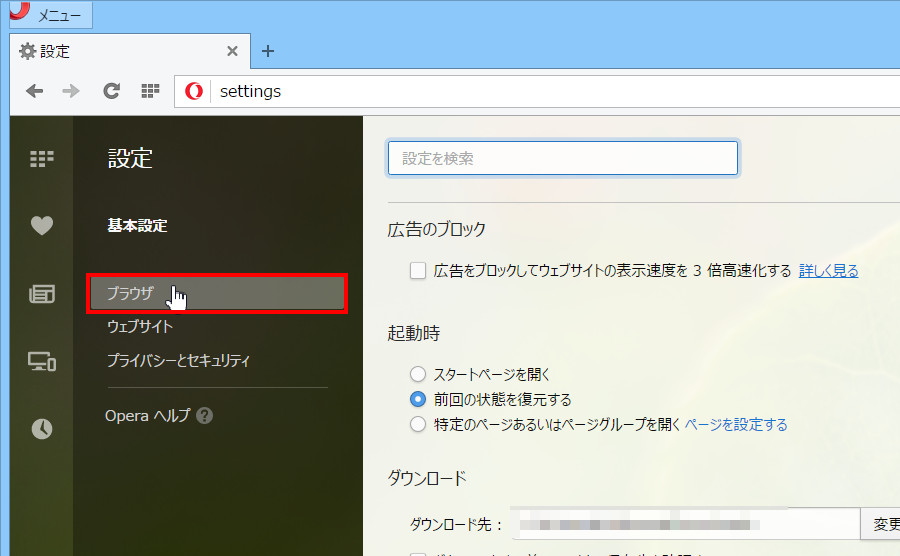
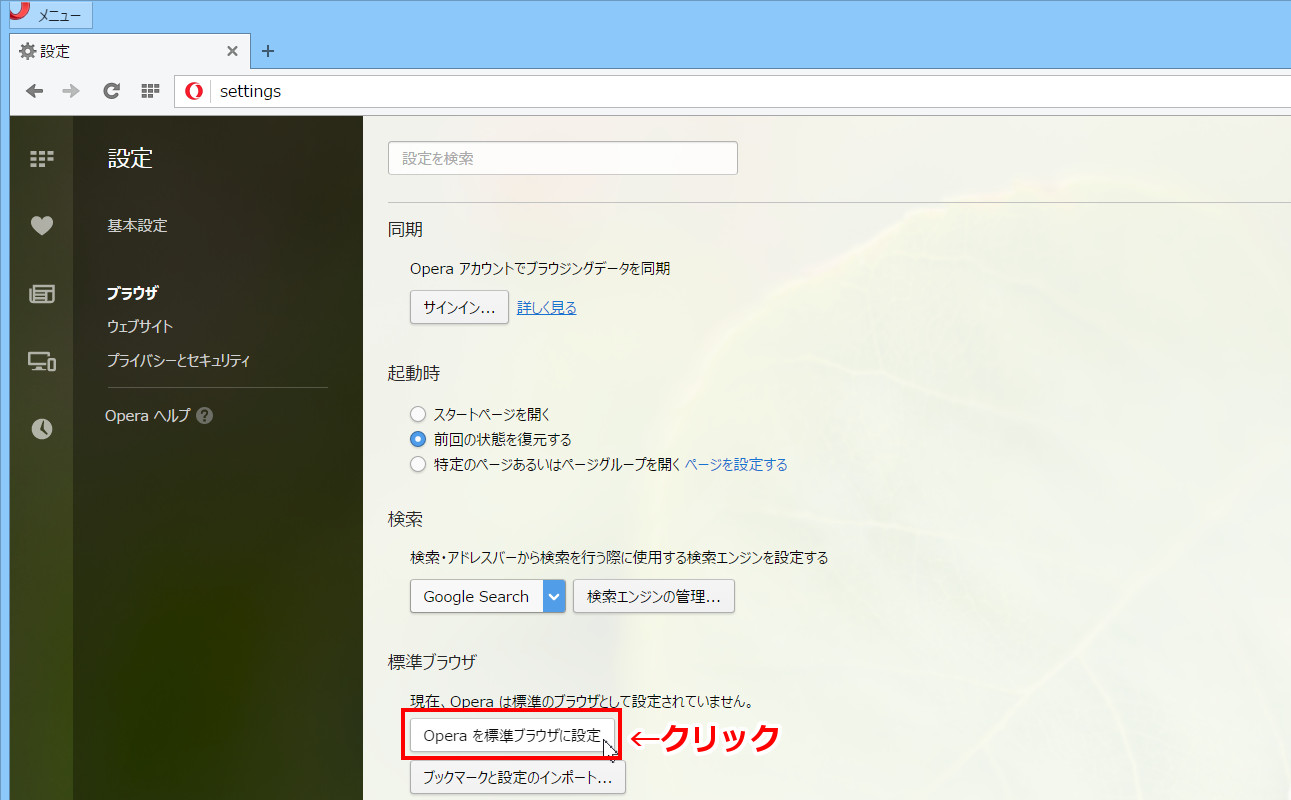
左上のメニューをクリックして下さい。メニュー一覧が表示されます。

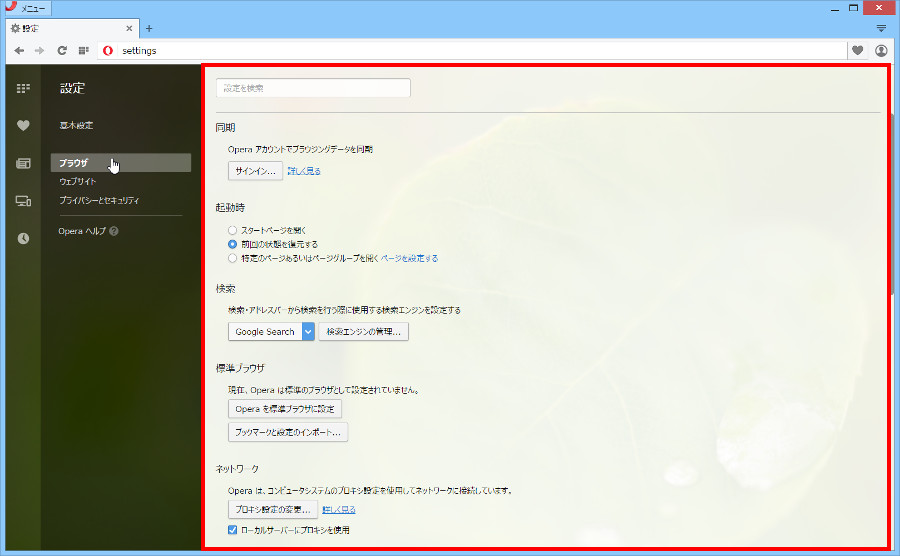
この画面に[Operaを標準ブラウザに設定]というボタンがあります。これをクリックして下さい。


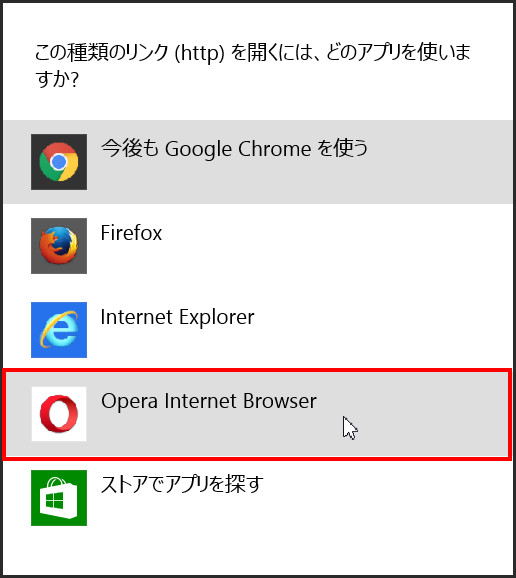
Opera Internet Browserを選択して下さい

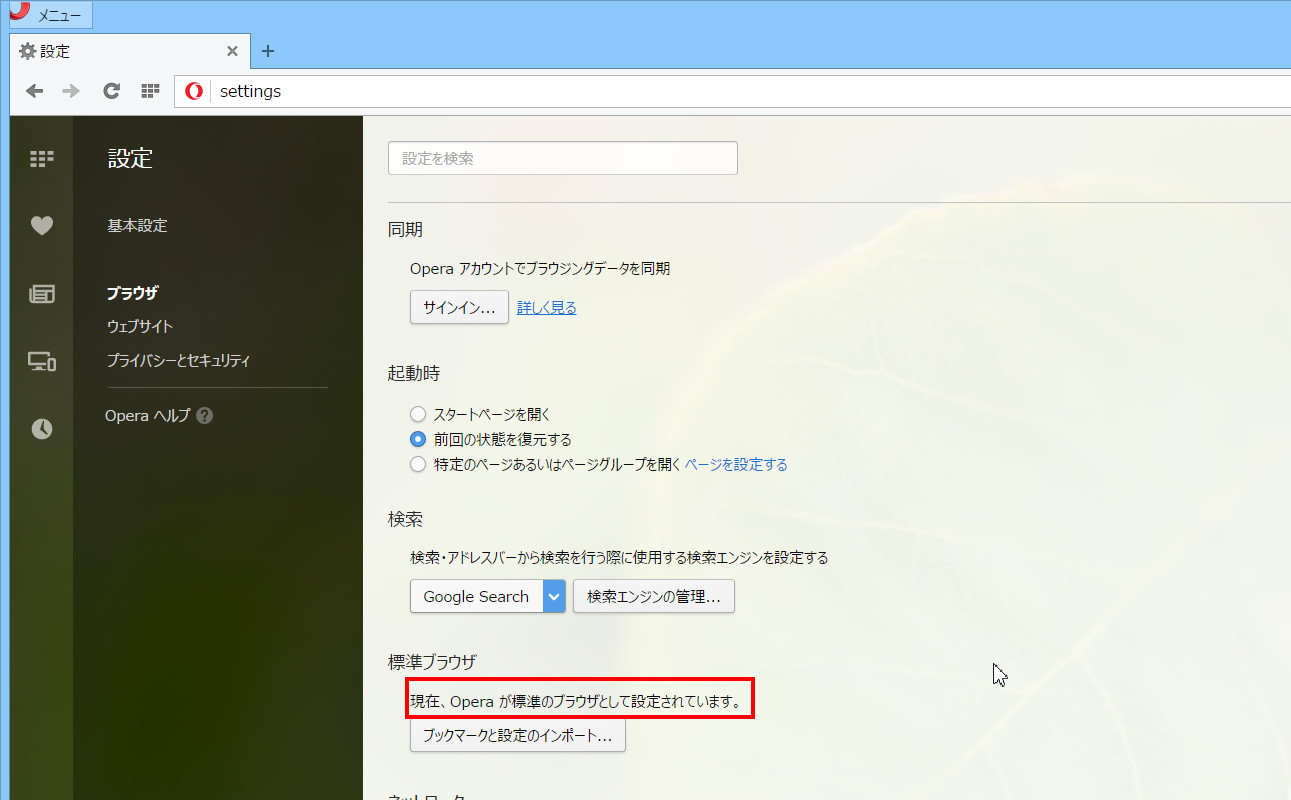
[現在、Operaが標準のブラウザとして設定されています。]と表示されています。これでOperaを既定のブラウザにすることができました。
Operaを既定のブラウザにする設定は、以上で終了です。
試験ライブプレビューを有効にする
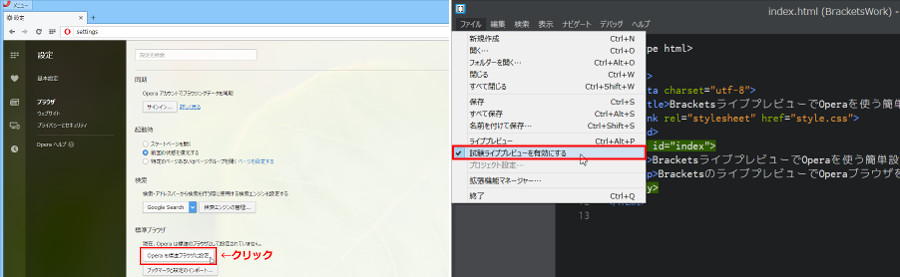
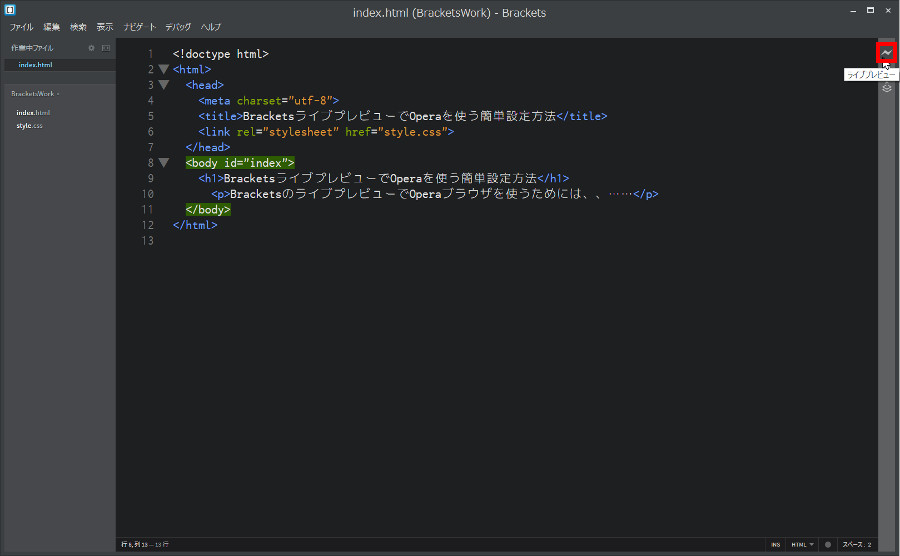
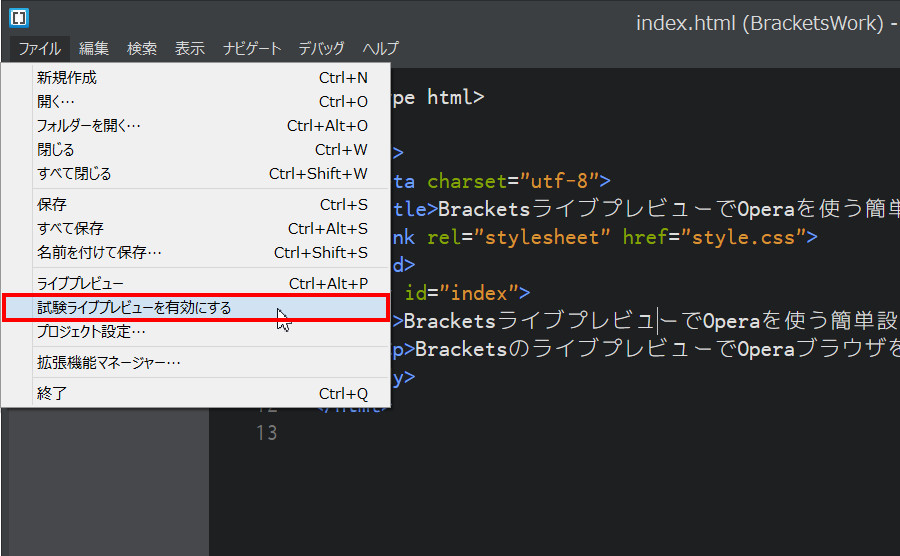
Bracketsで試験ライブプレビューを有効にします。Bracketsメニューバーの[ファイル]→[試験ライブプレビューを有効にする]を選択します。

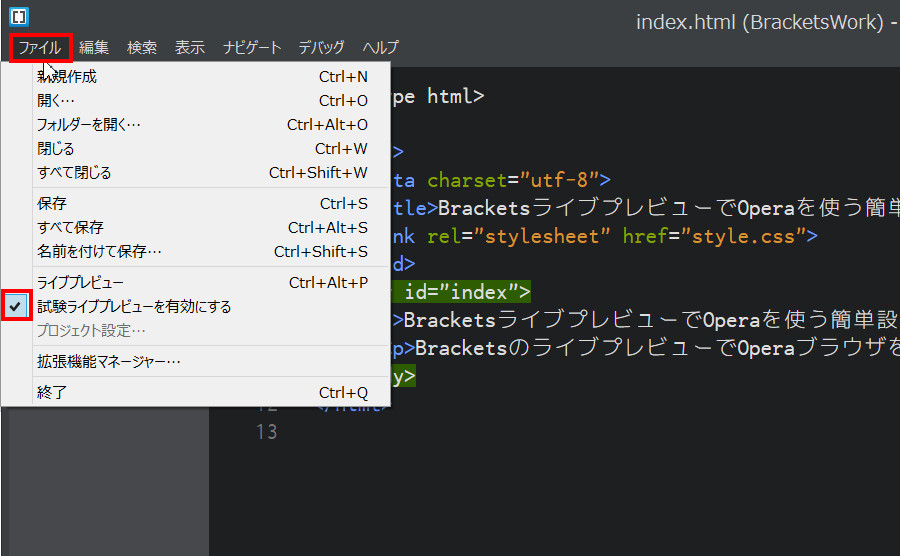
ちゃんとチェックされているかもう一度確認してみましょう。

OKですね。
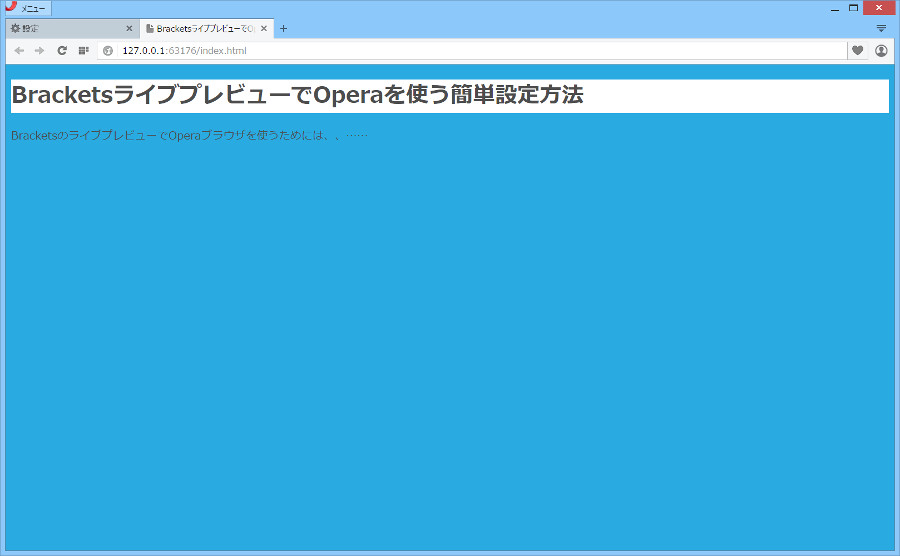
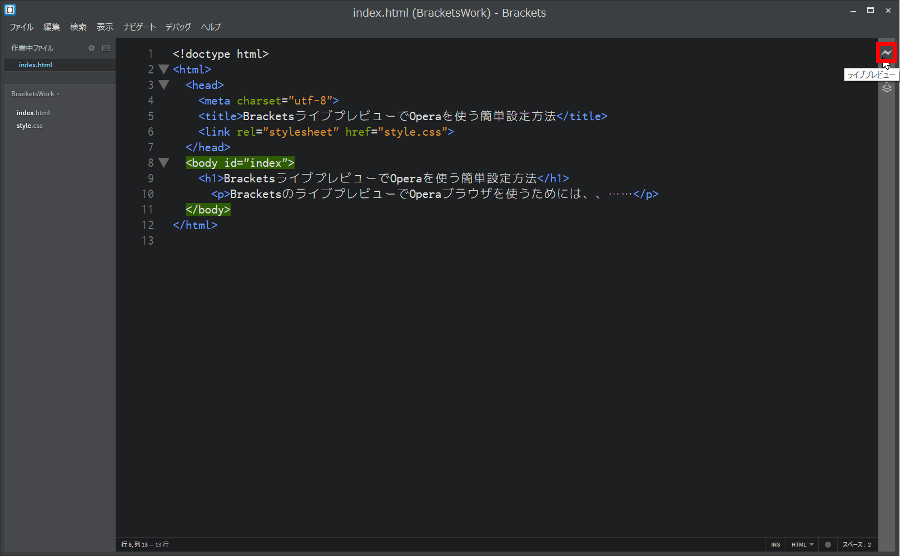
では、Bracketsのライブプレビューを実行してみましょう。

ライブプレビューの詳しい使い方はこちらをどうぞ

まとめ
今日は、BracketsライブプレビューでOperaブラウザを使うための簡単設定方法について説明しました。「Operaを既定のブラウザに設定」「試験ライブプレビューを有効にする」という2つのことで簡単にできます。ライブプレビューの使い方についてはこちらをご覧ください→html・cssの保存操作は不要! Bracketsライブプレビューの使い方。