BracketsでhtmlやcssやJavascriptのコーディングをしていると『ソースコード全体をみる(=俯瞰する)方法はないの……』と思いませんか? そんな時に便利なのがminimap拡張機能プラグインです。
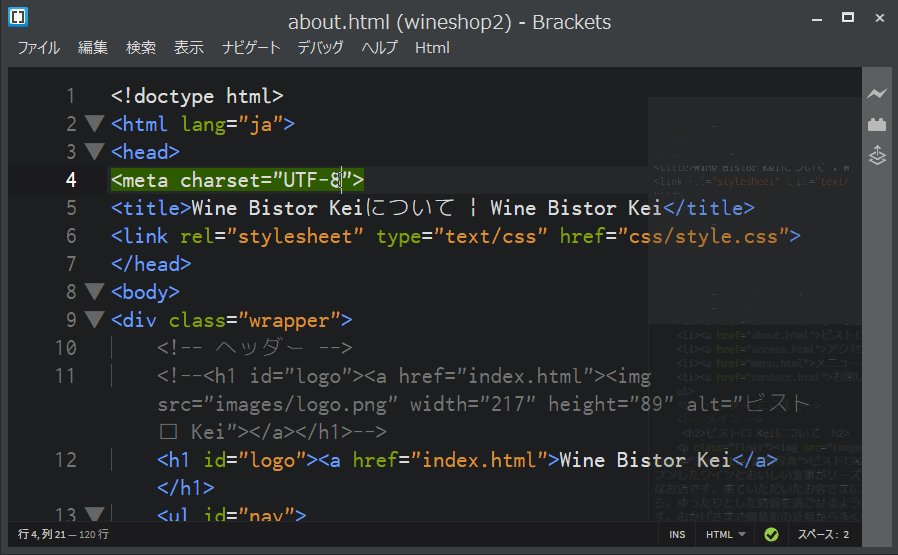
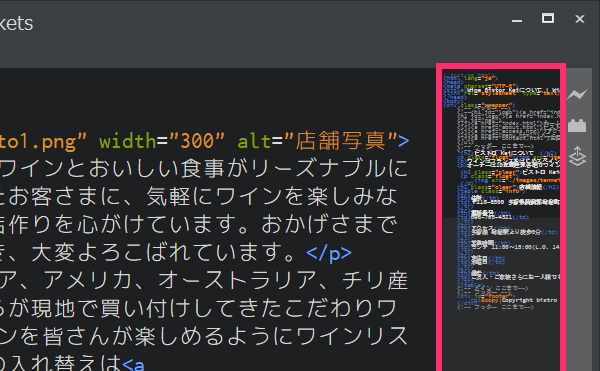
minimap拡張機能プラグインは、Bracketsのエディタ画面右側に、次の2点をわかりやすく、表示してくれます。
ソースコード全体
ソースコード全体中で、どの部分がエディタ画面に表示されているか
ということで、今日はBracketsでミニマップを表示するminimap拡張機能プラグインの特徴・インストール方法の説明をしますね。→ 2016年9月23日追記!!! 管理人はミニマップ表示にBluePrint Beta拡張機能プラグインをおすすめしています。

minimapプラグインの使い方はコチラの記事でご紹介しています。
https://creating-homepage.com/archives/4628
https://creating-homepage.com/archives/4663
minimap拡張機能の特徴
ミニマップを表示するminimap拡張機能プラグインの特徴は次のとおりです。
エディタ画面と同様の色や太さでフォント表示
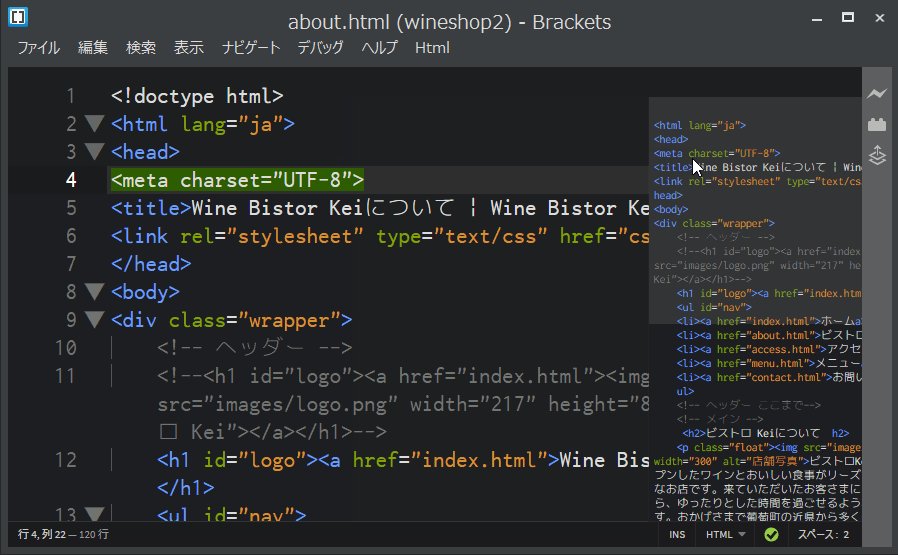
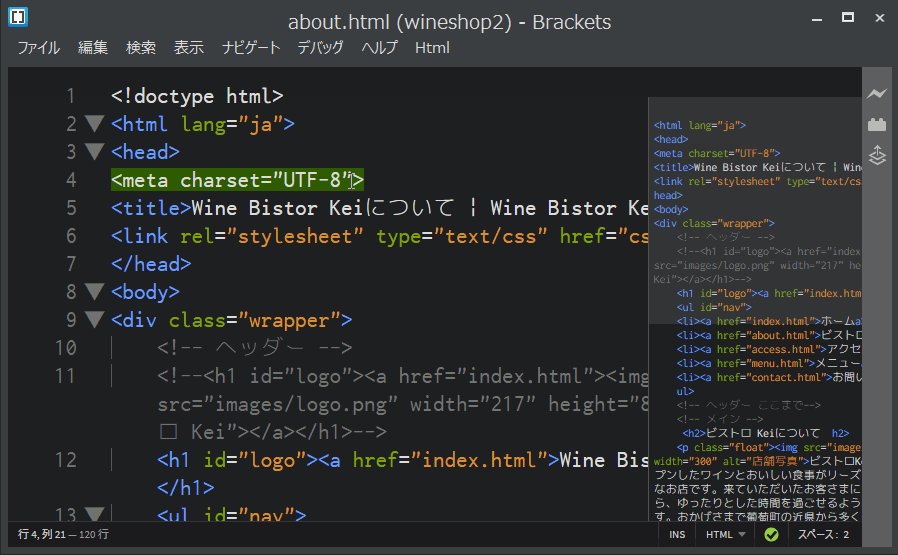
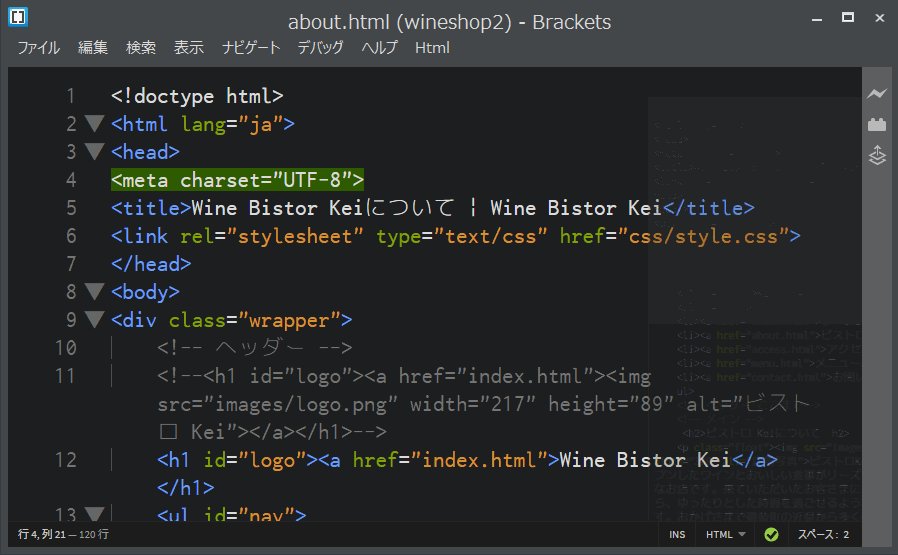
ミニマップ上では、エディタ画面と同様の色や太さでフォントが表示されるので視覚的にもわかりくなります。

ミニマップの透過表示を選択
(エディタ部分を操作している時の)ミニマップの透過(=すきとおって)表示を「する、しない」の選択ができます。

ミニマップをかくす
『エディタ部分で編集している時に、ミニマップ表示がちょっと邪魔だなぁ』という時には、ミニマップをかくすこともできます。もちろん自動or手動の選択が可能です。

WD Minimap拡張機能とどちらにしようか迷っているあなたへ
ミニマップを表示する拡張機能には、他にもWD Minimap拡張機能プラグインがあります。なのでどちらにしようか迷っている人もいるかと思います。

ということでWD Minimap拡張機能プラグインの公式サイト:https://github.com/websiteduck/brackets-wdminimapをみてみると、以下の記載があります。
This extension is no longer supported.
おぃ管理人!英語じゃぁわからないぞ( `ー´)ノ
す、すみません(;’∀’)「この拡張機能はサポートされなくなりました。」とのことです。WD Minimap拡張機能はとりあえず、やめておいたほうが良いですね。
minimap拡張機能のインストール方法
それではminimap拡張機能プラグインのインストール方法の説明をしますね。
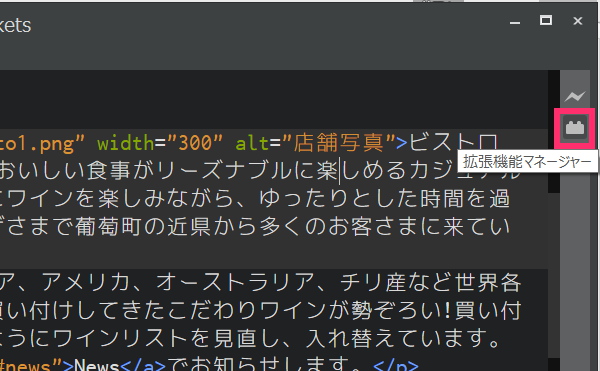
まずは画面右側にあるツールバーをクリックして拡張機能マネージャーを表示します。

![]()

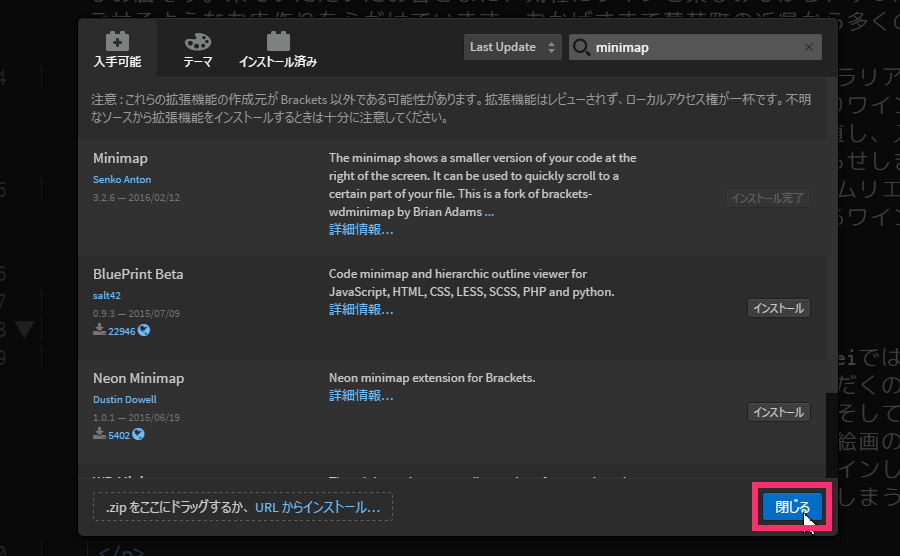
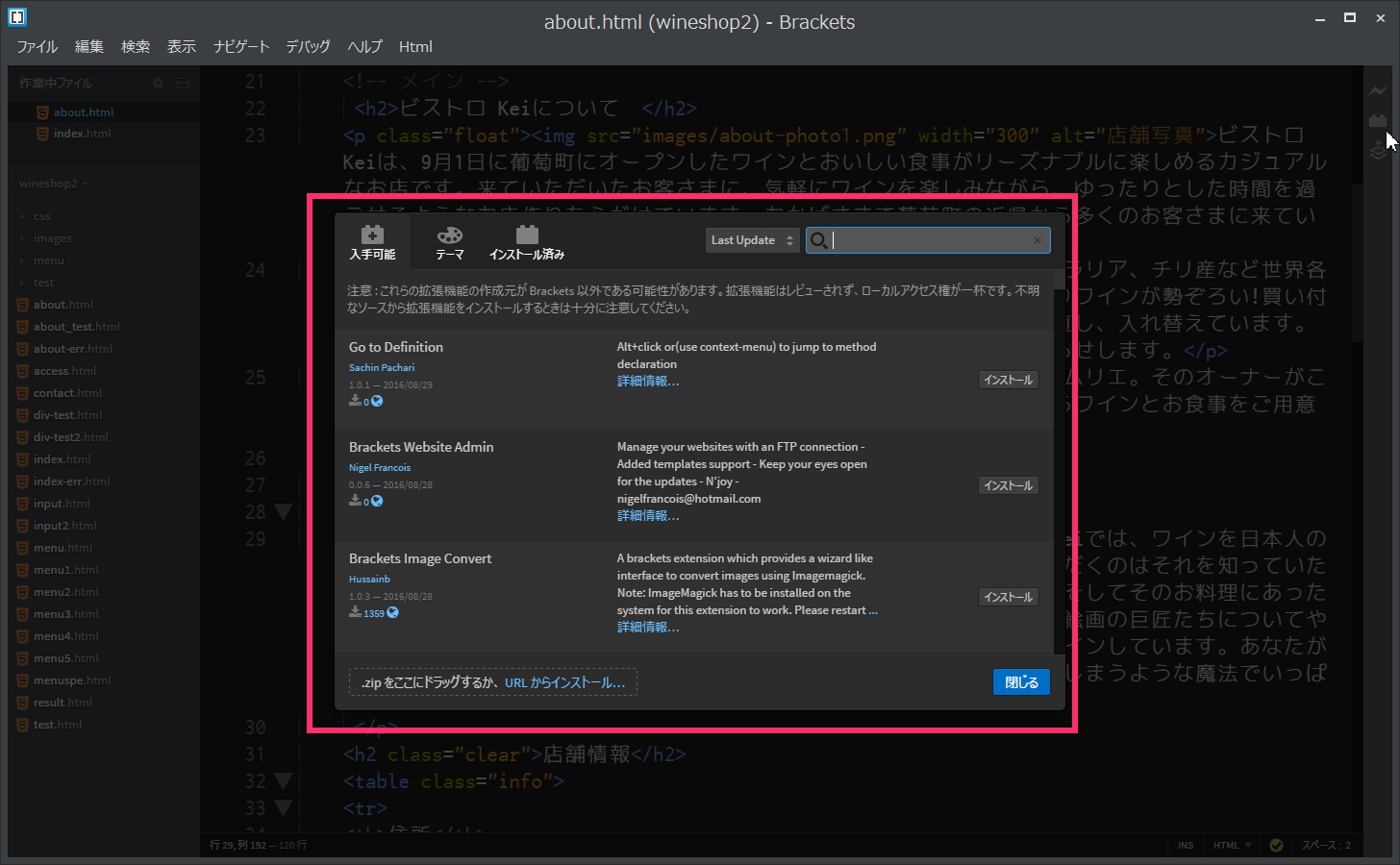
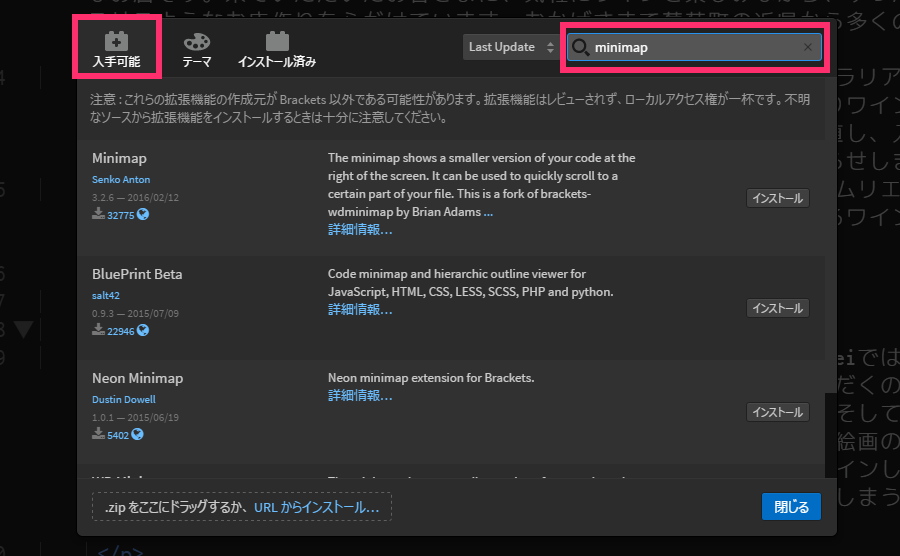
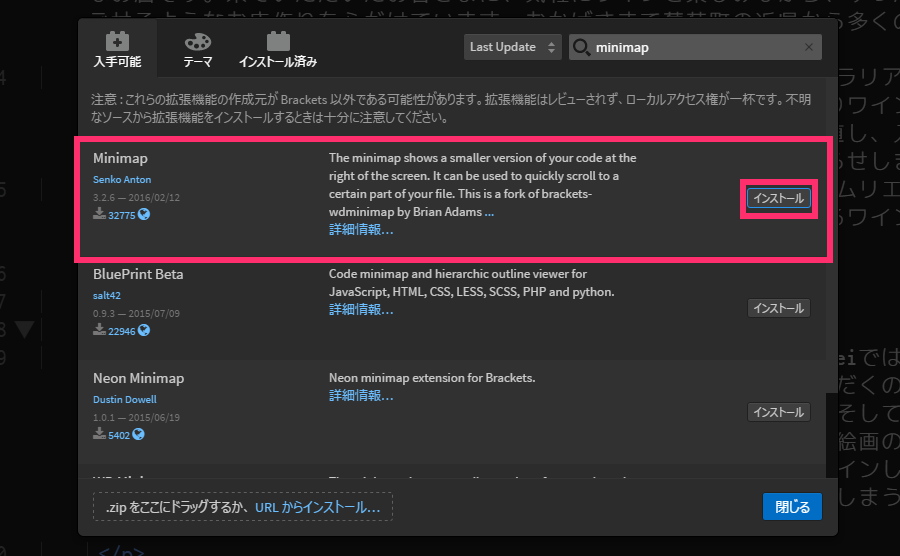
[入手可能]タグが選択されていることを確認し、検索ボックスに「minimap」 と入力してください。

minimap が表示されたら(一番上とは限らないので注意してください)、[インストール]ボタンをクリックしてください。

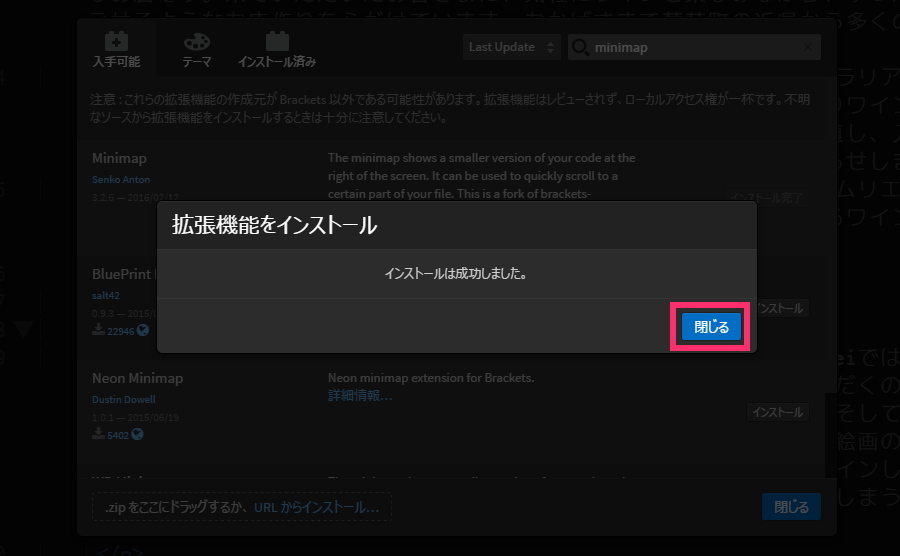
[拡張機能をインストール]メッセージ画面が表示されます。「インストールは成功しました。」とメッセージが表示されたら、[閉じる]ボタンをクリックしてください。

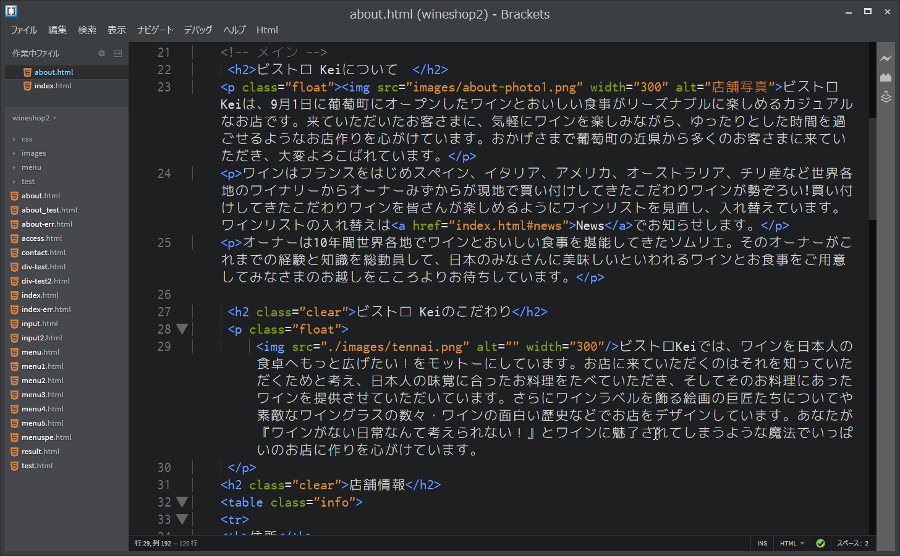
『あれ? 特に変わった様子がないんだけど……』……そうなんです。インストールは成功しているのですが、このままではミニマップを表示してくれません。

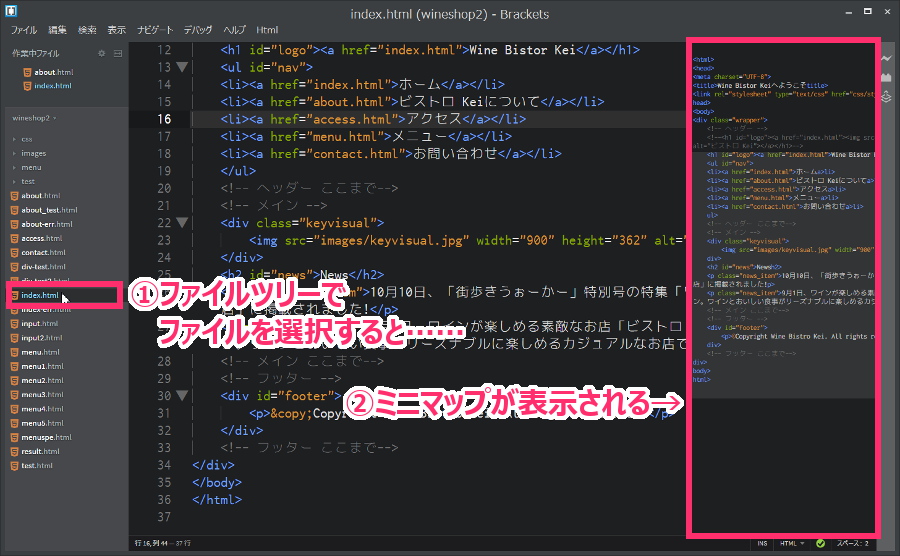
なのでファイルツリー上で他のファイルを選択してください。エディタ画面右側にミニマップが表示されます。

使い方はこちらからどうぞ
https://creating-homepage.com/archives/4628
https://creating-homepage.com/archives/4663
まとめ
今日は、Bracketsでミニマップを表示するminimap拡張機能プラグインの特徴・インストール方法の説明をしました。htmlやcssやJavascriptのコーディングをしていると『ソースコード全体をみる(=俯瞰(ふかん)する)ことができるのでとっても便利です。
minimap拡張機能プラグインには、便利な使い方が数多くあります。こちらからどうぞ
Bracketsのminimap拡張機能プラグインの使い方【基本編】
Bracketsのminimap拡張機能プラグインの使い方【応用編】