BracketsのBluePrint Beta拡張機能プラグインの画面右下にある「歯車アイコン」をクリックすると、ダイアログ画面が表示され、ミニマップのいろいろな設定をすることができます。今日はその説明をしますね。

なお、BluePrint Beta拡張機能プラグインの基本的な使い方はこちらをどうぞ。

General

MinimapモードとOutlineモードとで共通に設定できる項目は、Generalで行います。設定できる項目は「show on start up」と「on file change switch to」の2つです。
show on start up
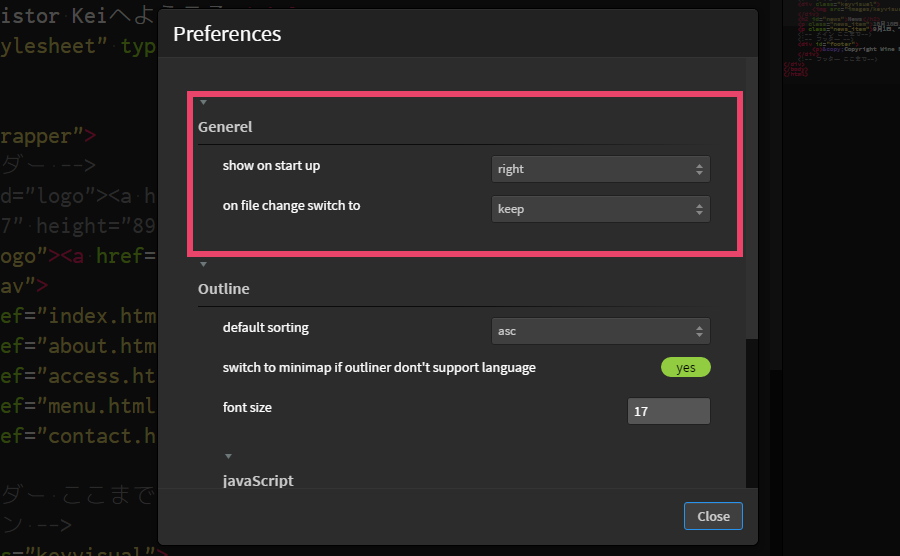
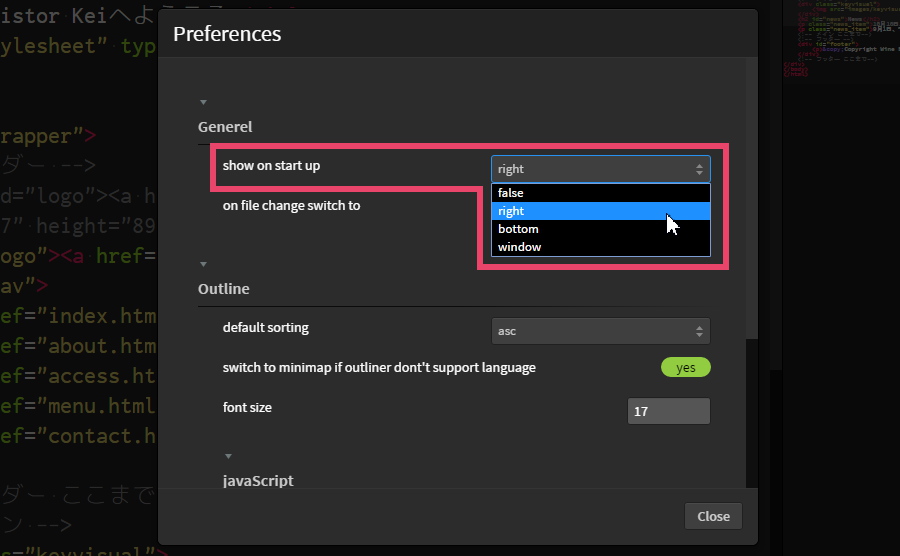
Bracketsを起動した時に、ミニマップを「右・下・別ウィンドウ」のいずれで表示するかを設定します。また「ミニマップを表示しない」という設定もできます。

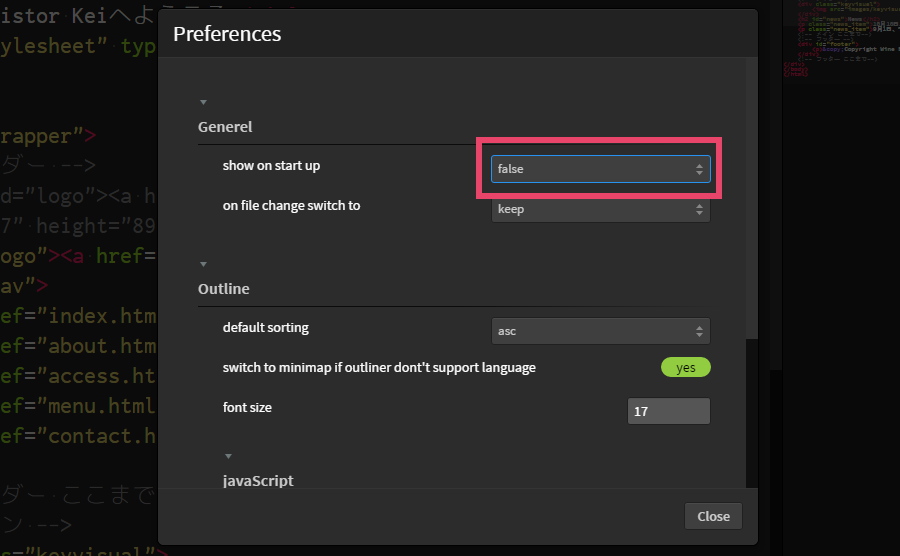
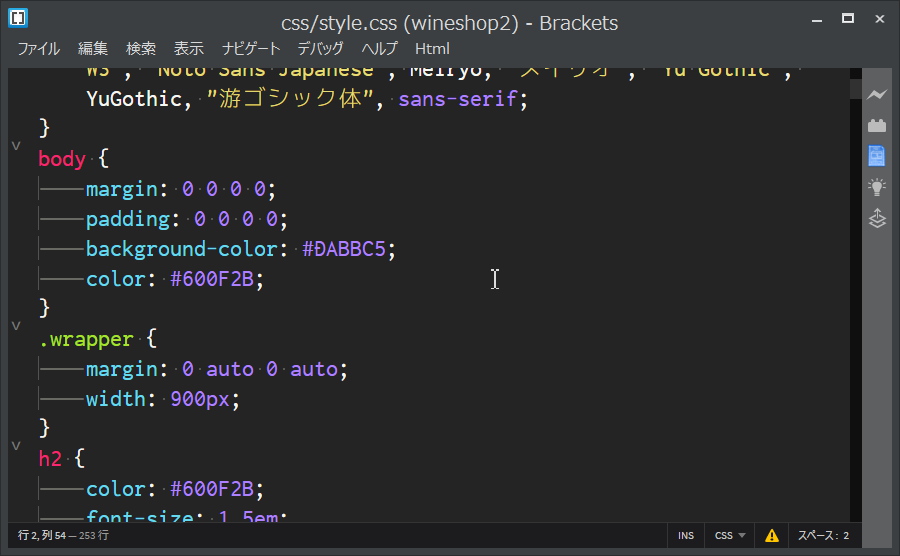
falseに設定した時は、Brackets起動時にミニマップを表示しません。

![]()

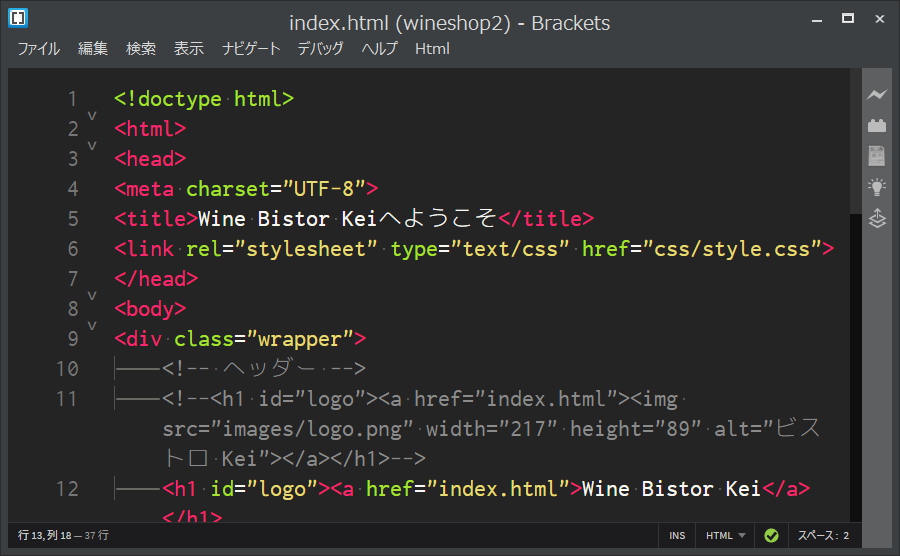
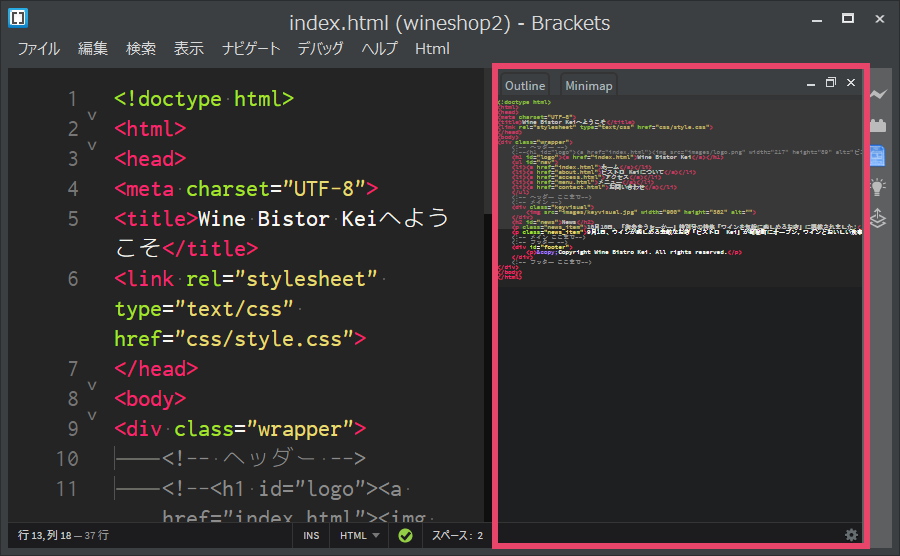
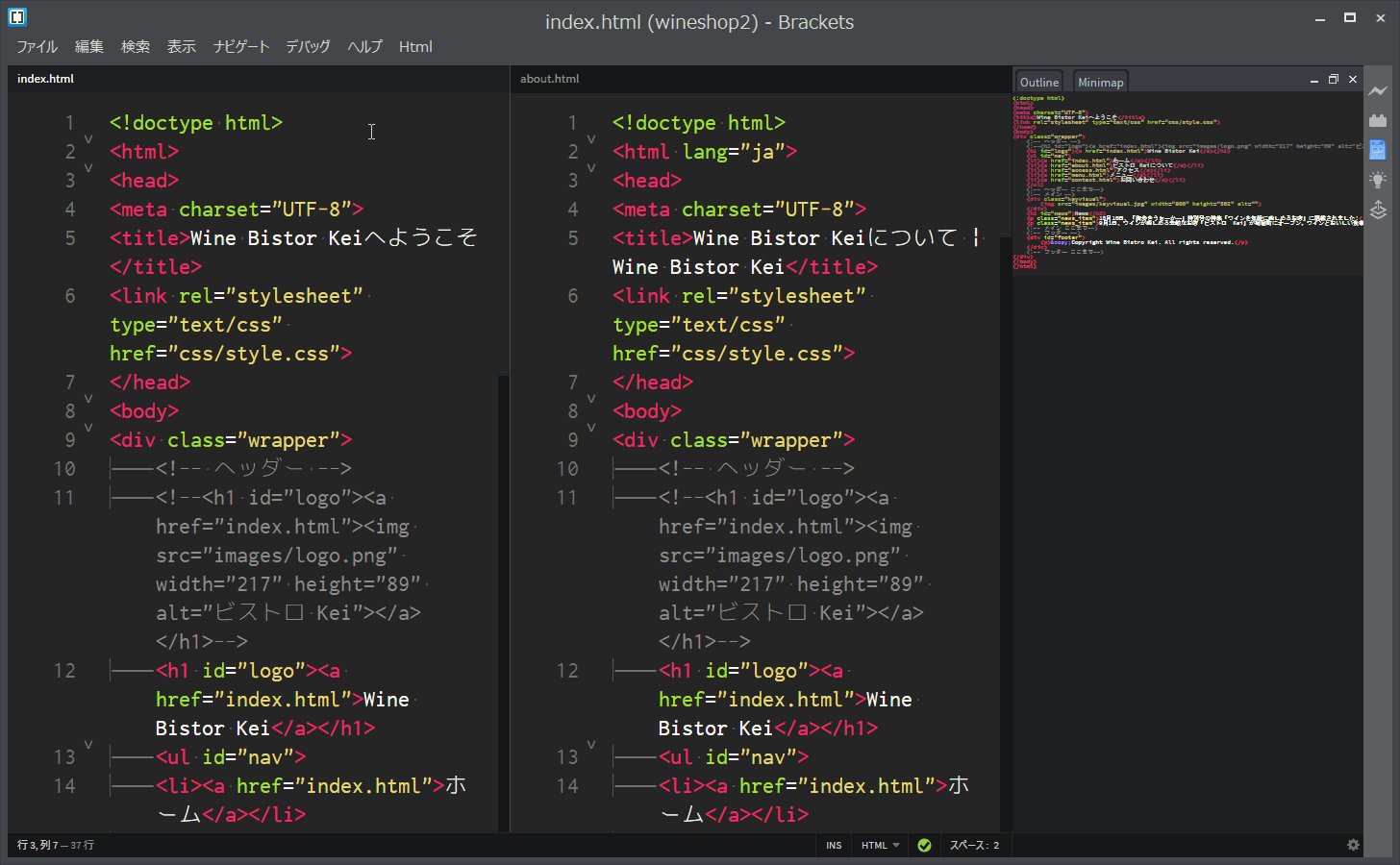
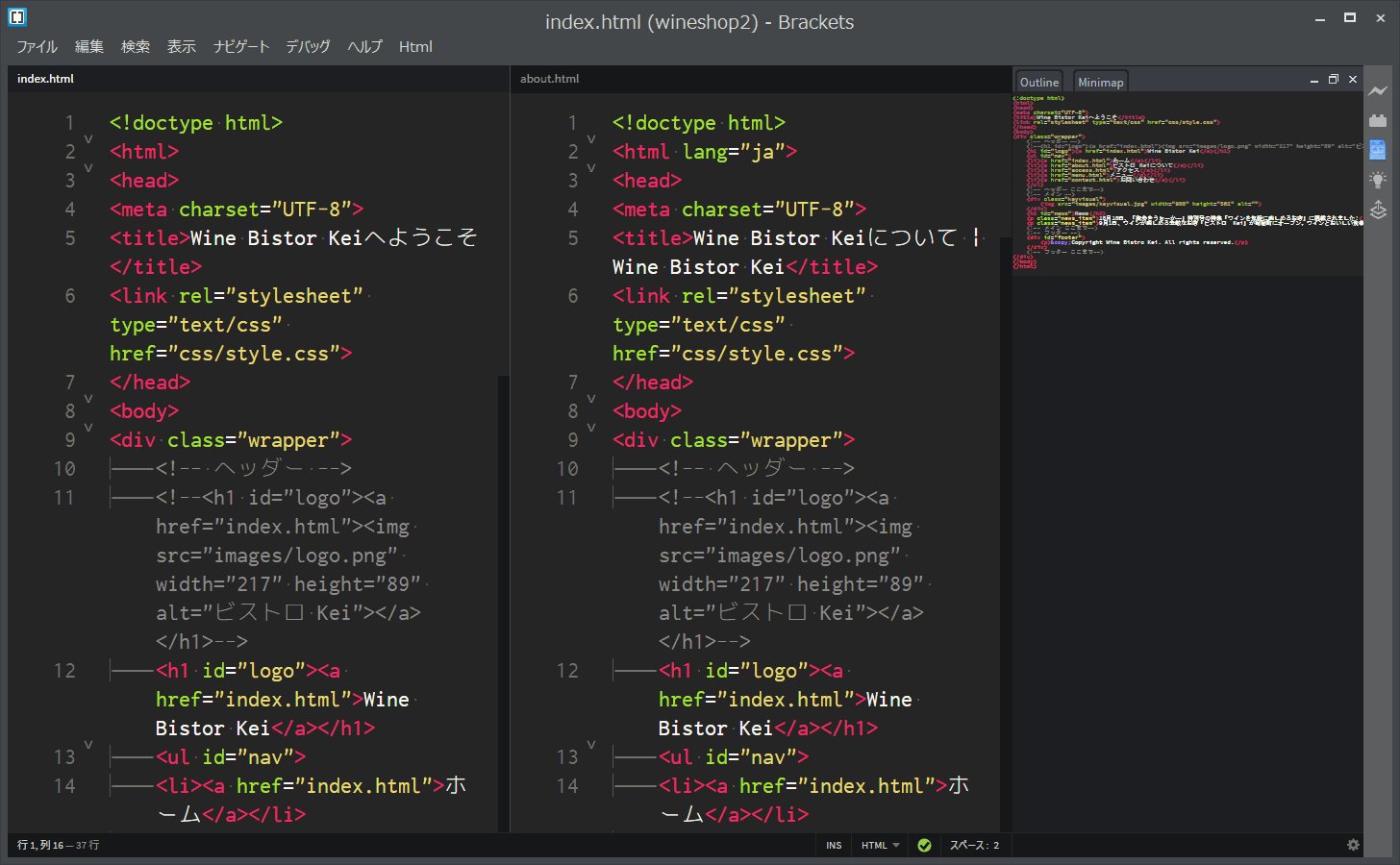
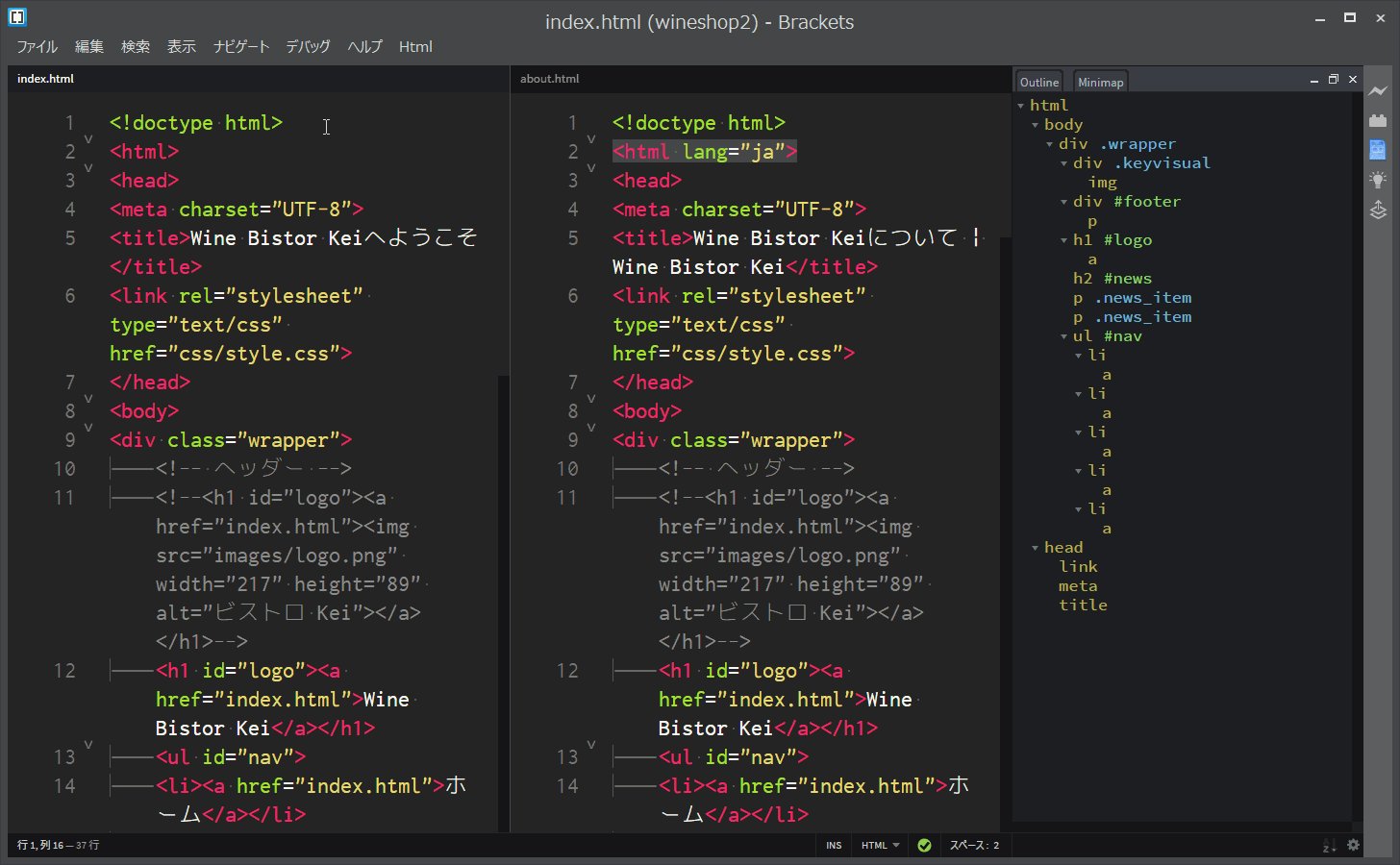
rightに設定した時は、Brackets起動時にミニマップを右側に表示します。

![]()

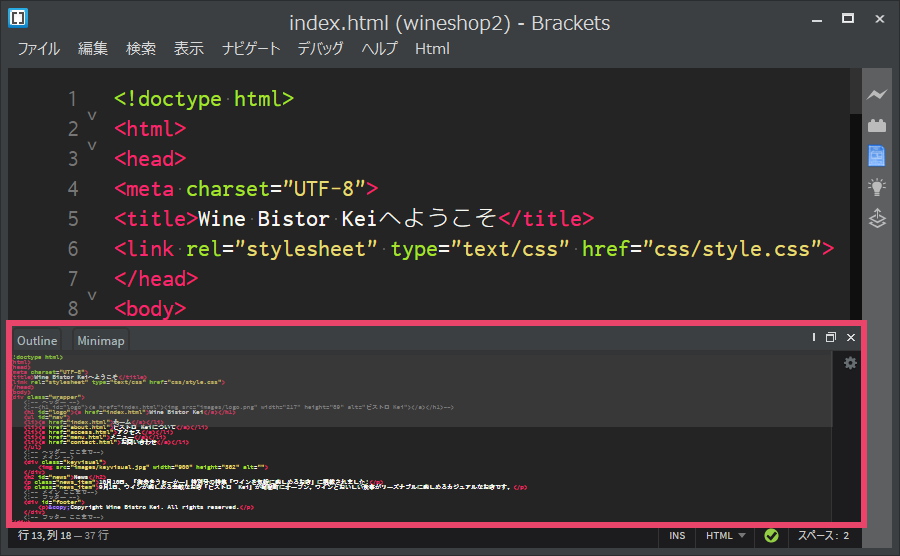
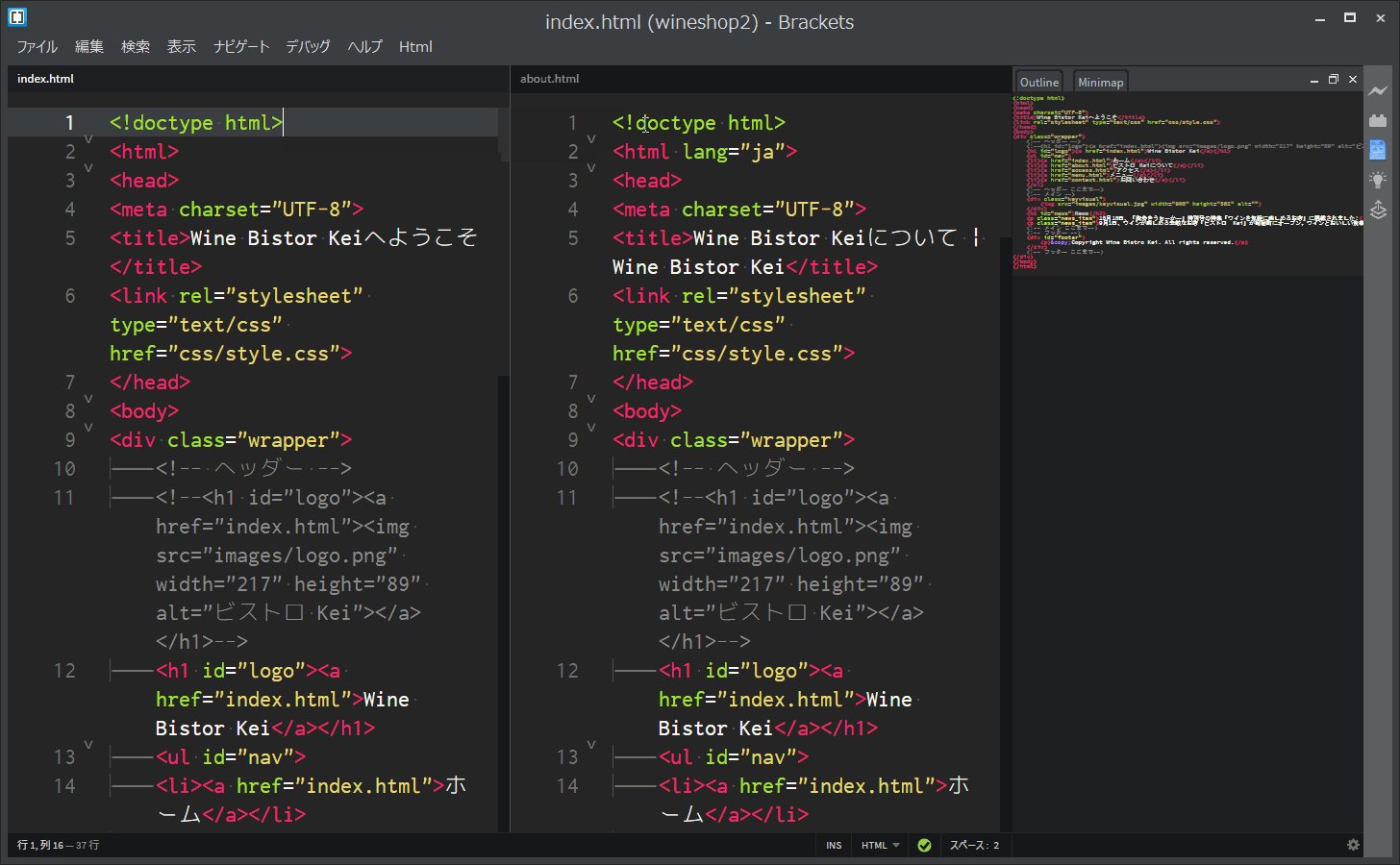
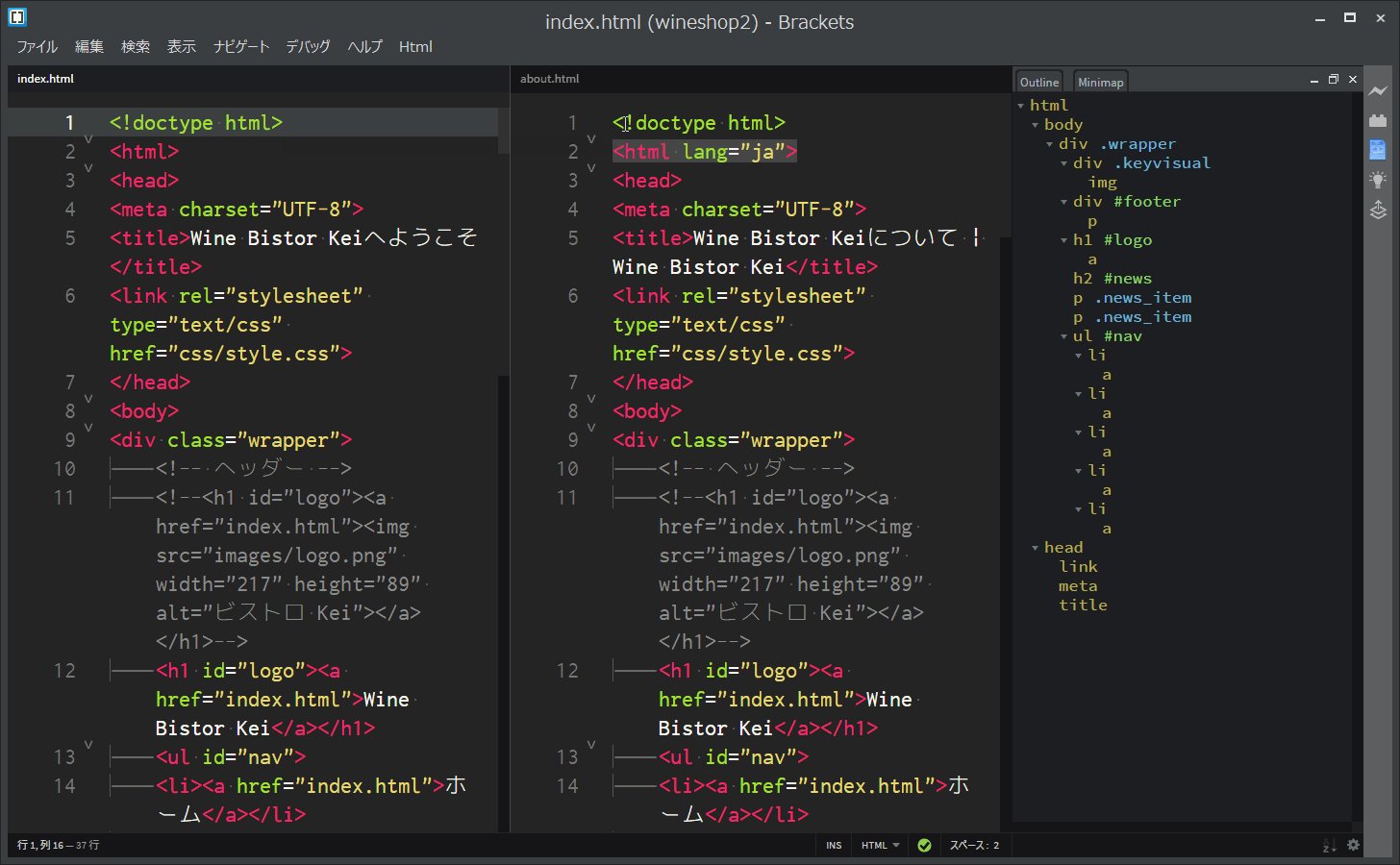
bottomに設定した時は、Brackets起動時にミニマップを下側に表示します。

![]()

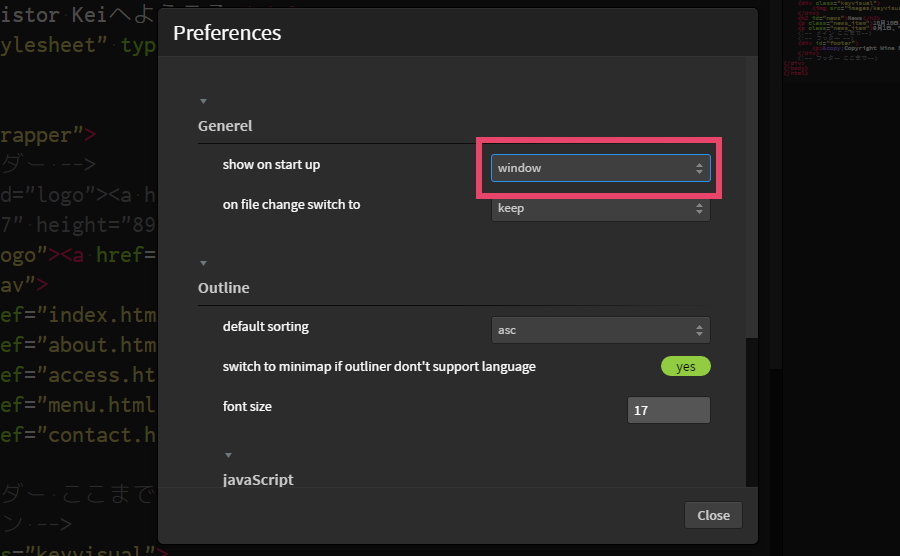
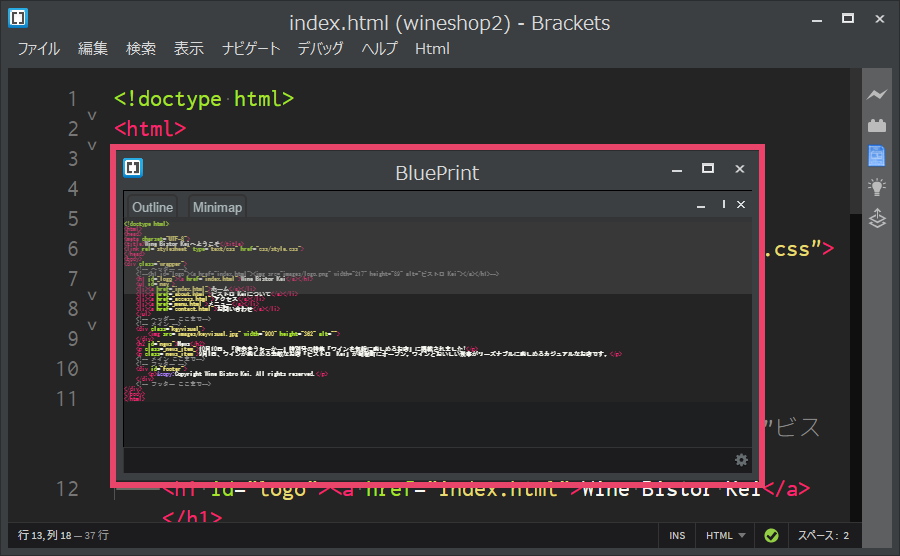
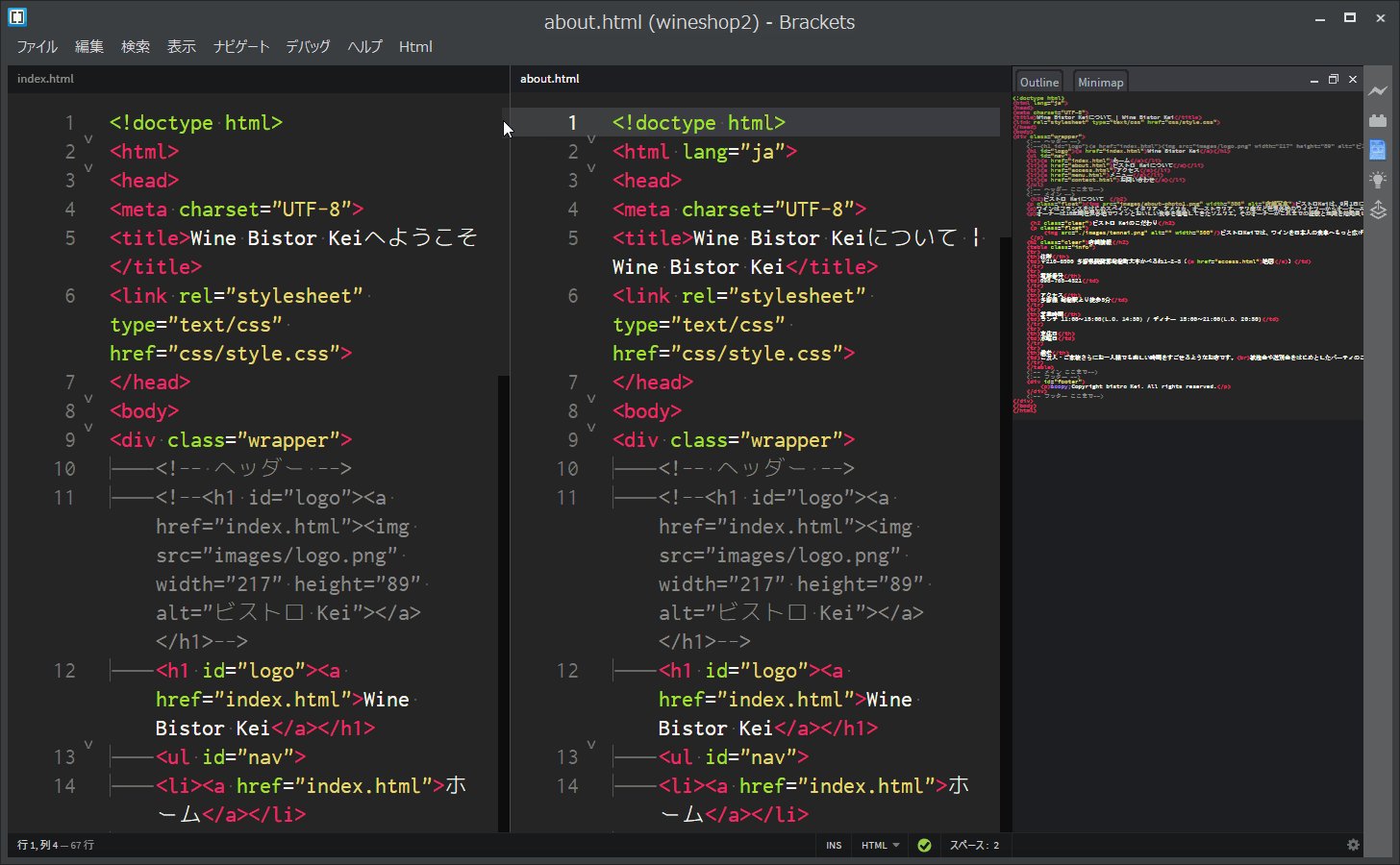
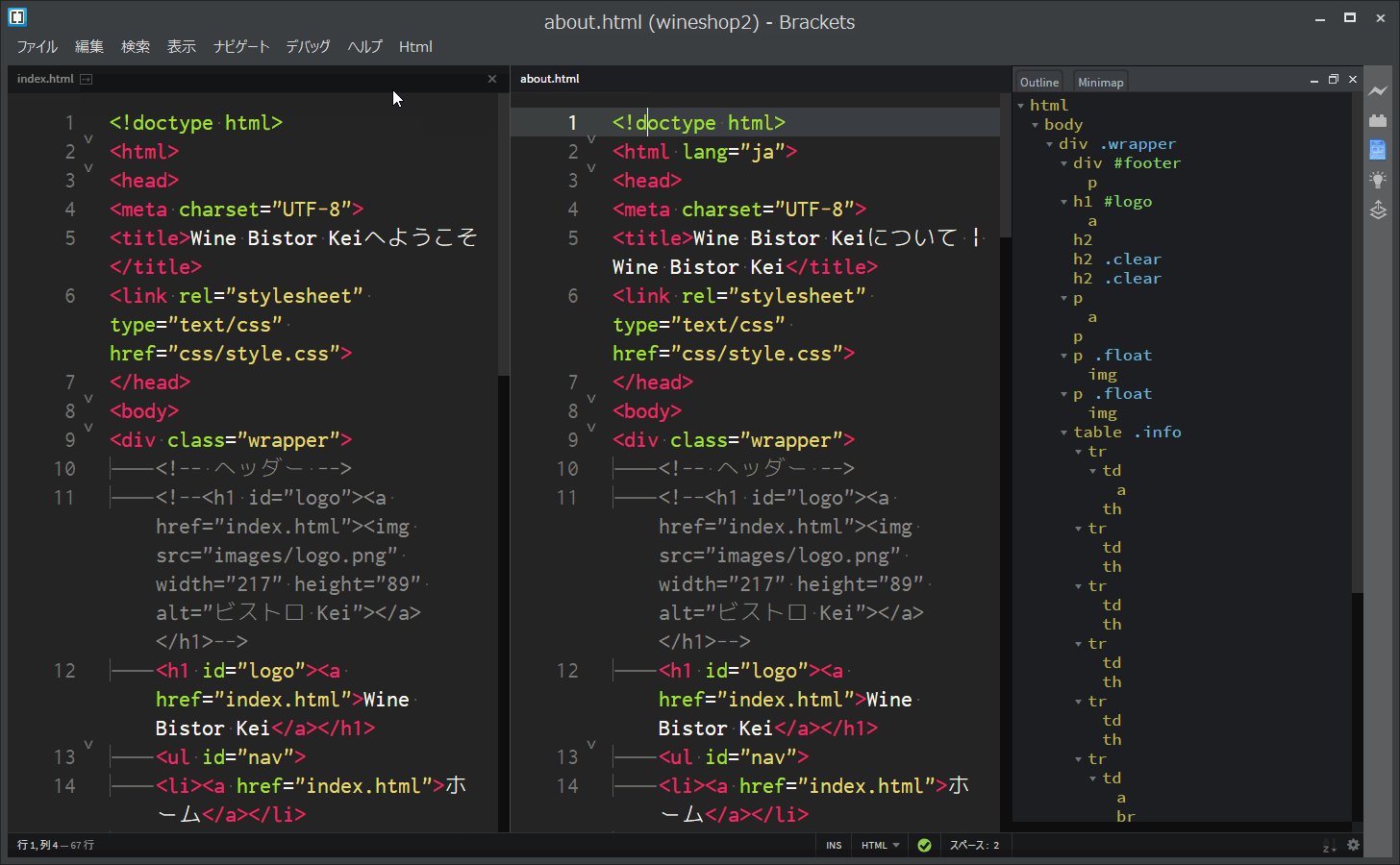
windowに設定した時は、Brackets起動時にミニマップを別ウィンドウで表示します。

![]()

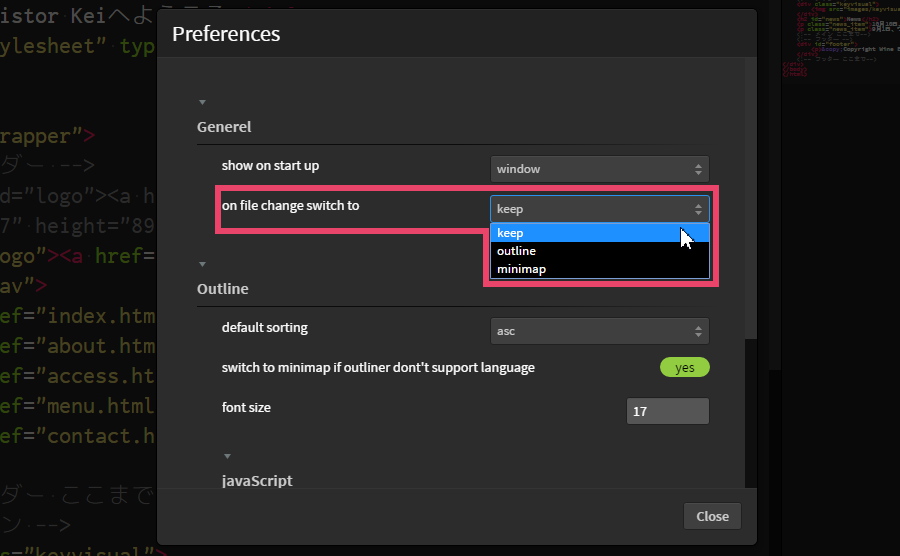
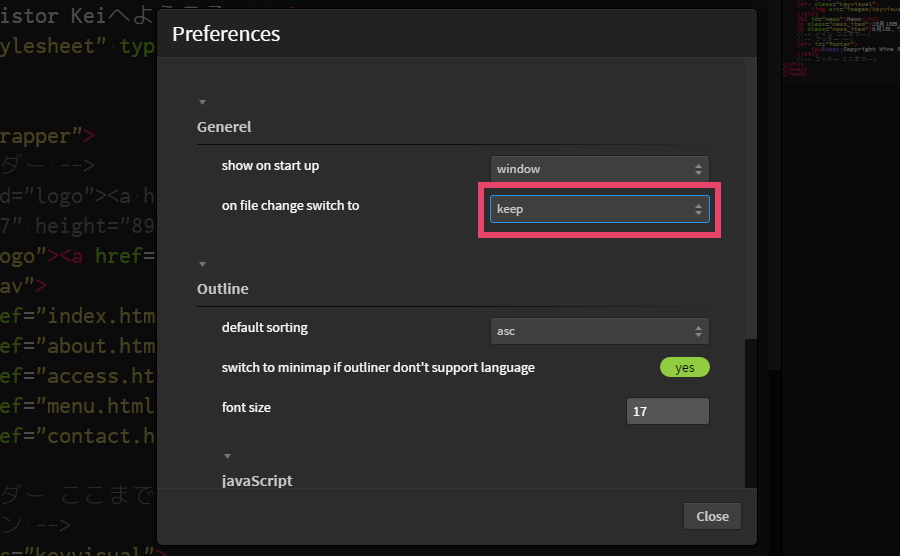
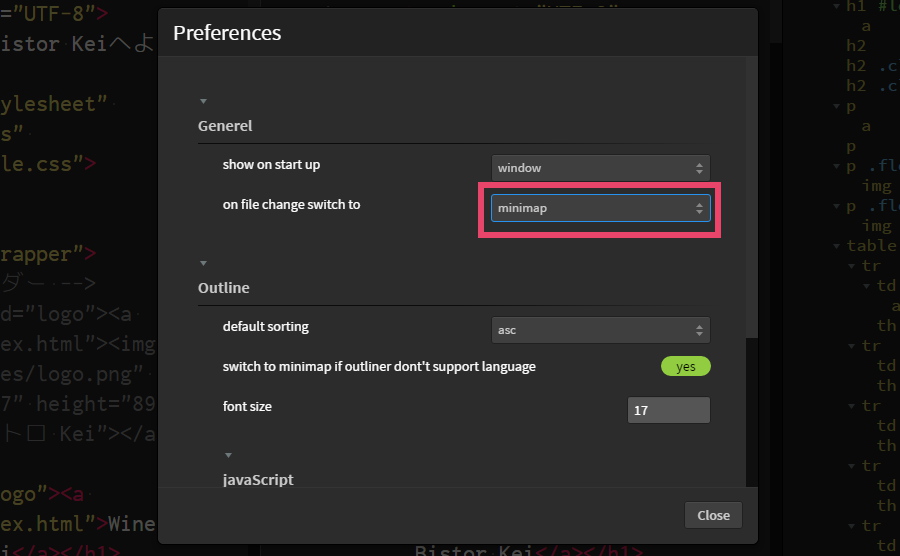
on file change switch to
「エディタ画面に表示しているファイル」を切替えた時に、ミニマップは「Minimapモード」と「Outlineモード」とのどちらで表示するかの設定をします。

keepに設定すると、「エディタ画面に表示しているファイル」を切替える前と同じモードでミニマップを表示します。つまり「Minimapモードにしていた時はMinimapモード」「Outlineモードにしていた時はOutlineモード」でミニマップを表示します。

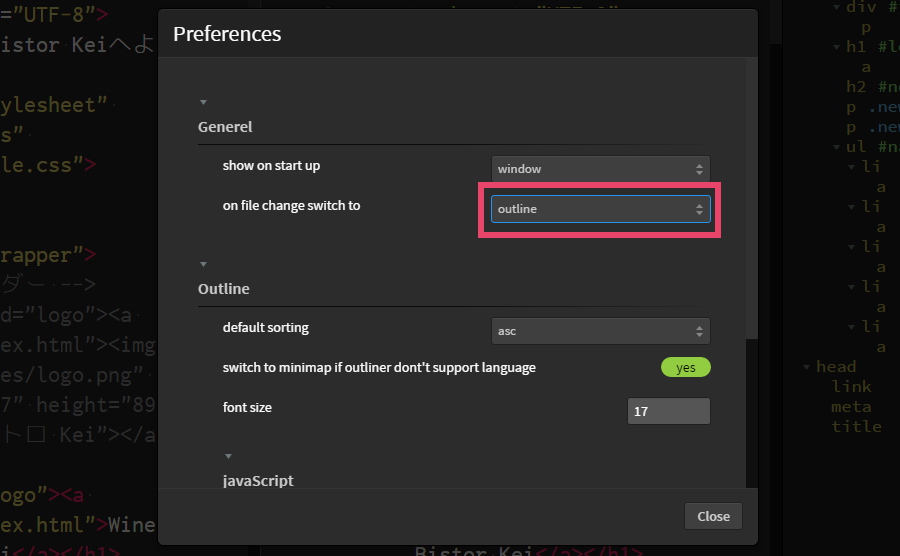
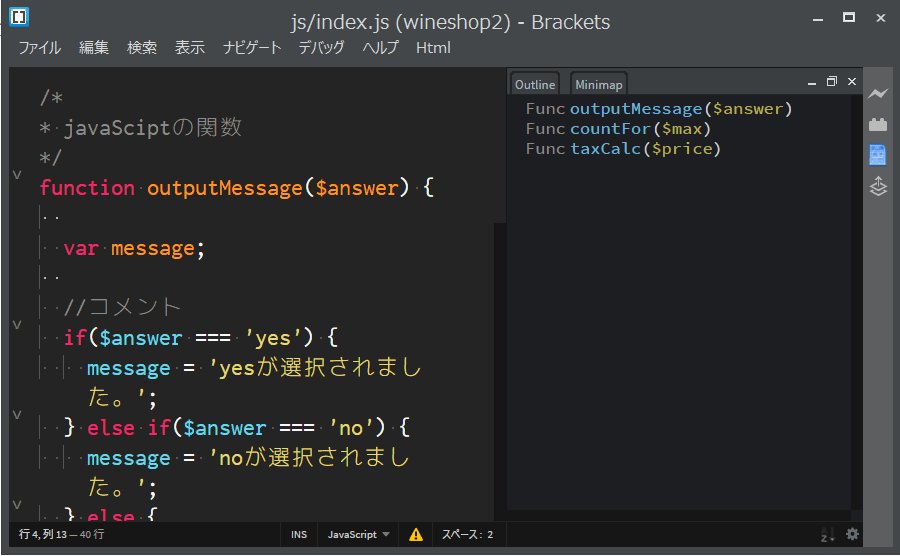
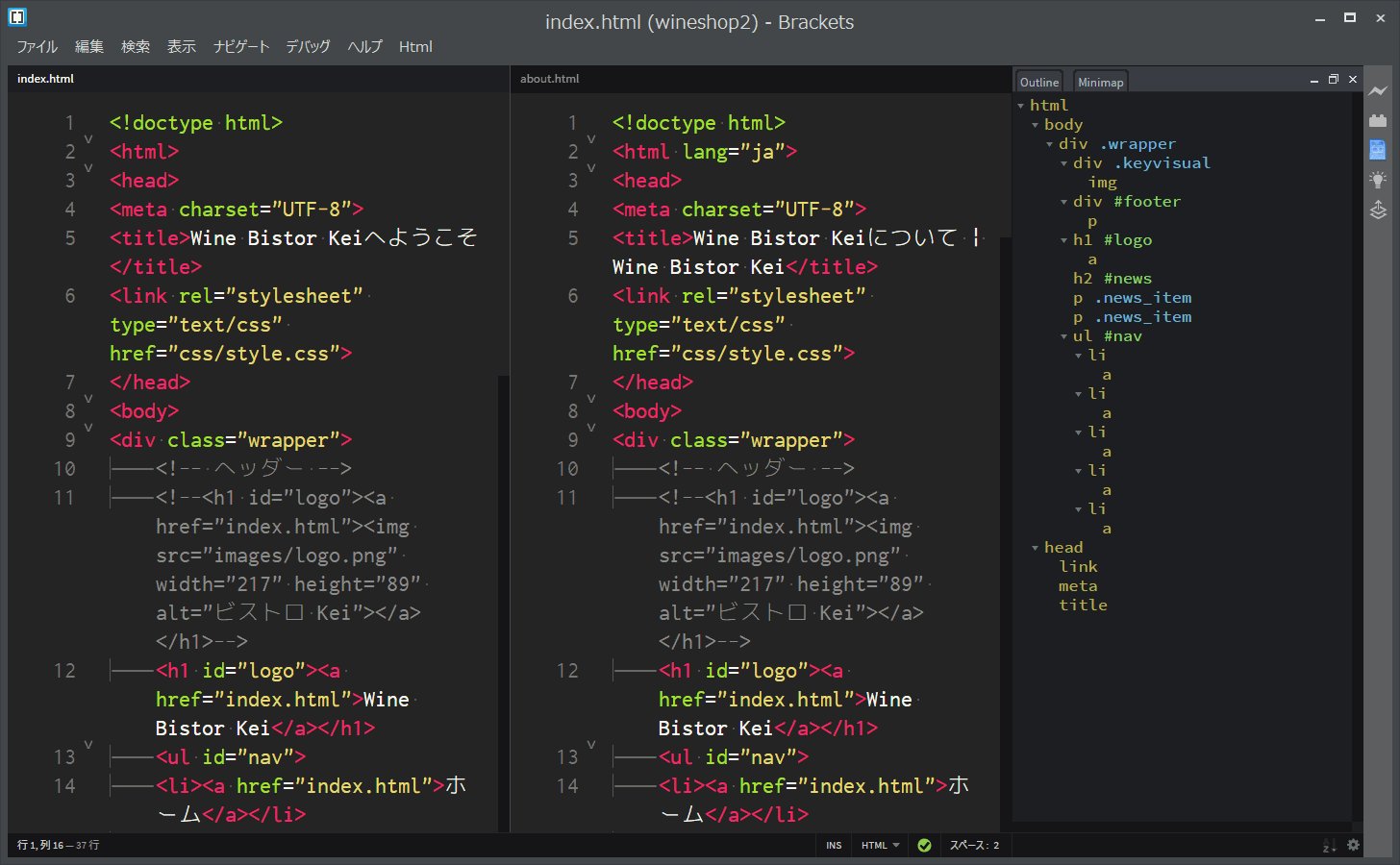
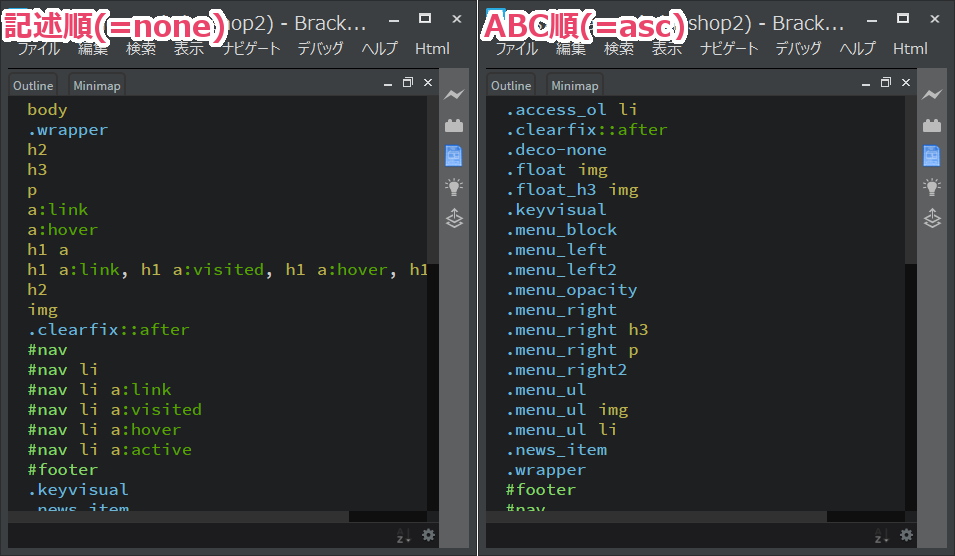
outlineに設定すると、「エディタ画面に表示しているファイル」を切替えた時には、ミニマップをOutlineモードで表示します。

![]()

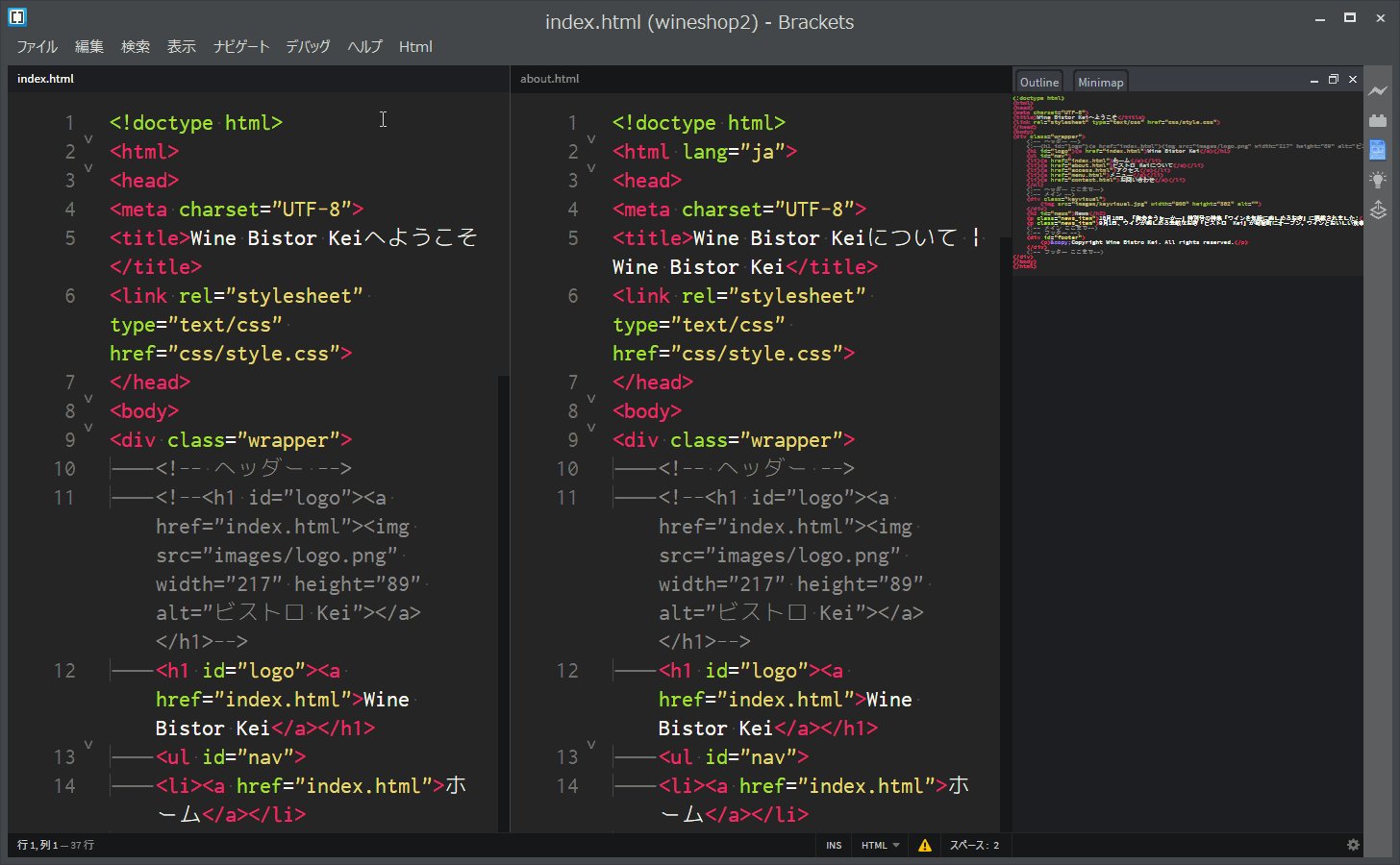
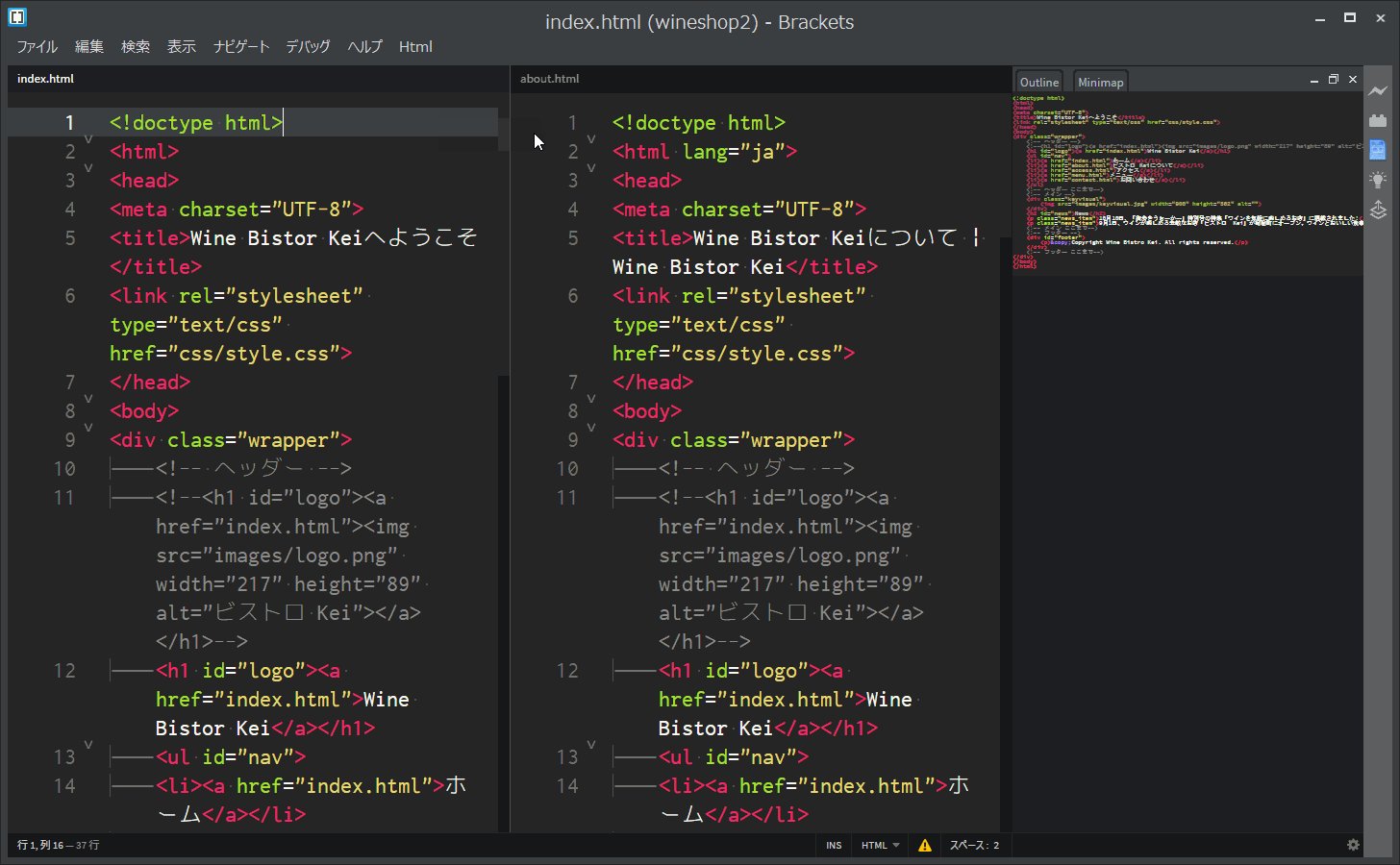
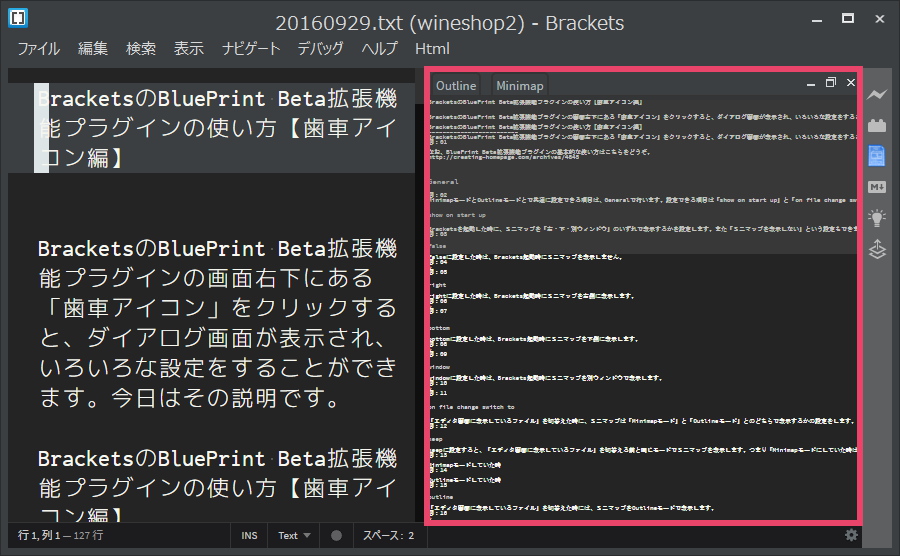
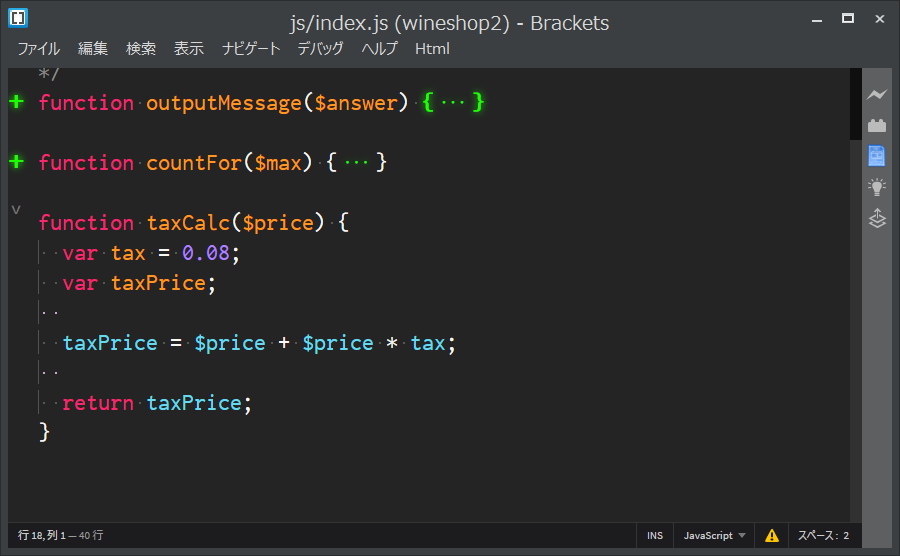
minimapに設定すると、「エディタ画面に表示しているファイル」を切替えた時には、ミニマップをMinimapモードで表示します。

![]()

Outline
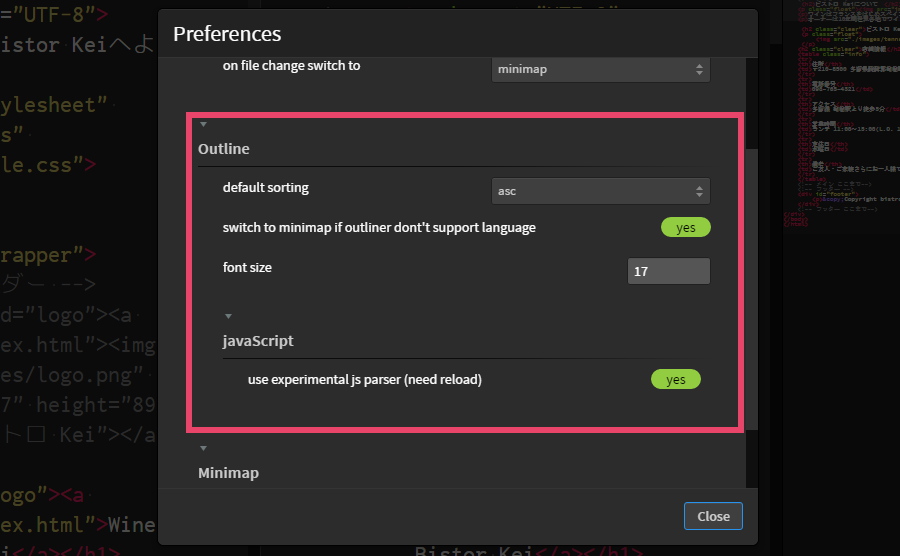
ミニマップをOutlineモードで表示する時の設定は、Outline項目で行います(見えない時は、ダイアログ画面を下にスクロールしてください)。設定できる項目は「default sorting」「switch to minimap if outliner don’t support language」「font size」「javaScript」の4つです。

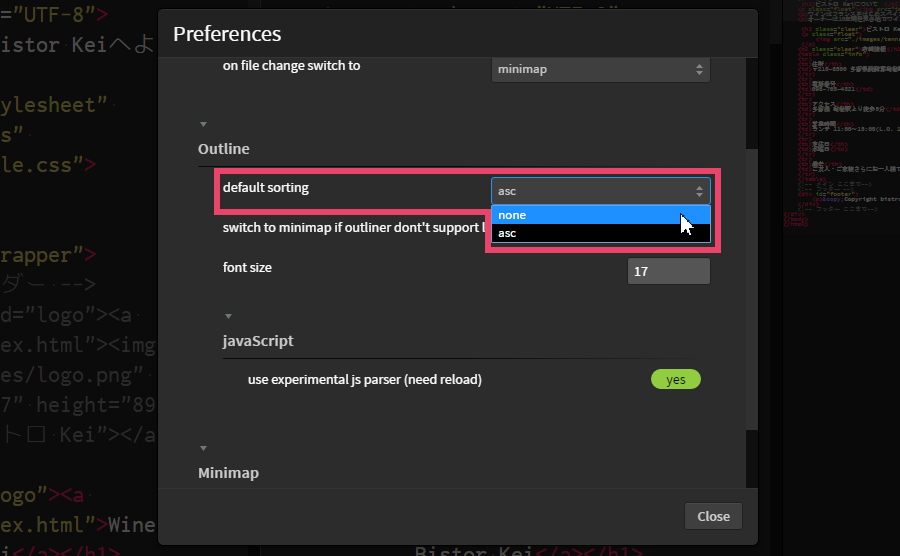
default sorting
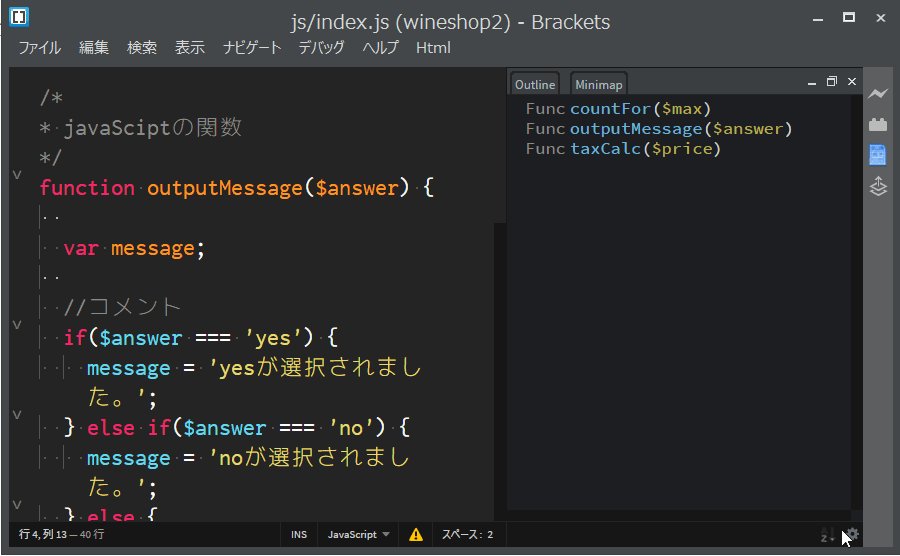
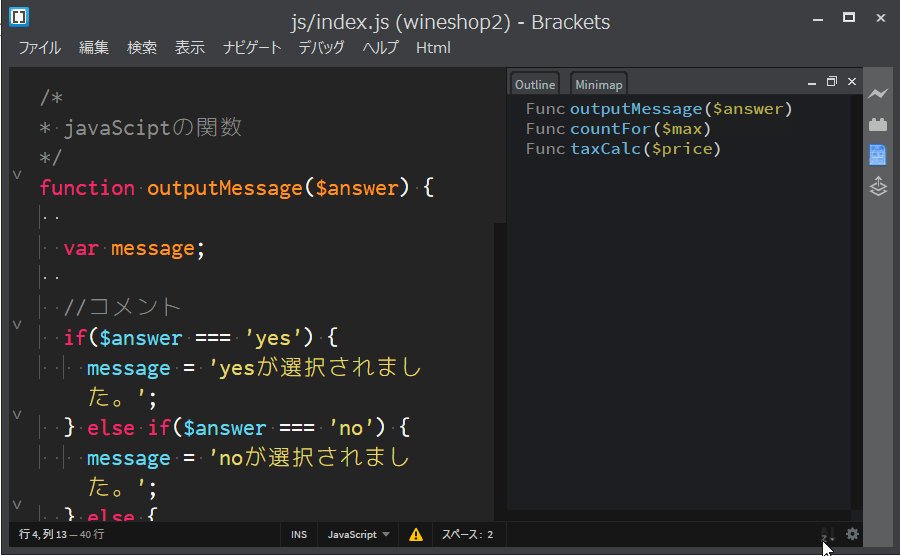
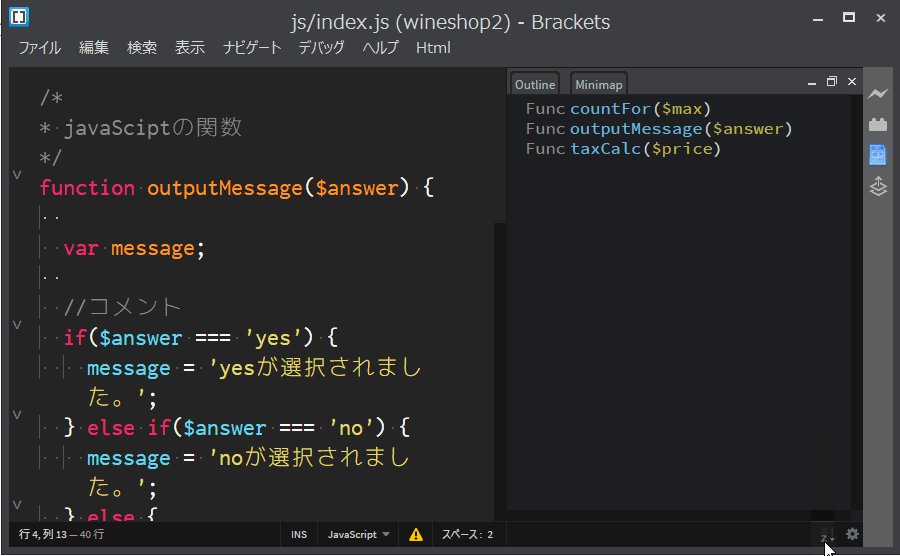
Outlineモードでの並び替え表示を「記述順(=none)」「ABC順(=asc)」のいずれにするのかを設定します。並び替えのキーは、cssファイルでは「セレクタ」、JavaScriptファイルでは「関数名」、になります。

なおdefault sortingの設定は、ミニマップの右下に表示している「AZ↓アイコン」でできることと同じです→AZ↓アイコン

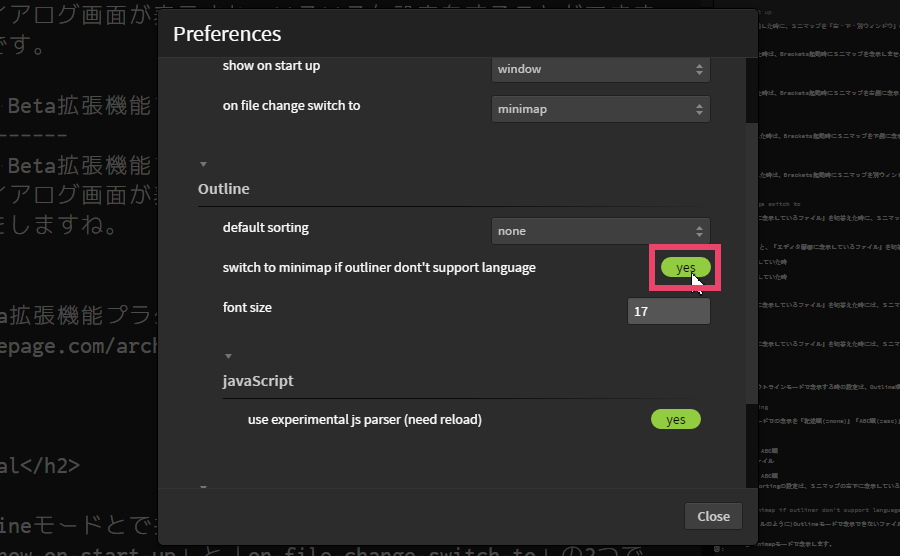
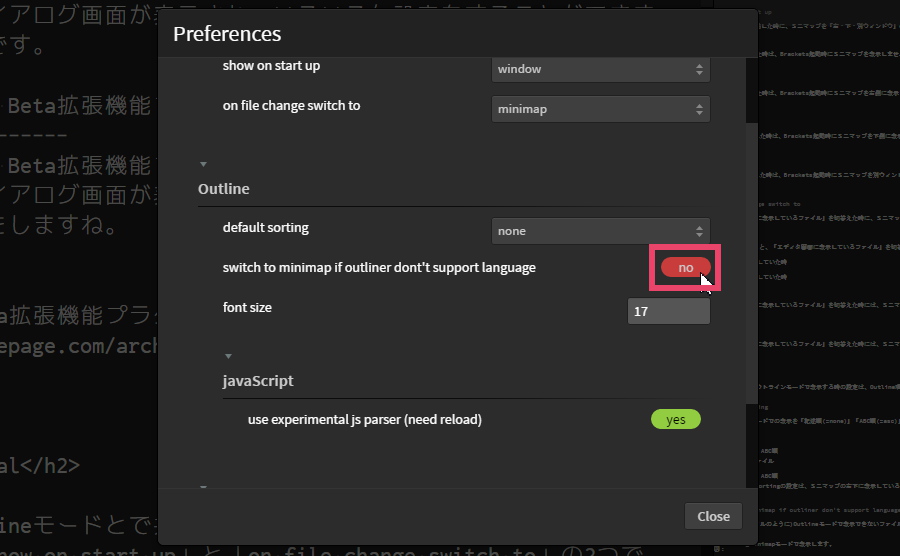
switch to minimap if outliner don’t support language
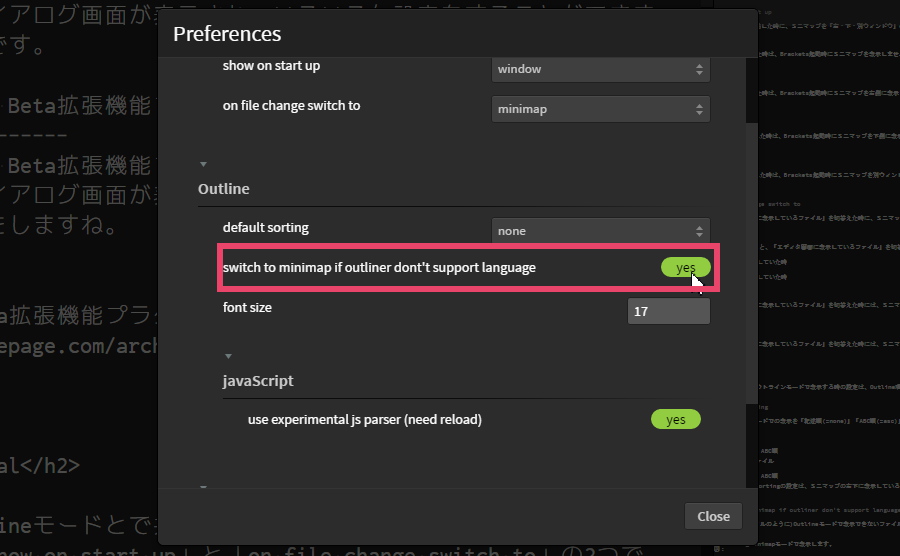
(テキストファイルのように)Outlineモードで表示できないファイルの場合に、ミニマップをMinimapモードで表示するかを yes または no で選択します。

yesの場合、ミニマップをMinimapモードで表示します。

![]()

no
noの場合、ミニマップに 「can’t display “unknown”」と表示します。

![]()

font size
Outlineモードで表示する時のフォントのサイズを設定します。

javaScript
use experimental js parser (need reload)をyes、noで選択します……。す、すみません。実はこれよくわからないんです。わかったら報告しますので、しばらくお待ちください。
Minimap
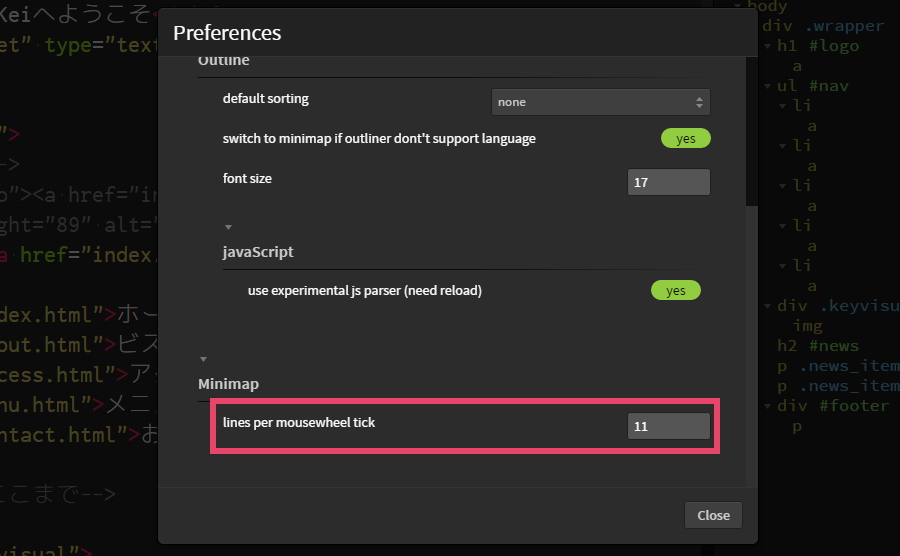
ミニマップをMinimapモードで表示する時の設定は、Minimap項目で行います。設定できる項目は「lines per mousewheel tick」の1つのみです。

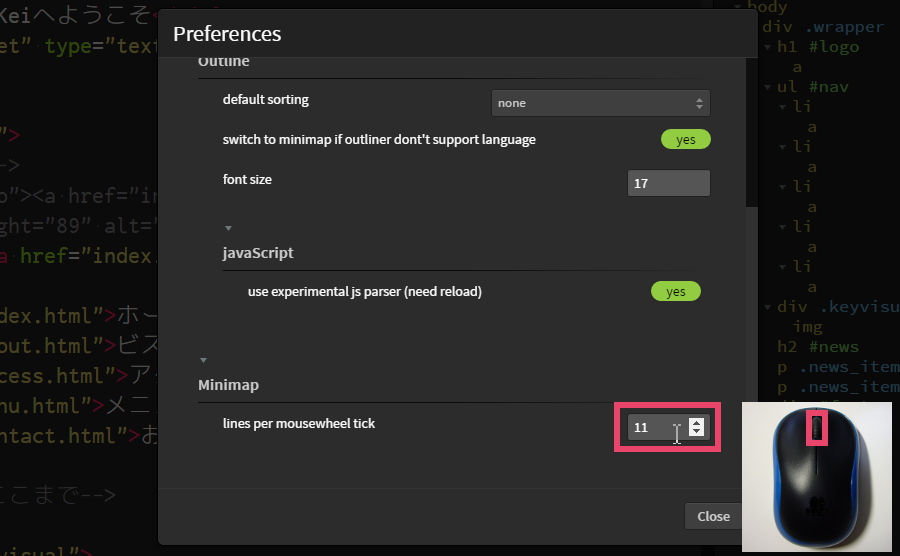
lines per mousewheel tick
マウスのホイールを「クリッ」と1回まわしたときに、ミニマップ上で何行移動するかを行数で指定します。

まとめ
今日はBracketsのBluePrint Beta拡張機能プラグインの画面右下にある「歯車アイコン」をクリックすると、表示されるダイアログ画面で設定できることについて説明しました。javaScriptの設定項目でわからないところが1か所あるので、判明したら報告しますね。








コメント